Большой тест популярных плагинов для кэширования. Плагин тестов для wordpress
TESTME - плагин помог организовать тесты на WordPress
 Решил я сделать тестирование в своем блоге. Чуть-чуть шуточных, чуть-чуть серьезных тестов не помешают. Задался целью найти WordPress плагин организующий тест без особых заморочек. Подошла бы даже английская версия, но благо нашелся плагин на русском под названием TESTME.
Решил я сделать тестирование в своем блоге. Чуть-чуть шуточных, чуть-чуть серьезных тестов не помешают. Задался целью найти WordPress плагин организующий тест без особых заморочек. Подошла бы даже английская версия, но благо нашелся плагин на русском под названием TESTME.
Что понравилось в TESTME:
- удобное и понятное меню, настройки
- на русском
- 2 вида тестов (хотя мне хватает одного с головой)
- не кушает много ресурсов и прост в интеграции тестов
Что не понравилось:
- написано, что плагин бесплатный, но вшита ссылка (убирается за деньги, а их нет)
- при правке некоторых файлов выскакивает ошибка (опять же, защита от того что бы убирали ссылку)
Итак, устанавливается он как любые плагины. Активируется тоже так же. После этого появляется в отдельном меню вот в таком виде:
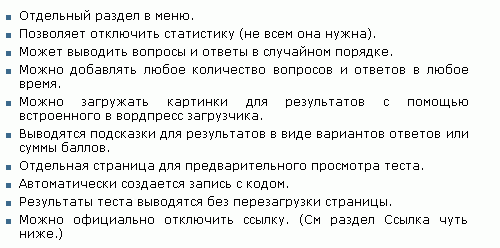
 Сам разработчик заявляет вот такие характеристики плагина:
Сам разработчик заявляет вот такие характеристики плагина:
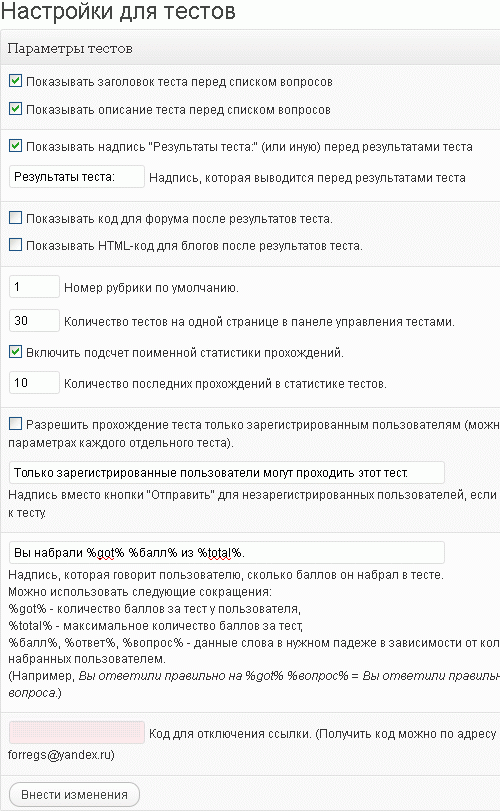
 А настроить его можно таким образом:
А настроить его можно таким образом:
 В принципе, писать о нем больше нечего. Если вы все таки решили его себе поставить и вас раздражает ссылка, а денег на код удаляющий ее нет, то придется ее удалить самому потратив немного времени.
В принципе, писать о нем больше нечего. Если вы все таки решили его себе поставить и вас раздражает ссылка, а денег на код удаляющий ее нет, то придется ее удалить самому потратив немного времени.
