Popups — бесплатный WordPress плагин для всплывающих окон. Popup wordpress
Wordpress Popup Супер плагин всплывающее окно при нажатии наведении открытии — ТОП
Привет! Сегодня я расскажу вам о Супер плагине, для создания всплывающих popup окон. Вы сможете добавить на свой сайт всплывающее окно, на любую страницу, с помощью шорткода. Можно сделать, чтобы окно открывалось при нажатии на кнопку, ссылку, изображение, текст, либо любой другой элемент на вашем сайте. Можно сделать, чтобы окно появлялось при наведении на любой элемент. Есть обычный вариант, popup окно всплывает при открытии, загрузки страницы. В окно вы можете добавить любой HTML код, изображение, шорткод и т.д. Очень простой и полезный плагин!


Установить плагин Popup Builder — Responsive WordPress Pop up вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

Далее, после установки и активации плагина, перейдите на страницу: Popup Builder — All Popups. Здесь будут отображаться все созданные всплывающие окна. Чтобы создать новое окно, нажмите вверху на кнопку Add New.

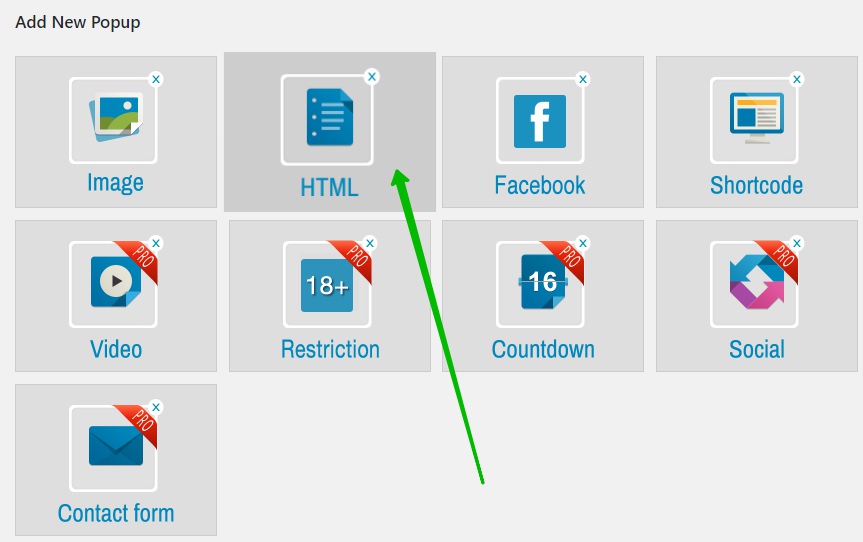
Далее, вам нужно выбрать тип окна. Вам будут доступны 4 бесплатных типа. Для примера я выберу HTML.
— Изображение.
— HTML код.
— Facebook.
— Шорткоды.

Далее, на странице создания, укажите название окна. Добавьте содержание, с помощью визуального редактора. Настройки:
— Popup theme, можно выбрать стиль окна.
— Effect type, эффект при открытии.
— Effect duration, длительность эффекта.
— Popup opening delay, задержка при открытии.
— Responsive mode, сделать адаптивным.
— Custom mode, указать свои размеры.
— Initial, можно указать начальную ширину и высоту.
— Max, максимальная высота и ширина.
— Dismiss on «esc» key, закрывать окно при нажатии на клавишу Esc.
— Show «close» button, показать кнопку Закрыть.
— Enable content scrolling, включить прокрутку содержимого.
— Disable page scrolling, отключить прокрутку страницы.
— Enable reposition, включить репозиции.
— Enable scaling, включить масштабирование.
— Dismiss on overlay click, закрывать при нажатии на верхний слой.
— Dismiss on content click, закрывать при нажатии на зону вне окна.
— Reopen after form submission, повторно открывать после отправки формы.
— Show popup this often, как часто открывать окно, выберите дни и время.
— Repetitive popup, открывать окно после X секунд.
— Change overlay color, изменить цвет верхнего слоя.
— Change background color, изменить цвет фона.
— Background opacity, прозрачность фона.
— Background overlay opacity, прозрачность слоя.
— Overlay custom class, свой класс слоя.
— Content custom class, свой класс контента.
— Popup z-index, индекс.
— Content padding, набивка.
— Popup location, выбрать расположение окна.
— Сохраните настройки.

