Как создать мобильную версию сайта на wordpress с плагинами или без них. Wordpress мобильная версия сайта
Как сделать мобильную версию сайта wordpress
Как сделать мобильную версию сайта wordpress, таким вопросом задается сейчас каждый интернет-предприниматель, желающий повысить конверсию своего сайта за счет дополнительных переходов пользователей с мобильных устройств. На сегодняшний день создание мобильной версии сайта является одной из важнейших тем в бизнесе.

Если вы являетесь владельцем блога на WordPress, тема которого настроена только под настольные компьютеры, но при этом желаете обзавестись мобильной версией вашего блога, то процесс ее создания может показаться вам довольно пугающим. Вы вероятно слышали о таком понятии как адаптивный дизайн, который подразумевает создание контента и дизайна под мобильные устройства, а только потом для настольных компьютеров.
А вот, кстати, один из сервисов можно найти по ссылке — https://www.google.com/webmasters/tools/mobile-friendly/, который позволяет проверить, настроен ли ваш сайт или блог под просмотр на мобильных устройствах.
Но, что если ваш блог на CMS WordPress и тема блога настроена только под настольные компьютеры. Получается, что вам нужно задаться вопросом о том, как адаптировать эту тему под мобильные устройства, чтобы она имела при этом отзывчивый дизайн.
Мобильная версия сайта
Мобильная версия сайта представляет собой формат блога или сайта, который подходит под мобильные устройства, такие как электронные планшеты и мобильные телефоны.
Интернет, раздаваемый сотовыми операторами, является достаточно медленным, таким образом большая часть графических элементов, отображаемых на настольных компьютерах, на мобильных устройствах загружается очень медленно, что сильно тормозит работу. Кроме того, сайт, который открывается через мобильные устройства, будет тормозить маленький экран просмотра. Так что большая часть графических элементов блога будет плохо просматриваться, а текст идти с мелким, не читаемым шрифтом. Следовательно, для того, чтобы посещаемость блога увеличилась за счет просмотра на мобильных устройствах, нужно решить проблему того, как сделать мобильную версию сайта на WordPress.
Как сделать мобильную версию сайта WordPress
Ниже я привожу четыре способа, которые позволят сделать ваш блог на WordPress с адаптивным дизайном под мобильные устройства, начиная от быстрых, но при этом неказистых способов, до сложных, но очень красивых. Поясню о преимуществах и недостатках данных способов, и постараюсь дать информацию по плагинам, которые выполнят основную работу за вас, а также рассмотрю html-код, который следует применить для создания адаптивного дизайна под мобильные устройства.
Плагины: быстрый способ сделать вашу тему под мобильные устройства
Если на вашем сайте больший упор делается на контенте, то вы не станете слишком переживать, так как сайт уже и так выглядит как настроенный под мобильные устройства. Вы только пожелаете, чтобы люди могли читать статьи без увеличения экрана, перемещать окно просмотра вниз, а не в стороны.
Если это ваш случай, то вам нужно применить плагин, который произведет все необходимые вам действия. Ниже я привел список из плагинов, которые позволяют сделать приемлемым просмотр вашего сайта на мобильных устройствах .
ПЛАГИН WPTOUCH
Плагин WPtouch можно найти по ссылке — https://wordpress.org/plugins/wptouch/, имеет как платную, так и бесплатную версию, преобразует вашу существующую тему и отобразит только контент блога, без показа какой-то другой информации, но результатом будет адаптивная версия со стабильным и простым для чтения дизайном.
Данный плагин довольно часто используется в различных сайтах. Он хоть и платный, но у него есть возможность установки бесплатной версии, которая имеет несколько меньше функции, в сравнении с платной версией. А вот как выглядит мобильная версия моего блога, после установки плагина себе на сайт:

WORDPRESS MOBILE PACK
Плагин WordPress Mobile Pack, который находится по ссылке https://wordpress.org/plugins/wordpress-mobile-pack/ обладает различными цветовыми вариантами и может использоваться как переключатель на мобильную версию, если вы хотите чтобы ваша тема была полностью настроена под мобильные устройства. Он также позволяет редактировать ваши посты из мобильного приложения, хотя данная возможность распространяется только на некоторые мобильные приложения под Андроид или Apple.

Также плагин позволяет:
- переключаться между мобильной и классической темой сайта;
- поддерживать и распознавать различные устройства, в том числе темы для Nokia и браузеры на WebKit;
- производить настройку цветовой палитры;
- автоматически адаптировать картинки, а также делать разбивку под посты и страницы;
- заходить в административную панель с мобильных устройств;
- совершать аналитику;
- создавать виджеты бар-кодов на сайте, для быстрого добавления в закладки сайта с мобильных устройств.
Темы для мобильных устройств — следующий уровень
Если вы предпочитаете иметь неизменный дизайн как для настольных компьютерах, так и для мобильных устройств, но при пока не остановились на каком-то плагине, то вам подойдут темы, которые уже идут адаптированными под мобильные устройства.
Все большее число встроенных в WordPress тем стали включать в себя мобильную версию. В частности широко известная тема, Twenty Eleven, которая, начиная с версии 3.0, преобразилась в достаточной степени, чтобы быть установленной на многие блоги.


