Как вставить видео с YouTube на сайт WordPress. Wordpress видео вставить
Как вставить видео на сайт Wordpress?
 Как вставить видео на сайт WordPress?
Как вставить видео на сайт WordPress?
Привет, дорогие друзья!
Пишу этот пост 4 декабря, вечером. На улице минус 12 градусов мороза и кругом намело много снега. Погода, можно сказать, не располагает к прогулкам. Холодно очень.
Хотя, после недавней депрессии, прогуляться на свежем воздухе не помешало бы.
Так что решила написать что-нибудь очень интересное и полезное.
Сегодня речь пойдёт о том, как всё-таки сделать так, чтобы после каждого написанного текста, а и то внутри него, появлялось видео сопровождение.
Для этого надо узнать, как вставить видео на сайт WordPress.
Сначала мне казалось, что это очень трудно, вставить видео, но, как оказалось, что это делается не так трудно, как думается вначале.
Итак, приступаем к обучению.
Для этого не потребуются никакие плагины, которые несут нагрузку на наш сайт, так как мы пользуемся движком Вордпресс, который совершенствуется и модернизируется с каждым днём, и теперь есть возможность просто вставлять одним кликом мышки всё то, что нам нужно.
Единственное, если это будет ваше видео, записанное самим автором, то его надо сначала опубликовать на сервисе « YouTube» или можно загрузить готовое видео из социальной сети «ВКонтакте».
Заходим на сервис «YouTube», открываем любое понравившееся нам видео.

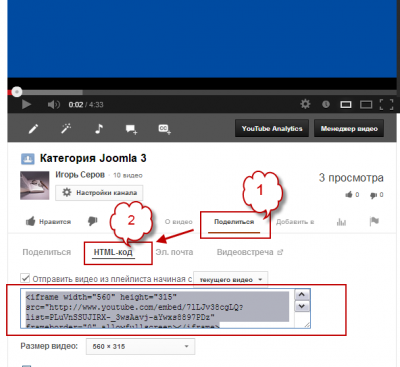
Внизу видеоролика мы видим такие пункты: «О видео», «Поделиться», «Добавить в»

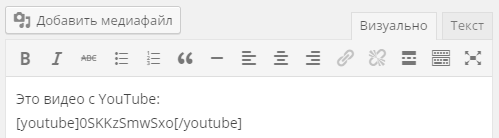
Нажимаем на пункт «ПОДЕЛИТЬСЯ» и видим адрес этого видео, который копируем и вставляем в нужное место нашего текста в редакторе админ.панели в режиме ВИЗУАЛЬНО, только не выделяйте адрес жирным, курсивом, не меняйте размер и цвет, а то видео не воспроизведётся.

Копируем и вставляем ссылку в редакторе статьи:

Чтобы понять, как вставить видео на сайт вордпресс, можно также поступить по-другому, то есть скопировать код для вставки видеозаписи и вставить его в нужное место, только не в самом тексте (в редакторе админ.панели есть переключение ВИЗУАЛЬНО и HTML).


Так, вот, нажимаем на HTML и тогда вставляем этот код в нужное нам место.

Далее, если мы хотим, чтобы ваши читатели лицезрели видео в сайдбаре вашего сайта, то проходим следующий путь:
КОНСОЛЬ – ВНЕШНИЙ ВИД — ВИДЖЕТЫ – ДОБАВЛЯЕМ КОД В ВИДЖЕТ (Произвольный текст или HTML-код).
Только надо подогнать размеры видео под ваш сайтбар.
Для этого есть специальная линеечка, которая находится в программе «FastStrone Capture», а также можно просто подогнать на глаз, методом научного тыка (проб и ошибок!)
Таким образом можно вставить видеозапись из социальной сети «ВКонтакте».
Открываем понравившуюся нам видеозапись, внизу находим:

Редактировать –Поделиться- Отправить другу –Экспорт видеозаписи.
Появится прямая ссылка и код. Подгоняем размеры и всё.
 Вот, мы всё сделали правильно и теперь будем любоваться произведением видеороликов на нашем блоге.
Вот, мы всё сделали правильно и теперь будем любоваться произведением видеороликов на нашем блоге.
Вот видите, мы узнали:
Как вставить видео на сайт WordPress?
Это делается достаточно просто.
Зато красиво и сразу как — то облагораживает и оживляет страницы блога.
ФИЛИПП КИРКОРОВ: ОТВЕТ СЕТЕВЫМ ТРОЛЛЯМ:
Если это было интересно вам, то может быть интересно и вашим друзьям – нажмите на кнопочки социальных сетей, поделитесь с ними полезной информацией.
Поделитесь пожалуйста своим мнением по поводу этой статьи, с чем вы согласны, а с чем нет.
С уважением, автор Лариса Мазурова. Удачи♥
Прочитайте ещё очень интересные статьи из рубрик:
internetkapusta.ru
Вставить видео с YouTube в Wordpress | Как сделать сайт WordPress
От автора
Статья устарела, но все короткие коды продолжат работать. В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта «Поделись» на YouTube.
Из статьи вы узнаете, не только как вставить видео с YouTube в WordPress, но и как самостоятельно менять его размер, как менять время начала и окончание просмотра видео и отключать похожие видео из ролики. Некоторые из предложенных вариантов вставки видео, применимы для всех видеохостингов интернет (vimeo, dailymotion и т. д.)
Вставить видео с YouTube через код Html iframe
Код [Html iframe] это отдельная интернет-страница, которую можно встроить в другую страницу при помощи тегов iframe. Код iframe имеет атрибуты и значения, которые позволяют сделать рамку для этой страницы, задать ее размер и цвет, включить или выключить прокрутку, изменить размер страницы.
Синтаксис тега <iframe>…</iframe>.
Код [Html iframe] для видео генерируется на YouTube автоматически. Найти его можно на странице видео, на кнопке «Поделись» → «HTML код». Чтобы вставить видео с YouTube в WordPress , достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
Чтобы вставить видео с YouTube в WordPress , достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
- height=»высота»;
- width=»ширина»;
- scrolling=»прокрутка yes/no”;
- border-рамка.
Приведу пример кода [Html iframe] со всеми атрибутами, которые возможны.
<iframe src="http://youtu.be/M50TQRjGjks" name="myiFrame" scrolling="yes" frameborder="1" marginheight="4px" marginwidth="5px" height="400px"></iframe>Как составить код Html iframe для любого видео по его URL
В принципе, по URL видео, размещенного на любом видеохостинге, вы самостоятельно можете составить код [Html iframe], хотя бы по шаблону примера выше. Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Особенности вставки видео с YouTube через код Html iframe
При вставки видео в статью при помощи тегов <iframе> нельзя переключать режим редактора WordPress. Код iframe вставляется только в текстовом редакторе.
Вставить видео с YouTube в WordPress по URL
Чтобы вставить видео с Youtube в WordPress, способами отличными от перечисленных выше, нужен уникальный URL адрес видео на видео хостинге. Посмотреть URL видео на YouTube можно, открыв видео и кликнув на вкладку «Поделиться». Адрес видео нужно скопировать.

Вставить видео с YouTube в WordPress
Самая простое решение для вставки видео YouTube в статьи сайта WordPress это в визуальном редакторе WP, в отдельной строке и без пробелов с обеих сторон, вставить полный URL адрес видео в статью. При этом нужно снять с URL видео ссылку.

