Как вставить видео с youtube на сайт wordpress – разные фишки 2. Wordpress вставить видео
Как вставить видео на сайт в Wordpress
Сегодня очень важно использовать все доступные методы подачи контента для своего читателя и видеоматериал не исключение. Из этого руководства вы узнаете все о том, как вставить видео на сайт с youtube и других видеохостингов в WordPress.

Вам уже, наверное, известно, что если вставлять видео, используя HTML-код самого ролика, то можно нарваться на его обрезание. Визуальный редактор вашего сайта очень часто обрезает часть кода видео и поэтому оно не всегда выводится в нужном вам месте. К тому же, если все-таки удается вставить видео на сайт, то дальнейшее редактирование записи невозможно, иначе видео слетит и перестанет работать.
Как быстро вставить любое видео на сайт в WordPress
У пользователей самой лучшей CMS WordPress есть отличный и простой выход из ситуации — это плагин Video Embedder. Этот плагин позволит вам быстро вставлять необходимые ролики в запись и навсегда забыть про все проблемы, которые у вас возникали ранее.
Установка плагина стандартна и требует прохождения следующих этапов:
- Качаем русскую версию плагина здесь;
- Заходим в админ. панель и переходим в: Плагины-Добавить новый-Загрузить и выбираем скачанный файл;
- Активируем плагин;
Настраиваем вставку видео на сайт
Переходим в настройки плагина (Параметры — Video Embedder) и видим примерно следующую картину. Нам нужно лишь выставить необходимую ширину и высоту будущих видеороликов, а также ознакомиться с работой плагина с каждой из доступных видеосетей.

Для ленивых опишу процедуру вставки видео с YouTube. Вам нужно выбрать необходимое видео и скопировать его уникальный ID. На картинке ниже вы можете увидеть это на реальном примере.

Копируем данный код, он нам понадобиться для вывода данного видео в вашей статье. Далее переходим в редактирование статьи — заходим в текстовый редактор и вставляем там следующий тег: [youtube]скопированный ID[/youtube]. Обновляем запись и радуемся вставленному видеоролику.
Вот так просто можно вставлять видео с любых сайтов на свой собственный, используя лишь один плагин. Если будут вопросы, задавайте, с радостью отвечу.
whiteprofit.ru
Как вставить видео с YouTube на сайт Wordpress без плагина

Здравствуйте! В этой статье я хочу подробно показать как вставить видео с YouTube в статью на блоге Wordpress без использования плагина. На самом популярном видеохостинге YouTube можно найти видеоролики на любые тематики. Вставка видео с YouTube в статью не только дополнит материал статьи, но и на дольше задержит посетителя на странице, что положительно сказывается на улучшении поведенческих факторов и отношению поисковиков к сайту. На Ютуб можно загружать собственные видеоинтсрукции, которыми Вы желаете дополнить информацию изложенную в статье.
Итак, последовательность действий для вставки видео с YouTube в запись:
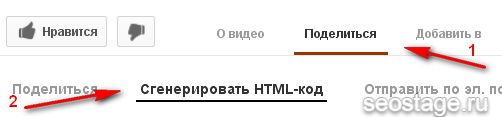
- Под видеороликом на Ютубе есть кнопка Поделиться нажимаем на нее:

- Ниже откроется вкладка, на которой будет предложено поделиться ссылкой на ролик в социальных сетях. Но мы переходим на вкладку Сгенерировать HTML-код:

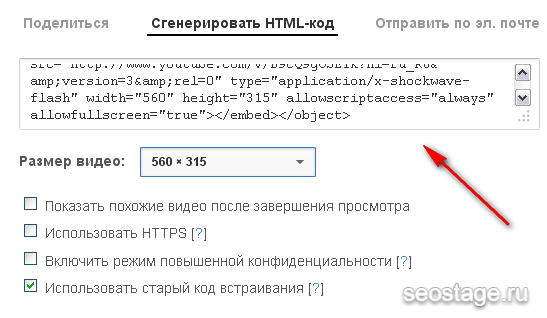
- Теперь нужно сделать несколько настроек кода на добавляемый видеоролик. Выберите размер окошка с видео или задайте свои размеры. Это нужно сделать для того, чтобы видео не выходило за пределы блока с контентом, так как у каждого шаблона своя ширина центральной колонки. Можно снять галочку с пункта Показывать похожие видео, если Вы не хотите, чтобы пользователям показывались анонсы других видео после окончания просмотра текущего видеоролика. Для вставки видео с Ютуб на WordPress блог нужно поставить галочку напротив пункта Использовать старый код вставки. Это нужно для того, чтобы видео корректно отображалось при переходе из вкладки HTML редактора на вкладку Визуального редактора.
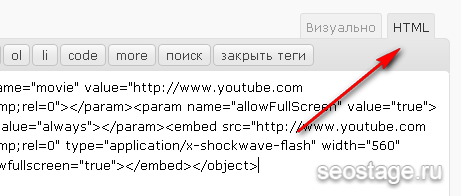
- После выполнения нужных настроек копируйте код видеоролика и вставляйте его в нужном месте статьи, предварительно перейдя на вкладку HTML редактора:

- При переключении на вкладку Визуального редактора будет отображаться желтый прямоугольник. Не пугайтесь, Вы все сделали правильно. Если нажать на кнопку Предварительный просмотр или опубликовать запись, то видео с YouTube будет отображаться в статье корректно.
Как видите вставить ролик с Ютуба на свой сайт несложно. А в случае возникновения проблем посмотрите видео ниже. В нем автор подробно показывает как без плагина вставить видео на WordPress сайт с видеохостинга YouTube.
P.S. Для выравнивания видео по центру заключите его в тегС уважением, Виктория – блог inetsovety.ru
inetsovety.ru
Плангин Video Embedder, как вставить видео на блог wordpress
Привет всем друзья! В сегодняшней теме поста я решил поведать вам о том, как легко вставить видео на блог wordpress, с помощью классного плагина Video Embedder, которым я пользуюсь на своем блоге.

Вы наверное часто видите в конце каких то постов у авторов сайтов или блогов встроенное видео.
Это стало своего рода, как бы фишка, у множество блоггеров в том числе и меня. В общем друзья, если вы хотите узнать как вставить видео ролик на блог, как например у меня в конце статьи, то читайте пост дальше и вы все без проблем поймете.
Как вставить видео на блог wordpress?
И так, хочу начать с того что, поведаю вам как вставленное видео в конце поста, как у меня например, может положительно сказаться на посещаемости и популярности вашего блога.
Допустим, вы пишите интересные посты и люди читают их, это конечно все хорошо, но этого будет мало, нужно как то выделятся. Существует огромное множество способов выделятся из толпы, люди что только не придумывают чтобы быть не похожими на всех.
Оформляют дизайн на блоге так грамотно, чтобы люди узнавали автора и его блог в огромной толпе конкурентов. Ну вот например, устанавливают favicon, про это я уже писал статью, которая называется, как установить favicon. Делают еще, красивый и запоминающейся логотип своего блога. И это конечно же еще не все, зависит все от вашего мышления и фантазии, можете придумать все что вам угодно, главное чтобы вас запоминали положительно.
Что касается видео роликов на вашем блоге, в данном случае видео в конце постов, которые можно вставить с помощью плагинаVideo Embedder, это тоже очень хорошая фишка для того чтобы посещаемость вашего блога хоть и не значительно но выросла. Хотя если вы будите делать качественные видео, которые людям будут интересны и будут нести пользу, то возможно вы сможете значительно повысить посещаемость вашего блога.
Приведу такой пример, очень часто блоггеры стали вставлять видео с yotube в свои статьи, но мало кто делает это правильно. Видео которые они вставляют, людям зачастую не интересны, потому что они не несут ни какой пользы.
Вот например, зачем вставлять в статью блога которая называется << Как раскрутить блог >>, видео ролик который называется << Я хочу на марс >>, и там человек рассказывает как сильно он хочет полететь на марс, но никакой информации о том как раскрутить блог там нет. Вот такие ролики которые не раскрывают суть статьи, я считаю бесполезными. Возможно люди и посмотрят этот ролик и возможно он им понравится, но повторно они не захотят его смотреть, так как информации по теме поста там не будет.
А если ролик будет по теме статьи, да еще и очень интересный и полезный, с помощью которого человек действительно сможет хоть немного узнать как раскрутить свой блог(как пример), то он обязательно будет читать ваш блог, и смотреть видео в нем. Так как ваши видео ролики будут нести пользу, и будут интересны читателям.
Я если честна, по началу тоже в посты вставлял ролики далекие от темы статьи, но сейчас стараюсь исправляться и вставлять ролики только те которые так или как то иначе связанные с темой поста.
Как пример, вы написали пост о том: какой хостинг лучше выбрать, вы можете снять видео ролик на тему этого поста, и показать людям как зарегистрироваться на этом хостинге, рассказать о его возможность, о его ценах, о его всевозможных плюсах и минусах и т.д. Чтобы человек смог четко знать как и что ему нужно сделать, начиная от регистрации и заканчивая партнерской программой хостинга(как пример). Вот когда вы все это расскажите в видео ролике, то статья принесет горазда больше пользы, чем если вы вставите видео о том, как человек хочет слетать на марс.
Можно вставлять чужие видео ролики позаимствованные например с ютуба, в этом нет ничего страшного, но будет все же лучше если вы будите делать свои видео ролики и вставлять их. И это еще принесет дополнительный трафик на ваш блог с ресурсов там где вы будите размещать видео, но об это мы поговорим в других моих постах.
