Visual Composer — лучший визуальный конструктор страниц для WordPress. Конструктор wordpress
Обзор отличного конструктора странниц Wordpress Cornerstone

Всем привет. Сегодня я бы хотел написать обзор о плагине Cornerstone. Данный плагин является хорошим решением для того, если вам понадобится конструктор страниц.
Несмотря на то, что многие разработчики страниц WordPress могут выбирать из них - включая автономные плагины и некоторые, которые интегрированы в темы, - Cornerstone нацелен на то, чтобы возвысить себя над конкурентами, позволяя вам выполнять весь дизайн вашей страницы через 100% интерфейс пользователя.
Этот внешний подход должен сделать весь пользовательский интерфейс более интуитивным и отзывчивым, чем многие другие инструменты компоновщика страниц с перетаскиванием, доступные для WordPress.
Cornerstone также включает в себя большой выбор действительно полезных модулей или элементов, которые могут быть добавлены к вашим пользовательским макетам. Кроме того, вы найдете впечатляющий выбор готовых макетов страниц, которые вы можете использовать для запуска ваших проектов.
Если вы ищете новый инструмент создания сайта с помощью конструктора страниц WordPress, читайте дальше, чтобы узнать, является ли Cornerstone лучшим плагином такого рода в этом практическом обзоре.
Что может делать конструктор страниц WordPress Cornerstone?

Конструкторы страниц являются очень популярными инструментами для WordPress и не без оснований. Эти инструменты позволяют создавать собственные макеты страниц, которые просто не могут быть доступны в стандартном редакторе WordPress - все без необходимости редактировать какой-либо код.
Вместо стандартного столбца или макета страницы, состоящего в основном из текста, разбитого на изображения, инструменты построения страниц, такие как Cornerstone, позволяют создавать расширенные макеты нескольких строк и столбцов. Лучшие инструменты этой категории включают в себя широкий спектр полезных элементов страницы, которые можно вставлять в ваши собственные макеты, и в этом отношении Cornerstone не является исключением.
Хороший инструмент создания страницы WordPress также даст вам множество параметров настройки, которые помогут вам создать уникальные дизайны страниц для вашего сайта. Некоторые инструменты даже позволяют сохранять ваши макеты для повторного использования на вашем веб-сайте и в других проектах.
Если вы хотите публиковать контент на своем веб-сайте, который не будет похож на типичные сообщения и страницы WordPress, которые вы видите повсюду, тогда инструмент перетаскивания страниц с перетаскиванием - это, вероятно, ваш лучший вариант. Однако, с таким количеством доступных инструментов, может быть трудно понять, какой из них выбрать.
Чтобы помочь вам выбрать правильный инструмент для ваших нужд, есть некоторые критерии, которые вы можете использовать при оценке параметров. К ним относятся диапазон модулей или элементов, к которым вы получаете доступ, стиль предварительно построенных макетов и пользовательский интерфейс, предлагаемый интерфейсом построителя страниц.
Обзор Cornerstone: Особенности
Cornerstone не только обладает интуитивно понятным пользовательским интерфейсом, но также включает в себя разнообразный выбор модулей или элементов контента, а также растущую библиотеку предварительно построенных шаблонов макета страницы. Теперь давайте рассмотрим эти функции более подробно
Внешний интерфейс пользователя Cornerstone

Как упоминалось в начале этого обзора, Cornerstone это плагин конструктор страниц wordpress имеет 100% интерфейс пользователя. Это означает, что при работе на вашем сайте вы будете иметь тот же вид страницы, что и ваши посетители, - когда он будет опубликован. Это вместо того, чтобы переключаться между бэкэнд-интерфейсом и интерфейсом вашего веб-сайта.
Основное преимущество этого подхода заключается в том, что вы получаете точное представление о том, как будет выглядеть ваш дизайн страницы, что поможет вам сэкономить время и силы, а также избежать неприятных сюрпризов.
Когда вы активируете этот плагин на странице, которую хотите настроить, вы можете начать создавать свой дизайн, построив макет с нуля. Кроме того, вы можете загрузить один из шаблонов страниц из библиотеки или вставить один из шаблонов блоков.
Шаблоны сайта и блоки

