Как вставить HTML или PHP код в статью WordPress. Html в wordpress
Как перевести обычный статичный сайт html на вордпресс
Как перевести обычный статичный сайт html на вордпресс
Многие сайты создавались как статические сайты на HTML. Возможно, это было много лет назад, когда системы управления контентом (CMS) были только на подходе. Или у создателя сайта в то время не было потребности в использовании CMS. Но затем сайт рос, и наращивать его, оставаясь на платформе HTML, становилось все труднее и труднее. В таком случае перевод сайта на платформу одной из продвинутых CMS является насущной необходимостью.
Сейчас, с появлением 3-й версии, WordPress превратился в полнофункциональную CMS, на базе которой можно строить практически любые сайты. Но как перевести обычный сайт на платформу WordPress? Этой теме будет посвящена серия наших статей.
Сегодня мы поговорим о подготовительных действиях по переводу сайта на WordPress.
Подготовка
Перед тем как начать дальнейшие действия по переносу сайта, надо прежде всего сделать копию всех файлов действующего сайта. Во-первых, потому, что в будущем Вам могут понадобиться те или иные файлы для того чтобы сравнить новую версию со старой, или уточнить некоторые детали. Во-вторых, до того как Вы выполните перенос, сайт должен продолжать нормальную работу. И если какой-то из файлов по тем или иным причинам пропадет, всегда должна быть возможность восстановить его из копии.
Нелишним также будет составить список (хотя бы с использованием Excel) всех страниц Вашего сайта вместе с их адресами (URL). В дальнейшем этот список будет полезен Вам, когда Вы станете устанавливать редирект старых адресов на новые.
Установка WordPress
Теперь можно переходить к установке системы WordPress на Вашем хостинге. Для этого Вам понадобится его установочная версия.
Желательно сразу брать русскоязычный вариант установочной версии. Раньше я для этой цели часто пользовался инсталляционными версиями от Lecactus’а. Однако, похоже, что с появлением версии 3.0 WordPress, работы по русификации Lecactus’а прекратились. Во всяком случае, мне таковые неизвестны. Поэтому берем файлы WordPress на сайте ru.wordpress.org. Естественно, следует использовать последний имеющийся вариант.
Если у Вас на хостинге работает панель управления CPanel с инсталлятором Fantastico De Luxe, то можно установить WordPress еще проще, воспользовавшись данными программными средствами. В этом случае файлы для инсталляции Вам не понадобятся.
Если на Вашем хостинге нет Fantastico, либо хостинг у Вас западный, поддерживающий англоязычные версии, то далее Вы проводите обычную процедуру установки WordPress. Процесс этот достаточно хорошо описан в других статьях, поэтому здесь я на нем подробно останавливаться не буду.
Еще один важный момент. Устанавливать систему WordPress для наших целей нужно в корневой каталог действующего сайта. Если файлы Вашего сайта имеют расширение .htm или .html, то особо беспокоиться не о чем. Если у Вас файлы с расширением .php, то перед началом установки временно переименуйте файл index.php Вашего сайта как-нибудь иначе, например, в indexold.php. Это связано с тем, что главный файл вордпрессовского сайта также носит название index.php, и при установке он может затереть файл index.php Вашего сайта. Естественно, что в этом случае его пришлось бы восстанавливать.
Сразу после того, как Вы установили WordPress, надо временно «скрыть» его как от посетителей сайта, так и от роботов поисковых машин.
Посетителям пока нет смысла в посещении новых страниц сайта, поскольку они могут только вводить их в заблуждение, и никакой полезной для них информации еще не содержат.
Для этого временно переименовываем файл index.php во что-нибудь другое, например, в 1index.php. Если у Вас имя главного файла действующего сайта также было index.php, то восстанавливаем его для ранее переименованного файла. Теперь Ваш старый сайт продолжает работать, в то время как Вы занимаетесь переносом его на новую платформу.
Поисковики пока также не должны знать о новых страницах сайта. Эти страницы еще не требуют индексации. Для этого входите в панель администратора WordPress, заходите в меню «Параметры – Приватность», и устанавливаете переключатель на блокировку поисковых систем.
Надо сказать, что этот шаг не всегда предохраняет Вас от доступа поисковиков. Некоторые поисковые роботы могут проигнорировать Ваши указания. Но это относится, как правило, лишь к достаточно незначительным поисковикам. Главные же из них, такие как Яндекс и Google, инструкций придерживаются четко.
Да, и не забывайте нажимать кнопку для сохранения изменений.
Начинаем переносить контент
Итак, что мы имеем теперь? Создан сайт WordPress, пока еще пустой. В качестве темы (шаблона) этого сайта действует новая стандартная тема WordPress, Twenty Ten.
В принципе, дальше возможны различные варианты. Можно либо изменить дизайн своего старого сайта, и оставить шаблон Twenty Ten, либо установить еще какую-нибудь другую тему.
А можно перенести свой прошлый дизайн сайта на новую платформу, создав для этого новую тему. Этот путь более трудный, но он предпочтителен в том случае, если Ваш сайт уже хорошо известен, и люди узнают его по внешнему виду. Как это сделать, мы будем подробно говорить в дальнейшем.
А пока можно начинать переносить контент некоторых страниц Вашего старого сайта в новую оболочку. Возможно, такой подход удивит Вас, ведь дизайн страниц старого и нового сайта существенно отличается.
На самом деле все гораздо проще. Дело в том, что в системе WordPress дизайн и наполнение сайта разделены. Дизайн задается шаблоном, в то время как контент сайта хранится в базе данных MySQL и в процессе работы подгружается из базы в шаблоны страниц, формируя действительные страницы сайта, видимые посетителями.
Поэтому, вообще говоря, контент страниц можно начинать загружать прямо сейчас. Что для этого нужно?
Можно все это делать вручную. Для этого в админпанели WordPress создаем новую страницу, даем ей требуемое имя, и в текстовом редакторе переносим контент старой страницы сайта в новую. Затем проверяем, как страница выглядит в браузере, подправляем в случае необходимости, и публикуем ее. И так для каждой страницы, которую мы переносим.
Если страниц очень много, то есть способ облегчить, то есть автоматизировать, задачу. Для этого существует плагин (модуль расширения) WordPress под названием import-html-pages. Для того чтобы использовать этот плагин, требуется наличие PHP 5 на Вашем хостинге. Необходимо установить и активировать этот плагин. Затем зайти в его настройки и установить требуемые значения параметров. После чего нажимаем на Import using these options. Плагин автоматически формирует новые страницы и переносит туда контент.
Кроме того, плагин создает список редиректов перенесенных страниц для будущего включения в файл .htaccess.
Разумеется, автоматический перенос может быть не столь совершенным, поэтому страницы потом надо проверять на правильность отображения информации, внося изменения в случае необходимости. Но так или иначе, автоматизация может в значительной степени сэкономить Ваши силы и время.
Теперь информация из действующего сайта перенесена в новый сайт. Но работа над дизайном только начинается. О ней мы подробно поговорим в следующих статьях цикла.
Источник
www.highstar.ru
Миграция вашего HTML сайта на wordpress