Что бы сделать свой собственный видео ролик существует много программ, но самая распространенная это Camtasia Studio, ей пользуется основная часть блоггеров тысячников, и я в том числе, так как с помощью нее можно снять просто офигенные видео ролики или видео курсы.
Если вам будет не понятно как пользоваться Camtasia Studio, то советую посмотреть вот этот видео курс Евгения попова, он там все по полочкам раскладывает, как и что вам нужно будет сделать чтобы у вас получился шикарный видео ролик. В общем после просмотра этого офигенного видео курса, вы с легкостью и без малейших проблем сможете создавать свои собственные видео уроки и видео курсы.
Плагин Video Embedder!
Для того чтобы можно было вставить видео, вам нужно скачать этот плагин Video Embedder, скачать вы его сможете здесь.
Но советую для начала посмотреть видео урок внизу поста, там все подробно показано как установить видео на wordpress с помощью этого плагина.
После того как вы качнули этот плагин, вам нужно будет установить его:
После установки вы заходите в Админку блога – Параметры — Video Embedder, и там увидите примерно такое:
Далее, вы можете выбрать код в скобочках нужного видео портала, и вставить между скобками код видео с этого портала(например yotube) как на картинке ниже:
После того как вы проделаете все эти действия которые я описал, у вас на блоге появится нужный вам ролик. Вот как пример, как этот код выглядит на моем блоге:
Хотел написать короткую статейку, но как всегда не получилось, так как не могу справится с идеями которые постоянно приходят в мою голову, и которые я сразу превращаю в текст.
Надеюсь что это статья вам понравилась и вы узнали как вставить видео на блог wordpress, и какую пользу это может принести в дальнейшем для вашего блога.
С уважением, Тарас
vse-vklycheno.ru
Как вставить видео с youtube на сайт wordpress - еще фишки
В этой статье продолжено описание некоторых фишек как вставить видео с youtube на сайт, которое было начато в предыдущей статье. Вроде бы вставить видео с youtube на сайт wordpress не так уж и сложно, однако есть различные варианты. 
Варианты вставок видео YouTube вставлять являются отличным способом получить более профессиональный вид встроенных видео. Хитрость заключается в том, чтобы понять, какие коды использовать и как вставить их в код для вставки YouTube.
fs
Параметр fs (полноэкранный) является еще одним параметром кода вставки, что не работает с HTML5. Он позволяет скрыть кнопку полноэкранного показа видео. Установлен “1” (дисплей) по умолчанию, но может быть установлен и “0”
iv_load_policy
Параметр “iv_load_policy” определяет, будет ли или нет быть показано видео аннотации. Есть два значения: “1” и “3”, где “1” (по умолчанию) показывает видео аннотации и “3” не показывает. Вот пример, где видео аннотации не показаны:
<iframe src="http://www.youtube.com/embed/lx1151ihFYM?iv_load_policy=3" frameborder="0" allowfullscreen></iframe>list and listType
List и listType являются командами Flash-плеера, которые конкретно определяют и контролируют видео воспроизведения. Используется этот параметр, чтобы создать список воспроизведения, как дополнительный.
loop
Этот параметр позволяет настроить видео повторять до бесконечности. Значение “0” стоит по умолчанию (остановка в конце), а значение “1” создаст петлю. Для смеха, я вставила видео с петлей (хотя я надеюсь, что никто не будет смотреть, но вдруг захочется  ” />). Обратите внимание, в коде, что для того, чтобы “loop” работал, он должен быть использован в сочетании с атрибутом “playlist”.
” />). Обратите внимание, в коде, что для того, чтобы “loop” работал, он должен быть использован в сочетании с атрибутом “playlist”.
modestbranding
Установка modestbranding позволяет показать свое видео на YouTube без логотипа показа. Вы заметите, что логотип YouTube уходит, но это не так инкогнито, как вы могли себе представить. В любом случае, значением, чтобы включить, является “1”.
<iframe src="//www.youtube.com/embed/lx1151ihFYM?modestbranding=1" frameborder="0" allowfullscreen></iframe>origin and playerapiid
Эти две функции используются в сочетании с Javascript. Так как я не до конца поняла об этом коде YouTube, то я пропущу, пожалуйте. Если кто-то знает, пожалуйста, напишите в комментариях.
playlist
Функция воспроизведения позволяет играть предписанный список последовательных видео YouTube. Это довольно просто в использовании, после команды воспроизведения надо перечислить идентификаторы видео, которые содержат список разделенных запятыми (обратите внимание, что если вы напишите первый встроенный видео в списке, он будет играть два раза).
