Кэширование в wordpress — выбираем лучший плагин для кэширования. Кэширование wordpress
бенчмаркинг 18 плагинов / Блог компании REG.RU / Хабр

При разработке собственного сайта мы всегда хотим снизить время загрузки до минимума, и многие сделали это уже почти спортом, стараясь выгадать хотя бы 1/10 секунды. Все мы знаем, насколько важно кэширование, но существует много способов обмануть самого себя, смотря только на оценку времени загрузки. Для проведения теста мы попытались найти несколько различных кэширующих плагинов и проверить их производительность.
Небольшая ремарка о кэшировании
 Google недавно объявил, что все mobile-friendly сайты (а скорость — это путь к тому, чтобы быть «friendly») получают существенное преимущество в поисковой выдаче, начиная с 21 апреля. Возможно, вы уже видели тег «mobile friendly» в поисковой выдаче. И в Google Page Insights первая же панель адаптирована под мобильные устройства, а не под десктопы. Намерения Google ясны, и звучат громко для любого SEO-специалиста или вебмастера. Сейчас важно работать над производительностью как десктопной, так и мобильной версии сайта, что мы и попробовали отобразить в бенчмаркинге.
Google недавно объявил, что все mobile-friendly сайты (а скорость — это путь к тому, чтобы быть «friendly») получают существенное преимущество в поисковой выдаче, начиная с 21 апреля. Возможно, вы уже видели тег «mobile friendly» в поисковой выдаче. И в Google Page Insights первая же панель адаптирована под мобильные устройства, а не под десктопы. Намерения Google ясны, и звучат громко для любого SEO-специалиста или вебмастера. Сейчас важно работать над производительностью как десктопной, так и мобильной версии сайта, что мы и попробовали отобразить в бенчмаркинге.WordPress (и большинство сайтов на CMS) динамически формируют страницы на лету, что требует многократных обращений к базе данных для получения различных частей контента. Кэширование этих динамически формируемых страниц позволяет пользователю видеть обычные HTML-страницы. Это значительно снижает время загрузки и разгружает сервер.
Подробности теста
 Изначальная идея базировалась на использовании как простейшей темы типа 2014, так и более сложной темы, что позволит смоделировать более «реальный» сайт. Но во время проведения тестов выяснилось, что влияние плагинов на скорость загрузки сайта с темой «2014» было минимальным, и писать почти не о чем. Но есть много приёмов, позволяющих улучшить производительность «2014», так что здесь более важна настройка сервера, а не кэширование.
Изначальная идея базировалась на использовании как простейшей темы типа 2014, так и более сложной темы, что позволит смоделировать более «реальный» сайт. Но во время проведения тестов выяснилось, что влияние плагинов на скорость загрузки сайта с темой «2014» было минимальным, и писать почти не о чем. Но есть много приёмов, позволяющих улучшить производительность «2014», так что здесь более важна настройка сервера, а не кэширование.Плагины, которые тестировались:
- AIO Cache
- Alpha Cache
- Bodi0’s Easy Cache
- Cachify
- Flexicache
- Gator Cache
- Hyper Cache
- Hyper Cache Extended
- Lite Cache
- Next Level Cache
- Really Static
- Super Static Cache
- W3 Total Cache
- Wordfence Falcon
- WP Fast Cache
- WP Fastest Cache
- WP Rocket
- WP Super Cache
- WP-Cache.Com
- Zen Cache (formerly Quick Cache)
Brutal Cache — просто не работал;Batcache — плагин с зависимостью от Memcache, что не использовалось в текущем тесте.Autoptimize и Widget Cache также остались за бортом, поскольку они являются поддержкой для других плагинов, это не совсем самостоятельные плагины.
Хостинг и инструменты бенчмаркинга
 Во время проведения тестов мы работали с аккаунтом на шаред-хостинге, схожим с большинством других вариантов. Таким образом, мы получаем скорость загрузки, достижимую для «бюджетных» пользователей. У тестируемого сайта не было посещаемости, на него не заходили поисковые боты во время тестирования. Сервер работал с Ngnix в качестве прокси, а не с чистым Apache.
Во время проведения тестов мы работали с аккаунтом на шаред-хостинге, схожим с большинством других вариантов. Таким образом, мы получаем скорость загрузки, достижимую для «бюджетных» пользователей. У тестируемого сайта не было посещаемости, на него не заходили поисковые боты во время тестирования. Сервер работал с Ngnix в качестве прокси, а не с чистым Apache.В качестве инструментов использовались сервисы, предлагаемые Google, GTMetrix и Yahoo. Благодаря этому стало возможным тестировать не только скорость загрузки страниц, но и другие факторы, среди которых:
- оптимизация изображений;
- временная задержка сервера;
- минификация и оптимизация js- и css-кода;
- использование кэширования в браузере;
- размещение скриптов;
- использование CDN, распараллеливания/доменного шардинга;
- использование Gzip-сжатия;
- количество HTTP-запросов.
Google PageSpeed Insights
Сервис PageSpeed Insight проверяет сайт как с точки зрения десктопного ПК, так и со стороны мобильного устройства, выдавая оценку по 100-балльной шкале. Page Speed Insights прост в использовании, но предоставляет относительно сырой результат, который не даёт полного понимания того, что может быть улучшено. Даже несмотря на то, что инструмент даёт представление о некоторых вещах, которые Google может находить важными, информация, предоставляемая GTMetrix и Yahoo, намного полнее.При этом Google во время оценки не принимает во внимание CDN, поэтому в некоторых случаях оценка занижена.
GTMetrix и YSlow