В силу развития web-технологий часто созданные давно веб-сайты устаревают, они плохо отображаются в различных браузерах, они не имеют адаптивного дизайна, они не имеют нормального редактора текста или даже попросту не имеют редактора мета тегов, которой необходим для продвижения сайта.
Когда ко мне попадают такие устаревшие интернет ресурсы, я все время должен принимать решение: либо нанимать программиста (а это лишние расходы), либо перенести сайт на вордпресс самому. В случае, если изначально сайт создан на какой-либо cms, то обычно для переноса существуют плагины и компоненты. Но самый неудобный вариант переноса — это когда у вас html сайт, а вы хотите его перенести.
К примеру, нам нужно переехать на cms wordpress. Как это сделать?
Есть два варианта:
- Ручной перенос — материал каждой страницы со старого веб-сайта выделяется, копируется и вставляется в редактор новой страницы на wordpress.
- Массовый перенос страниц при помощи платина HTML Import 2.
Плагин HTML Import 2 доступен для установки из репозитория wordpress. После установки плагин доступен в Настройках.

Плагин позволяет импортировать как по одной странице, так и массово все страницы из указанной директории.

Но прежде, чем импортировать все страницы, я советую произвести тестовой импорт только одной страницы и убедиться, что импорт происходит корректно. К примеру, самой частой проблемой является неподходящая кодировка html, и в этом случае после импорта вы увидите:

Дело в том, что wordpress работает в кодировке UTF-8, а большинство html сайтов — в windows-1251. И, соответственно, для того чтобы выполнить импорт, необходимо предварительно переконвертировать весь html в UTF-8. Это вы можете сделать при помощи программы UTFCast Express.

Все, что нужно — это указать директорию, где находится ваш html сайт, а также куда произвести перекодировку, и нажать кнопку Start.
И тогда после конвертации вы можете с легкостью импортировать все материалы вашего интернет ресурса в wordpress. Конечно, придется проделать колоссальную работу по распределению материалов по рубрикам, плюс важно не забыть, что все ссылки вашего сайта сменятся на новые (так как у wordpress другие ЧПУ), и в этом случае чтобы сайт не потерял вес (тиц и pr), вам придется составить большую таблицу сопоставления «старая ссылка — новая ссылка» с последующей задачей 301 редиректа. Все это трудоемкие процессы, но они стоят того, чтобы иметь сайт на современной cms.
chastnyj-optimizator.ru
Как вставить HTML код в статью WordPress без плагина