Чтобы помочь вам создать определенные страницы для вашего сайта, данный плагин включает несколько шаблонов страниц. Эти готовые макеты охватывают такие страницы, как продажи или страницы, что позволяет сэкономить время при добавлении этих существенных фрагментов контента на ваш сайт.
Вы также найдете шаблоны блоков, которые могут быть объединены, чтобы помочь вам создать более широкий диапазон настраиваемых страниц. Шаблоны блоков Cornerstone включают разделы для страниц, типовые макеты столбцов, профили команд и многое другое.
Оба шаблона страницы и блока можно полностью редактировать с помощью пользовательского интерфейса, чтобы убедиться, что они соответствуют вашему видению.
Элементы Cornerstone

Возможность создавать собственные макеты для вашего сайта WordPress - это лишь половина преимуществ использования плагина-конструктора страниц, такого как Cornerstone. Другим основным преимуществом лучших плагинов этого типа является то, что вы можете добавлять к своим сообщениям и страницам широкий диапазон элементов.
Cornerstone здесь не исключение, и его библиотека элементов очень впечатляет. На момент написания статьи на выбор было 42 элемента, причем их регулярно добавляли.


Библиотека элементов значков может помочь сделать ваши собственные макеты страниц графически процветающими.

Если вы хотите сделать ваши страницы более интерактивными,анимированные элементы - хороший вариант.

Совместимость с любой WordPress Theme
Хотя этот плагин конструктора страниц был впервые запущен как неотъемлемая часть темы X WordPress - также из команды ThemeCo - теперь, когда Cornerstone доступен как отдельный плагин, он должен работать с любой темой WordPress.
Другие основные моменты
В дополнение к интуитивно понятному интерфейсу интерфейса, большому набору элементов и полезным страницам и блочным шаблонам, Cornerstone обладает несколькими другими замечательными функциями. К ним относятся:
- Возможность создания настраиваемых макетов как для сообщений, так и для страниц
- Простой способ контролировать доступ к Cornerstone по роли пользователя
- Документация по онлайн-поддержке и форум
- Миграция содержимого между сайтами
- Полностью мобильные адаптивные макеты и проекты
- Созданный авторитетной командой разработчиков
В Cornerstone также есть растущая библиотека дополнений. Эти дополнительные возможности позволяют вам делать больше с Cornerstone, включая публикацию отзывов, создание логотипов, улучшение интеграции в социальные сети и создание меню ресторана, и это лишь некоторые из них.
Обзор плагина Cornerstone: пользовательский опыт
Поскольку Cornerstone должен работать с любой темой WordPress, после загрузки и активации плагина на вашем сайте, вы можете начать создавать записи и страницы с настраиваемыми макетами и дизайном.

Как только пользовательский интерфейс Cornerstone загружен, вы можете начать свой проект, добавив раздел на страницу или загрузив один из доступных шаблонов страниц или блоков.

Если вы решите начать с пустой страницы, первым шагом будет добавление раздела на вашу страницу. Затем вы можете добавить строку в раздел, прежде чем принимать решение о том, сколько столбцов должна включать эта строка.

Во время работы вы можете переключаться между видом каркаса и внешним видом вашей страницы. В отличие от большинства разработчиков WordPress это не требует сохранения вашей работы, переключения вкладок и обновления окон.

Просто щелкнув по кнопке каркаса на боковой панели, пользовательский интерфейс переключается между видами интерфейса и каркасом - все без загрузки или обновления страниц. Вы можете работать в любом режиме, и оба имеют свои плюсы и минусы. Вид каркаса упрощает изучение основных компонентов вашего макета, в то время как чистый внешний вид позволяет легко увидеть, как будет выглядеть ваш дизайн, когда он будет готов.

При нажатии на строку или столбец отображается параметр для этого элемента на боковой панели. Затем вы можете использовать контекстно-зависимые элементы управления для настройки внешнего вида элемента, над которым вы работаете. По мере внесения изменений результаты отображаются в режиме реального времени, что дает вам мгновенную обратную связь по вашим проектам.