Как вставить видео с YouTube в WordPress с помощью шорткодов
В коде WordPress есть мощный инструмент, который позволяет вставлять в статьи сторонние документы, вставлять в тексты объекты, различные коды, галереи, видео, слайдеры не длинными кодами, а специальными короткими кодами, shortcode.Чтобы вставить видео с YouTube в WordPress есть специальный шорткод:
youtube= URL нужного видео с http(s) (всё в квадратных скобках) Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Возникает вопрос, а чем собственно шорткод лучше простой вставки URL видео в текст. Хотя бы тем, что при помощи шорткода видео можно вставить в текст статьи, не думая о переносе строк, пробелах сзади и спереди URL. Также в версиях WordPress ранее 3.5 ,чтобы вставлять URL видео в текст, нужно было включить чекбокс «Auto-embeds» в Панель -> Параметры-> Медиафайлы. Также в шорткодах можно изменять параметры видео.
Вставить видео с нужными размерами
Чтобы в шорткоде задать ширину и высоту в явном виде:youtube = [URL нужного видео с http]&w=320&h=240 (всё в квадратных скобках […] Чтобы указать только ширину:youtube = [URL нужного видео с http]&w=320 (всё в квадратных скобках)
Изменить параметры вставленного видео
Скрыть похожие видео, которые появляются после просмотра видеоyoutube = [URL нужного видео с http] &rel=0 (всё в квадратных скобках)Изменить начало видео в определенный моментyoutube = [URL нужного видео с http]&start=80 (всё в квадратных скобках),где 80 это секунда с которой нужно начать видео.
Чтобы указать время начала и окончания видеоyoutube = [URL нужного видео с http] &start=80&end=115 (всё в квадратных скобках), где начинается видео с 80-й секунды, а заканчивается на 115-ой секунде.Примечание: URL нужного видео с http, это URL адрес видео ролика, который вы копируете на YouTube.
Еще один способ вставить видео с YouTube в WordPress короткий код embed
Код embed это очень простой и эффективный способ вставки видео в статьи. Синтаксис вставки простой: обернуть URL видео в теги embed……….. /embed .
embedURL видео/embed (оба тега в квадратных скобках []…[])
Примечание: Во всех шорткодах все пишется без пробелов, в латинском регистре.
На этом все, теперь вы знаете как, вставить видео с YouTube в WordPress.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Как вставить видео с Vimeo в WordPress
Раз уж я в прошлом уроке рассмотрел как вставить видео из YouTube на WordPress, то не лишним будет затронуть и другой, не менее популярный сервис, Vimeo.
Не скажу, что мне он сильно нравится, т.к. за загрузку видео приходится покупать платный тарифный план, но всё-таки им пользуется большое количество людей и оставлять их без инструкции было бы неправильно.

Используем уже знакомую нам технологию oEmbed
Vimeo, как и YouTube, поддерживает встраивание своих видео через технологию oEmbed. Принцип работы точно такой же: копируем ссылку на нужное вам видео и просто вставляем её прямо в текст. Ничего сложного. Результат будет аналогичным:
 Вставляем видео из Vimeo в WordPress
Вставляем видео из Vimeo в WordPressАвтоматически размер видео будет подогнан под максимальную ширину вашего сайта и это очень удобно. Вы так же можете воспользоваться шорткодом embed, как и в инструкции про YouTube.
Вставляем видео с использованием кода HTML
Здесь всё так же: заходим в нужное вам видео и находим иконку с изображением бумажного самолёта (это ведь самолёт?). Именно с её помощью производится добавление видео на сайт.

Можно сразу скопировать представленный на скриншоте код, после чего перейти в текстовый режим редактора WordPress и вставить полученный нами код.

Как и у YouTube здесь аналогичным образом можно задать ширину и высоту видео, выбрать дополнительные настройки отображения (показывать ли название видео, нужно ли автопроигрывание и прочие полезные возможности).

Выбираете нужные вам параметры и после этого сформируется новый код, который можно скопировать и вставить на сайт.
Обратить внимание хочу только на одну опцию, называется она «Show text link underneath this video». Она скрывает текстовую надпись с описанием видео под ним. Отключайте и проигрыватель будет без лишних надписей.
Напоследок покажу результат с моей любимой песней группы Daft Punk — Get Lucky! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Как вставить видео с YouTube на сайт WordPress
 10 Июнь 2013
10 Июнь 2013  ДимаС
ДимаС 
Для того чтобы вставить видео с YouTube на сайт WordPress, да и не только WordPress есть как правило 2 варианта: вставить видео используя плагины или же просто вставить видео на сайт прямо в код вашей странице или записи. Сегодня мы поговорим о втором варианте размещения видео с YouTube.
Как вставить видео с YouTube на сайт без плагинов
И так у нас есть видеоролик загруженный на видеохостинг YouTube который мы хотим разместить не нашем сайте. Для примера возьмём клип легендарной группы Queen — «The Show Must Go On» который на момент написания статьи доступен по адресу https://www.youtube.com/watch?v=4ADh8Fs3YdU. Перейдя на указанную страницу, внизу под окошком с видео находим кнопку «Поделиться» , кликаем по ней.