автор: admin 16.10.2016
Создание блога
Здравствуйте, уважаемые читатели! Рады приветствовать Вас на страницах Thebizfromscrath, а с вами авторы этого блога – Андрей и Даша. Те, кто читают нас уже не первый раз, наверняка замечали в некоторых статьях аккуратно вставленный кусок кода, который можно скопировать и использовать для своих целей. А кто-нибудь знает, как мы это делаем? Думаете простой вставкой в режиме «Текст»? Не-а. В сегодняшнем посте мы расскажем, как вставить HTML код в статью WordPress без плагина.
Ну а чтобы было ясно, о чём идёт речь, предлагаем вашему вниманию скрин из наших ранних публикаций.
Хотите делать также? Мы обязательно подскажем)) Нам не понятно только одно. Почему многие блоггеры, пользуются для такой цели плагином – Wp-syntax, который, кстати, весомо тормозит скорость загрузки сайта, если есть простой, но результативный способ, не требующий никаких плагинов. Нужно выполнить всего три элементарных шага:
- Открыть статью в режиме «Текст»
Найти среди всяких-разных закорючек то место, куда желаете воткнуть фрагмент кода. 
- Вставить в желаемое место, код, указанный ниже
Где:
heingt – высота окошка, где будет располагаться html (у нас 25px, можете забивать любое значение),
widtch – ширина окошка (у нас стоит авто, но можно выставить любое количество px),
padding – отступ,
border 1px solid #ccc – окантовка окошка сплошная, толщиной 1px, цвет серый.
- Перейти в режим «Визуально»
В режиме «Визуально» на месте вставки вышеуказанного кода появилось активное окошко, в которое вы сможете воткнуть любой php- или html-код.
Вот и всё! Ничего сложного, как видите, нет, а в результате получается аккуратное окошечко, куда можно внести любую комбинацию знаков и символов. Теперь Вы знаете, как вставить HTML код в статью WordPress без плагина. Если будут вопросы – задавайте, постараемся всем ответить и помочь. Ну и на этом мы заканчиваем, пойдём догуливать оставшийся вечер воскресенья, а то, что-то за выходные вообще не удалось отдохнуть. Всем удачи и до свидания!
С уважением, Андрей и Даша.
thebizfromscratch.ru
Как вставить в WordPress код HTML или PHP
Всех начинающих вебмастеров пугает и отталкивает работа с кодом – они опасаются навредить своему сайту, добавляя в него HTML или PHP, вставив его не в том место. Конечно же, если в WordPress код поставить не туда, то можно и всё испортить. Однако эта CMS настолько хорошо заточено под новичков, что ошибиться будет сложно.
В данной статье мы рассмотрим, как без риска вставить в WordPress код HTML или PHP. Но для начала – зачем это может пригодиться.
Зачем вставлять в WordPress код
У вебмастера в течение жизни сайта может возникнуть нужда установить на WordPress код, который должен выполняться на страницах. Это может понадобиться от разнообразных причин: например, установить счётчик посещаемости, какой-нибудь необычный виджет, добавить шаблону индивидуальности.
WordPress предлагает два способа установки кода. Рассмотрим их.
Установка с помощью виджета «Текст»
Для того, что бы установить на WordPress код с помощью виджета, необходимо перейти в пункт меню в консоли «Внешний вид», и подпункт «Виджеты». Среди стандартных виджетов следует найти «Текст» и переместить его в нужную область мышкой.
Виджет раскроется и можно будет заполнить его заголовок, а также поместить необходимый код в соответствующее поле. После нажатия на кнопку «Сохранить», операция будет выполняться на страницах сайта.
Данный способ установки на WordPress кода подходит для выполнения операций на HTML, PHP и даже JavaScript. Этот метод часто используется, так как он лёгок, и он хорошо подходит новичкам.
Установка в файл
Установка на WordPress кода с помощью редактирования файлов не рекомендуется новичкам, однако освоить его рано или поздно придётся всем. Такой способ удобен тем, что HTML или PHP может быть помещен в любую часть, не только область виджета, как было описано в первом методе. Недостатком этого способа установки является то, что он может быть опасен, и при ошибках приводит к неработоспособности сайта. Поэтому перед тем, как воспользоваться этим методом, необходимо обязательно сделать резервную копию файлов и базы данных.
Чтобы установить на WordPress код непосредственно в файл, требуется знать, за какую область сайта отвечает тот или иной файл. Здесь нельзя дать точных рекомендаций, так как в разных шаблонах разные файлы выполняют те или иные функции. Однако кое-что о файлах тем, вы можете узнать тут. Кроме установки на WordPress кода в файл шаблона, это можно сделать и в файлы самой CMS.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Преобразуем статичный HTML-сайт в WordPress
Недавно, читая один из любимых форумов, я наткнулся на вопрос о том, как конвертировать статичный сайт, разработанный при помощи Dreamweaver, в WordPress-шаблон, и при этом сделать это быстро и не особо напрягаясь. Сначала мне показалось, что это невозможно или, по крайней мере, будет совсем непросто, но после того, как увидел ответы других, я понял, что сильно ошибался. Хотя этот процесс не так уж и прост на самом деле, его можно сделать достаточно быстро и без особых усилий! И здесь мы не ограничены только Dreamweaver. Практически любой сайт можно преобразовать в WordPress-шаблон. (Обратите внимание на то, что в конце статьи я привел несколько причин, почему вам следует тщательно подумать о последствиях такого перехода).

