Как сделать ссылку в wordpress. Инструкция для новичков. Ссылка на страницу wordpress
Как сделать ссылку в wordpress
Здравствуйте, уважаемые коллеги!
Опытных сайтостроителей прошу как можно быстрее покинуть страницу, поскольку эта инструкция написана исключительно для новичков в нашем деле.
Даже я, великий мастер, автор и родитель wordpress-book.ru, когда-то, на заре своей юности, не знал многих элементарных вещей по wordpress, включая те действия, которые мы сейчас с легкостью освоим.

Итак, начнем по порядку.
Как сделать ссылку в wordpress на любую другую страницу
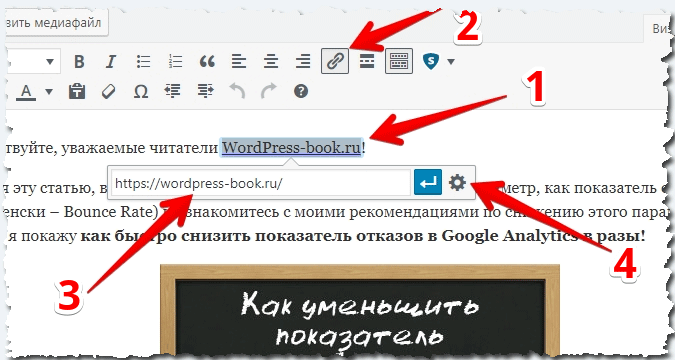
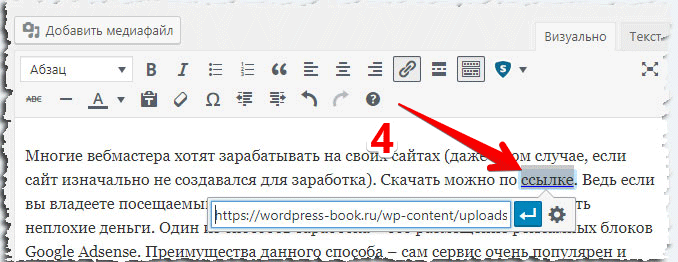
В панели администратора своего сайта откройте для редактирования требуемую страницу в режиме визуального редактора и далее (см. рисунок выше):
- Выделите левой клавишей мыши слово или часть текста, которую надо сделать ссылкой.
- Кликните по иконке ссылки в панели редактирования.
- Откроется маленькое окошко в которое вставьте полный URL страницы, на которую вы хотите сделать ссылку, после чего нажмите на кнопку Enter справа. На этом действие можно считать завершенным.
- Если вы достаточно внимательный человек, то никак не заметите кнопку дополнительных параметров в виде шестеренки справа. Кликните по ней, откроется новое окошко, больше старого.
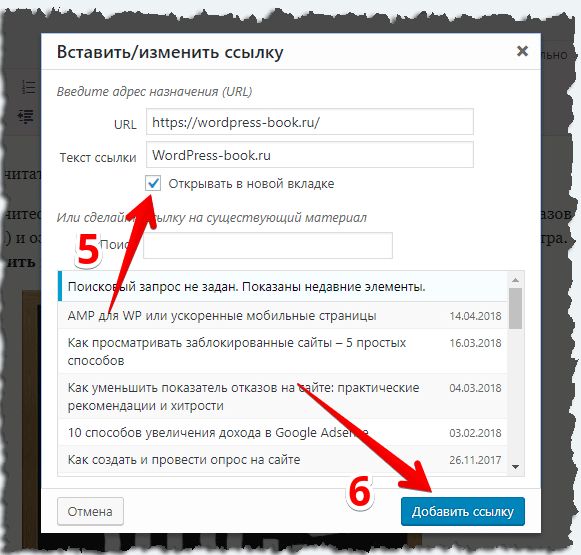
- Если активировать функцию «Открывать в новой вкладке», то в html код ссылки пропишется атрибут target="_blank", обеспечивающий открытие страницы по ссылке в новой вкладке. Остальные функции тут недостойны нашего внимания.
- Не забудьте нажать на кнопку «Добавить ссылку».

Редактирование ссылки производится точно также с той лишь разницей, что участок текста теперь не надо выделять, достаточно на него поставить курсор.
Как в wordpress сделать картинку ссылкой
Картинку сделать кликабельной еще проще, чем текстовую составляющую.

