Подсветка HTML кода на блоге WordPress с помощью плагина SyntaxHighlighter Evolved. Подсветка кода wordpress
Подсветка кода и кнопки форматирования комментариев в Wordpress — SyntaxHighlighter и Comment Form
Обновлено: 18 марта 2018
В этой статье я собираюсь рассказать вам о замечательном WP плагине SyntaxHighlighter Evolved, который позволяет удобно, красиво и наглядно реализовать вставку и подсветку кода в текст статьи, а так же мы рассмотрим вопрос повышения функциональности системы комментирования блога на Вордпресс, кроме включения отображения граватаров комментаторов.
При этом будут рассмотрены такие плагины, как Comment Form Quicktags, в этой статье, а так же Comment Toolbar и Qip Smiles в следующей статье этой серии.


Эти плагины позволят нам расширить стандартные возможности комментариев и добавить в них следующие возможности:
- одним кликом вставлять цитаты в форму для их написания
- одним кликом вставлять имя человека, оставившего комментарий для того, чтобы ответить на его вопрос или задать ему свой
- перемещаться по комментам последовательно или сразу же переходить к первому, либо к последнему из них
- посетители вашего WP блога смогут использовать выделение жирным, курсивом и т.п.
- удобно вставлять ссылки в комменты
- вставлять в них код без потерь и в точно таком же виде как и в статьях, т.е. с использованием оформления и подсветки
- оживлять их смайликами
Вставка кода в WordPress с помощью SyntaxHighlighter Evolved
Вы можете посетить сайт автора данного плагина или же скачать его сразу на официальном ресурсе, где все проверяется на вирусы и прочую мутность.
Плагин устанавливается в Вордпресс стандартным способом, а именно:
- распакуйте архив с плагином, используя ftp-менеджер подключитесь к вашему хосту и загрузите папку syntaxhighlighter в папку с WP плагинами wp-content/plugins/ на сервере вашего хостинга
- войдите в админку WordPress и выберете из левого меню вкладку «Плагины», а на ней «Inactive»
- найдите строку с SyntaxHighlighter Evolved и активируйте его
Если при установке возникли какие-либо затруднения, то можете обратиться к материалам статьи про решение возможных проблем при установке плагинов.
Ну вот, WP плагин установлен, теперь можно зайти в админку блога и ознакомиться с его настройками. Для этого выбираем из левого меню «Параметры» -> «SyntaxHighlighter» (если не русифицировали плагин) или «Подсветка синтаксиса» (если русифицировали).

В принципе, даже если ничего не менять в этих настройках, он прекрасно работает, нужно только выделить фрагмент, который требуется подсветить в комментариях или статье Вордпресс, например так:
[рhp]здесь Ваш фрагмент, который требуется подсветить[/рhp]Но с помощью этой страницы настроек можно много чего поменять и переделать под себя. В поле «Цвета» можно выбрать одну из семи цветовых палитр, которую будет в итоге использовать SyntaxHighlighter для подсветки синтаксиса языков программирования и разметки.
В поле «Разное» можно настроить:
- «Показывать номера строк» — ставьте галочку, если хотите, чтобы слева от строк подсвеченного кода показывалась их нумерация
- «Показывать панель инструментов» — ставьте галочку, если хотите, чтобы при наведении на окно кодом, появлялась панелька с тремя кнопками, позволяющими, во-первых, скопировать чистый фрагмент из всплывающего окна, во-вторых, скопировать его в буфер обмена и, в-третьих, вывести его на печать
- «Автоматически делать URL «кликабельными»» — при установленной галочке можно будет перейти по всем ссылкам, включенным в область с кодом, просто щелкнув по ним мышью. Это будет работать и в комментариях, и в статьях.
- «Сворачивать окно» — при установленной галочке в окне подсвечиваемого кода будет показана только его часть, а для просмотра полного варианта нужно будет щелкнуть по специальной ссылке. Можно активировать эту опцию, если вы планируете вставлять в статьи своего блога большие фрагменты
- "Использовать легкий режим — лучший выбор для однострочного фрагмента — при установленной здесь галочке не будут отображаться номера строк и всплывающая панелька с тремя кнопками.
- «Wrap long lines (disabling this will make a scrollbar show instead)» — если галочка установлена, то длинная строка будет переноситься на следующую строку с показом иконки переноса. В противном случае, в окне с подсветкой кода появится горизонтальная прокрутка
В поле «Номер начальной строки» можно назначить номер первой строки по умолчанию, а в поле «Размер табуляции», соответственно, размер знака табуляции в окне с подсветкой кода. Не забудьте сохранить проведенные изменения настроек плагина SyntaxHighlighter, нажав на кнопку «Сохранить изменения».
Что примечательно, все внесенные изменения после нажатия сохранения тут же отобразятся в админке (в окне под названием «Предпросмотр»). Как вы, наверное, уже поняли из приведенного выше примера использования данного расширения, его применение весьма простое.
Нужно всего лишь заключить код в статье или комментариях WP в специальные теги с квадратными скобками:
[рhp]здесь Ваш фрагмент[/рhp]Другие варианты тегов из ассортимента плагина вы можете посмотреть в самом низу страницы настроек. У этих тегов могут использоваться специальные параметры, значения которых так же приведены в области «Параметры».
Какие именно языки поддерживает плагин SyntaxHighlighter вы можете увидеть на странице плагина.
Comment Form Quicktags — расширение функционала комментариев в WordPress
Данный WP плагин позволяет добавить кнопки для оформления текста комментария такие как: выделение жирным, курсивом или зачеркиванием, добавление ссылки, выделение кода, вставка цитаты и т.п. Он достаточно легок и прост в настройках. Скачать Comment Form Quicktags можно отсюда.
Установка:
- распакуйте архив с плагином для Вордпресс comment-form-quicktags.1.2.1.zip, используя ftp клиент подключитесь к вашему сайту и загрузите папку comment-form-quicktags в папку с плагинами для WordPress wp-content/plugins/
- войдите в админку wordpress и выберете вкладку «Плагины»- «Inactive»
- найдите строку с Comment Form Quicktags и активируйте его
Теперь заходим в админку и выбираем из левого меню «Параметры» -> Comment Form Quicktags. На этой странице вы можете настроить, какие именно возможности форматирования текста комментариев будут доступны посетителям вашего блога.