Когда ваш собственный макет страницы содержит хотя бы один раздел, вы можете приступить к добавлению элементов Cornerstone в ваш дизайн. После просмотра раздела элементов панели боковой панели вы можете перетащить нужный элемент в свой макет.

Редактирование элементов происходит через панель боковой панели, и вы снова получаете предварительный просмотр своих изменений по мере их создания. Даже добавление текста на страницу происходит в режиме реального времени и является большим улучшением по сравнению со стандартным интерфейсом бэкэнда / интерфейса администратора WordPress.
Количество элементов управления, которое вы имеете над элементами, меняется. Однако, в общем, вы можете внести много изменений через визуальные элементы управления, с возможностью добавления пользовательского CSS для еще большего количества возможностей настройки.

Через пользовательский интерфейс Cornerstone вы также можете управлять общими настройками страницы, на которой вы работаете. Эти настройки включают заголовок, статус сообщения и возможность или отсутствие комментариев.
Через общие параметры страницы в пользовательском интерфейсе Cornerstone вы также можете добавить пользовательские JS и CSS. При этом вы получаете обратную связь в реальном времени, чтобы показать, какое влияние оказывают ваши настройки.

Возможность мгновенно увидеть, как изменяется пользовательский CSS-страница. Это особенно верно, если вы новичок в CSS, и вы хотите быть уверенным, что правильно вводите код.
Интерфейс Cornerstone имеет удобный коммутатор для просмотра, который поможет вам просмотреть, как будет выглядеть макет страницы на ряде устройств.

Поскольку Cornerstone полностью адаптивен, вы можете быть уверены, что ваши собственные макеты страниц будут отлично смотреться на различных устройствах - от смартфонов до широкоэкранных мониторов. Во время работы вы также можете скрыть панель боковой панели одним нажатием кнопки, чтобы лучше понять, как ваш дизайн будет выглядеть для ваших посетителей.
Когда вы довольны своим дизайном, вы можете нажать кнопку «Сохранить». Если ваш статус публикации установлен для публикации, новая версия будет доступна вашим посетителям.
Если вы создаете собственный сайт с помощью Cornerstone, вы можете просто использовать настройки чтения WordPress, чтобы установить эту страницу в качестве главной страницы вашего сайта.
Стоит отметить, что после того, как вы начнете работать над сообщением или страницей с помощью Cornerstone, вы не можете легко вернуться к редактированию через стандартный редактор WordPress. Вы можете внести изменения в содержимое записи, которое вы создали Cornerstone в стандартном редакторе WordPress. Однако, если вы снова откроете эту запись или страницу в Cornerstone, любые изменения, внесенные в стандартный редактор, будут перезаписаны.

Как вы можете видеть, из-за шорт кодов, которые Cornerstone использует для создания ваших собственных макетов, если вы отключите плагин, ваши проекты больше не будут доступны вашим посетителям. Это типично для почти всех инструментов конструктора страниц WordPress и не является чем-то уникальным для Cornerstone.
Cornerstone WordPress Plugin Обзор: цены
Плагин конструктора страниц Cornerstone WordPress доступен на рынке CodeCanyon за 39$. Это включает в себя постоянный доступ к обновлениям и 6 месяцев поддержки от ThemeCo, разработчиков плагинов. Вы можете продлить этот период поддержки до 12 месяцев за дополнительные 10,50$.
С самым продаваемым плагином для компоновщика страниц Visual Composer для аналогичной цены и мощным плагином Divi Builder, доступным за $ 89 (наряду со всей библиотекой других полезных плагинов и тем), Cornerstone по конкурентоспособным ценам.
Заключение
Если вы хотите найти отличный плагин конструктора страниц WordPress, то советую обратить внимание на плагин Cornerstone. Функция редактирования CSS-кода должна пригодиться как для новичков, так и для опытных пользователей.
Элементы, которые вы можете вставить в свои макеты, очень полезны, и, хотя выбор шаблонов страниц невелик по сравнению с некоторыми другими плагинами компоновщика страниц, шаблоны блоков должны покрывать большинство ваших потребностей.
В целом, Cornerstone сочетает в себе отличный пользовательский интерфейс с полезным набором функций, чтобы сделать его одним из самых простых в использовании плагинов для создания страниц на WordPress.
Так же рекомендую
pro-wordpress.com
Конструктор страниц WordPress KingComposer
Конструктор страниц WordPress, о котором я расскажу в этой статье, представляет собой полнофункциональное средство, которое позволяет создавать страницы практически любой сложности. Кроме того, это бесплатное дополнение, а также оно, как и многие современные плагины, имеет понятный и простой интерфейс.
Дополнение, о котором пойдёт речь, называется KingComposer, который разработан темостроителями Kingthemes. Разработчики постарались внести в своё детище максимально много, что нужно для того, чтобы любая бесплатная тема стала такой же красивой и качественной, как и платная.
Итак, посмотрим, какие королевские привилегии даст это дополнение, и чем оно может улучшить ваш сайт.


