Пошаговая установка wordpress на компьютер с пояснениями. Wordpress как запустить
Как запустить сайт WordPress на локальном компьютере с помощью XAMPP — Lavnik.net
Сегодня для запуска сайта на своем домашнем компьютере не требуется больших знаний в области программирования и веб. Достаточно установить готовый пакет программ и следовать инструкциям для первоначальной настройки локального сервера и сайта.
Какие программы понадобятся?
В первую очередь для работы сайта на локальном компьютере потребуется программное обеспечение веб-сервера, а так же система управления базой данных. Самым простым способом является установка LAMP. Это набор готовых программ для запуска веб сайта, которые позволяют быстро развернуть сайт на любой операционной системе.
Изначально набор программ LAMP были разработаны для Linux. После появились MAMP для macOS, WAMP для Windows. Есть еще множество различных вариантов в зависимости от сборки. Самые популярные пакеты: Denwer и XAMPP.
Запуск сайта с помощью XAMPP на macOS Sierra
Для примера буду использовать бесплатную XAMPP. От установки и настройки на Windows Это кроссплатформенная сборка веб-сервера (развитие LAMP) которая содержит в себе Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и другие дополнительные библиотеки для запуска полноценного веб-сервера прямо «из коробки».
Установка XAMPP
Скачиваем XAMPP с официального сайта «apachefriends.org».
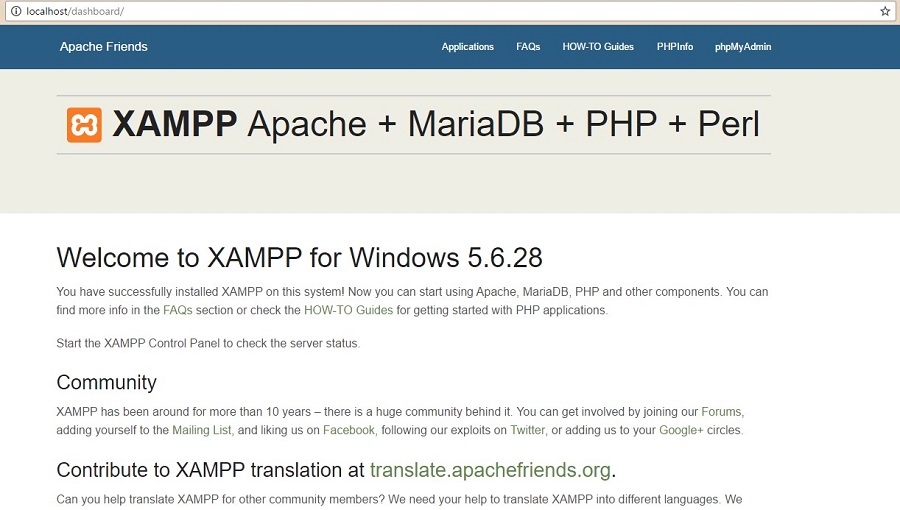
После установки на главном экране выбираем «Go To Application» или введите адрес в браузере «http://localhost/dashboard/».
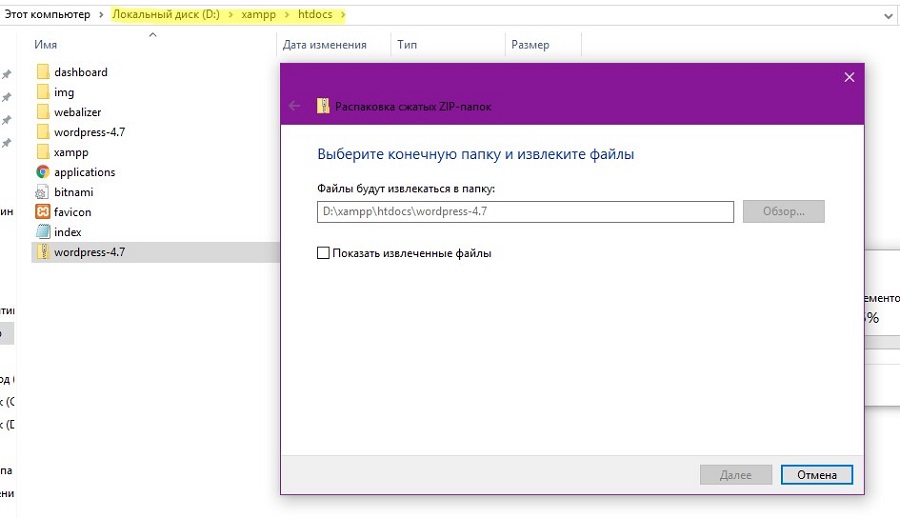
Поскольку сайт у нас на WordPress, тогда нужно файлы дистрибутива. Самые популярные CMS можно скачать тут же. Внизу ссылка на сервис Bitnami, который сам скачает и установить последнюю версию. При выборе папки нужно выбрать каталог XAMPP.

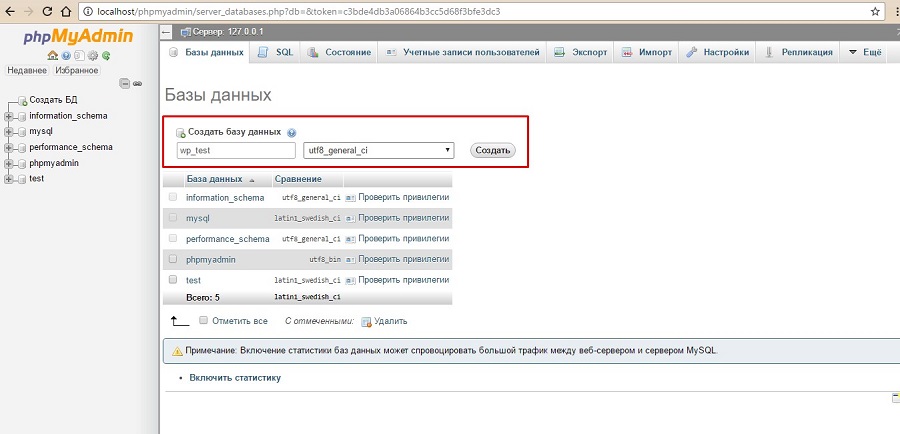
После этого заходим в «phpMyAdmin» и создаем новую базу данных. Затем импортируем в нее готовую базу данных, если у вас она есть. В противном случае этот пункт можно пропустить.
В базе данных по умолчанию будет пользователь «root». Для удобства можно добавить пользователя «admin». Потом в папке с установленной wordpress находим файл «wp-config.php». И изменяем в нем параметры доступа к базе данных: название базы данных, пользователя. Поле с паролем оставляем пустым.
Следующее что нужно сделать задать новый пароль для панели администратора WordPress. По какой то причине старый пароль не подходит, а через изменение поля пароля в таблице «wp_users» не помогает. Поэтому выбираем закладку SQL и вводим следующий запрос:
UPDATE wp_users SET user_pass = MD5( 'НОВЫЙ ПАРОЛЬ' ) WHERE user_login = 'ВАШ ЛОГИН';
UPDATE wp_users SET user_pass = MD5( 'НОВЫЙ ПАРОЛЬ' ) WHERE user_login = 'ВАШ ЛОГИН';
|