GTMetrix и YSlow основаны на руководстве по повышению производительности ресурса от Yahoo, оценка также выводится по 100-балльной шкале. Эти инструменты гораздо более изощрены в плане проведения измерений. PageSpeed Insight даёт всего несколько подсказок о том, что может быть улучшено, в то время как GTMetrix YSlow работают с не менее чем 50 различными метриками. GTMetrix также предлагает диаграмму-водопад, препарируя процесс загрузки, а также весьма продвинутую историю загрузки. Если вы хотите понять, как повысить производительность вашего ресурса, это один из лучших инструментов.
Тайминг
В бенчмаркинге использовались следующие инструменты для определения скорости загрузки страниц и тестирования работы сервера под нагрузкой.ApacheBench
ApacheBench — отличный инструмент, который помогает определить, сколько запросов в секунду способен выдержать сайт с использованием различных плагинов. Выполнение теста проводилось с отправкой 1000 запросов по 10 различным потокам. Тест выполнялся 10 раз с фиксированием лучшего результата по каждому из плагинов.Стоит отметить, что использование Nginx несколько снижает различие между работой сайта с плагинами/без плагинов. По этому поводу можно спорить, но в случае использования Nginx зафиксирована двукратная разница по сравнению с Apache.
Pingdom
Pingdom — хорошо известный сервис для мониторинга и тестирования. С каждым плагином проводилось 20 тестов, с фиксацией лучшего результата. Отметим, что сервер был расположен в Швеции (Стокгольм), а сервер Pingdom — в Нидерландах (Амстердам).Webwait
Webwait — простой, но очень полезный инструмент. Основная задача сервиса — показать, за какое время полностью загрузится страница именно в вашем браузере. Таким образом, это не серверный инструмент, сервис запускается локально. Webwait загружает страницу снова и снова, а затем показывает средний результат. В нашем случае был выбран способ загрузки через Ethernet, браузер Opera. Каждая страница загружалась 101 раз с получением среднего и медианного времени загрузки.Итак, с описанием всё, теперь приступим непосредственно к тестам.
Google, GTMetrix и Yslow
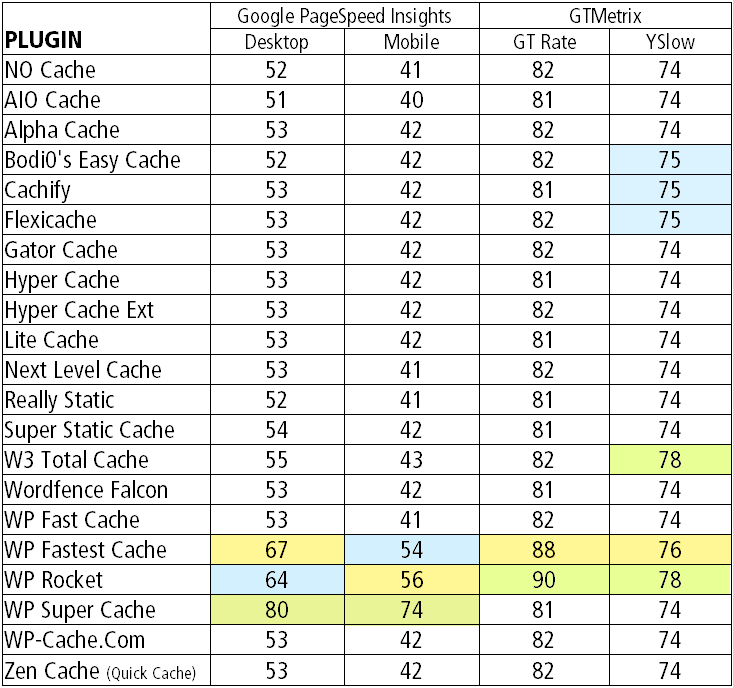
Страницы сайта тестировались с использованием указанных сервисов, вот результат: Как видим, некоторые плагины здесь просто никак не проявились — оценка такая же или очень близка к оценке, когда кэширование вообще не используется. Google дал лучшую оценку Supercache как для десктопа, так и для мобильного устройства. В GTmetrix и Yslow мы видим, что Fastest Cache Rocket впереди планеты всей. Мы склонны оценивать последние значения как более важные, поскольку Google Page Insight для оценки использует меньше факторов.
Как видим, некоторые плагины здесь просто никак не проявились — оценка такая же или очень близка к оценке, когда кэширование вообще не используется. Google дал лучшую оценку Supercache как для десктопа, так и для мобильного устройства. В GTmetrix и Yslow мы видим, что Fastest Cache Rocket впереди планеты всей. Мы склонны оценивать последние значения как более важные, поскольку Google Page Insight для оценки использует меньше факторов.Тайминг
Как уже говорилось выше, оценочные баллы являются в большей мере показателем качества кода сайта. Они дают понимание того, что можно сделать для ускорения сайта, хотя более высокая оценка у сайта вовсе не значит, что он загружается быстрее, чем другие ресурсы. И в этом ошибка — оценочные инструменты дают идеи по улучшению сайта для снижения времени загрузки, но время загрузки не принимается во внимание в достаточной степени. Вы поймете это, взглянув на скриншот из Pingdom. Как видите, тестируемая страница получила 96 из 100 баллов, что, вероятно, лучше, чем у 99% страниц любых сайтов. Тем не менее эта страница загружается почти 35 секунд. Корректен ли результат? Сделайте вывод сами :)
Как видите, тестируемая страница получила 96 из 100 баллов, что, вероятно, лучше, чем у 99% страниц любых сайтов. Тем не менее эта страница загружается почти 35 секунд. Корректен ли результат? Сделайте вывод сами :)ApacheBench
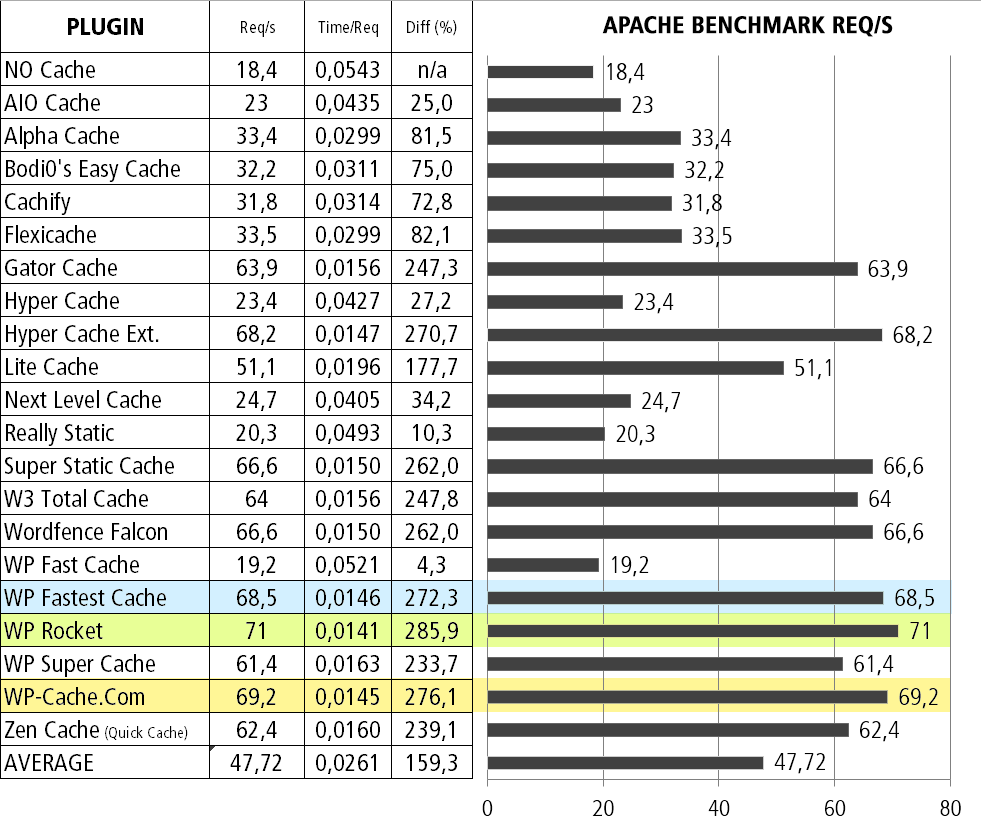
Итак, тестируем наш сервер на его способность поддерживать выполнение большого количества запросов. Чем больше показатель числа запросов за секунду, тем лучше. Без кэширования сервер показывает результат в 18 запросов за секунду. Это довольно неплохой результат, который стал возможным благодаря использованию Nginx. На каждый запрос уходит примерно 1/500 с.
Без кэширования сервер показывает результат в 18 запросов за секунду. Это довольно неплохой результат, который стал возможным благодаря использованию Nginx. На каждый запрос уходит примерно 1/500 с.Здесь мы видим, что Hyper Cache Ext, WP Fastest Cache, WP-Cache.com и WP Rocket улучшают результат на 300% по сравнению с работой без кэширования. WP Rocket — самый быстрый и WP-Cache.com занимает второе место.
Здесь очевидно проявляется преимущество использование плагинов кэширования — вы можете держать в три раза больше запросов. Используя Nginx, хороший плагин кэширования, и, может быть, что-то вроде Varnish, вы получаете сервер, который летает.
Pingdom
Без кэширования результат — около 2,8 секунды. Использование практически любого плагина улучшает результат по крайней мере вдвое.
Webwait
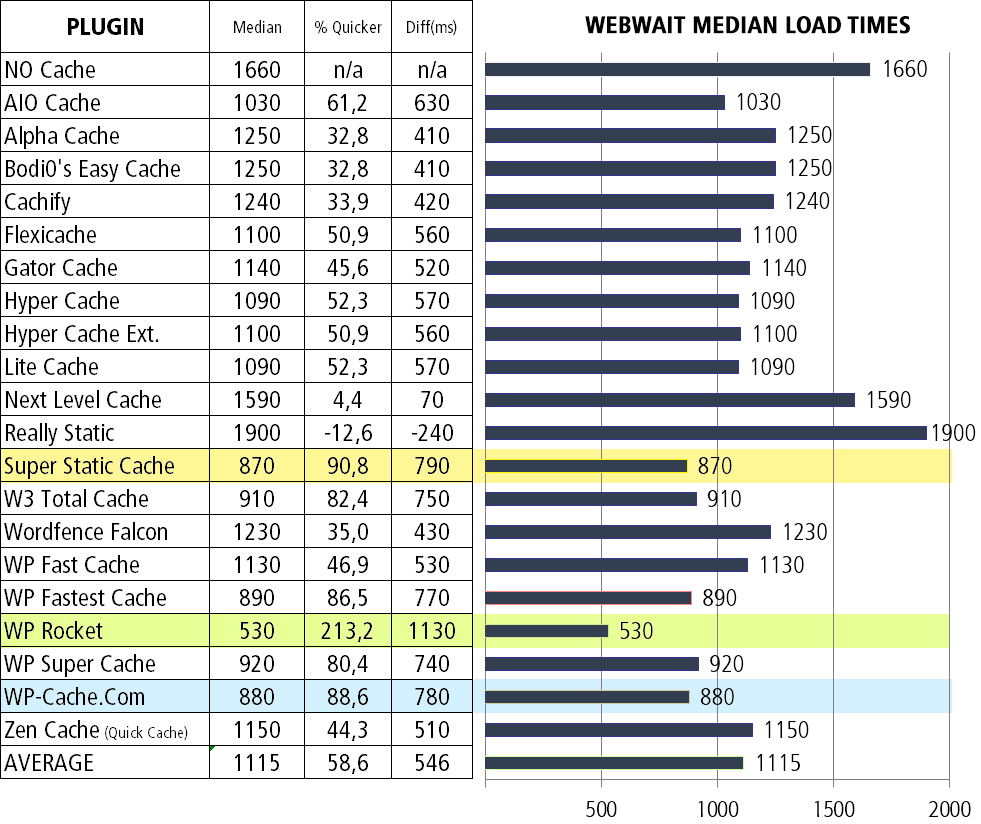
Здесь показан как средний, так и медианный результат при тестировании в Webwait. Время загрузки чуть меньше, поскольку был выбран шведский сервер Webwait (помните, это браузерный, а не серверный инструмент).Среднее время загрузки