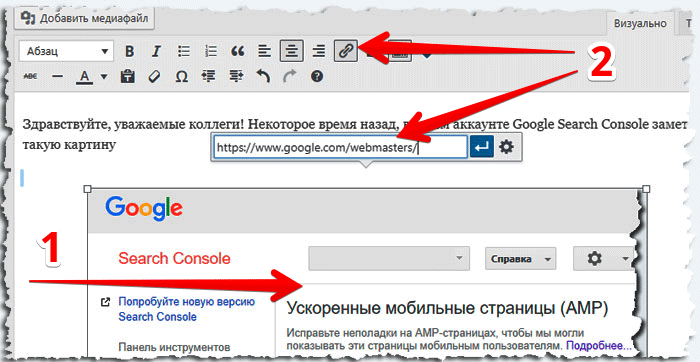
- В визуальном редакторе выделите картинку левой клавишей мыши.
- Как и в предыдущей инструкции сделайте картинку ссылкой кликнув по соответствующему значку в панели редактора и прописав полный URL страницы, на которую будет ссылаться картинка-ссылка.
Как сделать ссылку на файл в вордпресс
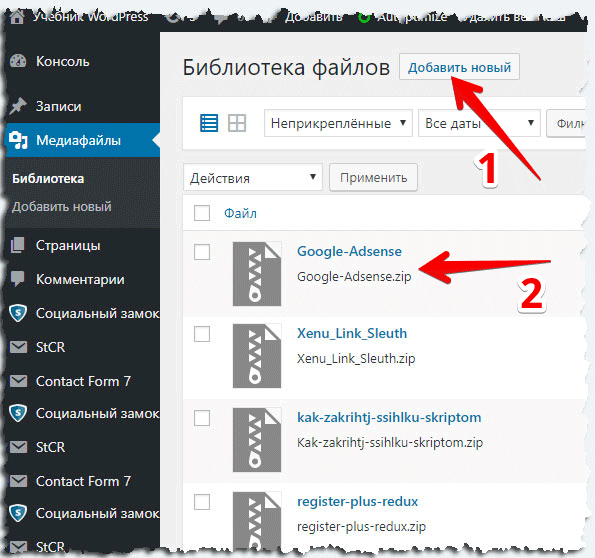
- 1. Зайдите в библиотеку медиафайлов и добавьте туда свой файл.
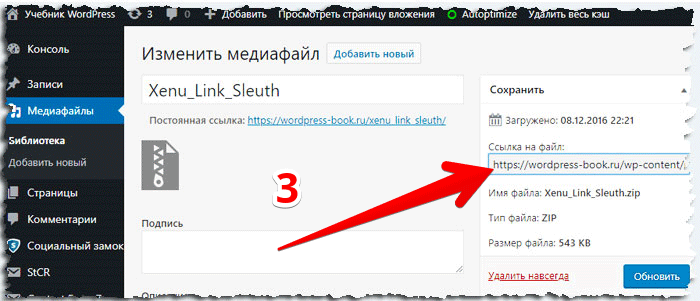
- 2. Кликните по загруженному файлу.

- 3. Скопируйте ссылку на файл.

- 4. Создайте ссылку на файл для его скачивания по аналогии с текстовой ссылкой или ссылкой-картинкой на другие страницы.

Как сделать относительную ссылку внутри страницы на какую-либо ее часть
Такую фишку делают в основном для длинных текстов и, как правило, в начале статьи, в ее содержании.
Так читателю гораздо удобнее, он всегда сможет мгновенно перейти к интересующей его части текста.Для наглядности, посмотрите как это работает ну, например, в этой статье.
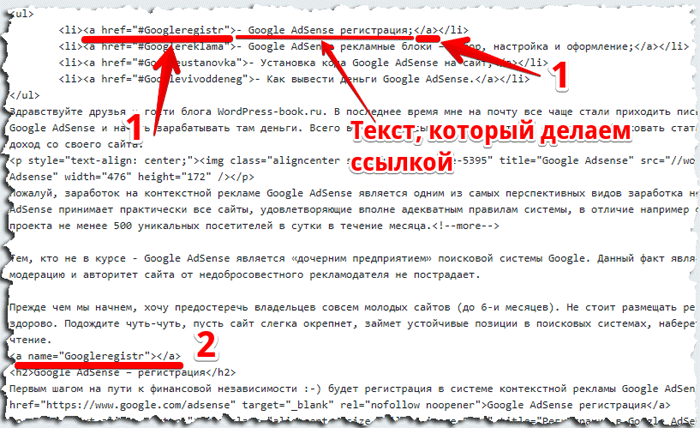
- 1. Участок текста, который хотите сделать ссылкой, в редакторе «Текст» (соседняя вкладка с вкладкой визуального редактора) заключите в конструкцию, как показано на рисунке.