<iframe width=”640″ height=”390″ src=”http://www.youtube.com/embed/lx1151ihFYM?playlist=0oicc6PwEM,lq2zHpcBXI,MkYGDz_2hs,WeArag_IUc" allowfullscreen="" frameborder="0">/iframe>Я взяла совершенно произвольные номера видео, возможно их даже не существует, вам нужно взять нужные вам, конечно. Лишний раз хочу уточнить – на своем блоге я пишу только то, что сама попробую, так что не сомневайтесь, все работает как написано.
rel
Параметр “rel” определяет, хотите ли вы показать похожие видео в конце вашего видео или воспроизведения. По умолчанию “1” для подтверждения, и, наоборот, значение “0” позволяет избежать показа связанных с видео в конце встроенного видео. Вот пример:
<iframe src="//www.youtube.com/embed/lx1151ihFYM?rel=0" frameborder="0" allowfullscreen="allowfullscreen"></iframe>showinfo
Параметр showinfo определяет, будет ли представлена видео информация, прежде чем видео начнет воспроизводиться. Значение “1” по умолчанию, а значение “0” скрывает видеоинформацию как например:
start
Параметр start определяет место, где видео начнет играть (измеряется в секундах от начала видео). Напомним, что это может быть использовано совместно с функцией “end”, но оба параметра измеряются в секундах от начала видео.Это видео начнется со 102 секунды.
<iframe src="//www.youtube.com/embed/lx1151ihFYM?start=102" frameborder="0" allowfullscreen="allowfullscreen"></iframe>theme
Параметр theme позволяет вам выбрать либо темную или светлую тему для вашего встроенного видео проигрывателя. “dark” значение по умолчанию, и вот пример “light” значения:
<iframe src="http://www.youtube.com/embed/lx1151ihFYM?theme=light" frameborder="0" allowfullscreen="allowfullscreen"></iframe>Как вставить видео с ютуба на сайт wordpress
Собираем все вместе
Я подумала, что, возможно, имеет смысл поставить некоторые из этих параметров вместе, чтобы показать, как они работают совместно. В этом примере я спрятала видео информацию, спрятала видео аннотации по всему видео и спрятала управления видео. Обратите внимание, что эти параметры не работают с параметром modestbranding, так что нельзя включить его. И вот результат:
<iframe src="http://www.youtube.com/embed/lx1151ihFYM?showinfo=0&iv_load_policy=3&controls=0" frameborder="0" allowfullscreen="allowfullscreen"></iframe>Если у вас есть что-нибудь добавить, пожалуйста, оставьте комментарий.Удачи!
Статьи по теме:
http://vkpluss.ru/youtube/vstavit-video-s-youtube-na-sajt-wordpress.html2015-10-22T15:05:02+00:00НадеждаБлогостроениеДля ютубвставить видео с youtube на сайт wordpress,как вставить видео на сайт wordpress,как вставить видео с youtube на сайт,как вставить видео с ютуба на сайтВ этой статье продолжено описание некоторых фишек как вставить видео с youtube на сайт, которое было начато в предыдущей статье. Вроде бы вставить видео с youtube на сайт wordpress не так уж и сложно, однако есть различные варианты. Варианты вставок видео YouTube вставлять являются отличным способом получить более профессиональный вид...
Надежда Трофимова[email protected]Блог vkpluss.ruvkpluss.ru
Как вставить видео с YouTube на сайт WordPress без плагина
Приветствую все читателей моего блога. Сегодня речь пойдет о том, как вставить видео с YouTube на WordPress-сайт без использования плагинов.Почему я решил написать об этом? На моем экспериментальном сайте я собираюсь попробовать размещение онлайн-трансляций футбольных матчей (начинаю делать это, кстати, послезавтра с товарищеским матчем Россия — Армения). Когда я перебирал в голове разнообразные варианты встраивания трансляций на страницу, мне вспомнился один простой способ как вставить видео с YouTube на WordPress-блог без плагинов.
Таких способов навскидку я знаю минимум два, вот о них я и расскажу ниже. Кстати, скажу сразу, почему я описываю способы вставки видео без плагинов. Многие из вас пишут о том, что плагины очень сильно нагружают WordPress-сайт и боятся устанавливать что-то лишнее. Способы, которые я рассмотрю ниже, не требуют использования плагинов. Кстати, способ номер два позволяет вставлять на сайт видео не только с YouTube, но и с других подобных ресурсов типа Vimeo и т.п.
Итак, способ номер один. Мы заходим на YouTube и открываем видео, которое хотим вставить на сайт. Под видеороликом можно увидеть кнопку «Поделиться», нажимаем на нее, выбираем вариант «HTML-код», размер окна видео и копируем полученный код в буфер обмена. Кстати, если кто не знал, то можно дописывать «?rel=0» после URL, чтобы после завершения видео в окне не отображались похожие ролики. К слову, YouTube позволяет отключить похожие видео, давая вам возможность просто снять галочку.

