3 лучших бесплатных плагина WordPress для сравнения изображений. Плагин для изображений wordpress
Плагин для удаления изображений Wordpress
 Продолжаю тему оптимизации картинок на блоге, но сегодня речь пойдет не про оптимизацию картинок под поисковые запросы и размещении их на блоге. В сегодняшней статье хочу рассказать об одной тонкости в работе WordPress и как эти картинки, со временем, становятся обузой, занимают много места и тормозят ваш блог, а так же как с этим бороться.
Продолжаю тему оптимизации картинок на блоге, но сегодня речь пойдет не про оптимизацию картинок под поисковые запросы и размещении их на блоге. В сегодняшней статье хочу рассказать об одной тонкости в работе WordPress и как эти картинки, со временем, становятся обузой, занимают много места и тормозят ваш блог, а так же как с этим бороться.
В чем заключается суть вопроса? Эта проблема скорее относится к блогам постарше, но при регулярном и постоянном размещении и создании контента на молодых ресурсах их ждет та же участь, если вовремя не решить проблему. Скопленные в огромных количествах и не оптимизированные картинки, в библиотеке Медиафайлов на блоге, становятся одной из причин, почему блог начинает притормаживать при загрузке, нагружая его своим объемом.
Многие блогеры не зная сути вопроса загружают на свой блог картинки, даже не удосужившись подогнать их по размеру, выставить нужное расширение или просто уменьшить ее вес. Где же подвох?
Как Вордпресс сохраняет картинки
Подвох заключается в том что, загружая картинку на свой блог, мы думаем что загрузили одну картинку. На самом деле, WordPress сохраняет одну картинку в трех экземплярах, разных размеров!!! Для примера, у вас на блоге 500 статей, в среднем в каждой статье 3 картинки, вы думаете что в Медиафайлах вашего блога 1500 картинок, а их более 4000 тыс.
Это скриншот данных плагина DNUI Delete not used, о котором я расскажу чуть позже.

Что он нам показывает? Видим что картинка сохранена в 3 вариантах- original и две такие же картинки, только в разных размерах. В правой части написано use- использующаяся и not- use- не используемые. Теперь вы понимаете, что используется только одна картинка на блоге, а сохранены три.
Кстати, вот такие надписи к картинкам, типа 1111, набор цифр или непонятно что, да еще на кириллице- ни в коем случае делать нельзя. Это я в начале своего блоггерства, по не знанию, обеспечил себя работой над исправлением всего этого, ни на один день или придется расстаться с деньгами, в пользу фрилансера.
Более простой вариант проверки, заключается в заходе на свой хостинг и открытия папки wp- contens/uploads. В этой папке хранятся файлы картинок, рассортированные по годам и месяцам. Здесь вы можете увидеть те же дубли.

Убираем функцию сохранения дублей
Для того чтобы в дальнейшем не создавались дубли картинок, WordPress нужно дать для этого команду, т. е. отключить эту функцию. Как это сделать? Заходим Настройки ==>> Медиафайлы.

Здесь, обнуляем все значения и убираем верхнюю галочку. Нажимаем- Сохранить изменения. Теперь WordPress не будет сохранять несколько одинаковых картинок, разного размера. Обычно это помогает избавиться от дублей в будущем. Хочу еще раз напомнить- перед любыми изменениями, которые вы делаете на WordPress, не забывайте предварительно сделать, резервное копирование базы данных.
Чистим ненужные картинки
Ненужные картинки можно убрать несколькими способами:
- Заказать проект на фрилансе.
- Поработать самостоятельно- ручками. Для этого нужно скопировать папку uploads на свой компьютер и удалять ненужные картинки.
- С помощью плагина- DNUI Delete not used.
Я наводил порядок с помощью плагина, поэтому расскажу как это работает.
Плагин для удаления изображений WordPress
Найти и установить плагин не сложно, делаем все через админпанель блога. Заходим в Плагины ==>> Добавить новый. В строку поиска вводим название плагина- DNUI Delete not used, скачиваем, устанавливаем, активируем. Весь процесс повторять не буду, все плагины устанавливаются одинаково.
Вначале нужно зайти Медиафайлы ==>> Библиотека, вкладка Неприкрепленные. Здесь находятся картинки которые не прикреплены к записям. В разных темах, все по разному, в моем случае- эти картинки из сайтбара. Вам нужно их прикрепить, удалить или сохранить, потому что плагин DNUI Delete not used их удалит.

