липкое меню wordpress. Wordpress меню липкое
Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront, в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.

Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Смотрите также:
- Как самому написать код прокручиваемой панели навигации
- Делаем страницу-шаблон для WordPress с прокручиваемым меню и ссылками
- Навигационная панель Bootstrap для WordPress-темы
- Как сделать простое адаптивное меню для WordPress сайта
- Адаптивное мега-меню на WordPress для сайтов с большим количеством контента
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.

Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
- Взаимодействие с пользователем. Здесь все очевидно: мгновенный доступ к основным разделам сайта, быстрая навигацию по сайту, независимо от того, насколько далеко пользователь проскролил вниз. Безумно удобно при использовании на мобильных устройствах.
- Брендинг. Грамотно расположенный логотип в хедере поможет закрепить основную часть брендинга вашего сайта на самом видном месте. Естественно, тут не нужно слишком усердствовать. При правильном подходе вы сможете повысить узнаваемость бренда.
- Лучше показатели аналитики. После улучшения навигации, как правило, сокращается показатель «ненужных просмотров» и увеличивается количество просматриваемых страниц за одно посещение сайта. Конечно, мы не можем ничего гарантировать, но это правило сработало для наших сайтов.
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium, там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.

Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
Oasis

Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.

В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
Gareth Emery

На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
Squid Compression

Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1. Sticky Header

Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2. Sticky Menu

Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать «липким» практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
3. myStickymenu

Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии, прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
4. WordPress Notification Bar

Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку «call to action». Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar

WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu

Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина.
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии «все-в-одном», то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.
Источник: wpmudev.org
softsettings.com
липкое меню wordpress

«Липкое» меню #Вордпресс или иначе Sticky menu #WordPress легко сделать при помощи плагина myStickymenu. Если вам нужно...

Вы сможете очень просто и быстро сделать на своём сайте липкое меню. При прокрутке страницы меню будет всег...

Здравствуете! Я Богдан Корх, автор сайта http://shuher.net/ В этом видео мы с вами установим специальный плагин для...

В данном ролике я покажу Вам как сделать #липкое #меню за пару минут. Вам не нужны #навыки #программирования...

Простой пример реализации "липкого" меню Исходный код: http://codepen.io/docode/pen/qdNVdz.

Инструкции и видеоуроки для блогеров - http://1zaicev.ru Подробный видеоурок по созданию фиксированного меню. В...

Создаем меню, редактируем его и украшаем. Использована музыка: Firehouse Charleston Band - Black Bottom.

Меню в #WordPress всегда вызывало у меня больше всего затыков. Я знаю только HTML и CSS, а PHP и JS лишь на поверхностном...

Якорные ссылки это удобный способ навигации по веб-странице. В конструкторе страниц #Elementor для #WordPress, якорны...

Как создать адаптивное меню https://www.youtube.com/watch?v=UI3K7nQUNCs https://www.youtube.com/watch?v=GZwgi9OKoF8 Есть идеи для новых ...

Как сделать меню на Wordpress, на одностроничник, чтобы оно плавно скролилось по нажатию на пункты меню. В этом...

Один из подписчиков справедливо заметил, что я показал, как делать меню в конструкторе страниц #Elementor Pro...

Настройки Wordpress. Верхнее меню. Выпадающее меню Wordpress. Ссылка на дэмку сайта: http://demo.kallyas.net/ Ссылка KALLYAS VIDEO...

Короткая презентация премиум плагина WordPress создания Мега Меню. Подробный обзор, а также возможность купить...

После выхода виджета полноценного меню для сайта в конструкторе страниц Elementor, актуальным стала замена...

Очень часто бывает необходимо закрепить элементы сайта при скроллинге на определенной позиции в пределах...

(с) Epic Skills.

Купить Crocoblock — https://wplovers.pw/r/crocoblock/ Crocoblock — пакетное решение для создания лендингов, сайтов и интернет-магаз...

На очереди еще один интереснейший урок по такой важной теме как отображение меня на нашем сайте, и на этот...

Как закрепить меню на сайте. Эта статья на моем сайте https://e-integrate.ru/kak-zakrepit-menyu-na-sajte/ Покажу два способа которы...

__CLIQUE EM MOSTRAR MAIS___ •Neste vídeo você vai aprender Como Criar Sticky Menu no Elementor, um recurso muito bom e simples de ser criado.

В этом уроке мы с вами сделаем фиксированное меню для нашего сайта. Оно будет прикрепляться к верхушке сайт...

