Как установить слайдер изображений на сайт WordPress? Слайдер на wordpress
Как установить слайдер изображений на сайт WordPress?
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта — это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу — на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.

Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.

Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.

Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:

Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, — это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.

На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.

Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.

Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
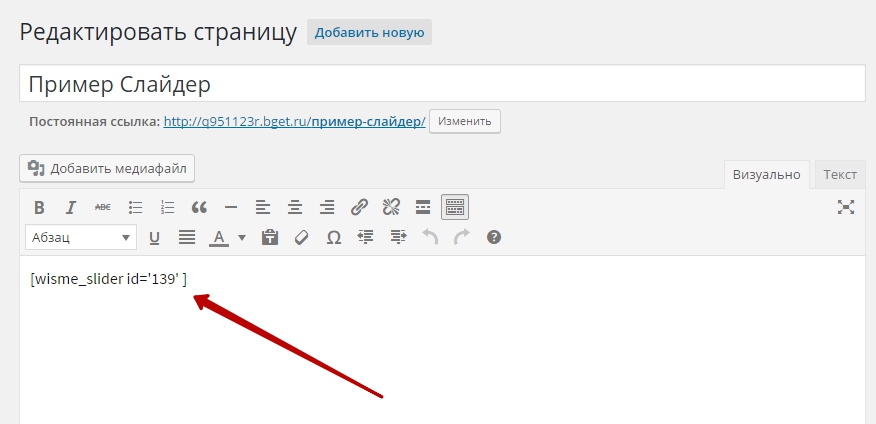
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).

После публикации страницы Вы сможете на ней увидеть Ваш слайдер.

Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.

Теперь в коде найти строчку
</header><!-- .site-header →и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.

В итоге должно получится так:

Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Слайдер с галереей изображений на сайт WordPress плагин — ТОП
С помощью плагина — Impressive Slider Made Easy, вы сможете создать на своём сайте wordpress, слайдер с галереей изображений. Вы сможете создавать просто слайдер, а можно создать слайдер с галереей изображений, то есть, под слайдером будут отображаться миниатюры изображений, которые имеются в слайдере. Вы сможете выбрать изображение и нажать по нему, чтобы посмотреть изображение в слайдере. В настройках можно будет выбрать тип навигации, указать размеры, выбрать тип слайдера и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Impressive Sliders — Add New, чтобы создать слайдер с галереей изображений. Чтобы добавить в слайдер изображения, нажмите на вкладку — Add Images, выберите изображения, которые будут отображаться в слайдере. После выбора изображения появятся на странице.

Настройки
— Slider Type, выберите тип слайдера. Image Slider — обычный слайдер, Logo/Thumbnail Slider — слайдер для логотипов и миниатюр, Vertical Image Slider — вертикальный слайдер, слайды будут двигаться по вертикали, Image Gallery — слайдер с галереей изображений.
— Slider Width — укажите ширину слайдера.
— Autoplay Transition, здесь можно выбрать эффект перемещения слайдов, большой выбор.
— Navigarion Arrows, можно включить или выключить навигацию слайдера, стрелки, по умолчанию включено.
— Slider Height, укажите высоту слайдера.
— Auto Play, можно включить или выключить авто-перемещение слайдов, по умолчанию включено.
— Arrow Type, можно выбрать тип навигации, то есть стрелок.
Image Gallery Settings, если вы выберите слайдер с галереей изображений, то у вас появится дополнительные настройки.
— Thumbnail Visibility, видимость миниатюр. Always Visible — сразу видны, Mouse Over — показываются только при наведении курсора мыши на слайдер, Never — не показывать.
— Thumbnail Panel Color, можно указать html код цвета панели миниатюр.
— Thumbnail Design, вид миниатюр. Outside — снаружи слайдера, Inside — внутри слайдера.

После настройки слайдера, вверху укажите любое название слайдера, нажмите на кнопку — Опубликовать. Скопируйте шорткод слайдера.

Скопированный шорткод слайдера вставьте на страницу редактирования записи или страницы.

На сайте вместо шорткода будет отображаться готовый слайдер с галереей изображений.
Master Slider — Стильный слайдер Slider на сайт wordpress !

info-effect.ru
Стильный и простой слайдер для сайта на wordpress — ТОП
Всем привет !
Итак, установить на наш Сайт Слайдер, нам поможет плагин — Shortcodes Ultimate, о данном плагине я уже рассказывал, плагин позволит добавить на ваш Сайт не только слайдер, но и множество различных функций и элементов, как установить и настроить плагин, а также как работать с плагином, читайте — ЗДЕСЬ ! ! !
В данной статье я расскажу вам только о том, как установить на Сайт — Слайдер. Итак, если вы уже установили плагин и познакомились с ним, то едем дальше. Выберите место куда вы хотите установить Слайдер, в запись, через виджет, в сайдбар, так же можно будет вставить шорткод слайдера в любой php файл на вашем сайте, к примеру — header.php или footer.php, как это сделать я расскажу чуть позже. А пока давайте настроим Слайдер.
Первым делом, жмём на кнопку — Вставить шорткод.

Далее выбираем функцию — Слайдер.

У вас откроется окно настройки Слайдера.

