Google Adsense Ads Manager вставить рекламу на сайт плагин WordPress. Плагин adsense для wordpress
Что делать после прекращения поддержки плагина AdSense
Здравствуйте, дорогие друзья. Как вы помните, я рассказывал о 3 способах размещения рекламных блоков AdSense на сайте, где одним из способов был плагин AdSense. А так как Гугл решил больше не сопровождать плагин, я стал получать много вопросов «Что делать после прекращения поддержки плагина AdSense для WordPress?».
Давайте сразу всех успокою. Все рекламные блоки, установленные на сайте с помощью плагина, продолжат свою работу. Просто с мая 2017 года вы не сможете менять расположение блоков на сайте и создавать новые, используя этот плагин. И это никак не отразится на доходе, так как все настройки рекламных блоков хранятся непосредственно в аккаунте AdSense.
Чем можно заменить плагин AdSense для WordPress
У вас всегда остаются варианты с шорткодами и функции для автоматической вставки рекламных блоков через файл functions.php. Про них вы можете прочитать по ссылке выше.
Но, мы, то понимает, что плагин вы использовали не просто так, и ковыряться в кодах вам совсем не хочется.
Поэтому я не буду предлагать функции и ручные методы, а предложу достойную замену, а именно плагин Ad Inserter, который по функциональным возможностям в разы обходит плагин от Google.
Этот плагин имеет множество настроек. В бесплатной версии можно создать 16 блоков, и размещать не только рекламный код Адсесн, но и коды других рекламных сетей, баннеры и собственные коды, даже PHP. Плагин обладает таким большим функционалом, что сразу трудно сказать чего он не может. Он даже ротацию рекламы на сайте и вывод блоков по фильтрам может организовать. А это значит, что можно устроить тестирование блоков и детально отследить статистику по каждому блоку, и выбрать лучший.
Что нужно сделать для перехода на плагин Ad Inserter
- Создайте резервную копию сайта, на всякий случай.
- Отключите официальный плагин AdSense для WordPress.
- Создайте рекламные блоки в кабинете Google AdSense (в качестве примера может использовать блоки, созданные плагином).
- Полностью удалите официальный плагин AdSense.
- Установите и активируйте плагин Ad Inserter.
Как создать рекламный блок в плагине Ad Inserter
После того как вы активируете плагин, в верхней административной панели появится инструмент, который поможет определить позиции для рекламных блоков. Нажмите на пункт «Show Positions» и вы увидите все доступные позиции для вашего шаблона.
 Определившись с позицией можно переходить к вставке рекламного кода. Копируете его в кабинете Адсенс, и переходите в административную панель сайта – «Настройки» – «Ad Inserter».
Определившись с позицией можно переходить к вставке рекламного кода. Копируете его в кабинете Адсенс, и переходите в административную панель сайта – «Настройки» – «Ad Inserter».

Далее, выбираете номер блока, вставляете рекламный код в специальное поле, и ниже настраиваете параметры вывода этого блока.

На скриншоте я выбрал место для вставки перед 3 абзацем, по центру, во всех статьях, где есть минимум 5 абзацев.
Здесь можно было бы настроить и количество слов, теги и так далее, но это вы уже сможете настроить на своих сайтах индивидуально.
По такой же схеме создаёте и другие рекламные блоки. А если хотите узнать, как настроить показ разных блоков под разные типы устройств, читайте статью по ссылке.
Видеоинструкция
Выводы
Причин для беспокойства по поводу прекращения поддержки плагина AdSense для WordPress – нет. Те, у кого всё настроено и работает, у вас всё и будет работать.
Но, а если, же вы захотите сменить рекламные блоки, то переходите на плагин Ad Inserter и без проблем размещайте любые коды на вашем сайте.
Друзья, на этом сегодня все, желаю вам успехов!
С уважением, Максим Зайцев