Купить Elementor PRO — https://goo.gl/upyZ5E Трафика со смартфонов становится всё больше и пользователям удобно, когда...

Видео для тех кто хочет в WordPress теме OceanWP зафиксировать верхнее меню без покупки платного плагина. Нет смысл...

Создаем креативное и красивое меню в Wordpress. Отличная видеоинструкция поможет новичку разобраться с плагино...

A WordPress Sticky Menu is easy to have and in this WordPress Tutorial I'll show you how! **** Download the list of my Top 10 Plugins of All Time here: ...

В данном видео уроке я подробно разбираю как сделать свое произвольное меню для вашего сайта на движке...

Как добавить категорию меню wordpress. Woocommerce - настройка меню. В этом видео уроке на ютубе вы узнаете как в wordpress...

Что такое WORDPRESS МЕНЮ? Виды, создание и настройка меню на Вордпрессе. Есть свой видеоканал? Подключайся - http://we...

В случае возникновения вопросов пишите через форму комментарием на моём сайте http://impuls-web.ru/ или под видео....

Привет ребята - сегодня мы будем учиться делать фиксированную шапку, или, если хотите, можно менюшку. Фишка...

Wordpress - Вертикальное меню. Видео инструкция где показывается как добавить и настроить область вертикальног...

Вы сможете добавить на свой сайт Стильное меню, в любое место, с помощью шорткода или php кода. Можно выбрать...

Купить Astra Pro со скидкой — https://goo.gl/tACuiJ Липкая шапка на WordPress делает навигацию по сайту лучше. Липкая шапка...

Вы сможете очень просто и быстро добавить на свой сайт адаптивное мобильное меню. Вы сможете указать максим...

Мега меню для Joomla Автор: Федор Васильев Страница: http://fedorvasiliev.ru/disk7/

Мой блог о WordPress: http://gruz0.ru/kak-vyvesti-vidzhet-na-opredelennoy-stranitse-v-wordpress/ Вы можете поддержать проект финансово: — Яндекс.Д...

Оригинал: http://navar.by/blog/sozdanie-prodvizhenie-saita-s-nula/2-ustanovka-seo-plagina-na-vordpress-i-ego-nastroyka/ Устанавливаем и настраиваем ...

Купить Elementor PRO — https://goo.gl/upyZ5E Вот вы создали сайт в конструкторе Elementor, но когда заходите на него со смартфон...

Как изменить меню на вордпресс. Если у вас есть предложения по созданию интересующих вас видео уроков,...
configurar external 2 internal como fazer thumbnail no photoshop cs6 line of sight open beta como liberar o overwatch cs go fulldowngames facebook codigo de ativacao avast 2038 minecraft survival ep 100 sexo em minecraft nutella caseiro ana maria brogui como excluir um comodo no the sims free play
debojj.net
Липкое меню на сайт WordPress плагин — RankBrain.ru — Искусственный интеллект и технологии.
С помощью плагина — myStickymenu вы сможете сделать на своём сайте wordpress липкое меню. При прокрутке страницы меню будет всегда на виду, на экране. В настройках плагина можно выбрать цвет меню, установить уровень прозрачности, расстояние в пикселях перед появлением меню и т.д.

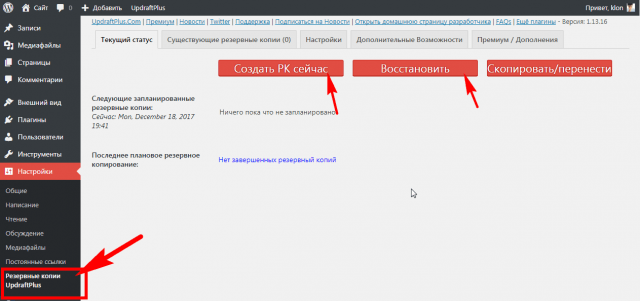
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина перейдите на страницу: Настройки — myStickymenu, здесь вы сможете настроить меню.
— Sticky Class, укажите здесь класс меню, страницы которого должны отображаться в липком меню. В конце записи я покажу как узнать класс меню.
— Sticky z-index, оставьте без изменений.
— Sticky Background Color, можете выбрать цвет меню.
— Sticky Opacity, можете задать здесь степень прозрачности меню.
— Sticky Transition Time, здесь указано время перехода от стандартного меню к липкому.
— Disable at Small Screen Sizes, отключить липкое меню на небольших экранах. Укажите размер экрана, если экран будет меньше установленного размера, то липкое меню показываться не будет.
— Make visible on Scroll, расстояние в пикселях после которого будет появляться меню при прокрутке страницы.
— Make visible on Scroll at homepage, то же самое что и выше, но на главной странице.
— Fade or slide effect, можно включить слайд эффект.
— myfixed css class, оставьте без изменений.
— Disable CSS style, можно отключить стили по умолчанию и использовать свои стили.
— Сохраните изменения.

