3 полезных совета для максимальной отдачи от Визуального Редактора WordPress. Wordpress редактор тем
Редактор тем WordPress
Сегодня рассмотрим редактор тем WordPress, при помощи которого можно изменить шаблон сайта. Итак, начнём. Заходим в консоль администратора, в боковой колонке, слева, есть вкладка Внешний вид, наводим на неё курсор. После этого появляется выпадающее меню, в нём выбираем Редактор:

Сам редактор имеет следующий вид:
 >
>
Коротко пробежимся по нему. В правом верхнем углу имеется кнопка Помощь, нажав на которую можно получить некоторую информацию по использованию редактора:
 >
>
В правой боковой колонке сверху находятся шаблоны (функции), из которых состоит сайт, под ними стили - это таблицы стилей, применённые к проекту. В принципе, всё. Теперь нажимаем на самом сайте (не в панели администратора) правой кнопкой мыши на экран и выбираем Просмотр кода элемента, если у вас стоит Яндекс Браузер. Если Mozilla Firefox, то необходимо установить программу FireBag, в Google Chrome также существует встроенная программа просмотра кода относительно страницы, в браузере Opera такая программа называется DragonFly, в Safari - Web Inspector. В настоящее время у меня стоит Яндекс Браузер, поэтому буду писать относительно него. Вернёмся к нашей теме. Выбираем Просмотр кода элемента:

После выбора этого пункта внизу страницы открывается окошко с кодом веб-документа. Если на какой-нибудь элемент кода навести курсор мыши, то на экране подсветится та часть страницы, за которую отвечает этот элемент:
 >
>
Как же мы будем редактировать наш шаблон? Очень просто! Будем наводить курсор мыши на элемент кода, затем искать его в редакторе WordPress и изменять его под себя. На сегодня всё.
<<Предыдущая | В раздел | Следующая>>
mutivseti.ru
Как заменить стандартный редактор тем и плагинов в WordPress
Стандартные редакторы тем и плагинов WordPress являются по сути простыми текстовыми редакторами. Они не предназначены для использования в качестве средства разработки. Их задачей является быстра правка кода вашей темы или плагина. Однако, если вам нужен более комфортный интерфейс для этих редакторов с подсветкой синтаксиса, нумерацией строк, подсветкой строк, тогда вы пришли по адресу. В сегодняшней статье мы покажем вам как заменить стандартный редактор тем и плагинов в WordPress.
![wp-advance-theme-editor[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/11/wp-advance-theme-editor1.png)
Прежде чем редактировать свою тему или плагины, мы настоятельно рекомендуем сделать резервную копию своего WordPress сайта. В этом случае, если что-то пойдет не так и вы не сможете это исправить, вы всегда сможете восстановить WordPress из бекапа. Другим минусом редактирования своей темы или плагина на работающем сайте может стать ошибка, которая заблокирует вам доступ в админку WordPress. Поэтому очень важно, чтобы у вас был FTP доступ к вашему сайту, чтобы вы могли исправить ошибки вручную в случае форс-мажора.
![wp-editor-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/11/wp-editor-settings1.jpg)
Как вы видите, есть три вкладки для редактора тем, редактора плагинов и редактора зписей. Вы можете заменить стандартный WordPress редактор в этих местах на предлагаемый плагином. На вкладке основных настроек можно выбрать опцию, чтобы скрыть и заменить стандартный редактор ВП, или же можно оставить и родной и редактор плагина одновременно.
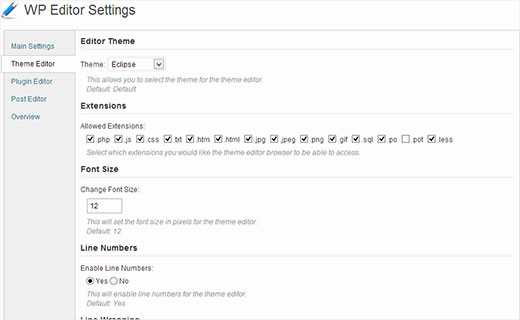
Каждый их редакторов, предлагаемых плагинов, имеет свои собственные настройки. Нажмите на Theme Editor для того, чтобы изменить его настройки. Вы заметите большое количество различных опций. Можно выбрать цветовую схему редактора темы, и также задать расширения файлов, которые будут доступны для редактирования. Среди других опций, вы сможете выбрать подсветку активной строки, отображение нумерации строк, изменение размера шрифта и т.д. Также можно активировать загрузку файлов, что позволит загружать файлы прямо из редактора темы.
![wp-theme-editor-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/11/wp-theme-editor-settings1.jpg)
После окончания настройки нажмите на кнопку сохранения изменений. Найти новый редактор темы можно будет по адресу Внешний вид » Редактор, а редактор плагина — в Плагины » Редактор.
![advance-plugin-editor[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/11/advance-plugin-editor1.jpg)
Если у вас включен редактор записей, то обратите внимание на то, что плагин не заменяет Визуальный редактор записей WordPress, он только подменяет текстовый. Все ваши кнопки форматирования из текстового редактора останутся теми же. Плагин добавит в редактор только цвета, подсветку и нумерацию строк.![post-editor1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/11/post-editor11.jpg)
Замечательная штука при использовании WordPress в том, что он предлагает вам выбор. Можно выбрать использование стандартного редактора, или же заменить его на тот, что мы показали в статье, либо же вообще отключить редакторы как темы, так и плагинов.
Мы надеемся, что эта статья помогла вам выбрать альтернативу для своего стандартного WordPress редактора тем и плагинов.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
wpincode.com
Как изменить стандартный редактор тем и плагинов в WordPress
Стандартные редакторы тем и плагинов WordPress – это простые текстовые редакторы. Они не предназначены для использования в качестве инструмента разработки. Их цель состоит в том, чтобы быстро посмотреть код, внести некоторые небольшие изменения в дочернюю тему или определенный плагин. Однако если вам нужен более продвинутый интерфейс для этих редакторов – с подсветкой синтаксиса, нумерацией строк, выделением блоков, — вы стоите на верном пути. В этой статье мы покажем, как заменить стандартный редактор тем и плагинов в WordPress на что-то более функциональное и удобное.

