Создание дочерней темы WordPress. Wordpress создать дочернюю тему
Дочерняя тема wordpress — создание и настройка
Создание и настройка дочерней темы в WordPress — это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого урока по WordPress значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно выбрать и настроить тему WordPress.
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение.
Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.
- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.
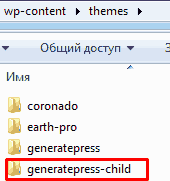
Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes. Название можете придумать какое угодно, это никак не скажется на вашем сайте и нигде не будет видно, для наглядности давайте посмотрим на картинку как это можно сделать:
 Создали? Ок, идем в нашу папку и создаем файл каскадной таблицы стилей style.css. После создания файла открываем его для редактирования.
Создали? Ок, идем в нашу папку и создаем файл каскадной таблицы стилей style.css. После создания файла открываем его для редактирования.

Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы, то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название — «Name».
- Можно указать адрес вашего сайта на котором будет использована тема — «Theme URI».
- Описание темы, хоть и биографию свою напишите, не имеет значения — «Description».
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения — «Author».
- Обязательным и точным параметром является название папки родительской темы — «Template».
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде — «Version».
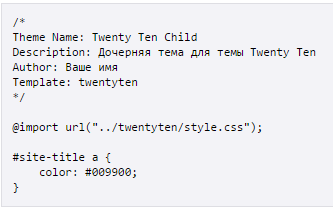
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте codex.wordpress.org/Дочерние_темы:
 Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.
Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.

Разница между дочерней темой WordPress и созданной уникальной темой.
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. Дочерняя тема WordPress лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(«www/mysite.ru/twentyten/style.css»). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как активировать дочернюю тему WordPress?
После того как наша дочерняя тема wordpress создана, заходим с админ панели во вкладку /Внешний вид/Темы/ где находим название нашей только что созданной темы и активируем её, переходим на наш сайт и смотрим что мы наделали, а по мы ничего не изменили только цвет ссылки в id-elementa.Теперь можно приступать к корректировке нашей теме, подбирая размеры шрифта и изменяя разметку на наш вкус.
Что и как можно изменить с помощью дочерней темы можно прочитать
yrokiwp.ru
Как создать дочернюю тему Вордпресс
Вордпресс — отличная штука, но мы постоянно хотим что-то изменить: цвет, шрифт, ссылку на кнопке WooCommerce и так далее.
Проблема в том, что если вы измените файлы темы, то вам придется отказаться от обновлений, потому что если вы обновите тему, то файлы с вашими изменениями будут заменены новыми файлами темы.
Дочерняя тема решает эту проблему, вы сможете использовать ваш собственный функционал и обновлять родительскую тему.
В этой статье вы узнаете, как создать дочернюю тему вручную без использования плагинов.
Как работает дочерняя тема
Дочерняя тема — это отдельная тема, которая в большей части своего функционала основывается на родительской теме. Если вы используете дочернюю тему, Вордпресс сначала проверит дочернюю тему на наличие нужного функционала, и если в дочерней теме этого функционала нет, Вордпресс использует функционал из родительской темы. Это позволяет менять родительскую тему в дочерней теме так, как нужно.
Используйте дочернюю тему, даже если вы собираетесь делать небольшие изменения в теме.
Обновления
Если вы будете делать изменения в главной теме, то остается 2 выбора: перестать обновлять тему, или обновлять тему, но рано или поздно файлы с вашими изменениями будут заменены новыми файлами темы.
Во втором варианте можно копировать ваши изменения и вставлять их в новые файлы по мере надобности, но лучше потратить столько же времени один раз на создание дочерней темы, чем тратить его каждый раз на копирование изменений перед обновлениями.
Первый вариант с не-обновлением темы не должен рассматриваться, так как устаревший софт — одна из основных причин взлома сайтов. Всегда обновляйте Вордпресс, темы и плагины.
Порядок
Когда вы добавляете код в файлы темы, вы добавляете его в файлы, которые содержат сотни или тысячи строк кода. Техподдержка темы, или сторонние разработчики / фрилансеры, или вы будете тратить время, чтобы найти изменения, которые вы делали в файлах темы.
Так как дочерние темы основываются на родительских темах, то дочерняя тема по сути будет являться набором изменений родительской темы, собранных компактно в одном месте.
Создание дочерней темы
- Создайте папку темы в .../wp-content/themes
- Создайте файл style.css с информацией о дочерней теме.
- Создайте файл functions.php и добавьте в него код для использования стилей родительской темы.
- По желанию — добавьте картинку темы для отображения в Внешний вид -> Темы.
После этого активируйте новую дочернюю тему, — сайт должен выглядеть так же, как до этого, но будет использовать дочернюю тему.
1. Через ftp или хостинг-панель создайте папку в .../wp-content/themes с названием дочерней темы. Я сделаю дочернюю тему на базе родительской темы Twenty Seventeen. Дочерняя тема будет называться twentyseventeen-child.
