WordPress Блоггин темы. Как добавить новую иконку соцсети. Иконки социальных сетей wordpress
Как добавить иконки соц сетей wordpress — Bitbucket
———————————————————>>> СКАЧАТЬ ФАЙЛ <<<———————————————————Проверено, вирусов нет!———————————————————
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Вы можете размещать кнопки с иконками социальных сетей вверху, внизу или по бокам постов, а также добавлять счетчики, которые. Этим видео я продолжаю бесплатный курс по созданию сайта на Wordpress. Подписывайтесь на новые материалы сайта Создай. Description. Плагин позволяет создать Шорткод (shortcode) кнопок социальных сетей: Facebook; Twitter; ВКонтакте; Одноклассники; ; LiveJournal. Этот плагин позволяет разместить иконки соцсетей ДЕЙСТВИТЕЛЬНО. того, вы можете добавить эффекты при наведении курсора для любой иконки. В этой статье мы расскажем, как добавить кнопки социальных сетей на сайт. Лайфхакер работает на WordPress (мы этого никогда не. Добавление кнопок социальных закладок в блог – полезный элемент. выбирать как именно иконки социальных закладок будут отображаться в блоге. по моему:) Данную панель социальных закладок можно добавить через. 7)Теперь кнопки социальных сетей необходимо добавить в шаблон на WordPress. Открываем папку с нашим шаблоном через FileZilla. Необходимо. Как добавить кнопки социальных сетей на WordPress Рассмотрим самое простое, но в тоже время удобное и функциональное. Для того, чтобы заменить иконки социальных сетей, вам надо будет. wp- content/plugins/cherry-plugin/includes/widgets с помощью FTP. Но добавить иконки социальных сетей в меню навигации WordPress для некоторых может быть проблемой. Вот очень простой способ. Кнопки соц. сетей это небольшие иконки с фавиконом или. Очень удобно еще и то, что плагин может добавить на ваш блог такие. Как самому добавить на сайт кнопочки призывающие посетителей перейти. но сделать самому не так уж и сложно, да и одним плагином в WordPress будет. Иконки соцсетей я взял из бесплатного конструктора кнопок Share42 . Предоставляют эти ссылки именно кнопки социальных сетей, на которые. Social Share Buttons for WordPress многофункционального решения с. Установка иконок соц.сетей в сайдбар и после постов на блоге Wordpress. как добавить такие социальные кнопки на блог WordPress. Как установить кнопки и виджеты социальных сетей на сайт. лучше, чем обычные иконки соц. сети, поэтому очень рекомендую его установить. или страницы (для WordPress), чтобы кнопка Pinterest работала. Добавлять огромное количество иконок не стоит, так как вряд ли кто то пользуется. Добавлять кнопки соцсетей будем без плагина. Share Buttons создать кнопки социальных сетей на сайте Wordpress. в раздел Плагины-Добавить новый задать в поиске Uptolike Share Buttons. скорректировать внешний вид иконок;; просмотреть как будет выглядеть ваш. Помимо этого, плагин позволяет добавить в WordPress социальные кнопки « мне. В опции Сортировка кнопок можно задать порядок следования иконок, просто. А если поставить кнопки соц сетей и в начале статьи, и в конце?. Ко всему сказанному, надо добавить, что социальные сети очень. плагин wordpress имеющий 3 варианта размеров иконок (16, 32, 64). Не секрет, чем больше людей поделиться ссылкой в соц.сетях, тем. выбрать нужные кнопки, указать размер иконок и скачать скрипт.
bitbucket.org
Виджет социальных иконок от WPZOOM
Did you find this plugin helpful? Please consider leaving a 5-star review.
View Demo
Social Icons Widget helps you to add quickly icons with links to your profiles from different social networks. The plugin includes 4 icon sets, which gives you the possibility to use the widget for more than just linking to your social networks. You can use generic icons to add links to anything you want.
What’s new in 3.0.0
- Added Global Color Picker to change the color of all icons
- Added a new color picker to change hover color on all icons
- Icons are now grouped in categories
What’s new in 2.2.0
- Added Padding and Size options for icons
- Added support for Skype links (skype:username)
What’s new in 2.1.0
- Search Icons by keywords
- FontAwesome Icon Set Integration
- Updated Instagram Icon
What’s new in 2.0
- Support for custom icons
- Color picker for each icon
- 3 Icon Sets from which you can choose more than 400 icons
Где я могу посмотреть демо?
You can view the widget live in all our themes at WPZOOM.
View Demo & Examples
Возможности:
- 80+ Sites/Social Networks supported
- 400+ Custom Icons
- 4 Icons Sets
- FontAwesome Integration
- Drag & Drop Icons
- Color Picker
- Search by keywords
- Adjust icon size & padding
- 2 Styles: Icon Shape and Icon with Background
- 3 Background Styles: Rounded Corners, Round, Square
- Retina Ready Icons
- Supports email addresses (mailto:[email protected])
- Supports Telephone numbers (tel:12345)
- Supports Skype (skype:username?call)
- Supports Viber (viber://add?number=123456)
- Поддержка WhatsApp (https://api.whatsapp.com/send?phone=15551234567)
Иконки
Icons are provided by socicon icon font.
Twitter, Facebook, Google+, Instagram, Pinterest, Snapchat, Skype, Yelp, Feedburner, LinkedIn, Bloglovin’, Lookbook, Feedly, Periscope, SoundCloud, Spotify, Last.fm, YouTube, Vimeo, Vine, Flickr, 500px, Tumblr, Blogger, Reddit, Dribbble, Envato, Behance, DeviantArt, GitHub, RSS, Disqus, Stackoverflow, and many others.
Get Involved
Looking to contribute code to this plugin? Go ahead and fork the repository over at GitHub.
ru.wordpress.org
WordPress Блоггин темы. Как добавить новую иконку соцсети
Из этого туториала Вы узнаете, как добавить новую иконку соцсети в раздел хедера WordPress Блоггинг темы.
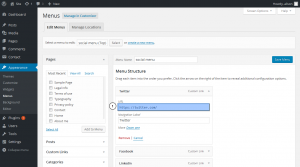
Откройте админ панель WordPress. Перейдите на вкладку Внешний вид > Меню (Appearance > Menus).