Все готово можно входить в админку «http://localhost/wordpress/wp-admin»
Таким образом мы быстро установили веб-сервер к себе на локальный компьютер. Можно начать работу по отладке сайта или темы. Использовать этот способ как основной для публикации сайтов не стоит, лучше воспользоваться услугами хостинг провайдеров, например reg.ru.
lavnik.net
Как собрать и запустить сайт на Wordpress за один день
Хочу описать пошаговое руководство о том, как собрать на WordPress простой сайт, без уникального дизайна. Для краткости, WordPress буду сокращать русскими буквами ВП.
Для работы сайта потребуется хостинг и домен. Большинство хостеров предлагают домен в зоне ру бесплатно при годовой оплате своих услуг. Годовая цена хостинга для простого сайта гуляет в пределах одной-двух тысяч рублей в год. Сам уже год использую хостинг timeweb, и пока не на что пожаловаться. С удовольствием рекомендую. Еще можно почитать мое сообщение о хостинге для сайта.
 Но для начала советую потренироваться в сборке сайта на своем компьютере. Для того, чтобы превратить ваш компьютер в интернет-сервер, существуют разные программные комплекты. Сам использую Denwer. Еще есть WAMP, который тоже эмулирует на компьютере с операционной системой Windows интернет сервер с поддержкой Apache, MySQL и PHP. Соответственно, есть LAMP и XAMP для операционных систем Linux и Unix-подобных.
Но для начала советую потренироваться в сборке сайта на своем компьютере. Для того, чтобы превратить ваш компьютер в интернет-сервер, существуют разные программные комплекты. Сам использую Denwer. Еще есть WAMP, который тоже эмулирует на компьютере с операционной системой Windows интернет сервер с поддержкой Apache, MySQL и PHP. Соответственно, есть LAMP и XAMP для операционных систем Linux и Unix-подобных.
В самом Denwer’е есть подробное руководство по его установке. На этом не буду останавливаться, считаю что справитесь с установкой самостоятельно. Буду описывать сборку сайта в Денвере локально, на своем компьютере. И делать добавки для сборки на хостинг. Можно пройтись по статье два раза. Один раз для тестирования на своем ПК, а второй раз для установки на внешний хостинг. Если будут вопросы, то добавляйте их в комментариях.
 1. Заводим базу данных для локального сайта (сайта на вашем компьютере). В Денвере для этого есть отдельная утилита заведения БД. На внешнем хостинге можно завести базу данных в панели управления, либо получить все данные у администратора. В результате получится пустая база данных MySQL. Для удобства работы с ней существует утилита phpmyadmin. Можно посмотреть на свою новую, пустую базу.
1. Заводим базу данных для локального сайта (сайта на вашем компьютере). В Денвере для этого есть отдельная утилита заведения БД. На внешнем хостинге можно завести базу данных в панели управления, либо получить все данные у администратора. В результате получится пустая база данных MySQL. Для удобства работы с ней существует утилита phpmyadmin. Можно посмотреть на свою новую, пустую базу.
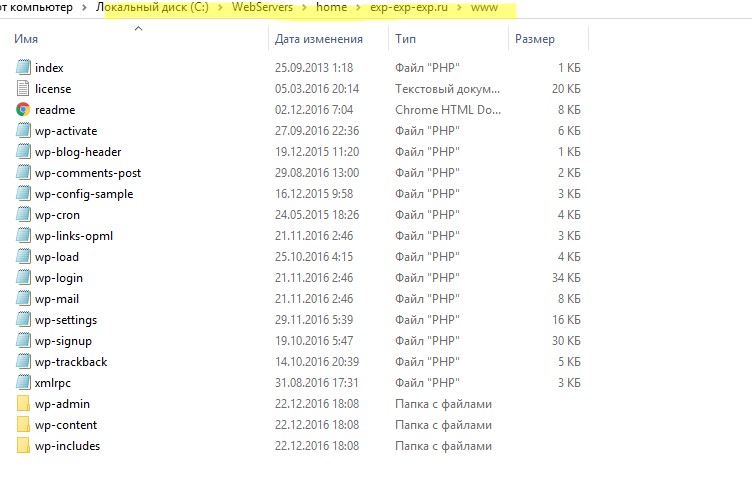
 2. Заходим на оф.сайт ВП и скачиваем последнюю русифицированную версию. Создаем в каталоге Денвера «\WebServers\home\» новый подкаталог для сайта, например «site». В нем нужен еще один подкаталог «www». И в этот «www» уже копируем содержимое скачанного дистрибутива. Содержимое папки «www» должно получиться таким как на снимке экрана справа. На хостинг данные копируются через FTP-доступ, который ведется в панели управления. Целевой каталог у разных хостеров бывает разным. Это можно уточнить в тех.поддержке.
2. Заходим на оф.сайт ВП и скачиваем последнюю русифицированную версию. Создаем в каталоге Денвера «\WebServers\home\» новый подкаталог для сайта, например «site». В нем нужен еще один подкаталог «www». И в этот «www» уже копируем содержимое скачанного дистрибутива. Содержимое папки «www» должно получиться таким как на снимке экрана справа. На хостинг данные копируются через FTP-доступ, который ведется в панели управления. Целевой каталог у разных хостеров бывает разным. Это можно уточнить в тех.поддержке.
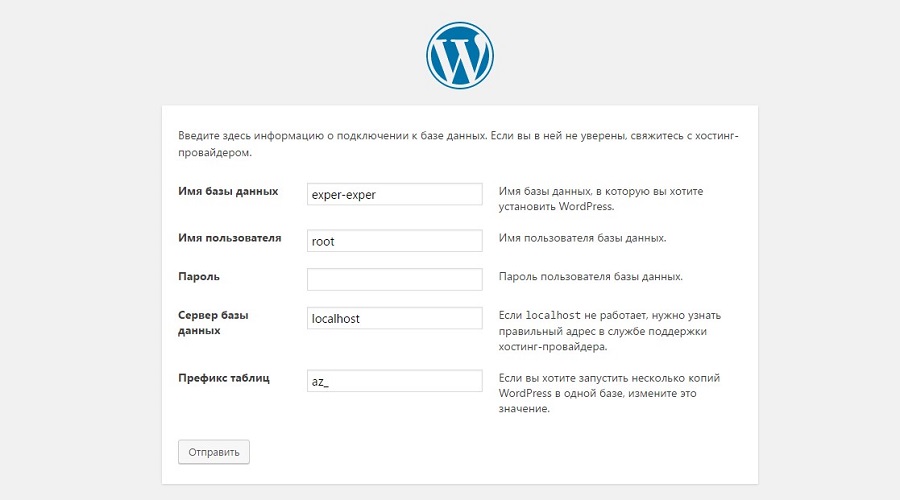
3. Теперь запускаем установку. Установка ВП описана на официальном русском сайте. Набираем в адресной строке своего браузера site/wp-admin/install.php, отвечаем на вопросы, и проходим по всем пунктам. Добавлю пару советов на будущее. Перед установкой стоит файл wp-config-sample.php скопировать в новый файл wp-config.php в том же каталоге. И в новом wp-config.php сделать поправки. Во-первых, стоит поменять константы ключей в сороковых строках. Для этого зайти на сервис ключей WordPress.org и появившиеся восемь строк скопировать, и вставить wp-config.php вместо строк по умолчанию. Во-вторых, стоит поменять префикс таблиц в базе данных, чтобы не искушать «знатоков». И можно сразу заполнить данные для доступа к базе данных: имя базы, имя пользователя, пароль, имя сервера. С Денвером оставляем имя сервера «localhost».
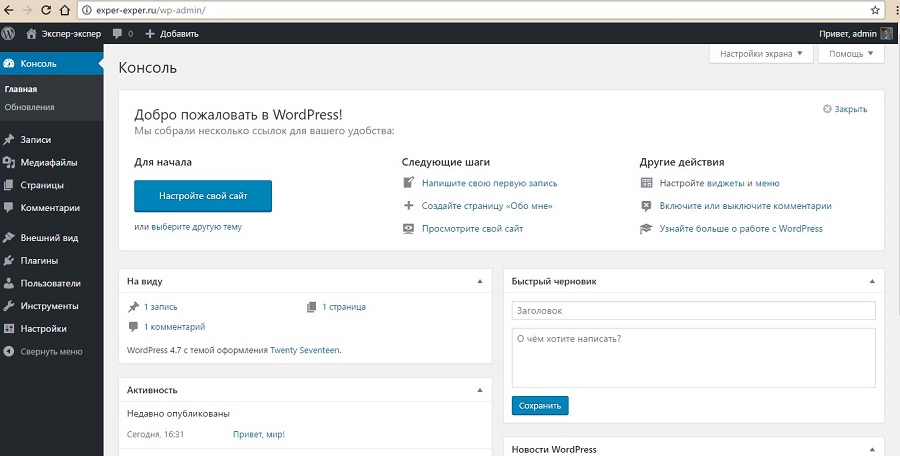
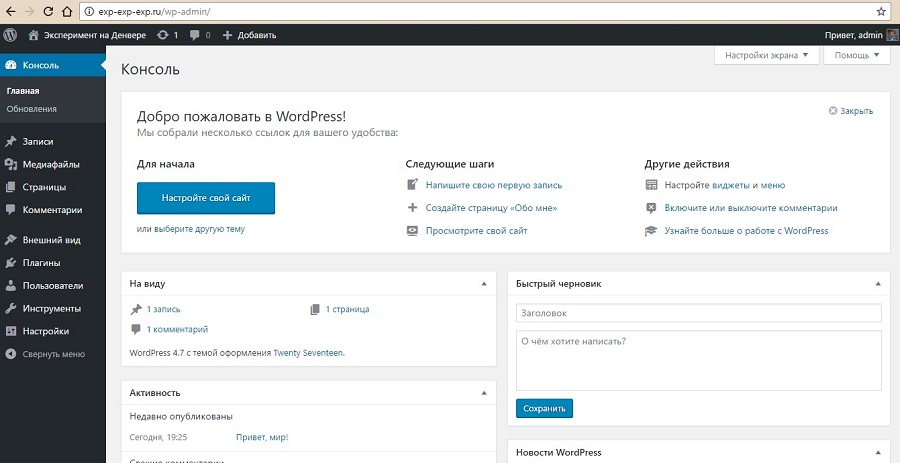
4. После установки можно переходить на свой новый сайт. Инсталятор переадресует вас на страницу входа для зарегистрированных пользователей. Заполняете данные, которые определили для админа при установке. Можно открыть сайт через адрес «site/». В консоль администратора можно зайти по ссылке «site/wp-admin/». Есть руководство по пользованию ВП для начинающих на русском языке.
 5. На полученном сайте сразу стоит выставить несколько параметров. Открывайте в консоли администратора раздел «Параметры». В общем подразделе, возможно, стоит подкорректировать заголовок сайта и описание. В подразделе о приватности, возможно, стоит на время отладки выключить индексирование сайта поисковыми системами. В разделе постоянных ссылок стоит выставить отображение адресов по названию записи.
5. На полученном сайте сразу стоит выставить несколько параметров. Открывайте в консоли администратора раздел «Параметры». В общем подразделе, возможно, стоит подкорректировать заголовок сайта и описание. В подразделе о приватности, возможно, стоит на время отладки выключить индексирование сайта поисковыми системами. В разделе постоянных ссылок стоит выставить отображение адресов по названию записи.
6. Исходный код ВП открыт. Некоторые продвинутые программисты вносят в этот код свои изменения и получают собственную систему. Например, MaxSite CMS. Некоторые программисты создают дополнения (расширения, подключения) к существующей системе. Для таких дополнений группа разработчиков ВП ввела термин — плагин (Plugin). А некоторые ленивые программисты, и просто любители, пользуются чужими плодами за спасибо. Большинство плагинов ВП бесплатны, как и сама система. Так вот из плагинов советую сразу установить три: RusToLat, All in One SEO Pack и Akismet.Первый преобразует ссылки из русского языка в транслит. С транслитом и поисковики лучше работают. И во многих случаях русские ссылки отображаются кодами, поэтому становятся не читаемыми совершенно. Второй плагин, All in One SEO Pack, помогает индексации сайта. И дает возможность задать ключевые поисковые параметры для каждой записи или страницы. Плагин Akismet борется со спамом в комментариях. Полноценные его версии платны. Но и младшей, бесплатной его версии хватает на отсутствие головной боли от потока спама. У меня была статейка про то, как мне пришлось бороться со спамом на WordPress
7. Еще можно добавить персональную иконку для своего сайта. На vitvitalik.com все достаточно подробно расписано.