Сначала находим файл wp_testme/testme.php в редакторе плагинов. Находим вот такой код:
PGRpdiBjbGFzcz0idGVzdG1lX2JhY2tsaW5rIj4mIzEwNTc7JiMxMD
g3OyYjMTA4NjsmIzEwODU7JiMxMDg5OyYjMTA4NjsmIzEwODg
7ICYjMTA4NzsmIzEwODM7JiMxMDcyOyYjMTA3NTsmIzEwODA
7JiMxMDg1OyYjMTA3Mjs6IDxhIGhyZWY9Imh0dHA6Ly90cmlra3
kucnUiIHRhcmdldD0iX2JsYW5rIiBmb2xsb3c9ImRvZm9sbG93Ij4m
IzEwNTg7JiMxMDc3OyYjMTA4OTsmIzEwOTA7JiMxMDk5OyAmI
zEwNzY7JiMxMDgzOyYjMTEwMzsgJiMxMDc2OyYjMTA3NzsmIzE
wNzQ7JiMxMDg2OyYjMTA5NTsmIzEwNzc7JiMxMDgyOzwvYT48
L2Rpdj4
Обычно он расположен в конце. Выглядит вот так:
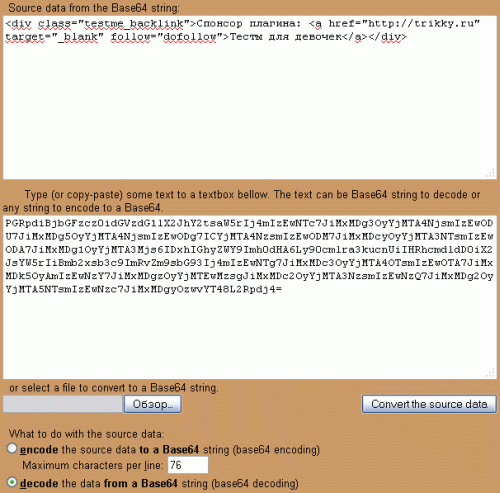
 Далее ищем любой кодер/декодер base64. Вставляем туда этот код и видим какую ссылку нам предлагает рекламировать плагин. Можем ее править и перекодировав обратно вставить на место прежнего кода. Вот как это выглядит:
Далее ищем любой кодер/декодер base64. Вставляем туда этот код и видим какую ссылку нам предлагает рекламировать плагин. Можем ее править и перекодировав обратно вставить на место прежнего кода. Вот как это выглядит:
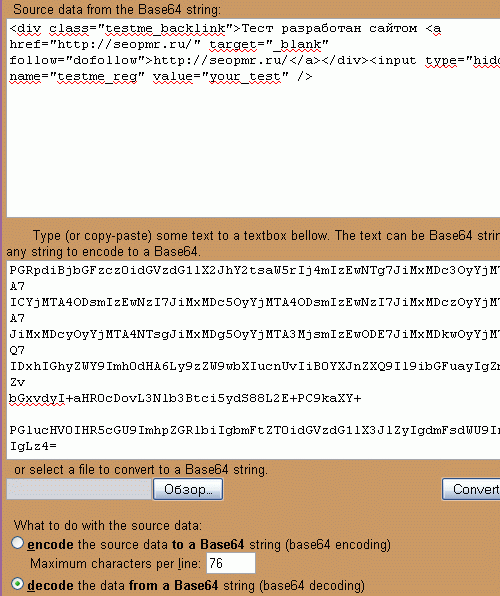
 Я изменил линк и слова, далее перекодировал и получил:
Я изменил линк и слова, далее перекодировал и получил:
$testme_t ='PGRpdiBjbGFzcz0idGVzdG1lX2JhY2tsaW5rIj4mIzEwNTg7JiMxMDc3OyYjMTA4OTsmIzEwOTA7ICYjMTA4ODsmIzEwNzI7JiMxMDc5OyYjMTA4ODsmIzEwNzI7JiMxMDczOyYjMTA4NjsmIzEwOTA7JiMxMDcyOyYjMTA4NTsgJiMxMDg5OyYjMTA3MjsmIzEwODE7JiMxMDkwOyYjMTA4NjsmIzEwODQ7IDxhIGhyZWY9Imh0dHA6Ly9zZW9wbXIucnUvIiB0YXJnZXQ9Il9ibGFuayIgZm9sbG93PSJkb2ZvbGxvdyI+aHR0cDovL3Nlb3Btci5ydS88L2E+PC9kaXY+';$testme_r = 'PGlucHV0IHR5cGU9ImhpZGRlbiIgbmFtZT0idGVzdG1lX3JlZyIgdmFsdWU9InlvdXJfdGVzdCIgLz4=';?>

Вот так вот приходиться избавляться от вредоносных ссылок на сайты о тестировании :) Надеюсь разработчики не будут меня сильно пинать ногами... денег нет к сожалению ни копейки...
Когда я уже поменяю свою дверь на дверь лекс? Хорошо сейчас на них упали цены, наверно скоро буду что то предпринимать.
seopmr.ru
Как сделать тест на блоге? Плагин Wp-testme!
Автор: Александр Борисов
/ Дата: 2011-10-14 в 13:47

Здравствуйте друзья. Сегодня будет не большой пост о том, как создать на своем блоге тест (тестирование). Я обещал вам в прошлой статье написать об этом, вот и пишу.
В последнее время очень часто получаю на почту вопрос, — «Александр, когда будет вторая часть статьи — Как правильно покупать ссылки». Я так понял все ее ждут. Ок. Напишу до конца месяца статью на эту тему, подпишитесь на обновления, чтобы не пропустить ее.
Так, теперь к тесту. Все делается очень просто. Вот вам плагин wp-testme. Скачивайте, устанавливаете и активируете в админке. После этого у вас там внизу появится вот такое меню:

Тестирование создается в три простых шага:
1. Создание теста (составление вопросов к нему)2. Настройка результатов теста3. Публикация теста на блоге
Итак, первым делом заходим в админке в раздел «Тесты» и создаем новый тест:

После этого вам откроется форма из 4 шагов. В первом шаге — «Описание» можете все оставить без изменений и ни чего там не писать, это не важно. Единственное обратите внимание на виджет «Тип теста», там вам нужно выбрать то, как будет определяться результат теста, по сумме баллов или же от того каких букв в ответах будет больше. Я когда создавал свой тест ставил цифры.