Отдельная мобильная версия блога
Наиболее удобным для пользователей вариантом будет отдельный поддомен с мобильной версией сайта. Мобильная версия сайта может иметь отдельный домен с расширением .moby. Таким методом пользуются популярные сайты, на которых присутствует различный контент для разных устройств.
Некоторые владельцы блогов выбирают данный тип мобильных версий, но если вы решили следовать по их пути, то вам придется обслуживать две версии вашего сайта, имея дело с той же базой данных используя для мобильной версии переключение на режим мобильных сайтов. Чтобы избежать индексации дублей, мобильные версии сайта урезают в сравнении с десктоповой, оставляя лишь самое полезное для пользователей.
Ниже я привожу порядок действий, позволяющий осуществить данный тип:
- Создаем поддомен (к примеру m.seodengi.ru) на своем хостинге;
- Приобретаем шаблон с адаптированным дизайном под мобильные устройства. При этом существует возможность преобразовать мобильную версию отдельно с помощью описанного выше плагина WordPress Mobile Pack;
- Переносим весь контент с сайта, который следует разместить на мобильной версии;
- Производим настройку индексации и прописываем нужные параметры под поисковые системы;
- Производим настройку под вход с мобильных устройств на основном домене и поддомене.
Как сделать текущую тему блога, адаптивной под мобильные устройства
Для этого достаточно прописать в стилях CSS темы вашего блога следующий код — «width: 100%». А чтобы дизайн оставался прежним стоит добавить строку:
#content{ max-width: 1280px; }
Помимо этого в теме блога картинки могут быть с фиксированным размером и не растягиваться, исправить это можно при добавлении следующих строк:
img, embed, video{ max-width: 100%; }
К недостаткам данного способа можно отнести:
- Трудно будет разместить каждый элемент подходящим под разные экраны;
- Медленно будет загружаться сайт из-за необработанных картинок, да еще и подгружаемые лишние скрипты не добавят в скорости загрузки;
- Нужно разбираться в html-кодах.
Заключение
Вот что мы рассмотрели в данной статье:
Четыре различных способа сделать мобильную версию сайта WordPress адаптивной под мобильные устройства:
- с помощью плагинов;
- посредством установки темы, с адаптивным дизайном;
- созданием отдельной мобильной версии сайта;
- при помощи вручную изменяя тему под адаптивную.
Как вы могли заметить, ни один из способов не является лучшим. Все зависит от сайта и бюджета, который вы готовы выделить, а также уделить время для разработки мобильной версии сайта. Со временем, большая часть сайтов на WordPrss, будет иметь адаптивный дизайн под мобильные устройства, так как уже такие поисковые системы как Google дают понять, что если ваш сайт не адаптирован под мобильные системы, то он будет понижаться в выдаче поисковых систем.
Надеюсь, что эта статья дала вам толчок к тому, чтобы ваш сайт на WordPress с преобразовать в сайт, который будет отлично смотреться на мобильных устройствах. Далее развиваясь в этой теме, вы помимо создания мобильной версии сайта, возможно захотите, чтобы ваш контент также был преобразован под мобильные устройства.
С уважением, Сергей Хожаков

seodengi.ru
Как создать мобильную версию сайта на wordpress используя плагин
Ребята, всем привет! На проводе Максим Бойко и в этот раз я расскажу, какими способами можно создать мобильную версию сайта на wordpress. Хотя, владельцы интернет-ресурсов на других движках, также могут взять некоторую информацию на заметку.
Но для начала, попрошу вас подписать на мою рассылку (ящик справа) и вступить в группы социальных сетей, ссылки на них находятся справа, чуть ниже. Ну или перейдите по ссылочке в ВК.
Вы когда-нибудь интересовались данными о переходах на сайты с мобильных устройств?
Не стану вдаваться в общую статистику, а покажу лишь частный случай – данные моего сайта. С момента его появления в интернете, он был «подогнан» под все устройства. Это говорит о том, что на блоге внедрена адаптивная верстка. Ах, чуть не забыл, вот статистика:

Как видите, за месяц, с мобильных устройств совершено 19,7%, а с планшетов 5,14% переходов от общего трафика. Это говорит о том, что всем, кто решил завести личный сайт или интернет-магазин, необходимо задуматься о создании мобильной версии сайта.
Плагины wordpress для адаптации сайта под мобильные устройства
Ребята, все расширения о которых пойдёт речь – бесплатны. Прошу заметить, что любой установленный плагин увеличивает нагрузку на сайт, именно поэтому многие вебмастера стараются не устанавливать те расширения, без которых можно обойтись.