Обратите внимание, после хеша # идентификатор прописывается латинскими буквами и может состоять хоть из хаотичного набора букв и цифр, какой сами придумаете.
- 2. Затем, перед заголовком или требуемым участком страницы, куда должен быть переброшен пользователь, пропишите последние теги с идентификатором внутри.
Вот как примерно это будет выглядеть в текстовом редакторе статьи:
- <a href="#идентификатор1">ссылка1</a>
- <a href="#идентификатор2">ссылка2</a>
- ----------------------------------------------------
- Бла-бла-бла
- ---------------
- <a name="идентификатор1"></a>
- Бла-бла-бла
- ---------------
- <a name="идентификатор2"></a>
- Бла-бла-бла
- ---------------
На этом, пожалуй, можно и ограничиться, больше добавить нечего. Вопросы, замечания, предложения приветствуются в комментариях.
wordpress-book.ru
WordPress. Ссылки внутри блога и на сторонние ресурсы
Ссылки в WordPress на сторонние ресурсы, между страницами и записями блога, внутри страниц и записей (на конкретный абзац, пункт, строку).
Проще всего в WordPress добавляются ссылки на сторонние ресурсы и ссылки между страницами и записями блога с помощью встроенного в редактор инструмента «Вставить/изменить ссылку». Немного сложнее вставляются ссылки на конкретный абзац, пункт, строку внутри страниц и записей, формируемые вручную в коде HTML.
- Ссылки на сторонние ресурсы
- Ссылки между страницами и записями блога
- Ссылки внутри страниц и записей
Ссылки на сторонние ресурсы
1. Открываем в браузере страницу постороннего сайта, на которую хотим вставить ссылку, и копируем URL из адресной строки в буфер обмена.
2. Переходим в окно редактирования своей записи или страницы, выделяем текст будущей ссылки или ставим курсор в то место, где должна быть ссылка, нажимаем на панели инструментов текстового редактора кнопку с подсказкой «Вставить/изменить ссылку». В предыдущих версиях WordPress сразу открывалось основное окно с названием «Вставить/изменить ссылку». Если не ошибаюсь, с версии 4.5 оно стало открываться в свернутом виде с полем для вставки адреса и двумя кнопками: «Применить» и «Настройки ссылки» - эта кнопка и разворачивает окно «Вставить/изменить ссылку».
3. В открывшееся окошко добавления ссылки вставляем адрес из буфера обмена и нажимаем на кнопку «Применить» (а если текст ссылки предварительно не выделяли, нажимаем соседнюю кнопку «Настройки ссылки», как в пункте 5, для добавления текста ссылки):
 Так как в примере текст ссылки был выделен заранее, ссылка готова:Ссылка на сторонний ресурс: Дешевые авиабилеты.4. Чтобы изменить URL, добавить или отредактировать отображаемый текст, способ открытия (в текущем или новом окне), выделяем ссылку и в появившемся окошке нажимаем кнопку «Изменить»:
Так как в примере текст ссылки был выделен заранее, ссылка готова:Ссылка на сторонний ресурс: Дешевые авиабилеты.4. Чтобы изменить URL, добавить или отредактировать отображаемый текст, способ открытия (в текущем или новом окне), выделяем ссылку и в появившемся окошке нажимаем кнопку «Изменить»:

5. Откроется уже знакомое окошко с полем добавления URL, в котором нажимаем кнопку «Настройки ссылки» для получения развернутого окна:
 6. Откроется основное окно «Вставить/изменить ссылку»:
6. Откроется основное окно «Вставить/изменить ссылку»:
В этом окне можно установить галочку у пункта «Открывать в новой вкладке», заменить, если нужно, URL, добавить или изменить текст ссылки. Так как вставлять ссылку можно, не выделяя заранее текст, а добавив его в поле «Текст ссылки» окна «Вставить/изменить ссылку» - ссылка будет добавлена в то место, где первоначально стоял курсор. Нажимаем кнопку «Обновить».
Ссылки между страницами и записями блога
Чтобы вставить ссылку на страницу или запись своего блога выделяем текст ссылки или ставим курсор в то место, куда должна быть добавлена ссылка. Нажимаем кнопку на панели инструментов «Вставить/изменить ссылку». В открывшемся окошке нажимаем кнопку «Настройки ссылки», после этого раскроется основное окно «Вставить/изменить ссылку»:

Из списка в нижней половине окна выбираем страницу или запись, кликаем по ней, URL вставляется автоматически, текст ссылки, если не выделяли заранее, можно вручную вписать в соответствующее окошко или вставить из буфера обмена, скопировав предварительно наименование страницы или записи прямо в списке. Если необходимо, отмечаем галочкой пункт «Открывать в новой вкладке» и, конечно, нажимаем кнопку «Добавить ссылку». Ссылка на страницу своего блога добавлена:Ссылка на страницу своего блога: Самые выгодные тарифы на интернет.
Ссылки внутри страниц и записей
Чтобы сослаться на какое-то определенное место на странице или в записи, это место необходимо как-то пометить. Для этого рядом с ним вставляется закладка или, как ее еще называют, якорь. Кстати, на вкладке «Визуально» эта закладка будет помечена фигуркой якоря. В качестве примера рассмотрим вставку ссылок в пункты оглавления этой статьи и вставку закладок (якорей) в названия соответствующих разделов для перехода к ним из оглавления.
Закладки вставляются в HTML-редакторе (на вкладке «Текст») и представляют из себя следующую конструкцию:
<a></a>Вместо link1 вставляем имя закладки.
Ссылка на закладку выглядит так:
<a href="#link1">Текст ссылки</a>Вместо link1 вставляем имя закладки, к которой необходимо перейти по ссылке, символ # (решетка, хэш) обозначает, что за ним следует id. Символ # без id в ссылке обозначает начало страницы и его используют для возврата к началу (вверх).
Теперь все по-порядку:
1. Придумываем имя закладки и переходим в HTML-редактор, выбрав вкладку «Текст».
2. Вставляем закладку в нужное место статьи. Я вставил якоря рядом с заголовками разделов:
<a></a>Ссылки на сторонние ресурсы <a></a>Ссылки между страницами и записями блога <a></a>Ссылки внутри страниц и записейЕсли поместить текст между открывающим и закрывающим тегами a, он будет подкрашен как ссылка.3. Вставляем ссылки на закладки в пункты оглавления:
1. <a href="#1">Ссылки на сторонние ресурсы</a> 2. <a href="#2">Ссылки между страницами и записями блога</a> 3. <a href="#3">Ссылки внутри страниц и записей</a>В редакторе это выглядит так (раньше ссылки были с префиксом - сейчас оставлены только цифры):
 4. Теперь можно тестировать, в том числе и ссылку «Вверх↑»:
4. Теперь можно тестировать, в том числе и ссылку «Вверх↑»:
5. Полная ссылка на закладку выглядит так: URLстраницы/#link1. Ее не нужно составлять вручную, достаточно перейти по ссылке на закладку и скопировать полный URL в адресной строке. Использовать этот адрес можно для перехода на закладку с других сайтов.
Вверх↑
vremya-ne-zhdet.ru
Как сделать массовую замену ссылок на Wordpress-блоге?
 Привет! Я совсем забросила свой блог, каюсь! Летом происходит столько всего интересного, что сидеть за компьютером совсем нет желания. Жара пришла в Питер в самом конце августа, это огромная редкость, поэтому я продолжаю наслаждаться природой и разными активностями. На прошлой неделе летала на флайборде, фотки в конце поста!
Привет! Я совсем забросила свой блог, каюсь! Летом происходит столько всего интересного, что сидеть за компьютером совсем нет желания. Жара пришла в Питер в самом конце августа, это огромная редкость, поэтому я продолжаю наслаждаться природой и разными активностями. На прошлой неделе летала на флайборде, фотки в конце поста!
Сегодня разберем, как заменить одинаковые ссылки или текст на своем блоге на новый. Рассмотрим ситуации, когда это необходимо, а также, какие плагины можно использовать для быстрой массовой замены ссылок на WordPress-блоге.
Содержание:
- Причины для замены ссылок
- Как поменять ссылки или текст в WordPress?
- Плагин Better Search Replace
Для чего нужна замена ссылок в Вордпресс?
Как произвести массовую замену повторяющихся ссылок или текста?
Принцип замены ссылок в WordPress или повторяющихся отрезков текста и кода основывается на внесении изменений в SQL базу данных блога. Такую замену можно сделать непосредственно в phpMyAdmin – панели управления базой данных. Об этом инструменте для работы с БД я уже неоднократно писала в своих статьях, например в посте об установке вордпресс на денвер.
Для того чтобы зайти в панель управления базой данных на хостинге нужно найти соответствующий раздел в панели управления вашим хостингом.
В открывшемся окне вам необходимо ввести логин и пароль от базы данных, который вы указывали при ее создании.
Перед тем, как вносить какие-либо изменения в базу, обязательно сделайте ее бэкап – резервную копию.
Теперь рассмотрим пример, когда нам нужно изменить во всех статьях нашего блога старый почтовый адрес [email protected] на новый – [email protected].
Для этого на вкладке SQL прописываем следующий запрос:
UPDATE wp_posts SET post_content = REPLACE (post_content, ‘[email protected]’, ‘[email protected]’)
С поправкой на особенности синтаксиса для вашей версии сервера MySQL.

Данной командой в таблице wp_posts нашей базы данных в столбце post_content мы заменяем все встречающиеся названия старого адреса на новый. Все очень просто!
Если вы не смогли разобраться с базой данных вручную для вашего конкретного случая, можно прибегнуть к использованию плагина.
Далее мы рассмотрим несколько плагинов, которые сделают замену ссылок или текста автоматически.
Плагины для массовой замены ссылок: Better Search Replace
Самым простым плагином для массовой замены ссылок в WordPress при переносе сайта является — Velvet Blues Update URLs.
Для замены всех урлов достаточно ввести адрес старого и нового домена (в конце двух url прописать слэш — /), поставить первые пять галочек и нажать «Update URLs Now».

Не забудьте перед данной операцией сделать бэкап сайта.
Наиболее известным плагином для замены ссылок и текста для WordPress был Search&Replace. Но не так давно появился новый плагин с рядом улучшений – Better Search Replace.
Устанавливаем и активируем плагин, идем в «Инструменты» — Better Search Replace.

В поле Search for вводим текст или урл, которые необходимо заменить, а в Replace with – то, на что будем менять данные элементы.
Select tables позволяет выбрать одну или несколько таблиц базы данных, в которых будут происходить изменения. Соответственно, чтобы изменить данные в постах, нужно выбрать строчку – wp_posts. Чтобы выбрать несколько таблиц, достаточно зажать CTRL.
Функция Run as dry run позволяет проверить количество грядущих изменений до реального запуска.

