Полное руководство по темам фреймворкам WordPress. Wordpress unison
Полное руководство по темам фреймворкам WordPress

От автора: на сайте SitePoint уже было полно статей по WordPress фреймворкам, но как вы ниже убедитесь, есть еще множество фреймворков: у всех свои плюсы и минусы, у каждой темы свой стиль разработки.
Знакомство с темами-фреймворками WordPress
Я просто сидел в офисе, чесал голову и думал о фреймворках WordPress. Перед тем, как начать работу над статьей, я потратил дни, недели, даже месяцы на изучение вопроса, думая, что написать: текст должен был отличаться от всего того, что уже писали о фреймворках.
Полностью запутавшись в своих мыслях, ко мне пришло озарение. Мне пришло в голову, что когда люди пишут о фреймворках WordPress, они, как правило, рассматривают только основы… основы, на которых разработчики сообщества WordPress Meetup специализируются: фреймворки типа Genesis, Thesis или WooCommerce.
Почему так происходит? Может быть, разработчики не думают, что там все так сложно или не хотят писать о фреймворках, которые скоро перестанут разрабатываться. Или же у разработчиков жесткий дедлайн, пропустив который, сайт резко упадет в выдаче поисковых систем. Кто знает.
Я хочу сделать все по-другому, так что сядьте поудобнее и сделайте себе кофе. Сегодня мы с вами рассмотрим «полное руководство по темам-фреймворкам WordPress».
Почему же «полное»? Английское слово definition означает законченность чего-либо. Синонимом может послужить «окончательный», «финальный».

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееВ статье мы рассмотрим ни одни, ни два, ни даже десять фреймворков. Как я говорил, перед этим я провел исследование. Список внушительный, о некоторых фреймворках вы могли и не слышать. Но мы здесь собрались с общей целью поделиться знаниями и научиться друг у друга чему-то новому. Может быть, вы найдете в данном списке фреймворк, который захотите улучшить, или предложите еще один, отсутствующий в списке. Готовы? Тогда поехали!
Что такое темы-фреймворки WordPress?
Перед тем, как погрузиться с головой в список, необходимо рассказать про некоторые основы фреймворков. В конце концов, может быть, вы читаете первую в своей жизни статью о фреймворках. А мне не хотелось бы напугать вас, чтобы вы ушли, не дочитав мою статью. Если же вы уже ветеран, то можете прокрутить до списка фреймворков.
Темы-фреймворки это родительские темы, в которые команда или один разработчик добавляют свой функционал, облегчающий обновление темы и ее повторное использование без воздействия на дизайн под конкретный сайт. В дочерней теме будут задаваться собственные стили, а функционал будет в основном фреймворке.
Примечание – сказанное выше не означает, что каждая родительская тема это фреймворк. Производители шаблонов предоставляют родительские темы с сотнями вариаций дочерних тем, но в другой родительской теме не используется тот же код (они говорят вам, что это фреймворки, когда чисто технически они таковыми не являются).
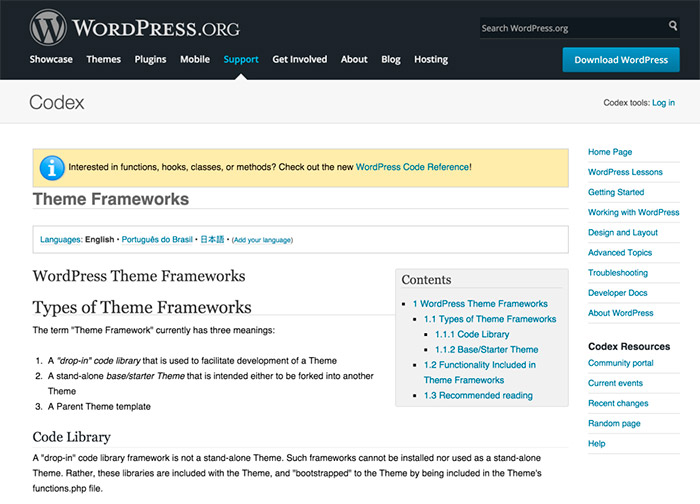
В репозитории WordPress со значением Темы-фреймворки связаны три понятия drop-in, stand-alone и шаблон Parent Theme. Я думаю, объяснить еще проще, чем там, в принципе невозможно. Так что советую как-нибудь вам прочитать данную статью.