Обновление этого расширения для мобильных телефонов было аж 4 года назад и с версией моего движка он не тестировался. Но, всё же, он работает.
Тем не менее, отрицать полезность плагинов – глупо. Если не хотите заморачиваться с поиском верстальщиков, которые разработают адаптивный дизайн, тогда смело скачивайте и устанавливайте одно из расширений ниже.
- MobilePress – весьма неплохой плагин, с хорошими отзывами по всему интернету. Функциональный, без лишних элементов, работает под планшеты и смартфоны (iphone). Кстати, настроек совсем немного;
- WordPress Mobile Pack, также достоин внимания. Этот плагин позволяет настроить внешний вид отображения сайта, поменять количество постов, которые выводятся на главной, поменять цветовую гамму и т.д. Что огорчило – отсутствие русской локализации;
- WP Mobile Detector автоматически уточняет устройство, которым пользуется человек и таким образом загружает мобильную версию сайта. Это, действительно, один из лучших плагинов в своём роде;
- WPtouch способен автоматически переделывать ваш сайт для мобильных устройств. В настройках есть изменяемые элементы внешнего вида. Очень удобный плагин.
Конечно, если покопаться, то можно найти ещё кучу подобных расширений, но смысла не вижу. Лучше перейдём к другим способам сделать красивый дизайн для мобильных платформ.
Заказать мобильную вёрстку у дизайнера
Для начала, стоит определиться: каким вы хотите видеть дизайн для своего проекта – с помощью адаптивной вёрстки или отдельную мобильную версию? Примером адаптивной вёрстки сайта может служить мой блог.
Для информационного сайта лучше заказать адаптивный дизайн. Что для домашнего компьютера, что для телефона – адрес сайта будет одинаковым (url).
Для крупных порталов, обычно, создают отдельную мобильную версию. Пример: m.vk.ru, m.facebook.com и так далее. Насколько я знаю, загрузка сайта в мобильной версии намного быстрее, именно поэтому лучше использовать этот вариант для социальных сетей, своих интернет-магазинов и так далее.

Так вот, если вы не хотите нагружать блог лишними плагинами, тогда ищите фрилансеров на одном из этих сайтов:
Я рекомендую поискать на первых двух. На Fl я нашел человека, который полностью сверстал блог, в том числе сделал адаптивный дизайн, а на втором мне помогли убрать все ошибки. В workzilla предпочитаю искать работников для мелких задач: оставить отзыв, написать статью.
Единственный минус – цена. За вёрстку одного сайта могут попросить до 15 000 рублей! Хотя, с меня взяли не больше 10 тысяч.
Прежде чем назначать исполнителем того или иного верстальщика, рекомендую хорошенько ознакомиться с отзывами, портфолио и уточнить сроки выполнения. Кроме этого, не забудьте адекват
pay-day.ru
Мобильная версия сайта на Wordpress с помощью плагина WPtouch бесплатно
Человечество не стоит на месте, и большие массивные компьютеры заменяются на более удобные помещающиеся в руке планшеты и смартфоны. Это говорит о том, что наступает век главенствования мобильных телефонов и поэтому можно сделать вывод, что за мобильными приложениями будущее.Эксперты утверждают, что в 2015 году в мире будет уже 3 миллиарда телефонов. То есть практически у каждого второго будет смартфон.
Это означает, что ваш сайт должен не только иметь привлекательный дизайн в стационарном виде, а и нормально выглядеть на мобильном телефоне.
Если вы сейчас не обращаете на это внимание, и еще до сих пор не знаете, как сделать мобильную версию сайта WordPress, то самое время этому научится. Потому что каждый день вы теряете посетителей, вы теряете подписчиков, вы теряете возможность взаимодействовать с вашими клиентами по средствам удобной мобильной версии сайта. Тем более что сделать данное преобразование можно совершенно бесплатно с помощью простого плагина под названием WPtouch.
Описывая его, могу сказать, что он не сложный в настройке и очень быстрый при загрузке. Работает плагин WPtouch стабильно и то что мне очень нравится, это конечно же то что он выглядит очень приятно на мобильных устройствах. Ведь стандартная версия сайта на мобильниках обычно выглядит ужасно и непрактично, а данный плагин сделает ваш сайт читабельным, красивым и дизайнерски оформленным.
Существует два варианта плагина WPtouch (бесплатная версия) и WPtouch PRO (платная версия). Но в принципе на первых порах для нормальной работы вам будет достаточно и бесплатной версии. Поэтому давайте сейчас и разберем, как сделать мобильную версию сайта WordPress с помощью бесплатной версии плагина WPtouch.
Плагин WPtouch в рабочей области сайта после установки выглядит как пиктограмма в виде мобильного телефона и тем самым показывает нам, что он действительно предназначен для того чтобы конструировать мобильную версию сайта.

Итак, переходим непосредственно к установке и настройке плагина.Установка начинается как обычно с загрузки плагина. Как загружаются плагины, я думаю, вы уже знаете. Но вкратце все, же напомню. Заходим в раздел «Плагины», «Добавить новый». Потом в строке поиска набираем название WPtouch и когда система находит необходимый плагин нажимаем кнопку «Установить». Все плагин установлен.Теперь переходим к обзору и настройке.
Настройка мобильной версии WordPress
Начнем с раздела «Меню».
 Заходим в боковой панели сайта в строку «WPtouch», «Меню». Здесь есть три закладки:
Заходим в боковой панели сайта в строку «WPtouch», «Меню». Здесь есть три закладки:
- «Тематические меню» — можно выбрать, что конкретно будет в вашем меню и где оно будет вверху или внизу;

- «Настройка меню» — для каждой рубрики на вашем сайте можно подобрать и поставить соответствующую картинку;

- «Загрузка и наборы значков» — здесь загружаются все иконки, можно загрузить абсолютно любую иконку или воспользоваться какой-нибудь из уже существующих.

В данном разделе полностью настраивается внешний вид сайта по вашему вкусу. Поэтому не спеша изучите, что там есть и настройте это все под себя. Просматривать проделанные изменения можно с помощью кнопки «Посмотреть тему». Находится она в самом низу текущей страницы.
После того как вы сделаете все соответствующие настройки ваш сайт на экране мобильного телефона будет выглядеть примерно таким образом.

