Социальные кнопки для сайта — Плагин Easy Social Share Buttons для WordPress! Социальные кнопки для wordpress
Социальные кнопки для сайта - Плагин Easy Social Share Buttons для WordPress!
 социальные кнопки для сайта
социальные кнопки для сайта
Здравствуйте, уважаемые друзья и гости блога! Сегодня поговорим о том, где взять социальные кнопки для сайта на движке WordPress? Чтобы они отвечали всем нашим требованиям и содержали все социальные сети, которые предназначены для SEO продвижения и раскрутки сайта в РУнете.
Ведь существует множество иноземных плагинов, которые прекрасно работают на вордпресс движке, но по понятным причинам не используются в русскоязычном варианте. Потому, что в них нет необходимых нам социальных сетей, таких как Вконтакте, Одноклассники и т.д. Ведь они очень популярны у нас в стране и без них мы как без рук!
Но не все так грустно, как кажется на первый взгляд. Есть замечательный плагин для WordPress, который спасет наше положение и поможет нам добавить социальные кнопки на сайт, которые очень часто используются в русскоговорящем интернете ...
Отличный плагин Easy Social Share Buttons, чтобы добавить социальные кнопки для сайта!
 социальные кнопки для сайта wordpress
социальные кнопки для сайта wordpress
Этот плагин позволит Вам добавить социальные кнопки для сайта, включая самые популярные в Рунете, это Вконтакте и Одноклассники. Другие буржуйские плагины для соцсетей не имеют такой возможности!
- Есть один нюанс — он платный! Стоит всего, ничего — 19 баксов. Если Вы сторонник лицензионных версий, тогда стоит приобрести коробочный вариант этого продукта ...
Вы его сможете скачать на официальном сайте — Плагин Easy Social Share Buttons
- Если Вы не очень разборчивы и относитесь к той категории вебмастеров, которым совершенно все равно ...
Тогда я Вам могу предложить скачать плагин Easy Social Share Buttons Nulled, который практически ничем не отличается от лицензионного варианта, если Вам нужны только кнопки социальных сетей для сайта.
Вот Вам ссылка, которая будет доступна после того, как Вы поделитесь ей с друзьями в соцсетях:
Что может плагин Easy Social Share Buttons и почему его стоит использовать?
- В настройках этого удивительного плагина имеется возможность создавать социальные кнопки для сайта в огромном количестве. Посмотрите на скриншоте, какие соц сети Вы сможете задействовать на своем ресурсе, чтобы создать для них кнопки:
 социальные кнопки для сайта на wordpress
социальные кнопки для сайта на wordpress
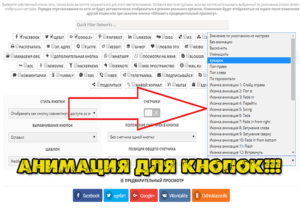
- Также Вы сможете выбрать для своих социальных кнопок свой собственный шаблон и стиль, которые Вам будет по душе из множества предложенных плагином:
 кнопки социальных сетей для сайта
кнопки социальных сетей для сайта
- Вам будет доступна функция, которая позволит добавить в свои соц кнопки анимацию с помощью плагина easy social share buttons, что довольно прикольно смотрится и привлекает особое внимание посетителя сайта:
 добавить социальные кнопки на сайт
добавить социальные кнопки на сайт
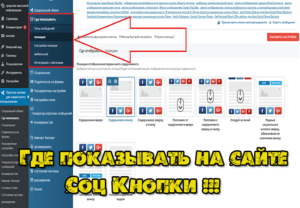
- Не маловажную роль играет то, что Вы не будете забивать себе голову, как же можно расположить социальные кнопки на страницах и в записях сайта, чтобы они привлекли больше посетителей к себе. Для этого в плагине существует функция «Где показывать». Смотрим скриншот:
 плагин соцсетей для wordpress
плагин соцсетей для wordpress
Это самые основные и нужные функции плагина easy social share buttons, которые Вы сможете использовать на своем сайте, чтобы создать свои собственные социальные кнопки для сайта. Есть еще множество функций и Вам они будут доступны для использования, если Вы решите воспользоваться данным плагином, как инструментом по установке соц кнопок на своем ресурсе.
Вот собственно и все, что я хотел сегодня Вам рассказать про удивительный плагин по созданию уникальных кнопок социальных сетей для Вашего сайта.
Всем удачи и благополучия! До новых встреч на страницах моего блога! А в следующем своем материале, я постараюсь Вам рассказать еще про один очень замечательный инструмент, который поможет Вам создать соц кнопки без применения плагина. Кого это заинтересовало, подписывайтесь на обновления блога и следите за новостями!
Рейтинг!
Если Вы прочли эту статью и она для Вас оказалась хоть немного полезной, то прошу Вас отметить это в звездном рейтинге для блога! Спасибо!
Рейтинг пользователя: 5( 2 голоса)pribylwm.ru
Кнопки социальных сетей для WordPress

На моем блоге был установлен плагин «Social Share Buttons». Этот плагин меня дико расстроил![]() , так как перестала работать кнопка «Одноклассники». Пытался ковырять код, но, увы, моих мозгов не хватило, решил не изобретать велосипед, а воспользоваться другим плагином. Мне очень понравился плагин «Uptolike Share Buttons».Настройки плагина «Uptolike Share Buttons» предельно понятны, так как все написано на русском языке. Плагин поддерживает русские социальные сети, такие как «Одноклассники», «Вконтакте», «Мail.ru». Есть статистика по социальным кликам. Давайте приступим к установке, потом к настройке, а потом уже я расскажу о дополнительных возможностях, которые предоставляет плагин «Uptolike Share Buttons».
, так как перестала работать кнопка «Одноклассники». Пытался ковырять код, но, увы, моих мозгов не хватило, решил не изобретать велосипед, а воспользоваться другим плагином. Мне очень понравился плагин «Uptolike Share Buttons».Настройки плагина «Uptolike Share Buttons» предельно понятны, так как все написано на русском языке. Плагин поддерживает русские социальные сети, такие как «Одноклассники», «Вконтакте», «Мail.ru». Есть статистика по социальным кликам. Давайте приступим к установке, потом к настройке, а потом уже я расскажу о дополнительных возможностях, которые предоставляет плагин «Uptolike Share Buttons».
Скачайте плагин:
wordpress.org/plugins/uptolike-share/
Если вы не знаете, как установить плагин на WordPress, рекомендую ознакомиться вот с этой статьей.
После установки и активации плагина переходим к настройкам.
Настройка плагина «Uptolike Share Buttons»
В админ-панеле с левой стороны меню выберите «UpToLike»:

Перед вами откроется вкладка «Конструктор».
Вкладка «Конструктор»
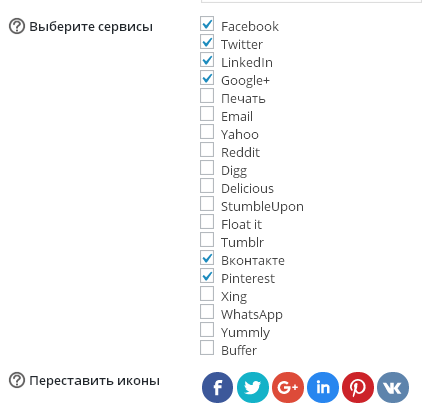
- Социальные сети – здесь выбираем кнопки социальных сетей, которые будут отображаться на блоге:

- Дополнительные настройки – в этом пункте настроек есть:
«Цитирование» – пользователю предлагается поделиться со своими друзьями в социальных сетях частью текста, который был выделен:

«Кнопка "Наверх"» - позволяет подняться в верх страницы:

«Отключить кнопку "..."» - убирает кнопку с дополнительным выбором социальных сетей:

«Показать всплывающее окно с предложением подписаться» – включение этого модуля позволит помимо Share пригласить пользователя сайта в свою группу в соц. сети.

- Расположение блока - и - Внешний вид – здесь, думаю, все вам понятно. В «Расположение блока» нужно указать, где будут размещаться кнопки социальных сетей, а во «Внешнем виде» укажите, как бы вы хотели, чтобы выглядели кнопки (размер и форма кнопок).Вот такие я сделал себе настройки:

Если вы перейдете по ссылке «Еще настройки», которая размещена чуть ниже (см. рисунок сверху), то внешний вид кнопок можно расширить:

Здесь, я думаю, вы сами сможете разобраться, какой выбрать стиль кнопки.Счетчик – это цифры, показывающие, сколько человек поделилось вашей статьей в социальных сетях:«Общий»

«Раздельный»

Эффект при наведении – тоже разберетесь. Когда подведете курсор мышки к трем иконкам, одна будет без изменения, вторая будет крутиться, третья увеличиваться. Выберите подходящий эффект.
Жмите на кнопку «Сохранить».
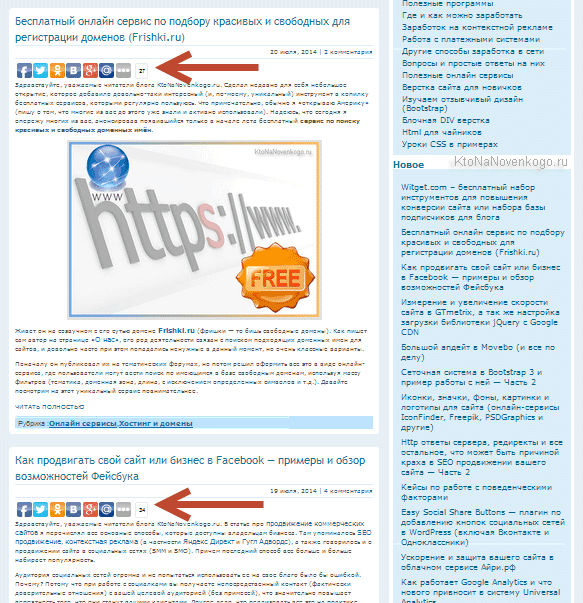
Если проверите блог, то кнопки социальных сетей уже будут стоять в конце каждой статьи.

Движемся дальше. Прейдите на вкладку «Настройки».
Вкладка «Настройки»
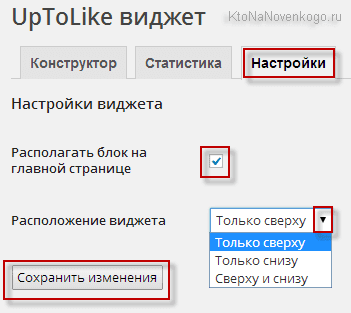
Чтобы на главной странице блога в подвале сайта не отображались кнопки социальных сетей, нужно снять птичку над пунктом «Располагать на главной странице в фиксированном блоке».
- Режим работы плагина – здесь нужно выбрать:
«Плагин» – автоматически будет выводить кнопки социальных сетей там, где вы указали в настройках.
«Шорткод» – позволяет добавить кнопки социальных сетей в любом месте через файл и редактор.Для файлов «.php»:

Для вставки в режиме визуального редактора:

Жмите на кнопку «Сохранить изменения».
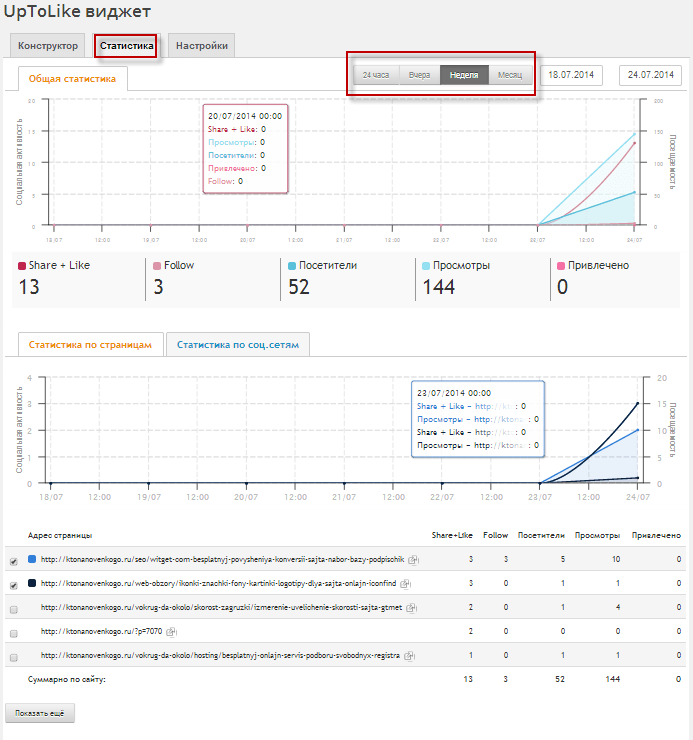
Теперь перейдем на вкладку «Статистика».
Вкладка «Статистика»
В статистике можно узнать:
- количество «лайков» на сайте в течение выбранного периода;- сколько пришло новых посетителей на блог из социальных сетей и др.
Для просмотра статистики необходимо вначале запросить ключ, а потом ввести полученный ключ. Ключ приходит на указанный вами email адрес.
Вот так выглядит статистика «uptolike»:

Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
Кнопки поделиться в соц сетях для сайта WordPress без плагина!
 кнопки поделиться в соц сетях для сайта
кнопки поделиться в соц сетях для сайта
Здравствуйте, уважаемые друзья и гости блога! Сейчас Вы узнаете, как самостоятельно и без особых проблем создать кнопки поделиться в соц сетях для сайта WordPress без плагина. Эти кнопки соц сетей удивительно легки и функциональны. А что их такими делает? Давайте с вами сейчас это узнаем?! Поехали ...
Блок поделиться или социальные кнопки для сайта без плагина на WordPress!
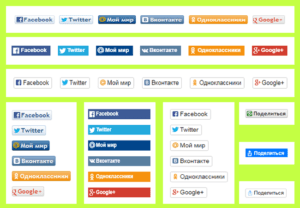
Представляю Вашему вниманию несколько блоков красивых кнопок, которые Вы сможете установить на своем сайте не используя специальные плагины:
Блок поделиться без счетчиков
 кнопки поделиться без счетчика
кнопки поделиться без счетчика
Для того, чтобы начать использовать данные наборы социальных кнопок на своем сайте, Вам необходимо подключить стили с внешнего источника. А это делается при помощи короткого кода, который будет представлен чуть ниже ...
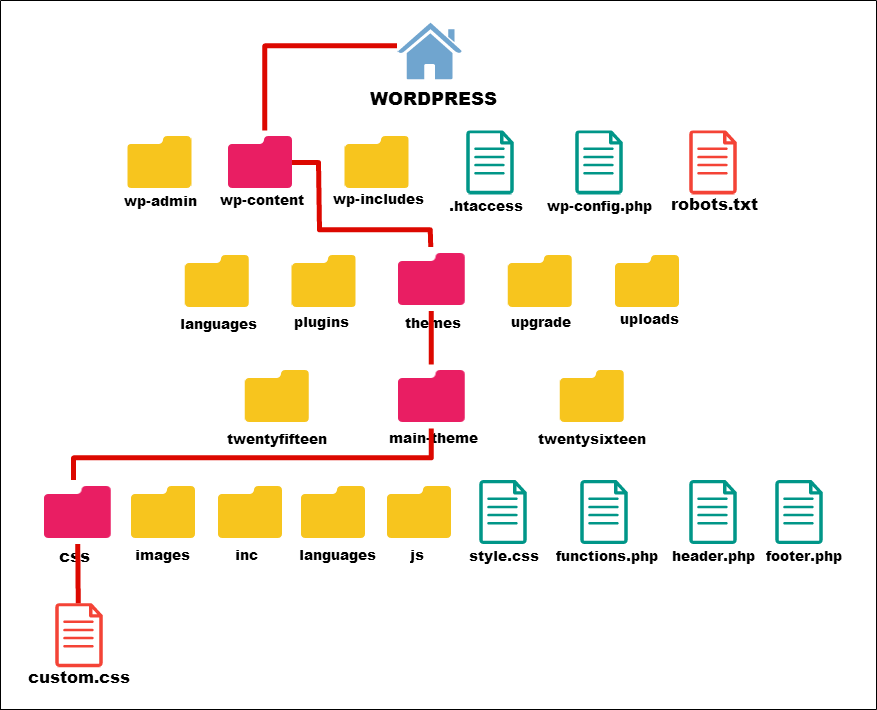
Его нужно установить в фал header.php вашей активной темы WordPress. За счет него будут подключены стили для ваших будущих кнопок социальных сетей с внешнего ресурса.
Затем, нужно подключить скрипты, которые отвечают за загрузку блока кнопок соц сетей на вашем сайте, которые необходимо подключать в файл header.php или в файл footer.php, чтобы они загружались не из шапки вашего сайта (это может несколько замедлить загрузку сайта!). Но есть некоторые нюансы. Давайте сейчас с ними будем разбираться ...
Как Вы смогли уже увидеть на картинке выше и ниже, блоки кнопки поделиться в соц сетях для сайта, представлены в нескольких видах, а именно:
- Классический горизонтальный — для него нужны вот эти стили и скрипты:
- Плоский горизонтальный — для него нужны вот такие стили и скрипты:
- Бирман горизонтальный — для этого блока поделиться необходимы вот эти стили и скрипты:
- Классический вертикальный — вот стили и скрипты для него:
- Плоский вертикальный — это его стили и скрипты:
- Бирман вертикальный — для него подойдут вот такие скрипты и стили:
- Классический одной кнопкой — стили и скрипты вот такие:
- Плоский одной кнопкой — вот такие скрипты и стили:
- Бирман одной кнопкой — для них нужны вот эти стили и скрипты:
Что нужно сделать, чтобы кнопки поделиться в соц сетях для сайта появились?
Теперь Вам нужно, чтобы сами кнопки появились у Вас на сайте. Для этого в файл single.php вставьте вот этот код, который будет отвечать за вывод блока кнопок поделиться в соц сетях на вашем сайте в нужном месте:
- Для горизонтального блока кнопок:
<div data-counters="no"> <div title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div title="Поделиться ссылкой в Твиттере">Twitter</div> <div title="Поделиться ссылкой в Моём мире">Мой мир</div> <div title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Для вертикального блока кнопок:
- Для блока поделиться одной кнопкой:
Блок поделиться со счетчиками
 кнопки поделиться с счетчиком
кнопки поделиться с счетчиком
Аналогично делаем как и выше, но скрипты и стили рассчитаны для блока кнопки поделиться в соц сетях со счетчиками, как на картинке выше. Для этого вот Вам примеры стилей, скриптов и кодов для вставки на сайт:
- Классический горизонтальный с счетчиком:
- Плоский горизонтальный с счетчиком:
- Бирман горизонтальный с счетчиком:
- Классический вертикальный с счетчиком:
- Плоский вертикальный с счетчиком:
- Бирман вертикальный с счетчиком:
- Классический одной кнопкой с счетчиком:
- Плоский одной кнопкой с счетчиком:
- Бирман одной кнопкой с счетчиком:
Не забудьте про этот код!
Это код, который нужно вставлять в файл single.php для появления блока поделиться в соц сетях на сайте ...
- Для горизонтального блока кнопок с счетчиком:
- Для вертикального блока кнопок с счетчиком:
- Для блока поделиться одной кнопкой с счетчиком:
Как-то все получилось все длинно и не понятно? Неправда ли?! Давайте теперь коротко и ясно ...
Кнопки поделиться в соц сетях для сайта без плагина на WordPress!
Сейчас представлю Вам несколько сгруппированных кодов для вставки на Ваш сайт, только Вы их разделите сами:
- Первая строка кода — это стили, которые нужно подключать в файл header.php
- Вторая и третья строки кода — это скрипт, который можно подключать как header.php, так и в файл footer.php (но лучше в footer.php!)
- Остальная часть кода заключенная в теги <div></div> — это нужно вставить в файл single.php вашей активной темы оформления сайта на WordPress, чтобы кнопки поделиться в соц сетях для сайта начали отображаться на Ваших страницах