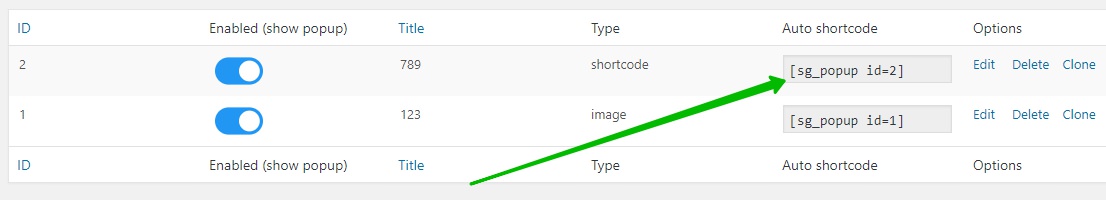
Далее, на странице All Popups, где отображаются все созданные окна, вы можете скопировать шорткод окна и вставить его в любое место на сайте.

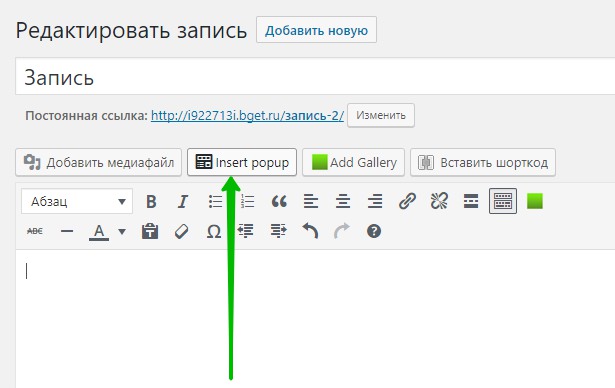
Можно добавлять окна с помощью кнопки, прямо из визуального редактора, на странице редактирования записи или страницы. Нажмите на кнопку Insert popup.

Далее, у вас откроется окно. Здесь можно выбрать название окна и тип открывания.
— Select Popup, выберите окно, которое будет открываться.
— Select Event, выберите тип открытия:
- On load, при открытии страницы.
- Click, при нажатии на кнопку или другой элемент.
- Hover, при наведении на объект.
— Нажмите на кнопку Insert.

Далее, у вас в содержании появится два шорткода. Между ними можно вставить любой элемент, если вы выбрали открытие при нажатии или наведении. Обновите или опубликуйте страницу.

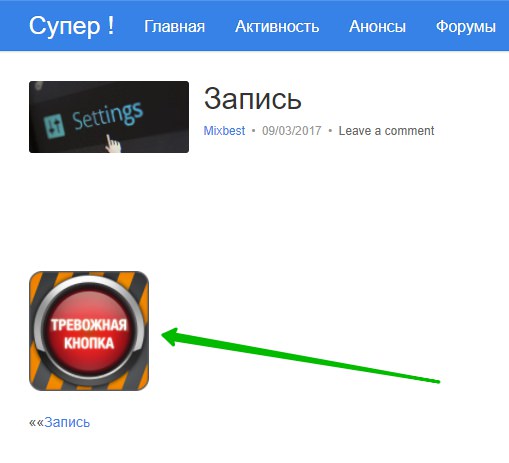
Далее, на сайте будет отображаться кнопка. Нажмите на неё.

