Social share buttons for wordpress: социальные закладки для wordpress. Плагин вкладок для wordpress
Вкладки | WordPress.org
Tabs is pure HTML & CSS3 responsive Tabs grid for WordPress. By this plugin you can display unlimited tabs grid at same page via short-code. super responsive for mobile view will convert as accordion.
Tabs by http://pickplugins.com
Plugin Features
- Fully responsive and mobile ready.
- Unlimited Tabs anywhere.
- Use via short-code.
- Different Theme.
- Easy input field for Tabs content.
- Background Image for Tabs area.
- Custom Active tabs background color.
- Custom default background color.
- Custom font color and size for Tabs header.
- Custom font color and size for Tabs content.
 screenshot-1
screenshot-1 screenshot-2
screenshot-2 screenshot-2
screenshot-2 screenshot-2
screenshot-2
- Install as regular WordPress plugin.
- Go your plugin setting via WordPress Dashboard and find «Вкладки» activate it.
After activate plugin you will see «Tabs» menu at left side on WordPress dashboard click «New Tabs» and use the options field «Tabs Options»
How to use on page or postWhen Tabs options setup done please publish Tabs as like post or page
and then copy shortcode from top of Tabs Options [tabs ]
then paste this shortcode anywhere in your page to display Tabs
Installation Instructions- Install as regular WordPress plugin.
- Go your plugin setting via WordPress Dashboard and find «Вкладки» activate it.
After activate plugin you will see «Tabs» menu at left side on WordPress dashboard click «New Tabs» and use the options field «Tabs Options»
How to use on page or postWhen Tabs options setup done please publish Tabs as like post or page
and then copy shortcode from top of Tabs Options [tabs ]
then paste this shortcode anywhere in your page to display Tabs
Best Plugin
almynaThis is by far one of the best plugins i used. Keep updating this plugin trust me its 100% worth it.
Good
sjuliaGood plugin, easy to use, but the tab are not fully customizable… Good job.
ru.wordpress.org
Удобная панель вкладок в WordPress с помощью плагина
 Всем привет! Я уже достаточно давно подумывал сделать панель с вкладками в сайдбаре. Задумка была такая: соединить несколько блоков (Рубрики, Архивы, Метки и т.д.) в один, чтобы можно было переключаться между ними. Тем самым я хотел убрать лишнее из боковой панели и сделать блог более удобным. И совсем недавно я случайно нашёл как раз то, что мне нужно.
Всем привет! Я уже достаточно давно подумывал сделать панель с вкладками в сайдбаре. Задумка была такая: соединить несколько блоков (Рубрики, Архивы, Метки и т.д.) в один, чтобы можно было переключаться между ними. Тем самым я хотел убрать лишнее из боковой панели и сделать блог более удобным. И совсем недавно я случайно нашёл как раз то, что мне нужно.
Панель вкладок на своём блоге я сделал с помощью плагина SidebarTabs.Панель настраивается и редактируется в самом плагине, а в сайдбар добавляется лишь виджет плагина.
- Для начала скачиваем сам плагин SidebarTabs в консоли WordPress
- Заходим в настройки плагина и создаём каждую вкладку по очереди. Для этого нажимаем «Create New sidebarTab»
- В поле Widget выбираем, что нужно добавить в данную вкладку, в моём случае это архивы. В поле Tab name прописываем название вкладки. Также можно задать иконку для вкладки, но это уже по вашему желанию
- Добавляем все нужные нам вкладки, заходим в раздел панели управления WordPress «Внешний вид» => «Виджеты» и перетаскиваем виджет плагина SidebarTabs
- В настройках плагина есть SidebarTabs Options. Там настраиваете стиль, цвет, текст, размер шрифта, форму внешнего вида вкладок. Панель можно расположить как вертикально, так и по горизонтали. Внизу страницы есть небольшое превью панели вкладок
 Создать вкладку
Создать вкладку
Если вдруг этот плагин не работает или просто вам не нравится, существует множество аналогичных плагинов WordPress, например, Tabber Tabs Widget, Tabbed Widgets и др.
Кстати, плагин умеет записывать в cookie файлы, какую вкладку открыл пользователь. То есть при обновлении страницы она будет открываться автоматически.
dmivk.ru
Social share buttons for wordpress: социальные закладки для wordpress
 Всем привет! Данная статья будет полезна людям, которое еще не добавили себе на блог кнопки социальных сетей и я даже не знаю чего они ждут. Благодаря этим кнопкам читатель сможет поделиться Вашей статьей со своими друзьями в социальных сетях. И тем самым привлечь новых посетителей на Ваш блог. Для добавления кнопок в WordPress мы будем использовать плагин Social share buttons for wordpress. Плгагин простой в настройках, а самое главное переведен на русский язык, а это немало важно, поддерживает все известные нам социальные сети такие как: В контакте, Одноклассники, ЖЖ, Мой Мир, и т.п. Ну, о плагине вроде все рассказал, а теперь давайте добавим кнопки социальных сетей в WordPress.
Всем привет! Данная статья будет полезна людям, которое еще не добавили себе на блог кнопки социальных сетей и я даже не знаю чего они ждут. Благодаря этим кнопкам читатель сможет поделиться Вашей статьей со своими друзьями в социальных сетях. И тем самым привлечь новых посетителей на Ваш блог. Для добавления кнопок в WordPress мы будем использовать плагин Social share buttons for wordpress. Плгагин простой в настройках, а самое главное переведен на русский язык, а это немало важно, поддерживает все известные нам социальные сети такие как: В контакте, Одноклассники, ЖЖ, Мой Мир, и т.п. Ну, о плагине вроде все рассказал, а теперь давайте добавим кнопки социальных сетей в WordPress.
Установка и настройка плагина
Устанавливаем плагин в стандартном режиме
1) Качаем плагин кнопки социальных сетей здесь.
2) Закидываем плагин в директорию (wp-content/plugins/).
3) Активируем плагин.
После активации плагина в самом низу администраторской панели у Вас появиться новая вкладка “Share Buttons”.