8. Если сайт размещен на хостинге, то можно открывать индексацию в параметрах. И можно добавить адрес сайта в поисковые системы, чтобы не ждать когда они соизволят до него добраться сами. Если сообщить яндексу о новом сайте, то он появится в поиске недели через две. При добавлении адреса сайта в Google, они появится в их поиске намного быстрее. Точно не знаю, через день или два.
Вроде бы все.
chdamir.ru
Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
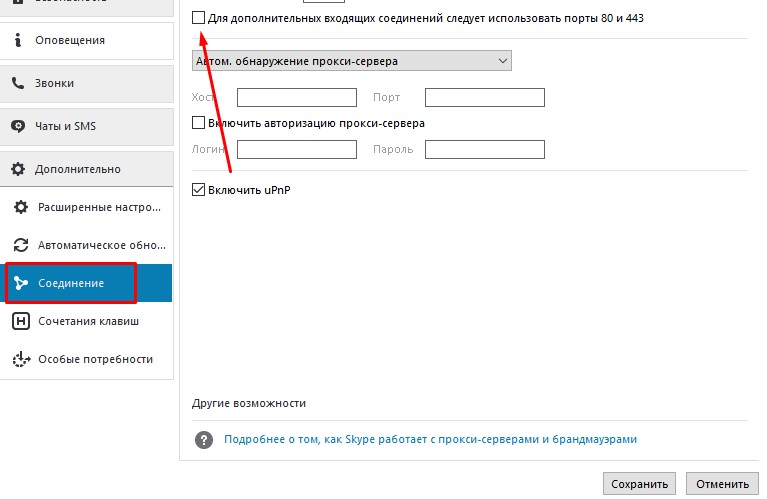
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
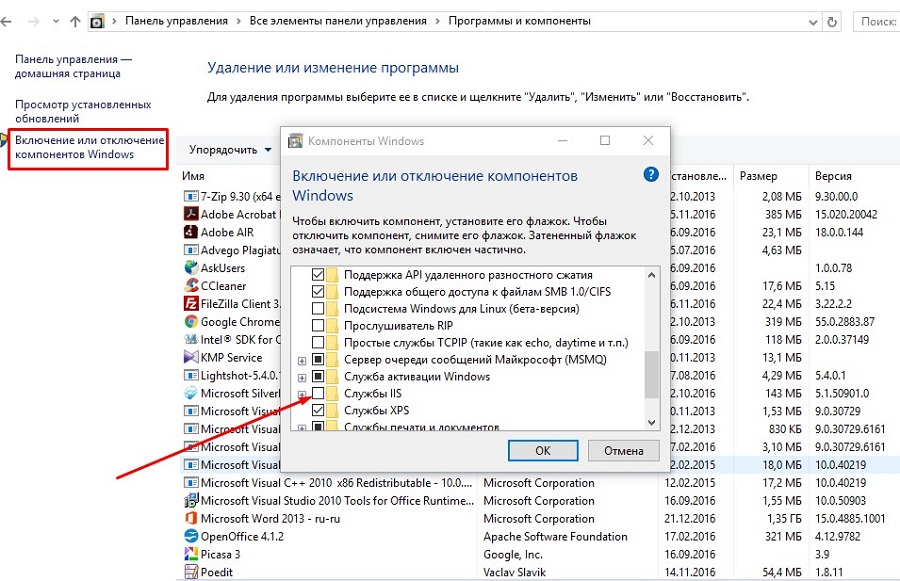
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

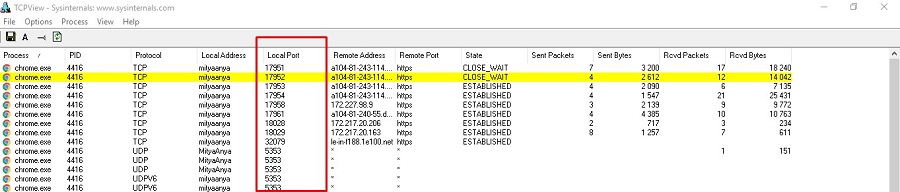
Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.

Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
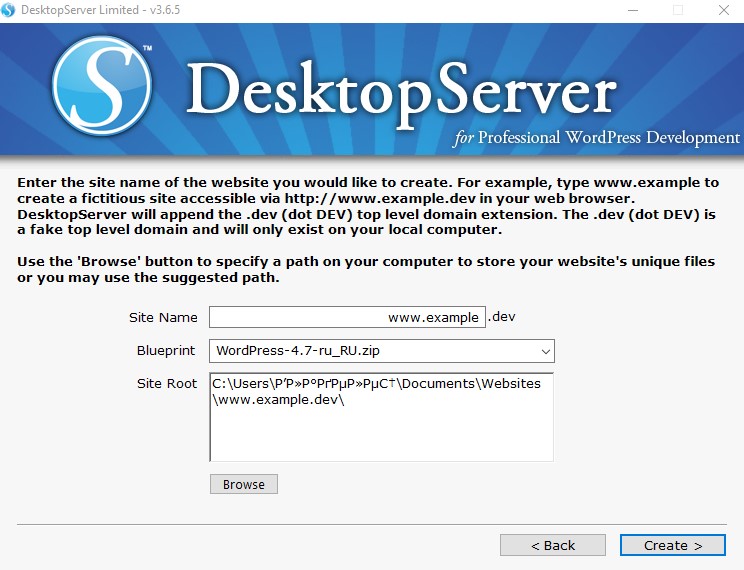
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

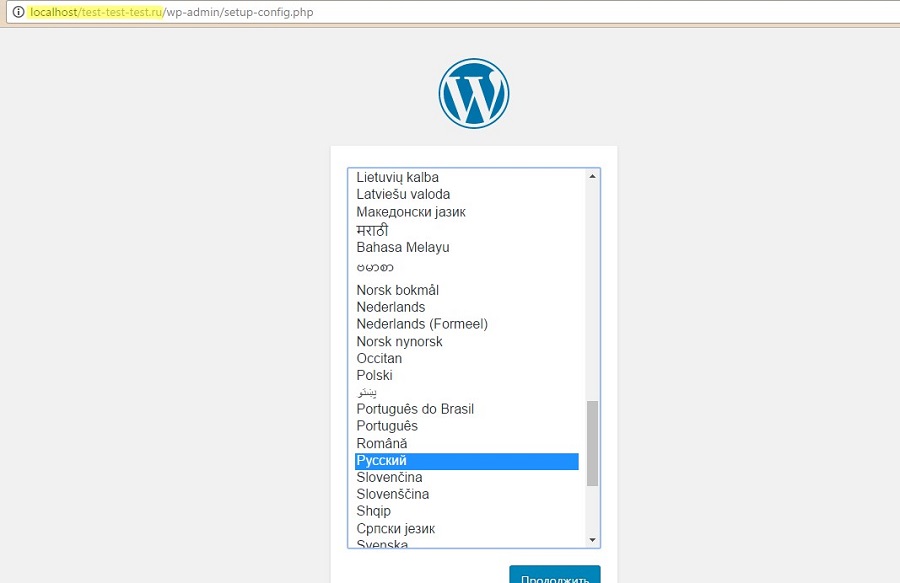
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

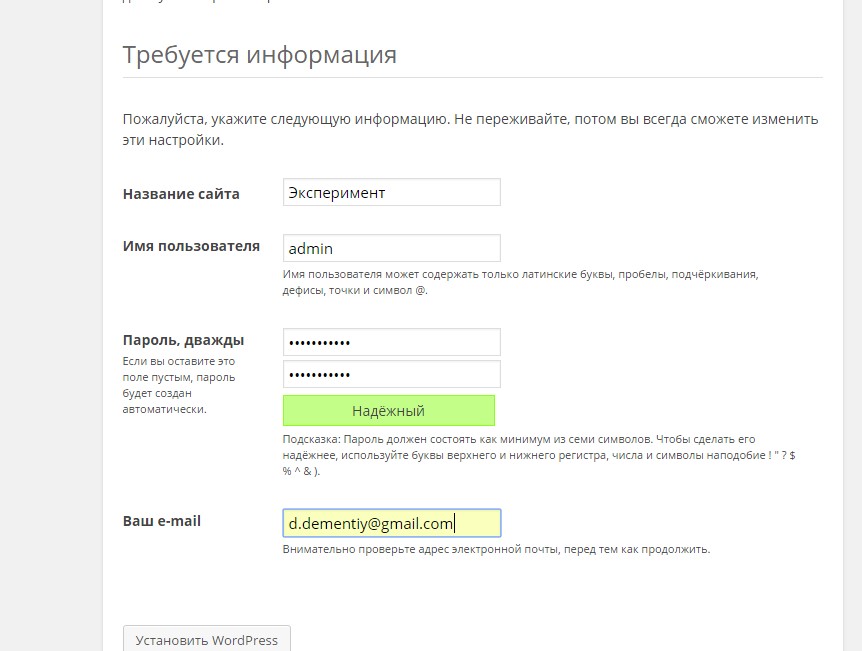
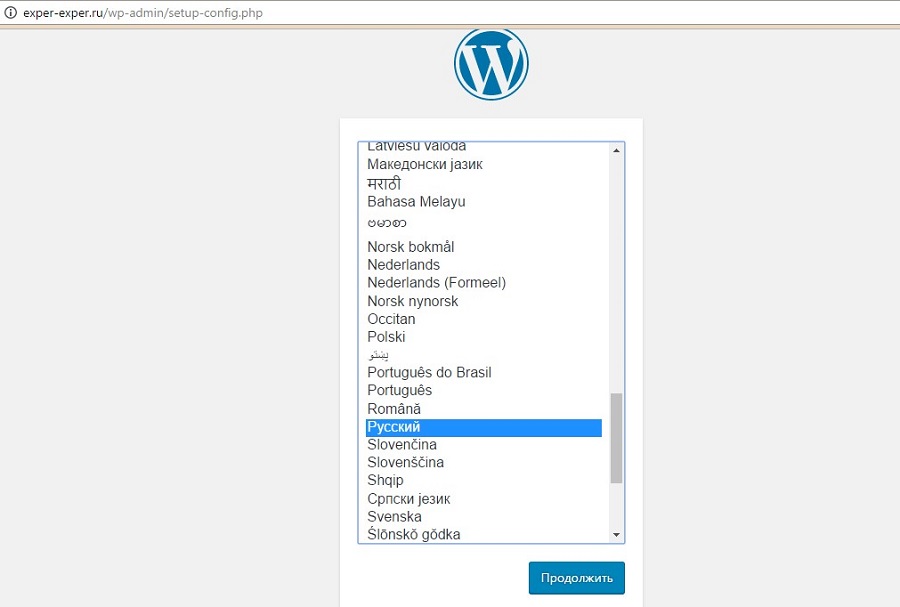
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
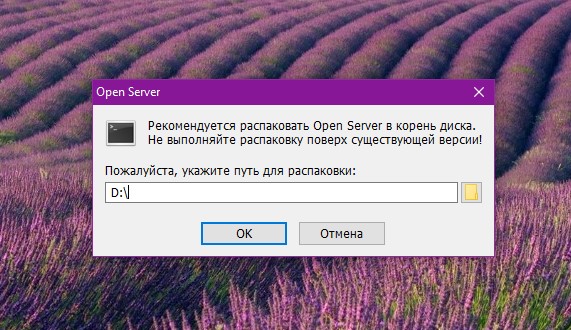
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