Плагин Quick AdSense Reloaded (WP QUADS) для Wordpress
Доброго времени суток! В этой статье, я познакомлю Вас с замечательным плагином Quick AdSense Reloaded, с помощью которого, можно быстро вставлять рекламные блоки на свой сайт WordPress. Плагин этот разработан специально для Google Adsense, но можно вставлять и любые другие рекламные коды.
Раньше, для этих целей, я пользовался похожим плагином Quick AdSense, но прошло время, и он устарел, хотя многие его до сих пор используют на своих сайтах.
Буквально пару дней назад, я нашел в Интернете похожий плагин, который выполняет те же функции, что и предыдущий, но возможностей у него больше. Создан он по тому же принципу, только все ошибки и устаревшие функции удалены.
Особенности плагина Quick AdSense Reloaded:
- Возможность импорта всех настроек плагина Quick AdSense v. 1.9.2;
- На сайт не устанавливаются внешние скрипты;
- Быстрая вставка кода вначале статьи, в середине и в конце. Подробнее об этом напишу чуть ниже;
- Возможность рандомного размещения рекламы в постах, т. е., реклама размещается случайным образом;
- Поддержка любых других объявлений;.
- Размещение до 10 объявлений на странице. Но не стоит забывать, что правила Adsense запрещают размещение более трех блоков;
- Поддержка до 10 объявлений в сайдбаре;
- Возможность размещения до 10-ти объявлений в конкретных местах, и в 10-ти случайных;
- Вставка объявлений с помощью кнопок в текстовом редакторе;
- Быстрое отключение рекламы;
- Быстрая вставка рекламы в комментариях с помощью кнопок редактора
- Импорт / экспорт настроек;
- После деинсталляции плагина, не остается мусора в базе данных;
- Плагин не нагружает WordPress
Установка
Перейдите «Плагины» > «Добавить новый», и в поиске наберите «AdSense Plugin WP QUADS». Установите его, активируйте, а затем переходите в левой колонке «WP QUADS».
Настройка плагина
General Settings
Limit Amount of ads:
Количество объявлений на странице (см. ниже)
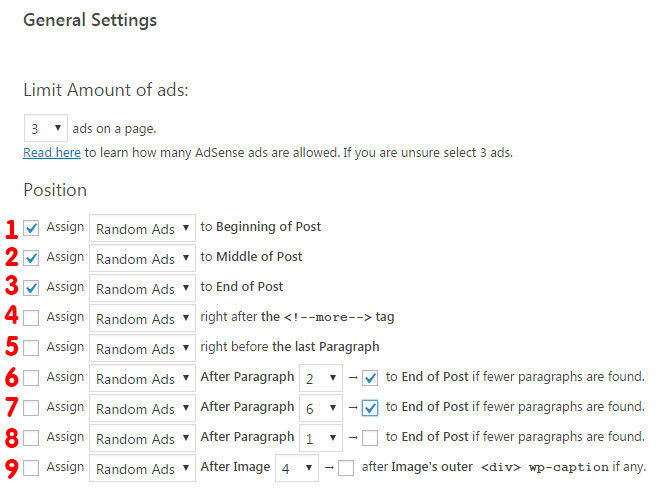
Position
Здесь нужно указать место для каждого объявления, где именно в статье оно должно быть размещено. На скриншоте видно, что выбрано три места: вначале статьи (to Beginning of post), в середине (to Middle of post), и в самом конце поста (to Ends of Post). Но можно выбрать и другие места.

Размещение рекламы на странице:
- вначале статьи;
- в середине;
- в конце статьи;
- сразу после тега <!--more-->;
- перед последним абзацем;
- после второго абзаца*;
- тоже что и в шестом пункте;
- читайте шестой пункт.
- Сразу после картинки, например третьей. Если еще установлена галочка, тогда реклама будет показываться после изображения, которое имеет описание (подпись). Описание не в теге ALT, а в отдельной ячейке.
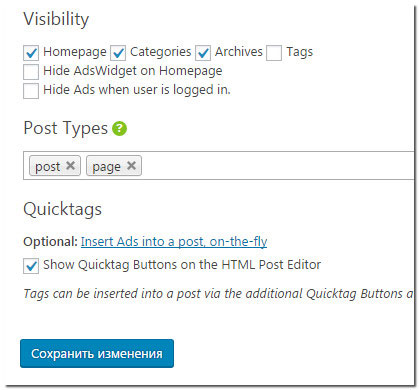
Разрешенные страницы для показа рекламы:
- Homepage (На главной), Categories (В категориях), Archives (архивах), Tags (Тегах)
- Hide AdsWidget on Homepage (Не показывать виджет с объявлениями на главной странице)
- Hide Ads when user is logged in (Не показывать объявления авторизованным пользователям)
Post Types
Выбираем показ объявлений:
- только в постах;
- только на страницах;
- и в постах, и на страницах.
Quicktags
Показывать кнопку «Quicktags» в текстовом редакторе, или нет. С нее, можно быстро вставлять рекламу в любом месте статьи.

