Как включить gzip сжатие через файл .htaccess. Включить gzip сжатие wordpress
Gzip сжатие для ускорения загрузки сайта — как его включить для Js, Html и Css с помощью файла .htaccess
Обновлено: 3 июля 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем начатую в двух предыдущих статьях тему повышения скорости загрузки сайта (не путайте со скоростью работы интернета). Сегодня мы будет говорить про Gzip сжатие. В принципе, как оказалось, ответов на вопрос «как ускорить сайт?» довольно много.

Правда, по отдельности все эти методы не особо сказываются на производительности, но вот при комплексном подходе вполне вероятна ситуация, что страницы вашего ресурса начнут загружаться просто влет.
Стоит ли включать Gzip для ускорения сайта
Существенный вклад в увеличение скорости внесло сжатие CSS через Page Speed, кэширование статических объектов (картинок, скриптов, CSS файлов) на стороне клиента (в браузерах посетителей), а так же очень эффективным оказалось включение Gzip сжатия на WEB сервере хостинга.
Но сразу хочу предупредить, что последнее действо имеет и негативную составляющую — увеличивается нагрузка вашего ресурса на сервер (где-то прибавилось, а где-то убавилось).
Но с хостингом всегда можно решить проблему, хотя бы переходом на более дорогой тарифный план. Главное были бы посетители, а они обязательно будут. Позволю напомнить вам о чем шла речь в двух первых статьях, посвященных тому, как можно увеличить скорость загрузки сайта.
В первой статье я приводил примеры кода для .htaccess, позволяющего оптимизировать кэширование картинок, скриптов и CSS файлов в браузерах посетителей. В этом случае, как вы помните, при повторном заходе посетителя на ваш сайт все эти статические объекты (изображения, скрипты и CSS) уже не будут заново подгружаться с вашего сервера, а будут браться из кеша браузера пользователя.
Кэширование действительно очень удобно (т.к. довольно просто реализуется) и сильно повысит среднюю скорость работы сайта, т.к. целая куча изображений из шаблона вашего ресурса не будет повторно подгружаться в браузеры посетителей, которые побывали хоть раз на вашем ресурсе в течении последнего года.
Так вот, к чему я это все говорю — у меня так и не заработало кэширование скриптов с помощью использования приведенных в той статьей кодов. Но сейчас я использую новую версию кода для .htaccess и при этом все замечательно работает:
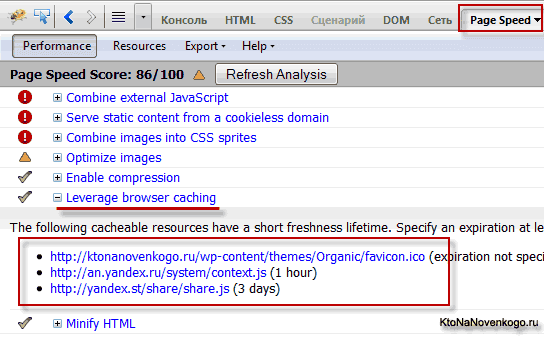
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>Теперь в Page Speed в строке «Leverage browser caching» нет замечаний по поводу того, что кэширования скриптов в браузерах не происходит. Этот плагин ругается теперь только на скрипты Яндекса, на которые я, при всем желании, воздействовать не могу, ибо они подгружаются с серверов зеркала рунета вместе с объявлениями контекстной рекламы:

В общем, в плане Browser caching я сделал все, для того чтобы по максимуму увеличить скорость подгрузки страниц. Теперь пора переходить еще к одному очень эффективному и относительно простому способу ускорения — Gzip сжатию.
Вам потребуется лишь прописать маленький кусочек кода в .htaccess и случится чудо — резко уменьшится общий размер данных, передаваемых Web сервером хостинга, где размещен ваш проект в браузеры посетителей.
Наверное, понятно, что раз уменьшится размер загружаемых данных, то пропорционально должна будет и вырасти общая скорость работы. А идея Gzip сжатия довольно проста. Фактически это обычное архивирование всей передаваемой информации на сервере и последующее разархивирование этой информации в браузерах пользователей.
Все современные обозреватели его поддерживают, поэтому проблем у посетителей при просмотре страниц вашего ресурса возникнуть не должно.
Единственный минус Gzip (как, впрочем, и любого другого типа сжатия) состоит в том, что создается дополнительная нагрузка на сервер, т.к. его процессор при этом будет выполнять множество операций архивирования данных на лету, при каждом обращении посетителей к страницам.
Ну, что поделать, за увеличение скорости загрузки приходится платить (возможно, что даже в прямом смысле — переходить на более дорого тариф хостинга). Хотя, одновременно с наращиванием скорости вы можете провести и ряд мероприятий, позволяющих существенно снизить нагрузку ресурса на сервер.
Я уже писал довольно подробно о некоторых способах оптимизации WordPress, для снижения его нагрузки:
- Оптимизация темы (шаблона) WordPress, плагин WP Tuner и число запросов к БД
- Hyper Cache — включаем плагин кэширования в Вордпресс
- Плагин WPLANG Lite для подмены файла локализации
На моем хостинге был уже включен Gzip, но, к сожалению, не для всех объектов, которые хорошо поддаются сжатию, а включено было только для документов (html файлов). В то время, как CSS и скрипты передавались с web сервера в браузеры пользователей не сжатыми, хотя они очень эффективно архивируются (в несколько раз уменьшая свой вес).
Как проверить работу сжатия на лету в Page Speed
В принципе, все детали Gzip можно очень четко отследить в Page Speed, но так же есть онлайн сервисы, которые способны дать вам информацию о том, включена ли эта архивация или нет. Например, можете воспользоваться этим или этим онлайн сервисом для проверки включения сжатия на вашем сервере.
Работать с ними просто — введите Урл вашего проекта в приведенную форму и нажмите Enter.

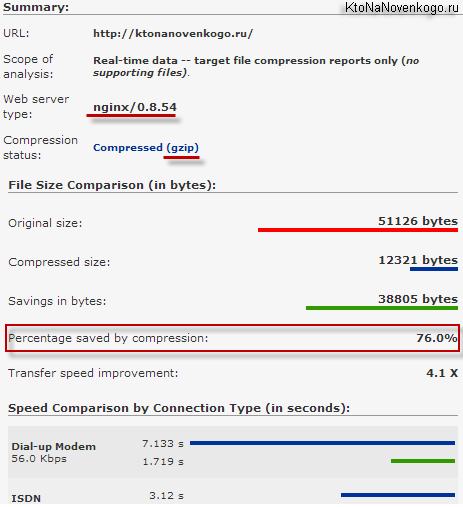
Как видите, серверу nginx моего хостинга удалось с помощью Compressed (gzip) уменьшить размер основного загружаемого в браузеры пользователей документа (Html) в пять раз. Здорово, не правда ли? Это существенно способно увеличить общую скорость загрузки сайта.
Но вердикт о том, что оно у вас включено, еще не означает, что вы получаете максиму эффекта от этого в плане увеличения скорости работы. Тут вам поможет Page Speed и сейчас я расскажу о том, как проверить эффективность работы сжатия именно на вашем сервере через этот плагин. На самом деле все просто до нельзя.
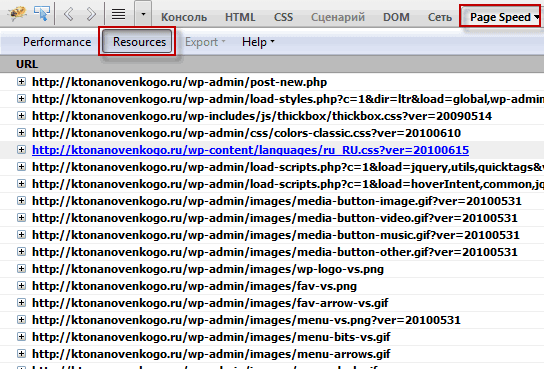
Итак, активируем уже хорошо знакомый нам ускоритель Пейдж Спид, открываем в обозревателе любую страницу своего ресурса и переходим на вкладку «Resources»:

Здесь вы увидите список всех файлов, которые подгружаются в браузер с сервера с указанием их Урлов (самым первым идет Html). Вы, наверное, помните, что несмотря на то, что многие CMS (движки сайтов) работают на PHP, в браузер пользователей все равно отдается сгенерированная версия страницы в формате Html.
Но главное не это, а то, что расположено в этом окне справа от списка загружаемых с сервера объектов. Там, в двух последних столбцах под названием «File Size» (реальный размер на сервере) и «Transfer Size» (размер объекта, передаваемого в браузер), приведены веса этих загружаемых с сервера в браузер объектов.
Посмотрите на первую строку вкладки «Resources», напротив которой в столбце «Type» стоит «doc» (на приведенном ниже скриншоте выделено синим). Если в столбце «Transfer Size» для первой строчки (основного документа) размер будет меньше, чем в столбце «File Size», то значит Gzip на вашем вебсервере включено и успешно работает.
Обратите внимание, что размер сжатого объекта будет существенно меньше размера оригинала.

Но это еще не все. Ведь кроме основного документа в браузер посетителей подгружается еще куча объектов, некоторые из которых можно очень даже эффективно сжать. Я говорю про CSS и скрипты (JavaScript, jQuery). Найдите в столбце «Type» такие типы объектов и посмотрите, включен ли для них Gzip.
Если не включен для js и ccs, то размеры для них в столбцах «File Size» и «Transfer Size» будут одинаковы. Если включен, то в столбце «Transfer Size» размер файла будет существенно меньше. Ну, как вам, повезло? У меня размеры js и ccs были одинаковыми (приведенный выше скриншот был сделан уже после включения сжатия для них).
Как включить Gzip сжатие для Js, Html и Css через .htaccess
Поэтому мне пришлось еще раз вносить изменения в .htaccess для того, чтобы Gzip сжатие было включено для js и ccs объектов. Правда поначалу, используемый мною код позволил решить только половину проблемы — Gzip включилось для Css, но для скриптов сжатие по прежнему не применялось на сервере.
Вот вариант того кода:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule>Кстати, если ваш хостер совсем не включил Gzip даже для основного файла документа, то в приведенный выше код вам нужно будет добивать еще одну строчку в середину:
AddOutputFilterByType DEFLATE text/htmlУ вас заработало? Если да, то поздравляю с существенным увеличением скорости загрузки сайта, а если нет, то попробуйте такой вариант, который помог мне добиться приведенной выше картинки в окне Page Speed:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule> </IfModule>Теперь практически все, что можно сжать, будет архивировано на самом сервере, прежде чем быть отправленными в браузеры посетителей. Этим вы существенно увеличите скорость подгрузки страниц, но в то же время существенно нагрузите сервер вашего хостинга (у меня произошло увеличение процентов на 50).
Если ваши ресурсы позволяют пойти на такие жертвы, то обязательно включайте Gzip для ускорения сайта, тем более, что сделать очень просто. В следующей статье мы будет рассматривать CSS спрайты (sprites).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Полезные программы, Скорость загрузки сайтаktonanovenkogo.ru
Включите gzip сжатие и ускорьте ваш сайт.
 Привет всем на блоге wpsovet.ru. Следующая статья по оптимизации, разберем еще один пункт PageSpeed Insights. Пост будет короткий, потому что дел на две секунды, даже не буду делать содержание. Теперь расправимся со сжатием, точнее пункт звучит так «Включите сжатие», а под ним описание «Сжатие ресурсов с помощью функций gzip.», я маленько сократил надпись, опять привожу скриншот.
Привет всем на блоге wpsovet.ru. Следующая статья по оптимизации, разберем еще один пункт PageSpeed Insights. Пост будет короткий, потому что дел на две секунды, даже не буду делать содержание. Теперь расправимся со сжатием, точнее пункт звучит так «Включите сжатие», а под ним описание «Сжатие ресурсов с помощью функций gzip.», я маленько сократил надпись, опять привожу скриншот. Давайте начнем с самого определения.
Давайте начнем с самого определения.
Сжатие существует для того чтобы отдавать файлы не по отдельности, а одним архивом. Проще говоря ваш сервер запаковывает в архив файлы, отдает их другому серверу, а тот распаковывает и пользуется ими.
Данная функция очень положительно скажется на скорости блога. У меня есть три способа это осуществить, кодом, плагином, и с помощью своего сервера (но это если у кого есть).
Первый способ вставляем нужный код.
Помните прошлую статью, про кэш браузера, в нем мы так же вставляли код в файл .htaccess, тут будет тоже самое. Схема все та же:
- Заходим по FTP в свои файлы.
- В корне сайта находим .htaccess, скачиваем его.
- Открываем его любым редактором, и в самый низ перед тегом #EndWordpress, вставляем этот код.
Или
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule>У меня работали оба, но лучше использовать первый. Сохраняем, и загружаем обратно. Если все сделано хорошо, то вы увидите в PageSpeed Insights, зеленую галочку у пункта «включите сжатие», что говорит о том что gzip работает.
Второй способ, включаем сжатие с помощью плагина.
В прошлой статье мы разбирали плагин hyper cache, в нем есть пункт «Включить сжатие», на главной странице настроек, ставим галочку и сохраняем. Я читал много статей и отзывов, вроде все работает стабильно, негативных отзывов не слышал. Но я думаю, принцип вам понятен, просто одна галочка и все сделано.
Я читал много статей и отзывов, вроде все работает стабильно, негативных отзывов не слышал. Но я думаю, принцип вам понятен, просто одна галочка и все сделано.
Третий способ с помощью сервера.
Сразу говорю, не на всех хостингах есть эта функция, например на таймвебе ее нет, вообще он скудный на такие вещи, дополнительные программы не про его честь. Мой новый сервер работает на линуксе, и находится в англии, что тоже огромный плюс, но отвлекся. В моей cPanel’и есть пункт «Оптимизировать вебсайт». Я в него захожу и выбираю «сжать все содержимое», сохраняю и все начинает работать.
Я в него захожу и выбираю «сжать все содержимое», сохраняю и все начинает работать.
Проверяем работоспособность.
Для проверки предлагаю сервис whatsmyip. Просто заходите на него вводите в поле свой сайт, можете для надежности любую страницу, и смотрите, если вам показали зеленую галочку, то все в порядке и сжатие включено и работает отлично, если нет, то значит что-то сделали не так, проверяйте, все способы рабочие.