И вот так (когда запись открыта):

Параметры темы
Что здесь нужно настроить:
- Общие
- количество записей в списках блога — я рекомендую показывать 7 статей;

- исключенные категории – здесь можно исключить те категории, которые вы не хотите, чтобы они были видны в мобильной версии;
- исключенные теги – тоже можно исключать лишние вам не нравящиеся теги;
- далее настраиваем так называемый тип привюшек (эскизы записей) – я рекомендую поставить «Список блога, одиночные записи». Достаточно удобная штука;
- потом ставим такие галочки как: «Показать категории записей и теги», «Показать дату публикации», «Показывать кружочки с комментариями на публикациях», «Показывать поиск в колонтитуле».
- ставим галочку «Показать комментарии на страницах».

- в графе «Готовый слайдер» ставим галочки:
- включить готовый слайдер;
- автоматический слайд;
- популярные записи на линейке также отражены в листингах;
- и в рамочке выбрать « Показать последние посты».

- Фирменная символика.
Здесь есть возможность:
- выбрать для темы определенные цвета;
- загрузить логотип сайта;
- вбить какой либо контент для того чтобы это показывалось на сайте;
- выбрать шрифт оформления;
- показать ссылки для обмена, чтобы можно было ими поделиться;
- также можете вставить социальные кнопки.
Ну, в принципе и все. Остальные закладки этого раздела на данном этапе вам не понадобятся.
Базовые настройки мобильной версии сайта на Вордпресс
- Общие
- название и автор сайта – заполняем;

- определение региона – выбираем русский язык;
- режим отображения ставим нормальный;
- начальная страница – отмечаем любой приглянувшийся вам пункт. У меня, например, стоит пункт «Выбрать из страниц WordPress»;

- режим администратора – оставляем по умолчанию.

- Совместимость
Здесь есть возможность сделать исключение:
- короткие коды – исключать будете, когда это вам уже понадобится, вы это поймете. Потому, что есть такие коды в ваших статьях, которые можно убрать, например запуск видео и т.д. Но в принципе данное меню лучше не трогать;
- filter URLs — это более интересная и применимая функция. Вносимые сюда страницы при загрузке мобильного приложения не будут изменяться;
- заданные агенты пользователя – данной функцией я не пользовалась и, честно говоря, не совсем понимаю, для чего она предназначена.

Раздел «Темы и Расширения»
В данном разделе вы можете загрузить себе новые темы, более красивые, но возможно это только в случае если у вас платная версия WPtouch PRO.
Ну, вот и все, все настройки мы с вами рассмотрели. На этом буду заканчивать свою сегодняшнюю статью, как сделать мобильную версию сайта WordPress. Устанавливайте себе плагин WPtouch и наслаждайтесь его работой и результатами. Теперь вы точно идете в ногу со временем. Успехов и до новых встреч.
smarticle.ru
Настройка плагина WPtouch Mobile Plugin мобильная версия для сайта wordpress — ТОП
Сегодня вы узнаете как самостоятельно сделать мобильную версию для своего сайта wordpress. Сделать мобильную версию сайта можно с помощью популярного плагина — WPtouch Mobile Plugin. Плагин имеет очень гибкие настройки, вы сможете добавить на мобильную тему слайдер, изменить цвет фона темы, цвет заголовка, цвет ссылок, добавить свой текст в футер темы и т.д. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

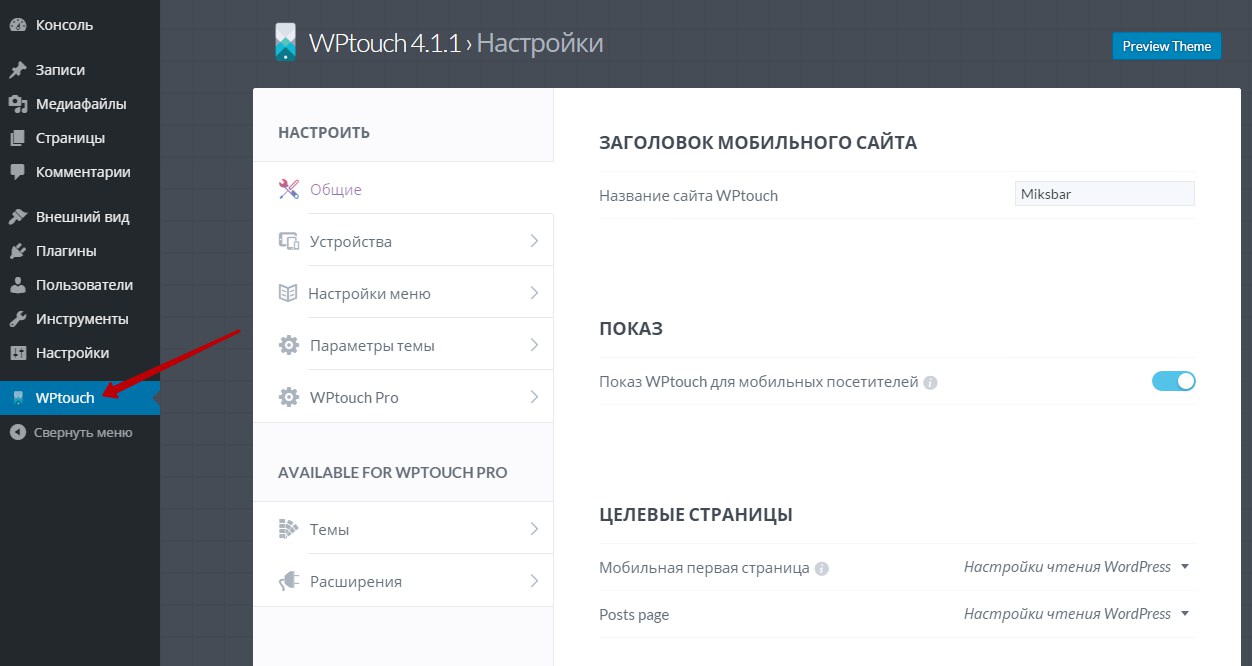
После установки и активации плагина, перейдите на страницу: WPtouch. Здесь вы сможете настроить свою мобильную тему. Разберём настройки.