Плагины с похожим функционалом:
Конструктор страниц WordPress KingComposer
Скачайте KingComposer по ссылке ниже и установите его на свой сайт.
Активируйте плагин и перейдите в редактор записей и страниц WordPress. В нём вы увидите новую большую синюю кнопку «Edit with KingComposer». Нажмите на неё для того, чтобы начать использовать конструктор страниц WordPress.

Перед вами появится редактор KingComposer. Для начала нужно выбрать макет страницы – количество колонок. Можно установить от одной до четырёх колонок.

Затем появится зона с выбранным количеством колонок, в которую можно добавлять необходимые элементы. Добавление новых элементов происходит нажатием кнопку «Add elemet».

Перед вами появится окно, в котором можно выбрать, какой элемент следует добавить. На сегодня KingComposer имеет в своём составе 40 элементов в бесплатной версии плагина. Кроме того он позволяет добавлять в записи и страницы WordPress виджеты, имеющиеся на сайте. Для удобства есть поиск по элементам, а также все они разделены на категории.

Каждый элемент можно настраивать отдельно. Дополнительное меню появляется при наведении мышки на элемент.

Очень удобно то, что каждый элемент имеет свойство перетаскивания. То есть, ухватив его мышкой, можно легко перетащить его в любое другое необходимо место страницы или записи.
Кроме того можно отдельно настраивать и колонки, макет страницы.

Конструктор страниц WordPress имеет также глобальные настройки в редакторе. Они раскрываются нажатием на шестерёнку и позволяют настраивать текущую страницу. Не стану рассказывать подробно об этих опциях, сможете разобраться самостоятельно.

В данном конструкторе для WordPress есть ещё несколько полезных функций. Во-первых, это возможность создавать и загружать свои шаблоны страниц. Загрузить готовый шаблон можно нажав на эту кнопку.