Медианное время загрузки
 Как видим, практически неизвестный WP-Cache.com работает весьма неплохо.
Как видим, практически неизвестный WP-Cache.com работает весьма неплохо.Не кэшированием единым
Конечно же, далеко не всё зависит от кэширования. Важную роль играют и такие факторы, как выбор Apache, Nginx и т. п., корректность настройки, тип сервера (выделенный, VPS, шаред), количество изображений и их оптимизация, HTTP-запросы. Собственно, об этих факторах на «Хабре» знают практически все, поэтому останавливаться на них мы не будем.Вывод
У всех плагинов, которые здесь представлены, разная функциональность. Некоторые очень просты, в то время как другие можно сравнить со швейцарским ножом. Super Cache, W3 и прочие плагины зачастую используют профи, которые знакомы с CDN и прочими премудростями. Другие пользователи предпочитают работать с более простыми плагинами вроде Lite Cache и WP-Cache.com. Кстати, WP-Cache.com, как говорилось выше, малоизвестный плагин, который показал отличные результаты.
Кто победитель?
На первом месте — WP-Rocket, платный плагин, над которым работает целая команда специалистов. За установку разработчики просят $39, а за безлимитку — $199.На втором месте — WP Super Cache. Здесь результаты почти такие же, как и у лидера.
На третьем месте — WP-cache.com, заслуженный призёр. Похоже на то, что над созданием этого плагина работали ничуть не менее способные разработчики, чем над WP-Rocket. Этот плагин очень прост в настройке, так что, если у вас нет желания заморачиваться с конфигурацией, рекомендуем именно его.
habr.com
Основы кэширования в WordPress - WP Magazine
Кэширование данных в WordPress позволяет ускорить работу вашего сайта и существенно снизить нагрузку на ваш сервер. В ядре существует три основных вида кэширования — кэширование страниц, кэширование объектов и транзитное кэширование. В этой статье мы коротко расскажем о всех трёх видах, а так же рассмотрим некоторые популярные плагины для кэширования в WordPress.
Что такое кэш?
Кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные в памяти или на жёстком диске, что позволяет существенно ускорить процесс их выдачи. Хорошими примерами, где выгодно использовать кэширование являются:
- Запрос нашего последнего сообщения из сети Twitter
- Запрос и вывод погоды со стороннего сервиса
- Запрос последних записей из базы данных
- Запрос названия сайта из базы данных
Каждый из данных запросов можно ускорить с помощью кэширования. Например, если мы выводим наше последнее сообщение из сети Twitter на главной странице сайта, нам не обязательно делать запрос к сети Twitter при каждом посещении главной страницы.
Достаточно сделать один запрос при первом посещении и сохранить результат на определённое время в кэш, а при последующем посещении главной страницы, мы можем гораздо быстрее выдать сохранённый результат из памяти.
Кэширование в WordPress
В WordPress существует три основных типа кэширования:
- Кэширование страниц — позволяет сохранять страницы целиком в кэш, и выдавать их из кэша при последующих запросах
- Кэширование объектов — позволяет кэшировать данные произвольного типа
- Транзитное кэширование — очень похоже на кэширование объектов, позволяет сохранять данные на определённый промежуток времени
Все три вида кэширования пересекаются или зависят друг от друга при определённых обстоятельствах. О каждом виде мы расскажем подробнее, начав с самого простого и распространённого.
Кэширование страниц в WordPress
Для выдачи одной страницы архива WordPress приходится проделывать немало работы. Это несколько запросов в базу данных, для того чтобы получить последние записи, настройки виджетов, настройки темы, активные плагины, название и описание сайта, фоновое изображение, заголовок и многое, многое другое.
Кэширование страниц (page cache) позволяет сохранить результат выдачи всей страницы целиком. При последующем запросе по этому же адресу выдаётся эта же страница, но уже из кэша, соответственно гораздо быстрее и с меньшей нагрузкой на сервер.
При изменении содержания записи или странцы, кэш страницы сбрасывается, и при последующем запросе кэшируется уже новая страница с обновлёнными данными.
В самом ядре WordPress кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Два самых популярных плагина для кэширования страниц — WP Super Cache и W3 Total Cache, хотя существуют и другие.
Плагин WP Super Cache
WP Super Cache — самый популярный плагин для кэширования страниц в WordPress. Он позволяет создавать и выдавать статические HTML файлы для ваших страниц, а при определённой конфигурации, вы можете настрить выдачу этих страниц напрямую вашим веб-сервером (Apache или nginx), минуя при этом обработку PHP файлов в целом.

Настройка плагина WP Super Cache
Новые версии плагина WP Super Cache имеют некотоыре дополнительные функции, например настройку CDN, поддержку мобильной версии сайта и прочее, но основая суть данного плагина — кэширование страниц.
WP Super Cache подойдёт как для начинающих, так и для более опытных пользователей WordPress, но поскольку он использует файловую систему для кэшировниая, его будет крайне сложно использовать для сайта с двумя или более веб-серверами.
Плагин W3 Total Cache
Плагин W3 Total Cache более молодой, чем WP Super Cache, но не уступает ему по функционалу. Он очень быстро набирает популярность, и на сегодняшний день насчитывает более 2 миллионов скачиваний из директории WordPress.org.

Плагин W3 Total Cache
W3 Total Cache позволяет хранить закэшированные страницы как на жёстком диске, так и в памяти. Он не сохраняет структуру кэша, как делает это WP Super Cache, поэтому настроить выдачу без использования PHP невозможно, но в отличии от WP Super Cache использование внешнего хранилища позволяет легко работать в многосерверной архитектуре.
W3 Total Cache имеет огромное количество настроек и дополнительного функционала, включая поддержку CDN, кэширование запросов в базу данных, сжатие скриптов и стилей и многое другое. Мы рекомендуем W3 Total Cache для более опытных пользователей WordPress.
Плагин Batcache
На момент написания данной статьи, плагин Batcache скачали всего около десяти тысяч раз из директории WordPress.org, но в данном случае это не является показателем его эффективности. По производительности он не уступает ни WP Super Cache, ни W3 Total Cache.