Общие
— Название сайта WPtouch, здесь вы можете указать название вашего мобильного сайта. По умолчанию отображается название основного сайта.
— Показ WPtouch для мобильных посетителей, должно быть включено, для показа моб.темы мобильным посетителям.
— Мобильная первая страница, здесь можно выбрать другую страницу, имеющуюся на вашем сайте, для отображения на главной странице мобильной темы. Либо можно сделать перенаправление на определённый URL адрес.
— Posts page, здесь можно выбрать страницу, на которой будут отображаться последние записи вашего сайта. По умолчанию на главной странице мобильной темы, будет отображаться главная страница основного сайта.
— Разрешить масштабирование мобильного обозревателя, масштабирование позволит отображать мобильную тему не только на мобильных, но и на планшетах. То есть тема будет адаптивной. По умолчанию масштабирование отключено.
— Шоу на платформе ссылки WPtouch в нижнем колонтитуле темы, вы можете добавить ссылку на автора плагина в футер моб. темы. По умолчанию отключено.
— Язык темы, можно оставить авто-выбор, тогда язык определится автоматически.
— Также относится к администратору, здесь должно быть включено, чтобы настройки плагина отображались на русском языке.
Устройства
— Мобильные устройства и обозреватели, здесь показаны моб. устройства на которых будет отображаться ваша мобильная тема.
— Дополнительные пользовательские агенты, вы можете добавить в поле дополнительные устройства, на которых будет отображаться ваша тема. Например — «nokia».
Настройки меню
— Настройка меню, по умолчанию в мобильной теме отображается меню, которое установлено на основном сайте. Если вы хотите, то вы можете создать отдельное меню для мобильной темы. На странице Внешний вид — Меню, вы можете создать меню и показывать данное меню только на мобильной теме, поставив галочку для значения — WPtouch Header Menu.

— Включить родительские элементы как ссылки, страницы которые имеют вложения будут отображаться как ссылки. По умолчанию включено.
— Использовать значки меню, можете добавить значки к элементам меню. По умолчанию отключено.
— Show login in menu, можно добавить в меню ссылки входа и выхода. По умолчанию отключено.
Параметры меню
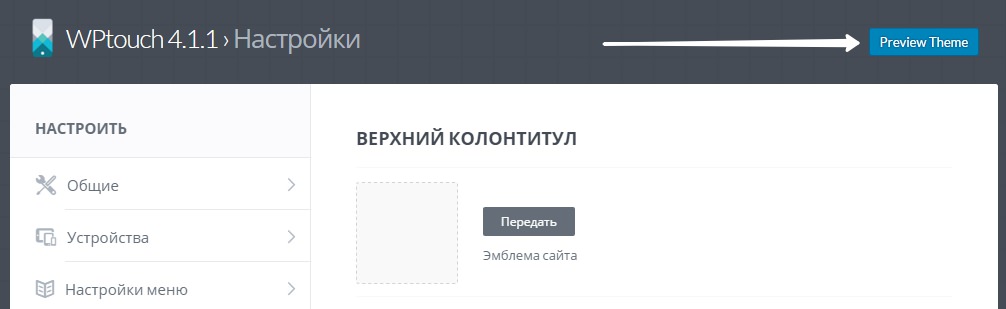
— Эмблема сайта, можете загрузить свой логотип, который будет отображаться вместо названия сайта, вверху экрана.
— Menu position, здесь можно выбрать с какой стороны будет отображаться кнопка для открытия меню, слева или справа. По умолчанию слева.
— Показывать поиск в колонтитуле, по умолчанию вверху моб. темы отображается форма поиска. Здесь можно отключить поиск.
— THEME COLORS, вы можете настроить цвета мобильной темы.
— Theme background, можно выбрать цвет фона моб. темы.
— Header & Menu, можно выбрать цвет заголовка, где отображается название сайта.
— Links, можно выбрать цвет для ссылок.
— Post/Page Headers, можно выбрать цвет для заголовка на страницах и записей.
— Совмещение шрифтов, можно выбрать стиль шрифта для текста.
— Включить готовый слайдер, можно включить или отключить слайдер последних записей. По умолчанию включён.
— Featured slider style, можно выбрать другой стиль слайдера.
— Show # of comments, можно включить показ комментариев. По умолчанию отключены.
— Публикации в слайдерах также отражены в списках, в слайдере отображаются те записи, которые отображаются на главной странице. Можно отключить, чтобы отображались другие записи.
— Posts to display, здесь можно задать определённые записи для показа на главной странице. Например из конкретной рубрики.
— Эскизы записей, можно выбрать эскизы записей.
— Тип пиктограммы, по умолчанию установлены изображения миниатюры записей.
— Показать категории записей и теги, можно включить.
— Показать дату публикации, включено по умолчанию.
— Показать автора записи, можно включить.
— Показывать кружочки с комментариями на публикациях, по умолчанию включено.
— Показывать совместные ссылки на публикациях, показ кнопок соцсетей поделиться, включить или отключить.
— Также показывать на страницах, показ кнопок соцсетей на страницах, по умолчанию отключено.
— Ссылки для общего доступа, можно выбрать где будут отображаться кнопки соцсетей, вверху или внизу.
— Цветовая схема, можно выбрать цвета кнопок соцсетей.
— ССЫЛКИ НА СОЦИАЛЬНЫЕ СЕТИ, вы можете добавить ссылки на свои аккаунты в соцсетях.
— НИЖНИЙ КОЛОНТИТУЛ, можете добавить любой текст или html в подвал моб. сайта.
Все сделанные изменения сохраняются автоматически, то есть вам не нужно сохранять настройки. Чтобы посмотреть как ваш сайт выглядит на мобильных устройствах, вверху нажмите на кнопку — Preview Theme.