Скриншоты и коды для Вас социальных кнопок!
Кнопки поделиться в соц сетях для сайта без счетчиков ...
- Кнопки соцсетей — Классические горизонтальные без счетчика:
 Классические горизонтальные без счетчика
Классические горизонтальные без счетчика
- Кнопки соцсетей — Классические вертикальные без счетчика:
 Классические вертикальные без счетчика
Классические вертикальные без счетчика
- Кнопки соцсетей — Классические одной кнопкой без счетчика:
 Классические одной кнопкой без счетчика
Классические одной кнопкой без счетчика
- Кнопки соцсетей — Плоские горизонтальные без счетчика:
 Плоские горизонтальные без счетчика
Плоские горизонтальные без счетчика
- Кнопки соцсетей — Плоские вертикальные без счетчика:
 Плоские вертикальные без счетчика
Плоские вертикальные без счетчика
- Кнопки соцсетей — Плоские одной кнопкой без счетчика:
 Плоские одной кнопкой без счетчика
Плоские одной кнопкой без счетчика
- Кнопки соцсетей — Бирман горизонтальные без счетчика:
 Бирман горизонтальные без счетчика
Бирман горизонтальные без счетчика
- Кнопки соцсетей — Бирман вертикальные без счетчика:
 Бирман вертикальные без счетчика
Бирман вертикальные без счетчика
- Кнопки соцсетей — Бирман одной кнопкой без счетчика:
 Бирман одной кнопкой без счетчика
Бирман одной кнопкой без счетчика
Кнопки поделиться в соц сетях для сайта с счетчиками ...
- Кнопки соцсетей — Классичесие горизонтальные с счетчиком:
 Классичесие горизонтальные с счетчиком
Классичесие горизонтальные с счетчиком
- Кнопки соцсетей — Классичесие вертикальные с счетчиком:
 Классичесие вертикальные с счетчиком
Классичесие вертикальные с счетчиком
- Кнопки соцсетей — Классичесие одной кнопкой с счетчиком:
 Классичесие одной кнопкой с счетчиком
Классичесие одной кнопкой с счетчиком
- Кнопки соцсетей — Плоские горизонтальные с счетчиком:
 Плоские горизонтальные с счетчиком
Плоские горизонтальные с счетчиком
- Кнопки соцсетей — Плоские вертикальные с счетчиком:
 Плоские вертикальные с счетчиком
Плоские вертикальные с счетчиком
- Кнопки соцсетей — Плоские одной кнопкой с счетчиком:
 Плоские одной кнопкой с счетчиком
Плоские одной кнопкой с счетчиком
- Кнопки соцсетей — Бирман горизонтальные с счетчиком:
 Бирман горизонтальные с счетчиком
Бирман горизонтальные с счетчиком
- Кнопки соцсетей — Бирман вертикальные с счетчиком:
 Бирман вертикальные с счетчиком
Бирман вертикальные с счетчиком
- Кнопки соцсетей — Бирман одной кнопкой с счетчиком:
 Бирман одной кнопкой с счетчиком
Бирман одной кнопкой с счетчиком
Теперь Вы знаете как создать блок поделиться и можете самостоятельно сделать любые кнопки поделиться в соц сетях для сайта WordPress без плагина!
Если кому-то не совсем все понятно? Тогда пишите в комментариях и постараюсь объяснить каждому из Вас!
А кому не хочется заморачиваться с кодами и их вставками на своем сайте, а может быть Вы даже и не знаете, где находятся эти файлы, в которые нужно вставлять эти коды? Тогда в своем следующем материале я Вам расскажу о том, как вставить любой код на свой сайт без проблем. Справится даже новичок!
А пока, до свидания и до новых встреч! Всем удачи и благополучия!
Рейтинг!
Если статья была Вам полезна, тогда оцените ее в звездном рейтинге! Спасибо за участие!
Рейтинг пользователя: 5( 2 голоса)pribylwm.ru
Социальные кнопки для wordpress|кнопки Pluso и Яндекса
Здравствуйте уважаемые блоггеры и гости моего сайта! Сейчас без социальных сетей просто невозможно блоггеру, да и многим обычным пользователям. Особенно тем, у кого свой сайт, социальные сети его могут очень сильно продвинуть как в поисковых системах, так и на увеличение трафика(посещаемости), даже зачастую на ускорение индексации страниц. В этом и помогают кнопки соцсетей, нажав на которые, ваш адрес или анонс статьи улетает в соцсети, а там его видят пользователи, которые возможно ваши будущие подписчики, и также наши глазастые роботы поисковики.
Социальные кнопки для wordpress можно установить с помощью плагинов, но мне не нравиться этот способ, во-первых дополнительная нагрузка на сайт, а во-вторых бывает много глюков с плагинами. Лучший способ-это с помощью кода. И в этом разнообразии сервисов производства социальных кнопок, я выбрал 2: Pluso и кнопки Яндекса. Мне они очень понравились, простота установки кнопок и их красивый внешний вид.
Социальные кнопки Pluso
Заходим на сайт . Здесь зарегистрируйтесь и приступим к выбору кнопок. На главной странице приведены настройки, где вы можете выбрать стиль кнопок и необходимые вам социальные сети.