А для того, чтобы создать шаблон, нужно перейти в пункт консоли «KingComposer», подпункт «Section manager».
Во-вторых, будет полезен и подпункт «Shortcode Mapper», в котором можно создавать свои шорткоды.
В подпункте «General settings» можно выбрать, в каких типах контента будет появляться конструктор страниц KingComposer, настроить шрифты, установить другие опции, а также перейти на премиум версию плагина, если требуется дополнительный функционал.
wp-system.ru
Конструктор Сайтов на CMS системе WordPress
AvaHost.Ru предлагает услугу по автоматическому созданию готового к использованию интернет сайтавместе с созданием хостинг аккаунта!
Что вы получаете:
- При активации вашего заказа мы устанавливаем и настраиваем систему управления сайтом(WordPress), устанавливаем несколько необходимых модулей (для SEO оптимизации, социальные сервисы и др.)и множество шаблонов (для изменения дизайна сайта).
- Вы получаете полностью готовый и рабочий сайт с тем именем домена(адресом вашеназвание.ru, вашеназвание.com итд.) который вы выбрали.
- Легкая панель управления сайтом, где без специальных технических знаний вы сможете делать все настройки,изменять внешний вид, добавлять новые статьи, при желании устанавливать рекламу и зарабатывать на ней.
- Панель управления хостинг аккаунтом («CPanel»), в которой вы сможете создать почтовые ящики с вашим доменом(«имя@вашдомен.ru»), а также (при необходимости) сможете делать дополнительные технические настройки хостинг аккаунта.
Технические детали:
Сайт создается на популярнейшей CMS системе управления сайтом WordPress. Это дает неограниченные возможностипо дальнейшему развитию вашего сайта. Для системы WordPress доступно огромное количество бесплатных шаблонови специальных дополнительных модулей !По желанию вы можете настроить структуру вашего сайта либо как блог, либо как обычный сайт (сайт-визитка, сайт компании итд).Для заказа и управления сайтом вам не нужны специальные технические знания. Вам достаточно потратить 10 минутна процедуру заказа. Через некоторое время ваш сайт будет активирован, и мы пришлем вам доступ на панель управления сайтом.
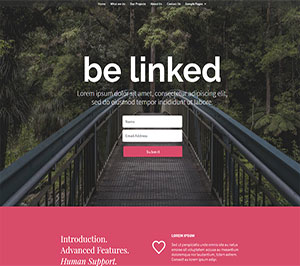
Вы можете заказать эти сайты:
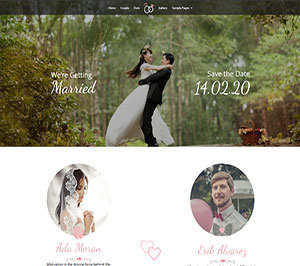
Вместе с хостинг аккаунтом мы установим для вас любой из представленных ниже сайтов. Сайты могут использоваться для любой темы, нужно только изменить необходимые вам элементы. Любые тексты, фотографии, страницы вы сможете легко изменить, добавить, удалить через админ-панель.

Код примера: R1000

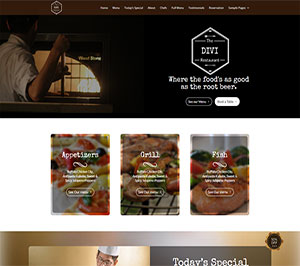
Код примера: R1001

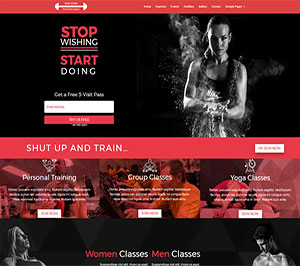
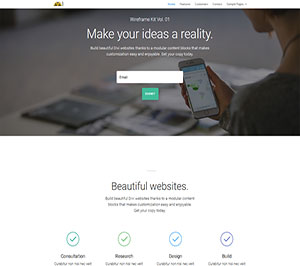
Код примера: R1003