AdSense Code
В этом разделе, надо вставить сам код, и не обязательно Adsense. Возьмем для примера рекламу AD1, которое размещается в самом начале статьи.

- Кнопка «Open All Tabs» открывает и закрывает сразу все вкладки, от AD1 до AD 10.
- Выбрать тип объявления.
- Вставить рекламный код (значения в пункте 4 подставятся автоматически).
- Можно указать Ad Slot Id и Publisher ID для вставки объявления Адсенс. Но лучше пользоваться третьим способом для вставки кода, если не знаете, где брать эти значения.
- В бесплатной версии работает только фиксированный размер, как показано на выше. Значения «Width» - ширина и «Height» - высота, можно указать вручную. Но лучше все настройки делать непосредственно на сайте Адсенс.
- Указать расположение объявления на странице: слева, посередине, или справа.
- Задать отступ. Полезно в том случае, если рекламный блок прижимается слишком близко к какому-то элементу на сайте, например, заголовку статьи.
Widgets Ad Code (виджеты Adsense)
Здесь такие же настройки, как и AdSense Code, но только для виджетов.
После настройки, надо перейти «Внешний вид» > «Виджеты», а затем перетянуть в сайд бар нужный виджет.
Plugin Settings
Здесь лучше ничего не изменять, но галочку «Remove Data on Uninstall?» желательно установить. Это позволит удалить все следы плагина, в случае его деинсталляции (удаления).
Import / Export Settings
В этом разделе, можно экспортировать настройки в файл, для последующего импорта их на другие сайты. Также настройки можно импортировать с другого сайта.
Настройки плагина в текстовом редакторе WordPress
После установки Quick AdSense Reloaded, в текстовом редакторе WordPress, появятся дополнительные кнопки, с помощью которых, можно быстро вставлять рекламу в любом месте статьи.

- Ads1 - добавляет рекламу вначале статьи.
- Ads2 - в центре поста.
- Ads3 - в конце поста.
- RndAds - вставка случайных объявлений от Ads1 до Ads10.
- NoAds - все объявления до этого тега будут заблокированы. Соответственно, если установить этот тег в конце статьи, то все объявления в статье будут заблокированы.
Некоторые объявления можно быстро отключить в самом текстовом редакторе любого поста. Откройте какую-нибудь статью для редактирования, и найдите там настройки «WP QUADS - Hide Ads». Поставьте галочку, например, в пятой строке (Hide ad in middle), чтобы скрыть рекламу в середине статьи

dvpress.ru
Контекстная реклама Google Adsense в Wordpress -
Как известно на своих сайтах можно не только делиться информацией, но и зарабатывать. В данной статье мы поговорим о том, как вставить рекламу Google Adsense в WordPress.
Итак, начнем издалека. Чтобы вставить рекламу на сайт, нужно зайти в Гугл Адсенс, зарегистрироваться и создать рекламное объявление.
1. Заходим на главную страницу Adsense, нажимаем на вкладку «Мои объявления» и «Новый рекламный блок».

2. Здесь нам нужно ввести название, выбрать размеры, тип, оформление и т.д., и нажать «Сохранить и получить код».

3. Теперь нужно скопировать рекламный код и окно можно закрыть.

Добавить контекстную рекламу на сайт можно вручную и с помощью плагина.
Для того чтобы вставить рекламу в Вордпресс нужно:
1. Открыть запись в которую вы хотите поставить рекламу и перейти в текстовый редактор HTML.

2. Здесь мы выбираем место куда хотим поставить рекламный блок Адсенс и просто вставляем код.

