Плагин Better Font Awesome — подключаем иконочный шрифт на WordPress. Плагин для шрифтов wordpress
Плагин Better Font Awesome — подключаем иконочный шрифт на WordPress
В очередной раз сделаем заметку о неотъемной части сайта, а именно — об иконках на основе шрифта Font Awesome. В сети Интернета он имеет довольно большую популярностью за счет огромного набора векторных иконок и своей простотой в использовании. В одной из статей мы рассматривали пару вариантов подключения Font Awesome в ручном порядке, то есть, редактируя файлы темы. На этот раз будем применять плагин, который автоматически интегрирует шрифт в вашу текущую тему.
Плагин Better Font Awesome

Данный плагин представляет из себя автоматический инструмент в подключении иконочного шрифта самой актуальной его версии, или определенной, выбирая из списка доступных. Иконки можно добавлять в вашу тему четырьмя способами: HTML-теги с определенными классами, шорткоды, через редактор и последнее – псевдоэлементы CSS.
Некоторые особенности:
- Подключение шрифта через CDN (Сеть доставки)
- Всегда подключает актуальную на данный момент версию шрифта
- Совместимость с похожими плагинами. Это на случай, если вместо другого подобного модуля установите этот.
Better Font Awesome
Как пользоваться плагином Better Font Awesome
Как только установите плагин и активируйте его, то во вкладке «Настройки» добавится новый раздел «Better Font Awesome». На этой странице будет всего лишь 4 пункта параметров: выбор версии или всегда актуальную, подключение сокращенного файла стилей (.min.css) или нет, попытка удалить существующее подключение шрифта (если изначально такое имеется в вашей теме) и оповещение при возникновении ошибок. Все можно оставить по умолчанию.

И чуток ниже параметров есть примеры иконок с тегом <i> и шорткодами, а также ссылка на более развернутые примеры. Как использовать иконки через псевдоэлемент, читайте выше по ссылке.
А также в разделе добавления статьи сверху редактора появится новая кнопка «insert icon», по нажатию на которую откроется меню со всеми иконками и строкой поиска. Таким путем можно очень легко вставлять иконки прямо в текст статьи.

Параметры иконок
Давайте вкратце пробежимся по параметрам и рассмотрим, как стилизовать определенные иконки, устанавливать размер без своих стилей, поворачивать, анимировать и другие детали.
Стилизация
К примеру, вы через редактор добавляете иконку в виде шорткода. Он будет выглядеть вот так:
[icon name="cogs" unprefixed_class=""]Для стилизации именно этой иконки нужно добавить к ней свой класс и к этому классу автоматом добавится префикс fa-. Вот так будет выглядеть код с классом:
[icon name="cogs" unprefixed_class=""]А в исходном коде, если посмотреть что вышло, то будет такой код:
<i></i>Стало быть, стили прописываем таким образом:
i.fa-wsmall { color: #34aed1; border: 1px solid #34aed1; padding: 10px; border-radius: 5px; }Размер иконки
Благодаря определенным классам у нас есть возможность манипулировать иконками, при этом не прописывать никаких своих стилей. Размер иконки можно задать с помощью класса fa-2x до fa-5x.
[icon name="cogs" unprefixed_class=""]Анимация
В комплекте присутствует круговая анимация двух скоростей: fa-pulse – вращение восьми шагами, fa-spin – плавная. И, конечно, можно анимировать иконки, используя любую другую анимацию.
[icon name="cogs" unprefixed_class=""]Больше примеров найдете по ссылке внутри плагина.
wordsmall.ru
Лучшие плагины типографики для улучшения вашего дизайна в WordPress
Жить — значит мыслить (Цицерон).


Почему шрифты важны для вашего WordPress сайта?
Типографика играет важную роль в дизайне. Красивые шрифты создают лучший пользовательский опыт, повышают активность и время, которое пользователи проводят на вашем сайте.
Многие Premium темы WordPress уже включают доступ к Google шрифтам и позволяют настроить типографику в соответствии с вашими потребностями.
Опытные пользователи могут узнать, как добавить внешние шрифты в WordPress. Они могут использовать Google шрифты в своих темах WordPress.
Тем не менее, большинство начинающих пользователей и не знают, как редактировать файлы темы. К счастью, есть много плагинов WordPress, которые помогут вам улучшить типографику вашего сайта без написания кода.
Сказав это, давайте взглянем на некоторые из лучших плагинов типографики в WordPress, которые вы можете попробовать на своем сайте.
1. Easy Google Fonts