Плагин прост в настройках я думаю Вы сами разберётесь. Ну а вдруг не разберетесь, я сейчас кратко пробегусь по настройкам.
1) Главные настройки

Можете выбрать Ваш логотип для анонса статьи в соц. сетях.
Я думаю с остальными настройками этой вкладки Вы разберетесь.
2) Share настройки

Сортировка кнопок – размещаете кнопки в той последовательности, в которой Вам нравится.
В блоке напротив выбираете стиль кнопок социальных сетей для WordPress.

Отступ сверху — указываете отступ кнопок от текста, который находиться над кнопками.
Отступ снизу – аналогично.
3) Like настройки
В этой вкладке можно добавить или убрать кнопки “Like” от соц. сетей.

Чтобы добавить кнопку “Like” от Facebook Вам нужно зарегистрировать свой “api_id” просто переходите по ссылке. Регистрируетесь, получаете “api_id” и вставляете его в поле с надписью “Обязательное поле” .
С кнопкой “Мне нравиться” от Вконтакте делаем все тоже самое, что и с кнопкой от Facebook.
Ну, вроде все, если что-то будит не понятно, спрашивайте в комментариях. Всем удачи!!
pro-wordpress.ru
Uptolike Share Buttons — бесплатный плагин по добавлению кнопок социальных сетей в WordPress
Обновлено: 16 июля 2017
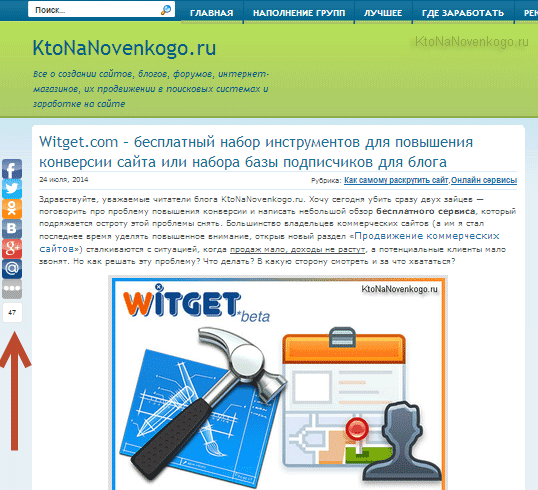
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Что-то меня последнее время на плагины потянуло. Прельщает простота и удобство их использования.
Наш сегодняшний герой является логическим продолжением уже описанного мною ранее онлайн-сервиса UpToLike, только заключенного в рамки WordPress плагина. При этом весь богатый функционал конструктора кнопок соцсетей был полностью сохранен и появилось одно большое преимущество — простота настройки и установки кнопок на свой блог (буквально в пару кликов).

С возможностями сервиса UpToLike вы можете ознакомиться по приведенной чуть выше ссылке, я же лишь в двух словах опишу основные из них. В нем (и в описанном в этой статье плагине) можно создавать блоки кнопок расшаривания контента в популярные соцсети (25 штук), при этом можно выбирать различные размеры кнопок, их фон и оформление, а также расположение блока кнопок на блоге (вверху или внизу поста, зафиксированными с левой и правой стороны, а еще вверху или внизу экрана).
Можно отображать блок со счетчиками кликов (для каждой сети в отдельности или с общим счетчиком для всего блока) или без счетчика. Имеется возможность использования различных эффектов при подведении курсора мыши к кнопке. Кроме этого, после расшаривания пользователю может предлагаться стать вашим фолловером (появляется всплывающее окошко), а при выделении читателем какого-то фрагмента текста, ему предлагают его расшарить. Ну и, конечно же, статистика, интегрированная в админку вашего блога, поможет выбрать наиболее удачную тактику использования данного блока с кнопками соцсетей.
Установка и основные настройки плагина Uptolike Share Buttons
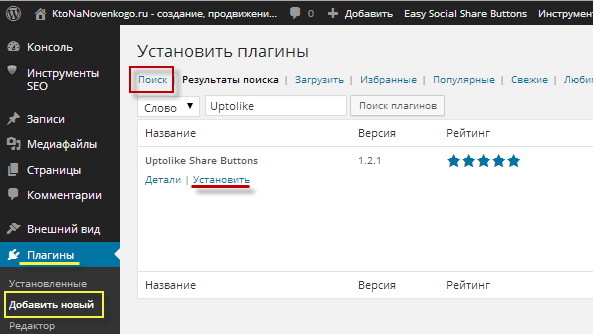
По сути это официальный плагин для WordPress, поэтому и скачать его можно будет с официальной страницы плагинов — Uptolike Share Buttons. Но все же проще, на мой взгляд, будет зайти из админки Вордпресса на вкладку «Плагины» — «Добавить новый» и вставить в поле «Поиск» слово UpToLike. Найдется лишь один вариант, и вам останется только кликнуть по кнопке «Установить», расположенной под его названием:

Не забудьте его после этого активировать, нажав на соответствующую кнопку по окончанию процесса установки. После этого уже можно будет переходить к настройкам этого плагина, которые живут на вкладке «Настройки» — «UpToLike».
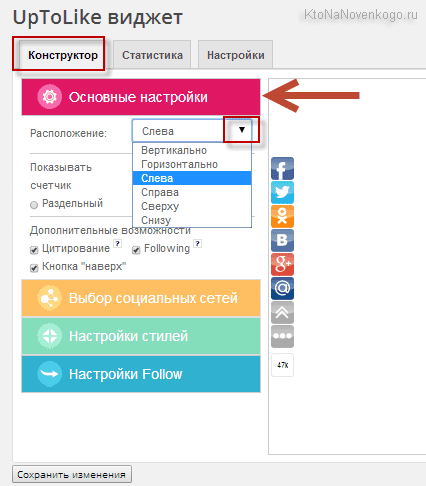
Давайте начнем с первой вкладки настроек под названием «Конструктор». Там, в свою очередь, располагается ряд горизонтальных вкладок, первая из которых называется «Основные настройки»:

Одной из основных настроек плагина Uptolike Share Buttons является выбор местоположения блока с кнопками на страницах вашего блога. Имеются следующие варианты (они иллюстрируются в расположенной правее области предпросмотра):
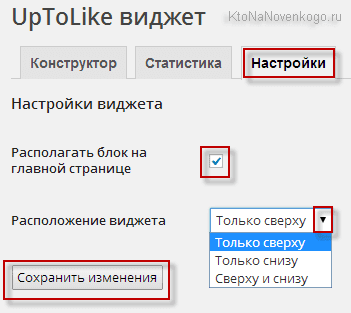
- Вертикально и горизонтально — ваш блок с кнопками социальных сетей будет располагаться в виде вертикальной или горизонтальной полоски непосредственно над текстами всех постов в вашем блоге, либо под их текстами, либо и то, и другое одновременно. Однако, возникает вопрос — а какой-же вариант будет использоваться? Собственно, задать это можно будет на третьей вкладке под названием «Настройки»:

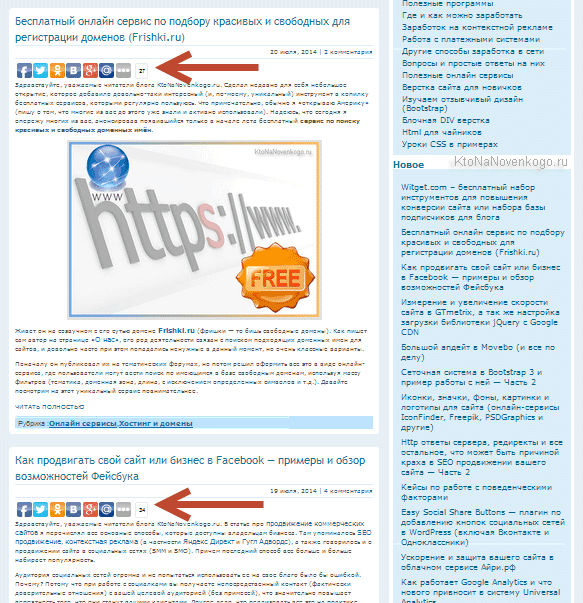
Здесь же можно будет задать показ блока с кнопками социальных сетей от UpToLike на главной странице вашего блога. При этом для каждой анонсируемой там статьи этот блок с кнопками будет индивидуален и позволит расшаривать в социалки именно эти посты, а не главную страницу.

- Слева, справа, сверху или снизу — полоска с выбранными вами социальными сетями будет показываться прижатой к одной из сторон экрана монитора пользователя, просматривающего статью на вашем блоге. При прокрутке страницы этот самый блок с кнопочками будет висеть как прибитый, что несколько повышает вероятность его использования, ибо он постоянно будет находиться перед глазами пользователя (но и одновременно может вызывать некое раздражение у посетителей — поэтому это «палка о двух концах»).

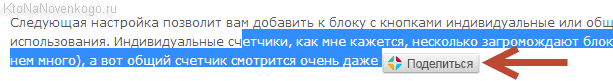
Следующая настройка позволит вам добавить к блоку с кнопками индивидуальные или общий счетчик их использования. Индивидуальные счетчики, как мне кажется, несколько загромождают блок (если кнопок в нем много), а вот общий счетчик смотрится очень даже ничего:

Чуть ниже вы сможете активировать дополнительные возможности:
- Цитирование — если посетитель вашего сайта выделит фрагмент текста на вашем сайте, то ему будет показана кнопка «Поделиться», с помощью которой он сможет поделиться в любой из 25 социалок этой фразой и ссылкой на вашу страницу, откуда она была скопирована:

- Following — после расшаривания вашей страницы в любую из социалок, пользователю будет показано всплывающее окно, где ему предложат присоединиться к вам в каких-то социальных сетях (каких именно, настраивается на вкладке «Настройки Follow», и там же можно будет изменить текст приглашения):

- Кнопка Наверх — думаю, что все и так понятно из приведенного чуть выше скриншота — в блоке появится дополнительная кнопка, которая позволит посетителям вашего сайта быстро перемещаться к началу страницы. Довольно удобная штука, которую особенно актуально добавлять в блок, который «стоит как прибитый», к одной из сторон экрана пользователя (варианты расположения блока «слева, справа, сверху или снизу»), т.к. эта кнопка будет всегда перед глазами посетителей.
Другие настройки плагина и активация статистики
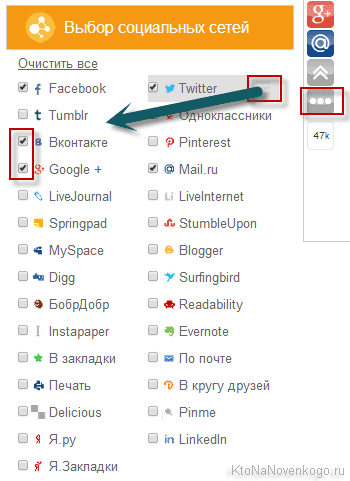
На вкладке «Выбор социальных сетей» вы можете поставить галочки напротив тех социалок, кнопки которых вы хотите видеть в размещаемом на сайте блоке. Все остальные сети будут доступны посетителям при нажатии на кнопку с тремя точками. Примечательно, что при подведении курсора мыши к названию одной из соцсетей появляется пиктограммка с тремя горизонтальными серыми полосками. Ухватив за нее мышью, вы сможете менять положение кнопок социальных сетей относительно друг друга в блоке простым перетаскиванием:

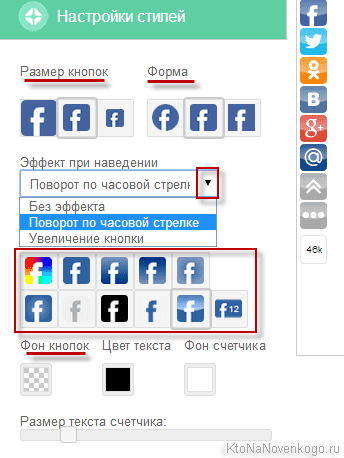
На вкладке «Настройка стилей» вы сможете коренным образом изменить вид кнопок социальных сетей в вашем блоке от Uptolike Share Buttons. Здесь можно будет менять их размер, форму, стиль отображения, фон и цвет текста, а также многое другое (результаты изменений наблюдать можно будет в реальном времени в расположенной справа области предпросмотра).

Примечательно, что здесь же можно будет выбрать один из двух возможных эффектов, которые будут проявляться при подведении пользователем курсора мыши к одной из кнопок в блоке UpToLike:
- Увеличение кнопки

- Поворот по часовой стрелке

Про вкладку «Настройки Follow» мы уже говорили чуть выше. Сосредоточенные в ней настройки будут вам доступны только в случае установки галочки «Following» на первой вкладке основных настроек плагина Uptolike Share Buttons. Собственно, в «Настройках Follow» вы сможете указать адреса своих групп в социальных сетях, куда вы хотите приглашать посетителей своего сайта, а также настроить надписи выводимые в окне приглашения.
Не забудьте сохранить произведенные изменения с помощью расположенной внизу кнопки. Проверьте как выглядят кнопки социальных сетей на вашем блоге и при необходимости внесите нужные коррективы. Однако, для того, чтобы осознано выбрать тот или иной вариант их размещения и внешнего вида, нужно будет провести ряд экспериментов и собрать по каждому из них исчерпывающую статистику. Как это сделать? Средствами самого плагина.
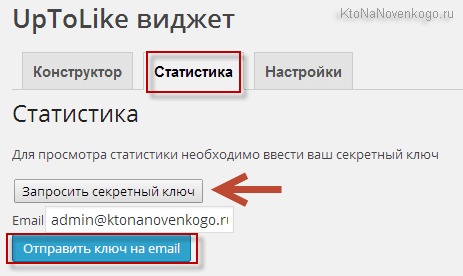
Для этого перейдите на вкладку «Статистика» из верхнего меню настроек плагина и перво-наперво воспользуйтесь кнопкой «Запросить секретный ключ». После чего введите свой контактный Емайл и нажмите кнопку «Отправить ключ на Емайл»:

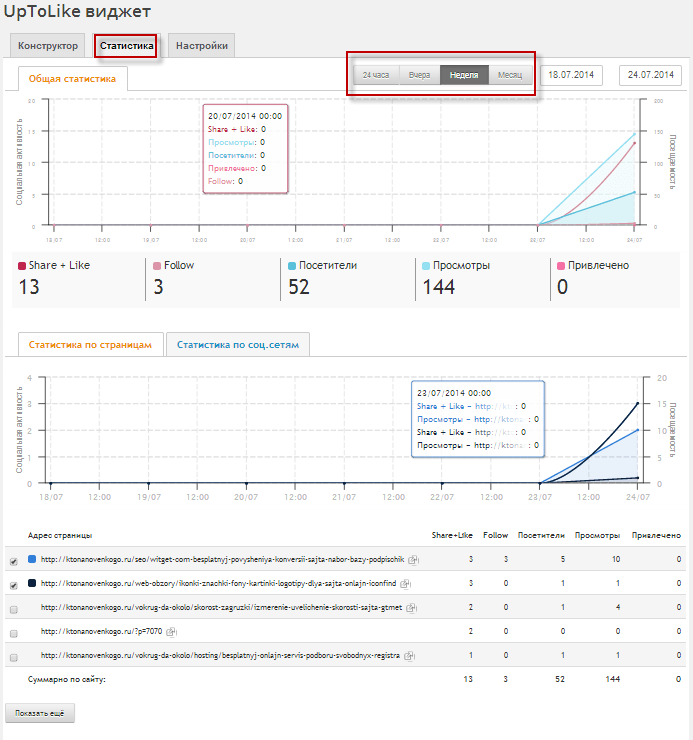
Проверьте почту (включая папку Спам, если во Входящих письма от сервиса UpToLike не обнаружится) и скопируйте полученный набор знаков в появившееся поле «Ключ», после чего нажмите кнопку «Сохранить». Все, статистику вы активировали, и теперь на этой вкладке вы сможете ее просматривать (по мере накопления). У меня пока что особо еще ничего не собралось, но уже видно, что информации для анализа будет предостаточно:

Вот все-таки в чем прелесть плагина по сравнению с онлайн-конструктором кода:
- Не нужно мучиться вопросом куда этот самый код вставить
- В случае использования плагина очень просто вносить изменения (из админки WordPress), ибо это не потребует замены ранее вставленного кода
- Что примечательно, спустя какое-то время вы вообще можете забыть куда и каким образом вставляли код, полученный в онлайн-сервисе, а настройки плагина отыскать в админке Вордпресса не составит никакого труда
- Да и статистику в админке отслеживать, на мой взгляд, удобнее, чем на стороннем сервисе.
В общем, мне идея разработчиков о создании плагина для WordPress очень даже понравилась. Ну, а для тех, кто создал свой сайт на другом движке, по-прежнему открыты возможности настройки и получения кода кнопок соцсетей непосредственно в онлайн-сервисе UpToLike. Кстати, в ближайшее время ожидается выход подобного расширения и для нашей любимой Joomla. Как говорится — «будем подождать».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: SMO продвижение сайта, Плагины для WordPressktonanovenkogo.ru