Дальше идет шаг 2 — вопросы. Здесь без комментариев, все просто, разберетесь. Пишите вопрос, слева указываете цифру (если результат считается по сумме) или букву (если результат считается по количеству букв).
Далее идет шаг 3 — результаты. Ну здесь так же нет ни чего сложного. Если у вас результат считается от суммы баллов, то указываете промежутки в соответствующих графах, а в графе «Описание» пишите свой текст. Можно так же загрузить картинку, чтобы она выводилась в результатах теста, как у меня.

Делается все просто. Жмете загрузить, и после того как картинка загружена, нажимаете на кнопку «ссылка на файл» и копируете ссылку.

После вставляете ее в графу «Картинка» и выравниваете как надо.

Кстати картинка должны быть уже нужного размера, то есть она автоматически не уменьшится.
Ну и 4 шаг — публикация. Копируете код вставки теста и вставляете где нужно в статье на своем блоге. Код выглядит так:
1 — это ID теста.
Но это еще не все. Зайдите в папку с вашим плагином откройте при помощи блокнота файл testme_show_results.php, найдите там строчку:
| if (get_option("testme_code_for_forum") |
if (get_option("testme_code_for_forum")
и ниже между тегами <textarea></textarea> вам нужно вставить свой какой-нибудь текст, код или ссылки. Типа опубликуйте тест на форуме или на своем блоге. Я так придумал. Можно ни чего не вставлять, но вам советую что-нибудь придумать. У меня выводится вот что:

Плагин супер не правда ли? Но в нем есть один маленький, но не большой недостаток, для того, чтобы им пользоваться, нужно поставить активную ссылку на спонсора плагина, сайт - trikky.ru. Так что если у вас внешние ссылки автоматом закрываются от индексации (к примеру из-за плагина wp-noref), то укажите в исключениях сайт - trikky.ru.
За саму разработку плагина спасибо Татьяне, автору блога makemoney.kalaydina.ru.
Ну что, сложно создать опрос на блоге? Нет. Пользуйтесь. Создание тестов на блоге это очень интересно. Ваши читатели будут в восторге. Кстати я готовлю для вас очередной интересный тест в котором будет не мало сложных вопросов. Подпишитесь на обновления, чтобы не пропустить его.
На сегодня у меня все. В заключении 5 тур по разгадыванию кроссвордов.
Кроссворд №5.

Ну все! Пока, пока!
P.S. Как вам статья? Советую получать свежие статьи на e-mail, чтобы не пропустить информацию о новых бесплатных видеокурсах и конкурсах блога!
С уважением, Александр Борисов

isif-life.ru
Большой тест популярных плагинов для кэширования | WPNICE
Всем читателям пламенный привет. Перед вами перевод очень интересной статьи с подробным тестирование самых актуальных на сегодня плагинов для кэширования сайтов на WordPress. Этакий кеш бенчмарк, как назвали его авторы. Приятного чтения.
Как вы все знаете, быстрая загрузка сайта приводит к росту количества трафика, уменьшению количества отказов и способствует улучшению ранжирования ресурса поисковыми системами так что, возможно, пришло время пересмотреть нужды кэширования вашего сайта и вложить денежку в элитный плагин кэирования, который позволит, наконец, насладиться плодами вашего тяжелого труда.
Немного о кэшировании для новичков
Если коротко, то кэш – это компонент, хранящий данные для будущих запросов для того, чтоб эти данные можно было доставлять быстрее. Если пользователь возвращается на такой сайт, то браузер не загружает целый сайт по новой – он просто восстанавливает кэшированную ранее версию и немного освежает ее, благодаря чему сайт загружается быстрее.
Скорость загрузки сайта играет важную роль в алгоритме ранжирования сайтов поисковыми системами. Когда дело касается разгона WordPress-сайта, большинство веб-мастеров прибегают к использованию плагинов кэширования. Установка элитного плагина с хорошей репутацией может значительно увеличить скорость загрузки страниц сайта, сохраняя ваши силы и деньги.
Плагины кэширования сохраняют все динамично сгенерированные HTML-файлы в кеше и доставляет их прямо оттуда. Так что, когда нужно, вместо того, чтоб загружать все PHP-скрипты снова и снова, браузер доставляет версию сайта из КЭШа.
Стратегия тестирования
Наша стратегия тестирования заключается в проведении тестов на реальном WordPress-сайте с популярной премиум темой Total от WPExplorer.
картинка
Давайте взглянем на хостинг и инструменты для тестирования, которые мы будем использовать в ходе эксперимента.
- Хостинг: Bluehost
- Хостинг план: Bluehost‘s Shared
Инструменты для проведения теста
Инструменты тестирования производительности сайта. Данные инструменты разработаны для того, чтоб протестировать сайт по многим критериям, помимо скорости. В расчет берутся такие факторы, как оптимизация картинок, кэширование браузеров, минификация Javascript, сжатие GZIP и количество HTTPS-запросов в аккаунте. Для проведения тестирования мы использовали GTMetrix и Google PageSpeed Insights в качестве инструментов оценки производительности сайта.