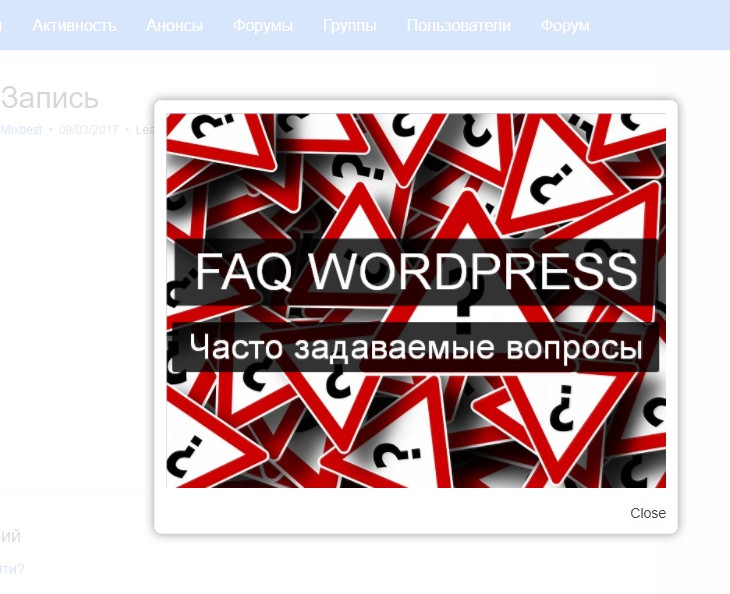
При нажатии на кнопку, у вас откроется всплывающее popup окно.

Всё готово! Вот так просто и быстро вы можете создать всплывающее popup окно для своего сайта.
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
Плагин всплывающего окна wordpress: обзор лучших
 В статье расскажу про плагин всплывающего окна wordpress, и не про один. Как уже бывалый блоггер захотел испробовать эти попап окна, но не на самом блоге а на клиентском. Там идет жесткая продажа товаров, чтобы клиент не ушел с сайта вообще ни с чем, администратор захотел сделать данную функцию.
В статье расскажу про плагин всплывающего окна wordpress, и не про один. Как уже бывалый блоггер захотел испробовать эти попап окна, но не на самом блоге а на клиентском. Там идет жесткая продажа товаров, чтобы клиент не ушел с сайта вообще ни с чем, администратор захотел сделать данную функцию.
Для чего нужны попап окна
Причин много, перечислю основные:
- Чтобы задержать клиента на сайте.
- Сообщение про акции и предложения.
- Наращивание подписной базы с помощью формы подписки, актуально для блогов.
- Реклама платных курсов.
- Сбор подписчиков в социальные группы.
Проще говоря для бизнеса. Яндекс не очень любит их, осторожнее. Далее разберем четыре плагина всплывающих окон.
Ninja popups
Ninja popups плагин для тех кто не привык к компромиссам, и привык брать только самое лучшее. Скажу сразу плагин платный, цена 20 долларов,но если сравнивать его со всеми остальными что будут ниже, то разница весомая, вот страница плагина.
Что может данный плагин:
- Адаптивная форма, вам не надо править код и подгонять под мобильные устройства.
- Сбор статистики.
- Шаблон оформлений не один, а целых сто.
- Тонкая настройка времени показов, то есть окно не будет надоедать посетителям по разным критериям.
- Функция появления при закрытии страницы.
Честно скажу сам им не пользовался, но видел его в действии на многих сайтах. Если хотите и в правду собрать хорошую базу подписчиков и не отпугнуть посетителей, то этот плагин для вас. Разбирать по полочкам его не буду, все есть в видео.
Popup maker: лучший плагин всплывающего окна wordpress
Popup maker представляет плагин всплывающего окна wordpress распространяется бесплатно и он частично на русском. Чтобы он работал применяются четыре элемента:
- Ссылка.
- Кнопка.
- Картинка
- Появление через некотоое время.
Настройка плагина
 Перейдем к настройкам, плагин можете скачать стандартно через поиск из админки, либо отсюда. Активируем и находим слева раздел «popup maker». На новых версиях в самом начале будет предложение на установку еще одного плагина, нажмите кнопку «skip», чтобы пропустить. Чтобы добавить новый попап нажимаем на «add popup».
Перейдем к настройкам, плагин можете скачать стандартно через поиск из админки, либо отсюда. Активируем и находим слева раздел «popup maker». На новых версиях в самом начале будет предложение на установку еще одного плагина, нажмите кнопку «skip», чтобы пропустить. Чтобы добавить новый попап нажимаем на «add popup».
Разберем сначала шапку и боковую панель. Видим два поля.

- Название формы, его не будет на блоге.
- Заголовок окна, это поле выведет крупными буквами заголовок всплывающего окна на блоге.
Теперь боковая панель:
- Conditions, здесь выбираем разделы и элементы в которых будет действовать попап.

- Analytics, ставим галочку если хотим чтобы собиралась статистика при клике.