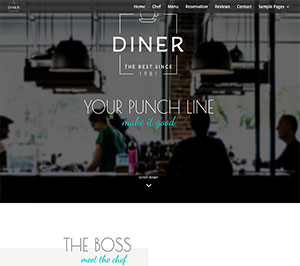
Код примера: R1005

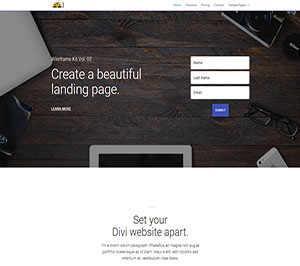
Код примера: R1007

Код примера: R1009

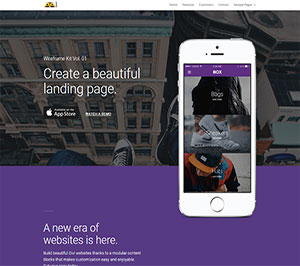
Код примера: R1011

Код примера: R1013

Код примера: R1015

Код примера: R1017

Код примера: R1019

Код примера: R1021

Код примера: R1023

Код примера: R1025

Код примера: R1027

Код примера: R1029

Код примера: R1031

Код примера: R1033

Код примера: R1035

Код примера: R1037
www.avahost.ru
Конструктор страниц: Live Composer — создание сайтов простым перетаскиванием элементов (визуальный редактор сайтов)
👓 Create Stunning Websites Visually
Live Composer page builder is complete and feature-reach website builder for WordPress. In our page builder, you get most of the features for free paying only for Woo-Commerce support and advanced integrations (ACF, CPT, Mega Menus). Create stunning custom page designs in real-time. Drag & drop front-end editing is a perfectly intuitive way to create and customize great looking websites.
Do it yourself with easy content editing in real-time. Save your money on expensive coding and customization services. No tech skills needed to create professional websites in our page builder. Live Composer is a great tool for web designers, digital marketing specialists, WordPress theme developers and freelance consultants. Learn our page builder once and cut your website building time with every next project. Create an exceptional landing page, portfolio or fully featured pro website for your client.
🏆 Over 50,000 Site Owners Chose Live Composer page builder
You can trust our plugin. 100% open source page builder backed by the experienced team of web developers. Our page builder on the market for more than 2 years. All the major bugs already fixed and new updates released regularly. Every day our developers work on code improvements and new features. With a purchase of any premium extension you also getting access to our exceptional one-to-one support.
📙 Our Page Builder comes with an [extensive documentation](https://livecomposer.help/), but you don’t need it
Site design customization or page layout changes shouldn’t be difficult or expensive. Our page builder is easy to use without reading any documentation. You’ll be building beautiful custom WordPress site designs in no time. Create multi-media rich pages with very little effort: add new sections, rearrange columns, and add media from the same screen. It’s a perfect solution for ALL users. No technical skills required.
⏳ Create Custom Page Layouts in Minutes
Live Composer page builder is a simple but very powerful WordPress site builder. Customize every little detail on your website or build stunning custom pages from scratch.
🎯 Well Integrated With WordPress
Our page builder works with
ru.wordpress.org
Конструктор страниц WordPress с помощью бесплатного плагина
Насколько бы гибкой ни была та или иная CMS, всегда найдётся такое место в ней, где что-то изменить нельзя. В WordPress – это внешний вид страниц. Если разработчиком шаблона не заложена в тему полная кастомизация, то изменить дизайн сайта можно будет только со зданиями программирования. Либо можно использовать конструктор страниц.
В последнее время всё чаще стали появляться плагины, которые способны создать страницу практически любого типа, но большинство из них платные. В этой статье вы узнаете о таком плагине, только он бесплатный. И не смотря на это – многофункциональный.
Конструктор страниц Page Builder Sandwich Lite
У конструктора страниц Page Builder Sandwich Lite есть как платная версия, так и бесплатная. Бесплатных функций вполне хватит рядовому пользователю WordPress.
Плагин создан на английском языке. Однако благодаря понятному и интуитивному интерфейсу, во всём можно легко разобраться самостоятельно. Скачайте этот плагин, установите на своём сайте и активируйте. Затем перейдите в редактор записи или страницы, задайте заголовок, заполните содержимое контентом при необходимости и сохраните черновик.
После сохранения в боковой колонке появится кнопка «Edit with page builder sandwich». Нажмите на неё, чтобы перейти в визуальный конструктор страницы. Перед вами откроется редактор. С левой стороны в колонке собраны инструменты, которые можно использовать. Они разделены на три группы:
- Text formatting. Позволяет форматировать текст на странице. Можно настроить начертание, ориентацию, цвет и установить ссылку.
- Change type. Здесь конструктор страниц позволяет настроить тип текста – абзац, заголовки h2, h3, … H6, цитаты, списки и отступы.
- Insert content. Самый полезный блок инструментов, который позволяет делать такие вещи, которых в обычном редакторе WordPress нет. Здесь конструктор страниц позволяет установить изображения, вставить виджет, создать зону виджетов, поместить иконку, обработать и выполнить блок с шорткодом, обработать и выполнить код HTML, настроить количество колонок от одной до трёх и расположить контент соответственно заданной структуре страницы.
Все описанные функции есть в бесплатной версии плагина. Если приобрести платную, то можно получить ещё больше инструментов, и реализовать практически любую идею.
Кроме этого, инструменты управления конструктором страниц есть ещё в верхней панели. Здесь кнопки для возврата изменений, если что-то пошло не так, так же для сохранения и публикации страницы.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Конструктор WordPress Forge - Front-End Page Builder
Один из главных недостатков WordPress – это шаблонность. Как правило, вебмастер бывает органичен установленной темой, и не может создавать какие-то особые страницы, если в теме это не предусмотрено. Для творческой личности – это ужасное положение.
В этой статье мы вам расскажем про конструктор WordPress, благодаря которому, хоть и не безгранично, но значительно можно нарушить шаблоны, установленные темой. Этот плагин позволяет делать страницы и записи необходимого вида.
Конструктор WordPress Forge – Front-End Page Builder
По заявлению разработчиков, конструктор WordPress Forge – Front-End Page Builder создан для того, чтобы создавать главные страницы сайта. Однако его с лёгкостью можно использовать и на любой другой странице сайта и даже на записи.
Скачайте плагин, установите его на свой сайт и активируйте. После этого можно перейти в редактор записи или страницы.
На первый взгляд здесь ничего не изменилось. Что-то новое будет видно после того, как вы нажмёте кнопку «Сохранить». После этого активируется блок Forge Options. В нём нужно поставить галочку на «Activate Page Builder» и нажать кнопку «Open Forge Page Builder».
Страница откроется для просмотра в другой вкладке браузер. Здесь будет верхняя панель от плагина Forge. При нажатии на иконку вверху слева появляется список элементов, которые можно поместить на данной странице. Рассмотрим их:
- Row. Добавляет новый независимый блок, в который можно поместить какие-то другие элементы. Благодаря этому элементу можно структурировать страницу на блоки.
- Text. Текстовый блок. Его можно заполнить контентом с помощью привычного всем редактора WordPress.
- Heading. Блок для заголовка. Заполняется коротким контентом, который озаглавливает тот или иной блок на странице.
- Image. Этот блок позволяет установить изображение.
- Spacer. Этот элемент просто создаёт пустое место на сайте, оно ничем не заполнено.
Кроме этого, если нажать на верхней панели на иконку шестерёнки, то можно оперировать дополнительными опциями. «Page Setting» позволяет более тонко настроить вид страницы с помощью CSS. Кроме этого здесь есть функции для импорта и экспорта созданных настроек.
Этот конструктор WordPress обладает также удобной функцией для возврата изменений. Если что-то вы сделали не так, то можно вернуться на несколько шагов назад.
Чтобы все созданные изменения сохранились, нужно нажать на кнопку «Publish Changes».
Рекомендуем вам также ознакомиться с другим аналогичным конструктором WordPress, о нём мы рассказали тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Visual Composer — лучший визуальный конструктор страниц для WordPress