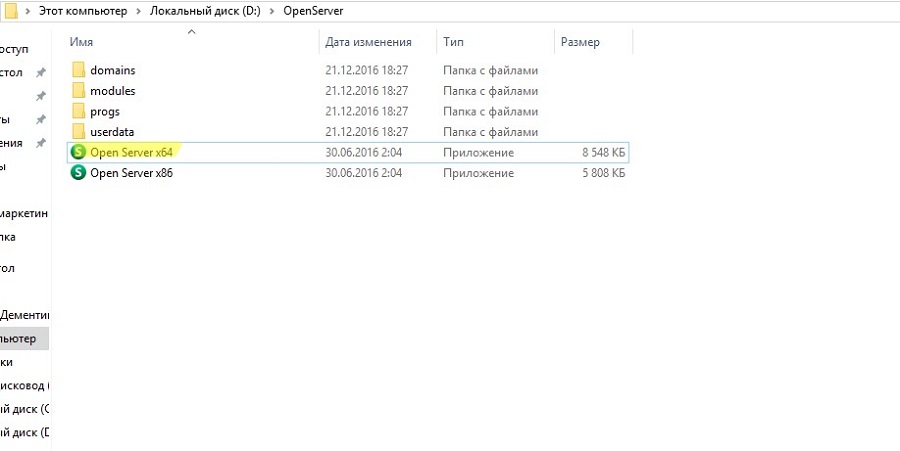
Запустите исполняемый файл в папке Open Server и выберите язык.

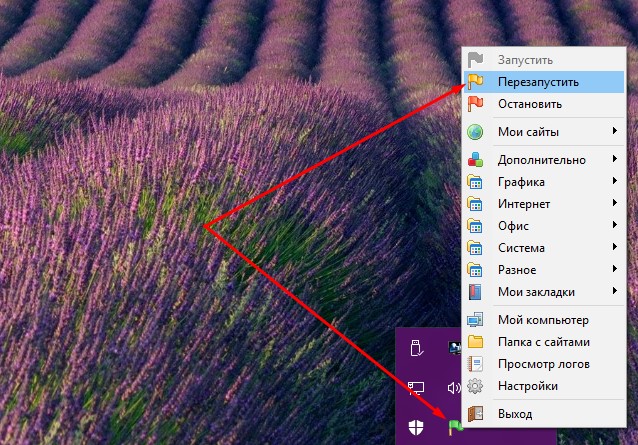
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.

В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
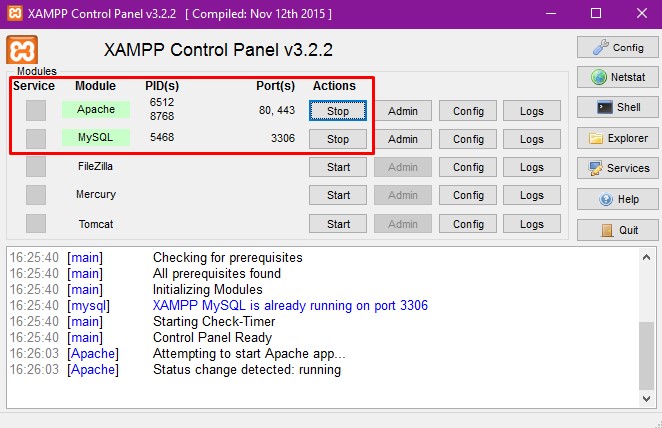
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
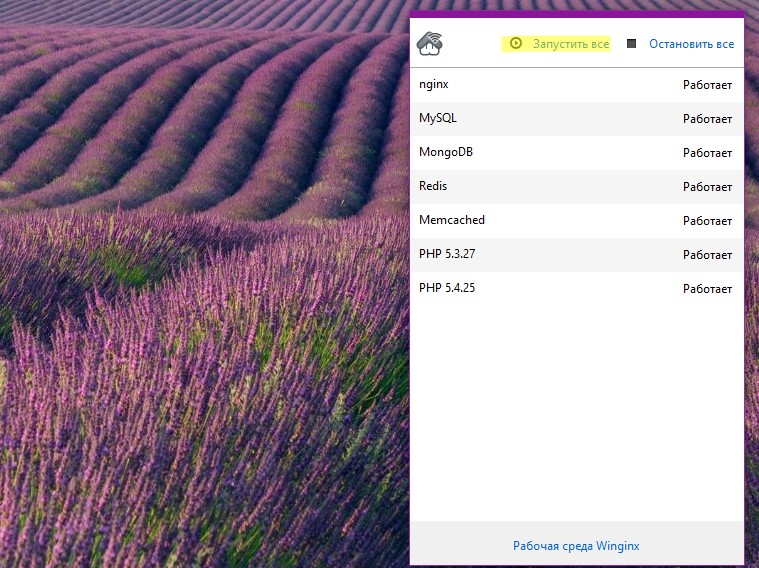
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

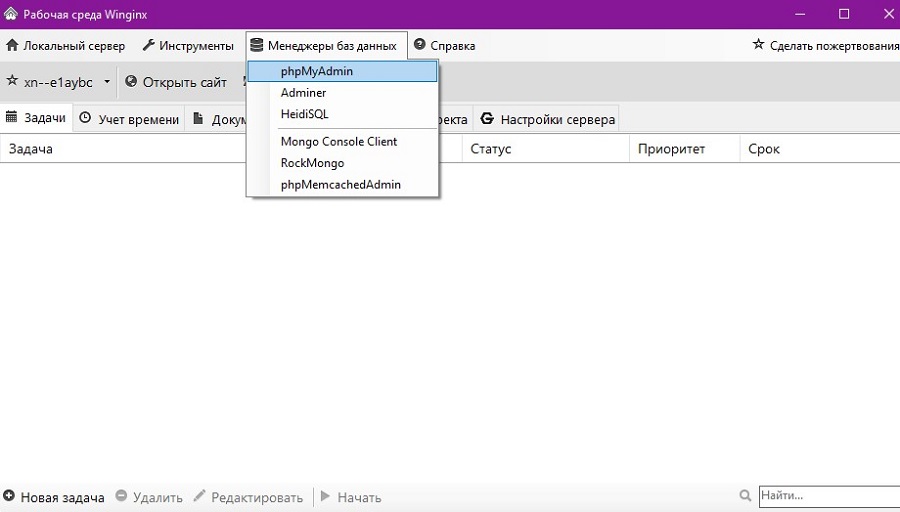
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