2. Внутри папки .../wp-content/themes/twentyseventeen-child создайте файл, назовите егоstyle.css и добавьте в него информацию о дочерней теме:
Строки Theme Name и Template являются обязательными, Theme name сообщает Вордпрессу название темы, и это название отображается в Внешний вид -> Темы. Template говорит Вордпрессу, какая тема является родительской для этой темы.
Остальные строки понятны сами по себе, кроме Tags и Text Domain. В Tags содержатся теги, которые используются репозитарием Вордпресс для описания темы. Я скопировал теги темы Twenty Seventeen. Text domain используется для перевода темы и должен быть уникален, вы можете использовать название новой дочерней темы.
3. Сейчас дочерняя тема уже может работать. Активируйте новую тему и перезагрузите страницу, вы увидите, что вся информация находится на сайте, но отсутствуют некоторые стили. Вы помните, что Вордпресс сначала ищет функционал в дочерней теме, но если он отсутствует, берет этот функционал в родительской теме.
В нашем случае, у нас есть файл стилей дочерней темы и Вордпресс использует его, поэтому некоторые стили родительской темы не загрузились. Чтобы загружать стили родительской темы, нужно добавить код в файл functions.php. Создайте его в .../wp-content/themes/twentyseventeen-child, и добавьте этот код:
Теперь ваш сайт должен выглядеть точно так же, как с родительской темой. Вы можете добавлять свои изменения в файлы style.css (или Внешний вид -> Настроить -> Дополнительные стили) и functions.php. О файле functions.php.
4. Вы можете добавить картинку темы, которая отображается в меню Внешний вид -> Темы. Например, сделайте скриншот своего сайта, сохраните файл с именем screenshot.png и положите в папку дочерней темы.
Как работает дочерняя тема
Дочерняя тема работает на уровне файлов. Когда требуется какой-то файл для загрузки темы, Вордпресс проверяет, есть ли нужный файл в дочерней теме. Если есть, используется содержание этого файла, если нет, то используется такой же файл родительской темы.
Это правило работает для всех файлов, кроме functions.php. Загружаются оба файла, из родительской и дочерней тем. Если бы использовался только файл дочерней темы, то сайт работал бы неправильно или вообще не работал. Тогда вам нужно было бы скопировать все содержание файла из родительской темы, но от этого терялся бы смысл создания дочерней темы.
Процесс изменения файлов родительской темы такой: если вы хотите сделать изменения в футере, скопируйте файл footer.php из родительской темы в дочернюю, сделайте изменения и сохраните файл. После этого сделанные изменения должны появиться на сайте.
Заключение
Как видите, дочернюю тему можно создать за несколько минут, это даст вам мощный инструмент для увеличения функционала темы без проблем с обновлениями.
Функцию редактирования файлов в разделе Внешний вид -> Редактор, и Плагины -> Редактор лучше отключить. Как это сделать.
techbear.ru
Как создать дочернюю тему Wordpress
Сегодня мы расскажем, как создать дочернюю тему WordPress. Вы можете (а иногда это даже необходимо) просто изменить стили CSS через новую функцию “Рекдатировать CSS”, которая появилась в версии 4.7. Но когда нужно сделать более крупные изменения, особенно в PHP-файлах шаблона, этого недостаточно. Здесь нам на помощь приходит дочерняя тема WordPress.
Зачем это нужно, спросите вы, если можно просто изменить саму тему? Если это ваша тема, то проблем нет, но если вы скачали эту тему из каталога тем WordPress, то все ваши изменения будут потеряны при обновлении темы.
Как создать дочернюю тему WordPress
- Создайте новую папку в директории тем (wp-content/themes). Есть соглашение, что при создании новой папки для дочерней темы следует использовать название родительской темы и добавлять к нему -child.В нашем случае, мы будем создавать дочернюю тему для темы flat, поэтому создадим папку flat-child.
- Создайте в папке flat-child новый файл style.css. Это самый главный и единственный файл, который нужен для дочерней темы.
- В созданном файле стилей добавьте в начало следующий код (заменив данные на свои)
/*
Theme Name: Flat Child
Theme URI: https://themeisle.com/themes/flat/
Author: LLIax
Author URI: https://wpon.ru
Description: Child theme for Flat.
Version: 1.0
Template: Flat
License: GNU General Public License v3 or later
License URI: http://www.gnu.org/licenses/gpl-3.0.html
*/
Самая важная строчка здесь — это Template: Flat. Она говорит WordPress, в какой папке находится родительская тема. Все остальные строчки используются так же, как и во всех других темах WordPress.
- При необходимости (то есть примерно в 90% случаев), если ваша страница выглядит совсем не так, как должна бы: не переживайте. Вы создали пустой файл, в котором нет стилей. Всё, что нужно сделать — добавить после комментария следующую строчку @import url('../flat/stylesheet.css')
(не забудьте изменить flat на название вашей темы).
Всё готово! Таблицы стилей должно быть достаточно для начала настройки дизайна, но вы можете добавлять новые страницы. Стоит отметить, что каждый файл в дочерней теме будет заменять файл родительской темы с таким же названием, за исключением файла functions.php.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
Похожее
wpon.ru