Если вы уберете галочку напротив данной строки, и нажмете Run Search, веденные вами изменения сразу же вступят в силу. Смотрим видео по теме:
Замена данных в базе процесс достаточно щекотливый, поэтому во избежание непредвиденных ситуаций, перед тем, как изменить ссылки в Вордпресс, всегда делайте бэкап базы данных.
До встречи!
P.S. Давно мечтала полетать на флайборде и вот наконец-то сделала это благодаря моей подруге, подарившей сертификат. К моему удивлению, управлять флайбордом у меня с легкостью получилось, уже через 5 минут я чувствовала себя на нем уверенно, поворачивалась, двигалась вперед и почти не падала. Заряд позитива получила огромный!

pro-wordpress.ru
Как вставить код в страницу WordPress: простые способы
 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Поговорим о программном коде на сайте. Нередко у вебмастера возникает необходимость на одну или несколько страниц сайта вставить код. WordPress позволяет использовать php, java, html, css и т.п. код двумя способами: в качестве исполняемых команд, интерпретируемых движком сайта, и в виде доступного для чтения и копирования текста. В этой статье рассмотрим примеры того, как вставить код в страницу WordPress, чтобы он отображался корректно и красиво для посетителей.
Содержание:
- Кому и зачем нужен код на страницах сайта
- Использование тегов и возможностей WordPress
- Плагины для вставки и подсветки кода
Код в виде текста: зачем это нужно
Потребность в выводе программного кода в WordPress распространенной не назовешь. Можно с уверенностью сказать, что у владельцев медицинских, строительных или кулинарных блогов подобный вопрос вряд ли возникнет. Чего не скажешь об авторах проектов, посвященных таким темам как создание и продвижение сайтов, веб-дизайн и программирование, разработка приложений и т.п.
Необходимость в публикации отдельных строк кода порой не ограничивается простым добавлением нужного фрагмента на сайт. Сопутствующее этому желание «сделать красиво» упирается в использование подсветки синтаксиса кода и в те или иные способы реализации. Подсветка кода на сайте способна существенно облегчить восприятие данных посетителями, привыкшими к использованию продвинутых редакторов вроде Notepad++.
Если просто вставить код в статью, WordPress интерпретирует его и исказит при публикации. Поэтому подобный тип данных всегда должен подвергаться обработке. Решить эту задачу можно различными способами: прописыванием необходимых тегов на странице вручную, используя встроенную в редактор WordPress кнопку и с помощью различных плагинов.
Как добавить код в статью без плагина
WordPress предлагает для решения этой задачи администратору сайта собственный, являющийся частью системы управления контентом, инструмент.
Добавляемый в визуальном редакторе контента блок, состоящий из одной и нескольких строк кода, WordPress при переходе в текстовый режим заменяет в тегах все символы < и > символами < и >
Чтобы показать CMS, что определенный фрагмент кода должен выводиться на странице «как есть», его в текстовом редакторе WordPress необходимо выделить и «обернуть» тегом <code> с помощью кнопки на панели инструментов:

Выглядеть на странице это будет примерно так:
<table border="1"><tr><th>Наименование 1</th><th>Наименование 2</th></tr><tr><td>Значение 1</td><td>Значение 2</td></tr></table>
Чтобы вставить код в страницу WordPress с заданными отступами, при переходе из визуального редактора контента в текстовый можно использовать тег html <pre>, сохраняющий все дополнительные пробелы, служащие для формирования отступов. Содержимое элементов <pre> и <code> по умолчанию отображается браузерами моноширинным шрифтом.
Пример того, как в WordPress вставить html-код на страницу без плагинов с помощью тега <pre>:
<table border="1"> <tr> <th>Наименование 1</th> <th>Наименование 2</th> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> </table>К тегу <pre> применимы универсальные атрибуты, в частности, атрибут style, используемый для определения элемента с помощью CSS. В приведенном ниже примере показано, как значениями атрибута style задаются цвет выводимого текста, цвет фона блока, толщина, цвет и радиус закругления границы блока:
<pre>
Возможности форматирования выводимых на странице блоков с помощью атрибутов достаточно широки, но не безграничны. Использование рассмотренных тегов оправдано, когда на страницу добавляются в качестве примеров одиночные строки или небольшие фрагменты кода. О красивом оформлении в этом случае говорить не приходится, результат вставки будет предельно минималистичен, но многим достаточно и этого.
Сложное форматирование, позволяющее реализовать подсветку синтаксиса — результат работы плагинов, о которых пойдет речь ниже.
Плагины вставки кода для WordPress
Предлагаем на выбор несколько плагинов из официального репозитория WordPress, позволяющих выводить любой код (php, java, html, css) красиво: построчно и с соответствующей подсветкой элементов.
SyntaxHighlighter Evolved

Распространенный плагин для вставки кода в WordPress, продвинутый и мощный, на странице настроек которого можно применить одну из семи имеющихся тем оформления и, при необходимости, выбрать отображение нумерации строк и панели инструментов, сделать кликабельными URL свернуть поле кода, выставить автоматический перенос длинных строк и т.д. Тут же присутствует визуальный предпросмотр вывода, имеется расшифровка используемых атрибутов.
В плагине SyntaxHighlighter Evolved предусмотрено все, что может когда-либо понадобиться. Вставить код в статью WordPress с его помощью очень просто, для этого необходимо в настройках разрешить плагину обрабатывать тег <pre> или использовать соответствующие шорткоды:
[php]пример[/php] [html]пример[/html] [css]пример[/css] [codelang="js"]пример[/code]WP-Syntax