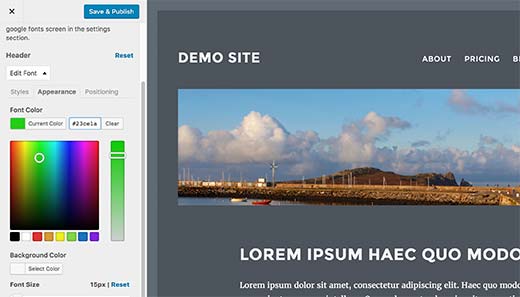
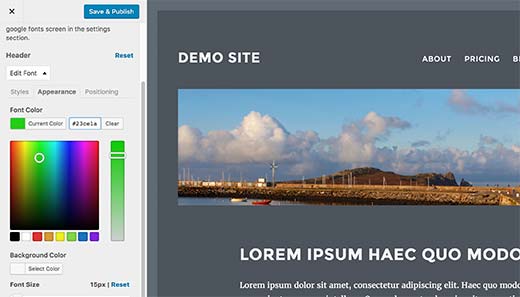
Легкие шрифты Google позволяют легко использовать Google шрифты на вашем WordPress сайте. Они также позволяет контролировать типографию на вашем WordPress сайте, добавив вкладку типографики в теме настройщика.
С помощью вкладки типографика, вы можете изменить шрифты во время предварительного просмотра ваших изменений. Вы можете выбрать размер шрифта, цвет, отступы, границы и многое другое.
Для продвинутых, вы можете использовать CSS селекторы. Просто используйте Inspect tool, чтобы узнать классы CSS, которые вы хотите настроить.
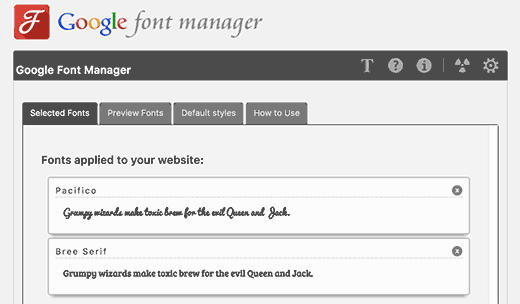
2. Font Manager Google


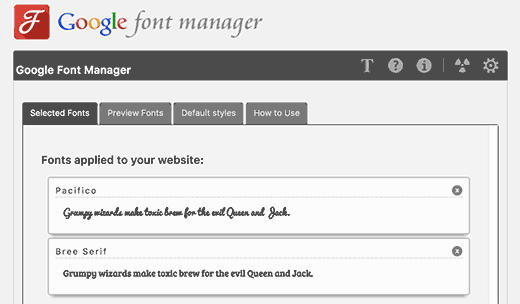
Google Fonts Manager еще один плагин, который приносит расширенные возможности библиотеки шрифтов от Google на свой WordPress сайт. Вам понадобится бесплатный Google Fonts API key, и вы найдете простые инструкции, чтобы создать в настройках плагина.
Google Fonts Manager позволяет выбирать, просматривать и делать предосмотр шрифтов из Google fonts, а затем добавить шрифты, которые вы хотите использовать в вашей библиотеке. Затем вы можете использовать эти шрифты в вашем редакторе постов и в теме.
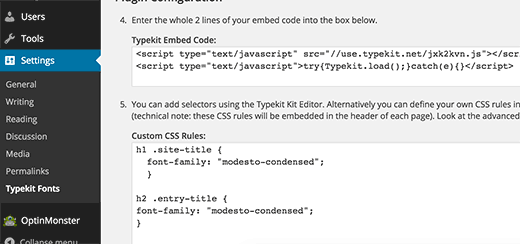
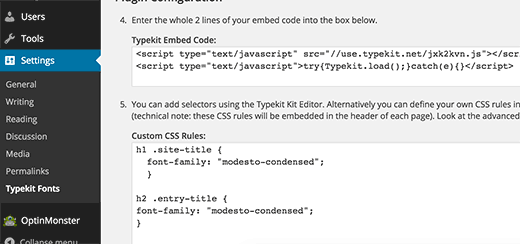
3. Typekit Fonts for WordPress


Typekit является одним из крупнейших хранилищ шрифтов в Интернете. Это служба подписки с ограниченным количеством свободного использования. У них есть некоторые из самых красивых шрифтов, которые можно добавить на ваш сайт.
Плагин Typekit для WordPress поможет вам подключить TypeKit на свой сайт, добавьте код для загрузки шрифтов, и даже позволяет добавлять пользовательские CSS.
Для получения пошаговых инструкций смотрите наше руководство о том , как добавить удивительную типографику в WordPress с TypeKit .
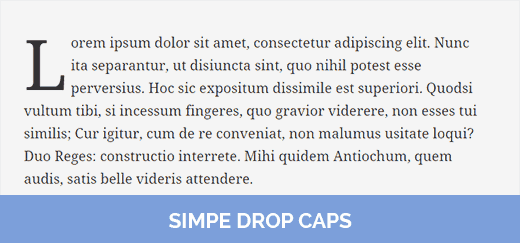
4. Simple Drop Cap