18 мая 2015 11 671
С недавних пор практически все популярные премиум-шаблоны на ThemeForest комплектуются плагином Visual Composer (WPBakery Page Builder for WordPress). Рассказываю, что это такое и для чего нужно.
Уже многие пользователи успели оценить насколько легко и комфортно верстать страницы с его помощью. Возможно вы удивитесь, но Visual Composer установлен уже более чем на 500 000 сайтов. Его популярность растет с каждым днем. И это совершенно предсказуемо.
Не стоит расстраиваться если в ваш шаблон Visual Composer не встроен. Его можно приобрести отдельно и установить на любой WordPress-сайт. Проблем с совместимостью не обнаружено.
Скачать Демо
Так что же такое Visual Composer?
Visual Composer — это визуальный конструктор страниц для WordPress. С его помощью вы можете создавать яркие, динамичные и эффектные страницы банальным перетаскиванием объектов. Причем делать это можно как внутри (в админке), так и снаружи. То есть прямо на страницах вашего сайта. Наблюдая за изменениями в реальном времени.
На самом деле это очень удобно и экономит уйму времени. Особенно, людям не владеющими основами HTML-верстки. Visual Composer все сделает за вас. Совсем недавно казалось, что может быть проще шорткодов WordPress? Оказалось может! С Visual Composer они вам больше не понадобятся.
А что насчет респонсива?
Без проблем! Visual Composer готов к работе как на сайтах с адаптивной версткой, так и на сайтах с фиксированными размерами. Более того, вы можете полностью контролировать отображение тех или иных элементов на разных разрешениях. Например, вы в один клик можете посмотреть как будет выглядеть контент на мобильном устройстве. Причем, даже не имея этого устройства. Что очень удобно, на мой взгляд. Все же, контент-менеджер в отличие от веб-разработчика не обязан иметь для тестирования все виды популярных устройств.
Так выглядит фронтенд с активной панелью элементов Visual Composer.