На странице настроек приведено очень доступное описание алгоритма работы с мастером настройки:
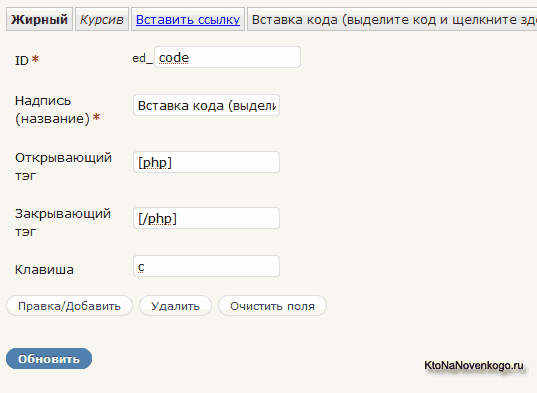
- Выберите тэг (вкладку, например, «Вставка кода», как на приведенной выше картинке), чтобы его отредактировать или введите ID (в соответствующее поле «ID»), если хотите добавить новый тег
- Отредактируйте другие поля (в поле «Надпись (название)» вводите желаемое название вкладки)
- Нажмите кнопку «Правка/Добавить»
- Задайте порядок кнопок с тэгами в форме добавления комментария простым их перетаскиванием прямо в окне настройки (очень удобная возможность)
- Нажмите кнопку «Обновить», чтобы сохранить проведенные настройки
Теперь давайте настроим подсветку кода в комментариях WordPress средствами плагина SyntaxHighlighter Evolved. Для этого нужно будет внести изменение в настройку тега (вкладки) «Code».
Щелкаете по вкладке «Code» на странице настроек Comment Form и для начала переименовываете название вкладки, например, в «Вставка» (в поле «Надпись (название)»).
А вот в полях «Открывающий тэг» и «Закрывающий тэг» прописываете, например, [рhp] и [/рhp]. Теперь нужно нажать на кнопку «Правка/Добавить», при необходимости перетащить вкладку мышью на другое место в форме комментария и не забыть нажать на кнопку «Обновить» для окончательного сохранения настроек.
Как написано на странице настроек, данное расширение поддерживает следующие тэги:
<a href="" title=""> <abbr title=""> <acronym title=""> <blockquote cite=""> <cite> <code> <del datetime=""> <i> <q cite=""> <strike> <strong>На их основе можно создавать новые вкладки над полем для ввода текста комментариев в WordPress. Пример использования этого WP плагина вы можете увидеть у меня в комментариях.
Про Comment Toolbar и Qip Smiles читайте в этой статье.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru
Подсветка кода в постах блога WordPress — WP | DLE