- Выбираем щаблон оформления.

Дальше пишем элемент, я сделал ссылку (можно видео или просто текст) на свой блог.

Ниже идут настройки, я разберу только две первые, потому что они самые важные, а остальные для создания внешнего вида. Первое это поле triggers, нажимаем на него и видим два параметра.

- Всплывающее окно по клику.
- Автоматическое, то есть через определенное время.
Разберем автоматическое, нажимаем и смотрим на форму настройки.

- Выставляем время, после которого появится попап.
- Добавляем.
Второй параметр это настройки куки, он задает время браузеру посетителя сколько хранить информацию о том что действие с попапом было совершено. То есть чтобы попам не вылезал при открытии каждый раз и не надоедал.

Я для примера выставил 1 месяц, и нажал add.

И в самом конце есть три галочки, их поставьте обязательно, они дают возможность разными способами закрыть окно. После всех настроек нажимаем опубликовать.

Теперь надо посмотреть работу плагина, переходим на сайт и ждем автоматического появления.

Для того чтобы попап появлялся при нажатии, надо выставить в самом начале не Auto Open, а Click Open. Далее переходим в all popups и смотрим на класс.

В моем случае popmake-40, и надо этот класс привязать к элементу. Я сделал запись и написал ссылку, перешел в режим текст и там добавил этот класс. Можете прописать даже код формы обратной связи.

Если все сделано правильно, то при нажатии на эту ссылку появится всплывающее окно. На этом разбор плагина popup maker закончен.
Плагин Popups — WordPress Popup
Для начала поставим WordPress Popup, найти его можно чрез стандартный поиск в вордпрессе, либо скачать по этой ссылке. Плагин условно бесплатный и на русском (цена 13 долларов). Находим раздел Popups, там уже есть одна стандартная форма, включим и отредактируем.
Теперь пишем в предварительном просмотре все что хотите, заголовок текст или еще что-то. Перейдя в режим текст можно вставить свой код, к примеру видео или формы обратной связи.

После предложения купить премиум версию идут настройки шорткодов соцсети, можете вставлять их по вашему усмотрению, в редакторе показано как правильно пользоваться.

Дальше идет раздел Popup Appearance в нем настраиваем общий внешний вид формы, так же есть функция добавления своего css кода.

Следующий раздел это выбор где будет отображаться всплывающее окно, я выбрал одну статью «привет, мир».

И в конце идут опции, все я описывать не буду, они понятны, расскажу лишь про три главные.

- Через какое время после открытия страницы будет появляться всплывающее окно.
- Правило куки, здесь надо указать число дней, когда ему окно покажется снова, ЕСЛИ он сделал какое либо действие, например нажал на ссылку.
- Правило куки, указываем число дней когда посетителю вновь покажут окно, ЕСЛИ он просто его закрыл.
А все остальные настраивайте под себя. В статье вы узнали про плагин всплывающего окна wordpress, и не один а сразу три.
wpsovet.ru
Создать всплывающее popup окно на сайт wordpress ! — ТОП
С помощью плагина — PopUp by Supsystic, вы сможете создавать разнообразные всплывающие popup окна, для wordpress сайта. Преимущество плагина:
— Настройки плагина на Русском языке.
— Огромный выбор готовых всплывающих окон, которые вы сможете настроить под себя.
— Более 40 готовых шаблонов.
— Facebook Like, Видео, Фрейм, Simple HTML, PDF, Подтверждение возраста, Полноэкранный, Логин, Регистрация, Уведомления.
— Видео урок и часто задаваемые вопросы.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