Плагин Batcache
У плагина Batcache функция всего одна — кэширование страниц, но делает он это безупречно. Batcache использует внешнее кэширование объектов для хранения данных, что позволяет легко его исопльзовать в многосерверной архитектуре. Этот плагин используется в крупной сети WordPress.com, с более 40 млн сайтов, более 2000 серверов и более 10 млрд просмотренных страниц каждый месяц.
Мы рекомендуем плагин Batcache только для профессиональных разработчиков WordPress, поскольку данный плагин не имеет даже страницы с настройками. Вся конфигурация Batcache происходит в файле PHP.
Какой из плагинов кэширования страниц выбрать вам зависит от размера вашего сайта, от возможностей вашего хостинг-провайдера и от вашего опыта работы с WordPress. Если вы не используете плагинов кэширования страниц на данный момент, мы всегда советуем начать с WP Super Cache. Если вам важно иметь больше возможностией и более тонкую конфигурацию кэширования, попробуйте W3 Total Cache. Если вы неплохо разбираетесь в программировании и серверном администрировании, и готовы пожертвовать графическим интерфейсом при настройке — попробуйте Batcache.
Кэширование объектов в WordPress
Объектное кэширование (object cache) реализовано в самом ядре WordPress. Этот механизм позволяет хранить объекты произвольного типа в памяти и полезен в основном разработчикам тем и плагинов для WordPress.
Например, при запросе опции из базы данных MySQL с помощью функции get_option, WordPress сохранит результат этой функции в памяти, и при последующем подобном обращении выдаст результат из памяти, не делая при этом запросов в базу данных.
Подобное кэширование в ядре реализовано для многих объектов, в том числе: опции, записи (страницы, и произвольные типы), мета-данные записей, термины и таксономии. Именно поэтому, разработчикам WordPress не следует боятся пользоваться такими функциями как get_option и get_post, т.к. подобные обращения не вызывают лишних запросов в базу данных.
Кэширование объектов в WordPress производится с помощью ряда внутренних функций, в том числе: wp_cache_add, wp_cache_set, wp_cache_get.
Постоянное кэширование объектов
Важно знать, что по умолчанию кэширование объектов в WordPress является не постоянным. Это означает, что закэшированные значения действуют только на один запрос страницы, и при последующих запросах кэш генерируется с чистого листа.
На первый взгляд это совершенно не выгодно, но если посчитать сколько раз WordPress вызывает функцию get_option для обработки одного запроса (около 500 раз), то выгода от кэширования объектов становится очевидной.
Тем не менее, постоянное кэширование объектов (или внешнее кэшированое) в WordPress легко реализуется с помощью сторонних плагинов, например Memcached Object Cache или APC Object Cache. Оба плагина позволяют использовать оперативную память сервера для хранения объектов WordPress, при этом объекты не пропадают при окончании запроса. Такой подход существенно снижает нагрузку на базу данных MySQL.
Стоит так же отметить, что при включённом кэшировании страниц, до работы с сохранёнными объектами чаще всего время так и не доходит, поскольку страница целиком выдаётся из кэша. Это не является поводом для отключения кэширования объектов, особенно при работе с пользователями которые выполнили вход, а некоторые плагины (например Batcache) вообще используют кэширование объектов для хранения страниц.
Транзитное кэширование в WordPress
Для пользователей данный метод кэширования совершенно прозрачен. Транзитное кэширование (transient cache) позволяет разработчикам сохранять данные на определённый промежуток времени. Этот метод реализован в WordPress с помощью функций get_transient, set_transient и delete_transient.
Транзитное кэширование чаще всего используется для хранения фрагментов, особенно когда речь идёт о запросах на внешние ресурсы, например для вывода сообщения из сети Twitter или для вывода прогноза погоды со стороннего сервиса.
Подобное кэширование так же используется в ядре при работе с RSS лентами, и запросами на обновление тем, плагинов и ядра WordPress.
В отличии от кэширования объектов, транзитное кэширование является постоянным по умолчанию в WordPress, и хранит все данные в базе данных. Но важно отметить, что при использовании плагина для внешнего кэширования объектов (например Memcached или APC), транзитное кэширование будет пользоваться этим плагином для хранения данных.
Кэширование объектов или транзитное кэширование?
Выбрать между двумя методами разработчикам достаточно легко. Если нам нужно сохранить результат на определённый промежуток времени и более, чем на один запрос, лучше всего использовать транзитное кэширование. Если нам необходимо сохранить небольшой объект в памяти только для текущего запроса, нам подойдёт объектное кэширование. Если же нужно сохранить что-либо на неопределённый промежуток времени, проще всего воспользоваться опциями — тогда есть гарантия, что значение попадёт в базу данных.
При использовании плагина для постоянного кэширования объектов, все три метода будут пользоваться этим плагином.
Заключение
Кэширование играет важную роль при повышении производительности и скорости сайтов, а так же их оптимизацию под высокие нагрузки. В большинстве случаев для сайтов с низкой посещяемостью это не столь важно, хотя всегда приятно когда сайт открывается быстрее.
Для большинства сайтов простое кэширование страниц решает все вопросы со скоростью и нагрузкой. Это первое, что стоит предпринять при возникновении проблем, особенно на дешёвых хостинг-площадках. Плагины для кэширования страниц легко установить и настроить.
Кэширование объектов и тразнитное кэширование являются достаточно прозрачными для пользователей WordPress, но разработчикам важно хорошо знать и разделять эти два механизма. Плагины для внешнего кэширования объектов чаще всего требуют больше усилий при настройке чем кэширование страниц.
И наконец, помните, что кэширование — это всего один из способов повысить скорость вашего сайта. Если скорость для вас важна, не забывайте об оптимизации изображений, сжатии скриптов и стилей, оптимизации запросов и базы данных, использование CDN серверов и распределение нагрузки.
Если у вас возникли вопросы по кэшированию в WordPress или проблемы с настройкой какого-либо плагина для кэширования, оставьте комментарий и мы с радостью вам поможем.
wpmag.ru
Кэширование в wordpress - выбираем лучший плагин для кэширования

 Сегодня я предлагаю вам обсудить такую интересную тему как кэширование в wordpress. Первым делом нужно уточнить что такое кэширование и зачем оно нужно? Каждому блоггеру и вебмастеру справедливо хочется чтобы его блог или сайт работал быстро. Как известно WP не обладает рекордно высокой производительность, поэтому зачастую даже хороший хостинг не способен этого компенсировать. А уж если у вас «тяжелый» контент, да еще и высокая посещаемость, дело может быть вообще беда. В любом случае есть возможность ускорить блог почему бы этого не сделать?
Сегодня я предлагаю вам обсудить такую интересную тему как кэширование в wordpress. Первым делом нужно уточнить что такое кэширование и зачем оно нужно? Каждому блоггеру и вебмастеру справедливо хочется чтобы его блог или сайт работал быстро. Как известно WP не обладает рекордно высокой производительность, поэтому зачастую даже хороший хостинг не способен этого компенсировать. А уж если у вас «тяжелый» контент, да еще и высокая посещаемость, дело может быть вообще беда. В любом случае есть возможность ускорить блог почему бы этого не сделать? Движок WordPress, как уже было сказано выше тяжеловат по своей природе. Все дело в его «динамичности». В отличие от «статичных» платформ WP работает на PHP, который и совершает многочисленные запросы к базам данный, за счет чего собственно и формируется содержимое. К счастью, существует технология способная существенно ускорить процесс, называется она кэширование.
Принцип кэширования в своей основе достаточно прост. Обычно все сводится к тому что тот или иной плагин генерирует из динамических страниц статические, выдавая их в последствие посетителю. При этом серверу не приходится обрабатывать большую часть запросов, что существенно снижает нагрузку на сервер и увеличивает скорость. Теперь давайте переходить к делу. Какие существуют плагины для кэширования и какой из них выбрать? В этом нам поможет отличное исследование проведенное на Tutorial9, выдержку из результатов которого я хочу вам привести.
Как проводилось данное исследование? Для оценки производительности того или иного плагина использовался Apache Benchmark. Данный тест генерирует большое количество запросов, на основании чего формируется отчет о количестве обработанных сервером запросов в секунду и среднем времени передачи данных. Исходные данные: WordPress 2.9.1 на котором установлено несколько популярных плагинов — Akismet, All in SEO Pack и Google XML Sitemap. Количество трафика на тестовом блоге не велико, представлен смешанный контент — текстовый, изображения, электронные таблицы, java-скрипты. Для объективности каждое измерение повторялось несколько раз в сутки.
Я не буду приводить результаты тестирования всех плагинов, которые тестировались авторами Tutorial9, потому что смысл заострять внимание есть только на самых распространенных, ходовых и популярных плагинах. Итак, приступим:
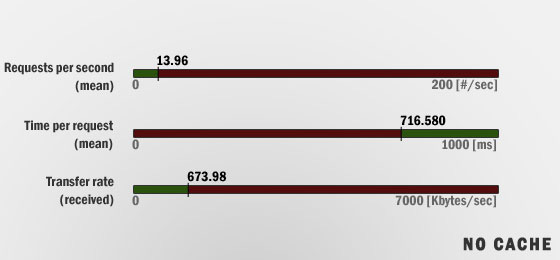
Блог с выключенным кэшированиемБлог без активированных плагинов, показал следующие результаты:


Запросов в секунду — 13,96;Время на каждый запрос — 716,58 мс;Скорость передачи данных — 673,98 Кбит/сек
Как видите исходные данные не впечатляют. Давайте посмотрим что и как можно улучшить.
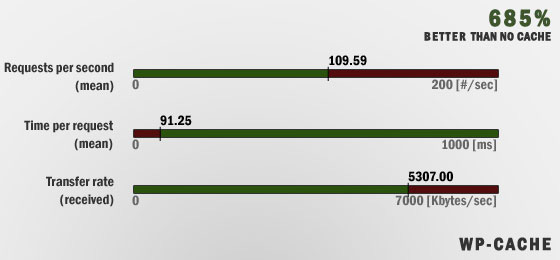
Популярный плагин WP-Cache продемонстрировал следующий результат:


Запросов в секунду — 109,59;Время на каждый запрос — 91,25 мс;Скорость передачи данных — 5307,00 Кбит/сек
Заметно лучше чем без кэширования. Результат превосходит блог без активированных плагинов в среднем на 685%. Замечу что WP-Cache — давно известный плагин, который исторически пользуется популярностью.
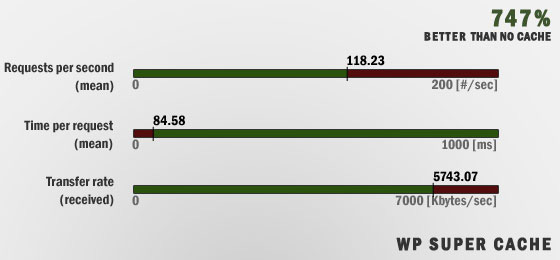
WP Super Cache в настоящее время пожалуй более популярен чем WP-Cache. Это легко объяснимо — WP Super Cache является доработанной версией WP-Cache. Помимо того что он быстрее, он и «умнее», то есть умеет больше чем предшественник. В частности его легче устанавливать и удалять, он умеет чистить за собой «мусор» после деактивации и так далее.
Что же касается скорости, результат получился следующий:


Запросов в секунду — 118,23;Время на каждый запрос — 84,58 мс;Скорость передачи данных — 5743,07 Кбит/сек
Результаты тестирования превосходят результаты WP-Cache. WP Super Cache в среднем быстрее блога без активированного кэширования в среднем на 747%. Отмечу еще одну особенность — если в WP Super Cache включена компрессия, он может быть даже медленнее блога без плагинов!
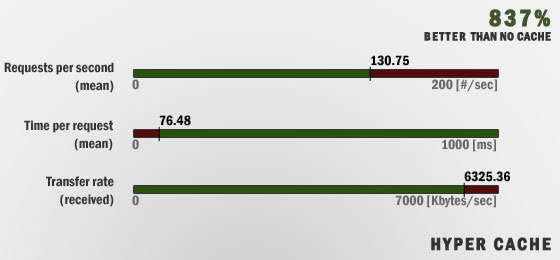
Hyper Cache — достаточно новый плагин, который еще не успел завоевать большой популярности. Тем не менее, показал в ходе тестирования отличный результат. Кроме того плагин отличается достаточно простой установкой и настройкой.
Результаты:


Запросов в секунду — 130,75;Время на каждый запрос — 76,48 мс;Скорость передачи данных — 6325,36 Кбит/сек
В среднем это лучше на 837% чем блог без плагинов.
Итоги работы плагинов кэширования для wordpress
Я не стал приводить в этой статье всех плагинов, потому что оптимальным выбором является один из рассмотренных выше. Если у вас есть время, желание и знания английского вы с легкостью можете изучить полные результаты исследвания сравнения плагинов wordpress для кэширования.
Лучший результат показал Hyper Cache, к тому же он обеспечивает хороший контроль над процессом. Вполне можно использовать WP-Cache или WP Super Cache. И тот и другой заметно повышают производительность. Кроме того они из когорты «старых добрых», проверенных поколениями, а значит неплохо поддерживаются. Надеюсь, эта статья помогла вам определиться с выбором плагина для кэширования. Дело за установкой! Что касается меня, то для одного из блогов блогов я использую плагин кэширования WP Super Cache, вроде помогает:)
А какой плагин для кэширования wordpress используете вы и почему?
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
20 плагинов для кэширования WordPress

Надеюсь, никому не надо объяснять, зачем нужен плагин для кэширования и насколько важно выбрать тот, который реально поможет, а не просто создаст лишнюю нагрузку на БД своим присутствием. При анализе будем учитывать все показатели, а не только время загрузки.
Польза кэширования
Небольшое отступление. Если все же кто-то еще сомневается в необходимости кэширования, то знайте, с 21 апреля Googleобъявил что все mobile-friendly сайты (а скорость — это одно из составных «friendly») получаютсущественное преимущество в результатах поисковой выдачи. Намерения Google предельно ясны – SEO-специалистам и вебмастерам необходимо работать над производительностью как десктопной, так и мобильной версии сайта.
Есть несколько способов улучшить производительность своего сайта и уменьшить время его загрузки, но для большинства начинающих (и не только) оптимизаторов кэширующие плагины являются не одним из, а единственным используемым инструментом для достижения поставленной цели.
WordPress формирует страницы динамически, что приводит к большому количеству запросов к БД. Кэширование же динамически создаваемых страниц позволяет пользователям видеть обычные HTML-страницы, что значительно уменьшает время загрузки страницы и снижает нагрузку на сервер.
Детали теста по кэшированию
В самом начале планировалось использовать в тестах 2 темы – простейшую «twenty-fourteen» и более сложную (которая будет имитировать «реальный» сайт). Но во время тестов оказалось, что влияние кэширования на скорость загрузки темы «twenty-fourteen» настолько минимально, что им можно пренебречь. Важнее оказалась тонкая настройка сервера, но сегодня статья не об этом.
В итоге мы будем использовать только 1 тему (тема Novelty от Tesla Themes). Тестовая страница оформлена с применением графики и текста. Также присутствует сайдбар и несколько плагинов (новости, фид из Twitter/Instagram). Хостинг использовался от WP Dev Shed. В итоге мы получили страницу с относительно большим временем загрузки.
Т.к. сайт новый, то у него не было посещаемости (в том числе, во время тестирования, не было даже ботов ПС). Сервер работал в связке Apache+ Ngnix.
В тесте участвовали следующие плагины:
- AIO Cache
- WP Fast Cache
- WP-Cache.Com
- Alpha Cache
- Flexicache
- Bodi0’s Easy Cache
- Hyper Cache
- Hyper Cache Extended
- Cachify
- Lite Cache
- Next Level Cache
- Really Static
- Super Static Cache
- W3 Total Cache
- Gator Cache
- Wordfence Falcon
- WP Fastest Cache
- WP Rocket
- WP Super Cache
- Zen Cache (formerly Quick Cache)
За тестом остались:
Brutal Cache — не работал;
Batcache — плагин с зависимостью от Memcache, что не использовалось в текущем тесте.
Autoptimize и Widget Cache также остались за бортом, т.к. они являются не самостоятельными плагинами, а поддержкой для других.
Инструменты бенчмаркинга
В качестве инструментов мы использовали сервисы от Google, GTMetrix и Yahoo. Благодаря этому тестировалась не только скорость загрузки страниц, но и:
- оптимизация изображений;
- минификация и оптимизация js- и css-кода;
- использование кэширования в браузере;
- временная задержка сервера;
- использование Gzip-сжатия;
- размещение скриптов;
- количество HTTP-запросов.
- использование CDN, распараллеливания/доменного шардинга;
Google PageSpeed Insights
Сайт проверяется как с точки зрения десктопного ПК, так и со стороны мобильного устройства. Результат выдается по 100-балльной шкале. Сервис прост в использовании, но предоставляет относительно сырой результат, не дающий полного понимания всего, что может быть улучшено.
GTMetrix и YSlow
Основаны наруководстве по повышению производительности ресурса от Yahoo. Опять используется 100-балльной шкала. Сервисы работают более, чем с 50 различными метриками. GTMetrix даже визуализирует данные в диаграмму-водопад процесса загрузки. По нашему мнению – это один из лучших инструментов для определения способов повышения производительности сайта.
Тайминг
Для определения скорости загрузки страниц и проверки работы сервера под нагрузкой использовались следующие инструменты:
ApacheBench
Служит для определения нагрузки на сайт, вычисляет максимальное количество запросов в секунду. Во время теста отправлялось 1000 запросов по 10 различным потокам. Тест проводился 10 раз. Записывался лучший результат по каждому из плагинов.
Pingdom
Очень известный сервис по мониторингу и тестированию сайтов. Проводилось 20 тестов с каждым плагином и с фиксацией наилучшего результата.
Webwait
Простой, но полезный сервис, показывающий время полной загрузки страницы именно в вашем браузере. Это не серверный инструмент, а сервис, запускаемый локально. Мы выбрали способ загрузки через Ethernet, браузер Opera. Каждая страница была загружена 101 раз с фиксированием среднего времени загрузки.
Итак, приступим к тестам.
Google, GTMetrix и Yslow
Результат тестирования страниц сайта с использованием указанных сервисов:

Как видно из таблицы, некоторые плагины здесь никак не проявили себя — оценка такая же или очень близка к оценке без кэширования. Google поставил лучшую оценку Super cache (и для десктопа, и для мобильного устройства). В GTmetrix и Yslow лучший результат показали Fastest Cache и Rocket. Как мы уже говорили, оценка от Googleменее информативна, т.к. он использует меньше факторов при оценке.
Итак, лучшими плагинами оказались WP Super Cache, WP Fastest Cache, и WP Rocket Cache.
Тайминг
Оценочные баллы в основном показывают качество кода сайта. Это даёт понимание того, что можно сделать для ускорения сайта. При этом высокие оценки сайта не означает, что он загружается быстрее, чем другие. И в этом главная ошибка — оценочные инструменты дают обилие идей по улучшению сайта для снижения времени загрузки, но при этом само время загрузки практически не принимается во внимание. Ниже – наглядный пример (скриншот из Pingdom).