На этом закончу, если вас интересует, чем пользуюсь я, то отвечу, у меня третий способ, мой хостер уверил меня (я специально задал вопрос) что их программа будет работать лучше чем правила в файле доступа и плагины.
P.S. А какой способ пользуете вы отпишитесь в комментариях.
wpsovet.ru
Как включить gzip сжатие через файл .htaccess – Unihost.FAQ
Эта инструкция — для тех, кто использует только Apache. В Apache + Nginx, gzip уже активирован по умолчанию.
.htaccess — файл конфигурации Web сервера Apache. Он управляет параметрами отдельных папок, не затрагивая общую конфигурацию сервера. С помощью .htaccess можно устанавливать права доступа к файлам и папкам, создавать страницы ошибок, управлять сжатием файлов и папок и т.д.
Как включить сжатие gzip?
- Залогиньтесь в cPanel
- На главной странице, нажмите на Диспетчер файлов

- Перейдите в папку public_html.

- По умолчанию, .htaccess скрыт. Поэтому нажмите на кнопку Настройки и поставьте галочку возле Показать скрытые файлы (dotfiles).

- Теперь кликните на .htaccess и нажмите кнопку Редактировать. В появившемся окне нажмите Отключить проверку кодировки.

- Допишите в конце файла: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
- Нажмите на Сохранить изменения.