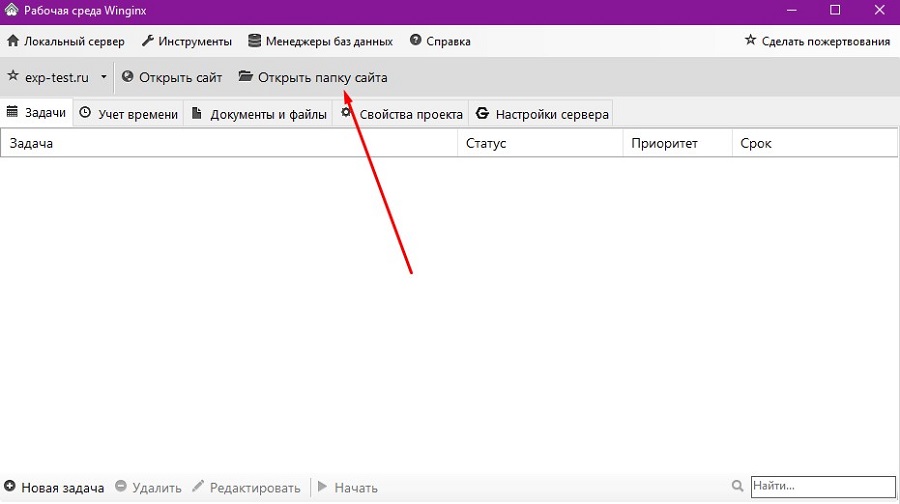
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
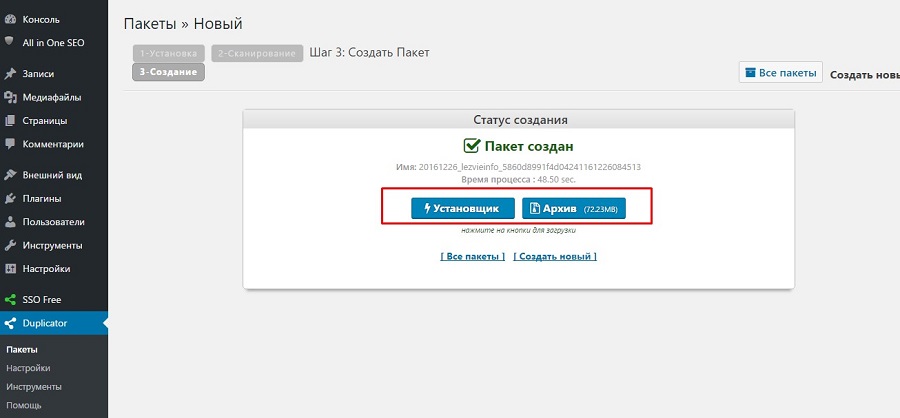
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

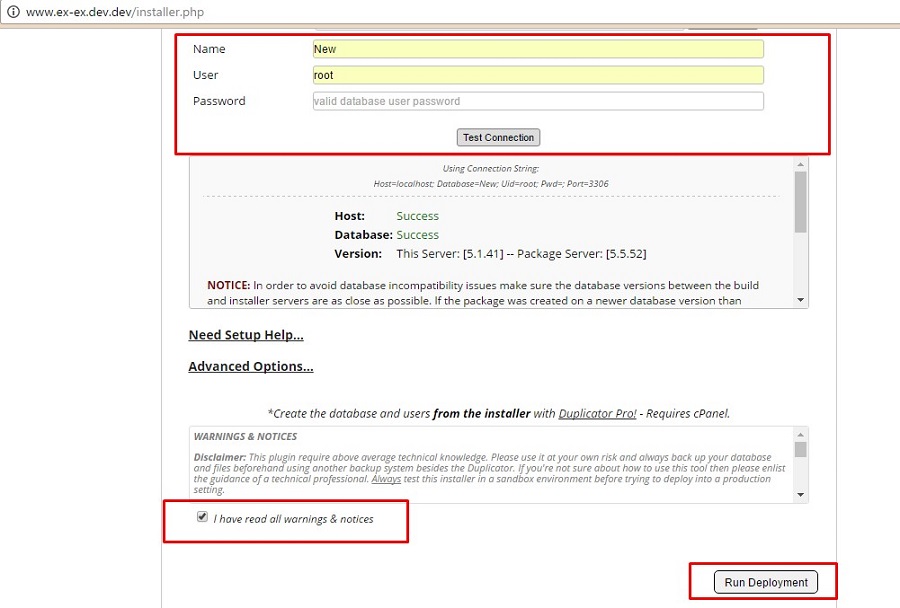
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

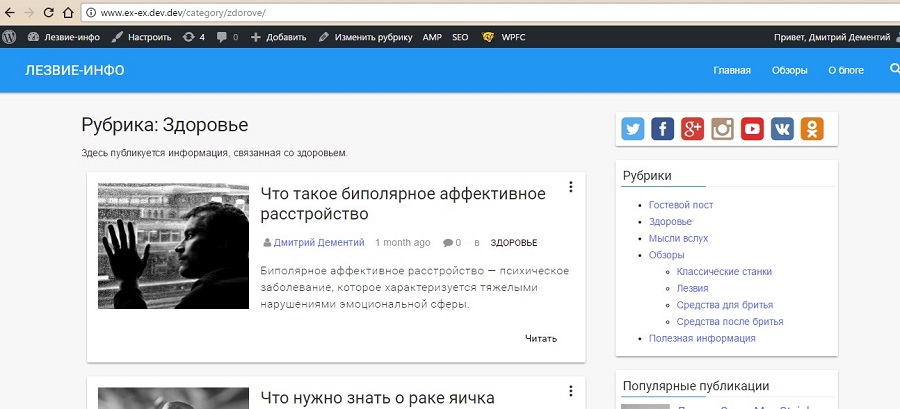
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

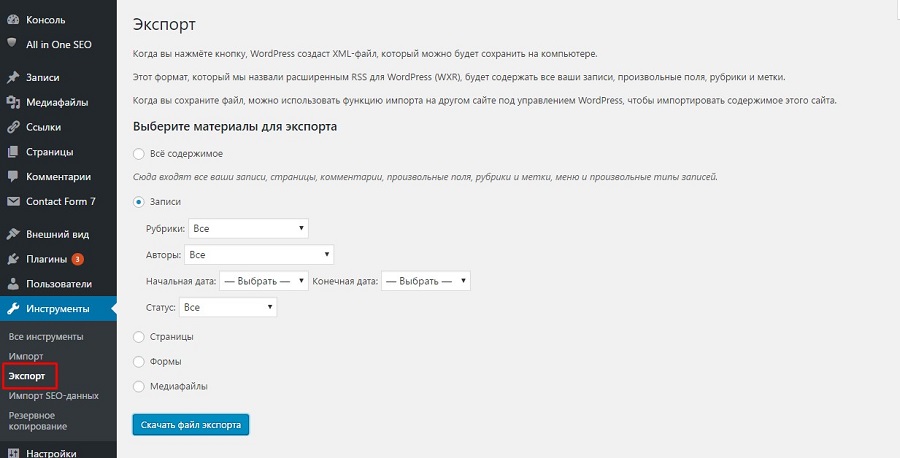
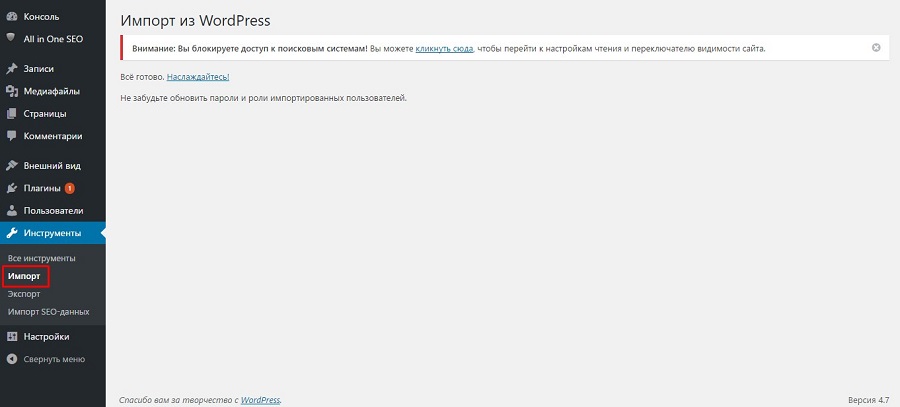
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