Если у вас на руках имеется старенький статичных сайт, который вы хотели бы «натянуть» на систему управления контентом (CMS) вроде WordPress, и при этом не особо вдаваясь в подробности и технические вопросы, то это руководство как раз для вас. В общем, оно включает 2 основных этапа, направленны на перенос вашего статичного сайта в базу WordPress в виде страниц и записей. Этап первый: Соберите все статичные страницы вашего сайта в одном месте (это можно сделать при помощи HTTrack, если понадобится). Этап второй: Импортируйте эти страницы при помощи простого WordPress-плагина.
Давайте начнем с основ. Не столь важно, каким образом был разработан код вашего сайта, так как когда пользователь посещает ваш сайт, его браузер собирает все делати в одно целое (вкрапления со серверной стороны, изображений из различных директорий и так далее), которое мы иначе называем HTML-страница. Даже если некоторые элементы страницы остаются динамичными, сам код собран в одном месте, и может быть перемещен в WordPress в рабочем состоянии. Могут быть исключения, которые я здесь опущу но большинство сайтов поддается транспортировки очень успешно. Так что даже если ваш сайт будет содержать страницы с расширением .php, который запускает файлы header.inc и footer.php, как только пользователь будет просматривать эту основную страницу в браузере, полученный исходный код будет собран в одном месте, как будто это вручную написанная HTML-страница. Это такой тип кода, который нужно конвертировать в сайт на WordPress посредством приведенного в данной статье метода.
Если у вас уже есть старый статичный HTML-сайт, который не имеет вкраплений со стороны сервера, то у вас уже есть все, что нужно для перехода на WordPress. В данном случае вы можете пропустить следующий этап и перейти к разделу под названием «Импортруем контент в WordPress».
Преобразуем ваши динамические страницы в статичные
HTTrack Website Copier позволяет вам полностью выкачивать вебсайт на жесткий диск. Если какие-либо страницы динамично между собой взаимосвязаны, используют вкрапления со стороны сервера для динамического внесения данных в каждую страницу (вроде шапки сайта, подвала, меню), то вам нужно будет, чтобы HTTrack создал зеркало сайта со всеми вкраплениями, и воссоздал этот сайт на вашем жестком диске. Обычно не занимает много времени, но все зависит от размеров вашего сайта, конечно же. К счастью, вы можете просто запустить его, и заниматься другими делами, а в это время весь ваш сайт будет выкачан с сервера. Здесь есть множество опций, которые вы можете использовать. Большинство из вас просто воспользуется графическим интерфейсом вместо того, чтобы вдаваться в подробности. В инструкциях есть множество полезных скриншотов, которые помогут вам все понять.
Лично мне нравится запускать программу через командную строку на своем Linux, и использовать при этом опцию –K, чтобы в ссылках использовались абсолютные URL. Когда я запускаю ее из командной строки, я использую нечто вроде:
httrack http://www.yoursite.com -O /home/you/somefolder -K
Но ведь я не могу знать, каким будет ваш код, если вы решите вдруг использовать командную строку вместо графического интерфейса. Вам нужно ознакомиться с документацией, чтобы все сделать правильно для своего проекта.
Независимо от того, как вы запускаете HTTrack, или какие опции вы используете, как только у вас будет папка, содержащая весь сайт, все статичные HTML-страницы, вы готовы переехать на WordPress.
Импортируем контент в WordPress
Начните с установки свежей копии WordPress. Затем добавьте следующий плагин и активируйте его.
- WordPress-плагин Import HTML Pages
Как только активируете его, откройте страницу настроек и выставите там некоторые параметры. Вы можете выбрать либо создание страниц, либо записей (только не вместе). Когда я использовал этот плагин, я выбирал создание страниц. Теперь вам нужно указать, как плагин должен распознавать «только контент» (без всего окружающего кода шаблона, боковых панедей и подвалов). Мой контент был облачен в div-элемент с id content, поэтому все было очень просто, ну так как ваш контент может быть оформлен совсем иначе, уникальными HTML-тэгами, вы можете выставить следующие настройки.