Этот метод хорош тем, что можно рекламу поставить абсолютно в любое место.
Еще проще вставить рекламу с помощью плагина Adsense для WordPress. В прошлых статьях мы разбирались как установить плагин WordPress. Вы можете щелкнуть по ссылке и освежить знания:). Но я всё-таки немного напомню как это делается.
1. Заходим в админку сайта, затем «Плагины» и «Добавить новый».

2. Вводим название плагина Quick Adsense и нажимаем «Поиск плагинов».

3. Нажимаем «Установить».

4. И активируем плагин.

5. Заходим в «Параметры» и «Quick Adsense».

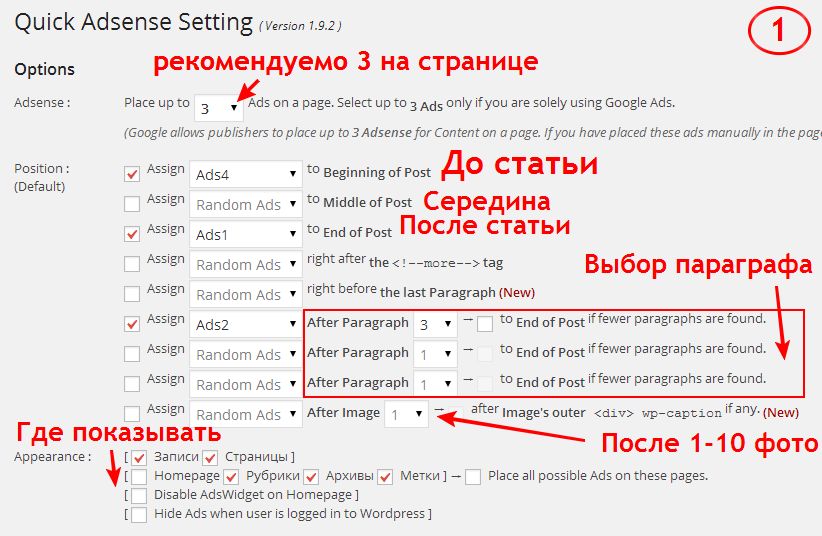
6. Здесь мы видим все настройки плагина вордпресс для Adsense. Нас интересует категория Position. В ней мы можем выбрать то местоположение, которое нам нужно.
- в начале поста
- в середине
- в конце
- после тега «Читать дальше» (Read more)
- можно задать через сколько параграфов от конца будет стоять реклама
- смотрите пункт 5
- пункт 5
- после подписи к изображению.

7. Ниже мы видим пустые окна с подписями Ads 1, 2 и т.д. В любое из этих окон вставляем код нашей рекламы Adsense.

8. Например, я хочу поставить рекламу в начале статьи, и мой код находится в окне под именем Ads 1, то напротив надписи «…to Beginning of Post» я ставлю галочку и выбираю Ads 1.

Вот таким образом вы можете вставить рекламу Adsense в WordPress. Экспериментируйте и у вас всё получится!
stacyblog.ru
для размещения рекламы AdSense на сайте
Вступление
Плагин Quick AdSense хоть и работает, не обновлялся 3 года. Недавно вышел плагин аналог Quick AdSense, под названием: WP QUADS (Quick AdSense Reloaded). У плагина аналогичная настройка и аналогичная вставка рекламных кодов в статью. Скриншот нового плагина внизу статьи.
Установка плагина Quick Adsense
Страница плагина: https://wordpress.org/plugins/quick-adsense.
Установить плагин можно любым стандартным способом: скачать плагин на официальной странице и установить через административную панель или по FTP. Или воспользоваться поиском в административной панели на вкладке Плагины→Добавить новый→Поиск и установить плагин в автоматическом режиме с удаленного сервера WordPress.
После установки активируйте плагин Quick Adsense и перейдите в его настройки (Параметры → Quick Adsense).
Плагин Quick Adsense настройка
Ручное управление
Настройки плагина до элементарного просты. Есть 10 полей для кодов AdSense для статей и есть 10 полей для кодов рекламы в виджетах. В них вставляете свои рекламные коды, сделанные в своем аккаунте AdSense. Как понимаете, можно «зарядить» по 10 кодов, но вставлять нужно не более трех на открытой странице сайта, включая виджет.