Ваша мобильная тема готова !

info-effect.ru
Мобильная версия сайта Wordpress

Здравствуйте, уважаемые читатели! В этой статье пойдёт речь о преимуществах мобильной версии сайта на WordPress. Совсем недавно у сайта infosovety.ru появилась мобильная версия.Теперь Вы можете читать новые и полезные статьи через мобильные устройства (Iphone, Androind). Пока ещё не тестировал отображения в обычных телефонах, но в последних моделях, мобильная версия должна корректно отображаться.
Друзья, если Вам не сложно, можете зайти в мобильный интернет, набрать адрес моего сайта – infosovety.ru и посмотреть, как отображается сайт.

Какие преимущества мобильной версии WordPress?
Сейчас эра мобильных устройств. У каждого человека есть мобильный телефон (у многих по 2-3). Мобильный интернет прочно вошёл в жизнь каждого. Люди, уходя из дома, берут с собой мобильный телефон и залазят в интернет на улице, в транспорте и т.д. Благодаря Всему этому Вы можете получать мобильный трафик к себе на сайт.
Думаю, многие из нас заходят или заходили через мобильный интернет на сайт Вконтакте. У сайта Вконтакте есть мобильная версия сайта под все модели мобильных коммуникаторов. Это очень удобно и быстро!Благодаря мобильной версии сайта Вконтакте привлекает дополнительно миллионы активных посетителей на сайт. Громадный результат.
Мобильная версия сайта – это удобство вашим читателям. Если зайти через мобильный интернет на сайт (версия для ПК), то на мобильном устройстве будет не удобно читать текст и просматривать мультимедию. С мобильной версией посетителю корректно отображается текст по ширине его телефона.
Мобильная версия сайта (МВС) – это, как я уже говорил, дополнительный трафик на сайт.
МВС – это дополнительные продажи, если у Вас интернет-магазин, т.к. многие любят заказывать через мобильный интернет, потому что это удобно и быстро.

Думаю, теперь Вы поняли, почему нужно иметь мобильную версию сайта.
Если у Вам есть вопросы по данной теме, то задавайте их в комментариях!
Если Вам помогла данная статья, то расскажите о ней своим друзьям!
С уважением, Никита Мельников!
infosovety.ru
Мобильная версия сайта для WordPress
Здравствуйте друзья! Наверняка Вы уже знаете, что мобильная версия сайта для WordPress устанавливается сейчас на большинство блогов, об этом и пойдет речь в этой статье.
Устанавливайте мобильную версию сайта и Вы получите любовь Google и посетителей
 Если Вы читаете новости в Интернете, то наверняка обратили внимание на то, что поисковые системы сейчас начали требовать наличия мобильной версии на сайтах и блогах. Особенно жесткие требования к сайтам и блогам вводит Google.
Если Вы читаете новости в Интернете, то наверняка обратили внимание на то, что поисковые системы сейчас начали требовать наличия мобильной версии на сайтах и блогах. Особенно жесткие требования к сайтам и блогам вводит Google.
Об этом постоянно сейчас напоминает инструмент для вебмастеров Google Webmaster (смотрите скрин 1). Как видите, отсутствие мобильной версии на блоге отображается ошибкой 303, выходит, что мобильная версия для сайта очень важна и её нужно устанавливать. Кроме того, Google сообщил, что блоги, не имеющие мобильной версии будут пессимизироваться, понижаться в рейтингах. В этом направлении с небольшим отставанием идёт и Яндекс.

Скрин 1.
Поскольку большинство блогов и сайтов сделано на движке WordPress, то в сегодняшней статье и будет рассмотрен вопрос – мобильная версия сайта для WordPress. На самом деле доля мобильных устройств сейчас у пользователей достаточно высокая и с каждым днем она растет. Поэтому, кроме требований поисковых систем, блоггер также должен быть заинтересован в установке мобильной версии сайта. Мобильная версия сайта для WordPress позволит собрать дополнительный трафик на блог, ведь пользователям теперь будет удобно читать предложенный контент.
Итак, мобильная версия сайта для WordPress может быть установлена изменением шаблона (с помощью CSS и HTML) – адаптивный дизайн. В зависимости от размера экрана мобильного устройства, пользователь будет видеть различную по размеру картинку.
Второй вариант, делается мобильная версия сайта, а затем посетителя перенаправляют на сайт мобильной версии на отдельный поддомен. Третий вариант – использование технологии RESS (Responsive Design + Server Side), её использует Google, этот способ лучший, но и самый затратный.
Когда я собрался внедрять на своём блоге мобильную версию, обратился к специалистам, то цена вопроса оказалась довольно таки высокой – с меня запросили ни мало ни много 100$, один специалист соглашался сделать со скидкой за 50 зелёных. Как оказалось, мобильная версия сайта для WordPress, может быть установлена с помощью обычного плагина. Опять же плагины есть платные, есть бесплатные.
Каждый способ установки мобильной версии сайта для WordPress имеет свои плюсы и минусы. Также и плагины, надо смотреть по плюсам и минусам. Настолько мне известно существуют следующие плагины, которые имеют бесплатные версии:
- WordPress Mobile Pack;
- WP Mobile Detector;
- WPSmart Mobile;
- WPtouch;
- Duda Mobile Website Builder;
- WiziApp.
В данной статье будет рассмотрена мобильная версия сайта для WordPress, сгенерированная плагином WPtouch. Из имеющихся плагинов, WPtouch был скачан более шести миллионов раз – это говорит о многом.
Итак, установка мобильной версии сайта для WordPress, начинается с установки плагина WPtouch, а далее его надо немного настроить. Для начала заходим админпанель блога, «Пагины», «Добавить новый», прописываем название плагина WPtouch, устанавливаем его и активируем. В моём случае была загружена последняя версия плагина WPtouch Mobile Plugin версии 3.7.7.
Большинство настроек плагина можно оставить по умолчанию, а можно поработать с различными функциями, поработать с дизайном. Подробнее об установке и настройке плагина WPtouch Mobile Plugin версии 3.7.7 показано в представленном видео:
Как видите, мобильная версия сайта для WordPress установлена и настроена за считанные минуты, теперь Google должен пересмотреть своё отношение к Вашему сайту (блогу), а Вы вправе ждать роста посещаемости Вашего ресурса с мобильных устройств. Для сравнения можно посмотреть, как смотрелся мой блог до установки мобильной версии и после (смотрите фото).

Посмотреть, как отображается Ваш блог в мобильной версии можно с помощью сервиса Google Webmaster, зайдя по ссылке. В конце 2015 года появилась возможность проверки на адаптивность сайтов к мобильным устройствам и в Яндекс вебмастере. Если хотите узнать об этом подробнее, то переходите в статью «Инструмент Яндекса, встречайте новый Яндекс Webmaster«. В представленном в статье видео, подробно все показано.

Мобильная версия сайта для WordPress установлена и Вы можете забыть про эту проблему. Как видите никаких знаний и подготовки для этого не надо, а затраты составляют 0 рублей. Устанавливайте мобильную версию и ведите свой блог дальше. Удачи Вам!
С уважением, Иван Кунпан.
Просмотров: 932
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку "Подписаться"
Вы можете почитать:
biz-iskun.ru
Bootstrap, плагин WPtouch, прочие решения
Несколько дней мы тестируем плагины и разные решения для мобильной версии сайтов.
Как и многие, я получил письмо такого содержания:
Сайт не оптимизирован для мобильных устройств… и дальше о том, что он будет хуже ранжироваться в мобильной выдаче.
Проблема есть, вот характерный пример: Теряем многих посетителей, теряем доход. Ранее я уже добавил мобильные версии к ряду сайтов, теперь пришла пора решить вопрос с теми, что на WP. Итак, что предлагает Гугл.
Теряем многих посетителей, теряем доход. Ранее я уже добавил мобильные версии к ряду сайтов, теперь пришла пора решить вопрос с теми, что на WP. Итак, что предлагает Гугл.
WPtouch
| Проверить, как видит гугл ваш сайт с точки зрения адаптации к мобильным устройствам : https://developers.google.com |
Google предложил замечательный плагин WPtouch — прекрасное решение, прекрасное своими возможностями, настройками, наличием просто шикарной про-версии (100 баксов за установку на 5 сайтов), где ещё больше настроек и интеграции с iOS и Android. Окрылённые, начинаем тестировать, ставим на один из хостингов, где живут скромные 3 сайта с общей посещаемостью что-то около 20k в сутки (вначале нужно протестировать, прежде чем ставить на жизненно важные ресурсы). Несколько настроек и мобильная версия в деле.
Окрылённые, начинаем тестировать, ставим на один из хостингов, где живут скромные 3 сайта с общей посещаемостью что-то около 20k в сутки (вначале нужно протестировать, прежде чем ставить на жизненно важные ресурсы). Несколько настроек и мобильная версия в деле.
Минус — пришлось отключить кэширование для мобильных пользователей, поскольку иначе им подсовывалась обычная версия из кэша. Результатом стал рост нагрузки на сервер (график с бегета): Попробовали разные варианты настроек. Результата нет. Надо организовывать кэширование другими средствами, Hyper Cache работает с мобильными шаблонами (можно поставить, чтоб для соответствующих юзеров был отдельный кэш, но Wptouch не создаёт отдельных шаблонов, которые можно предложить Hyper Cache).
Попробовали разные варианты настроек. Результата нет. Надо организовывать кэширование другими средствами, Hyper Cache работает с мобильными шаблонами (можно поставить, чтоб для соответствующих юзеров был отдельный кэш, но Wptouch не создаёт отдельных шаблонов, которые можно предложить Hyper Cache).
Мой вердикт: красиво, но тяжело, во фри версии юзабельно на небольших сайтах. В платной указывается что есть отдельное кэширование, пока не пробовал, есть сомнения.
Прочие плагины
Суть работы: проверяем не с мобильного ли зашёл посетитель и если «да», то грузим ему сайт в отдельном шаблоне. Можно сделать вручную, нам понадобится код для определения устройства пользователя, код смены шаблона и сам шаблон. Мобильные light шаблоны без плагина Mobius iPhonsta jQuery Mobile Carrington Mobile
WordPress Mobile Pack, WP Mobile Detector, WPSmart Mobile, WP Tap News Press, WPmob Lite, WordPress Mobile Edition, WordPress PDA/Iphone.
Мой выбор: MobilePress — весьма компактное решение, но вместе с тем простое и эффективное. Главное: есть возможность скопировать мобильные шаблоны в папку с другими шаблонами и настроить соответствующий путь в плагине. Это решает выше описанную проблему с кэшированием через Hyper Cache, однако взаимодействие плагинов не всегда без глюков, иногда вместо обычной версии страницы выдаёт мобильную.
Bootstrap
Следующим решением стал JS фреймворк Bootstrap.
О, это классная штука: несколько месяцев назад мы делали сервис, в котором основное количество пользователей работают с мобильников. Дизайн сделали на Bootstrap. Очень просто, очень доступно и эффективно.
В этот раз стояла задача сделать новую адаптивную тему под WordPress на основе Bootstrap. С помощью примеров (http://getbootstrap.com/getting-started/#examples) сделать простенький wp шаблон можно за час или и того меньше. У меня на некоторых проектах достаточно «сложные» шаблоны с рядом условий, касаемых вывода информации, тем не менее за день на Bootstrap был переведён один из сайтов. Кэширование работает, на смартфонах отображается отлично.
У меня на некоторых проектах достаточно «сложные» шаблоны с рядом условий, касаемых вывода информации, тем не менее за день на Bootstrap был переведён один из сайтов. Кэширование работает, на смартфонах отображается отлично.
Мой вердикт: замечательное решение, особенно для простых wp-шаблонов, однако, если у вас тема со множеством составляющих, сложным дизайном, разными типами постов и т.д., то на переработку уйдёт не мало времени. Обязательно изучите этот фреймворк, с ним очень приятно работать.
Мобильная версия на поддомене
- На поддомене делаем копию сайта с упрощённым дизайном, увеличенным шрифтом.
- В основном сайте делаем проверку на браузер пользователя и,если это мобильный браузер, то делаем редирект на мобильную версию сайта.
Сервисы
Механика проста — сервис скачивает ваш сайт и генерирует его мобильную версию, далее ставим на сайт код который перенаправляет мобильных юзеров на соответствующий адрес.
Адаптивный дизайн
Для реализации адаптивного дизайна обычно используются CSS3 Media Queries. Пользователь будет видеть разную картинку в зависимости от разрешения экрана:
Суть: В CSS файл сразу прописываем все данные для нескольких вариантов разрешения монитора.
@media screen and (max-width: 1280px) {div.example {width: 1100px;}}@media screen and (max-width: 1024px) {div.example {width: 980px;}}
Указывать атрибут media
<link rel="stylesheet" href="site.css" media="screen" /> <link rel="stylesheet"href="mobile.css" media="handheld"/>screen — обычный монитор, handheld — мобильное устройство.
Вариант, найденный на Хабре:<link rel= «stylesheet» href=»handheld.css» media=»handheld,only screen and (max-device-width:480px)»/>Суть: определяем расширение экрана пользователя, и если оно соответствует мобильному устройству — грузим ему в рамках текущего дизайна отдельный CSS файл, где предусмотрено компактное расположение блоков, шрифты и прочее, что советует Гугл.
Мой вердикт: это решение используемся на в рамках одного моего блога (было по дефолту в шаблоне), к сожалению Гугл решил что часть страниц всё же неудобна пользователям, решение пока отложено.
Итог: Bootstrap, прочие адаптивные решения, из плагинов — MobilePress.
И стоит помнить об аккуратности и оценивать риски, поскольку стала поступать информация о том, что Яндекс порезал трафик некоторым ресурсам, для которых сделали мобильные версии сайтов согласно советам Гугла.
Бонус!
В качестве бонуса под соц.замок: огромная база ключей, по которым идёт море трафика из Яндекса на womanadvice.ru (1 003 819 кеев, много нк нч) + небольшая подборка сервисов, где можно купить мобильный трафик — для сайта, для арбитража и т.д. И через эти же сервисы можно выгодно монетизировать свой мобильный трафик.
 Подпишитесь на нашу рассылку и получайте то, что не вошло в блог, анонсы и тематические подборки + несколько руководств (сбор подписчиков и продажа информации). Подпишитесь на нашу рассылку и получайте то, что не вошло в блог, анонсы и тематические подборки + несколько руководств (сбор подписчиков и продажа информации). |
adne.info