Перед тем как редактировать свои плагины и темы, мы настоятельно рекомендуем создать резервную копию своего сайта WordPress. В том случае, если что-то пойдет не так, вы сможете вернуться к бэкапу и восстановить из него свой сайт. Еще один недостаток редактирования файлов тем и плагинов на живом сайте – появление ошибок, которые могут заблокировать вам доступ в консоль администратора WordPress. Потому важно, чтобы у вас был доступ к своему сайту через FTP, чтобы вручную исправить файлы, если вдруг произойдут ошибки.
Первое, что вам надо сделать – это установить и активировать плагин WP Editor. После активации плагин добавит новое меню WP Editor в консоли WordPress. Щелчок по меню переведет вас к странице настроек плагина.

Как вы можете видеть, есть вкладки для редактора тем, редактора плагина и редактора записей. Можно заменить стандартные редакторы WordPress на новые, какие вам потребуются. На основной вкладке с настройками вы можете выбрать, нужно ли заменить стандартный редактор WordPress, или вы хотите иметь все редакторы под рукой, включая и старые.
У каждого редактора, предлагаемого плагином, имеются свои собственные настройки. Щелкните по Theme Editor для изменения настроек редактора тем. Вы увидите, что на этой странице имеются многочисленные опции. Вы можете выбрать цветовую схему для вашего редактора тем, задать расширения файлов, которые должны быть доступны для редактирования. В числе остальных опций также стоит назвать подсветку активной строки, отображение нумерации строк, подгонку размера шрифта и т.д. Вы можете включить возможность загрузки файлов, которая позволит загружать файлы прямо из редактора тем.

Как только все будет настроено, сохраните изменения. Вы можете увидеть измененный редактор в работе, перейдя в раздел Внешний вид – Редактор Тем (или Внешний вид – Редактор Плагинов).

Если вы включили редактор записей, то обратите внимание на то, что плагин не заменяет визуальный редактор записей в WordPress. Он заменяет только простой текстовый редактор. Все ваши кнопки форматирования текста останутся теми же самыми. Плагин просто добавит цвета, подсветку, нумерацию строк к редактору.