Мы остановились на то, что скопировали полученный код. Теперь открываем редактирование записи WordPress, выбираем не визуальный редактор, а редактор HTML, и вставляем код, скопированный с YouTube в нужное нам место.

Я сейчас на ваших глазах открываю предпросмотр записи и вижу, что всё работает отлично: видео появилось и воспроизводится.
 Теперь переходим ко второму способу. На этот раз вставить видео с YouTube на сайт WordPress еще проще. Открываем видео на YouTube и просто-напросто копируем адрес страницы. Затем переходим в редактор WordPress и вставляем скопированную ссылку в виде текста без какого-либо форматирования, чтобы получилось вот так:
Теперь переходим ко второму способу. На этот раз вставить видео с YouTube на сайт WordPress еще проще. Открываем видео на YouTube и просто-напросто копируем адрес страницы. Затем переходим в редактор WordPress и вставляем скопированную ссылку в виде текста без какого-либо форматирования, чтобы получилось вот так:

Снова переходим в режим предпросмотра для проверки работы этого способа. У меня всё отлично. А у вас?

Я думаю, что на этом можно закончить, потому что оба способа оказались очень простыми и не должны вызвать у вас проблем. Если же появились какие-то вопросы, задавайте их в комментариях. И не забывайте подписываться на обновления! До новых встреч!
Также читайте мою статью о том, как можно скачать видео с Ютуба на компьютер.
P.S. А вот и то самое видео, которое вы видели на скриншотах:
Приятного просмотра!
Вконтакте
Google+

good-seo.ru
Как вставить видео на сайт на примере Wordpress блога
 Всем привет! Сегодня я расскажу о том, как вставить видео на сайт из популярных видеохостингов. Думаю, что для многих начинающих блогеров эта проблема очень актуальна, так как при попытке вставить видео в запись, часто возникают одни и те же проблемы.
Всем привет! Сегодня я расскажу о том, как вставить видео на сайт из популярных видеохостингов. Думаю, что для многих начинающих блогеров эта проблема очень актуальна, так как при попытке вставить видео в запись, часто возникают одни и те же проблемы.
Если видео находится у вас на компьютере, и его требуется добавить в запись, то здесь проблем возникнуть не должно, вся процедура добавления реализуется через стандартные средства движка WordPress. Все что нужно сделать, это нажать на значок видео в верхней части формы редактирования и выбрать нужный ролик на компьютере.

Здесь же можно вставить видео с другого сайта, но оно будет выводиться в видео обычной ссылки на сайт, где это видео расположено — нас этот вариант не устроит.
Сложнее дело обстоит, если вы хотите добавить видео с какого-нибудь видеохостинга, например Youtube, Rutube и т.п. Часто бывает, что при переходе из визуального редактора в html редактор, код с видео просто пропадает. Это ужасно злит.
Итак, давайте сначала разберемся, как можно вставить видео на сайт, используя стандартные средства, которые нам предоставляют видеохостинги.
Например, вы захотели запостить у себя на блоге видео с Youtube, как Джигурда танцует на Красной площади 🙂 . Для этого на странице с видео нужно нажать на кнопку Поделиться и далее на Сгенерировать HTML-код.

Ниже появится окно, в котором будет код. Этот код нам и понадобится для вставки в запись. Все настройки я оставил стандартными, но при необходимости можно, например, изменить размер видео.