В рамках нашей статьи больше внимания я уделю последнему термину «Parent Theme Templates» или шаблоны родительских тем. Этот термин известен большей части сообщества разработчиков и широкой общественности.
Различные типы тем-фреймворков
Фреймворки бывают разные, и решают они различные задачи в бизнесе и дизайне. Некоторые из них бесплатные, другие же платные.
Есть так называемые основные, универсальные фреймворки. Они не занимают какую-то конкретную нишу, а решают весь спектр задач, помогая веб-разработчикам и дизайнерам по всему миру создавать продвинутые сайты с быстрым откликом, и разработка которых занимает куда меньше времени при использовании фреймворков.
Некоторые из фреймворков делались многими годами и нескончаемыми часами разработки. Все это было нужно для создания обширного, хорошо документированного фреймворка с отличной поддержкой.
К продвинутым функциям таких фреймворков можно отнести front-end и back-end drag and drop редакторы, шорткоды, разработка под множество устройств и шаблонов.
Не удивительно, почему интернет-бизнес любит использовать фреймворки. На данный момент моим любимым является SEO Design Framework, разработан для продвижения в поисковой выдаче.
Зачем использовать фреймворки?
Хороший вопрос, зачем же используют WordPress фреймворки? Вы можете думать, что вам никогда не понадобится создавать свой фреймворк, но может быть так, что вы уже используете фреймворк, даже не догадываясь об этом. Фреймворки типа Genesis, WooFramework и Thesis сейчас настолько распространены, что вы можете просто забыть о том, что они являются частью WordPress ядра.
Разберем пример. Noel Tock разрабатывал сайты для гостиничного сектора. Создав свой фреймворк, он сильно облегчил себе задачу: теперь он мог создавать крупные сайты для заказчиков и постоянно совершенствовать и оптимизировать фреймворк с точки зрения производительности, не добавляя сторонних функций, которые его клиентам никогда не понадобятся.
Такой подход помог ему ускорить процесс разработки, а также предлагать своим клиентам более длительную поддержку. Сохраненное время можно потратить на поддержку своей команды разработчиков и изучение новых инструментов.
Было множество особенностей, которые ему было необходимо рассмотреть, таких как SEO, а также лучшие практики в разработке. Его преимущество было в том, что ему не нужно было использовать кучу плагинов для добавления необходимых предметов типа фрагментов кода, комментариев из социальных сетей и техники mobile first, так же как и создания форм рассылки email сообщений для определения потенциальных покупателей его работы и т.д.
Пользователи получили возможность с легкостью создавать свой собственный дизайн на основе текущего посредством редактирования новых файлов style.css и functions.php. Разработчику потребовалось прибегнуть к Sass, и позже его фреймворк превратился в сервис Happy Tables.
Преимущества и недостатки
Существует множество преимуществ от использования тем-фреймворков WordPress. При работе с популярными фреймворками не надо далеко ходить, чтобы увидеть активную работу разработчиков и дизайнеров на форумах и в сообществах по помощи запутавшимся пользователям.
Преимущество кода, написанного по стандартам WordPress. Такой код можно легко вставить из одного места в другое для теста плагинов и сервисов типа WP Test, Theme Authenticity Checker (TAC) и Theme Check. Некоторые ключевые особенности, которые можно отнести к преимуществам;
Упрощенная разработка на долгосрочное развитие
Встроенный функционал (меньше зависимости от плагинов)
Качество кода
Обновления
И недостатки;
Обучение
Хуки и фильтры
Чрезмерный код
Ограничения (если фреймворк не ваш)
Цена
Обновления и поддержка
Список тем-фреймворков WordPress
Порядок не важен:
Ultimatum
Mysitemyway
iThemes Builder
Genesis
Thesis
Devine-elemente
Presswork
Headway
WooFramework
Roots
X
ThemeFusion