GTMetrix — основан на Yahoo’s Performance Guidelines и дает гораздо больше детализированных результатов в сравнении с Google PageSpeed Insights. С этим инструментом пользователь получает целый шквал информации о сбоях, произошедших во время загрузки страницы для их дальнейшего глубокого анализа.
Google PageSpeed Insights — имеет одну уникальную функцию — он тестирует сайт и для настольного компьютера, и для мобильных девайсов, оценивая каждую версию от 1 до 100 баллов. Не смотря на то, что данный инструмент не дает какого-то глубокого понимания алгоритма ранжирования сайтов Google и не помогает нам определить факторы, важные для Google, но инструмент все же полезный, так как по результатам каждого теста он дает советы по оптимизации.
Инструменты тайминга. Данные инструменты используются для того, чтоб замерить время загрузки страницы с разных серверов и точек земного шара. Мы будем использовать Pingdom.
Pingdom – это сервис мониторинга сайта. Не смотря на то, что у сервиса есть встроенный модуль оценки сайта, мы все-таки выбрали вместо него режим тайминга и записали время загрузки страницы для каждого плагина кэширования, который мы тестируем, в условиях сохранения месторасположения сервера.
Кандидаты — WordPress плагины для кэширования
Помимо WP Rocket, все остальные плагины мы взяли из официального хранилища бесплатных WordPress-плагинов, основываясь на их популярности и количестве активных инсталляций.
- WP Rocket
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Zen Cache
- Hyper Cache
- Cachify
- Hyper Cache Extended
- Lite Cache
- Gator Cache
Результаты тестов
Страница с результатами теста
Как мы видим из результатов тестирования, плагины кэширования особо не повлияли на эксперимент по оценке производительности сайта, более того, большинство значений не изменилось после установки какого-либо плагина кэширования.
В случае с Google PageSpeed Insights мы узнали, что WP Super Cache и Hyper Extended Cache набрали больше всего балов, как для настольного компьютера, так и для мобильного устройства – 52 и 45, соответственно.
В категории GTMetrix плагин WP Fastest Cache вышел на первое место по показателю PageSpeed, который составил 83. WP Rocket подошел вплотную к нему, набрав 81.
В категории YSlow плагин WP Rocket проявил себя лучше других, набрав 86.
Наш вердикт
Если подводить итоги под результатами тестирования по оценке производительности сайта, то лучше всего себя проявили плагины WP Rocket, WP Fastest Cache, WP Super Cache и Hyper Extended Cache.
Анализ результатов тестирования тайминга
Мы замерили скорость загрузки тестового сайта с помощью Pingdom. Без кэширования сайт загружается за 9.45 секунд. После того, как мы протестировали каждый плагин, мы сравнили полученные результаты с этим первоначальным значением.
Самый лучший результат показал WP Rocket, загрузив сайт всего за 4.19 секунд (это на 126% быстрее, чем сайт загружался первоначально).
WP Super Cache занял второе место, загрузив сайт за 5.29 секунд, в то время как третье место досталось W3 Total Cache, загрузившему сайт за 6.02 секунд.
Наш вердикт
После проведения теста по замеру скорости загрузки сайта, мы пришли к выводу, что лучшие плагины кэширования – это WP Rocket, WP Super Cache, и W3 Total Cache.
Лучший плагин кэширования для WordPress по результатам теста
По результатам обоих тестирований WP Rocket – это наш победитель. Премиальный плагин кэширования набрал больше всего YSlow-баллов и загрузил сайт в два раза быстрее, чем это было до его установки. WP Rocket предлагает большое количество функций и опций кастомизации по вполне приемлемой цене.
WP Super Cache получает серебряную медаль, показав впечатляющую скорость загрузки страницы и самый высокий показатель по Google PageSpeed Insight’s-тесту для настольного компьютера и мобильного предложения. Плагин легко установить и настроить, так что он представляет собой прекрасную бесплатную альтернативу.
Третье место достается W3 Total Cache. Не смотря на то, что плагин хорошо себя показал во время проведения тестирования скорости загрузки страницы, он был не так хорош в части тестирования, которая касалась проверки производительности сайта. Кроме того, данное решение обычно выбирают именно веб-мастера, так как они технически подкованы и знают, как настроить его 16 страниц с опциями, чтоб получить именно тот результат, к которому стремятся.