Как узнать класс меню ?
Перейдите на главную страницу вашего сайта, откройте исходный код страницы с помощью правой кнопки мыши. В коде, примерно по середине страницы, вам нужно найти HTML код меню сайта, там будут указаны названия страниц. В начале этого кода будет указан класс меню в кавычках, скопируйте класс меню и вставьте его в поле Sticky Class в настройках плагина. Перед названием класса меню поставьте точку, как на скриншоте.

После сохранения настроек липкое меню появится на вашем сайте.
Остались вопросы ? Напиши комментарий ! Удачи !
rankbrain.ru
Как создать прокруткой Sticky меню с помощью логотипа в WordPress
Конечно, многие темы WordPress предоставляют средство для создания плавающей или прокручивать меню, но вы не должны беспокоиться, если ваша тема не делает! Здесь я расскажу вам, как вы можете создать липкий меню в WordPress, который будет прокручиваться вместе с логотипом сайта. И вы можете сделать это с любой темой. Есть много преимуществ создания логотипа сайта прокручивать вместе с пользователем, такие как каждый новый пользователь на ваш сайт всегда будет иметь глаз на вашем логотипа, лучший способ популярным ваш бренд, пользователи могут легко перейти на главную страницу, нажав на логотип и т.д. Я думаю, что они являются
Конечно, многие темы WordPress предоставляют средство для создания плавающей или прокручивать меню, но вы не должны беспокоиться, если ваша тема не делает! Здесь я расскажу вам, как вы можете создать липкий меню в WordPress, который будет прокручиваться вместе с логотипом сайта. И вы можете сделать это с любой темой.
Есть много преимуществ создания логотипа сайта прокручивать вместе с пользователем , такие как каждый новый пользователь на ваш сайт всегда будет иметь глаз на вашем логотипа, лучший способ популярным ваш бренд , пользователи могут легко перейти на главную страницу, нажав на логотип и т.д.
Я думаю, что это основные причины, почему многих популярных веб-сайтов с помощью прокрутки липкий меню с логотипом.
Если у Вас есть сайт WordPress и хотите создать прокручиваемый липкий меню с логотипом сайта, это задача нескольких минут.
ЧИТАЙТЕ: Плагины WordPress , который скрытно Сила AllUsefulInfo.com
Создание прокруткой Sticky меню с помощью логотипа в WordPress
Как вы должны знать, плагины используются для предоставления дополнительных функциональных возможностей и функций для вашего сайта WordPress, так что для создания прокручивать меню с логотипом, есть также плагин вы можете использовать.
Плагин является липким Панель уведомлений. Вам необходимо установить и активировать этот плагин на сайте WordPress и с несколькими настройками вы можете сделать свой логотип прокручивать с пользователем.
Чтобы установить этот плагин, перейдите к Плагины> Добавить и поиск "липкую панель уведомлений" в панели управления WordPress. Или вы можете напрямую загрузить плагин из репозитария WordPress плагина , а затем загрузить на свой WordPress сайта.

После установки и активации плагина, нажмите на липучке опции панели уведомлений, чтобы установить липкий меню и логотип на вашем сайте.
Он поставляется с тремя типа настроек: Общие настройки, Настройки Социальные сети и настройки дисплея. И все они очень просты в установке.
В общих настройках необходимо выбрать положение панели, режим отображения, бар, расстояние до палки и цвет бара так же, как на рисунке ниже.

Настройки Социальные сети являются более проще. Просто нужно ввести свои ссылки социальные сети (только если вы хотите, чтобы отобразить социальные профили на липкую бар).
А в настройках дисплея, вы должны выбрать, что вы хотите, чтобы отобразить на панели, такие как ваш логотип, меню навигации или любого текстового сообщения.

Читайте также: Лучшие плагины Панель уведомлений для WordPress сайта
Это все. Просто нажмите на кнопки Сохранить настройки и проверить свой веб-сайт. Теперь начнется показ липкий меню на верхней / нижней части (в зависимости от вашего выбора) с логотипом на вашем сайте.
Разве это не просто?
Что еще вы хотите знать о создании плавающего липкое меню на сайте WordPress? Дайте мне знать, мысли или вопросы через комментарии!
ru.affdu.com