Сегодня я решил сделать не большую разминку в Seo — статьях, и написать пост о том как можно красиво оформить статью, а именно как сделать подсветку кода. Способов в интернете очень много, В админке есть обычный тег <code></code>, но он слишком криво отображается в статьях, так что будем искать альтернативный вариант.
Для подсветки синтаксиса будем использовать специальные плагины, в которых уже прописаны функции и нам лишь останется использовать их в статьях.
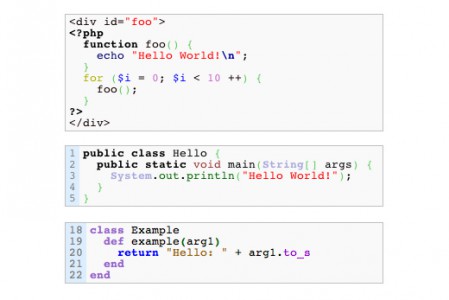
Для примера я взял четыре самых известных плагинов в сети, которые активно пользуются блоггеры, полностью расписывать я не буду, покажу как работает каждый, по функциям они почти все одинаковые, имеют подсветку кода и нумерованный список.
Один из самых простых плагинов, есть бесплатная версия и Pro, бесплатная версия работает с Html — редактором (настоятельно рекомендуется работать в Html — редакторе), версия Pro — позволяет переключаться между Html и визуальным редактором, не портя код.
Для того чтобы прописать кол, оборачивание текст в тэги <!–start_raw–>…<!–end_raw–> или [RАW]…[/RАW] ,

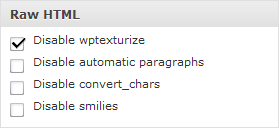
У плагина присутствуют ряд настроек:
- Disable wptexturize — Отключает фильтр wptexturize. Этот фильтр отвечает за создание «умных цитат», конвертирование тире и эллипсы их HTML.
- Disable automatic paragraphs — Автоматического преобразования строк пунктов (<p> </ р>)
- Disable convert_chars — Выполняет некоторые модификации в исправлении кода
- Disable smilies — При отключении текстовые смайлы не будут заменены изображениями.
Плагин SyntaxHighlighter Plus
Я остановился именно на этом плагине, Он больше всего мне понравился, есть подсветка кода, список нумерованный, поддерживается версия wordpress 2.5.

Плагин имеет всего одну настройку, которая определяет цвет синтаксиса, (используются Css стили)

Плагин CodeColorer (скачать )
Очень функциональный плагин, но я его не стал использовать из — за того что он работает с версии wordpress – 2.1. Поэтому гарантии безотказной работы в более старших версиях нет .
Плагин поддерживает большое количество языков, (abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp, autoit, avisynth, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_mac, caddcl, cadlisp, cfdg, cfm, cil, cmake, cobol, cpp-qt, cpp, csharp, css, d, dcs, delphi, diff, div, dos, dot, eiffel, email, erlang, fo, fortran, freebasic, genero, gettext, glsl, gml, gnuplot, groovy, haskell, ), это не полный список, а только часть его, так же он переведен на разные языки.

Еще хочу отметить, что плагин обладает рядом интересных свойств, например нумерованный список, настройка подсветки, подсветка в комментариях. В будущем попробую с ним поработать, если понравиться возьму на вооружение.
WP-Syntax — обеспечивает чистой подсветка синтаксиса использованием GeSHi — поддержка широкого ряда популярных языков. Он поддерживает подсветку с номерами или без номеров строк и поддерживает форматирование при копировании фрагментов кода из браузера.
 Таким образом Вы теперь научились вставлять спец коды в посты. До обновлении WordPress , в Html — редактора у меня были прописаны программные коды, вставлял я их вручную через WordPress, как я это делал уже не помню, но было очень удобно , Как вспомню напишу пост.
Таким образом Вы теперь научились вставлять спец коды в посты. До обновлении WordPress , в Html — редактора у меня были прописаны программные коды, вставлял я их вручную через WordPress, как я это делал уже не помню, но было очень удобно , Как вспомню напишу пост.
blogowed.ru
Подсветка кода на сайте WordPress. Как вывести HTML код на странице