Этот простой плагин преобразует первую букву в своем блоге в буквицу. Вы можете установить его, чтобы сделать это автоматически для всех постов или использовать шорткод A.
Для получения дополнительной информации ознакомьтесь с руководством о том , как добавить буквицы в сообщениях WordPress.
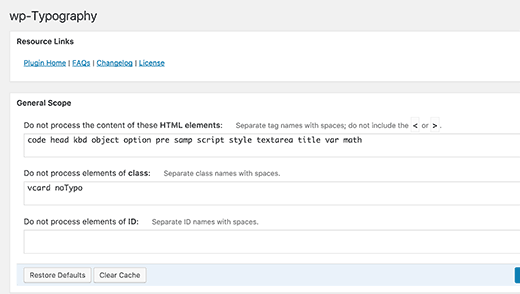
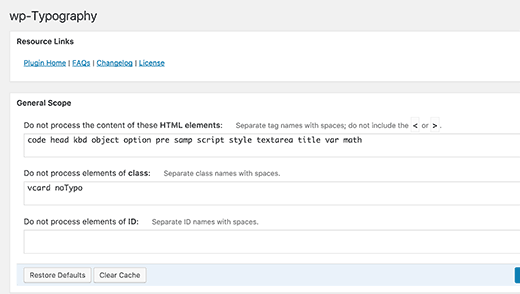
5. wp-Typography


По умолчанию, WordPress фильтрует текст ваших постов и страниц для безопасности и форматирования. wp-Typography улучшает эти фильтры для типографики. При необходимости может автоматически использовать дефис (перенос текста). Он также может выполнять обработку смарт-цитаты, затмений, штрихами, торговых марок и авторских символов, и многое другое. Все эти усовершенствования улучшают опыт чтения для пользователей.
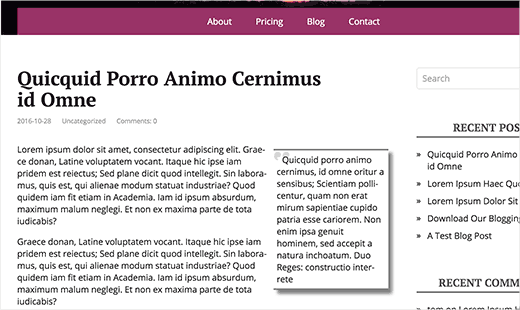
6. Simple Pull Quote


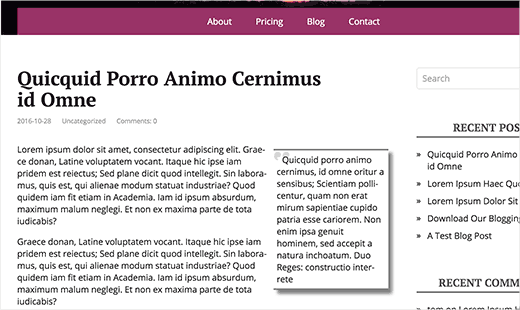
Вы видели, насколько популярные новостные сайты используют для выделения блоков цитат запоминающиеся строки из статьи? Они называются pull quotes, и они очень эффективны в улучшении, когда пользователи читают длинные статьи на вашем сайте.
Плагин Simple Pull Quotes позволяет легко добавлять красивые pull quotes на ваши посты WordPress. Вы можете использовать кнопки в визуальном редакторе или использовать шорткоды вручную, чтобы создать pull quotes в ваших статьях.
Вы также можете создать pull quotes, которые легко разделить.
7. TinyMCE Advanced