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Odin
Gantry
Themeblvd
WordPress Jump Start
SEO Design Framework
Kaytwo or K2
Cherry Framework
RtPanel
Hybrid Core
Thematic
Runway
WonderFlux
Unyson
FoundationPress
Warp Framework
Sparky
Reactor
Volatyl
Omega
StartBox
Maera
Xtreme One
Redux
WP Casa
Startup
Whiteboard
YA Framework
Options Framework Theme
UpThemes Framework
Reverie
Vafpress
Titan
Backbone
Skematik
Nouveau
Fluent
Carrington Build
Theme 500
TemplateToaster
Pro Framework
Simon WP Framework
Seed Theme
Tesla Framework
Заключение
Чтобы создать этот обширный список я посоветовался с некоторыми WordPress сообществами. Вообще, не всегда выпадает возможность поделиться столь важными ресурсами, и если вы серьезно относитесь к WordPress, я предлагаю вам присоединиться к работе. Отдельная благодарность сообществу LinkedIn за их вклад в список фреймворков.
Освоить их все практически невозможно, слишком часто выходят все новые и новые фреймворки. Если вы нашли неуказанный в списке фреймворк, в основе которого лежит настоящее определение фреймворка, а не только то, что он подходит под все темы, то укажите его в комментариях ниже.
Автор: Chris La Nauze
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
10 бесплатных фреймворков для создания тем Wordpress / Wordpress шаблоны / Постовой

Создавая тему для Wordpress, можно пойти несколькими путями. Можно написать код с нуля, отредактировать готовую тему или воспользоваться специальным фреймворком. В этом обзоре мы рассмотрим третий вариант, который, с одной стороны, не ограничивает вашу фантазию уже созданной темой, а с другой позволяет избавиться от рутинных операций, сосредоточившись на дизайне, а не на скучном кодировании.
Однако, даже несмотря на очевидные преимущества использования фреймворков, среди специалистов нет однозначного мнения на их счет. Некоторые считают, что фреймворки дают значительный прирост в скорости и качестве разработки. Другие же считают, что они ограничивают разработчиков, заключая их в определенные рамки. И если приходится решать неординарную задачу, то усилия, затраченные на обход функционала фреймворка, сводят на нет его преимущества. К тому же время, затраченное на освоение, можно сопоставить со временем, затрачиваемым на кодирование (впрочем, понятно, что в случае с фреймворком это будут единоразовые затраты).
Как бы там ни было, а выбор использования фреймворка остается за вами. Только вы, исходя из вашего опыта и стоящей перед вами задачи, можете решить, стоит использовать его или нет. А для этого его нужно как минимум «пощупать», что мы и предлагаем сделать, воспользовавшись для начала, конечно же, одним из бесплатных продуктов.
Те, кто следит за обновлениями нашего блога могли заметить, что мы уже публиковали подборку с фреймворками для создания шаблонов Wordpress, но они были платными и, скорее, очень функциональными шаблонами, на основе которых можно сварганить что-то свое, нежели фреймворками. Статья называлась:10 премиум фреймворков для создания тем Wordpress
Cherry Framework от TemplateMonster
Несмотря на свою короткую историю, Cherry Framework успел заслужить много положительных отзывов.Последний, четвертый релиз этого продукта позволяет отключать ненужные опции, оставив активными только те, которые необходимы в данном конкретном случае. Немногие фреймворки могут похвастаться подобной возможностью, и те, кто уже успел оценить ее, вряд ли смогут отказаться от нее в дальнейшем.
Ключевые особенности Cherry:
- Независимая модульная структура позволяет использовать компоненты Cherry в отдельности, как самостоятельные инструменты. Tom J. Nowell из команды Automattic убежден, что подобной возможностью должен обладать каждый приличный фреймворк;
- Редактор и набор шорткодов, позволяющих добавлять различные объекты в любое место страницы;
- Возможность фиксировать положение элемента (логотипа, меню или поисковой строки) относительно верхнего или нижнего колонтитулов;
- Минимизатор CSS — инновационный инструмент, позволяющий объединить CSS из разных файлов в один и минимизировать его для ускорения загрузки;
- Backup Option — очень удобная опция, позволяющая «откатиться» в предыдущее состояние, если вас не устроил результат редактирования;
- Механизм плагинов, обеспечивающий быстрое решение различных задач. Это добавление слайдшоу, боковых панелей и различных типов заметок — для отзывов, портфолио и т.п.;
- Совместимость с инструментами сторонних разработчиков;
- Адаптивность и WPML-совместимость — два жизненно необходимых на сегоднящний день функционала, позволяющих создавать многоязычные сайты, адаптированные к любым устройствам, от смартфонов до ПК.