Для нормальной работы сжатия — подключите модуль mod_deflate в Apache. Если у вас хостинг — попросите об этом техподдержку. На хостинге Unihost, mod_deflate уже подключен.
Понравилось? Мы старались, правда! Сделай нам приятно — подпишись на новые статьи. Дальше — лучше!unihost.com
Gzip сжатие: что такое и как правильно использовать
Что такое Gzip?
Gzip - это программа для сжатия файлов, а также их распаковки. Основной ее особенностью можно считать, что она умеет сжимать\разжимать файлы "на лету" и не умеет работать с несколькими файлами (чтобы сжать несколько файлов есть хитрость - соединить несколько файлов в один tar-архив и запаковать его с помощью gzip в архив tar.gz).
Смотрите также: как ускорить работу сайта?Как использовать Gzip?
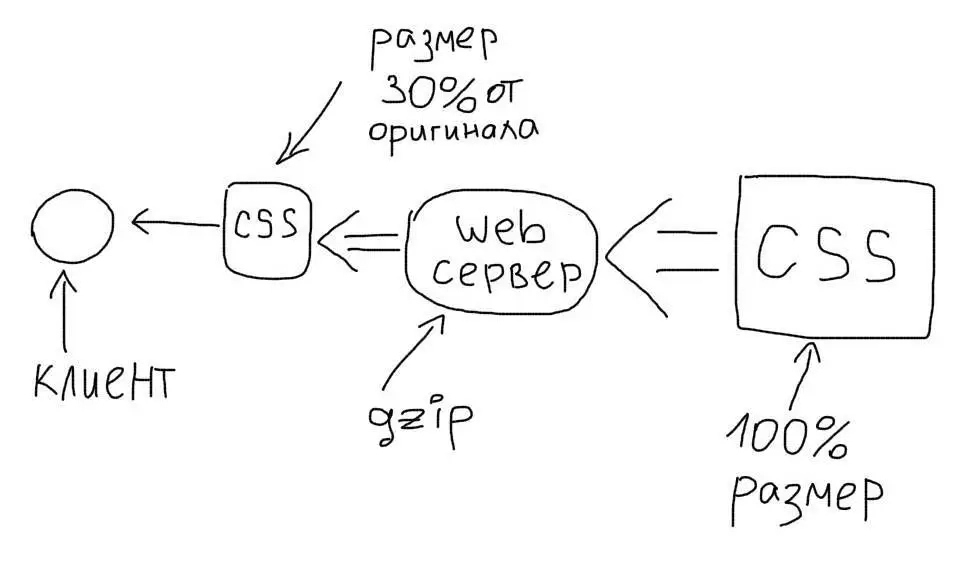
Чаще всего эту программу применяют для ускорения работы сайтов. Этот процесс достаточно легко описать: например, если пользователь хочет увидеть страницу сайта (размером 100 кб), то в режиме реального времени она сжимается на сервере (например до 50 кб) и передается в браузер пользователя сжатой. Далее браузер распаковывает страницу и показывает пользователю. В итоге мы получаем значительное уменьшение размера страницы, и как следствие более быструю ее загрузку. Но здесь есть одно "но", выигрывая во времени загрузки страницы, мы увеличиваем нагрузку на сервер, т.к. ему нужно обработать операцию сжатия фактически "на лету".
Какие браузеры поддерживают Gzip?
Все популярные на сегодня браузеры поддерживают данную технологию и могут распаковать такие страницы.
Стоит ли мне включать gzip для своего сайта?
На этот вопрос ответ скорее "да", чем "нет". Ведь если ваш сайт (с включенным gzip-архивированием) будет очень сильно перегружать сервер, то часть посетителей попросту не смогут увидеть страницу сайта, на которую они зашли. Им просто будет выдаваться ошибка. Также gzip не всегда дает существенное ускорение загрузки страниц. Это как правило зависит от контента страницы и особенностей сервера на котором находится сайт. В итоге наш вам совет: с помощью сервиса проверки скорости сайта (от Google) измерьте Page Speed своего сайта до включения gzip и после этого. Если разница будет существенной, и Ваш сервер сможет тянуть такую нагрузку (проверить это можно самостоятельно - периодично посещая свой сайт, или же уточнить у хостинг-провайдера), то однозначно нужно использовать данную архивацию на своем сайте.
Как включить gzip сжатие?
Т.к. конфигурации серве
ru.hostings.info
Включаем GZIP сжатие в WordPress
Новости
Где купить чехол на телефон
В наше время практически у каждого человека есть мобильный телефон, а молодое поколение стремится приобрести новые модели, особенно славятся среди молодежи айфоны! Подчеркнуть свою индивидуальность
Переезд на дачу Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
 ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
 Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по
Купить SSD-накопители по низкой цене
Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по
Купить SSD-накопители по низкой цене
 Твердотельный жесткий диск SSD имеет массу преимуществ перед стандартным HDD диском, самое главное из которых – гораздо более высокая скорость его работы. Достоинства твердотельных дисков в построении
Парные кулоны
Твердотельный жесткий диск SSD имеет массу преимуществ перед стандартным HDD диском, самое главное из которых – гораздо более высокая скорость его работы. Достоинства твердотельных дисков в построении
Парные кулоны