Источник
PS. От себя замечу, что подобные тестирования во многом зависят от используемого хостинга. Bluehost конечно, хостинг отличный, судя по отзывам, но далеко не всем (в нашем отечестве) будет по карману. Особенно его специализированные WP тарифы. Так что, если вы используете какой-нибудь отечественный хостинг типа «супербезлимитныйвсёвключено за 70р в месяц», результаты могут очень сильно отличаться. Но в любом случае, к WP Rocket лично я уже давно присматриваюсь…
Вам будет так же интересно:
WP Super Cache — настройка кэшированияУскорение сайта — лучшие плагины кэширования
wpnice.ru
Testme Плагин Для Wordpress
Testme Плагин Для Wordpress Average ratng: 3,8/5 5133reviews
Плагин тест для WordPress TestMe. В прошлой статье затрагивались ряд плагинов для повышения интерактивности блога. Как создать тест на блоге при помощи плагина для wordpress wptestme. Почитайте этот пост и создайте свое тестирование. Из достоинств плагина TESTME можно отметить его бесплатность и. Устанавливаем TESTME, как и любой другой WordPressплагин,. WPPolls очень удобный плагин вордпресс для создания опросов. TESTME плагин создания тестов на любые темы. Сделал плагин для CMS Wordpress для создания тестов. Если у вас до этого стоял плагин TESTME, то его придется удалить перед. Установка, настройка и работа с плагином для вордпресс TESTME 1. Как сделать тест на блоге Плагин Wp testme Здравствуйте друзья. Сегодня будет не большой пост о том, как создать на своем блоге тест тестирование. Привет друзья. Задумывались ли вы, каковы преимущества наличия онлайнвикторины или теста на вашем сайте Ну, если честно. В Панеле Администратора выберите вкладку Плагины и нажмите Обновить рядом с плагином TESTME Плагин для создания. Например, плагин для тестов TestMe позволяет делать тесты с выбором ответов и самой общей статистикой. Сейчас речь идет о плагине mTouch Quiz,. Testme Плагин Для Wordpress' title='Testme Плагин Для Wordpress' />Я обещал вам в прошлой статье написать об этом, вот и пишу. В последнее время очень часто получаю на почту вопрос, Александр, когда будет вторая часть статьи Как правильно покупать ссылки. Я так понял все ее ждут. Testme Плагин Для Wordpress' title='Testme Плагин Для Wordpress' />Напишу до конца месяца статью на эту тему, подпишитесь на обновления, чтобы не пропустить ее. Так, теперь к тесту. Все делается очень просто. Вот вам плагин wp testme. Скачивайте, устанавливаете и активируете в админке. После этого у вас там внизу появится вот такое меню Тестирование создается в три простых шага 1. Создание теста составление вопросов к нему2. Настройка результатов теста. Публикация теста на блоге. Итак, первым делом заходим в админке в раздел Тесты и создаем новый тест После этого вам откроется форма из 4 шагов. В первом шаге Описание можете все оставить без изменений и ни чего там не писать, это не важно. Единственное обратите внимание на виджет Тип теста, там вам нужно выбрать то, как будет определяться результат теста, по сумме баллов или же от того каких букв в ответах будет больше. Я когда создавал свой тест ставил цифры. Дальше идет шаг 2 вопросы. Здесь без комментариев, все просто, разберетесь. Пишите вопрос, слева указываете цифру если результат считается по сумме или букву если результат считается по количеству букв. Далее идет шаг 3 результаты. Ну здесь так же нет ни чего сложного. Если у вас результат считается от суммы баллов, то указываете промежутки в соответствующих графах, а в графе Описание пишите свой текст. Можно так же загрузить картинку, чтобы она выводилась в результатах теста, как у меня. Testme Плагин Для Wordpress' title='Testme Плагин Для Wordpress' /> Делается все просто. Жмете загрузить, и после того как картинка загружена, нажимаете на кнопку ссылка на файл и копируете ссылку. После вставляете ее в графу Картинка и выравниваете как надо. Кстати картинка должны быть уже нужного размера, то есть она автоматически не уменьшится. Ну и 4 шаг публикация. Копируете код вставки теста и вставляете где нужно в статье на своем блоге. Код выглядит так 1 это ID теста. Но это еще не все. Как Найти Объем Листа Учебника тут. Зайдите в папку с вашим плагином откройте при помощи блокнота файл testme. Типа опубликуйте тест на форуме или на своем блоге. Я так придумал. Можно ни чего не вставлять, но вам советую что нибудь придумать. У меня выводится вот что Плагин супер не правда ли Но в нем есть один маленький, но не большой недостаток, для того, чтобы им пользоваться, нужно поставить активную ссылку на спонсора плагина, сайт trikky. Так что если у вас внешние ссылки автоматом закрываются от индексации к примеру из за плагина wp noref, то укажите в исключениях сайт trikky. За саму разработку плагина спасибо Татьяне, автору блога makemoney. Ну что, сложно создать опрос на блогеПользуйтесь. Создание тестов на блоге это очень интересно. Ваши читатели будут в восторге. Кстати я готовлю для вас очередной интересный тест в котором будет не мало сложных вопросов. Подпишитесь на обновления, чтобы не пропустить его. На сегодня у меня все. В заключении 5 тур по разгадыванию кроссвордов. Кроссворд Пока, пока P. S. Как вам статья Советую получать свежие статьи на e mail, чтобы не пропустить информацию о новых бесплатных видеокурсах и конкурсах блогаС уважением, Александр Борисов. Плагины вордпресс для блога. Топ 1. 