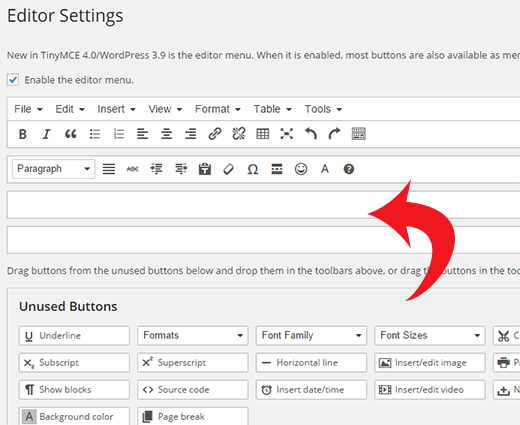
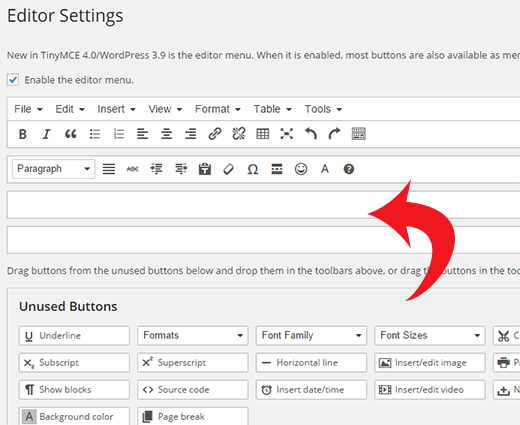
Если вы видели визуальный редактор с помощью WordPress, то вы, возможно, заметили , что в нем отсутствует расширенные функции редактирования, такие как изменение размера шрифта, цвета фона, таблицы и т.д.
Для этого приходит на помощь TinyMCE Advanced.
Он расширяет редактор WordPress по умолчанию с большим количеством кнопок форматирования. Вы можете выбрать, какие кнопки вы хотите добавить или удалить из визуального редактора.
8. Zeno Font Resizer


Пользователи, посещающие ваш сайт могут изменить размер шрифта с помощью своего браузера. Однако добавление изменения шрифта на свой веб-сайт позволяет пользователям увеличивать или уменьшать размер шрифта к их собственному вкусу.
eno Font Resizer позволяет легко добавить виджет изменение шрифта на боковую панель. Этот виджет использует Jquery, что означает, пользователь может регулировать размер шрифта без перезагрузки страницы.
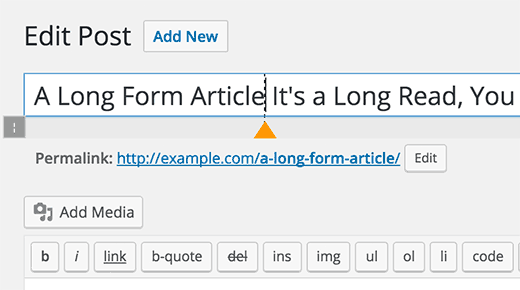
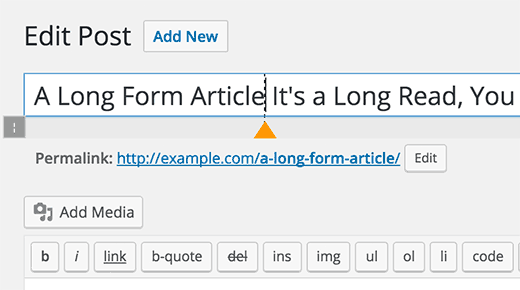
9. Page Title Splitter


Page Title Splitter позволяет легко расслаивать большие заголовки с новой строки. Это позволяет использовать более длинные заголовки статей, убедившись, что они остаются читаемыми.
Смотрите наш шаг за шагом руководство о том, как разделить сообщение или страницы названия в WordPress.
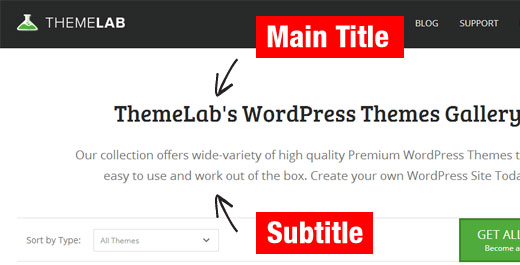
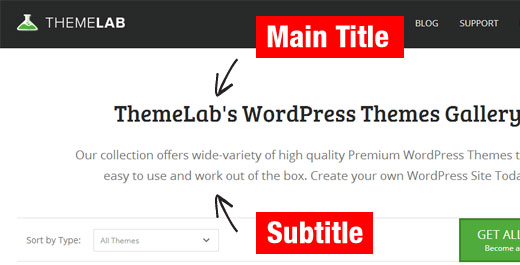
10. Secondary Title


Подобно Post Title Splitter, Secondary Title позволяет добавлять субтитры к посту, странице, или названию пользовательского типа поста.
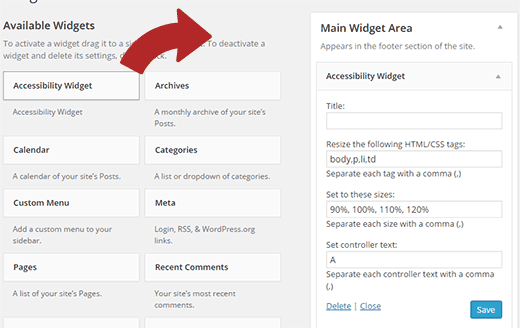
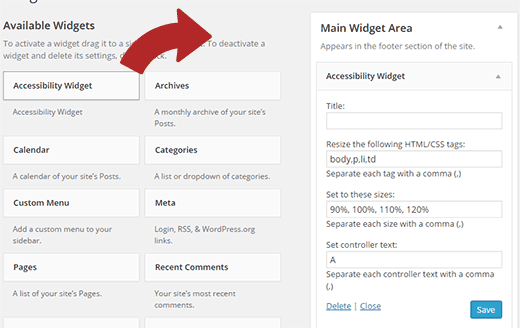
11. Accessibility Widget