Страница заработала 96 из 100 баллов (это лучше, чем у 99% страниц любых сайтов). При этом, страница грузится около 35 секунд. Вот до чего может довести слепая оптимизация.
Тайминг — очень важный тест, т.к. проводятся реальные измерения скорости загрузки страниц.
ApacheBench
Выявим максимальное количество запросов в секунду, которое способен поддерживать наш сервер. Чем больше цифра, тем лучше.

Без кэширования, благодаря Nginx, результат сервера – 18 запросов за секунду.
Лучший результат показал WP Rocket. Второе и третье место поделили WP-Cache.com и WP Fastest Cache.
Pingdom
Результат без кэширования — 2,78 секунды. Все плагины смогли улучшить этот показатель.

Безусловный лидер – опять WPRocket. Super Cache – второй, W3 Total Cache – третий.
Webwait
Здесь мы решили вывести не только средний, но и медианный результат тестирования.
Среднее время загрузки

Ситуация аналогично предыдущему тесту. Тройка лидеров не изменилась – WPRocket, WPSuperCacheи W3 TotalCache.
Медианное время загрузки

Лидер все еще WP Rocket, но при этом практически неизвестный WP-Cache.com вновь показывает весьма неплохой результат.
Не кэшированием единым
Безусловно, не всё зависит только от кэширования. Свою роль играют выбор связки Apache+Nginx, верность настройки сервера и его тип (выделенный, VPS, шаред), количество и качество (оптимизация) изображений и многое другое.
Вывод
У всех представленных плагинов разная функциональность. Некоторые до неприличия просты, другие же можно сравнить со швейцарским ножом. Super Cache, W3 и прочие аналогичные плагины часто в своей работе используют профи, знакомые с CDN и прочими хитростями. Другие пользователи (особенно начинающие) останавливают свой выбор на более простых плагинах (Lite Cache или WP-Cache.com). Кстати, WP-Cache.com, несмотря на свою малоизвестность, смог показать отличные результаты.
Какой же плагин для WordPress лучше кэширует?
На первом месте (с большим отрывом) — WP-Rocket. У него много плюсов, но есть одно НО (для многих это будет минусом) – он платный. Разработчики хотят за него $39 (причем обновления не life-time, а только год)
На втором месте (хотя учитывая бесплатность, его можно тоже поставить на первое) —WPSuperCache. Результаты почти, как и у лидера, но зато он абсолютно free!
На третьем — WP-cache.com. Смущает только то, что он последний раз обновлялся в 2014 году.
Но зато он прост, бесплатен и показывает достойные результаты.
clubwp.ru
5 лучших бесплатных плагинов кэширования в WordPress
Вы знаете как долго загружается ваш сайт? Если это более 2-3 секунд, то это очень плохо. Почти половина пользователей закрывают страницу, если страница загружается в течение 3 секунд и более. И почти 80% пользователей больше не вернутся на сайт.
Также различные исследования в течение многих лет показали, что медленные сайты..
- снижают авторитет и качество сайта,
- уменьшает трафик и доход от рекламы на 20%,
- и даже повышает артериальное давление пользователя :).
Установив плагин кэширования, вы снизите скорость загрузки сайта на несколько секунд, а также уменьшите показатель отказов и увеличите количество переходов (не говоря уже о сохранении здоровья пользователя).
Что такое кэширование?
WordPress — это динамическая платформа, управляемая базами данных, что означает, при каждом посещении вашего сайта/страниц, происходит запрос в базу данных в виде PHP кода, чтобы отобразить пользователю страницу в виде HTML.
А кэширование в свою очередь сохраняет эти обработанные HTML страницы, тем самым уменьшая запросы в базу данных. Так что скорость намного увеличиться если страницы будут загружаться из кэша, вместо запроса в базу данных.
Перед установкой
Проверьте текущую скорость загрузки вашего сайта с помощью инструмента Pingdom, WebPageTest или PageSpeed Insight. Затем вы можете протестировать плагины и выбрать лучший.
Лучшие бесплатные WordPress плагины для кэширования
WP Super Cache

Более чем 5 млн загрузок, WP Super Cache является одним из самых популярных плагинов кэширования для WordPress сайта. Кроме основной функции кэширования, плагин также предлагает широкий спектр возможностей для увеличения скорости загрузки сайта. Вы можете просто установить и активировать плагин, или же попробовать более продвинутые функции. В обеих случаях плагин прекрасно будет справляться со своими задачами.
Цена: Бесплатная
W3 Total Cache

W3 Total Cache используют такие популярные сайты как AT&T, Mashable, Smashing Magazine, и Yoast.
Этот плагин немного сложен в настройках, но если у вас есть время на изучение каждой опции, то он может значительно уменьшить время загрузки вашего сайта.
Особенности:
- Кэширование не только страниц и записей, но и CSS, JavaScript, страниц результатов поиска и т.д
- Минимизация HTML, CSS и JavaScript кодов путем игнорирования ненужной информации, такой как пробелы и комментарии к коду.
- Сохраняет результаты запросов к базе данных в кэш-памяти, тем самым уменьшая запросы к базе данных.
- Сжимает большие файлы с помощью Gzip (подобно сжатым .zip файлам).
Цена: Бесплатная
WP Fastest Cache

Более чем 100000 загрузок, WP Fastest Cache не так популярен как другие плагины в этом списке, но его положительные отзывы и рейтинг 4.8 из 5 говорит, что плагин очень даже хорош. Его очень легко настроить и получает от пользователей только восторженные отзывы.
Особенности:
- Кэшированные страницы только для неавторизованных пользователей
- Легкие настройки для начинающих
- Минимизация и объединение HTML, CSS и JavaScript
- Возможность отключить кэширование для конкретных страниц и записей
Цена: бесплатная
Quick Cache

Quick Cache — еще один популярный плагин кэширования, более полмиллиона загрузок. Кроме базовой бесплатной версии, разработчики предлагают еще PRO версию, которую можно получить заплатив 15$ только один раз.
Особенности:
- Включение и выключение кэширования для авторизованных пользователей
- Возможность импорта и экспорта файла конфигурации
- HTML Компрессор, который автоматически сжимает HTML, CSS и JavaScript код.
- Авто-кэширование в заданные интервалы времени
Цена: Бесплатно или 15$ за PRO версию
Hyper Cache