Снизу у нас появиться поле с выделенным адресом текущего видео ролика. Для того что бы вставить видео с YouTube на сайт WordPress, нажимаем на ссылку «HTML-код» как показано на скриншоте.
![cMfvUuQq[1]](/800/600/http/www.school-wp.net/wp-content/uploads/2013/06/cMfvUuQq1-300x255.jpg)
Теперь внизу под видеороликом у нас произошли изменения и появилось окошко с кодом.

Код в этом окошке — это и есть тот код который необходимо вставить в страничку или запись для того что бы разместить видео с YouTube на вашем сайте. Ниже под окошком есть выпадающий список «Размер видео:» в котором вы можете выбрать один из стандартных размеров окошка для вашего видео. Так же указать свой произвольный размер, для этого выберите из выпадающего списка пункт «Другой размер» и в появившихся окошках укажите желаемый размер видео.

По остальным настройкам я думаю всё понятно.
Вставляем видео с YouTube в код странички WordPress
Теперь давайте создадим новую страничку на сайте или откроем ту существующую, в которую нужно вставить видео с YouTube. Затем переходим в режим редактора кода «Текст» и сюда вставляем ранее скопированный код видео-ролика и нажимаем кнопку «Опубликовать».

И смотрим что у нас получилось.
Вот так просто можно вставить видео с YouTube на сайт WordPress без плагинов.
Читайте также
www.school-wp.net
Как вставить видео YouTube на сайт wordpress быстро |
 Привет всем! Давайте поговорим о том, как вставить видео youtube на сайт wordpress.
Привет всем! Давайте поговорим о том, как вставить видео youtube на сайт wordpress. Раскрою маленький секрет — предлагаемый способ очень прост и не требует никаких лишних телодвижений, сейчас будем использовать силу мысли, как истинные джадаи. 

Знаете, решил я как-то вставить видео с ютуб на свой wordpress, обычным способом, картинка выше… Сам процесс «вставки» вот такого характера: заходишь на сервис youtube, вбиваешь в поисковое поле искомый материал, под найденным видео, нажимаешь кнопочку поделиться, далее выбираешь пункт HTML-код, потом ещё и размер видео подбираешь…
Следующий шаг — готовый код вставляешь в админку блога, в режиме текстового редактора, ах да, ещё и выровнять по центру надо, при помощи тегов… П-ф-ф-ф-ф…
Какого фига, самый, что ни на есть обычный способ вставки видео с ютуб в вордпрес такой тягомотный!? Иди «туда», ищи, неси «сюда», вставляй… Не, конечно оно не сложно, если ты не дбл лентяй, или если вставляешь видео раз в году, тогда и так сойдёт, но мне блин, стало интересно, а можно сделать это же, только чуток попроще, полегче и быстрей…
Вставить видео в wordpress – простейший способ
Ну вот, собственно и добрались до самого главного! 
Потратив несколько вечерков на поиск и тестирования интересненького и удобного решения вставки видео в wordpress, я остановился на идее использования простенького плагина WP YouTube Embed Plugin.
Информация для тех, кто ещё не знает, как устанавливать плагины быстренько, через админку блога…
Ну и как это работает?

Установив и активировав плагин, в админке, в редакторе появится новая кнопка, смотрите скрин выше…
Нажав на неё, откроется следующее окно:

Здесь особо объяснять нечего, всё очень просто — выбираем где искать — YouTube или Vimeo. Далее, в поисковой строке пишем то, что хотим найти… Нажимаем кнопку «Search».
Тут же появятся варианты видео поиска – выбирайте то, что надо!.. Достаточно установить точку в кругляшке и нажать на кнопку «InsertShotcode» — вот и всё, видео уже будет вставлено в текст.
Так же, можно задать свои, определённые размеры видео. Просто введите нужные ширину и высоту в поля «Width и Height».
Этот плагин, для вставки видео в вордпрес, сам по себе очень прост, ориентирован на оперативность и быстроту действий, что экономит наше с Вами драгоценное времечко.
Пожалуй, эта вся информация, которую я хотел донести до Вас.
Что, мало?.. Тогда подписывайся и получай свежие выпуски блога себе на почту, скоро будет ещё интересней!
На этом всё, тема: Как вставить видео youtube на wordpress – пройдена.
Даная информация была полезна? Знаете, или может, используете другие варианты вставки видео – так поделитесь опытом.
До скорого!
Обратите внимание на следующие статьи...
inetmi.ru
Вставка видео на сайт WordPress. Плагин Video Embedder
Здравствуйте уважаемые читатели блога dmitriydenisov.com. Это статью я хочу посвятить видео для сайта Worpdress, а точнее я расскажу вам об очень полезном плагине под названием Video Embedder. Данное расширение позволит вам добавлять видео из самых популярных видеохостингов прямо на свой сайт WordPress.
Как добавить видео на сайт WordPress. Плагин Video Embedder
Добавлять видео на сайт WordPress мы будем при помощи специального плагина Video Embedder. Данное расширение позволяет очень просто и без особых усилий добавлять видео на свой сайт из самых популярных видеохостингов, таких как YouTube, RuTube, Google Video и т.д. Все что вам понадобится для этого, это идентификатор интересующего вас видео. Теперь давайте перейдем к установке плагина Video Embedder.
Итак, первым делом нужно скачать последнюю версию плагина Video Embedder. Сделать это можно на официальном сайте WordPress или же вы можете воспользоваться моей версией плагина Video Embedder, перейдя по этой ссылке. Затем, как обычно, распаковываем архив и копируем содержимое в директорию \wp-content\plugins\, после чего переходим в Административную панель – Плагины, находим плагин Video Embedder и активируем его.
Теперь давайте рассмотрим, как добавить видеофайлы в статьи на сайте WordPress. Делается это очень просто. Для примера возьмем видео с YouTube. Для этого перейдем на страницу с роликом и скопируем его идентификатор. Идентификатором в этом случае будет та часть адреса, которая находится в адресной строке после «?v=», например:
http://www.youtube.com/watch?v=rnAFMknGmakКак вы уже догадались, в данном случае идентификатором будет «rnAFMknGmak». Затем копируем этот идентификатор и создаем новый материал или открываем на редактирование уже существующий и в то место, где мы хотим видеть видеоплеер с видеороликом, добавляем следующий код:
[youtube]rnAFMknGmak[/youtube]Код будет зависеть от источника видеоролика. Более детальную инструкцию по добавлению видеороликов из разных видеохостингов вы можете узнать в настройках плагина Video Embedder. Для этого преходим в Административную панель – Параметры – Video Embedder. В результате у вас откроется окно примерно следующего вида:

Здесь вы можете задать ширину видео, высоту видео, а также теги для разных видеохостингов. На фотографии видно лишь 4 видоехостинга, но на самом деле плагин позволяет добавлять видео более чем с 20 самых популярных видеохостингов. Итак, если вы хотите изменить код вызова для какого-то видеоплеера на своем сайте, вам нужно изменить его тег в настройках плагина Video Embedder. Например, мы часто используем видеохостинг YouTube и хотим вызывать его при помощи другого кода, такого как этот:
Для этого заходим в настройки плагина Video Embedder, находим там видеохостинг YouTube и заменяем его стандартный тег «youtube» на свой. В данном случае это «video». Надеюсь, вы поняли всю суть этой настройки, и теперь мы переходим к завершению статьи.
В завершении мне хотелось бы привести инструкцию по добавлению видео на свой сайт WordPress с других видеохостингов. Данная инструкция есть в настройках плагина, но я все же хочу привести ее в этой статье. Возможно она станет вам полезной.
Инструкция по добавлению видео на сайт WordPress с популярных видеохостингов
RuTube — для вставки видео-ролика RuTube используйте выделенную красным часть ссылки: http://video.rutube.ru/5218b8aea4968b29ea8c69213b690131. Брать эту ссылку в меню Коды ролики\код плейера на странице ролика (так как иногда в ссылке нет параметра «?v=», а именно он нужен для вставки видео-ролика).
Наберите [rutube]5218b8aea4968b29ea8c69213b690131[/rutube] в редакторе, чтобы вставить видео на сайт.
Smotri.com — Для вставки видео-ролика Smotri.com используйте выделенную красным часть ссылки: http://smotri.com/video/view/?id=v473798e854.
Наберите [smotri]473798e854[/smotri] в редакторе, чтобы добавить видео на сайт.
Youtube — Для вставки видео-ролика Youtube используйте выделенную красным часть ссылки: http://www.youtube.com/watch?v=zORv8wwiadQ
Наберите [youtube]zORv8wwiadQ[/youtube] в редакторе, чтобы добавить видео на сайт.
Google Video — Для вставки видео-ролика Google Video используйте выделенную красным часть ссылки: http://video.google.com/videoplay?docid=6063985264803214006
Наберите [google]6063985264803214006[/google] в редакторе, чтобы добавить видео на сайт.
Metacafe — Для вставки видео-ролика Metacafeиспользуйте выделенную красным часть ссылки: http://www.metacafe.com/watch/975366/secrets_of_google_earth/
Наберите [metacafe]975366/secrets_of_google_earth[/metacafe] в редакторе, чтобы добавить видео на сайт.
Liveleak — Для вставки видео-ролика Liveleak используйте выделенную красным часть ссылки: http://www.liveleak.com/view?i=d62_1594640234
Наберите [liveleak]d62_1594640234[/liveleak] в редакторе, чтобы добавить видео на сайт.
Revver — Для вставки видео-ролика Revver используйте выделенную красным часть ссылки: http://revver.com/video/527514/
Наберите [revver]527514[/revver] в редакторе, чтобы добавить видео на сайт.
IFILM — Для вставки видео-ролика IFILM используйте выделенную красным часть ссылки: http://www.ifilm.com/video/3521648
Наберите [ifilm]3521648[/ifilm] в редакторе, чтобы добавить видео на сайт.
Myspace — Для вставки видео-ролика Myspace используйте выделенную красным часть ссылки: http://vids.myspace.com/index.cfm?fuseaction=vids.individual&videoid=56884863
Наберите [myspace]56884863[/myspace] в редакторе, чтобы добавить видео на сайт.
Blip.tv — Для вставки видео-ролика Blip.tv используйте выделенную красным часть ссылки: http://blip.tv/file/254683
Наберите [bliptv]254683[/bliptv] в редакторе, чтобы добавить видео на сайт.
CollegeHumor — Для вставки видео-ролика CollegeHumor используйте выделенную красным часть ссылки: http://www.collegehumor.com/video:3567863
Наберите [college]3567863[/college] в редакторе, чтобы добавить видео на сайт.
Videojug — Для вставки видео-ролика Videojug используйте выделенную красным часть ссылки:: <object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0″ width=»400″ height=»345″ align=»middle»><param value=»http://www.videojug.com/film/player?id=3ff6e533-5eaf-4ff8-540e-02334f7ac808» /><embed src (…)
Наберите [videojug]3ff6e533-5eaf-4ff8-540e-02334f7ac808[/videojug] в редакторе, чтобы добавить видео на сайт.
Godtube — Для вставки видео-ролика Godtube используйте выделенную красным часть ссылки: http://www.godtube.com/view_video.php?viewkey=83abb6308b8842ca6f1f
Наберите [godtube]83abb6308b8842ca6f1f[/godtube] в редакторе, чтобы добавить видео на сайт.
Veoh — Для вставки видео-ролика Veoh используйте выделенную красным часть ссылки: http://www.veoh.com/videos/v1683095mYFrF3Xc
Наберите [veoh]v1683095mYFrF3Xc[/veoh] в редакторе, чтобы добавить видео на сайт.
Break — Для вставки видео-ролика Break используйте выделенную красным часть ссылки: <object width=»464″ height=»392″><param name=»movie» value=»http://embed.break.com/NDExNjU2«></para…
Наберите [break]NDExNjU2[/break] в редакторе, чтобы добавить видео на сайт.
Dailymotion — Для вставки видео-ролика Dailymotion используйте выделенную красным часть ссылки: http://www.dailymotion.com/video/xoh8j_monty-python-dead-parrot-sketch_family
Наберите [daily]xoh8j[/daily] в редакторе, чтобы добавить видео на сайт.
Movieweb — Для вставки видео-ролика Movieweb используйте выделенную красным часть ссылки: http://www.movieweb.com/video/V07L3flnvxMUWY
Наберите [movieweb]V07L3flnvxMUWY[/movieweb] в редакторе, чтобы добавить видео на сайт.
Jaycut — Для вставки видео-ролика Jaycut используйте выделенную красным часть ссылки: http://jaycut.se/mix/2493/preview
Наберите [jaycut]2493[/jaycut] в редакторе, чтобы добавить видео на сайт.
Myvideo — Для вставки видео-ролика Myvideo используйте выделенную красным часть ссылки: http://www.myvideo.de/watch/3033737
Наберите [myvideo]3033737[/myvideo] в редакторе, чтобы добавить видео на сайт.
Vimeo — Для вставки видео-ролика Vimeo используйте выделенную красным часть ссылки: http://www.vimeo.com/367351
Наберите [vimeo]367351[/vimeo] в редакторе, чтобы добавить видео на сайт.
Gametrailers — Для вставки видео-ролика Gametrailers используйте выделенную красным часть ссылки: http://www.gametrailers.com/player/32532.html
Наберите [gtrailer]32532[/gtrailer] в редакторе, чтобы добавить видео на сайт.
Viddler — Для вставки видео-ролика Viddler используйте выделенную красным часть ссылки: <object classid=»clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ width=»437″ height=»370″ id=»viddler»><param value=»http://www.viddler.com/player/6708b741/» /><param name
Наберите [viddler]6708b741[/viddler] в редакторе, чтобы добавить видео на сайт.
Snotr — Для вставки видео-ролика Snotr используйте выделенную красным часть ссылки: http://www.snotr.com/video/1046
Наберите [snotr]1046[/snotr] в редакторе, чтобы добавить видео на сайт.
Quicktime — Для вставки видео-ролика Quicktime просто заключите ссылку ролика в соответствующие теги
Наберите [quicktime]http://www.yoursite.com/path/file.mov[/quicktime] в редакторе, чтобы встроить видео.
Windows Media Player — Для вставки видео-ролика Windows Media просто заключите ссылку ролика в соответствующие теги
Наберите [windowsmedia]http://www.yoursite.com/path/file.wmv[/windowsmedia] в редакторе, чтобы встроить видео.
На этом я заканчиваю статью о добавлении видео на сайт WordPress. Если у вас остались какие-то вопросы, вы всегда можете задать их в комментариях.
Удачи вам и до скорых встреч на страницах блога dmitriydenisov.com
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
dmitriydenisov.com
Как вставить видео wordpress блог