В настройках есть настройки, где размещать рекламу. Почитаем их подробнее.

Position: (Default) это позиции рекламы по умолчанию. Можно выбрать, из размещения рекламы до статьи, в середине статьи, после статьи, после любого абзаца, после тега more, после любой картинки, перед последним параграфом.
Appearance: Здесь вы можете задать, где показывать объявления. Исключить главную страницу, исключить отдельные страницы и т.п.


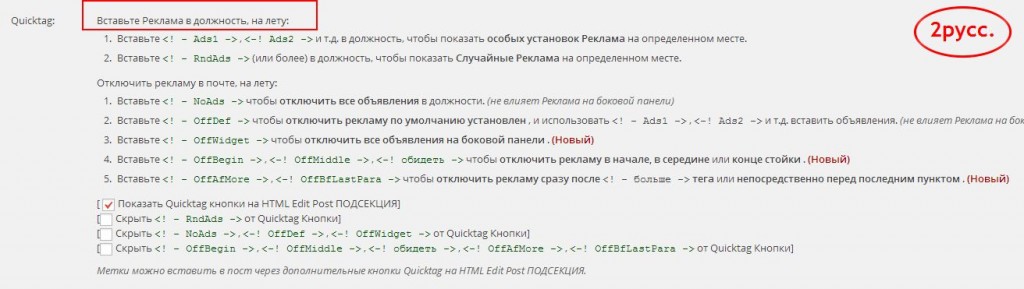
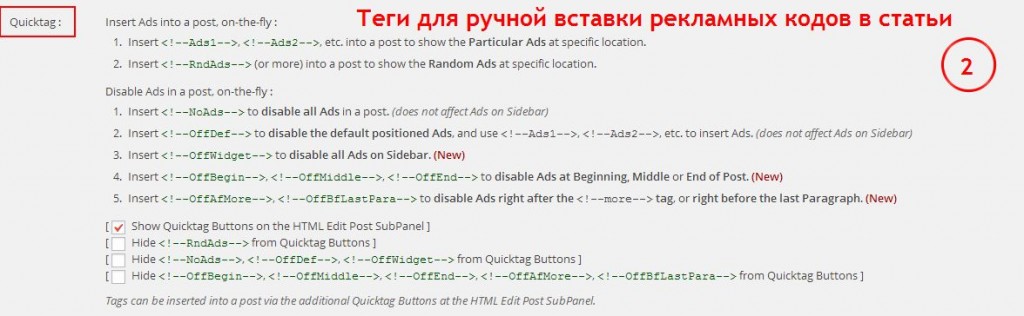
Quicktag: Это набор тегов для ручной расстановки и управления рекламами. Внимательно прочитайте назначение тегов и вручную управляйте их показами в статьях. Например, чтобы вставить рекламу в конкретное место статьи, вставляете тег
<!--AdsX-->, где X-номер рекламного кода (1,2,3,4) который вы вставили в соответствующих полях плагина.
Кнопки в редактор
Если хотите облегчить ручное управление, поставьте галочку в поле: Show Quicktag Buttons on the HTML Edit Post SubPanel и в редакторе появиться кнопки для вставки тегов Quick AdSense. Если у вас 6 кодов для рекламы, то и появиться 6 кнопок «Ads» плюс кнопки, отключающие показы рекламы.

- NoAds — чтобы отключить все объявления в должности. (Не влияет на рекламу на боковой панели — виджете)
- OffDef — чтобы отключить рекламу, установленную по умолчанию, пункт Position: (Default) , и позволяет использовать другие Ads для вставки. (Не влияет на рекламу на боковой панели)
- OffWidget — чтобы отключить все объявления на боковой панели .
- OffBegin , OffMiddle -чтобы отключить рекламу в начале, в середине или конце стойки.
- OffAfMore , OffBfLastPara чтобы отключить рекламу сразу после more тега или непосредственно перед последним пунктом.
Теперь расстановка рекламы еще больше упроститься: размещаете статью в редакторе, переходите в режим «Текст» и в нужных местах стать расставляете теги Ads , соответствующими кнопками Ads1-Ads10 в редакторе.
Плагин Quick Adsense работает без конфликтов, по крайней мере, я их не встречал. Может возникнуть «непонятка» с показом рекламы, если вы переусердствуете с количеством объявлений на странице. Google AdSense «не любит» более трех реклам на открытой странице сайта, поэтому рекламы сверх трех, блокируются. В августе 2106 Google AdSense снял ограничения на количество своей рекламы на сайтах партнеров.
Новый плагин WP QUADS, похожий аналог Quick AdSense, но лучше