Еще один плагин, долгое время заслуженно пользовавшийся признанием у вебмастеров. В настоящее время статистика официального репозитория показывает более 10 тысяч активных установок. К сожалению, плагин не обновлялся уже год, однако продолжает исправно выполнять заявленные функции.
WP-Syntax не имеет собственной страницы настроек. Этот плагин WordPress для редактирования кода, точнее, для его вставки и изменения вида подсветки синтаксиса использует тег <pre> с атрибутом выбора языка:
<pre lang="php">пример</pre> <pre lang="java">пример</pre> <pre lang="css">пример</pre>Список поддерживаемых языков приводится на странице плагина.
Атрибут line в теге служит для отображения нумерации строк, его значение соответствует номеру строки, с которого начинается отсчет. Если код содержит html-объекты, рекомендуется использовать атрибут escaped со значением true в качестве опции:
<pre lang="xml" line="1" escaped="true">пример</pre>
Пример вывода и подсветки CSS-кода с помощью плагина:
| 1 2 3 4 5 6 7 8 | .block { border: 2px #8E0505; color: #2D0000; /*цвет текста*/ padding: 2px; /*внутренние отступы*/ text-align: left; /*выравнивание текста*/ font-family: arial; font-size: 14px; } |
.block { border: 2px #8E0505; color: #2D0000; /*цвет текста*/ padding: 2px; /*внутренние отступы*/ text-align: left; /*выравнивание текста*/ font-family: arial; font-size: 14px; }
При переключении из html-редактора в визуальный режим тег WordPress интерпретирует тег <pre> и код не отображается правильно. Поэтому при редактировании статей со вставками блоков кода необходимо использовать редактор контента в режиме html.
Code Prettify

Легкий плагин без настроек, дающий возможность вставить код на сайте WordPress с использованием автоматической подсветки без необходимости указывать язык. Реализует подсветку для тегов <pre> и <code> на странице. Простое решение на основе модуля Google Code Prettify library для тех, кто не желает вникать в особенности форматирования синтаксиса выводимых на сайте блоков с программным кодом.
Заключение
Рассмотренные в статье решения на основе плагинов — лишь малая часть того, что предлагает хранилище плагинов WordPress. Перейдя по ссылкам меню консоли «Плагины — Добавить новый» на страницу поиска, по ключевым словам Highlight и Syntax можно обнаружить еще несколько десятков аналогичных плагинов, позволяющих красиво оформить программный код. Важно понимать, насколько уместным и необходимым будет подобный плагин на сайте. Возможно, именно в вашем случае вставить код в страницу WordPress будет проще вручную в текстовом редакторе, воспользовавшись тегами <pre> и <code>.
pro-wordpress.ru
Форма поиска для сайта Wordpress с помощью плагина и без него
 Привет!Сегодня расскажу, как сделать форму поиска для сайта. В статье будут описаны три варианта установки поиска: с помощью кода (без плагина), с плагином и форма поиска Яндекса. Это будет еще одна статья из серии, как добавить на сайт элемент и визуализировать его в стиле своего сайта. Читайте, например, об оформлении формы обратной связи для WordPress.
Привет!Сегодня расскажу, как сделать форму поиска для сайта. В статье будут описаны три варианта установки поиска: с помощью кода (без плагина), с плагином и форма поиска Яндекса. Это будет еще одна статья из серии, как добавить на сайт элемент и визуализировать его в стиле своего сайта. Читайте, например, об оформлении формы обратной связи для WordPress.
Содержание статьи:
Стандартный WordPress поиск в виджете
Самый простой способ создания поиска по сайту — через виджеты. Делается он за 2 минуты, добавляется в сайдбар. Заходим «Внешний вид» -> «Виджеты». Ищем в списке поиск и даем ему название «Поиск по сайту».

Проверяйте, форма появилась на сайте. Конечно в дизайн она пока совсем не вписывается, поэтому чуть ниже я расскажу, как оформить ее с помощью css-стилей.
Как добавить форму поиска php (без плагина)
Продолжим рассматривать стандартный поиск, который уже встроен в движок WordPress. Но этот способ нужен, если вы хотите что-то изменить в содержании формы, например, текст в поле поиска или на кнопке. Или же хотите вставить форму не в сайдбар, а, скажем, в шапку.
Здесь тоже нет ничего сложного, просто необходимо вставить в нужное место шаблона код поисковой формы, чтобы она отобразилась на сайте. Впоследствии вы сможете вносить изменения в этот код, создавая тем самым свои вариации поиска. Для этого вам придется немного поковыряться в css и html-коде.
Вот образец кода, который будет отображать на сайте форму поиска с кнопкой «Найти»
| 1 2 3 4 | <form role="search" method="get" action="Адрес вашего сайта"> <input type="text" value="" name="s"> <input type="submit" value="Поиск"> </form> |
<form role="search" method="get" action="Адрес вашего сайта"> <input type="text" value="" name="s"> <input type="submit" value="Поиск"> </form>
Русские фразы в этом коде мы можете заменить на свои. Не забудьте прописать адрес своего сайта в action.
Теперь нужно определиться, где на сайте разместить данную форму. К примеру, вы решили поместить форму в сайдбаре, для этого созданный нами код помещаем в файл sidebar.php после тега
<div>. Если в шапке, то открывайте файл header.php. Можете почитать подробнее о редактировании файлов шаблона WordPress.
Для того чтоб поменять внешний вид формы поиска WordPress, нужно будет внести изменения в стилевой файл шаблона style.css.
Чтобы получить такой вид формы:

Нужно добавить в style.css такой код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #s { border: 1px solid #02909d; /* толщина и цвет рамки */ color: #000; /* черный шрифт */ height: 23px; /* высота поля */ width: 155px; /* ширина поля*/ padding: 0 0 0 5px; } #searchsubmit { border: 0 none; cursor: pointer; height: 25px; /* высота кнопки */ margin: 0 0 0 -10px; /* чтобы кнопка наехала на поле */ width: 68px; background: #02909d; /* цвет фона кнопки */ color: #fff; /* белый шрифт */ border-radius: 3px; } |
#s { border: 1px solid #02909d; /* толщина и цвет рамки */ color: #000; /* черный шрифт */ height: 23px; /* высота поля */ width: 155px; /* ширина поля*/ padding: 0 0 0 5px; } #searchsubmit { border: 0 none; cursor: pointer; height: 25px; /* высота кнопки */ margin: 0 0 0 -10px; /* чтобы кнопка наехала на поле */ width: 68px; background: #02909d; /* цвет фона кнопки */ color: #fff; /* белый шрифт */ border-radius: 3px; }
Он будет определять размер окна и шрифта, цвет фона, отступы. Вы можете его менять по своему усмотрению.
В данном примере описана самая простая, стандартная форма поиска для сайта WordPress.
Плагин поиска для WordPress: какой выбрать?
Существует множество плагинов для этих целей, каждый из которых обладает своими индивидуальными функциями. Стоит отметить, что самостоятельно написанная форма поиска WordPress без плагина, может иметь ряд недостатков в связи с достаточно ограниченной функциональностью. Поэтому если вы имеете мало опыта в программировании, все же лучше воспользоваться плагином, либо формой Яндекс поиска, о которой речь пойдет ниже.
Вот далеко не полный перечень плагинов поиска для WordPress:
- Relevanssi
- Better Search
- WP Search look
- Live Search
- Search Everything
Они позволяют увеличить релевантность поисковой выдачи, а также настраивать дополнительные функции поиска.
К примеру, плагин Relevanssi позволяет искать информацию по релевантности введенному запросу, а не по дате создания. Также можно выполнять поиск по меткам, комментариям, рубрикам, выдавать частичное соответствие фраз при поиске и прочее.
Выбирайте тот плагин поиска Вордпресс, который вам подойдет лучше.
А теперь перейдем к установке поиска Яндекс.
Как установить поиск Яндекса на сайт?
Именно такая форма установлена на моем блоге. Как вы уже знаете, плагины создают большую нагрузку и замедляют работу WordPress, поэтому я советую не использовать их, если это возможно. Поиск от Яндекса удобен тем, что ищет по релевантности и обработка поискового запроса происходит на стороне Яндекса, а значит нагрузка на ваш сайт снижается.
Если вы уже размещаете контекстную рекламу от Яндекс Директ, то вам следует установить Яндекс поиск на сайт. Тогда и на странице поиска по сайту будут появляться рекламные блоки 🙂
Есть лишь одно предостережение по поиску от Яндекса: если ваш сайт медленно индексируется в данной ПС, новые посты будут отсутствовать в поиске.
Для того чтоб установить поиск, переходите по ссылке — https://site.yandex.ru/ и нажмите «Установить поиск».
Если вы не зарегистрированы в сервисах Яндекса, нужно создать аккаунт.
Для начала нужно установить область поиска

Здесь главное указать url сайта.
Следующий шаг – это дизайн поисковой формы:

Далее нужно настроить то, каким образом будут показаны результаты поиска:

В примере на картинке выбран вариант «Показывать результаты на моей странице». Тут вам нужно указать страницу, на которой мы разместим впоследствии код от Яндекс. К примеру, ее название будет search. Также на этой странице вы можете выбрать цвет фона, шрифт, кол-во результатов на страницу, сортировку результатов (по дате или по релевантности).
Теперь вы можете проверить, как будет выглядеть форма поиска на WordPress-сайте и как она работает:

И на следующем этапе нам предоставят два кода, которые нужно вставить на свой блог.

Перед тем, как копировать код, создайте страницу для поиска, в моем случае, это — pro-wordpress.ru/search. WordPress -> Страницы -> Добавить новую
Соответственно размещаем на ней второй код «Код результатов поиска» в html-режиме и публикуем новую страницу.
Первый код «Код формы поиска» вставляем в sidebar.php или header.php, как это было описано в первом разделе статьи.
Красивое оформление поисковой формы
Форму от Яндекса мы таже можем вписать в дизайн своего сайта, как это сделано на моем блоге:

Для этого используйте следующий css-код:
| 1 2 3 4 5 6 7 8 9 10 11 12 | #ya-site-form0 .ya-site-form__submit { border: 0 !important; /* остутствие рамки */ background: none !important; /* прозрачный фон */ cursor:pointer; /* курсор в виде руки */ } #ya-site-form0 .ya-site-form__input-text { border: 0 !important; font: 12px verdana, arial; /* размер, шрифт поля формы */ } #ya-site-form0 .ya-site-form__search-input { padding: 6px 6px 6px 10px !important; /* отступы внутри поля */ } |
#ya-site-form0 .ya-site-form__submit { border: 0 !important; /* остутствие рамки */ background: none !important; /* прозрачный фон */ cursor:pointer; /* курсор в виде руки */ } #ya-site-form0 .ya-site-form__input-text { border: 0 !important; font: 12px verdana, arial; /* размер, шрифт поля формы */ } #ya-site-form0 .ya-site-form__search-input { padding: 6px 6px 6px 10px !important; /* отступы внутри поля */ }
Таким образом я просто убираю всевозможные фоны и рамки, поиск получается прозрачным. И под него подкладывается Фоновая картинка, она у меня едининая для всей шапки. Главное здесь, после каждого оператора добавлять «!important;», который поставит более высокий приоритет для ваших стилей по сравнению со стилями Яндекса.
Теперь можно проверить, как работает установленная форма поиска.
Надеюсь, прочитав этот краткий обзор, вы разобрались, как сделать поиск для сайта. Вариантов и инструментов на сегодняшний день существует достаточно. Теперь вы сможете выбрать wordpress плагин поиска по сайту, прописать html и css-код для своего блога, либо установить форму поиска от Яндекса.
Удачи!
pro-wordpress.ru
Как редактировать тему шаблон wordpress
 Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область:  Наиболее часто редактируемые файлы шаблона WordPress:
Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php - Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега <html>, содержит полностью <head></head>, в который вставляется большинство скриптов при настройке блога. В нем открывается тег <body> и выводится логотип, слоган, верхнее меню и прочие элементы шапки.
- style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
- Редактирование шаблона через админку WordPressВ админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».
 Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно. - Правка файлов через файловый менеджер хостингаКак вы уже знаете, я пользуюсь одним из лучших хостингов - beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается.
 Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:) - Редактирование шаблона по ftpЭтот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.
- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander - по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно.  Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы».
Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы».  Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
pro-wordpress.ru
Как создать ссылку на страницу сайта: пошаговая инструкция

Приветствую, друзья! Сегодня вы узнаете о том, как создать ссылку на страницу сайта и вставить её в необходимую фразу, слово, предложение. Всё очень просто!
Вообще на эту тему, я уже написал немного статей, которые, как я считаю, должны помочь начинающим вебмастерам, создателям сайта в их нелёгком деле.
Вот, например, в этой статье мы с вами разобрались, какой их вид необходим для лучшей оптимизации блога, почитайте, там есть интересные комментарии, которые дополняют статью. Идём дальше, следующим шагом у нас был поиск битых ссылок на сайте, в статье на эту тему мы узнали, что это такое, чем страшны битые, как их искать и ещё некоторую интересную информацию на эту тему, так что, кто не читал эту статью — обязательно прочтите!data-ad-client="ca-pub-8243622403449707"data-ad-slot="1319308473"data-ad-format="auto">
Охватывая все эти немаловажные вопросы, я немного увлёкся и совсем забыл, что когда я только начинал вести свой блог, я даже не знал как создать ssilku, чтобы она вела на нужную страницу сайта или на какой-нибудь другой сайт, в зависимости от смысла анкора и того, на что я хочу указать моим, уважаемым читателям.
Итак, поехали!
Пошаговая инструкция
Вот теперь читайте внимательно.
1. Перед тем, как создать ssilku на нужный нам сайт необходимо скопировать её с адресной строки браузера. Для этого находим, например, страницу своего сайта (или страницу внешнего сайта), выделяем ssilku, нажав 1 раз левой кнопкой мыши на неё в адресной строке браузера, либо используем комбинацию клавиш для выделения (намного быстрее) Ctrl+A.

2. После того как вы выделили ssilku, необходимо её скопировать в буфер обмена компьютера (сохранить для дальнейшей вставки в текст), для этого нажимаем 1 раз правой кнопкой мыши и в всплывающем окне нажимаем на строку «копировать», либо используем комбинацию клавиш Ctrl+C.

3. Теперь заходим в административную панель блога, а именно в запись, в которую вы хотите вставить ssilku. Выбираем словосочетание или какое-то слово в качестве анкора, выделяем его, в данном случае анкор — «битые ссылки».

4. Здесь же находим значок «Вставить/изменить ссылку» и нажимаем на него.

5. В открывшемся окне нажимаем правой кнопкой мыши--->«Вставить» или используем комбинацию клавиш Ctrl+V, после этого ставим галочку в чек-боксе "Открыть в новом окне.вкладке" и нажимаем на кнопку «Добавить». Также можете написать что-нибудь в пункте "Заголовок", тогда при наведении на анкор будет показана эта запись, но я этим не пользуюсь.

В итоге:

А вот как ssilka будет выглядеть в административной панели:

А вот как она изображена у меня на сайте:

Вот и всё, поздравляю, теперь вы научились создавать ссылку на страницу любого сайта! Надеюсь эта статья принесла пользу. Всем спасибо за внимание, пока-пока!
P.S.
Как вам статья? Рекомендую получать свежие статьи блога на e-mail, чтобы не пропустить много новой интересной информации!
С уважением, Александр Сергиенко
int-net-partner.ru