Затем переходим на наш блог, на страницу редактирования записи, и вставляем полученный код в нужное место, НО вставлять код нужно ТОЛЬКО В HTML РЕЖИМЕ редактора, иначе вместо видео в статье выведется этот код. Перейдите во вкладку HTML и вставьте код в нужное место, затем сохраните статью.

В этом способе, как я уже написал выше, есть один неприятный косяк: как только вы сохраните запись, когда будете в визуальном редакторе, видео исчезнет непонятно куда. Вероятно, WordPress еще нескоро научат корректно обрабатывать код и не обрезать теги.
Для того, чтобы избежать таких ситуаций и больше не париться о сохранности видео в ваших записях, есть один удобный плагин – Video Embedder. Плюс его в том, что он, не нагружая систему, позволяет быстро вставить видео на сайт.
Установка плагина ничем не отличается от установки других плагинов.
- Скачиваем архив с плагином
- Заливаем его на хостинг в папку wp-content/plugins
- В админке блога, в пункте Плагины, активируем плагин Video Embedder.
Теперь в меню переходим на страницу плагина. Здесь все очень просто. В списке находятся все самые популярные видеохостинги. Чтобы вставить видео в запись, нужно, как показано в настройках, прописать в статье, например, в зависимости от сайта, с которого вы берете видео.
в зависимости от сайта, с которого вы берете видео.
video_id здесь, это идентификатор видео. В настройках плагина, внизу, есть справка, в которой показано, где взять video_id для каждого видеохостинга.

Например, чтобы вставить все то же видео с Джигурдой с Youtube.com, необходимо на странице с видео, в адресной строке, скопировать все, что находится после знака «=», то есть B9cQ9gOSEIk — это и есть video_id

В итоге наш код, который мы вставим в запись, будет выглядеть так: 
Вот что выведет этот код 🙂 :
Я не сторонник использования большого количества плагинов на сайте, но в данном случае считаю, что лучше поставить лишний плагин, чем тратить нервы из-за причуд редактора wordpress.
Вот и сейчас, пока писал эту статью, полчаса потратил на то, чтобы вставить квадратные скобки в запись (чтобы они отображались как квадратные скобки, а не выводили видео). В итоге плюнул и сделал их картинками 🙂
seostage.ru
Как вставить видео ролик на сайт WordPress? Для этого есть отличный плагин Video Embedder
Доброго всем времени суток! Приветствую вас на страницах блога SEOBID.NET! Не все веб-мастера четко представляют себе, как добавить видео в wordpress. А между тем, когда-нибудь это знание вам понадобится, а кому-то оно будет просто необходимо. Я имею в виду тех, кто захочет сделать видеоблог. Есть несколько довольно простых способов, как вставить видео в вордпресс, и я о них сегодня расскажу.
Уже давно был разработан специальный плагин для вставки видео — Video Embedder. Этот модуль позволяет просто и без усилий добавить практически любое видео на сайт из популярных видеохостингов. Это может быть и YouTube, и RuTube, и Google Video, и другие видеосервисы. Все, что вам потребуется — знать идентификатор видеоролика. Как вы понимаете, для каждого видеохостинга он свой.
Настройка плагина Video Embedder
Как устанавливать любые плагины, и Video Embedder в том числе, я писал здесь. Настраивать wordpress плагин для вставки видео необходимо после его активации. Все настройки вы найдете во вкладке «Настройки» — «Video Embedder».