0Какие плагины вордпресс необходимы для создания полноценного блога на wordpress Сайты разной направленности нуждаются в разных дополнениях. Мы расскажем про Топ 1. Yet Another Related Posts Plugin плагин выводит список похожих статей. Критерии определения похожести, количество статей в списке, заголовки настраиваются. WP Polls очень удобный плагин вордпресс для создания опросов. Опросы можно выводить как в виджите так и в статье. Задайте любой вопрос посетителю, и узнай их мнение. TESTME плагин создания тестов на любые темы. Полностью русский, быстро настраивается. Страница с психологическими тестами привлекает посетителей. Нет в официальной библиотеке. Smooth Scroll Up простой плагин вордпресс, добавляет стрелочку вверх. На некоторых темах вордпресс, такой функции нет. Можно прописать в коде, но проще воспользоваться плагином. Reveal IDs добавляет к любой записи, странице, рубрики, ко всему, номер ID. Очень полезно при использовании шорткодов. ID выводится рядом со списком записей и страниц в админ панели. Restrict Widgets плагин управления виджитами. Настраивает отображение виджитов на определнных страницах блога. Настрить отображение разных виджитов, на разных страницах. Mail. Poet 3 new самый лучший плагин вордпресс для управления подписками и почтовой рассылкой. Почтовые подписки очень важны для поискового ранжирования сайта. Google Analytics for Word. Press by Monster. Insights плагин подключает аналитику от Google к сайту. Удобно смотреть статистику посещений из админ панели вордпресс. Display Posts Shortcode этот плагин пригодится тем, кто хочет выводить записи на статической статической странице. Полностью настраивается шорткодом. Пример. Ad Inserter плагин управления рекламой, но с его помощью можно вывести любой код в любом месте записей. Свою картинку, ссылку, бегущую строку. Функциональность. Для улучшения блога можно копаться в коде и настраивать все функции в ручную. Но, существуют плагины облегчающие создание сайта новичку. Некоторые из них улучшают функциональность, другие внешний вид. Одни способны сделать из сайта хороший блог, доску обявлений, другие онлайн магазин или социальную сеть. Предназначение плагинов огромное, но все они созданы облегчить работу веб мастера. Ещ статьи на тему вордпресс. Топ 1. 0 плагинов к обязательной установки. Создать сайт на Word. Press. Подписывайся на новые статьи в форме справа.
Делается все просто. Жмете загрузить, и после того как картинка загружена, нажимаете на кнопку ссылка на файл и копируете ссылку. После вставляете ее в графу Картинка и выравниваете как надо. Кстати картинка должны быть уже нужного размера, то есть она автоматически не уменьшится. Ну и 4 шаг публикация. Копируете код вставки теста и вставляете где нужно в статье на своем блоге. Код выглядит так 1 это ID теста. Но это еще не все. Как Найти Объем Листа Учебника тут. Зайдите в папку с вашим плагином откройте при помощи блокнота файл testme. Типа опубликуйте тест на форуме или на своем блоге. Я так придумал. Можно ни чего не вставлять, но вам советую что нибудь придумать. У меня выводится вот что Плагин супер не правда ли Но в нем есть один маленький, но не большой недостаток, для того, чтобы им пользоваться, нужно поставить активную ссылку на спонсора плагина, сайт trikky. Так что если у вас внешние ссылки автоматом закрываются от индексации к примеру из за плагина wp noref, то укажите в исключениях сайт trikky. За саму разработку плагина спасибо Татьяне, автору блога makemoney. Ну что, сложно создать опрос на блогеПользуйтесь. Создание тестов на блоге это очень интересно. Ваши читатели будут в восторге. Кстати я готовлю для вас очередной интересный тест в котором будет не мало сложных вопросов. Подпишитесь на обновления, чтобы не пропустить его. На сегодня у меня все. В заключении 5 тур по разгадыванию кроссвордов. Кроссворд Пока, пока P. S. Как вам статья Советую получать свежие статьи на e mail, чтобы не пропустить информацию о новых бесплатных видеокурсах и конкурсах блогаС уважением, Александр Борисов. Плагины вордпресс для блога. Топ 1. 0Какие плагины вордпресс необходимы для создания полноценного блога на wordpress Сайты разной направленности нуждаются в разных дополнениях. Мы расскажем про Топ 1. Yet Another Related Posts Plugin плагин выводит список похожих статей. Критерии определения похожести, количество статей в списке, заголовки настраиваются. WP Polls очень удобный плагин вордпресс для создания опросов. Опросы можно выводить как в виджите так и в статье. Задайте любой вопрос посетителю, и узнай их мнение. TESTME плагин создания тестов на любые темы. Полностью русский, быстро настраивается. Страница с психологическими тестами привлекает посетителей. Нет в официальной библиотеке. Smooth Scroll Up простой плагин вордпресс, добавляет стрелочку вверх. На некоторых темах вордпресс, такой функции нет. Можно прописать в коде, но проще воспользоваться плагином. Reveal IDs добавляет к любой записи, странице, рубрики, ко всему, номер ID. Очень полезно при использовании шорткодов. ID выводится рядом со списком записей и страниц в админ панели. Restrict Widgets плагин управления виджитами. Настраивает отображение виджитов на определнных страницах блога. Настрить отображение разных виджитов, на разных страницах. Mail. Poet 3 new самый лучший плагин вордпресс для управления подписками и почтовой рассылкой. Почтовые подписки очень важны для поискового ранжирования сайта. Google Analytics for Word. Press by Monster. Insights плагин подключает аналитику от Google к сайту. Удобно смотреть статистику посещений из админ панели вордпресс. Display Posts Shortcode этот плагин пригодится тем, кто хочет выводить записи на статической статической странице. Полностью настраивается шорткодом. Пример. Ad Inserter плагин управления рекламой, но с его помощью можно вывести любой код в любом месте записей. Свою картинку, ссылку, бегущую строку. Функциональность. Для улучшения блога можно копаться в коде и настраивать все функции в ручную. Но, существуют плагины облегчающие создание сайта новичку. Некоторые из них улучшают функциональность, другие внешний вид. Одни способны сделать из сайта хороший блог, доску обявлений, другие онлайн магазин или социальную сеть. Предназначение плагинов огромное, но все они созданы облегчить работу веб мастера. Ещ статьи на тему вордпресс. Топ 1. 0 плагинов к обязательной установки. Создать сайт на Word. Press. Подписывайся на новые статьи в форме справа.