Как видите, здесь огромное количество социальных сетей, выбирайте себе необходимые! То, что будете выбирать, будет отображаться сразу ниже, посмотрите скриншот:

Здесь вы доводите до конца настройки, и ниже отобразится сгенерировавшийся код, его весь и копируйте для вставки на свой сайт.

Как скопировали, можете вставлять в нужное место вашего сайта. Обычно его все вставляют в конце записей, для этого в большинстве сайтов wordpress он ставится в файл single.php, иногда content.php или даже loop.php, все зависит от вашего шаблона. Можно прямо после статей в текстовом редакторе (предварительно переключившись с визуально на текст), но в таком случае надо будет все вручную ставить. Также можно в виджет, в поле текст вставлять, тут уже все на ваше усмотрение.
Еще вам скажу такой секретик: когда вы поставите кнопки pluso, то всегда с любыми соцсетями в ряду кнопок стоит плюс, это как бы реклама от сервиса, можете оставить по умолчанию, а можно эту лишнюю кнопку убрать, для этого нужно в самом конце файла стилей style.css прописать такую строчку
.pluso-more{display:none!important;}
и вуаля, плюса нету!
Сначала, если вы новичок, то лучше конечно сделать копию сайта, а это прекрасно делает плагин updraftplus, об этом у меня написано, можете почитать по ссылке. Потом пробуйте вставлять в необходимое вам место.
Социальные кнопки от Яндекса
Яндекс придумал превосходные социальные кнопки. Адрес сайта: http://api.yandex.ru/share/. Здесь также выбираете социальные сети и вид кнопок, смотрите скриншот ниже:

Как и в предыдущем случае, генерируется код и вставляете на сайт. Заметьте, код этих кнопок состоит из 2 частей:
<script type=»text/javascript» src=»//yandex.st/share/share.js»charset=»utf-8″></script><div class=»yashare-auto-init» data-yashareL10n=»ru»data-yashareType=»icon» data-yashareQuickServices=»yaru,vkontakte,facebook,twitter,odnoklassniki,moimir»
></div>
Сам скрипт, и 2-ая часть кода. Можно сразу полностью ставить код, а можно для удобства сделать так: скрипт ставите в файл header.php между тегами head или в файл footer.php перед закрывающим тегом /body, а уже 2-ую часть кода в нужное вам место.
Чем еще хороши эти кнопки, тем что по ним можно смотреть статистику в яндекс-метрике, будут видны все клики по кнопкам и подробная статистика, смотрим скриншот:

Вот такие прекрасные социальные кнопки для wordpress придумал Яндекс. Можете выбирать любой сервис. Советую вам также зарегистрироваться в яндекс-метрике и завести счетчик, очень точно показывает все посещения сайта и многое другое, целый комплекс качественного контроля, об этом я буду писать отдельную статью, поэтому советую подписаться на блог , будьте первыми в курсе событий!!!
Я ПОЙМАЛ КОТА!!! А ВАМ СЛАБО???
Логическая игра: нужно окружить кота, нажимая на круги, чтобы он не убежал с поля! Если не получилось-игра начнется заново.
zarabotatj-v-internete.ru
Кнопки социальных сетей wordpress | MnogoBlog
Здравствуйте, сегодня рассмотрим лучшие онлайн-сервисы и wordpress плагины для отображения кнопок социальных сетей (в том числе ВКонтакте и Одноклассники), через которые посетители смогут поделится со своими друзьями интересной информацией, найденной на вашем сайте.
1. AddThis Sharing ButtonsПоследнее обновление: 4 недели назад.Активных установок: 200,000+Сайт плагина: «wordpress.org/plugins/addthis/»
Более 200 социальных сетей, в том числе ВКонтакте и Одноклассники.
Можно располагать кнопки в начале контента, в конце контента, а также плавающие сбоку слева или справа:

 «ВКонтакте» является первым по популярности сайтом в России, Украине и Белоруссии. На сайт «ВКонтакте» заходят миллионы человек в день. Поэтому вы сможете значительно увеличить посещаемость вашего сайта, раскрутив его в данной соцсети, а с помощью услуги накрутка лайков вк сделать это будет проще простого!
«ВКонтакте» является первым по популярности сайтом в России, Украине и Белоруссии. На сайт «ВКонтакте» заходят миллионы человек в день. Поэтому вы сможете значительно увеличить посещаемость вашего сайта, раскрутив его в данной соцсети, а с помощью услуги накрутка лайков вк сделать это будет проще простого! 2. Онлайн-сервис «Share42.Com»
Доступные социальные сети:


Про то как установить кнопки от AddThis к себе на сайт — читайте мою запись — Плавающие кнопки социальных сетей от Share42.Com.
Кнопки могут быть плавающими с боку или же горизонтальными — устанавливаются с помощью кода.
3. Онлайн сервис «share.pluso.ru»
Доступные социальные сети и как будут выглядеть кнопки:


Про то как установить кнопки от Pluso к себе на сайт — читайте мою запись — Социальные кнопки со счетчиком от Pluso.
Кнопки могут быть плавающими с боку или же горизонтальными — устанавливаются с помощью кода.
4. Yandex Share (Яндекс Поделиться)Последнее обновление: 9 месяцев назад.Активных установок: 2,000+Сайт плагина: «wordpress.org/plugins/yandex-share/screenshots/»
Доступные социальные сети:
— Я.ру— Вконтакте— Facebook— Twitter— Одноклассники— МойМир— Livejournal— Friendfeed— Мой круг— Google+
Можно выбрать кнопки в виде иконок или счетчиков:


Кнопки будут располагаться в конце записей/страниц.
5. AddToAny Share ButtonsПоследнее обновление: 4 недели назад.Активных установок: 200,000+Сайт плагина: «wordpress.org/plugins/add-to-any/»
Доступные социальные сети:

Расположение кнопок горизонтальное и вертикальное (плавающие):


6. Hupso Share Buttons for Twitter, Facebook & Google+
Последнее обновление: 3 месяца назадАктивных установок: 50,000+Сайт плагина: «wordpress.org/plugins/hupso-share-buttons-for-twitter-facebook-google/»
Есть кнопки Вконтакте и Одноклассники! Есть виджет для кнопок социальных сетей.
Доступны следующие социальные сети:


Кнопки будут выглядеть следующим образом:


Расположить кнопки можно в начале и в конце статьи, а также в виджете в сайдбавре (боковой колонке сайта):


7. Super Socializer
Последнее обновление: 1 день назад.Активных установок: 10,000+Сайт плагина: «wordpress.org/plugins/super-socializer/»
Есть кнопка соцсети «ВКонтакте»!Плагин Super Socializer — многофункциональный плагин — позволяет авторизовываться на сайте через соц. сети, оставлять комментарии через соц. сети, поделиться полезной информацией через соц. сети.
После установки и активации плагина в вашей админке появиться новый подпункт «Super Socializer», в его подпункте «Social Sharing» — вы сможете выбрать и настроить кнопки социальных сетей.Выбор социальных сетей производиться во вкладке «Настройки Поделиться»:


Доступные социальные сети:


Пожалуй, это самые лучшие wordpress плагины и онлайн сервисы позволяющие поделиться полезной информацией, найденой на вашем сайте через социальные сети на данный момент времени!
mnogoblog.ru
Социальные кнопки для wordpress без плагинов.
Что такое адаптация сайта под мобильные устройства?
Это не официальное понятие адаптации, а описание того, что Вы сможете получить в рамках данной услуги.
Адаптация сайта под все разрешения экранов, подразумевает полную адаптацию всего сайта под различные «правильные» разрешения экранов, как на пк, так и на мобильных устройствах.
Рассмотрим на примере, что же такое …
Доброго времени суток, друзья. Сегодня на sdelaemblog.ru, поговорим о добавлении социальных кнопок на сайт, базирующийся на wordpress. Я думаю, каждый прекрасно понимает, для чего они нужны на сайте, и что-то объяснять по этому поводу нет смысла. Единственное, что хотелось бы отметить, это то, что мы не будем использовать какие-либо плагины, для внедрения социальных кнопок в wordpress. Все делается очень просто и без использования плагинов. Ну и как обычно, я буду рассказывать о тех кнопках, которые использую сам, на своем блоге. Так как социальных кнопок великое множество и сервисов, по их добавлению тоже.

Итак, чтобы добавить социальные закладки или кнопки на страницы нашего сайта, для начала нужно перейти на сайт, предоставляющий скрипт, который можно настроить на свой вкус и цвет, а затем поставить на сайт. И хочу заметить, что данный скрипт можно внедрить не только в wordpress, но и в другие движки. Вот сайт, где мы получим код скрипта и файлы, для работы социальных кнопок.
Здесь мы можем выбрать необходимые социальные кнопки, для нашего сайта, из 45 возможных кнопок. Выбрать их размер, движок, в который хотим внедрить, в нашем случае в wordpress, и многое другое. Сайт интуитивно понятный, и с настройкой внешнего вида не должно возникнуть никаких проблем, поэтому сразу перейдем к следующему шагу.
После того, как выбраны необходимые социальные кнопки для сайта, можно посмотреть, как это будет выглядеть. И если нас все устраивает, скачать готовый скрипт, на компьютер.

Затем, необходимо загрузить скачанную папку, в корневую папку сайта (public_html), например, с помощью бесплатного ftp-клиента filezilla.
Теперь, переходим на сайт скрипта и указываем путь до папки, которую мы загрузили на сервер. Если вы загрузили скрипт в корневую папку сайта, то путь до него будет: site.ru/share42(может быть переименована).

Появится ссылка, с помощью который мы можем проверить правильно ли указан адрес папки. Если все правильно, то мы должны увидеть содержимое скрипта.

После этого, выбираем движок wordpress и копируем код, для того чтобы вывести социальные кнопки на страницах сайта. Код должен выглядеть примерно так:
<div data-url="<?php the_permalink() ?>" data-title="<?php the_title() ?>"></div> <script type="text/javascript" src="/share42/share42.js"></script>Плюс ко всему, на сайте скрипта, мы можем заменить или добавить некоторые параметры скрипта. Для этого там есть очень подробная справка.
Остается, только вопрос: «Куда копировать код?» Здесь все зависит от вашей фантазии. Обычно подобные кнопки ставят на страницу со статьей. Для этого, необходимо скопировать код и вставить в файл single.php, в необходимое место.
Еще, мы можем добавить стили в style.css, для блока социальных кнопок. Или же заменить их на свои, чтобы блок кнопок соответствовал дизайну и стилистике сайта. Для этого просто копируем предлагаемые стили в style.css и меняем их на свой лад. Тоже самое касается и стилей счетчиков, если мы их активировали.
После этих, достаточно простых действий, на нашем сайте wordpress, появится целый блок социальных кнопок, с помощь которых посетители смогут делиться нашими статьями со своими друзьями и знакомыми. Что в свою очередь может помочь привести на сайт дополнительный трафик.
На этом у меня все. Надеюсь, у вас получится правильно внедрить социальные кнопки в wordpress.
Удачи!
sdelaemblog.ru
Uptolike Share Buttons — бесплатный плагин по добавлению кнопок социальных сетей в WordPress
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Что-то меня последнее время на плагины потянуло. Прельщает простота и удобство их использования.
Наш сегодняшний герой является логическим продолжением уже описанного мною ранее онлайн-сервиса UpToLike, только заключенного в рамки WordPress плагина. При этом весь богатый функционал конструктора кнопок соцсетей был полностью сохранен и появилось одно большое преимущество — простота настройки и установки кнопок на свой блог (буквально в пару кликов).