Здесь плагин предоставляет вам возможность вставлять видео из 25 (!)видеохостингов! Я на скриншоте показал только часть всех настроек — они идентичны для все видеохостингов. Думаю, теперь проблем с тем, как добавить видео в wordpress, у вас не будет.
Теперь давайте подробнее изучим, как происходит работа с wordpress видео плагином, и как добавлять видеоролики в записи на блоге WordPress. Сделать это несложно. В качестве примера я возьму видеоролик с самого распространенного видеохостинга YouTube.
Вам нужно попасть на страницу с видеороликом и скопировать в буфер обмена его идентификатор ID. Идентификатор в нашем случае — часть адреса, которая пишется в адресной строке после символов «?v=»:
http://www.yоutubе.cоm/wаtch?v=rnАFМGmаkВ этом примере идентификатор — код «rnAFMknGmak». Его необходимо скопировать, и при создании/редактировании нового материалов в нужное место вставить этот код, чтобы роявился видеоплеер с видеороликом, заключенный в такие тэги:
[yоutubе]rnАFМGmаk[/yоutubе]Не берите код из этой статьи, чтобы вставить видео на сайт wordpress — чтобы он отображался как код, а не выводился в виде видеоролика, я заменил в нем буквы латинского алфавита на кириллицу.
Код будет всегда разный, даже на одном видеохостинге, и конечно, будет зависеть от источника видеоматериалов. В настройках плагина можно установить ширину видеоплеера, высоту и прописать мета-данные для разных видеохостингов.
На всех страницах сайта ссе ваши ролики будут отображаться в одном размере, что очень удобно – никакого дополнительного редактирования и подстраивания под дизайн сайта не нужно.
Если у вас появилась необходимость изменить код вызова видеоплеера на сайте, чтобы вставить видео на сайт wordpress, то следует изменить его тэг в настройках Video Embedder.
Если вы чаще всего используете видеохостинг YouTube и хотите вызывать его вставкой какого-нибудь более простого другого кода, поменяйте его в настройках плагина, например, на такой фрагмент:
[vidео]Код видео[/vidео]Для изменения тэга вызова в настройках плагина Video Embedder найдите YouTube, и замените его стандартный тэг «youtube» на любое свое значение. В нашем случае это тэг «video». Точно так же поступайте и с другими хостингами – можно даже использовать просто цифру или число.
В завершение статьи хочу научить тех, кто не знает, как вставить видео в вордпресс на сайт с других видеосервисов. Эта инструкция указана в настройках плагина, но она не переведена на русский язык, поэтому может быть не всем понятна. А кому-то эта информация наверняка пригодится.
Инструкция по добавлению видеороликов с разных видеохостингов
- Видеохостинг Smotri.com — чтобы вставить ролик Smotri.com, скопируйте выделенную оранжевым цветом часть ссылки: http://smotri.com/video/view/?id=v473798e854. Вставьте код [smotri]473798e854[/smotri] в редакторе, и видеоролик добавится на сайт.
- Русскоязычный сервис RuTube — чтобы вставить видеоролик с RuTube, скопируйте выделенную курсивом часть ссылки: http://video.rutube.ru/5218b8aea4968b29ea8c69213b690131. ссылку на любой ролик RuTube нужно искать в меню «Коды ролики\код плейера» на странице видео (иногда в ссылке нет значения «?v=», а именно он и необходим для того, чтобы вставить видеоролик). Теперь в любом редакторе (можно сразу в редакторе WordPress) Вставьте код этот код: [rutube]5218b8aea4968b29ea8c69213b690131[/rutube] на страницу записи в своем сайте.
- Видеохостинг Youtube — чтобы вставить ролик Youtube, скопируйте выделенную оранжевым часть ссылки: http://www.youtube.com/watch?v=zORv8wwiadQ. Вставьте код в редакторе, чтобы добавить видео на сайт.
- Видеохостинг Google Video — чтобы вставить ролик Google Video, скопируйте выделенную оранжевым часть ссылки: http://video.google.com/videoplay?docid=6063985264803214006. Вставьте код
в редакторе, чтобы добавить видео на сайт.
- Сервис для хранения видео Metacafe: Чтобы в wordpress добавить видео из сервиса Metacafe, скопируйте выделенную оранжевым часть ссылки: http://www.metacafe.com/watch/975366/secrets_of_google_earth/. Вставьте код
в редакторе, чтобы добавить ролик на сайт.
- Сервис для хранения видеороликов Liveleak: Чтобы вставить видео из Liveleak, скопируйте выделенную оранжевым часть ссылки: http://www.liveleak.com/view?i=d62_1594640234. Вставьте код
в редакторе, чтобы добавить ролик на страницу записи.
- Видеохостинг Revver: Чтобы вставить ролик Revver, скопируйте выделенную оранжевым часть ссылки: http://revver.com/video/527514/. Вставьте код
в редакторе, чтобы добавить видео на сайт.