Как только вы выставили все опции, вы готовы запускать плагин. Все довольно просто: у вас есть новый WordPress-блог, со всеми страницами контента из вашего старого статичного сайта.
На данном этапе, вам вероятно захочется создать оформление в виде WordPress-шаблона, либо использовать новый дизайн. Лично я считаю, что здесь очень выгодно использовать новый шаблон. Как раз сейчас самое время придать вашему сайту освежающий вид, не так ли? В любом случае, конвертация HTML-шаблона в шаблон WordPress не входит в рамки данного руководства.
Вам также следует задуматься о том, чтобы сделать несколько перенаправлений, но в целом, посмотрите, всего за несколько минут вы перенесли ваш старый статичный сайт на новый блог, основанный на WordPress.
Дополнительные заметки: перед тем, как начать перенос, пожалуйста, рассмотрите нижеприведенные примечания.
1. Хотя WordPress в значительной степени упрощает поддержку сайта, а также предлагает различные современные преимущества, есть много аспектов, которые нужно рассмотреть. К примеру, статичный сайт всегда загружается быстрее, чем динамичный, особенно если динамичный сайт использует базу данных. Если ваш сайт принимает огромные объемы трафика, сервер среднего уровня скорее всего выдержит нагрузку, если ваш сайт будет статичным, для сайта на WordPress при больших объемах трафика, скорее всего, понадобится более мощный сервер. Если вам кажется, что это можно вам как-то навредить, то подумайте над тем, чтобы обновить сервер или поменять хостинг-компанию.
2. У вас могут быть проблемы с изменением URL. Есть большая вероятность того, что вам придется на каждую прошлую страницу выставлять перенаправление на новую, либо вам нужно будет научиться и заняться созданием автоматических перенаправлений.
3. Некоторые вещи могут не сработать. Невозможно заранее предугадать, с какими страницами на вашем сайте, скриптами или элементами могут возникнуть проблемы.
Лучше всего, если вы сначала проведете пробный тест переноса сайта, и посмотреть, какие проблемы могут возникнуть. Так как это делается довольно быстро, первое тестирование поможет вам избежать различных проблем в будущем.
ymp3.ru
Theme Matcher: конвертируем статичный HTML в WordPress-тему
Если вы когда-либо хотели создать свою собственную WordPress-тему, но не знали, с чего начать, то вас, вероятно, заинтересует Theme Matcher – сервис конвертации HTML-файлов в WordPress-тему. Не важно, попросил ли вас клиент преобразовать существующий веб-сайт в WordPress-тему или же вы захотели сделать тему на базе HTML-макета – этот сервис поможет вам заметно облегчить жизнь.
Достаточно предоставить сервису URL-адрес своего сайта и определить разные части сайта, после чего сервис создаст тему с соответствующим макетом практически мгновенно. Это прекрасно звучит в теории, но как это выглядит на практике? Давайте посмотрим на данный сервис в нашем обзоре Theme Matcher.

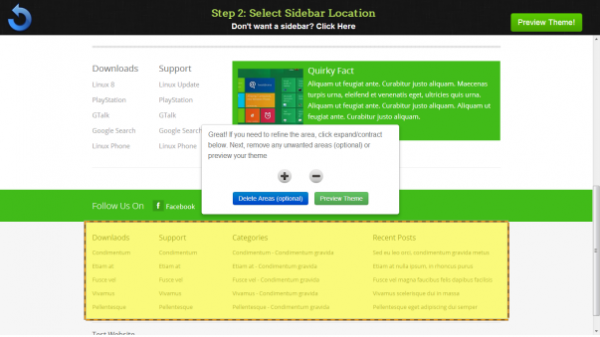
Простые шаги, выполняемые Theme Matcher
Пользовательский интерфейс

Начало работы с сервисом — задаем URL
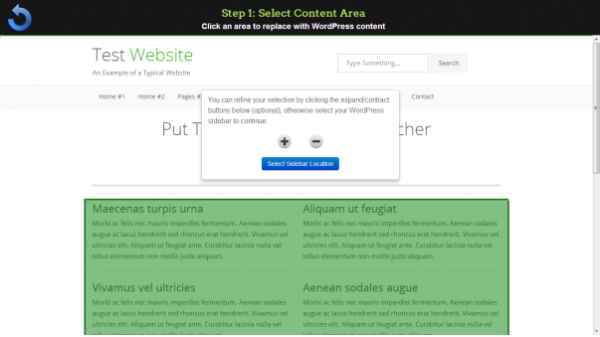
Чтобы начать пользоваться сервисом Theme Matcher, вам достаточно ввести URL-адрес вашего сайта, который вы хотите конвертировать, после чего выбрать области сайта, которые будут соответствовать базовым компонентам WordPress-темы. Необходимо будет выбрать области контента источника, которые будут использоваться для отображения записей и страниц в теме.

Определяем область контента для новой WordPress темы
На следующем шаге необходимо выбрать эквивалентную область сайдбара, где будут выводиться виджеты темы. Наконец, вы можете удалить элементы страницы, которые вы не хотите включать в тему. Можно добавить такие элементы, как форма поиска, область входа или рекламные блоки. В процессе определения и фиксирования компонентов вы можете редактировать выбранные области для более точного управления макетом.

Определяем область сайдбара
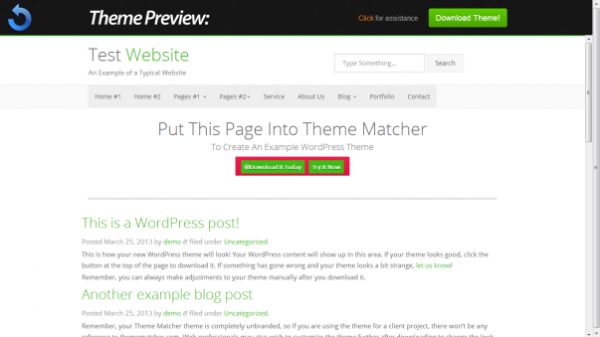
Как только вы завершите эти простые шаги, сервис покажет вам превью вашей темы. В превью вы можете увидеть, как будет выглядеть ваша тема. Поскольку сервис получает CSS-стили с сайта-исходника, все используемые цвета, шрифты и другие стили будут применены к теме.

Превью готовой темы
Если вы испытываете сложности с использованием онлайн-инструментов, вы можете заказать создание темы у команды Theme Matcher. Используйте помощь, через которую вы можете послать разработчикам адрес сайта, после чего получить уже готовый результат. Проще быть не может.
На странице превью вы можете при необходимости запустить процесс заново, либо скачать тему. На данном этапе вам нужно выбрать вариант цены или указать код, который позволит вам скачивать тему снова, если вы будете использовать ревизии.