 плагин WP QUADS скриншот
плагин WP QUADS скриншот©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
Google Adsense Ads Manager вставить рекламу на сайт плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро вставлять рекламу Google Adsense на свой сайт. Вы сможете вставлять рекламу до, после и в середине контента сайта. Вы сможете выбрать расположение рекламного блока, слева, справа или посередине. Вы сможете выбрать на каких страницах должна отображаться реклама. Можно ограничить показ рекламы на определённых страницах. Можно сделать, чтобы реклама показывалась только на главной странице, в записях или на страницах. Вы можете установить рекламу после определённого абзаца или параграфа в содержании страницы или записи. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро вставлять рекламу Google Adsense на свой сайт. Вы сможете вставлять рекламу до, после и в середине контента сайта. Вы сможете выбрать расположение рекламного блока, слева, справа или посередине. Вы сможете выбрать на каких страницах должна отображаться реклама. Можно ограничить показ рекламы на определённых страницах. Можно сделать, чтобы реклама показывалась только на главной странице, в записях или на страницах. Вы можете установить рекламу после определённого абзаца или параграфа в содержании страницы или записи. Очень простой и полезный плагин !
Установить плагин Google Adsense Ads Manager вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

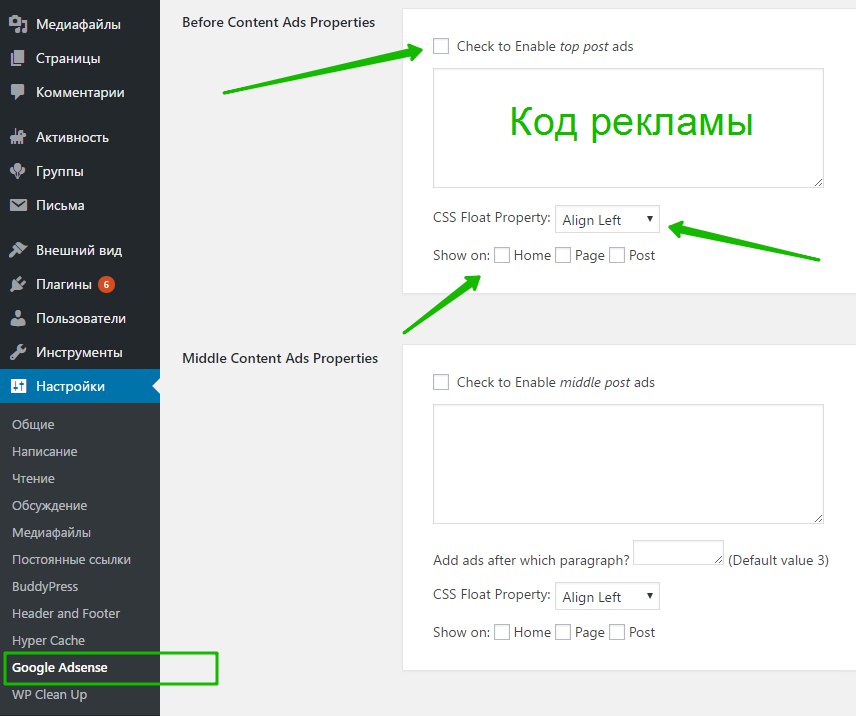
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Google Adsense. Здесь у вас будет отображаться три блока, куда вы сможете добавлять код рекламы.
— Before Content Ads Properties, реклама будет отображаться до контента.
— Middle Content Ads Properties, реклама будет отображаться в середине контента. Можно выбрать параграф.
— After Content Ads Properites, реклама будет отображаться после контента.