Преимущество WordPress состоит в том, что у вас всегда есть много вариантов. Вы можете использовать редактор по умолчанию, можете заменить его на другой, представленный в статье, настроить его под себя, можете вообще отключить редакторы тем и плагинов WordPress.
Источник: wpbeginner.com
oddstyle.ru
Плагин TinyMCE Advanced и визуальный редактор Wordpress
Доброго времени суток всем, кто интересуется блогом SEOBID.NET! Сегодняшнюю стать я посвящу строению визуального редактора WordPress, его работе, назначению полей и кнопок, а также улучшению его функционала. Да, на первый взгляд кажется, что работает wordpress текстовый редактор просто. Так оно и есть, но это верно только для тех, кто уже научился управляться со всеми кнопочками и полями.
Новичкам же здесь легко заблудиться, особенно тем, кто до этого работал на других движках и не привык еще к WordPress. А отличия действительно есть, и довольно большие – я работал и с Джумлой, и с DLE, и с другими CMS, поэтому знаю, что говорю.
Стандартный визуальный редактор wordpress в любой версии движка одинаковый, поэтому неважно, обновляли вы свою CMS WordPress, или нет. Вот как выглядит визуальный текстовый редактор для вордпресс:

Редактор можно переключать в режим HTML, но работу этого функционала мы рассмотрим ниже, а пока давайте разберем, что к чему в визуальном функционале. Итак:
- Первое поле – сода вы вписываете заголовок вашей будущей статьи.
- Кнопка «Добавить медиафайл». То есть, вы можете добавить картинку, видео или аудиофайл в запись. Ваш wordpress редактор страниц может также добавить ссылку на изображение или тот же видео- или аудиофайл с другого веб-ресурса.
- Кнопка «Сохранить» не публикует запись, а сохраняет ее в черновике. То есть, сохранив стать как черновик, вы всегда можете ее отредактировать или дополнить, а потом только опубликовать. В этом же блоке вы можете изменить видимость записи – установить ей статус «На утверждении», «Открыто», «Прилепить на главную страницу», «Защищено паролем», «Личное» или «Опубликовано».
- Кнопка «Опубликовать» говорит сама за себя – если ваша запись полностью готова для того, чтобы появиться на странице блога, вы публикуете ее нажатием этой кнопки.
- Поле ввода текста, который вы будете форматировать при помощи блока №9.
- Следующий блок, который имеет текстовый редактор для wordpress – выбор рубрики или подрубрики. Если вы публикуете статью, а подходящей рубрики нет – вы можете здесь же создать новую рубрику или подрубрику. Или выбрать несколько подходящих рубрик.
- Поле «Метки». Выбор меток для записи из существующего списка или создание новых меток.
- Поле «Задать миниатюру». Это понятно – если шаблон поддерживает вывод миниатюр, то они будут отображаться в анонсах записей при выводе рубрик или архивов.
- Также визуальный редактор wordpress имеет блок редактирования текста с множеством кнопок и полей. Здесь вы можете выравнивать текст по левой или правой стороне, по центру или по ширине. Вставлять цитаты и простой текст, можно также убирать форматирование и создавать подзаголовки <h2>… <h6>. Работа с шрифтом – можно изменять цвет шрифта, менять цвет текстового поля, выделять текст жирным или курсивом, подчеркивать, назначать ссылки тексту и изображениям. Здесь же можно создавать маркированные и немаркированные списки и вставлять символы, которые не предусмотрены в других редакторах.
Как видите, стандартный визуальный редактор тем wordpress имеет немало, но и н очень много настроек. Чтобы расширить его возможности, был разработан специальный плагин визуальный редактор wordpress под названием TinyMCE Advanced. Он имеет много дополнительных настроек и возможностей, которые мы сейчас и будем изучать.

Установка этого расширения – стандартная, поэтому останавливаться на ней не будем. Перейдем сразу к настройкам плагина wp редактор TinyMCE Advanced:

- В первом блоке вы будете сразу видеть, как будет выглядеть ваш визуальный wordpress редактор страниц, когда вы станете публиковать запись. Настроек очень много. То есть, вы можете добавить много дополнительных кнопок путем их перетаскивания из блока № 2 в блок № 1. Вот и все настройки.
- Блок № 2 – здесь вы видите те кнопки и поля, которые можно добавить в стандартный визуальный редактор стилей и текста, расширив тем самым его возможности.
- В блоке № 3 вы можете настроить дополнительные параметры. Это:
- Импорт стилей в формате css. Если ваша тема не поддерживает индивидуальные стили для редактора, то вы можете создать CSS-файл с именем редактора style.css и загрузить его в папку с шаблоном темы. После этого действия можно включить этот параметр.
- Загрузить CSS стили, используемые в редакторе style.css и заменить форматы кнопок и подменю.
- Markdown — текстовый шаблон плагина. Полностью не разобрался, так как плохо дружу с английским. Понял так – можно назначить свои маркеры для форматирования текста, а подробнее – по ссылке, которая есть в этом пункте. Прекрасно обхожусь и без этих настроек.
- Убирать тэги <p> И <br /> теги при сохранении и возможность посмотреть их в текстовом редакторе. Это позволит использовать более продвинутое кодирование в HTML-редакторе без серверной фильтрации. Но эта настройка может иногда глючить, как утверждают сами разработчики, поэтому я ее не использую. Перенос строк в HTML-редакторе будет по-прежнему влиять на результат. То есть, не будет наблюдаться пустых строк при переносе строк внутри HTML-тэгов, или при вставке нескольких тэгов <br />.
- Изменение размера шрифта. Можно менять «Размер доступных шрифтов»: 8 px, 10 px, 12 px, 14 px, 16 px, 20 px, 24 px, 28 px, 32 px, 36 px.
- Включить рамку для картинок. С этой опцией плагин визуальный редактор wordpress будет работать только в Firefox и Safari. Эти браузеры поддерживают вставку изображений прямо в редакторе и конвертируют их в base64. Для больших картинок эта настройка работать не будет, но может быть полезна для очень маленьких изображений весом не более 2-3 кБ. Помните – эти картинки в медиа-библиотеке вашего WordPress сохраняться не будут.

После того, как я установил плагин визуальный редактор стилей и текста TinyMCE Advanced и добавил новые возможности стандартному редактору, моя страница для создания записи стала выглядеть так, как показано на скриншоте выше.
Много нужных и полезных настроек, в частности, редактор таблиц wordpress, который мне, например, часто бывает нужен, но в стандартном редакторе нет визуальной возможности менять размеры таблицы, ее цвет и т.д.
Теперь давайте изучим работу визуального редактора в текстовом режиме, то есть – в режиме HTML. Кнопка переключения расположена справа в редакторе.

Вот как выглядит HTML wordpress редактор постов – это отформатированный текст в формате HTML. Часто и такое отображение бывает необходимо, особенно, если вам нужно вставить именно HTML код.
И последняя возможность, которую предоставляет текстовый редактор вордпресс в любом формате отображения – вы можете развернуть его на весь экран кнопкой, которая находится прямо под кнопкой «Текст», переключающей редактор в HTML режим. Вот и все, пожалуй, о редакторе и его настройках.
После публикации 2-3 статей вы вполне освоитесь с его возможностями и не будете долго думать, какие кнопки вам нужно нажимать, чтобы правильно отформатировать запись. До встречи!
seobid.net
3 полезных совета для максимальной отдачи от Визуального Редактора WordPress
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.

Смотрите также:
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:

Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media.
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:

Кнопки Визуального Редактора
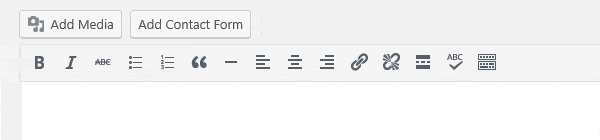
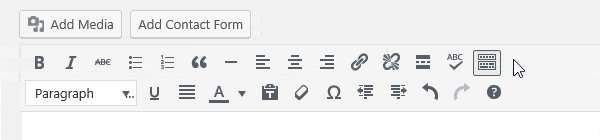
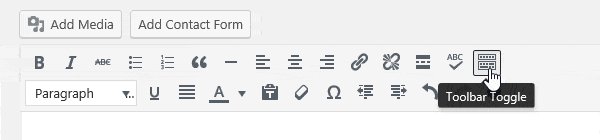
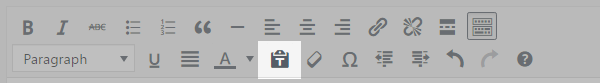
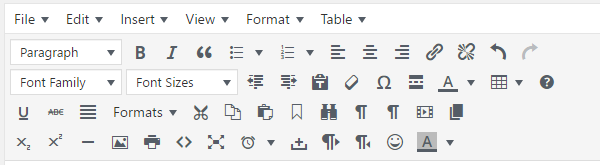
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:

Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата

Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:

Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Вставить тег Читать далее

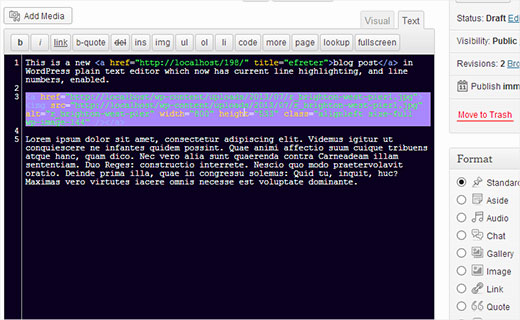
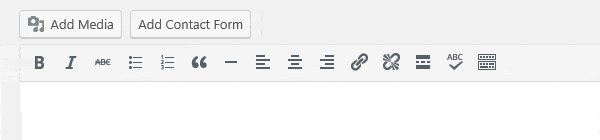
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:

Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст

Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
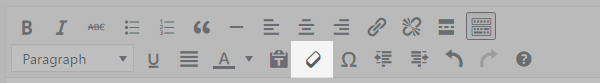
Очистить форматирование

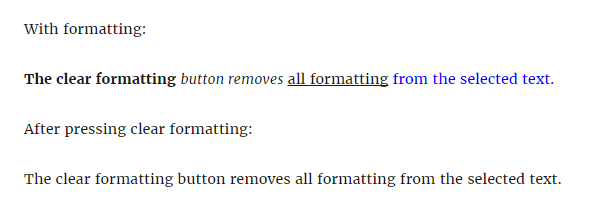
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:

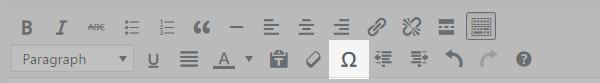
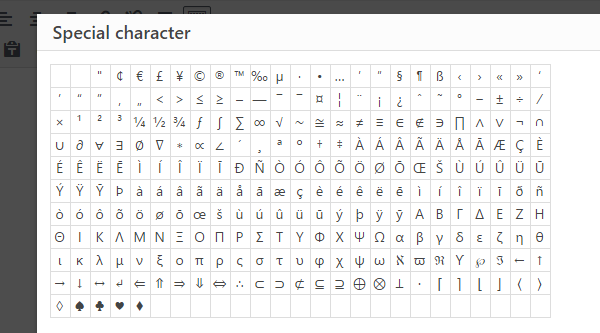
Специальные символы

Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:

Сочетание клавиш

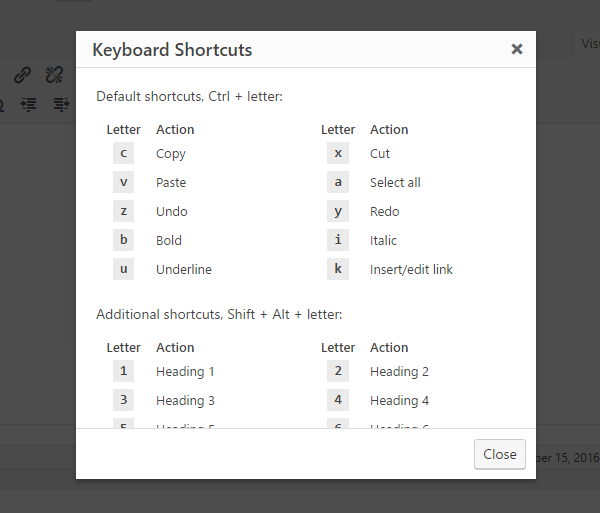
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:

Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:

Полноэкранный режим

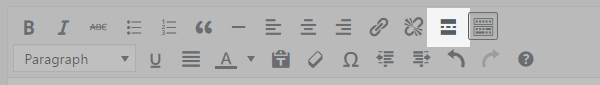
Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.

2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
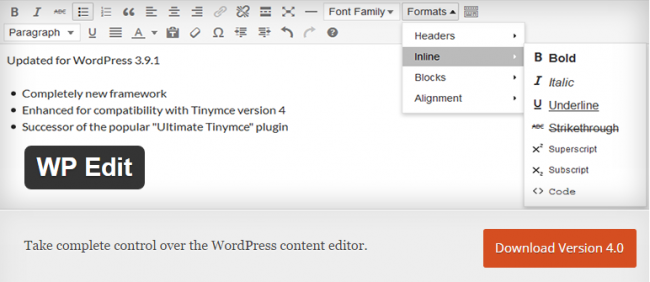
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:

Основные характеристики:
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Создание и редактирование таблиц
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit

WP Edit не такой популярный, как TinyMCE Advanced — 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики:
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в Divi 3.0. Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор: Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал: Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе: Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!
Источник: elegantthemes.com 
hostenko.com