Теперь тему можно скачать: за отдельную плату…
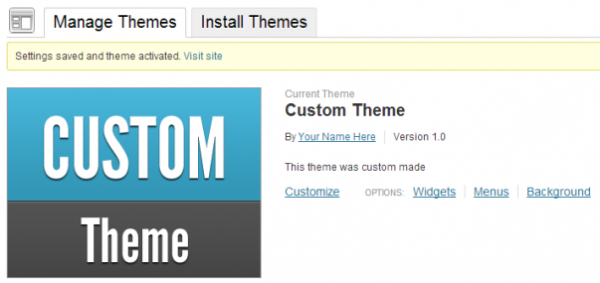
Страница загрузки включает в себя инструкции, раскрывающие основные моменты – как загрузить тему, как установите WP. Установка темы производится обычным способом, загружая zip-файл через панель администратора или закачивая тему с помощью FTP.

Как выглядит тема в админке
Как только тема загружена, она может быть активирована и настроена в консоли WordPress. В зависимости от исходника, ваша тема либо будет уже готова к использованию, либо потребует некоторые модификаций. Мы протестировали сервис и обнаружили, что он неплохо справляется со своими задачами – конвертирует элементы страницы с HTML-сайта в WP-тему.
После идентификации и определения областей контента и сайдбара, сервис будет в состоянии найти меню, область логотипа и футер, которые впоследствии будут включены в тему.
Почему стоит обращаться к Theme Matcher
Опираясь на полученный опыт, можно сказать, что сервис работает хорошо и справляется с задачей создания WordPress-темы на базе существующего макета сайта. Однако учитывая, сколько сейчас хороших тем WP, почему бы просто не приобрести готовый продукт вместо того чтобы прибегать к таким инструментам?
Покупка готовой темы – логичный вариант, однако в некоторых ситуациях он не является идеальным решением. Инструменты, такие как Theme Matcher, подходят для тех, кто хочет поставить существующий статичный HTML-сайт на рельсы WordPress, желая сохранить для нового сайта старое представление. Наняты ли вы для совершения миграции клиентского сайта или вы делаете это для своего сайта – сервис позволит вам легко перенести сайт на WP без необходимости изменения дизайна интерфейса и представления вашего сайта.
Другой случай, когда данный сервис может оказаться полезным – при использовании компаниями, которым требуется добавить блог к своему сайту с дизайном на базе принадлежащего им обычного сайта (не WP). С помощью данного инструмента компания сможет легко воссоздать блог, который будет в полной мере соответствовать существующему сайту.
Дизайнеры извлекут из данного инструмента определенную пользу, поскольку они смогут быстро разработать прототип темы на базе макета HTML, и затем использовать Theme Matcher для генерации WordPress темы. Это поможет заметно снизить время разработки, поскольку для создания макета достаточно обращаться лишь к HTML и CSS. Макет HTML можно легко и быстро преобразовать в тему.
Дизайнеры могут предлагать разработку тем WordPress, не обладая навыками программирования в сфере WP-тем. Достаточно всего лишь спроектировать HTML макет, после чего использовать указанный инструмент, чтобы получить готовую тему WordPress, которую сразу же можно применять в работе. Также Theme Matcher идеально подходит для генерации базовой темы, которую затем можно будет усложнять и дорабатывать.
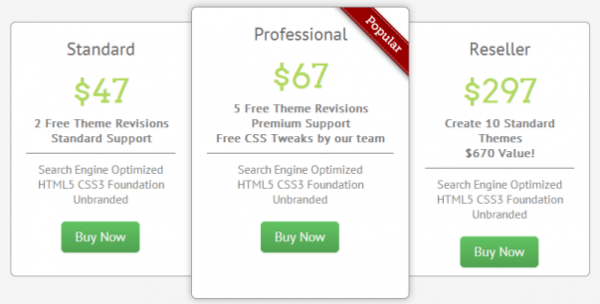
Цена
Как только вы совершите предварительный просмотр вашей темы и насладитесь результатом, вам понадобится заплатить за доступ к файлам темы. К счастью, стоимость достаточно низкая, особенно если сравнивать ее с наймом фрилансеров или с расчетом «человеко-часов», когда вы должны закодировать тему своими силами.