Hybrid Core от ThemeHybrid
Hybrid Core легкий в установке и настройке фреймворк, который позволяет разрабатывать сложные проекты, не прибегая к большим объемам кодирования. Он совместим со стандартом Schema, что обеспечивает хорошую SEO оптимизацию. Кроме этого, в Hybrid Core присутствует много функций, значительно упрощающих труд разработчика. Среди них такие, как:- Навигационная цепочка («хлебные крошки»), прекрасно работающая на любых страницах, включая сообщения произвольного типа.
- Исправленная и оптимизированная версия шорткода [gallery], предоставляющая полный контроль над галереей изображений
- Media Grabber — функция, позволяющая захватывать любой медиаконтент (в том числе из заметки) и использовать его в любом месте сайта.
- Шаблон сообщений, позволяющий создавать заготовки для различных типов заметок, не ограничиваясь шаблоном страницы в целом.
- Расширение стандартной функции постраничной разбивки, позволяющее управлять разбивкой материала на странице результатов поиска, архивированных страниц и пр.
- Автоматическая загрузка средств поддержки многоязычности как для родительских, так и для дочерних тем.

Gantry от RocketTheme
Gantry — это попытка профессионалов из RocketTheme объединить все их достижения в разработке тем для Wordpress в единый фреймворк. И попытка, надо сказать, весьма удачная. Построенный с использованием динамической сетки, этот весьма легкий фреймворк поддерживает SCSS, CSS и LESS.Взгляните на перечень основных особенностей Gantry:
- Менеджер разметки предоставляет полную свободу в разработке макета.
- Система управления контентом, позволяющая создавать, редактировать и публиковать материалы.
- Визуальный конструктор меню, поддерживающий многоуровневые меню и создание пунктов меню с иконками.
- Мегаменю позволяет создавать нестандартные выпадающие меню, где в качестве подпунктов могут выступать не только ссылки, но и любой html – таблицы, формы, списки, отформатированный текст
- Интерфейс администратора, созданный с использованием Ajax, и работающий с невероятной быстротой.
- Мощный обработчик шаблонов Twig.
- А еще Gantry может похвастаться YAML-ориентированным конфигуратором, скользящими боковыми панелями, мощными возможностями наследования и набором всевозможных иконок и шрифтов.

Runway от Parallelus
Runway — еще одно решение с открытым исходным кодом, призванное облегчить разработку тем для Wordpress. Созданные с его помощью темы можно распространять как самостоятельный продукт, независимый от самого фреймворка.Основные особенности Runway:
- Генератор тем, предназначенный для создания, копирования и редактирования тем.
- Конструктор тем — предназначен для создания админпанелей и записей нестандартного (пользовательского) типа.
- Модульная структура, позволяющая добавлять требуемую функциональность при помощи плагинов буквально в один клик.

Wonderflux от Jonny Allbut
Еще один фреймворк с открытым исходным кодом в нашей подборке — Wonderflux. Качественный продукт, который позволит вам сэкономить время разработки, при этом нисколько не потеряв эффективности.Ключевые особенности Wonderflux:
- Динамическая разметка, обеспечивающая адаптацию темы к любым размерам экрана.
- Гибкие параметры разметки, которые можно изменять «на лету».
- Коллекция из более чем 100 шорткодов, позволяющая внедрить в тему код или контент любого типа
- Административные настройки, обеспечивающие легкую конфигурацию сайта.
- Совместимость с плагинами Wordpress позволяет решить практически любую поставленную задачу
- Валидатор кода, обеспечивающий соблюдение веб стандартов, что является непременным условием качественной SEO оптимизации.

Unyson от ThemeFuse
Unyson — функционально богатый фреймворк, предназначенный как для разработчика, так и для дизайнера. Позволяет редактировать frontend сайта или блога из административной панели, причем имеет окно предварительного просмотра, в котором можно сразу же оценить внесенные изменения.Ключевые особенности:
- Конструктор страниц с поддержкой технологии drag-and-drop.
- Content Demo Install — Расширение, позволяющее отображать контент именно так, как он выглядит при редактировании.
- Более 20 параметров, упрощающих создание контейнеров, вкладок и форм для админпанели
- Динамические боковые слайд-панели, которые могут настраиваться индивидуально для каждой страницы.
- Автоматическое резервное копирование непосредственно из админпанели. Возможно регулярное копирование по расписанию (ежедневно, еженедельно, ежемесячно и т.д.).
- Навигационные цепочки (a.k.a. «хлебные крошки»), добавляющие простую и понятную навигацию
- Модуль слайд-шоу, поддерживающий как фото- так и видеоконтент.