iqapple.netlify.com
A/B-тестирование в WordPress: советы, рекомендации и бесплатные инструменты
Проведение A/B-тестирования на вашем WordPress-сайте – это один из лучших способов оптимизировать контент сайта и различные дизайнерские решения. Этот тип тестирования позволяет вам видеть, какие элементы наиболее эффективны в плане привлечения посетителей к выполнению определенных действий. Действия могут быть разнообразными: заполнение формы для подписки на email-обновления сайта, щелчок по кнопке покупки, посещение разных страниц сайта.
Что представляет собой A/B-тестирование?
При A/B-тестировании вашим посетителям в некоторый период времени выдаются две различные версии вашего веб-сайта, после чего полученные данные сравниваются. A/B-тестирование позволяет сравнить только две переменные, и эти переменные могут представлять собой все что угодно – к примеру, цвет ссылок в теме WordPress. Половина посетителей, заходящих на ваш сайт, видит один вариант, в то время как другая половина видит другой.
Короткое A/B-тестирование позволяет вам испытать и сравнить элементы вашего сайта друг с другом, чтобы понять, какие из них являются самыми лучшими в плане конвертирования посетителей в клиентов, подписчиков или фолловеров.
Элементы сайта для сплит-тестирования
Когда нужно выполнить A/B или другие формы сплит-тестирования, достаточно сложно понять, с чего начать. Если на странице находится много разных элементов, которые нужно испытать — начиная с различных тем и заканчивая логотипами, цветовыми схемами, шрифтами, расположением кнопок и выравниванием текста, — то в таком случае можно легко взять их и протестировать все сразу.
Основная идея A/B-тестирования заключается в сравнении только двух версий: оригинальная версия, или А – управляющая версия, и B – переработанная версия. Элементы страницы должны оставаться теми же самыми, за исключением одного изменения, которое может оказывать влияние на пользовательское взаимодействие. Чем меньше изменений вы сделаете для тестирования, тем больше результатов вы получите.
Допустим, что зеленая кнопка с закругленными углами работает лучше, чем красная кнопка с квадратными углами. Как ее цвет или вид углов влияют на количество кликов? Что будет, если поместить красную кнопку с закругленными углами? Тестируя единственное различие в конкретный промежуток времени, вы можете понять, что лучше всего работает для вашей аудитории.
Вот лишь некоторые примеры элементов, которые можно протестировать на своем сайте:
- Сравнение тем
- Логотипы и графика в хэдере
- Расположение сайдбара: слева или справа, два или один
- Размер изображений: больше ли делается кликов по крупным изображениям
- Кнопки: стили, цвета, текст, расположение
- Текстовые ссылки: цвета, подчеркивания, эффект при наведении мыши
- Призыв к действию: по каким кнопкам пользователи кликают чаще – по «кликните сюда!» или «посетите этот сайт!»
- Формы: какой текст формы улучшает ее заполнение пользователями, влияет ли число ее полей на регистрацию
Инструменты и плагины для A/B-тестирования в WordPress
Теперь, когда у вас появились идеи того, что можно протестировать, давайте взглянем на различные инструменты, доступные веб-разработчикам для проведения A/B-тестов.