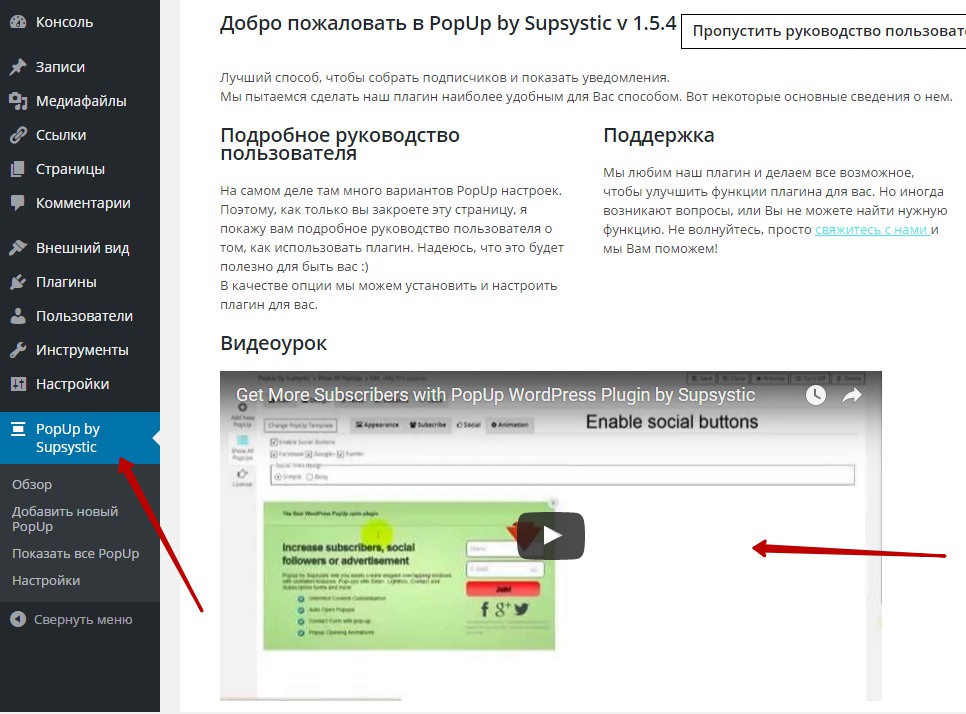
После установки и активации плагина, перейдите по вкладке: PopUp by Supsystic. Здесь вы сможете познакомиться с плагином и посмотреть видео-урок по созданию popup окон.

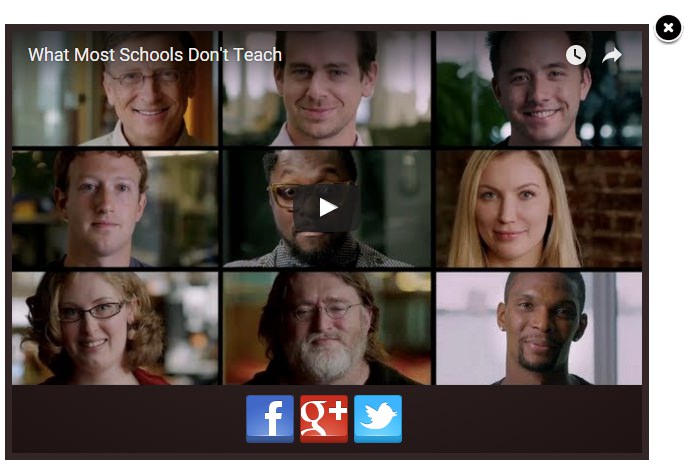
Чтобы создать новое всплывающее popup окно, перейдите по вкладке: Добавить новый PopUp. Выберите шаблон окна, укажите имя окна и нажмите на кнопку — Сохранить. Для примера я выбрал всплывающее окно с видео.

Далее, у вас откроется страница с настройками всплывающего окна. Здесь вы сможете настроить отображение окна, закрытие окна и кому показывать окно. Настройки достаточно простые, вам лишь нужно выбрать подходящие для вас параметры.

Далее, на странице Дизайн, вы сможете настроить внешний вид всплывающего окна с видео, указать ссылку на видео, указать ширину и высоту окна и прочие подробные настройки.

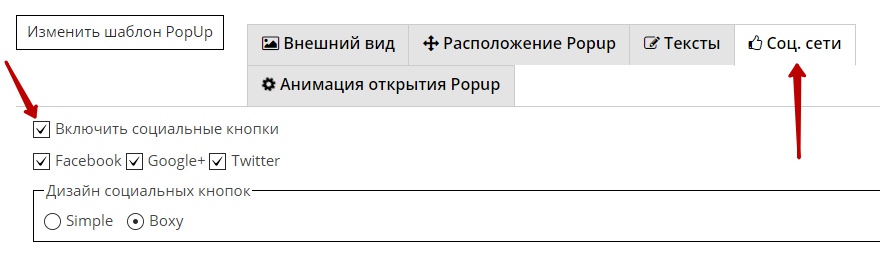
Вы сможете добавить к своему всплывающему окну кнопки поделиться популярных соцсетей.