 Несмотря на то, что идея создания парных кулонов не нова, сегодня это интересные и оригинальные украшения по-прежнему пользуются популярностью у разных слоев населения. И если раньше подобные украшения
Бурение скважин на воду
Несмотря на то, что идея создания парных кулонов не нова, сегодня это интересные и оригинальные украшения по-прежнему пользуются популярностью у разных слоев населения. И если раньше подобные украшения
Бурение скважин на воду
 Вам нужна скважина? Вы ищите компанию, которая оказывает услуги бурение скважин на воду. Наша компания Аквагеология уже более 20 лет оказывает услуги по бурению и обустройству скважин в Перми и области.
Канализация топас
Вам нужна скважина? Вы ищите компанию, которая оказывает услуги бурение скважин на воду. Наша компания Аквагеология уже более 20 лет оказывает услуги по бурению и обустройству скважин в Перми и области.
Канализация топас
 Вопрос организации автономной канализации с соблюдением экологических норм в наше время стоит достаточно остро. На это есть множество причин как объективного, так и субъективного характера, но важно
Запасные части к автокранам
Вопрос организации автономной канализации с соблюдением экологических норм в наше время стоит достаточно остро. На это есть множество причин как объективного, так и субъективного характера, но важно
Запасные части к автокранам
 Специализированная, и в частности грузоподъемная техника сегодня применяется практически повсеместно, во всех сферах производства. Большинство используемых в отечественном народном хозяйстве образцов
Брендинговое агентство
Специализированная, и в частности грузоподъемная техника сегодня применяется практически повсеместно, во всех сферах производства. Большинство используемых в отечественном народном хозяйстве образцов
Брендинговое агентство
 Бренд- это нечто большее, чем раскрученное название и логитип. Почему мы покупаем дороже брендовые вещи? Да потому что они гарантируют качество, уважение. Мы уже более 10 лет занимаемся созданием брендов.
Бренд- это нечто большее, чем раскрученное название и логитип. Почему мы покупаем дороже брендовые вещи? Да потому что они гарантируют качество, уважение. Мы уже более 10 лет занимаемся созданием брендов. allfacebook.com.ua
Сжатие gzip для js/css/html
Современные браузеры поддерживают сжатый контент, т.к. он является частью спецификации протокола HTTP 1.1. Сжатие текстовых форматов (CSS, Javascipt и HTML) может уменьшить их объем на 70%. Работает все очень просто. Перед отправкой ответа сервер сжимает данные. Браузер при получении сжатого ответа разжимает его и показывает результат.

Чтобы проверить, использует ли Ваш сайта компрессию, используйте Gzip Checker.
Что нужно сжимать?
Сжимать следует все текстовые файлы:
- HTML
- XML
- CSS
- Javascript
- txt
- Другие текстовые файлы
Как включить сжатие?
Nginx
Чтобы включить Gzip в Nginx, добавьте эти строки в конфигурацию сервера:
server { .... gzip on; gzip_disable "msie6"; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; }Apache
А для включения сжатия в Apache, добавьте эти инструкции в .htaccess:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascriptУбедитесь, что подключен модуль mod_deflate.
Уровень сжатия
Gzip поддерживает несколько уровней сжатия — от быстрого и худшего до медленного и самого компактного результата. В Nginx его можно регулировать таким образом:
gzip_comp_level 5;Имеет смысл использовать значение 5, как среднее для получения лучшего результата и снижения нагрузки на процессор.
Самое важное
Обязательно используйте сжатие (Gzip), это существенно повысит скорость работы Вашего сайта для пользователей.
#gzip #js #css #html ID: 142
ruhighload.com