Далее ==>> Параметры ==>> Название плагина.

Плагин на английском языке, но есть переводчики и вы сможете его прочитать. Вначале нужно сделать небольшие настройки. Заходим OPTION и в первой позиции выставляем 100- это количество проверяемых картинок, дальше FIRST- так и оставляем и галочку тоже.

Переходим в раздел SCAN DATABASE. Здесь нажимаем Name и просматриваем дубли

при нажатии на квадратик в середине списка, открывается изображение. Не нужные удаляем. Если делать в автоматическом режиме, то после нажатия на Name, нажимаем- Delete all selected- удалить.

После удаления дублей со страницы нажимаем Next и переходим на следующую, до тех пор пока кнопка Next перестанет быть активной.

На моем блоге очистка прошла успешно, но после автоматической очистки рекомендуется, все таки, пройти вручную и просмотреть еще раз, перепроверить и правильно переименовать. Не стоит забывать и о конфликте плагинов, после установки плагина убедитесь что на вашем блоге ничего ни «слетело».
После очистки плагин лучше деактивировать или удалить. На этом сегодня все. Чистите свой блог и Удачи вам!
С Уважением, Александр Клюев.
pro-infobusiness.ru
Лучшие плагины WordPress для изображений
Добрый день, мой дорогой читатель!
Если вы хотите добавить на ваш сайт красивую фотогалерею, то эта статья как раз для вас! В ней мы рассмотрим плагины WordPress для изображений и фотогалерей. Картинки и фотографии – это очень важный и полезный контент, который делает дизайн и структуру сайта более привлекательными, в следствии чего улучшаются поведенческие факторы вашего сайта.
Если вас интересует, как загрузить фото-изображение на свой сайт или как создать целую фотогалерею, которая заинтересует ваших посетителей, читайте статью и выберите комфортный и функциональный плагин для работы с изображениями.
Сегодня я хочу рассмотреть 4 наиболее известных и комфортных плагина.
Навигация по статье:

NextGEN Gallery

NextGEN Gallery – это один из самых известных плагинов WordPress для изображений. Заслужил такую популярность он благодаря многофункциональности и простому удобному интерфейсу. Этот плагин не только работает с изображениями, при помощи него также можно создать целую галерею. К каждому фото можно сделать отдельное описание. Можно разместить галерею прямо на странице сайта. Также приятное впечатление вызывает возможность просмотра слайд-шоу. В наличии редактор изображений и возможность импорта мета-данных. Можно загружать большое количество картинок в zip-архивах или FTP. В наличии большой выбор функций по работе с иконками. Из преимуществ, плагин часто обновляется и пополняется новыми функциями.
Tribulant Slideshow Gallery

Главная особенность программы Tribulant Slideshow Gallery в том, что она не доставляет проблем пользователю и у нее простой интерфейс. Плагин универсален и не конфликтует с другими установленными плагинами. В случаях, когда на сайте часто используется слайд-шоу лучше использовать Tribulant Slideshow Gallery, потому что при помощи него можно создать огромное количество галерей на одном сайте, в том числе слайд-шоу. Работу со слайдами можно настроить под себя. Работать с плагином вы можете как при помощи обычных кодов, так и шоткодов. При помощи Tribulant Slideshow Gallery вы сможете настроить все параметры, которые вам нужны (скорость, цвет, интервал и другие настройки).
Grand Flagallery

Grand Flagallery в первую очередь станет отличным вариантом для тех, кто часто использует мобильный телефон или планшет. По сути, этот плагин, как и предыдущие варианты, с легкостью создает галереи, загружает изображения, редактирует их и добавляет описания. Он прекрасно совместим с iPhone, iPad, Android, BlackBerry и отлично SEO оптимизирован. Изюминкой программы является предоставленная разработчиками возможность добавления фоновой музыки в галерею.
BestWebSoft Gallery

Что касается следующего плагина WordPress для фотогалереи, он весь состоит из приятных особенностей. Например, в системе простой и понятный интерфейс, возможность создания бесконечного количества фотогалерей, возможность размещения фотографий, как на одной, так и на нескольких страницах. Благодаря тому, что плагин поддерживает HQ формат, качество изображений не падает. Можно самостоятельно менять размеры обложек и картинок. Сервис также часто обновляется и пополняется новыми функциями.