Так же можно будет выбрать анимацию для всплывающего окна, то есть, эффект, с которым будет появляться окно.

После создания и настройки всплывающего popup окна, нажмите вверху на кнопку — Сохранить.

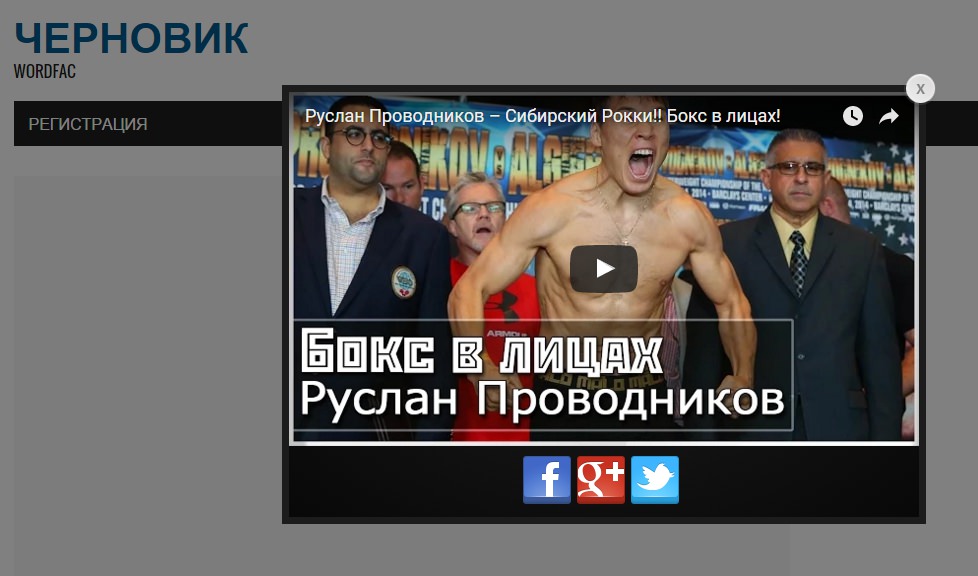
После чего на сайте будет появляться всплывающее окно.