Цены на конвертацию тем
Доступны три ценовых схемы:
- 47$ за одну тему с двумя ревизиями и стандартной поддержкой
- $67 за одну тему с пятью ревизиями и премиум-поддержкой, а также бесплатной CSS-настройкой от разработчиков
- $297 за 10 тем, что рассчитано на реселлеров, дизайнеров или фрилансеров.
Все ценовые варианты включают в себя получение SEO-оптимизированной темы, построенной на базе HTML5 CSS3. Никаких логотипов или ссылок на Theme Matcher нет. Также дается 60-дневный манибэк, если вы не удовлетворены результатами.
В то время как вы могли бы приобрести себе премиум-тему за $47, с помощью данного сервиса вы получаете произвольную тему, основанную на вашем собственном макете или на существующем сайте, позволяя вам перенести ваш фирменный стиль на платформу WP; вам не придется нанимать разработчиков.
Заключение
Я должен признать, что несколько скептично относился к данному инструменту перед его испытанием. Макеты сайтов и WP-тем могут быть очень сложными, и идея конвертирования одного сайта в другой за пару секунд выглядела лично для меня маловероятной.
Однако Theme Matcher сделал свою работу быстро и качественно, причем по более низкой цене, нежели альтернативы. Стоимость вполне сопоставима с покупкой премиум-темы. Это позволяет использовать вариант сохранения существующего дизайна при переходе к WordPress, что зачастую требуется при модернизации старой платформы.
Вы всегда можете посмотреть превью перед покупкой темы, потому нет никаких причин отказываться от применения данного сервиса.
Источник: wplift.com
oddstyle.ru
WordPress ссылки, ссылка html
сделать ссылку на сайте или блоге wordpress Ссылки - это неотъемлемый атрибут Интернета . Без них его просто нет.
Ссылки - это неотъемлемый атрибут Интернета . Без них его просто нет.
Начиная с того, что в строке браузера вы вводите адрес сайта в форме URL, вы идёте по этой первой ссылке. В ссылке указывается адрес URL сайта и дополнительная информация.
В этой публикации о том, как сделать html ссылку.
Ссылка может стоять в строке браузера, в заголовке ( header ) сайта, в сайдбаре ( виджетах ), в подвале ( footer ) сайта, в записях и на страницах.
Ссылка в WordPress может быть внешней (ссылка направляет на другой сайт) и внутренней (ссылка направляет на другие страницы этого же сайта) .
Внешние ссылки следует проставлять в действительной необходимости. Так как они могут увести не только посетителей с вашего сайта, но и роботов - поисковиков.
Ссылку в WordPress можно сделать на слово, часть текста - фразу, на картинку-изображение.
Ссылка в WordPress может быть сделана через использование редактора WordPress, либо в файлы .php выбранной вами темы. Во втором случае надо воспользоваться редактором тем, который открывается в админке WordPress следущим образом : Нажимаем Внешний вид, Редактор. Это для продвинутых сайтостроителей. ![]()
Каждая тема (шаблон WordPress) имеет своё внешнее оформление ссылок. Обратите внимание как это делается в вашей теме. Например, в моей теме wordpress все ссылки имеют красный цвет без подчёркивания, при подводе курсора, появляется рука, чёрный цвет и подчёркивание. Обычно заголовок сайта оформляется тоже в виде ссылки. Это делается для того, чтобы с любой страницы посетитель мог попасть на главную страницу сайта, путём нажатия на заголовок. Все эти детали про ссылки нужны будут вам для того, чтобы продолжать дизайн вашей темы, а не ломать его.
Далее вы можете прочитать как сделать ссылку используя текст, картинку, или сделать ссылку в php шаблонах, в виджетах WordPress.
Ссылка WordPress текстовая на страницах.
- Заходим в админке WordPress в пункт меню Страницы.
- Заранее подготовьте полный адрес ссылки ( http:// ... ) , запишите его на листке или возьмите в буфер.
- Далее Изменить, если страница существует, или Добавить, если страница только создаётся.
- В открывшемся Редакторе WordPress пишем слова, на которые установим ссылку и выделяем их. Делайте это в режиме "визуально".
- Находим на панели значок ссылки (цепи не разорванные, соответственно разорванные, если надо удалить ссылку), нажимаем.
- В открывшемся маленьком окне вводим или копируем из буфера ссылку.
- В последних версиях WordPress можно выбрать URL ссылки из списка.
- Если вы хотите перенаправить посетителя временно по этой ссылке, то вы берите Цель - Новое окно, и далее Открыть в Новом окне. В таком случае ваш сайт не уйдёт с вкладки панели браузера посетителя. Если вы делаете внутреннюю ссылку на своём WordPress сайте, то вводите по смыслу контекста, нужно ли перейти на Новую вкладку для просмотра другой страницы.
- Нажмите Добавить ссылку.
- Это всё. Перейдите на сайт и нажмите вашу сделанную ссылку. Вы перейдёте по ссылке.
Ссылка WordPress текстовая в записи.
Заходим в админке WordPress в пункт меню Записи. Далее всё как для страницы.
Ссылка html
Начинающим чайникам wordpress и не wordpress прочитать обязательно. ![]()
На странице или в записи можно сделать html ссылку в виде полного адреса URL (http:// ...). После сохранения и перехода на сайт, можно убедиться, что ссылка html перенаправит вас по указанному адресу.
Напишите в Редакторе в режиме "визуально" ссылку, например, Переход на сайт