С возможностями сервиса UpToLike вы можете ознакомиться по приведенной чуть выше ссылке, я же лишь в двух словах опишу основные из них. В нем (и в описанном в этой статье плагине) можно создавать блоки кнопок расшаривания контента в популярные соцсети (25 штук), при этом можно выбирать различные размеры кнопок, их фон и оформление, а также расположение блока кнопок на блоге (вверху или внизу поста, зафиксированными с левой и правой стороны, а еще вверху или внизу экрана).
Можно отображать блок со счетчиками кликов (для каждой сети в отдельности или с общим счетчиком для всего блока) или без счетчика. Имеется возможность использования различных эффектов при подведении курсора мыши к кнопке. Кроме этого, после расшаривания пользователю может предлагаться стать вашим фолловером (появляется всплывающее окошко), а при выделении читателем какого-то фрагмента текста, ему предлагают его расшарить. Ну и, конечно же, статистика, интегрированная в админку вашего блога, поможет выбрать наиболее удачную тактику использования данного блока с кнопками соцсетей.
Установка и основные настройки плагина Uptolike Share Buttons
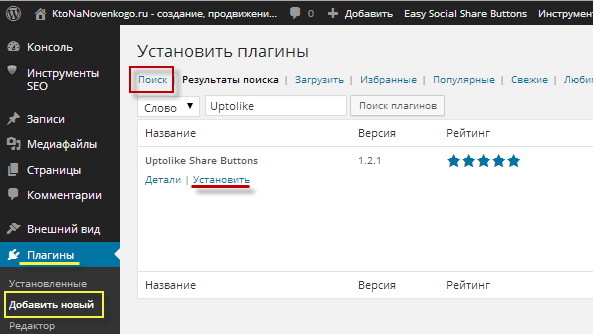
По сути это официальный плагин для WordPress, поэтому и скачать его можно будет с официальной страницы плагинов — Uptolike Share Buttons. Но все же проще, на мой взгляд, будет зайти из админки Вордпресса на вкладку «Плагины» — «Добавить новый» и вставить в поле «Поиск» слово UpToLike. Найдется лишь один вариант, и вам останется только кликнуть по кнопке «Установить», расположенной под его названием:

Не забудьте его после этого активировать, нажав на соответствующую кнопку по окончанию процесса установки. После этого уже можно будет переходить к настройкам этого плагина, которые живут на вкладке «Настройки» — «UpToLike».
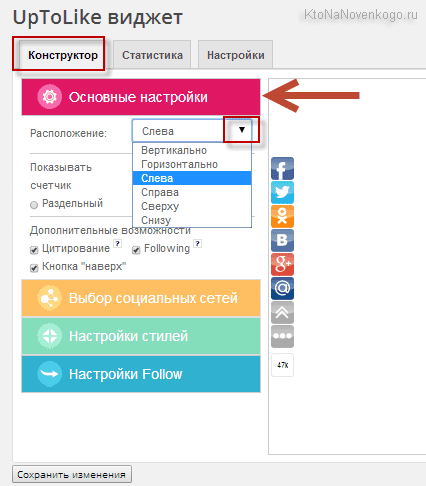
Давайте начнем с первой вкладки настроек под названием «Конструктор». Там, в свою очередь, располагается ряд горизонтальных вкладок, первая из которых называется «Основные настройки»:

Одной из основных настроек плагина Uptolike Share Buttons является выбор местоположения блока с кнопками на страницах вашего блога. Имеются следующие варианты (они иллюстрируются в расположенной правее области предпросмотра):
- Вертикально и горизонтально — ваш блок с кнопками социальных сетей будет располагаться в виде вертикальной или горизонтальной полоски непосредственно над текстами всех постов в вашем блоге, либо под их текстами, либо и то, и другое одновременно. Однако, возникает вопрос — а какой-же вариант будет использоваться? Собственно, задать это можно будет на третьей вкладке под названием «Настройки»:

Здесь же можно будет задать показ блока с кнопками социальных сетей от UpToLike на главной странице вашего блога. При этом для каждой анонсируемой там статьи этот блок с кнопками будет индивидуален и позволит расшаривать в социалки именно эти посты, а не главную страницу.

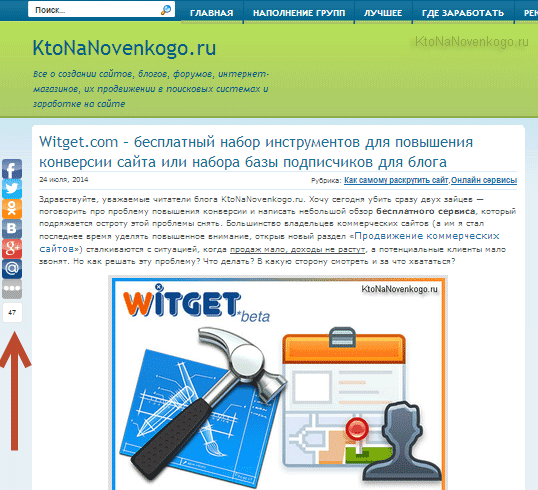
- Слева, справа, сверху или снизу — полоска с выбранными вами социальными сетями будет показываться прижатой к одной из сторон экрана монитора пользователя, просматривающего статью на вашем блоге. При прокрутке страницы этот самый блок с кнопочками будет висеть как прибитый, что несколько повышает вероятность его использования, ибо он постоянно будет находиться перед глазами пользователя (но и одновременно может вызывать некое раздражение у посетителей — поэтому это «палка о двух концах»).