Параметры блока:
— Check to Enable top post ads, поставьте здесь галочку, чтобы включить показ рекламы.
— CSS Float Property, здесь можно выбрать расположение рекламного блока, слева, справа или по центру.
— Show on, где показывать рекламу ? Есть три варианта: На главной, на всех страницах, на всех записях.
— Add ads after which paragraph, здесь можно указать номер параграфа (абзаца), после которого будет отображаться реклама. По умолчанию реклама будет отображаться после третьего параграфа.
— Сохраните изменения.
Всё готово ! После добавления кода рекламы и настройки параметров, на вашем сайте будет отображаться реклама !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как в WordPress вставить AdSense рекламу |

Привет Вам дорогие читатели! Сегодня мы поговорим на тему – Как в wordpress вставить AdSense, но так, чтобы это было выгодно и удобно!
Этот способ, о котором я хочу рассказать, даёт возможность вставлять Adsense код в любое место Вашей статьи, с применением выравнивания, то есть любой рекламный блок можно разместить по центру, слева или справа по тексту, что согласитесь, очень удобно!
Тот, кто хочет сделать красивые рекламные блоки, которые будут вписываться в дизайн Вашего сайта, советую почитать Реклама Google AdSense особого размера.
Продолжаем, потому как это ещё не всё! Своими объявлениями можно управлять и менять их, но и это не всё… Читайте, дальше будет интересней!
Кое-кто из Вас, да и я лично, словом все мы знаем, что это такое, когда приходится вставлять код вручную – ужас! Все мы когда-то начинали и делали первые шаги, помните тот страх сделать что-то не так?.. Хе-хе я помню! Так вот, сегодня, особенно для начинающих, будет праздник, потому как я избавлю Вас от страхов и страданий (блин, сказал так, будто я пророк какой-то). Сразу скажу — накосячить у Вас не получится!
Для того, что бы установить на свой wordpress adsense рекламу, понадобится один интересный и простой плагин…
Я тестировал около пяти штук, но из них мне понравился только этот плагин wordpress для adsense и сейчас поймёте почему.
Специальный WordPress плагин для AdSense рекламы
Называется он AdSense Inside Post.
Скачать плагин можно через админку блога, для тех, кто не знает как это сделать – Установка плагинов wordpress.
После установки, найдёте его в пункте «Настройки» — «Ads Inside Post»…
Начало работы.

Забегая вперёд, скажу, что нам не нужно будет каждый раз вставлять полный код адсенс, все дальнейшие манипуляции происходят с помощью Shotcode (шоткод), то есть там, где вставим шоткод будет выводиться рекламный блок.

Пример шоткода, который мы вставляем в любое место статьи. Там, где помечено красным, будет название Вашего блока.
- Ad Code Name. Список всех Ваших кодов.
- Modify. Данная функция позволяет вносить изменения.
- ADD New. Добавить новый код.
Рассмотрим на примере…
Давайте создадим первый наш шоткод, который будем применять во всех своих статьях – поехали!..
Нажимаем кнопку «ADD New» — создаём новый блок adsense.

- AD Name. Здесь даём название блоку, которое будет содержаться в шоткоде.
- AD Code. В это поле вставляем код AdSense.
- AD Style. Варианты расположения Вашего рекламного объявления в самом тексте – слева, справа, по центру и No Style – без выравнивания.
- Save AD Code. Сохранить код.
Итак, допустим я назову рекламный блок inetmi, вставляю свой код от google adsense, добавлю выравнивание «слева», нажимаю кнопку «сохранить» — всё!

Надпись гласит – новое объявление добавлено!
Теперь, я беру и заменяю в шоткоде «your_ad_name » на своё «inetmi», получается:

Теперь я могу вставить этот шоткод, куда угодно, в любую часть текста, а adsense плагин преобразит его в рекламный блок. Всё очень просто!
Но, допустим Вам не понравилось то, как установлены рекламные блоки adsense, например, были слева, а Вы хотите видеть их по центру, или решили сменить код на другой, или нужно его удалить, что тогда делать?..
Нажмите кнопку «Modifi», внесите нужные Вам изменения, выберите действие:
- Update. Перезапись изменений.
- Delete. Удаление блока и его настроек.
Прелесть этого плагина для адсенс в следующем
Когда я искал wordpress плагины для adsense, то мне хотелось извлечь как можно больше пользы, смотрите сами, что мы имеем…
- Создание неограниченного количества кодов.
- Возможность быстро устанавливать рекламу google adsense в любое место, с применением выравнивания.
- Быстрая смена старого кода на новый.
Есть ещё некоторые интересные моменты!
Хоть здесь нам и придётся размещать шоткод в каждой статье по отдельности, зато разместив его один раз и в нужном месте, мы получаем, куда больший эффект «выхлоп», нежели чем от автоматического размещения.
Делая всё ручками, мы избегаем некой шаблонности, где на всех страницах код adsense располагается в одних и тех же местах. Люди, перемещаясь по внутренним страницам, неосознанно, или сознательно избегают уже те участки, где стоит рекламный блок… А ну, давайте-ка удивим их!
Далее… Допустим, Вам понадобилось скрыть на своём сайте всю рекламу Adsense – не проблема! Удаляете код из поля «AD Code», сохраняете «Apdate»… Все рекламные блоки, подчиняющиеся этому коду, исчезнут и не будет никаких проплешин в тексте. Чтобы вернуть всё как было – вставляем код адсенс на место вот и всё.
Как вставить adsense в wordpress Вы уже знаете, но можно, к примеру и рекламу Яндекса прикрутить, многие начинают с гугл адсенс, а потом переходят на Яндекс (РСЯ). Здесь мы просто берём и меняем код Гугла на код Яндекса – всего делов, пара секунд!
На сайте разработчика плагина написано – «AdSense Inside Post» предоставляет Вам возможность вставлять в текст любой Javascript и HTML код!
Надо будет прикинуть, что бы ещё такого можно вставить в текст, помимо рекламы, при помощи шоткода!.. А Вы что скажете?
Ну вот и всё! Тема «Как в wordpress вставить AdSense» — пройдена, надеюсь не заснул никто… Скоро будет небольшая, но интересная статья, которая расскажет Вам… (Пока не скажу — секрет). Подписывайтесь по e-mail и ничего не пропустите!
До скорого!
Обратите внимание на следующие статьи...
inetmi.ru
Плагин AdWords для WordPress | Блог Алексея Будаева
Какой-то немного странный. Вообще давно наблюдаю тенденцию с официальными плагинами для CMS и (иногда) официальными приложениями во всяких Play Market’ах: зачастую пользователи их минусуют люто, и, видимо, есть за что.
К примеру, на днях поставил на этот блог новейший плагин от Twitter. Включил его и тут же выключил. Сырой, почти без настроек кривой плагин. Официальный плагин Facebook, имеющий на сегодняшний день оценку в две звезды из пяти возможных, даже пробовать не хочется.
Но речь не о них. С момента установки WordPress у меня стоит плагин AdSense от Google, и он мне нравится. Нравится, как он работает на больших экранах, но вот для мобильников он почему-то практически никак не настраивается и тупо ставит рекламу в самом верху, над названием сайта, и ещё — после текста заметки.
 Скриншот настроек плагина Google AdSense для WordPress
Скриншот настроек плагина Google AdSense для WordPressВ настройках плагина имеется возможность включения или отключения «Автоматизированных мобильных объявлений», что по идее должно отменять автоматический показ и размещение объявлений на экранах мобильных устройств, но эффект от изменения состояния настройки виден не всегда, и это ставит в тупик некоторых пользователей.
Дело в том, что не нужно забывать про кэш — если в вашей CMS установлен кэширующий плагин для ускорения загрузки сайта, после отключения «Автоматизированных мобильных объявлений» необходимо почистить кэш, после чего почистить кэш в своём браузере или посмотреть сайт с другого браузера/устройства. Тогда всё встанет на свои места, и плагин будет показывать рекламу на мобильниках и планшетах так же, как и на экранах компьютеров и ноутбуков.
То же самое касается и настройки размещения объявлений — через какое-то время после установки плагин может перестать позволять менять расположение рекламных блоков, и в таком случае, опять же, должна помочь очистка кэшей и, в крайнем случае, переустановка плагина с удалением всех его (старых) данных.
Поделитесь ссылкой:
Читайте также:
budaev.org