Хотелось бы заметить, что некоторые параметры и шаблоны окон, доступны только в платной PRO версии, но большинство шаблонов бесплатны. Данный плагин — это идеальный вариант для создания простеньких HTML окон с любым содержанием, а так же видео окно и т.д.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WP Post Popup | WordPress.org
Описание
Turn any page or post into a popup instantly! Add a link anywhere, with a simple change, and the page or post (or any other post type) becomes a popup window. You can also have external web pages show in the popup as well.
Just the content of the page or post will show, the part you put into the editor when creating the page or post. No headers, footers, nor sidebars. Perfect for showing the Website Policy, or making an FAQ, etc., anywhere you need a user triggered popup window.
How simple is it? First, add a link to the page you want to show into your post (or page or widget or …) and it will look like this in the text editor:
<a href="http://my-site.com/privacy-policy/>Our Privacy Policy</a>Next, edit that link in the text editor by adding class=»modal-link» into the link to make this:
<a href="http://my-site.com/privacy-policy/>Our Privacy Policy</a>Or use our new Visual Editor button to quickly and easily insert the link!
CLICK FOR DEMO
Contact us for feedback and bug reports
Скриншоты
 How the modal looks with simple text page content
How the modal looks with simple text page content Style the popup within the WP Customizer
Style the popup within the WP Customizer Available plugin settings
Available plugin settings Easily insert popup link with custom button in Visual Editor
Easily insert popup link with custom button in Visual Editor
Установка
- Upload wp-post-modal.zip to the /wp-content/plugins/ directory and extract
- Activate the plugin through the «Plugins» menu in WordPress
- Add the class modal-link to open the href of that link into a modal window.
- If you want to show an external page in the modal, add the attribute data-div="#id" to your .modal-link where the id is the container on the target external page that you would like to display inside the modal
- A page can have multiple modal links
Часто задаваемые вопросы
Installation Instructionsru.wordpress.org
Wordpress popup плагин
« Создать себе сайт быстро и легко Инвайт на сайт HDOut — качественные сериалы и кино » Организовать всплывающее попап (popup) окно по клику для WordPress не сложно. Это можно сделать как без плагина, так и с плагином. Рассмотрим вариант с плагином под названием Really Simple Popup, так как он не нагружает систему и очень прост в использовании. Для этого нужно выполнить несколько простых шагов:
Организовать всплывающее попап (popup) окно по клику для WordPress не сложно. Это можно сделать как без плагина, так и с плагином. Рассмотрим вариант с плагином под названием Really Simple Popup, так как он не нагружает систему и очень прост в использовании. Для этого нужно выполнить несколько простых шагов:
- Заходим в админку своего сайта на WordPress, открываем раздел Плагины и нажимаем Добавить новый.
- В строке поиска пишем Really Simple Popup, нажимаем Поиск плагинов и находим первым в списке искомый плагин.
- Нажимаем установить. После установки не найдете в админке ни каких настроек по плагину, так как он очень оптимизирован, легок и прост.
- Далее, для того что бы организовать открытие попап окна по клику будем использовать специальный html код: <a href="#elementid">Кликнуть для открытия окна</a>
<div>Содержимое окна (тут может быть все что угодно: картинки, видео, текст)</div>
Если нужно организовать второе другое попап окон по клику на другую ссылку, к elementid добавьте 2 (или любую другую цифру или символ), html код будет такой:
<a href="#elementid2">Кликнуть для открытия окна</a> <div>Содержимое окна (тут может быть все что угодно: картинки, видео, текст)</div>Если хотите, что бы попап окно открывалось по клику на картинку, то вместо текста в ссылке используйте html код вставки картинки:
<a href="#elementid"><img src="адрес к картинке/img.png""></a> <div>Содержимое окна (тут может быть все что угодно: картинки, видео, текст)</div>
Почитайте ещё эти интересные статьи:
Оставь свой коммент
fikc.info
Popups — бесплатный WordPress плагин для всплывающих окон
Использование плагина всплывающих окон на вашем сайте на WordPress — это проверенный способ привлечения внимания пользователей к вашей рассылке, страницам в соцсетях, либо призыва к любым другим действиям, к которым вы хотите подтолкнуть своих читателей.

Некоторые пользователи могут ненавидеть и игнорировать всплывающие окна, но это не делает их менее эффективными. А при правильной настройке они будут успешно работать.
Но все же не стоит добавлять их сразу же на главной странице сайта и раздражать постоянных пользователей навязчивыми уведомлениями. Тем более, после того, как они уже однажды нажали на кнопку Закрыть.
Смотрите также:
Опыт использования подобных плагинов некоторыми владельцами сайтов на других ресурсах подтверждает, что количество подписчиков, к примеру, на e-mail рассылку может увеличиться на 500%.

Если говорить о WordPress, то вам крупно повезло. Плагин всплывающих окон Popups доступен в бесплатной версии и может помочь вам существенно увеличить количество подписчиков, например, в социальных сетях. Доступна также и премиум-версия этого попап-плагина, в случае, если вам понадобятся дополнительные функции.
Настройка плагина
После загрузки и активации плагина появится новый раздел меню под названием «Popups», где, собственно, и настраиваются нужные вам всплывающие окна для вашего сайта. В разделе «All Popups» (Все всплывающие окна) есть демо-версия, которую можно начинать настраивать. Всплывающее окно загружается в визуальном редакторе, что позволяет вам отредактировать заголовок текста и добавить любой контент в тело:

Там вы найдете и шорткоды для отображения кнопок социальных сетей для Facebook, Google и Twitter. Внизу указаны параметры для этих шорткодов, так что вы можете добавить URL и другие параметры в кнопку:

Под параметрами шорткода находится бокс «Popup Display Rules» (Правила отображения всплывающих окон). В нем вы выбираете место на сайте, где должно появляться всплывающее окно — конкретная страница, тип поста, прочее.