Hyper Cache предназначен для маленьких и средних блогов. Плагин просто необходим и экономичен для небольших сайтов.
Особенности:
- Легкая установка без множества настроек
- Кэширование страниц, записей, 404 и перенаправлений
- Автоочистка кэша с истекшим сроком.
Цена: бесплатная
Вывод
Если вы не используете плагин кэширования на своем сайте, мы рекомендуем вам установить одну из вышеперечисленных плагинов в этой статье. А те из вас, у кого уже установлен плагин кэширования, можете протестировать другие плагины в этом списке и выяснить какой из плагинов кэширования лучше работает для вашего сайта.
Какой плагин кэширования вы используете и почему? Поделитесь с нами в комментариях.
wpwow.ru
Плагины для кэширования WordPress | WordPress Mania
 Привет, дорогие мои читатели! У вас такое бывает? Заходишь на какой нибудь сайт и ждёшь несколько секунд, пока загрузится страница. Я в таком случае тут же сразу закрываю страницу в браузере, меня это просто бесит. Вот так, веб - ресурс теряет драгоценных посетителей. Вот, чтобы с моим или с вашим сайтом такого не случилось, я подготовил подборку популярных плагинов которые помогут нам выдерживать нагрузки при увеличение посещаемости блога и скорость загрузки страниц.Эти плагины для кэширования WordPress сайта.
Привет, дорогие мои читатели! У вас такое бывает? Заходишь на какой нибудь сайт и ждёшь несколько секунд, пока загрузится страница. Я в таком случае тут же сразу закрываю страницу в браузере, меня это просто бесит. Вот так, веб - ресурс теряет драгоценных посетителей. Вот, чтобы с моим или с вашим сайтом такого не случилось, я подготовил подборку популярных плагинов которые помогут нам выдерживать нагрузки при увеличение посещаемости блога и скорость загрузки страниц.Эти плагины для кэширования WordPress сайта.
Сегодняшний пост пишу прежде всего для себя, чтобы потом не рыскать по интернету в поисках нужной информации, а была уже под рукой. Надеюсь и вам пригодится. Обзор плагинов будут без инструкций по настройке, так как, я ещё не устанавливал их. Пока мне с посещаемостью в плюс, минус 200, это без надобности.
Друзья, если сайт стал тормозить, используйте кэширование. Эта тема часто поднимается в рунете и по данному поводу написано большое количество статей. В общих чертах, все сводится к следующему: при использовании CMS WordPress кэширование жизненно необходимо. Плюс к этому, поисковики не любят медленные сайты. А нам это надо?
Наиболее популярными средствами для кэширования WordPress являются такие бесплатные плагины
Плагин WP Super Cache
 Плагин WP Super Cache
Плагин WP Super CacheПлагин кэширования WP Super Cache наиболее популярен у пользователей, установили его уже более 6 401 830 раз, так как, модуль активно поддерживается разработчиками (Automattic). Принцип работы модуля заключается в создании вместо динамических php страниц WordPress, статических HTML станиц, которые, собственно и показываются посетителям, минуя базу данных. По настройкам WP Super Cache не так сложен, как следующий плагин кэширования W3 Total Cache, но по функционально очень хорош.
Плагин W3 Total Cache
 Плагин W3 Total Cache
Плагин W3 Total CacheW3 Total Cache делает сайт реально быстрым, один из лучших плагинов для оптимизации WordPress. Данный плагин используют солидные и известные сайты mashable.com, smashingmagazine.com, yoast.com. Использование плагина W3 Total Cache на вашем веб - ресурсе повышает удобство для ваших посетителей за счет повышения производительности сервера, кэширования каждого элемента, сокращения времени загрузки страниц, выдавая пользователю нужный ему материал буквально молниеносно.
Плагин Quick Cache (Speed Without Compromise)
 Плагин Quick Cache
Плагин Quick CacheQuick Cache - это плагин, который создает статические страницы WordPress. При обращение к сайту, загружается готовая к употреблению статическая страница, то есть, не тратится время на сборку страницы из отдельных составляющих, как это обычно происходит при обращении к динамическому сайту. Quick Cache кэширует полностью все страницы сайта, а так же страницы почты, категорий, связи, и так далее.
Плагин Hyper Cache
 Плагин Hyper Cache
Плагин Hyper CacheHyper Cache — это новая система кэширования WordPress. Модуль предназначен прежде всего для веб - мастеров, у которых сайты, блоги на хостинге с малой производительностью. Hyper Cache является гибкой и простой в настройке системы кэширования для WordPress. В последнее время плагин стал очень популярен, думаю обгонит скоро не которые другие по установке.
Вот пожалуй и всё о чём я хотел сказать сегодня. Надеюсь, дамы и господа было вам полезно. Удачи.
P.S: когда вы производите какие - то настройки на сайте связанные с изменением дизайна: добавляете или убираете виджеты, социальные кнопки или другие действия, то нужно воспользоваться кнопками очистки кэша, расположенными вверху в настройках предоставленных плагинах на самом видном месте.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Оптимизация WP сайта. Настройка Wordpress hyper cache плагина кеширования
Приветствую Всех читателей. Сегодня хочу поговорить об одном из пунктов оптимизации сайта на WordPress — ускорение загрузки страниц, ускорение работы сайта в целом. Одним из способов для выполнения поставленной задачи является кэширование. Плагинов для создания кэша предостаточно. Два популярных Hyper Cache и WP Super Cache. В этой статье выполнена настройка WordPress Hyper Cache.
Обо всём по порядку.
Работа WordPress, кэширование
CMS WordPress является отличной платформой для создания сайтов. Она лёгкая в настройке, удобная, с большим функционалом, множеством набором плагинов для реализации задачи любой сложности. В то же время нагрузка на сервер больше, чем при работе с статическими страницами.
Как работает Вордпресс? Вся информация, так же как и в Joomla и других CMS, хранится в различных частях шаблона и таблицах базы данных. Для каждого типа инфы своя таблица: записи, комментарии, данные об авторе, сайте и так далее.
Таким образом, при вызове посетителем определенной страницы она генерируется из разных частей используемого шаблона Wordpress: шапка, подвал, сайдбар, контентная часть, затем подгружается содержимое базы данных. Система выполняет множество команд, отправляет необходимое количество запросов к базе данных. И этот процесс повторяется снова и снова при открытии новой страницы каждым пользователем. Так формируется страница в формате HTML. И формируется она на сервере хостинга. При увеличении посещаемости нагрузка увеличивается.
Решить данную проблему призвано кэширование.
Принцип кэширования данных
Что происходит при использовании кэширования? Посетитель переходит на сайт. WordPress выполняет запросы описанные выше и выводит страницу HTML, и одновременно сохраняет её в соответствующей папке сайта. При повторном обращении к этой странице системе нет необходимости проделывать сложную процедуру генерирования, она просто вызывает её из папки сохраненных кэшированых страниц и передаёт пользователю.
Такой приём облегчает работу сервера и ускоряет загрузку сайта в браузере.
Кэш — это своеобразное хранилище данных, с быстрым доступом информации к ним.
База WordPress содержит огромное количество плагинов. Но есть группа так называемых обязательных плагинов, установить которые необходимо на каждом проекте. Такие как плагин сеооптимизации, к примеру, SEObyYoast, плагин для резервного копирования (WordPress Database Backup), плагин кэширования.
Особенности установки Hyper Cache
Плагин устанавливается стандартным способом. Здесь подробная инструкция установки плагина, чтобы освежить в памяти. Есть одно маленькое отличие. Для работы Hyper Cache после активации запросит внести изменения в файл wp-config.php.

Данный файл лежит в корне сайта. В него вносили изменения при установке WordPress, прописывали логин и пароль от базы данных.

Корректировать wp-config можно непосредственно на хостинге. Я же для таких целей использую специализированную программу Notpade++.
Плагин рекомендует вставить код после открытия тега <php

После сохранения и загрузки файла на хостинг плагин уже начал свою работу. Для индивидуальных настроек соответствующим Вашим требованиям нужно перейти в пункт Hyper Cache, который появился в разделеНастройки.

WordPress hyper cache настройка плагина кэширования
Плагин имеет русскоязычную версию, точнее, русский перевод. Некоторые функции не переведены, но становится понятно в общем контексте.
В верхней части три иконки, позволяющие при необходимости очистить весь кэш, узнать размер кэша.

- Удалить весь кеш— плагин создаёт папку для хранения кэшированной информации. При нажатии на кнопку удаляются все данные. При глобальных изменениях следует воспользоваться.
- Очистка архивов и домашней— при нажатии удаляется кэш обозначенные страницы, при этом записи и остальное остаётся сохранённым.
- Вычисление размера КЕШа— информация о размере папки на сервере.
Настройки плагина состоят из четырех разделов: Главные, Исключения, Мобильный, CDN.
Главные настройки плагина Гипер Кэш
Приступим к полному разбору каждой функции.