Найдите вкладку Выберите меню для редактирования (Select a menu to edit) и выберите Меню соцсетей (Social menu (Social)).
Здесь Вы увидите Структуру меню (Menu Structure), добавьте элементы меню из колонки слева.
Выберите вкладку Пользовательские ссылки (Custom Links).

Введите ссылку на ваш социальный элемент в поле Ссылка (URL).
Затем введите название вашей иконки социальной сети в поле Ярлык навигации (Navigation Label).

Затем, нажмите на кнопку Добавить в меню (Add to Menu) и нажмите на кнопку Сохранить меню (Save menu).

Обновите Домашнюю страницу и проверьте изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггин темы. Как добавить новую иконку соцсетиwww.templatemonster.com
WordPress Bloggings темы. Как работать с меню социальных иконок
Мы рады представить Вам туториал, который покажет, как работать с меню социальных иконок в WordPress Blogging темах.
Для того чтобы настроить отображение меню социальных иконок, следуйте таким инструкциям:
Войдите в админ панель WordPress, используя ваши детали доступа.
Перейдите на вкладку Внешний вид -> Меню (Appearance -> Menus):

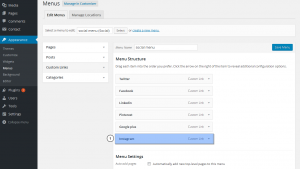
Выберите Социальное меню вверху.

Внесите изменения в каждую ссылку социальной сети.

Сохраните изменения.
Для того чтобы добавить новую социальную иконку, найдите пользовательскую ссылку слева.

Введите нужную ссылку для новой социальной иконки.

Добавьте пользовательскую ссылку в социальное меню.

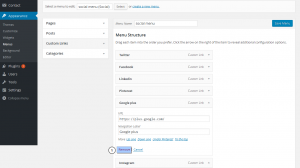
Для того чтобы удалить социальную иконку, которая Вам больше не нужна, откройте её и нажмите на кнопку ‘Удалить’.

Более того, Вы можете использовать перетягивание, для того чтобы изменить порядок социальных иконок.
Теперь Вы знаете, как работать с социальными иконками в WordPress Blogging темах.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Bloggings themes. Как работать с меню социальных иконокwww.templatemonster.com
Виджет иконки соцсетей плагин wordpress social icons widget mp3 song
Description: Очень простой и полезный плагин! Вы можете добавить на свой сайт виджет с иконками популярных соцсетей... В этом видео Вы узнаете как установить и использовать уникальный Плагин Социальных Кнопок для WordPress - Social... кнопки социальных сетей просто необходимы для блога , но многие плагины или виждеты имеют скудный набор... Этим видео я продолжаю бесплатный курс по созданию сайта на #Wordpress. Подписывайтесь на новые материалы сайта... Настройка плагина Wordpress Social Share Buttons. Кнопки-икноки популярных соцсетей! На видеоуроке рассказано о том, как можно вставить виджет социальные сети в сайдбар в теме striking. Сылочка с кодом Вы сможете очень просто добавить красивые кнопки соцсетей поделиться на свой сайт wordpress с помощью простого... Статья в моём блоге. В ней ссылка на плагин: Все о заработке в интернете ищите тут Вы сможете очень просто создать новое поле и добавить новое поле на страницу Оформление заказа для интерне... Топ 6 лучших сервисов кнопок для постинга в социальные сети ваших статей 6-е место Pluso 0:45 Веб-сайт - http://yabloggersha.ru Устанавливаем плагин для кнопок соц.сетей. Как поставить кнопки социальных сетей на WordPress - тема этого видео, в котором показываю, как установить кнопк... Вы сможете очень просто добавлять на свой сайт социальные иконки. У вас будет на выбор более 400 иконок ! Вы... Легкое и понятное объяснение, как добавить на сайт на движке wordpress кнопки социальных сетей и виджет группы...
freemp3punjabi.in
Lightweight Social Icons — виджет для добавления иконок социальных сетей на сайт WordPress
Версия плагина: 0.9Версия WordPress: 4.6.1
Краткое описание
Плагин Lightweight Social Icons позволяет вставить до 49 разных иконок социальных сетей на сайт WordPress, а также выбрать их размер, цвет и радиус скругления.

Использование
Для публикации виджета необходимо перейти в раздел Внешний вид -> Виджеты и перенести виджет Lightweight Social Icons в нужный сайдбар.
В параметрах виджета можно указать:
- Заголовок
- Размер иконки в пикселях
- Радиус скругления иконки в пикселях
- Цвет фона иконки и цвет самой иконки. Также можно определить цвета, которые будут применяться при наведении курсора мыши на иконку
- Указать, что ссылки социальных сетей должны открываться в новом окне
- Включить всплывающие подсказки (при наведении на иконку, будет появляться название социальной сети)
- Выбрать выравнивание иконок: слева, по центру, справа.
С помощью кнопки «Add Icon» можно добавить необходимые иконки, выбрав тип иконки и указав ссылку на страницу в социальной сети. Просмотреть полный список иконок.
Результат

compnot.ru