Accessibility widget добавляет виджет изменение шрифта, который является более доступным для пользователей с нарушениями зрения.
Виджет позволяет использовать до четырех вариантов изменения размера.Опции по умолчанию 90%, 100%, 110% и 120%. Вы можете увеличить или уменьшить размер шрифта здесь.
12. Endnotes


Сноски обеспечивает простой способ добавить сноски на ваши посты WordPress. Вы можете сделать сноски по умолчанию свернутыми и расширенными, когда пользователь нажимает на них.
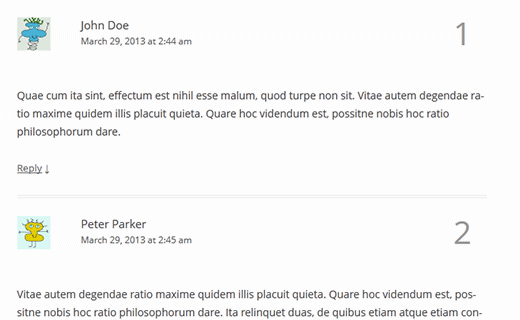
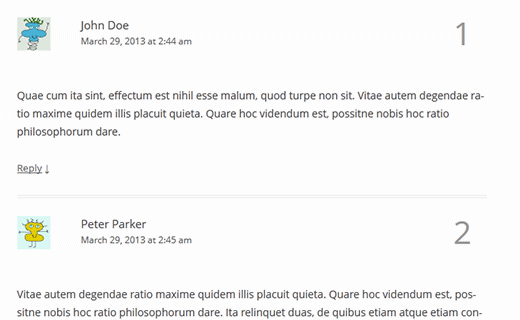
13. Greg’s Threaded Comment Numbering


Плагин Greg’s Threaded Comment Numbering позволяет добавлять номера рядом с вашими комментариями WordPress. Он также способен обрабатывать вложенные комментарии.
Плагин поставляется со своей собственной таблицы стилей. Вы также можете добавить свои собственные стили, чтобы контролировать, как плагин отображает числа.
Подробные инструкции можно найти в руководстве о том, как добавить номер к комментарию в теме WordPress.
14. Colorful text widget


Устали от старого скучного текстового виджета? Color Text Widget позволяет добавлять красочные текстовые виджеты. Это позволяет сделать свой текстовый виджет всплывающим окном.
Вы можете выбрать цвет фона, текст и название цвета из настроек виджета. Подробные инструкции смотрите на нашем руководстве о том, как добавлять красочные текстовые виджеты в WordPress.
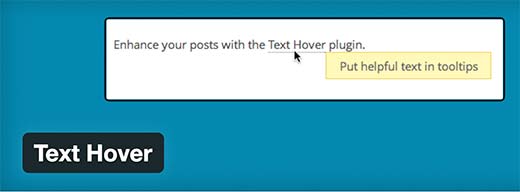
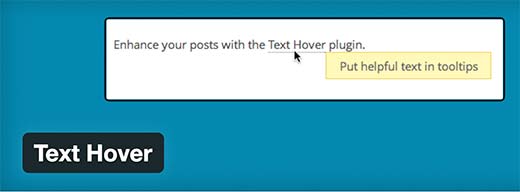
15. Text Hover


Плагин Text Hover позволяет легко добавлять всплывающие подсказки к любому тексту, который вы хотите. Вы можете создать свой собственный список фраз, акронимов и названий в настройках плагина, используя простой формат.
Вы также можете включить текст левитации для комментариев и даже сделать их чувствительно к регистру.
Мы надеемся , что эта статья помогла вам найти самые лучшие плагины WordPress, чтобы улучшить свой дизайн. Вы также можете увидеть наш список 8 проверенных методов для продвижения старых постов в WordPress .
andreyex.ru
Изменить цвет шрифт сайт WordPress Супер плагин — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить на своём сайте основные цвета и шрифт текста. Вы сможете менять цвет и шрифт прямо из админ-панели WordPress, на странице: Внешний вид — Настроить. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить на своём сайте основные цвета и шрифт текста. Вы сможете менять цвет и шрифт прямо из админ-панели WordPress, на странице: Внешний вид — Настроить. Очень простой и полезный плагин !
Установить плагин Styleguide — Custom Fonts and Colours вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