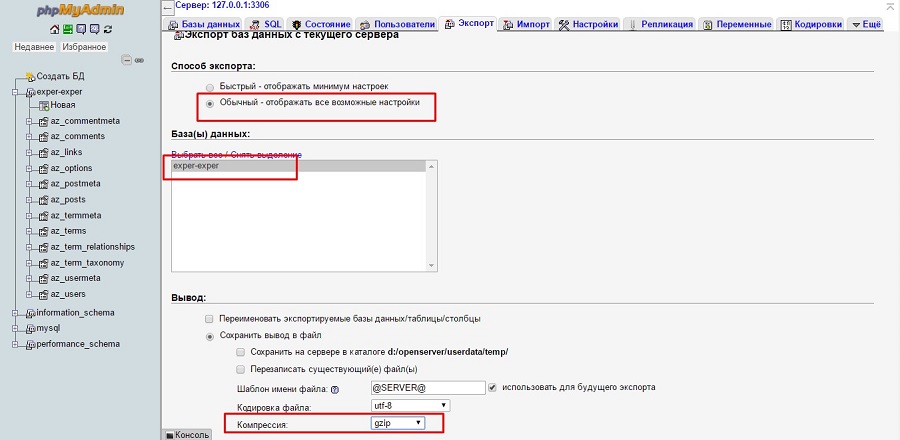
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

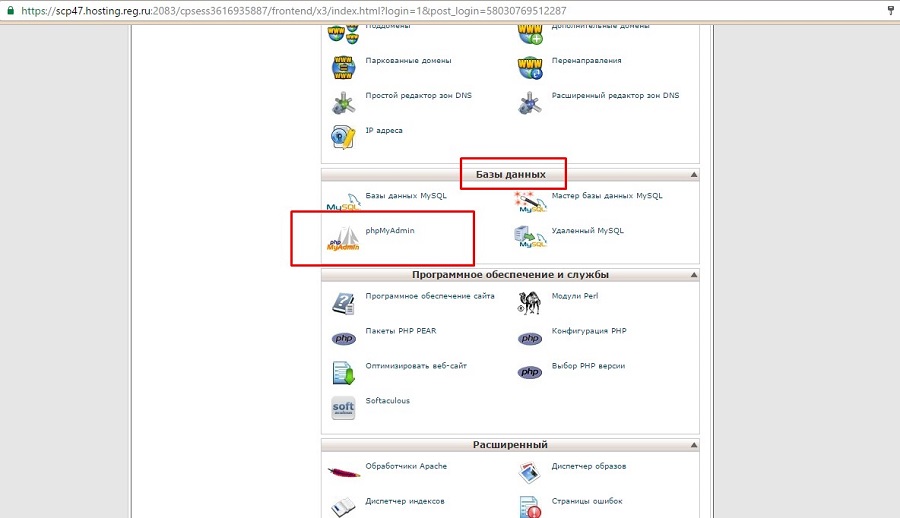
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

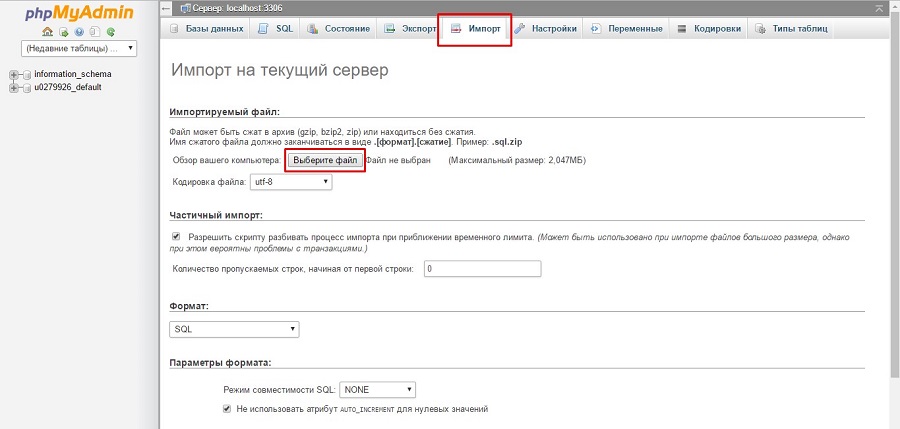
На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteretexterra.ru
Пошаговая установка wordpress на компьютер с пояснениями

Сегодня мы будем рассматривать установку CMS WordPress на локальный сервер, статью об установке которого Вы, надеюсь, прочитали и изучили в предыдущей статье. Для того, чтобы установить WordPress, нужно сначала его скачать по этой ссылке.
Версия немного устаревшая, но лучше всё-таки установить её, так как автоматически отпадёт некоторое количество вопросов и проблем, связанных с обновлённой версией. Об обновлении до последней версии сможете узнать из последующих статей. Скачав архив, распакуйте его.
Следующим шагом скопируйте разархивированный WordPress в папку, назвав её «web». Создайте эту папку, использовав путь D:\Server\home\localhost\www\. Это нужно для синхронизации Ваших действий с информацией моей статьи. Скачанный дистрибутив теперь находится именно здесь: «D:\Server\home\localhost\www\web». Одно уточнение – все распакованные папки должны находиться только здесь: «D:\Server\home\localhost\www\web», а не в WordPress папке. Дальше следующий шаг — установка wordpress на компьютер и его отладка.

Запускаем Денвер – наш локальный сервер, для этого жмём ярлык «Start Denwer», расположенный на рабочем столе. Есть одно непреложное правило – если работаете со своим блогом – всегда перед началом работы запускайте Денвер.
 В трее появится два ярлыка:
В трее появится два ярлыка:
Заходим в WordPress по адресу http://localhost/tools/phpmyadmin/. Это адрес программы, которая создаёт базу данных. Базе данных (БД) нужно дать имя, к примеру — «web», дальше – нажимайте кнопку «Создать», пример – на рисунке:

В новом окне появится сообщение о создании БД. Теперь приступаем к настройке WordPress. Перейдя в папку «web», отыщите файл wp-config-sample.php и откройте его в редакторе Notepad++.
 Измените существующие настройки на такие данные:
Измените существующие настройки на такие данные:
Для обеспечения должной безопасности измените строчки с надписью izmenite na unikalnuyu frazu. Изменённые строки должны быть уникальными, то есть – нигде не повторяющимися. Не копируйте мои строки, создайте свои.

Во вкладке Кодировки нужно выбрать пункт Кодировать в UTF-8 (без BOM):

Теперь нужно сохранить этот файл как wp-config.php, причём в ту же самую папку.

Следующий шаг – вводите в адресную строку браузера localhost/web для открытия установщика, и следуйте его подсказкам

После заполнения полей жмите «Установить сейчас». Появится окно с Вашей учётной записью и защитным паролем:

После ввода учётной записи и пароля нажимаем кнопку «Войти» и попадаем в админпанель. Желательно теперь поменять пароль, для чего перейдите во вкладку «Пользователи» — «Ваш профиль». Там Вы можете поменять пароль на новый:

Теперь по адресу localhost/web откроется Ваш блог! Его главная страница выглядит так:

WordPress установлен. Теперь Ваша основная задача – подумать, какую тему Вы будете освещать на страницах блога. Если тема выбрана – просто наберите десяток-другой статей в каком-либо текстовом редакторе, объёмом от 300 до 200 слов, большие статьи будущим пользователям читать будет неинтересно. Слова и символы можно подсчитать в Microsoft Word.Как решить некоторые возможные проблемы.