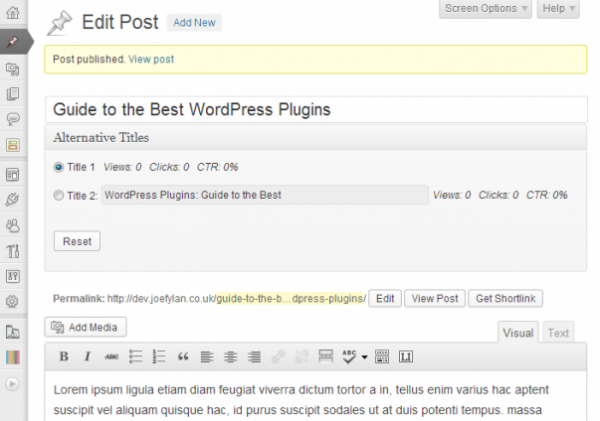
Плагин Title Split Testing for WordPress
Небольшой бесплатный плагин, позволяющий вам протестировать заголовки ваших записей и страниц, чтобы увидеть, какие из них привлекают наибольшее число кликов от пользователей, просматривающих ваш сайт. При создании новой записи вы можете ввести до 10 различных заголовков, невзирая на то, что для эффективного A/B-тестирования нужно вводить только два; стоит заметить, что сплит-тестирование возможно и более чем с двумя заголовками.

Посетители видят какой-либо один из двух вариантов заголовка, выводимого в виде ссылки. Люди переходят по ней, после чего вычисляется показатель кликов. По завершению периода тестирования можно выбрать наилучший заголовок. Сплит-тестирование заголовков страниц и записей в WordPress – самый простой способ оптимизации внутренних ссылок на вашем сайте, что позволяет поднять число страниц, просматриваемых пользователями, а также увеличить время, которое пользователи проводят на вашем сайте, снизив процент отказов.
В ходе сплит-тестирования плагин выводит только один заголовок каждому пользователю, чтобы не возникло такой ситуации, когда посетитель видит разные заголовки для одной и той же записи, что, безусловно, смутит и запутает человека. Google также не видит многочисленные заголовки – поисковой системе выдается только оригинальное название страницы или записи; делается это до тех пор, пока вы не примите решение о смене заголовка на более эффективный. В этом случае Google будет видеть, что оригинальный заголовок просто был отредактирован – новой записи с новым заголовком не создавалось.
A/B-тестирование с помощью сервиса Optimizely
Optimizely – премиум-сервис, который в комплекте с бесплатным WP-плагином позволяет менеджерам сайта проводить сплит-тестирование различных элементов ресурса: кнопок, цветов ссылок, призывов к действию, что может привести к росту конверсии. С помощью редактора, являющегося частью сервиса Optimizely, вы можете быстро создавать новые версии элементов на вашем сайте – кнопок, изображений и текста, которые будут впоследствии протестированы с помощью A/B-тестов.

Сервис позволяет совершать продвинутое тестирование, при этом не требуется даже редактировать код. Словом, это отличный способ начать A/B-тест и оценить различные элементы сайта.
SES Theme Split Test
Еще один неплохой бесплатный плагин для WordPress, который упрощает проведение сплит-тестирования на сайте. Плагин работает в связке с Google Analytics. Он позволяет сравнивать темы и проводить для них сплит-тесты, чтобы узнать, какая из них больше всего импонирует пользователям.

В процессе сравнения различных тем вы сравниваете сразу несколько переменных. Такой подход, отличающийся своей простотой, подходит пользователям, которые не хотят тратить свое время на изменение отдельных элементов темы и просто желают узнать, какая из тем будет самой лучшей для их сайта.
Пользователи, желающие протестировать только один элемент страницы, могут просто создать копию своей темы с единственным изменением. Можно изменить цвет текста, используемый для ссылок, установить определенный призыв к действию, задать типы кнопок для формы регистрации.
Когда вы выбрали темы для сравнения, вам нужно будет определить произвольные сегменты в Google Analytics для анализа пользовательских данных и доступа к полученным результатам. Посетители будут привязаны к группам, основанным на теме, которую они видят при просмотре сайта. Инструкция по настройке аналитики может быть найдена на сайте разработчиков плагина.
В целом, данный плагин предлагает отличный способ проведения высокоуровневых тестов для сравнения двух разных тем, открывая возможности также и для тестирования небольших элементов сайта.
Max A/B
Этот бесплатный WordPress-плагин позволяет сравнивать показатели конверсии двух или трех страниц; к сожалению, на данный момент он не работает с записями. Тесты очень просто настроить: выбираем страницы, которые нам нужно сравнить, а также продолжительность эксперимента, после чего ждем сбора данных и вывода результатов. Преимущество плагина — не требуется использовать сторонних сервисов, таких как Google Analytics.

Выигрышная сторона плагина – простота использования, а также легкое изменение и настройка страниц. Пользователи, желающие протестировать показатели конверсии страниц с минимальными усилиями, найдут этот плагин довольно удобным.
Заключение
Как мы могли видеть, A/B-тестирование и сплит-тестирование могут быть выполнены самыми разными способами, причем без затрат собственных средств. Мы надеемся, что это руководство поможет вам увеличить конверсию вашего сайта.
Источник: wplift.com/ab-testing-in-wordpress
oddstyle.ru