Как видно из названия сегодня речь пойдет о таком важном деле как видео в WordPress блоге, а если точно, то разберемся как вставить видео WordPress блог, конкретно в свой пост и таким образом улучшить поведенческие факторы.
Салам Алейкум дорогие друзья и добро пожаловать на мой блог, где я освещаю различные вопросы блоговедения, оптимизации и заработка. А также здороваюсь на разных языках мира, что считаю важным элементов просвещения и интернационализации.
Зачем нужно видео
Видео, друзья практически также важно, как и картинки, которые вы вставляете в текст своей статьи. Давно известно, что однообразный не размеченный текст, без абзацев, заголовков, короче всякого рода форматирования, является несколько тяжелым для восприятия. Это понимают видят и «уходят» посетители сайта, это «видят» и поисковые роботы. Особенно «весело» они реагируют на показатель отказов, это когда посетитель зашел к вам на сайт и практически сразу же вышел. Поисковая система квалифицирует такое поведение как отказ, что значит – материал вероятнее всего не соответствует поисковому запросу.
А на самом же деле статья написана сплошным текстом без абзацев заголовком и т.д. текст на странице представлен так, как будто автора стошнило.
Так вот, для того чтобы улучшить поведение пользователя на сайте, и таким образом поднять себя в глазах ПС повыше, просто необходимо и крайне важно вставлять на страницу разного рода видео.
Это конечно же помимо само-собой разумеющегося форматирования и картинок. Как я уже писал ранее и говорю всегда и постоянно – все необходимо делать в комплексе.
Какое видео может быть
Да в принципе любым. Видео может быть развлекательным, не связанный с темой поста, развлекательным связанным с темой. Это может быть видео урок, раскрывающий тему более детально, какое-нибудь рекламное видео. В общем все что угодно.
Видео может быть, как снято и смонтировано лично вами, так можно использовать и чужой материал. Во втором случае, следует учитывать, что чужое видео, соответственно находится на чужом канале и просмотры будет получать автор этого видеоматериала.
Если вы собираетесь использовать чужое видео под своей маркой, это будет считаться плагиатом и вполне можно поиметь себе неприятности с автором или с Youtube-ом.
Где хранить видео
Дабы не нагружать сервер, видео следует размещать на различных видеохостингах. Самый популярный их них конечно же Youtube. Впрочем, можно использовать и собственный хостинг, только стоить это будет гораздо дороже.
Так же можно использовать видео из социальных сетей: Вконтакте, Одноклассники, Facebook и т.д.
Сразу скажу, что Facebook очень трепетно относится к авторским правам, поэтому если в вашем видео используется, например, музыка или видеоряд из фильмов, его запросто могут не допустить к публикации.
Как вставить видео WordPress
Как заливать видео на Youtube или в социальные сети рассказывать не буду. Представим, что видео уже там есть и мы хотим вставить его в статью, куда-нибудь в самый конец.
По большому счету, принцип везде один и тот же. Нужно нажать кнопку «Поделится» и скопировать появившуюся ссылку. Далее эту ссылку нужно вставить в нужное место в нашей статье.
Далее буду показывать на разных примерах.
Видео из Youtube
Ищем кнопку поделится.