И перейдите в другой режим Редактора WordPress - HTML. В данном режиме вы видите свою страницу в виде документа на языке HTML . Найдите свою ссылку на странице в режиме HTML и просто запомните ЧТО в ней ЧТО означает. Потому что вам не раз придётся сталкиваться с этим тегом ссылки HTML.
<a href="http://olga-smirnova.ru">Переход на сайт</a>
<> - само тело тега (команда, директива на языке HTML)
a - тег означающий описание ссылки html
href= - полный адрес URL ссылки html
</> - закрытие тега, в данном случае тега a </a>
Между самим телом тега и его закрытием, находится ТО, что будет напечатано на веб-странице "Переход на сайт", то что увидят посетители сайта как ссылку. Вернувшись к предыдущему абзацу про ссылки в виде слова или части текста, и переведя режим в "HTML" , вы увидете, что выделенные вами слова когда вы сделали ссылку, находятся между телом тега и его закрытием.
Поймите это, вызубрите, запомните. Именно этот момент будет ключевым в ваших отношениях с HTML и вашей способности самостоятельно поддерживать свой сайт.
Как сделать ссылку в комментариях.
Зайдите в окно комментария.
Напишите полный с http:// URL адреса ссылки.
Нажмите Добавить комментарий. Нажав на ссылку, вы перейдёте по ней.
Ссылка картинка (изображение) и html img.
В режиме Редактора WordPress "визуально" вставьте картинку (изображение).
Щёлкните на картинку (изображении). Оно выделится.
- Затем нажмите на панели Редактора WordPress на значок ссылки (цепи).
- Заполните в ссылке поле полного адреса URL куда вам надо перенаправить посетителя сайта.
- Выберите в Цели ( Новое окно, если вы хотите, чтобы посетитель вернулся) или текущее.
- Нажмите Вставить.
- Это всё. Далее сохраните и перейдите на сайт. Убедитесь , что при клике на ссылку картинку ( изображение ) , вы попадаете на вставленный URL ссылки.
Разберёмся в тегах ссылки HTML в данном случае.
<a href="http://poetry.olga-smirnova.com" target="_blank">
<img title="визитка" src="http://olga-smirnova.ru/wp-content/uploads/2010/07/cveti331-150x150.jpg" alt="подпись" >
</a>
Между телом html ссылки тега а и его завершением, стоит тег html img - тег описания изображения. То есть, ТО что стоит между телом тега a и его завершением высвечивается на веб-странице и является ссылкой. В данном случае - не слово, а ссылка в виде картинки (изображения) .
Параметры html ссылки - тег img :
title - имя заголовка, будет высвечиваться при наведении посетителем курсора на изображение
src - полный URL адрес файла содержащего изображение на сервере
alt - если браузер посетителя не может вывести изображение, то вместо него по этой html ссылке будет показан вставленный в параметр текст
width и height соответственно ширина и высота изображения в пикселях, используемого в этой html ссылке .
Ссылка html в виджетах, сайдбаре, подвале сайта.
Ссылки html можно сделать во всех этих частях сайта. Вы можете сами написать ссылку HTML, а если не уверены в себе, то сделайте следующим образом.
Заведите пробную запись или страницу в WordPress , всё равно. Потом вы её удалите.
В пробной записи сделайте ссылку html с помощью значка редактора WordPress в визуальном режиме, или как слово, или как изображение, такую, какую вам надо для размещения в виджете, сайдбаре, подвале. Перейдите на сайт, проверьте её работу.
Потом перейдите в Редакторе WordPress в режим "HTML", и аккуратно скопируйте в буфер получившуюся ссылку на языке HTML.
Далее, поставив курсор в нужное вам место в виджете (ТЕХТ) вставьте html ссылку из буфера. Сохраните. Проверьте её работу перейдя на сайт.
Удалите пробную запись.
Подобным образом , я имею ввиду через пробную запись, можно аккуратно cделать html ссылки в сайдбар, подвал и другие места вашей темы.
Ссылки внутри страницы
Чтобы сделать ссылку внутри страницы, то есть на фрагмент, раздел, абзац на этой же странице, надо поставить якорь (метку, имя) перед соответствующим фрагментом текста, и в ссылке использовать его со значком #.
Пример ссылки внутри страницы:
В HTML редакторе поставьте перед фрагментом текста якорь , используя любой произвольный текст или слово, я взяла слово - portfolio. Так будет выглядеть конструкция которую вам надо поставить перед фрагментом текста, чтобы сделать ссылку на него внутри этой же страницы.
<a name="portfolio"></a> Замечание. Сайт работает, но Валидатор даёт ошибку на такую конструкцию, Поэтому, лучше использовать другую
<a></a>
И разместите в нужном месте внутри страницы ссылку на этот якорь. Это вы можете сделать в HTML редакторе или очень просто в Визуальном.
В HTML редакторе:
<a href="#portfolio">текст ссылки или картинка</a>
В визуальном редакторе в форме формирования ссылок в URL поставьте #портфолио
Это всё, по поводу как сделать ссылки внутри страницы.
Если вам надо сделать ссылку на другую страницу в определённое место внутри, то прежде всего поставьте якорь внутри страницы, как описано выше. А при формировании ссылки укажите полный URL страницы с добавленным /#портфолио на конце.
Например,
<a href="http://olga-smirnova.com/statja/#portfolio">текст ссылки или картинка</a>
Таким образом можно сделать ссылку наверх этой же страницы, указав
<a href="#">Наверх страницы</a>
Вместо текста может быть картинка.
olga-smirnova.com