И, наконец, есть бокс «Display Options» (Параметры отображения), в котором настраиваются все параметры внешнего вида всплывающих окон — призывы к действию, триггеры, анимации, фоновый цвет, наложение непрозрачности, цвет границы, прочее:

После настройки параметров нажмите на «Publish» (Публиковать), а затем на «View Post» (Просмотреть пост), и вы увидите, как работает всплывающее окно:

Функции плагина
Плагин довольно мощный и содержит полезный набор функций, как например:
- Выведение всплывающих окон на конкретных страницах сайта, в шаблонах, записях, прочее
- Фильтр пользователей с поисковых систем
- Фильтр пользователей, которые никогда не оставляли комментариев
- Фильтр пользователей, которые попали на ваш сайт с другой страницы
- Видимость всплывающего окна для зарегистрированным/незарегистрированных пользователей
- Отображение всплывающего окна для пользователей, которые заходят на сайт через мобильную версию или с планшетов
- Отображение всплывающего окна в зависимости от типа поста, шаблона поста, названия поста, формата поста, статуса поста
- Отображение всплывающего окна в зависимости от шаблона страницы, от того, является ли она родительской, от названия страницы, типа страницы
Доступные настройки
- Выбор из пяти возможных местоположений всплывающего окна
- Триггеры-окна, всплывающие после N–го количества секунд пребывания пользователя на сайте или % скроллинга страницы
- Автоисчезновение всплывающего окна при возвращении пользователя вверх страницы
- Изменение цвета шрифта, фона, границ, прочее
- Настройка непрозрачности фона
- Суточный интервал в появлениях всплывающего окна
- 8 новых анимационных эффектов
- Новые методы использования триггера
- Таймер для автоисчезновения окна
- Возможность отключения кнопки закрытия окна
- Возможность отключения любых других способов закрытия окна, как например, нажатие вне области всплывающего окна
- Премиум поддержка
Заключение
Итак, мы рассмотрели отличный бесплатный плагин для установки всплывающих окон на вашем сайте на WordPress. Он включает огромное количество функций для настройки окон нужным вам образом, в зависимости от поставленных вами целей. Также плагин доступен и в платной премиум версии всего за $15, но для многих пользователей будет достаточно и бесплатных возможностей.
Источник: wplift.com 
hostenko.com
Video PopUp | WordPress.org
Video PopUp
Display YouTube, Vimeo, SoundCloud, and MP4 Video in Popup. Responsive video Popup, Retina ready, visual editor, unlimited Popup’s, and many features! Easy to use.
The Features
In the version number «1.0.3» we changed everything! Visual builder, change width and height size, a new design, support for MP4 Videos & SoundCloud, support all YouTube features, and many other features:
- YouTube, Vimeo, SoundCloud, and MP4 video support.
- Visual Editor (Video Popup Visual Builder) with Editor Style.
- Unlimited Popup’s.
- Flex Design (a new design).
- Responsive Style.
- Retina Ready.
- All the YouTube Options:
- Disable: Related Videos, Controls (YouTube player), Info (video title), and video Annotations.
- Display YouTube video image automatically.
- Starting Time (playing the video at the time you specify).
- Ending Time (turning off the video at the time you specify).
- Autoplay Support for YouTube, Vimeo, SoundCloud, and MP4 Video.
- Image Support for YouTube, Vimeo, SoundCloud, and MP4 Video.
- Customizing the Width and Height Size for YouTube, Vimeo, SoundCloud, and MP4 Video.
- Customizing the Color of Overlay for YouTube, Vimeo, SoundCloud, and MP4 Video.
- Shortcode Support with all the Attributes.
- General Settings.
- Shortcode Usage Page.
- Translation Ready.
- RTL and Arabic Language Support.
- Easy to Use.
- And More!
Currently supported languages is English and Arabic. We will support new languages every month.
Live Demos + All the Features + Explanation of Use:
The Premium Extension for Video Popup
Get the Premium Extension (pay only once). Get it Now!
Rate The Plugin
More Plugins
Установка
- Upload ‘video-popup’ folder to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Now read Explanation of Use
Live Demos
Get the Premium Extension (pay only once). Get it Now!
Support and Contact
Installation InstructionsУстановка
- Upload ‘video-popup’ folder to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Now read Explanation of Use
Live Demos
Get the Premium Extension (pay only once). Get it Now!
ru.wordpress.org