А так выглядит админка.

Как видно на скриншоте, в редакторе имеются кнопки быстрого перехода во внешний редактор и классический режим.
Сейчас в Visual Composer доступно более сорока предустановленных элементов. Такие как: колонки, кнопки, строки, разделители, табы, аккордеоны, слайдеры, плееры, сетки, заголовки и многое-многое другое. Все элементы сгруппированы в логические группы и доступны для использования буквально в один-два клика. Вкупе с интуитивно-понятным и предсказуемым интерфейсом, создание страниц с Visual Composer превращается из рутины в удовольствие. Кроме всего прочего, используя API конструктора, можно создавать собственные элементы или устанавливать дополнительные.
Например:
Основные преимущества Visual Composer
- Простой интуитивно-понятный интерфейс с т.н. драг-энд-дроп управлением освоит даже самый отсталый пользователь с полным отсутствием знаний в области верстки и программирования.
- Открытость плагина позволяет сторонним разработчикам разрабатывать под него новые модули и элементы для решения более узких задач.
- Знаменитый фронтенд редактор страниц с известным принципом WYSIWYG (что видишь, то и получишь).
- Консерваторам по-прежнему доступен нативный редактор со всей присущей ему мощью.
- В Visual Composer используются лучшие паттерны объектно-ориентированного программирования (ООП) со всеми положительными последствиями для вашего сайта.
- Плагин переведен на все популярные языки, а так же поддерживает традиционные способы локализации с помощью файлов .po и .mo.
- В Visual Composer можно создавать шаблоны и в дальнейшем их использовать, экономя тем самым массу времени.
- Полная поддержка респонсива и, самое главное, контроль отображения в реальном времени.
- Администраторы могут управлять доступностью тех или иных элементов конструктора для каждой из групп пользователей.
- Visual Composer прекрасно работает с любыми типами данных (Post Types) WordPress.
- Плагин хоть и недоступен в официальном репозитории WordPress, тем не менее имеет функцию автоматического обновления.
- Всем пользователям гарантирована бесплатная квалифицированная поддержка.
- Отсутствие необходимости копировать и вставлять шорткоды. Вы можете добавить и использовать в меню любые часто используемые шорткоды.
- Все элементы в Visual Composer имеют расширенные настройки отображения. Например: внешние, внутренние отступы, бордюры, фоны, цвета и многое другое.
- Visual Composer готов к работе на мультиязычных сайтах. Имеется встроенная поддержка популярных плагинов: qTranslate, mqTranslate и WPML.
- Имеется полная совместимость с самым популярным SEO-плагином от Yoast.
- Visual Composer совместим с интернет-магазинами на плагине WooCommerce.
- Поддержка нестандартных сеток и возможность размещения в них необходимых вам элементов.
- Можно создавать эффектные страницы на всю ширину экрана с растягивающимся фоном.
- Можно вставлять на страницы яркие и современные блоки с параллакс-эффектами.
Мое резюме такое.
Плагин несомненно заслуживает внимания. С ним вы сэкономите массу времени и нервов. Конструктор позволяет без особых усилий сделать представление контента вашего сайта более интересным и качественным. Тем самым повысив его восприятие в целом. Грамотно используя возможности плагина, ваш сайт будет выглядеть более профессионально. Ну, а насколько это необходимо в рамках конкретно вашего проекта, решать вам, разумеется.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz