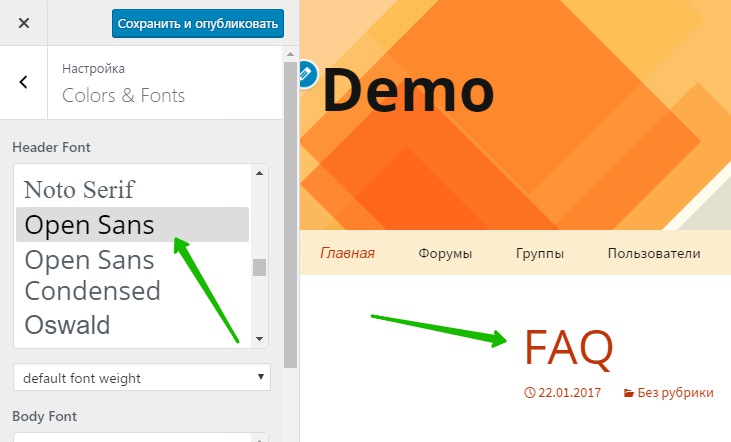
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Настроить. На странице настройщика у вас появится новая вкладка — Colors & Fonts. Откройте данную вкладку.

Далее, вы сможете выбрать шрифт для текста:
— Header Font, можете выбрать шрифт для всех заголовков на сайте.
— Body Font, можно изменить шрифт для текста в содержании страниц и записей.
— Все изменения автоматически отобразятся на сайте — перед сохранением.

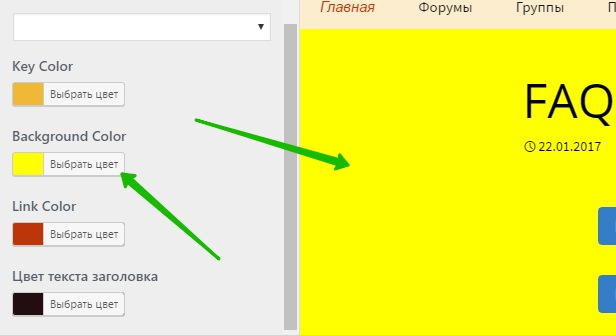
Внизу страницы вы сможете изменить цвет для:
— Key Color, цвет меню.
— Background Color, цвет меню сайта.
— Link Color, цвет ссылок.
— Цвет текста заголовка.

В конце, после сделанных изменений, нажмите вверху на кнопку — Сохранить и опубликовать.
Всё готово ! Все изменения автоматически вступят в силу и вы сможете наблюдать их на своём сайте.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Плагины шрифтов для WordPress
Креатитиву нет предела. Каждый вебмастер хочет, чтобы его сайт был особенным и красивым. Смена шрифта может стать отличным способом внести особенность в свой сайт. Иногда шаблон или тематика сайта требует изменения стандартного шрифта.
В этой статье мы поговорим о том, как изменить шрифты на WordPress и рассмотрим несколько плагинов шрифтов, которые нам в этом помогут. Каждое из нижеописанных дополнений создано для подключения собственного сервиса для работы со шрифтами.
Бесплатные плагины шрифтов
Fontific для подключения сервиса Google Fonts. С помощью данного плагина вы сможете подключить шрифты Google на свой сайт. Работа с плагином предельно проста. Скачайте и установите плагин. После активации в настройках выберите шрифт и тег, к которому будет применяться данный шрифт. Все просто. Вы можете задать параметр любого атрибута шрифта любому тегу. Помимо стандартных параметров можно настраивать отступы с помощью слайдеров. Все изменения возможно наблюдать в поле справа от формы настроек. После установки шрифта его настройки необходимо сохранить. Данный плагин позволяет с легкостью осуществлять настройки, однако у него есть и минусы. Данное решение имеет скудный набор русских шрифтов. Кроссбраузерность плагина заметно уступает его аналогам, написанным на языке Java Script. Данный плагин шрифтов отлично справляется со своей задачей, однако следует тщательно взвесить его положительные и отрицательные стороны.
WP-Cufon. Данный плагин имеет ряд особенностей в настройке, с которыми необходимо ознакомиться для установки. Принцип его работы прост. Из пользовательских шрифтов на сервисе Cufon Generator генерируются шрифты и помещаются в специально созданную папку в формате JS. Затем эти шрифты с помощью строки кода меняются вместо пользовательских. Плагин не имеет большого количества настроек, так что запутаться в них практически невозможно. К плюсам можно отнести сравнительно хорошую кроссбраузерность, однако у JS существуют свои недостатки, например, повышенная нагрузка.
AnyFont. Данный плагин шрифтов подключает платный сервис fontserv.com, однако только для одного сайта он бесплатный. Для работы с сервисом вам нужно будет зарегистрироваться на их сайте, затем загрузить пользовательские шрифты, которые в дальнейшем будут преобразованы в вебшрифты. К плюсам сервиса относится высокая кроссбраузерность и большое количество настроек.
Вам также будет интересен плагин для шрифтов, о котором мы рассказали тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Плагин Google Typography для изменения шрифтов в Wordpress
Иногда заказчики, которым я делаю сайты, просят сделать так, чтобы они самостоятельно могли изменять шрифты на сайте.
Из рассмотренных мною возможностей самой удобной оказалась установка плагина Google Typography.
Плагин позволяет назначать любым селекторам css шрифты из коллекции Google Fonts. C его помощью владелец сайта может самостоятельно онлайн выбрать шрифт, его размер и прочие свойства для любого селектора css, то есть практически для любого элемента сайта.
После установки плагина в меню появится пункт с настройками: Внешний вид -> Typography.
 Далее мы видим экран с настройками плагина.
Далее мы видим экран с настройками плагина.

По кнопке Add New добавляется новая настройка для селектора css. Вместо текста «Type in some text…» можно напечатать свой текст на русском. Вообще сами шрифты удобнее смотреть на сервисе google по ссылке выше, а здесь уже просто указать выбранный вариант.
Шрифт указывается в поле «Font family». Следующие 3 поля определяют его свойства, они понятны без объяснений. В последнем поле указывается название css селектора. Например, на картинке выше определены настройки для селектора .entry (в данном случае это текст статей) и #sidebar-primary — боковая колонка.
После указания настроек нужно нажать кнопку справа Save. После этого можете проверять, как изменился внешний вид вашего сайта.
Плагин добавляет в код сайта ссылки для загрузки шрифтов с google и прописывает указанные вами настройки.
delaemsait.info
Основные шрифты для вашего сайта
Большинство бесплатных шаблонов WordPress, выложенные у меня на сайте – это мои переводы англоязычных шаблонов, написанных разными авторами, не обязательно говорящими на английском.
Много авторов из Индии, Малайзии, Китая и Гонконга, есть и европейские автора, есть, конечно, и авторы, для которых английский язык родной. Но это я так, в качестве предисловия.
Речь пойдет о применении разных шрифтов на сайтах. Очень часто авторы умудряются заложить в настройках шаблона такое мудреное количество разных шрифтов, что когда я готовлюсь к переводу и открываю шаблон на локалке – честное слово, глаза устают смотреть: основной шрифт один, для заголовков – другой, для Title – третий, для мета-тегов (имена рубрик, меток, дата, комментарии) – четвертый.
Я в первую очередь имею ввиду разные семейства шрифтов, а не размеры. Понятное дело, что для Title, h2, h3 всегда применяются разные “кегли”.
Когда я делаю перевод, я не занимаюсь изменением стандартных шрифтов, исправляю только те шрифты, которые не поддерживают кириллические символы. Такие шрифты называются оригинальными, а в этой статье я хочу рассказать вам о стандартных шрифтах, которые поддерживают кириллицу и работают со всеми современными браузерами.
Если вам не нравятся ваши шрифты и вы хотите их поменять – эта статья вам будет интересна. Итак.
Правильный выбор шрифта, его размер, цвет, написание влияют на эффективность вашего сайта и главное – удобство чтения вашими посетителями. Правильно подобранный шрифт должен вписываться в общий дизайн, соответствовать тематике сайта и должен быть удобен для чтения. Если посетитель не может прочитать ваш текст, – он никогда не вернется к вам снова.
Среди множества стандартных шрифтов я хочу отметить три, которые на мой взгляд, наиболее корректно отображаются во всех браузерах, а также эффективны при чтении текста.
1. Verdana
Самый популярный шрифт, применяемый при верстке веб сайтов. Имеет хорошую читабельность и внешне выглядит посолиднее и посерьёзнее других шрифтов. Verdana 2-го размера (10) отлично подходит для написания основного текста, создавая при этом атмосферу солидности и профессионального подхода к теме. Для оформления заголовков хорошо подходит 5-й размер (18), а для подзаголовков 4-й размер (14).
2. Arial
Похож на предыдущий, также не менее популярен, но чуть мельче и поуже. Также имеет хорошую читабельность, если только не использовать его маленьких размеров.
3. Times New Roman
Хороший шрифт с засечками, оптимизированный для вывода текстов на экран. Очень распространённый и поэтому установлен и применяется по умолчанию во всех редакторах. Times New Roman 3-го размера хорошо подходит для веб-документов, предназначенных для последующей печати.
С этими тремя видами шрифтов у вас точно не может возникнуть никаких проблем.
И в конце – несколько слов о том, как найти настройки шрифтов в вашем шаблоне. В файле style.css есть специально описанные свойства и параметры отображения шрифтов.
Например, такие:
body {margin:0 auto;padding:0px 0px 0px 0px;font-family:Tahoma,Georgia,Arial,sans-serif;font-size:13px;background:#eee url(../images/body.png)no-repeat center top ;
}
Для селектора BODY. который чаще всего является общим для всей страницы вашего сайта, заданы свойства выбора семейства шрифтов – font-family – и списком, через запятые, выбраны следующие шрифты:
Tahoma,Georgia,Arial,sans-serif
Почему четыре и почему через запятые? Потому, что не у каждого посетителя сайта есть, к примеру, семейство шрифтов Tahoma. В этом случае браузер, через который посетитель зашел на сайт, выберет следующий по списку шрифт – Georgia. Если и его нет, тогда Arial.
Если поменять местами семейства шрифтов, или добавить впереди новый, например, Verdana, тогда будет сначала выбран шрифт Verdana, а если его нет – следующий.
Но чаще всего в стилевых настройках основных шрифтов применяются стандартные шрифты, которые есть в каждой ОС Windows.
Если вы захотите поменять у себя шрифты – ищите в файле стилей селекторы font-family, их в файле несколько, внимательно смотрите и пробуйте менять на другие шрифты, а потом смотрите результат.
Конечно, перед редактированием этого файла его лучше сохранить как копию.
Успехов!
www.wpfreethemes.ru
использование в записях иконочных шрифтов.
Flector 4.6
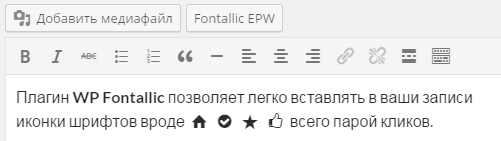
Плагин WP Fontallic позволит вам использовать иконки из встроенного в плагин шрифта Easypromoweb, в котором собрано свыше 2 тысяч различных иконок на любой вкус. Плагин чрезвычайно прост – после его установки в редакторе появится кнопка "Fontalic EPW", при клике на которую вы можете выбрать нужную вам иконку. Так же, по желанию, плагин может использовать иконки популярных иконочных шрифтов Font Awesome и Genericons.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку wp-fontallic-easypromoweb в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Настроить в плагине можно лишь используемый для иконок шрифт (одновременно использовать несколько шрифтов нельзя). Для выбора используемого шрифта зайдите в "Fontallic Panel\Fontallic Panel", выберите используемый шрифт и кликните на "Сохранить изменения".
В шрифте по умолчанию встроено более 2 тысяч иконок, но вам все равно стоит внимательно подойти к выбору используемого шрифта – чем больше иконок в шрифте, тем больше он весит. Конечно, в нынешнее время мегабитных каналов лишние 600кб (столько весит шрифт Easypromoweb) ничего не значат, но для некоторых людей размер шрифта может быть критичен. Так что подумайте – может иконок шрифта Font Awesome вам будет вполне достаточно.
Выбрали шрифт? Теперь при редактировании или создании новой записи можно будет использовать иконки из этого шрифта, нажав на "Fontallic EPW":

И это все, больше ничего делать не надо. Использование иконок из иконочных шрифтов намного более удобно и универсально, чем использование в качестве иконок загруженных на сайт изображений. Так как иконка иконочного шрифта это, по сути, лишь символ этого шрифта. Который прекрасно масштабируется банальным выбором размера шрифта в редакторе и который не конфликтует со стилями отображения картинок вашей темы сайта.
 WP Fontallic EasypromowebАвтор плагина: Dan IchimРассматриваемая версия: 1.0 от 22.09.2014Текущая версия: 0.0 от 14.12.2017Совместимость с версией WordPress: 3.9 и вышеАктивных установок плагина: 200+Скачать плагин версии 0.0 (всего скачено 2 348 раз)
WP Fontallic EasypromowebАвтор плагина: Dan IchimРассматриваемая версия: 1.0 от 22.09.2014Текущая версия: 0.0 от 14.12.2017Совместимость с версией WordPress: 3.9 и вышеАктивных установок плагина: 200+Скачать плагин версии 0.0 (всего скачено 2 348 раз)
www.wordpressplugins.ru