Как исправить: При редактировании файлов используйте только Notepad++:
1. Набрав localhost/web, получаем ответ: такого адреса не существует
Как исправить: Воможно, включён Skype. И ещё раз проверьте пункт №1.
2. По адресу localhost/web открывается страница Index of/web
Name Last modified Size Descrition
Parent Directory
wordpress, а установщик программы не открывается. Кликнув на надпись wordpress, получаем текст:
Как исправить: Все файлы wordpress должны находиться в папке D:\Server\home\localhost\www\web\wordpress.
3. Набрав localhost/tools/phpmyadmin, видим только белый экран.
Как исправить: Обязательно проверьте, есть ли на виртуальном диске по адресу Z:\home\localhost\www папка web. Если её нет – создайте её и все файлы WordPress скопируйте в неё.

seobid.net
Установка WordPress на Хостинг | Sozdaiblog.ru

Здравствуйте, дорогие друзья и читатели — Sozdaiblog.ru!
В этой статье подробнейшим образом, пошагово будет описана установка WordPress на хостинг.
Если, для своего Веб-проекты Вы выбрали давно зарекомендовавшую себя с хорошей стороны систему управления контентом WordPress то, спешу Вас поздравить, это правильное решение.
Установка WordPress настолько проста, что в ситуациях срочной необходимости при условии наличия всех сопутствующих инструментов она займёт не более пяти минут.
Надёжность и великолепная работа CMS WordPress проверена годами и подтверждена подавляющей массой Веб-разработчиков.
Итак, пожалуй, начнём.
Установка WordPress на хостинг
1 Шаг. Установка WordPress — Подготовка.
Перед тем, как начать установку WordPress Вам необходимо следующее:
1. Скачайте и установите на свой компьютер бесплатный текстовый редактор «Notepad++». Он потребуется не только в процессе установки WordPress, но и на протяжении всего существования Вашего проекта.
2. Настройте FTP соединение с Вашим сервером. Для этого используйте FTP-клиента «FileZilla». Это необходимо для удалённого доступа ко всем файлам на сервере, которые в процессе установки WordPress мы будем на него закачивать и редактировать.
3. Обычный браузер, для доступа к Интернету (Mozilla Firefox, Google Chrome).
4. Последняя версия WordPress, которую можно скачать на сайте — lecactus.ru.
2 Шаг. Установка WordPress — Загрузка файлов на Сервер.
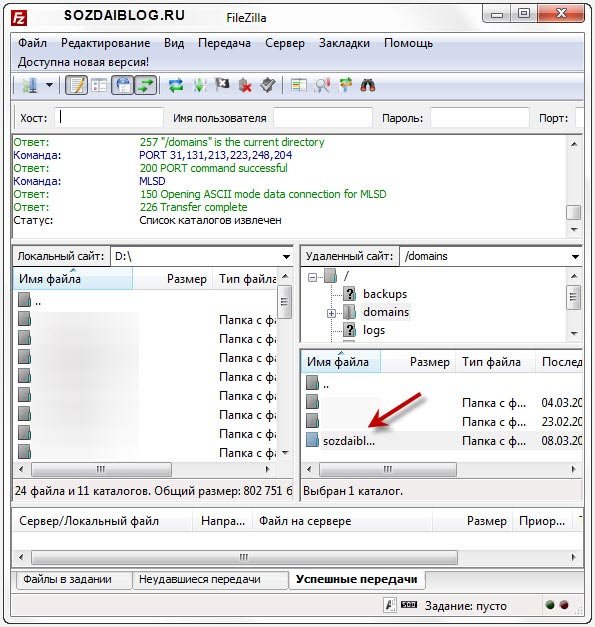
В этом шаге для установки WordPress Вам необходимо соединиться с Вашим сервером при помощи заранее настроенного и подготовленного к передаче файлов FTP-клиента.
После успешного соединения в каталогах (папках) сервера найдите ту, которая по названию схожа с доменным именем Вашего будущего проекта. Это корневая папка сайта, в которую и будет производиться установка WordPress:

Затем, из скаченного архива с последней версией WordPress извлекаем папку с установочными файлами в любое удобное для Вас место. Открываем её, выделяем всё содержимое и мышкой перетягиваем в корневую папку на сервере.
Пока файлы копируются, идём на кухню и пьём чай. Закончив чаепитие, переходим к следующему действию по установке WordPress.
3 Шаг. Установка WordPress — Создание базы данных.
Последующая установка WordPress требует создания на Вашем сервере новой базы данных, которая будет привязана к Вашему сайту на всё время его существования.
Для этого Вам нужно зайти к себе на хостинг (как выбрать лучший хостинг) и найти вкладку – «Управление базами MySQL». Перейдите по ней и создайте новую базу данных. Здесь не нужно, ни каких особенных знаний, так как база создаётся автоматически.
4 Шаг. Установка WordPress — Редактирование файла wp-config-sample.php.
Теперь, для последующей установки WordPress необходимо привязать файлы движка к созданной базе данных.
Для этого снова заходите через FTP-клиент в корневую папку с закаченными ранее файлами WordPress и находите там файл – «wp-config-sample.php».
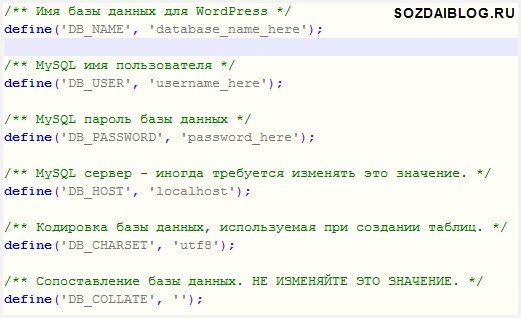
Его нужно открыть для редактирования и внести кое-какие изменения. Здесь Вам потребуется текстовый редактор Notepad++, который заранее должен был быть скачен.
После того, как Вы его откроете, появится вот такое окно:

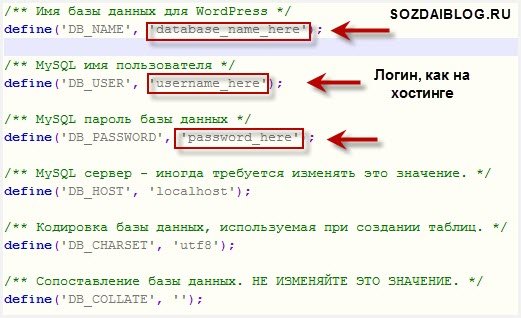
В этом файле необходимо вписать Ваши личные данные пользователя, пароль и имя новой базы, как указанно на рисунке:

После этого чуть ниже под заголовком — «Уникальные ключи аутентификации», заменяем любыми своими. Желательно на латинице и без пробелов. Пример на скриншоте:

Сохраняем все изменения, нажав в верхней панели инструментов на рисунок с дискетой. Закрываем и соглашаемся с просьбой FTP-клиента о перезаписи файла. Затем в корневой папке меняем название этого файла с «wp-config-sample.php» на «wp-config.php».
Вот и всё, установка WordPress на хостинг практически закончена. Осталось лишь запустить сам движок.
5 Шаг. Установка WordPress — Запуск движка.
Для запуска движка WordPress необходимо проследовать на свой хостинг в раздел «Мои домены». В зависимости от хостинга, название этого раздела может отличаться, но это не критично Вы легко сможете самостоятельно сориентироваться. Находясь в этом разделе, кликните по Вашему домену. Если все предшествующие шаги были выполнены, верно, то в браузере откроется вот такое окошко:

Вводим все необходимые данные и попадаем в панель администратора своего сайта.
Если Вам лень лезть на сервер и искать свой домен, просто впишите в адресной строке браузера следующий адрес и у Вас откроется аналогичное окно:
http://Доменное Имя.ru/wp-admin/install.php
Внимание! Пароль и логин должны соответствовать тем, что указывались при создании новой базы данных и редактировании «wp-config.php».
На этом всё. Надеюсь, что установка WordPress у Вас прошла без сучка и задоринки.
Просьба к тем кто воспользовался данной инструкцией рассказать в комментариях, как всё прошло!
До новых встреч...
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
sozdaiblog.ru