PressWork
Бесплатный Wordpress фреймворк, созданный с использованием HTML5 и CSS3 и ориентированный на широкий круг пользователей — разработчиков, дизайнеров, блогеров.Вот некоторые его особенности:
- Редактор Front-End — возможность редактирования frontend при помощи редактора с поддержкой drag-and-drop.
- Набор плагинов, расширяющих базовую функциональность фреймворка для решения конкретной задачи.
- Media Queries — модуль, отвечающий за оптимальный внешний вид на любых устройствах.
- Присутствие в комплекте PSD-файлов для редактирования темы, например, изменения логотипа или графических элементов.

Reverie от ThemeFortress
Многофункциональный фреймворк, предназначенный для создания блогов, систем управления контентом, онлайн книг или любых других типов сайтов. Может использоваться как основной инструмент, так и вспомогательный для создания производных тем.Ключевые особенности:
- Фреймворк создан на базе ZURB Foundation и наследует всю его гибкость и мощь.
- HTML5 и hNews microformat обеспечивают ясный, понятный и легко воспринимаемый код. Для HTML5 тэгов можно использовать пользовательские функции Wordpress.
- Имеет механизмы адаптации к размеру экрана, так что выглядит одинаково хорошо и на смартфонах и на ПК.
- Следует концепции минимализма, предлагая только два виджета и два пользовательских меню.
- При необходимости внести изменения в дизайн предлагается непосредственное редактирование SCSS и пользовательского CSS.

Vafpress
С Vafpress создание административной (backend) части Wordpress темы становится легким, как никогда.Для этого в распоряжении разработчика имеются:
- Скрипт управления загрузкой, позволяющий загружать только необходимые блоки, не перегружая frontend излишним кодом.
- Поддержка различных типов полей: текстовых, списков со множественным выбором, флажков (checkbox), переключателей (radiobutton) и других
- Мощный конструктор многоуровневых меню. Для построения использует XML, который затем можно преобразовать в массив PHP.
- Metabox Builder — позволяет записывать metabox в массивы PHP.
- Поддержка групп повторяющихся полей.

Underscores
Некоторые разработчики считают Underscore полноценным фреймворком, хотя некоторые, в том числе сами авторы, позиционируют свой продукт как некую тему-прародительницу для создания законченных тем. Как бы там ни было, использование Underscores позволит существенно сэкономить время и усилия, затраченные на разработку тем для Wordpress.Основные особенности Underscore:
- Возможность создания пользовательских заголовков.
- Пользовательские тэги в шаблонах позволяют избежать дублирования кода.
- Скрипт для конвертирования меню в переключаемый выпадающий список для отображения на мобильных устройствах.
- Два шаблона разметки с боковой панелью, расположенной справа или слева.
- Рациональный CSS, облегчающий процесс разработки.
- Шаблон страницы 404.