В завершение статьи, хочу написать, что каждый из этих плагинов хорош по-своему, поэтому можно запросто подобрать для себя наиболее удобный вариант.
Спасибо, что дочитали статью до конца. Надеюсь, что она была полезной и интересной для вас. Обязательно делитесь ею в социальных сетях и подписывайтесь на мой блог! До скорой встречи!
С уважением Юлия Гусарь
impuls-web.ru
3 лучших плагина WordPress для сравнения фотографий
Иногда действительно бывает очень необходимо посмотреть, чем два изображения отличаются друг от друга. Это бывает особенно важно, если вы работаете в графическом редакторе. Сравнив различные изображения, можно лучше узнать, какие в них были сделаны изменения. Даже если у вас имеется возможность показать два изображения рядом, это всё равно не даст нужного эффекта. Гораздо удобнее отобразить эти изображения в одном окне, при этом для лучшего сравнения иметь возможность перетаскивать линию контура.
Чтобы получить такую опцию на своём сайте WordPress, можно использовать плагин. Вы можете установить бесплатный плагин WordPress для сравнения изображений, который позволит вам сравнивать изображения на вашем сайте, причём делать это красиво. Выберите в приводимом ниже обзоре наиболее подходящий для вашего сайта плагин.
1. Twenty Twenty
Это весьма популярный бесплатный плагин WordPress для сравнения изображений, который даст вам возможность отображать сравниваемые изображения в одном окне, перемещая линию контура для того, чтобы лучше выявить разницу. Сравнив начальное и конечное изображения, вы сможете точно определить сделанные изменения.
Это простой в использовании плагин, позволяющий использовать шорткод для встраивания данной функции в любом удобном для вас месте сайта. Особенности плагина:
- Простой в использовании.
- Имеет возможность перемещения линии контура для сравнения изображений.
- Имеет шорткод.
- Имеет малый вес и не перегружает страницу.
2. Before After Image Slider Lite
Этот плагин имеет возможность накладывать сравниваемые изображения друг на друга. Он также позволяет перемещать контур изображения для получения лучшей наглядности. Можно установить автоматическое перемещение контура в зависимости от перемещения курсора в окне с изображением или позволить пользователю самому перемещать линию контура.
Также имеется возможность устанавливать для изображений атрибуты Alt для лучшей SEO оптимизации сайта. Вы даже сможете установить ширину и место для заголовка изображений. Особенности плагина:
- Использует наложение изображений друг на друга.
- Имеется возможность перемещать контур изображения.
- Имеется возможность SEO оптимизации сайта.
- Возможность устанавливать ширину и место для заголовка.
3. Compare Bar Before After WordPress Plugin
Какой УЖАС ! ! !"before-after-compare-bar"Автор больше не поддерживает развитие своего творения 8(Используя данный плагин, вы сможете разместить сравниваемые изображения на страницах своего сайта. Блок с изображениями можно будет разместить в любом месте, используя шорткод. В плагине имеется виджет, который поможет вам отобразить сравниваемые изображения в сайдбаре.
Плагин имеет простое управление из админки, вы легко сможете настроить его так, как вам нравится. Особенности плагина:
- Имеется блок сравнения.
- Имеется шорткод.
- Лёгкость в управлении.
- Имеется возможность настройки.
Заключение
В данной статье мы привели обзор лучших бесплатных плагинов WordPress, которые помогут вам показать разницу между изображениями. Выберите из них наиболее подходящий для вашего сайта.
Если вам понравился данный обзор, напишите, пожалуйста, в комментариях. Также вы можете задать вопрос либо поделиться в комментариях своими мыслями.
clubwp.ru
Плагин увеличения картинок WordPress. Shadowbox JS для увеличения изображения