- Сервис для хранения видео IFILM: Чтобы вставить ролик IFILM, скопируйте выделенную оранжевым часть ссылки: http://www.ifilm.com/video/3521648. Вставьте код
в редакторе, и видеоролик появится на сайте.
- Сервис для хранения видео Myspace: Чтобы вставить ролик Myspace, скопируйте выделенную оранжевым часть ссылки: http://vids.myspace.com/index.cfm?fuseaction=vids.individual&videoid=56884863. Вставьте код
в редакторе, чтобы добавить ролик на страницу записи.
- Видеохостинг Blip.tv: Чтобы вставить ролик Blip.tv, скопируйте выделенную оранжевым часть ссылки: http://blip.tv/file/254683. Вставьте код
- в редакторе, чтобы добавить видео на сайт.Сервис для хранения видео CollegeHumor: Чтобы вставить ролик CollegeHumor, скопируйте выделенную оранжевым часть ссылки: http://www.collegehumor.com/video:3567863. Вставьте код
в редакторе, чтобы добавить ролик на страницу записи.
- Сервис для хранения видео Videojug: Чтобы вставить ролик Videojug, скопируйте выделенную оранжевым часть ссылки:: <object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0″ width=»400″ height=»345″ align=»middle»><param value=»http://www.videojug.com/film/player?id=3ff6e533-5eaf-4ff8-540e-02334f7ac808» /><embed src (…). Вставьте код
в редакторе, чтобы добавить видео на сайт.
- Видеохостинг Godtube: Чтобы вставить ролик Godtube, скопируйте выделенную оранжевым часть ссылки: http://www.godtube.com/view_video.php?viewkey=83abb6308b8842ca6f1f. Вставьте код
в редакторе, чтобы добавить ролик на сайт.
- Сервис для хранения видео Veoh: Чтобы вставить ролик Veoh, скопируйте выделенную оранжевым часть ссылки: http://www.veoh.com/videos/v1683095mYFrF3Xc. Вставьте код
в редакторе, чтобы добавить видео на страницу записи.
- Видеохостинг Break: Чтобы вставить ролик Break, скопируйте выделенную оранжевым часть ссылки: <object width=»464″ height=»392″><param name=»movie» value=»http://embed.break.com/NDExNjU2«></para… Вставьте код
в редакторе, чтобы добавить видео на сайт.
- Сервис для хранения видео Dailymotion: Чтобы вставить ролик Dailymotion, скопируйте выделенную оранжевым часть ссылки: http://www.dailymotion.com/video/xoh8j_monty-python-dead-parrot-sketch_family . Вставьте код
в редакторе, чтобы добавить ролик на сайт.
- Видеохостинг Movieweb — Чтобы вставить ролик Movieweb, скопируйте выделенную оранжевым часть ссылки: http://www.movieweb.com/video/V07L3flnvxMUWY. Вставьте код
в редакторе, чтобы добавить ролик на страницу записи.
- Сервис для хранения видео Jaycut: Чтобы вставить ролик Jaycut, скопируйте выделенную оранжевым часть ссылки: http://jaycut.se/mix/2493/preview. Вставьте код
в редакторе, чтобы добавить видео на сайт.
- Видеохостинг Myvideo: Чтобы вставить ролик Myvideo, скопируйте выделенную оранжевым часть ссылки: http://www.myvideo.de/watch/3033737. Вставьте код
в редакторе, чтобы добавить ролик на страницу записи.
- Сервис для хранения видео Vimeo: Чтобы вставить ролик Vimeo, скопируйте выделенную оранжевым часть ссылки: http://www.vimeo.com/367351. Вставьте код
в редакторе, чтобы добавить ролик на страницу записи.
- Видеохостинг Gametrailers: Чтобы вставить ролик Gametrailers, скопируйте выделенную оранжевым часть ссылки: http://www.gametrailers.com/player/32532.html. Вставьте код
в редакторе, чтобы добавить ролик на сайт.
- Видеохостинг Viddler: Чтобы вставить ролик Viddler, скопируйте выделенную оранжевым часть ссылки: <object classid=»clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ width=»437″ height=»370″ id=»viddler»><param value=»http://www.viddler.com/player/6708b741/» /><param name. Вставьте код
в редакторе, чтобы добавить видео на сайт.
- Сервис для хранения видео Snotr: Чтобы вставить ролик Snotr, скопируйте выделенную оранжевым часть ссылки: http://www.snotr.com/video/1046. Вставьте код
в редакторе, чтобы добавить видео на страницу записи.
- Сервис для хранения видео Quicktime: Чтобы вставить ролик Quicktime, просто заключите ссылку ролика в соответствующие теги. Вставьте код
в редакторе, чтобы встроить ролик на страницу записи.
- Видеохостинг Windows Media Player: Чтобы вставить ролик Windows Media, просто заключите ссылку ролика в соответствующие теги. Вставьте код
[windоwsmеdiа]http://www.yоursite.cоm/pаth/filе.wmv[/windоwsmеdiа]
в редакторе, чтобы встроить видео на страницу записи.
Как видите, вордпресс плагин видео Video Embedder — вещь практически универсальная, и работает со всеми, по крайней мере, мне известными видеохостингами. Поэтому смаело устанавливайте его на свой сайт и пользуйтесь — у меня он пока сбоев не давал. До встречи!
seobid.net