Disable translations— отключить переводы. При включении опции и сохранении, настройки плагина будут отображаться на родном английском языке. Если Вы ас в знаниях языка — включайте.
Кэшированные страницы, будут действительны в течение. Наверное основной пункт. Настраивается время жизни кеша. Время устанавливается в часах, по прошествии которого кэш удаляется и будет создан новый при посещении новым пользователем. На рядовые статьи которые не обновляются можно смело ставить величину порядка 1 недели и более. Создание меньшего количества файлов с кэшем уменьшает ресурсы сервера на их создание. На часто изменяющиеся страницы, естественно, время ставить меньше. Главную новостного сайта кэшировать вообще не нужно.
Включить сжатие. Сжатие страниц кеша. Гипер Кэш предупреждает: при некорректном отображении вебстраниц сайта в виде нечитаемых символов не стоит включать опцию, это значит сервер уже использует сжатие.
Enable on-the-fly compression— включить сжатие на «лету». Происходит процесс сжатия вебстраниц отсутствующих в кэше. Активация ускорит загрузку страницы, но и увеличит нагрузку.
Когда обновлена домашняя страница, обновятся остальные. Замысел функции такой. При обновлении главной страницы проекта можно указать количество постов, кэш которых требуется сбросить, то есть обновить. Не вижу смысла в этом.
Когда записи отредактированы. При редактировании статьи для отображения вновь добавленной информации посетителям сразу же, следует включить этот пункт. Здесь два варианта: обновление главной страницы, и страниц архивов, рубрик.
При написании комментария. При добавлении нового комментария обновляется и кэш указанных страниц. Здесь всё логично. Человек оставляет комментарий, и следующий посетитель уже видит этот коммент, а не сохранённую вебстраницу, созданную Hyper Cache.
Папка кэша. Для хранения кэшированных плагин автоматически создаёт папку. С помощью этой функции можете прописать адрес созданной вами папки. Но как по мне, какая разница.

Далее эта функция будет выполняться через. При активировании, через заданный промежуток времени кэшированные разделы с истекшим сроком (неактуальные), будут удалены в автоматическом режиме.
Разрешение кеширования браузерами. Наверняка Вы хоть раз при переходе на определенную страницу видели в браузере строку типа: «Вам будет показана сохранённая копия страницы». Это работа подобного плагина и данной функции. Суть её такова. При посещении Hyper Cache разрешает браузеру сохранять кэш страницы на стороне пользователя, то есть сохраняется в папке с кэшем на компьютере. При повторном обращении к этой вебстранице она будет показана с кэша компьютера, что быстрее, чем если бы показывалась со стороны сервера. Включаем данную пункт — мы же за скорость.
HTTPS. Надо активировать при использовании безопасного протокола соединения HTTPS.
Use readfile(). Опция чтения файла. Со слов разработчиков работает лучше, чем фактически используемая функция кэшированияfile_get_contents ().
Служит ботам со страницами с закончившимся сроком действия. Назначение функции отдавать поисковым роботам все страницы, даже с просроченным кешем. Когда такое может возникнуть? В случае когда срок хранения кеша закончился, а новый пользователь так и не посетил данный пост. Так как ботам надо скармливать актуальную информацию (возможно записи подвергались редактированию), то и нет смысла включать эту функцию.
Сохраняем главные настройки и переходим к следующему разделу.
Настройка исключения плагина Hyper Cache
В плагине есть возможность исключить некоторые страницы сайта от кэширования. Функции включаются по разным причинам.

Не кэшируйте домашнюю страницу. Главная страница личных блогов практически всегда является лентой новостей ресурса. Исключения составляют коммерческие сайты, где на «морде» находится описание. Главная является так называемой посадочной страницей. Все индивидуально. Если главная не обновляется в течении суток — можно создавать кеш, в обратном случае смысла нет.
Не кэшировать «стр.404». Активируем.
Не кешировать ленту комментариев. Создавать кеш комментариев не стоит. Посетители должны видеть оставленные новые комментарии. Моё мнение.
Не кешировать ленту RSS комментариев. То же.
Do not cache pages with URIs —Не кэшировать страницы с URL. Можно задать конкретные страницы не подлежащие кешированию. Прописывайте каждый URL с новой строки.

Do not cache pages with URIs starting with— Не кэшировать страницы с URL, начиная с. Используется для исключения целого раздела из функции кэш. Например, сайт с постоянно обновляющимся разделом новостей, посещаемый форум.
Bypass the cache for readers with cookies— Обход кеша для читателей с помощью файлов cookie.
Bypass the cache for readers with devices (user agents)— Обход кеша для считывателей с помощью устройств . Подразумеваются приложения, осуществляющие доступ к сайтам. Например, браузер.
Bypass the cache for readers which are commenters— Обход кеша для читателей, которые являются комментаторами. При включении опции посетитель, оставивший комментарий тут же увидит его. В случае если они не модерируются администратором. Иначе будет сообщение с таким смыслом: «Ваш комментарий ожидает модерацию». Читателю становится понятно, что коммент дошел до цели, а не затерялся.
Do not cache posts older than— Не кэшируйте сообщения старше, чем. После отметки количества дней статьи переходят в разряд старых и плагин перестаёт кэшировать. Стоит включить в случае когда старые посты перестают лить трафик.
По этой теме следует отметить следующее, не касающееся создания кэширования. Периодически стоит просматривать и улучшать старые заметки. Несмотря на то, какой трафик они приносят. Информация представленная в посте устаревает, дайте посетителю новую, актуальную информацию. Возможно статьи стоят на подходе к первой выдаче и их надо «допихнуть» в ТОП. Или наоборот, посещаемость снизилась. Надо расширить семантическое ядро конкретной статьи, увеличивать поисковые запросы под которые пользователь попадет на ваш сайт. Это может быть небольшое изменения контента, добавление графиков, таблиц или медиафайлов. Всё индивидуально.
Немного отступил от темы поста. Продолжаем настраивать Гипер Кеш.
Настройки плагина Hyper Cache для мобильных устройств
Плагин позволяет выполнить настройки отдельно для мобильного трафика и настольных ПК. Воспользуемся предоставляемой возможностью.

For mobile devices— Для мобильных устройств. В этом пункте три варианта для выбора. При использовании на ресурсе адаптивного дизайна оставляйте настройки:Использовать основной кеш. В этом случае разницы просмотра страницы для пользователя ПК и с мобильного не будет.
Для мобильной версии сайта, когда посетителю показывается отличная от основного шаблона (облегченная) страница установите активным второй вариант:Использовать отдельный кеш.Тогда Hyper Cache будет создавать два разных файла кеша. При этом выборе укажите плагину какой шаблон показывать посетителю зашедшему с мобильного устройства.
Пару слов по поводу адаптивного шаблона. Всё больше людей приобретают и используют для выхода в интернет мобильные гаджеты. Смартфоны и планшеты. Трафик с этих устройств постепенно увеличивается. По статистике Яндекс Метрике на этот сайт процент посетителей с мобильных составляет в среднем 20-25%. В некоторых нишах, например, в сфере услуг, этот вид трафика является основным. Поисковые системы в аккаунтах для вебмастера при отсутствии мобильной версии сайта отмечают как замечание и советуют исправить.
Вполне вероятно, что и в поисковой выдаче ресурсы не адаптированные для просмотра на мобильных устройствах будут понижаться. Не стоит пренебрегать советами поисковиков.
Мобильная тема. Этот пункт связан с первым. При выборе отдельного шаблона выше, здесь указываете его. Иначе, оставляете по умолчанию использование активной темы сайта.
Мобильные агенты пользователей. По умолчанию указаны user-agent считающиеся как пользователи с мобильного. Есть что добавить, добавляйте.
Настойка CDN HyperCache
К сожалению по этому разделу полную информацию дать не могу. Функция включает в себя возможность выдачи посетителю изображения, css из облачных хранилищ. Файлы сайта расположены на различных серверах и выдаются по требованию из ближайшего, сокращая тем самым нагрузку и увеличивая скорость.
В плагине есть ссылки на ресурсы предоставляющие данную услугу, можно там ознакомиться подробнее.
Проверка работы плагина Hyper Cache
После всех настроек логично проверить, может «WordPress Hyper Cache не работает?» Делается очень просто. Откройте сайт в другом браузере. Это необходимо сделать потому, что администратору ресурса всегда показывается актуальная информация. Просмотрите исходный код, который открывается сочетанием клавиш CTRL + U. В самом низу должен появится следующий код.

Если его нет, обновите страницу и просмотрите ещё раз.
Настройка WordPress Hyper Cache на этом заканчивается. С этого момента нагрузка на сервер уменьшится и сократится время отклика вебсайта. Кеширование является только одним из пунктов оптимизации сайта. В одной из следующих статей напишу обзор способов оптимизации изображений. Здесь можете почитать как уменьшить размер картинок с помощью Photoshop.
Какими плагинами кеширования пользуетесь Вы на данной момент, и думаете ли использовать Hyper Cache если у Вас активирован другой.
Желаю Всем удачи и быстрых сайтов!
С уважением, Павел Коновалов
konovalovpavel.ru