От автора: приветствую вас, друзья. В этой небольшой статье мы с вами рассмотрим один из огромного множества плагинов WordPress для работы с картинками — это плагин увеличения картинок WordPress.
Собственно, я практически уверен, что подобные плагины вам уже известны и вы даже пользовались одним из таких плагинов для увеличения изображений на сайте. В народе подобные плагины часто называют «а-ля лайтбокс» (по названию одного из первых подобных плагинов — Lightbox).
В этой статье мы познакомимся с плагином Shadowbox JS. Это достаточно функциональная и гибкая штука, которая позволяет открывать в модальном окне не только картинки, но и другие файлы: видео, аудио, флеш. В общем, плагин действительно полезный.
Начнем с его установки на сайт WordPress. Идем в меню Плагины — Добавить новый и ищем по запросу shadowbox js. В моем случае это первый же результат в списке найденного.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
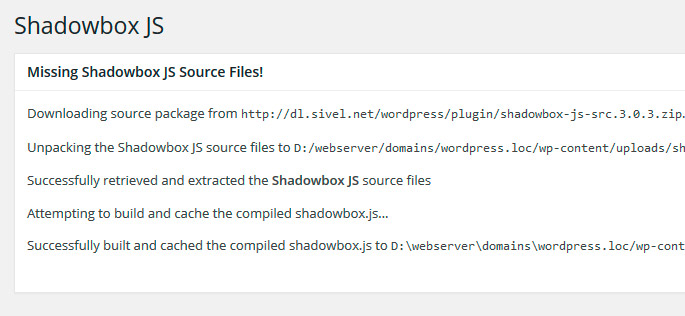
Узнать подробнееУстановим и активируем найденный плагин. Плагин успешно установился, однако вместе с сообщением об успехе мы видим и сообщение о том, что потеряны некоторые файлы. Чтобы исправить проблему, предлагается перейти на страницу настроек плагина Shadowbox JS.

Давайте так и поступим. На странице настроек видим кнопку, кликнув по которой можно получить недостающие файлы.

Жмем кнопку и получаем недостающие файлы.

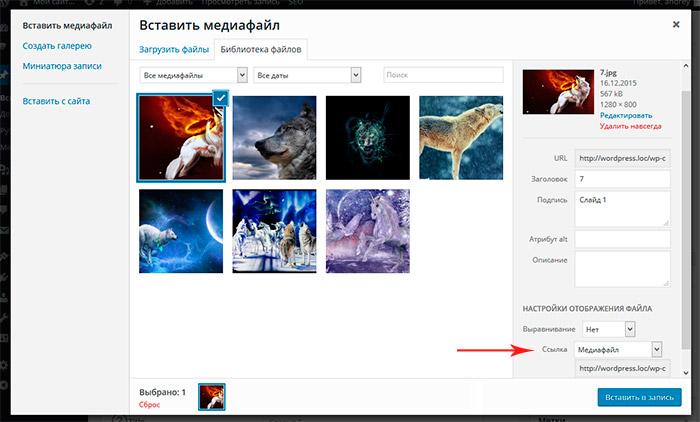
На этом установка завершена и, если верить автору плагина, все картинки автоматически должны увеличиваться и показываться в модальном окне. Давайте проверим это, добавив в статью какую-нибудь миниатюру. Не забудьте при добавлении изображения указать в настройках отображения, что добавляемая картинка будет являться ссылкой на медиафайл.

Если все сделано верно, то перейдя к статье и кликнув по картинке, мы должны увидеть, как она увеличится, открываясь в модальном окне.

Собственно, нашу с вами задачу мы выполнили — теперь картинка увеличивается с плавным и красивым эффектом. Далее вы можете перейти к настройкам плагина, которые можно найти в меню Настройки — Shadowbox JS.
Среди полезных настроек стоит отметить, к примеру, следующие: возможность управлять цветом и непрозрачностью заднего фона (overlay) модального окна, возможность включать или отключать действие плагина точечно, для различных типов контента (картинок, видео, аудио и даже различных видеосервисов — YouTube и Google Video). Поиграйтесь с настройками, чтобы оформить работу плагина в вашем вкусе.
Ну а у меня на этом все. К слову, работу с другими полезными плагинами вы можете посмотреть в этом небольшом цикле уроков.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com