Жмем на «HTML-код» получаем ссылку и копируем ее.

Можно сразу выбрать размер видео, то есть размер места на странице, на которой оно будет отображаться. Под ссылкой нажимаем кнопку «Еще» и открывается дополнительный функционал для нашего видео.

Размер видео проигрывателя выбирайте такой который вам нужен.
Сделали? Отлично! Теперь необходимо добавить запись и вставить в нее нашу ссылку. Теперь нам понадобится админка WordPress. Заходим в консоль, открываем нашу статью, переходим в режим «Текст» для чего надо нажать одноименную кнопочку справа. И вставляем ссылку в нужное место.

Готово.
Видео из Одноклассников

Далее делаем то же самое что и в предыдущем разделе.

Готово.
Видео из Вконтакте

И дубль три….

Просто копируем ссылку и все!
Видео из Facebook
Вот с этим сервисом все как-то не сложилось.
Функция вроде такая есть, но она почему-то не работает. Тем не менее все равно расскажу, как я пытался это сделать.
В Фэйсбуке переходим на страницу с вашей хроникой, жмем на кнопку «Еще» выбираем «Видео» и попадаем на страницу где находится все наше видео. Выбираем любое видео и в верхнем правом углу жмем на значок, который называется «Редактировать или удалить». В выпадающем списке выбираем пункт «Вставить видео»

Далее появляется длиннющий код, в котором присутствует скрипт и который надо вставить на свой сайт.
И что самое интересное – этот код работает только если вставить его помощью виджета «Текст» в сайдбар или футер или куда позволяет тема. Если вставлять видео по аналогии с предыдущими пунктами, то ничего не получается.
Может быть нужны какие-то дополнительные шаманские штучки, не знаю, но мне честно говоря, голову ломать над этим не хочется, гораздо проще работать с Ютубом.
Я думаю, ну если очень нужно, наверняка есть возможность реализовать видео с помощью плагинов, даже нашел один такой, называется WP Embed Facebook.
Как работает плагин не проверял, может быть сделаю обзор в следующей статье.
Шорткоды
Еще один cпособ для вставки видео, на этот раз разработанный в WordPress. Все, что необходимо сделать – это заключить ссылку с видео между тегами
Пример:

Поддерживается масса различных сервисов. Среди них и Vimeo, и Instagram, и Twitter и т.д. Полный список можно посмотреть здесь. http://codex.wordpress.org/Embeds
Все тоже самое можно реализовать с помощью плагинов, при желании, но как по мне, особого смысла это не имеет. Все решается без них просто и быстро.
Итак, надеюсь теперь все научились вставлять видео в WordPress блог. Как видно это совсем не сложно и очень полезно.
Пока, пока, до новых встреч в эфире. Не забываем подписываться на обновления.
blogstarter.ru