Заключение
Как видите, количество достойных внимания фреймворков достаточно велико, и, возможно, как раз после нашего обзора вы решите опробовать один из них в своем следующем проекте.postovoy.net
unison | Записки Александра Маркова
Очень удобно работать за чужим компьютером, если на нём есть копии своих данных. Если речь не идёт об их утечке, разумеется. А когда к любому компьютеру можно подцепить флешку, загрузить SLAX и работать свою работу как ни в чём не бывало, а потом ещё и перенести через ту же флешку наработанную работу к себе домой — то это вообще отпад. Как можно догадаться, для этого нужно регулярно синхронизировать данные между флеш-носителем и своим родным десктопом. О некоторых тонкостях этого дела я сейчас расскажу.
Для начала нужно решить, что мы будем синхронизировать. Это могут быть:
- программы;
- их настройки;
- создаваемые нами самими данные.
Первый пункт выпадает сразу, потому что мы используем разные дистрибутивы. Если начать синхронизировать софт, то получится страшный бардак, в котором не будет работать ничего. Свои любимые программы надо установить на портативную систему самостоятельно, найдя хорошие модули или собрав их самому.
С настройками вроде бы всё понятно: если я отключил функцию варки кофя в emacs, то я хочу видеть эту функцию отключённой и на своей портативной системе! Синхронизируя конфигурационные файлы между системами, у меня будут одинаковые настройки и одинаковое поведение программ на обеих системах. Но и тут не всё ладно. Бестолково, например, синхронизировать файлы из каталога /etc, часть которых всё равно перезаписывается при каждом старте SLAX’а.
Также следует понимать, что на не все настройки мы хотим видеть одинаковыми. Запись логов в IRC-клиенте — очень полезная вещь на десктопе, но писать их на флеш-носитель неразумно: он имеет ограниченное количество циклов перезаписи и от такой эксплуатации накроется быстрее обычного. Ярлычки на панельке могут радовать глаза, но на портативной системе, где не окажется запускаемых ими программ, они окажутся совершенно бесполезными.
И так далее. Выбирайте то, что вам действительно нужно. Ещё лучше сначала посмотреть, без обновления каких настроек жить не мила, а потом уже отмечать нужное.
Копия наших рабочих данных на SLAX’е позволяет нам за любым компьютером скоротать время, занимаясь любимой работой. Пописать, покодить.
- Собственно, большая часть статей была написана как раз в те моменты, когда за чужим компьютером было нечем заняться.

Тут просто помните об одном побочном эффекте. Наша флешка — не только переносная система, но и место для бекапа. Очень удобное и быстрое. Так что чем ценнее данные, тем нужнее они в списке на синхронизацию.
- Только не забывайте, что вашу флешку — и все данные на ней — могут украсть. Шифрования мы пока ещё не прикрутили.
Главным инструментом для синхронизации будет Unison.
- Unison — утилита для синхронизации файлов, написанная на языке OCaml. Она позволяет синхронизировать две копии файлов, на локальном компьютере или на двух разных хостах, обновляя каждую копию в зависимости от произведённых изменений.
- Unison работает под Unix-подобными операционными системами и под Windows. Он также может работать с разными платформами одновременно, например, синхронизируя файлы между Windows-ноутбуком и Unix-сервером.
- В отличие от простых утилит для создания зеркал и бекапов, Unison умеет работать с изменениями в обеих копиях файлов. Неконфликтующие изменения могут вноситься автоматически, конфликтующие определяются и отображаются для ручного разрешения.
- Unison — не распределённая файловая система, а потому может работать без дополнительных модулей в ядре и прав суперпользователя.
- Unison работает между любыми компьютерами, соединёнными между собой глобальной или локальной сетью, через сокет или зашифрованное соединение. Он аккуратно относится к ширине канала и прекрасно работает даже на медленных PPP-соединениях. Передача небольших изменений больших файлов оптимизируется протоколом, похожим на rsync.
- Unison устойчив к сбоям, позволяет восстановить копии файлов после обрыва связи или некорретного завершения работы.
- Unison имеет чистую, точную спецификацию, а исходный код Unison’а доступен по лицензии GPL.
Unison нам понадобиться главным образом на нашем десктопе, так что установите его с помощью своего любимого пакетного менеджера. Иногда он будет нужным и на флешке, поэтому скачайте мой lzm-модуль юнисона и поместите его в slax/modules.
- Для любителей графических интерфейсов я специально не собрал GUI-версию unison’а — чтобы не выкабенивались и сами почувствовали удобство консольной версии.
Сначала надо научиться работать с этой штукой. Создайте где-нибудь две директории и напихайте в одну и в другую разных файлов. Затем наберите в командной строке unison и смотрите на вывод.
Нам будут показаны два столбика — для первой и для второй папки, справа от них — синхронизируемый файл, а так же срелки между двумя директориями. Где начало стрелки — папка, в которой было произведено изменение, а где конец — где его не было и куда нужно эти изменения внести. То есть файл как бы переносится из начала стрелки в конец. Если такая стрелка есть — значит, файл не конфликтует, и, если вы этого хотите, unison сделает действие по умолчанию. Для эт
apsheronets.wordpress.com