А теперь по порядку пройдёмся по настройкам Слайдера:
— Источник, здесь вам нужно выбрать источник, из которого будут браться слайды для вашего Слайдера. Можно выбрать — Медиа Библиотеку, где находятся ваши фотографии., Можете выбрать последнии записи вашего сайта, чтобы можно было перейти на них, а также можно выбрать категории и таксономии. Таксономии — это отдельные рубрики и метки на вашем сайте.
— Лимит — это максимальное количество записей или изображений, которые будут отображаться в Слайдере. Максимальный предел — 100 наименований.
— Ссылки, укажите в какое место будет попадать человек нажавший на слайд. Если вы хотите, чтобы после нажатия на слайд посетитель попадал на страницу записи, тогда укажите ссылка записи. С остальными значениями можете поэкспериментировать, я особо не вникал.
— Цель ссылок, здесь выберите будет ли открываться ссылка в новом окне браузера, или в том же самом. Лично я всегда указываю в новом окне, чтобы не закрывалась изначальная страница.
— Ширина, выберите ширину слайдера.
— Высота, выберите высоту слайдера, конечно желательно, чтобы ширина была больше высоты, так красивее.
— Отзывчивость (responsive) — если вы включите данную функцию, то высота и ширина слайдера будет проигнорирована, слайдер станет резиновым. Отключайте данную функцию, если захотите добавить слайдер в файл php, иначе слайдер растянется на всю страницу сайта.
— Показывать Заголовки, если слайдер будет из записей, то конечно включите данную функцию.
— По центру, жмите да, чтобы слайдер отображался по центру страницы.
— Стрелки, включите стрелки, чтобы можно было самостоятельно перелистывать слайды.
— Страницы, если включите данную функцию, то на слайдере будут показываться страницы в виде кружочков.
— Управление колёсиком мыши, включите данную функцию, чтобы можно было с помощью колёсика мыши перелистывать слайды.
— Автовоспроизведение, выберите временной интервал между слайдами, укажите 0 — чтобы отключить автоматическое переключение слайдов.
— Скорость, выберите скорость перелистывания слайдов, в общем поэкспериментируйте если хотите.
— Класс, дополнительный CSS класс, не знаю, не вникал в данную функцию, знаю что CSS — это стиль.
В конце можно будет посмотреть на результат сделанных настроек, нажав на кнопку — Предпросмотр. Если вас всё устраивает, жмите на кнопку — Добавить шорткод.

Итак с настройками мы разобрались. Теперь я обещал вам рассказать как можно будет добавить Слайдер в файл php. Допустим вы хотите установить Слайдер на самый верх вашего сайта, тогда вам нужно добавить шорткод в папку header.php. Но если вы просто добавите шорткод, то у вас ничего не получится, у вас отобразится просто сам шорткод, а не слайдер.
Используйте специальный HTML-код для добавления шорткода, вот как он выглядит, вам лишь надо вставить в него свой шорткод и всё:

Ну что же я надеюсь вы поняли как установить на свой сайт слайдер. Ничего сложного в установке и настройке слайдера нет, просто поэкспериментируйте немного, и у вас всё получится. У меня всё на этом, удачи вам, до новых встреч ! САМСАЙ !
У вас остались Вопросы ? Я жду ваших комментариев !

info-effect.ru
Как сделать слайдер на WordPress
Несмотря на то, что я не являюсь поклонником слайдеров, многие блоггеры все же любят его использовать. Бывают ситуации, когда тема изначально слайдер не поддерживает, а очень хочется его поставить. Реализовать поддержку слайдера темой WordPress довольно легко, было бы желание:
Способы добавить слайдер в WordPress
1. Плагин WordPress Content Slide
Позволяет не только сделать слайдер, но и настроить его под свои нужды, а также сделать красивые эффекты при его использовании.
Установка плагина довольно простая, как и любого другого. А возможности огромны: можно корректировать сам размер слайдера, добавлять/удалять названия, корректировать цвет и размер, задавать цвет фона и т.д. Установив плагин, вы сами убедитесь в гибкости и тонкости его настроек.
Скачат
ь плагин можно здесь.2. Плагин WordPress YSlider
Тоже не менее мощный инструмент для создания карусели на WordPress с огромными возможностями по настройкам. Можно изменять и задавать высоту/ширину слайдера, выводить часть записи в слайдере, как и в предыдущем. Для того, чтобы после установки и активации плагина слайдер таки заработал, вам достаточно будет просто вставить в нужное место коротенький код — [yslider] —
обычно это index.php.Скачать этот плагин можно здесь.
3. И пожалуй сама простая реализация слайдера с помощью плагина Nivo Slider for WordPress
Для начала, советую настроить плагин для вывода карусели:
- задать ширину и высоту
- эффект слайдера
- время
- возможность пользователя самому перелистывать слайдер (добавить стрелочки навигации)
- возможность остановки прокрутки слайдера при наведении пользователем мыши
- цвет текста слайдера
- цвет фона и т.д.
Как и аналоги данного плагина, он имеет кучу настроек, которые позволят вам максимально его интегрировать в ваш шаблон.
После настроек, можно переходить к добавлению изображений, а для интеграции его в шаблон, необходимо вставить этот код в место, где предполагается вывод карусели:
Все, можно наслаждаться проделанной работой. Если вы все правильно настроили, слайдер будет отображаться там, где вы сами того захотите. Стоит также отметить, что именно его чаще всего используют блогеры, как я замечала. Не знаю почему, возможно из-за простоты настроек и интеграции.
Какой плагин выбрать для отображения слайдера, карусели — выбирать вам. В каждом из них есть свои достоинства и недостатки. Одно лишь общее: без правки кода шаблона они не работают.
ladymaksima.com