Следующая настройка позволит вам добавить к блоку с кнопками индивидуальные или общий счетчик их использования. Индивидуальные счетчики, как мне кажется, несколько загромождают блок (если кнопок в нем много), а вот общий счетчик смотрится очень даже ничего:

Чуть ниже вы сможете активировать дополнительные возможности:
- Цитирование — если посетитель вашего сайта выделит фрагмент текста на вашем сайте, то ему будет показана кнопка «Поделиться», с помощью которой он сможет поделиться в любой из 25 социалок этой фразой и ссылкой на вашу страницу, откуда она была скопирована:

- Following — после расшаривания вашей страницы в любую из социалок, пользователю будет показано всплывающее окно, где ему предложат присоединиться к вам в каких-то социальных сетях (каких именно, настраивается на вкладке «Настройки Follow», и там же можно будет изменить текст приглашения):

- Кнопка Наверх — думаю, что все и так понятно из приведенного чуть выше скриншота — в блоке появится дополнительная кнопка, которая позволит посетителям вашего сайта быстро перемещаться к началу страницы. Довольно удобная штука, которую особенно актуально добавлять в блок, который «стоит как прибитый», к одной из сторон экрана пользователя (варианты расположения блока «слева, справа, сверху или снизу»), т.к. эта кнопка будет всегда перед глазами посетителей.
Другие настройки плагина и активация статистики
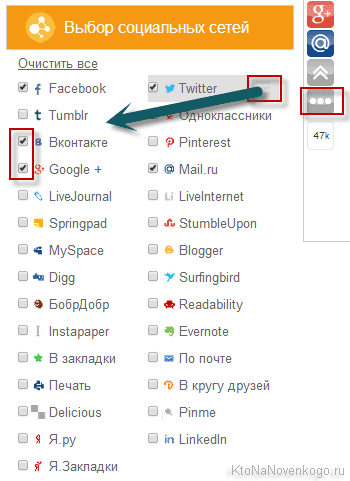
На вкладке «Выбор социальных сетей» вы можете поставить галочки напротив тех социалок, кнопки которых вы хотите видеть в размещаемом на сайте блоке. Все остальные сети будут доступны посетителям при нажатии на кнопку с тремя точками. Примечательно, что при подведении курсора мыши к названию одной из соцсетей появляется пиктограммка с тремя горизонтальными серыми полосками. Ухватив за нее мышью, вы сможете менять положение кнопок социальных сетей относительно друг друга в блоке простым перетаскиванием:

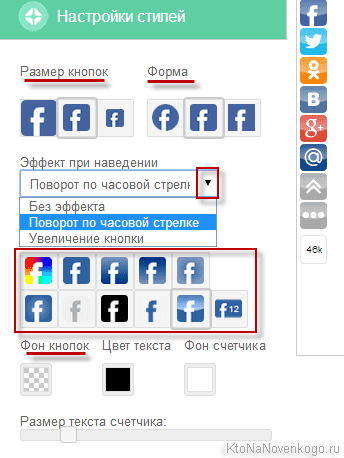
На вкладке «Настройка стилей» вы сможете коренным образом изменить вид кнопок социальных сетей в вашем блоке от Uptolike Share Buttons. Здесь можно будет менять их размер, форму, стиль отображения, фон и цвет текста, а также многое другое (результаты изменений наблюдать можно будет в реальном времени в расположенной справа области предпросмотра).

Примечательно, что здесь же можно будет выбрать один из двух возможных эффектов, которые будут проявляться при подведении пользователем курсора мыши к одной из кнопок в блоке UpToLike:
- Увеличение кнопки

- Поворот по часовой стрелке

Про вкладку «Настройки Follow» мы уже говорили чуть выше. Сосредоточенные в ней настройки будут вам доступны только в случае установки галочки «Following» на первой вкладке основных настроек плагина Uptolike Share Buttons. Собственно, в «Настройках Follow» вы сможете указать адреса своих групп в социальных сетях, куда вы хотите приглашать посетителей своего сайта, а также настроить надписи выводимые в окне приглашения.
Не забудьте сохранить произведенные изменения с помощью расположенной внизу кнопки. Проверьте как выглядят кнопки социальных сетей на вашем блоге и при необходимости внесите нужные коррективы. Однако, для того, чтобы осознано выбрать тот или иной вариант их размещения и внешнего вида, нужно будет провести ряд экспериментов и собрать по каждому из них исчерпывающую статистику. Как это сделать? Средствами самого плагина.
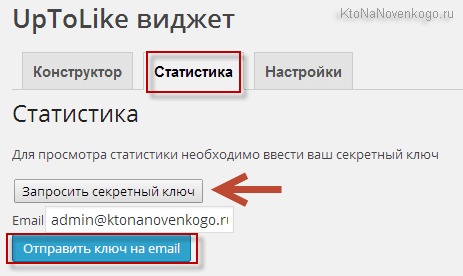
Для этого перейдите на вкладку «Статистика» из верхнего меню настроек плагина и перво-наперво воспользуйтесь кнопкой «Запросить секретный ключ». После чего введите свой контактный Емайл и нажмите кнопку «Отправить ключ на Емайл»:

Проверьте почту (включая папку Спам, если во Входящих письма от сервиса UpToLike не обнаружится) и скопируйте полученный набор знаков в появившееся поле «Ключ», после чего нажмите кнопку «Сохранить». Все, статистику вы активировали, и теперь на этой вкладке вы сможете ее просматривать (по мере накопления). У меня пока что особо еще ничего не собралось, но уже видно, что информации для анализа будет предостаточно:

Вот все-таки в чем прелесть плагина по сравнению с онлайн-конструктором кода:
- Не нужно мучиться вопросом куда этот самый код вставить
- В случае использования плагина очень просто вносить изменения (из админки WordPress), ибо это не потребует замены ранее вставленного кода
- Что примечательно, спустя какое-то время вы вообще можете забыть куда и каким образом вставляли код, полученный в онлайн-сервисе, а настройки плагина отыскать в админке Вордпресса не составит никакого труда
- Да и статистику в админке отслеживать, на мой взгляд, удобнее, чем на стороннем сервисе.
В общем, мне идея разработчиков о создании плагина для WordPress очень даже понравилась. Ну, а для тех, кто создал свой сайт на другом движке, по-прежнему открыты возможности настройки и получения кода кнопок соцсетей непосредственно в онлайн-сервисе UpToLike. Кстати, в ближайшее время ожидается выход подобного расширения и для нашей любимой Joomla. Как говорится — «будем подождать».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: SMO продвижение сайта, Плагины для WordPressktonanovenkogo.ru