08 Апр 2017
Подсветка кода на сайте WordPress будет интересна блогерам, которые пишут статьи про создание сайтов и в связи с этим периодически публикуют HTML коды на страницах сайта. Многие не знают, как вывести HTML код на странице так, чтобы он правильно отображался на сайте. Я рекомендую воспользоваться плагином Enlighter, с его помощью различные коды будут красиво и, что самое главное, корректно отображаться на страницах сайта.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Что я имею в виду под словосочетанием «чтобы код правильно отображался»? HTML коды обычно вставляют через текстовый редактор, и при переходе в визуальный редактор часть кода может пропасть. Так устроен визуальный редактор, он автоматически редактируют код, убирая, по его мнению, не нужные фрагменты.
Еще одна проблема, редактор WordPress, к сожалению, не обладает функциями, которые бы позволили особым образом выделить HTML код. В итоге код сливается с текстом и довольно трудно воспринимается читателем. Если наши посетители плохо воспринимают информацию, публикуемую на сайте, это приведет к падению посещаемости.
Как избежать проблем с отображением HTML кодов на сайте? Ответ очевидный, установка специализированного плагина WordPress решит все проблемы. Сейчас я расскажу вам про два плагина, которые отлично выводят код на страницах сайта. Вы же выберете тот, который подходит именно под ваши задачи.
Плагин Enlighter — Customizable Syntax Highlighter. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Enlighter — Customizable Syntax Highlighter». Затем нажмите установить и активировать.
После этого в админке WordPress появится панель настроек плагина, но там, в принципе ничего настраивать не нужно.
На панели инструментов визуального редактора появилась специальная кнопка, нажав на которую, откроется окно для вставки кода: Чтобы вставить код, нужно выбрать «Language», который зависит от типа кода (HTML, CSS, Java и так далее). В поле «Sourcecode» вставить код и нажать «Ok»:
Чтобы вставить код, нужно выбрать «Language», который зависит от типа кода (HTML, CSS, Java и так далее). В поле «Sourcecode» вставить код и нажать «Ok»: Вот так код будет выглядеть на сайте:
Вот так код будет выглядеть на сайте:
Я пользуюсь этим плагином. Возможно, отображение кода не такое красивое, как у других плагинов, но Enlighter обладает уникальными функциями, которых нет у других плагинов. Все дело в том, что на моем блоге запрещено копирование текста специальной командой, во избежание воровства контента. Естественно, если в статье есть код, но скопировать его нельзя, статья, по сути, бесполезна. Плагин Enlighter позволяет открыть код в новом окне, откуда без проблем можно его скопировать. Получается, копирование запрещено, но на код это не распространяется. Нажмите на плюсик в правом верхнем углу, в новом окне откроется страница с кодом: Плагин Auto SyntaxHighlighter. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Auto SyntaxHighlighter». Затем нажмите установить и активировать.
Плагин Auto SyntaxHighlighter. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Auto SyntaxHighlighter». Затем нажмите установить и активировать.
Плагин не нужно настраивать. После установки на панели инструментов визуального редактора появится кнопка в виде карандаша, нажав на которую, откроется окно для вставки кода: Выбираем «The code language» в зависимости от типа кода, вставляем его в специальное поле и нажимаем «Ok»:
Выбираем «The code language» в зависимости от типа кода, вставляем его в специальное поле и нажимаем «Ok»: Вот так код отображается на блоге:
Вот так код отображается на блоге:
Отображается намного лучше, чем через плагин Enlighter!
Какой плагин использовать, решать только вам. Я бы использовал Auto SyntaxHighlighter, если бы на сайте не было запрещено копирование. Но в моем случае использование плагина Enlighter более уместно.
Надеюсь, эта статья поможет вам корректно вывести HTML коды на страницах сайта. Есть вопросы, задавайте в комментариях под статьей. Всем удачи!
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ 27 необходимых плагинов для WordPress✓ Как сделать меню в html и css✓ Как создать подвал (футер) WordPress в html и css✓ Фавикон для сайта как сделать и как установить✓ Плагин WP Super Cache. Ускоренная загрузка сайта
busines-expert.com
Syntax Highlight — подсветка кода в редакторе Wordpress
Если Вы решили внести изменения в код с помощью встроенного редактора, то Вам пригодится плагин Syntax Highlight. Он обеспечивает подсветку кода. Особенно он удобен, если вы часто вносите правки в код через интерфейс администратора, при его использовании шанс допустить ошибку снижается достаточно сильно. Это достаточно важный момент, ведь одна ошибка в коде способна полностью вывести из строя Ваш сайт.
Установка плагина Syntax Highlight
Со страницы плагина скачиваете архив и распаковываете его. Папку с названием плагина копируете в папку с плагинами Вордпресса. В интерфейсе администратора в списке плагинов находите Syntax Highlight и нажимаете кнопку «Активировать». В графе настроек появится пункт меню, содержащий настройки плагина. Для большего удобства можно русифицировать плагин.
Основная настройка заключается в настройке подсветки синтаксиса. На выбор предоставляется несколько десятков тем. Тема, включенная по умолчанию, довольно темная:

Выбор темы – дело вкуса. Я предпочитаю темы в светлых тонах:

Хотелось бы сразу предупредить – внесением правок в код должен заниматься человек, четко осознающий последствия своих действий. Желательно, чтобы у него был опыт работы с данным редактором кода и отката к предыдущей версии в случае нарушений работоспособности. Если же Вы только начинаете осваивать работу с Вордпрессом – лучше протестируйте вносимые правки на локальной копии сайта и только после того как убедитесь что все работает — переносите на основной сайт.
Если же Вы внесли изменения, которые привели к падению сайта, Вам придется с помощью FTP получить доступ к файлам сайта и вручную откатывать правки.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Плагин для подсветки кода на WordPress
 Частенько, для тех кто хотел бы поделиться собственными наработками по оформлению блога на WordPress, возникает необходимость опубликовать в сообщении html-код. Конечно, можно воспользоваться стандартным набором функций редактора WordPress и заключить код в конструкцию <code>код</code>.
Частенько, для тех кто хотел бы поделиться собственными наработками по оформлению блога на WordPress, возникает необходимость опубликовать в сообщении html-код. Конечно, можно воспользоваться стандартным набором функций редактора WordPress и заключить код в конструкцию <code>код</code>.
Тогда это будет выглядеть примерно так:
h2, h3, h4, h5, h5, h6 {clear: both;font-weight: normal;}ol, ul {list-style: none;}
Согласитесь, выглядит не очень. К счастью, всегда можно улучшить функционал блога, добавив нужный плагин.
Плагинов для подсветки кода на WordPress достаточно много, некоторые из них я пробовала устанавливать, но остановилась на плагине WP-Syntax. Мне понравилось, что он достаточно функционален, при этом не имеет лишних наворотов, а значит не сильно тормозит загрузку страниц блога. После установки плагина, код, который вы захотите опубликовать в тексте сообщения, будет выглядеть так:
| h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; } |
h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; }
Для этого достаточно в режиме «Текст» добавить код между тегами <pre lang=”LANGUAGE”>код</pre>.
Кроме того, можно добавить нумерацию строк:
| 1 2 3 4 5 6 7 | h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; } |
h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; }
В этом случае код заключаем в конструкцию <pre lang=”LANGUAGE” line=”1″>код</pre>.
Так же, можно подсветить определенную строчку:
| 1 2 3 4 5 6 7 | h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; } |
h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; }
Для этого конструкция будет иметь вид <pre lang=”LANGUAGE” line=”1″ highlight=”2″>код</pre>. В значение highlight установите номер нужной строки, которую необходимо выделить цветом.
Еще есть возможность, в зависимости какой это код, php, css или xml, отображать его как в блокноте Notepad++, что очень удобно для зрительного восприятия. Пример:
| 1 2 3 4 5 6 7 | h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; } |
h2, h3, h4, h5, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: none; }
В примере используется код css, поэтому конструкция будет выглядеть так <pre lang=”css” line=”1″>код</pre>.
Основные языки (lang), которые поддерживает плагин: PHP, CSS, XML, JAVA и другие. Весь список можно посмотреть на странице плагина.
Светлана Ковалева
Мастер креатива и нестандартных решений
www.vipbiz.org
Подсветка HTML кода на блоге WordPress с помощью плагина SyntaxHighlighter Evolved
И снова здравствуйте, дорогие читатели блога. Сегодня мы будем подсвечивать HTML код на страницах блога с помощью удобного плагина для WordPress — SyntaxHighlighter Evolved. Сразу же говорю, что данный плагин пригодится не всем, но те блоги, которые регулярно делятся всяким кодами, например HTML или CSS он очень будет полезным.
В принципе можно сделать данное подсвечивание с помощью CSS, но зачем мучиться если есть уже готовый плагин, который можно установить, активировать и всё. :-)
Ну а сейчас давайте перейдём непосредственно к самому плагину, а чтобы было понятней о чём идёт речь, возьмём, например самый простой HTML код:
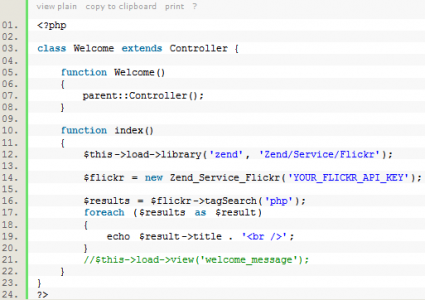
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <title>Плагин</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ } a:visited { color: #900060; /* Цвет посещенных ссылок */ } a:active { color: #f00; /* Цвет активной ссылки */ } </style> </head> <body> <p><a href="1.html">Тест</a></p> <p>Тест</p> </body> </html>Вот этот пример я привел без использования плагина, ну а теперь давайте посмотрим пример с применением SyntaxHighlighter:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <title>Плагин</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ } a:visited { color: #900060; /* Цвет посещенных ссылок */ } a:active { color: #f00; /* Цвет активной ссылки */ } </style> </head> <body> <p><a href="1.html">Тест</a></p> <p>Тест</p> </body> </html>Как Вы уже заметили, намного лучше чем было до этого, даже если тескст слишком длинный, добавляется автоматическая прокрутка. В общем, что уж говорить :-) очень удобный плагин.
Установка
Плагин для подсвечивания кода устанавливается так же как и все другие плагины для блогов WordPress. Вам нужно зайти в админке в Плагины — Добавить новый, а в поле поиска вписать SyntaxHighlighter Evolved, соответственно нажать на поиск и он высветиться на первом месте :-) там же под названием будет ссылка Активировать. Вот и всё.
Использование
Чтобы наши коды на странице начали подсвечиваться, его (код) нужно поставить между тегами:

И когда плагин увидит эти теги начнёт работать, без них никак не хочет :-)
Настройка
В принципе в настройках нет ничего такого сверхъестественного. Стандартные установки вполне устраивают и подойдут под любого веб-мастера.
Огромный плюс плагину в том, что у него есть несколько тем оформления для окна кода, вот Вам наглядный пример:

Тем оформления более чем достаточно, но даже если они Вас не устраивают, можно применить свои собственные CSS стили.
Вот на этом и всё. И ещё, хотелось бы Вам посоветовать посмотреть один сайт, на котором собраны замечательные фотографии лучших фотографов мира. Наслаждайтесь :-)
beloweb.ru
Плагин для подсветки синтаксиса кода в WordPress
Если вы ведете блог и публикуете код верстки или программирования, то наверняка хотите чтобы он был удобочитаемым. Сделать это можно подсветкой синтаксиса кода, как это происходит в популярных реакторах кода и IDE. Для того чтобы сделать подсветку кода в блоге на WordPress предлагаю воспользоваться плагином WordPress Rainbow Hilite.
Есть много разных плагинов для подсветки кода в WordPress, но плагин WordPress Rainbow Hilite самый удобный, простой и лаконичный.
Установка и настройка плагина для подсветки синтаксиса кода в WordPress
Скачиваем плагин с официально директории плагинов WordPress — скачать плагин для подсветки кода WordPress. Устанавливаем на сайт с WordPress. Затем переходим в раздел Настройки → Написание. Здесь можно настроить его работу. Можно выбрать цветовую тему оформления кода, и выбрать необходимые языки которые вы чаще всего используете. Пример моей настройки плагина на скриншоте ниже.

Установка и настройка плагина WordPress Rainbow Hilite
Я выбрал цветовую тему Github, включил отображение номеров строк (тоже советую включить) и отметил языки программирования и разметки — которые использую. Сохранив изменения можно приступать к работе.
Работа с плагином
Плагин работает очень просто и локанично. Достаточно вставить в запись необходимый код. Выбрать для него стиль «Отформатированный» и затем выбрать язык программирования, на котором написан данный код, чтобы плагин применил к коду верную подсветку синтаксиса. Пример на скриншоте ниже, с кодом php.
Вот так это выглядит в редакторе WordPress:

Подсветка синтаксиса кода в WordPress
И вот так отображается код с подсветкой синтаксиса для пользователя на сайте WordPress:

Подсветка синтаксиса кода в WordPress
Скачать плагин можно здесь.
На этом все. В ближайшее время планирую записать видео уроки по работе с WordPress.
Постовой: Ищите что подарить на новый год? Посмотрите статью с идеями для подарков на новый год 2015.
rightblog.ru









