Как реализовать асинхронную загрузку CSS специально для PageSpeed Insights? Асинхронная загрузка css wordpress
Асинхронная загрузка CSS WordPress — ТОП
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать асинхронную загрузку CSS стилей на сайте WordPress. В настройках плагина вы сможете выбрать какие именно стили добавлять в асинхронную загрузку. Установить плагин WP Async CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

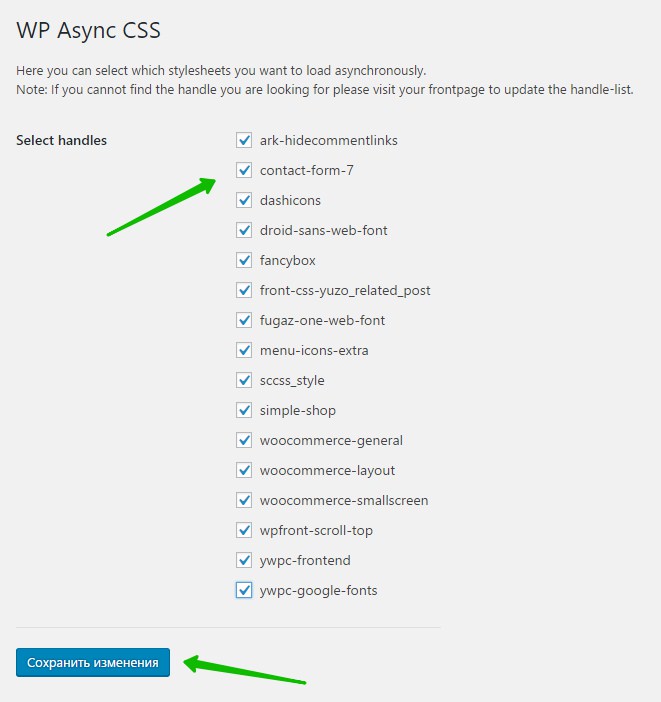
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP Async CSS. Здесь вам нужно выбрать какие CSS стили вашего сайта должны загружаться асинхронно. Обратите внимание ! На данной странице будут отображаться лишь те стили, которые имеются в исходном коде вашего сайта, стили плагинов, тем, шаблонов и т.д. Если у вас ничего не отображается, значит данный плагин вам не нужен !

Отметьте галочкой стили и нажмите на кнопку Сохранить изменения. Всё готово ! Теперь CSS стили будут загружаться с небольшой задержкой.
Внимание ! На некоторых сайта использование данного плагина может вызвать противоположный эффект. Я проводил эксперимент на одном своём сайте, после включения данного сайта — ответ сервера увеличился на 0,2 секунды. То есть, получается, по моему мнению — не обязательно делать асинхронную загрузку. Попробуйте, может на вашем сайте плагин будет вести себя иначе, о результатах отпишитесь в комментариях !
Остались вопросы ? Напиши комментарий ! Удачи !

Как реализовать асинхронную загрузку CSS специально для PageSpeed Insights? — Toster.ru
Имеется проект, по которому заказчик хочет получить "зеленые карточки" PageSpeed Insights ( >= 85 баллов). Фронтенд сторона проекта представляет из себя монолитный кусок CSS от старых разработчиков размером ~350 кбайт + 400 кбайт CSS от fancybox, semantic и десятка других фреймворков/непонятно чего. В общем, минифицированные и конкатенированные CSS весят >700 кбайт. Результаты PageSpeed на данный момент 63 - мобильная и 79 - десктопная версия сайта. Рекомендовано "оптимизировать" и "избежать блокировки" css-файлами при загрузке страницы. Первое, что было сделано - использование uncss, что в три раза снизило "вес", однако PageSpeed не придал этому значения. Так же был использован популярный метод динамической загрузки css через манипуляции с аттрибутом media:link href="/css-skin/skin-blue.css" rel="stylesheet" media="none" onload="media='all'" Но и тут PageSpeed словно игнорирует динамическую загрузку, считая, что рендер все равно не начинается без подгрузки этих файлов. Ради эксперимента перед изменением media был задан таймаут в 10 секунд. На этот раз голую страницу без CSS PageSpeed принял как родную и дал "зеленые карточки". Естественно, оставлять посетителей без css на 10 секунд не то, что нужно, чтобы угодить PageSpeed. Посоветуйте, как можно решить этот вопрос? Были испробованы: 1. подгрузка css из js - PageSpeed считает их блокирующими, 2. использование rel=preload (на данное время поддерживается лишь Chrome 50, дает хорошие результаты, но малораспространено), 3. Использование "критического" css - генерируемый утилитой critical инлайновый style дает нужные баллы только на главной странице. На подстраницах он уже не годится + мало баллов. 4. Интересная особенность - из утилиты ngrok хорошо себя показывает способ динамической загрузки через media + onload, а безCSS-ное безобразие на время загрузки прикрывается loader-ом. Однако будучи выгруженным на боевой сервер "динамические" css вновь оказываются "блокирующими"html - Как загрузить CSS асинхронно
Уловкой запуска асинхронной загрузки стилей является использование элемента <link> и установка недопустимого значения для атрибута media (я использую media = "none", но любое значение будет делать). Когда медиа-запрос оценивается как false, браузер все равно будет загружать таблицу стилей, но он не будет ждать, пока контент будет доступен до отображения страницы.
После того, как таблица стилей закончила загрузку, атрибут media должен быть установлен на допустимое значение, поэтому правила стиля будут применены к документу. Событие onload используется для переключения свойства media на все:
<link rel="stylesheet" href="css.css" media="none" onload="if(media!='all')media='all'">Этот метод загрузки CSS будет доставлять полезный контент посетителям намного быстрее, чем стандартный подход. Критический CSS все еще может быть использован с обычным блокирующим подходом (или вы можете встроить его для максимальной производительности), а некритические стили могут быть постепенно загружены и применены позже в процессе синтаксического анализа/рендеринга.
Этот метод использует JavaScript, но вы можете обслуживать не-JavaScript-браузеры, обертывая эквивалентные блокирующие элементы <link> в элементе <noscript>:
<link rel="stylesheet" href="css.css" media="none" onload="if(media!='all')media='all'"><noscript><link rel="stylesheet" href="css.css"></noscript> 
Источник в http://keithclark.co.uk/
источник поделитьсяqaru.site
Параллельная загрузка JavaScript и CSS без блокирования парсинга страницы / Хабр
Известно, что следуя идеям старой школы, а именно, добавляя ссылки на JS и CSS в страницы, может обернуться большим временем загрузки страницы. Браузер отображает страницу по мере скачивания, но останавливается, если натыкается на тег script со ссылкой, до того момента, пока скрипт не будет загружен и выполнен. Сайты стали использовать всё большее количество скриптов, начальное отображение страницы занимает всё больше времени, к примеру, на этой странице, которую вы читаете, 13 скриптов, 7 из которых находятся в head'е. Ко всему прочему, некоторые браузеры по-прежнему придерживаются ограничений на одновременное количество загрузок с одного хоста.Существует несколько решений, как то: — поместить стили и скрипты прямо в страницу; — установка аттрибутов async/defer тегу script; — склеить все скрипты в один файл; — помесить ссылки на скрипты в конец body; — разместить все файлы на CDN/на разных хостах; — свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже. Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
Разберём недостатки перечисленных выше методик.
Помещение скриптов и стилей прямо в страницу
Установка аттрибутов async/defer тегу script
Спецификация тут. Аттрибуты async и defer тега script поддерживается следующими бразуерами, что может показаться недостаточным для тех, кто делает сайты, на которые могут заходить люди с устаревшими браузерами, а также Opera, что особенно актуально в рунете. Из недостатков также можно отметить, что скрипты, загруженные из тега с аттрибутом defer, не могут использовать document.write, так как их исполнение не синохронизировано с парсером страницы.Склеивание скриптов и стилей
Есть интересная заметка (осторожно, англ.) и тест, которые показывают, что загрузка одного большого файла может длиться дольше, чем параллельная загрузка отдельных файлов. Однако, эта техника не только достойна упоминания и жизни, но и также крайне показана к применению в том случае, если разные страницы сайта используют один и тот же набор скриптов или стилей.
Помещение stylesheet в head, а script — в конец body
Достойно упоминания и использования, но в этом случае, как и в описанных выше, до момента document.ready могут быть неразрешённые зависимости между скриптами, и если для jQuery с плагинами это допустимо, то для варианта, когда мы загружаем библиотеку API Facebook'а или VKontakte, и хотим тут же запустить наш скрипт, который пошёт на API запрос определения, залогинен ли пользователь, это сулит костылями, либо загрузкой библиотеки API в начале страницы, блокируя её отображение, что отягощается необходимостью вызова DNS resolve.Загрузка с CDN
Использование CDN может снизить загрузку на собственный сервер, но может и увеличить и уменьшить время загрузки, а может и полностью блокировать загрузку скрипта, как в случае атаки на CDN сервер или блокировки CDN сервера на провайдере или в сети предприятия.Какие ещё есть решения?
Что если попробовать загружать скрипты в тот момент, пока страница грузится, но не выполнять их, и вообще скрывать от браузера, что это скрипты до того момента, пока они не догрузились, чтобы не блокировать первичное отображение страницы?Итак, что же и как делает загрузчик ресурсов на примере YepNope:
<script src='/javascripts/yepnope-min.js'> yepnope('/javascripts/jquery.min.js', '/javascripts/jquery.loadmask.min.js', '/javascripts/jquery.jgrowl_minimized.js']) </script> Исполнение загруженных скриптов идёт в указанном порядке.Пример загрузки стилей:
yepnope(['/stylesheets/jquery.loadmask.css', '/stylesheets/jquery.jgrowl.css']) У YepNope и других загрузчиков есть также много дополнительных возможностей, описание которых в этом топике не уместно, но с которыми неплохо познакомиться, и каждому выбрать что-то для себя самому.Авторы скриптов не могут прийти к единому принципу работы и интерфейсу API, и продолжают создавать всё новые загрузч ики. В связи с этим автор HeadJS предлагает встроить поддержку порядка загрузки в спецификации, и автор $script.js его в этом поддерживает, но пока это пройдёт через спецификации и будет работать одинаково во всех браузерах, нам предстоит пользоваться загрузчиками.
Каков же итоговый рецепт? — встроить в head страницы script, указывающий на загрузчик; — встроить inline скрипт, использующий загрузчик для подгрузки других скриптов и стилей; — объединять скрипты и стили, использующиеся только совместно, в один для минимизации количества HTTP запросов; — минимизировать скрипты и стили; — убедиться в том, что сервер пакует передаваемые данные gzip'ом; — убедиться в том, что сервер правильно кеширует; — осторожно и вдумчиво использовать сторонние CDN и дополнительные хосты.
При написании топика делал оглядку на следующие материалы, рекоммендуемые к прочтению:[1]. Очерёдность событий и синхронизация в JavaScript[2]. Простая загрузка скрипта при помощи yepnope.js[3]. Описание yepnope.js[4]. Описание $script.js
UPD. от sHinE Ещё одна таблица-сравнение различных загрузчиков, с более полным списком. от S2nek Русский перевод описания YepNope.
habr.com
Оптимизация WordPress очистить код — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о супер полезном плагине, который позволит вам оптимизировать ваш сайт. Вы сможете очистить исходный код своего сайта от ненужных ссылок и функций, которые загружают работу вашего сайта.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о супер полезном плагине, который позволит вам оптимизировать ваш сайт. Вы сможете очистить исходный код своего сайта от ненужных ссылок и функций, которые загружают работу вашего сайта.
![]() Установить плагин Remove WordPress Overhead вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Remove WordPress Overhead вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() Далее, после установки и активации плагина, перейдите на страницу: Настройки — Remove WP Overhead. Здесь вы сможете отметить какие ссылки и функции нужно удалить из исходного кода.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Remove WP Overhead. Здесь вы сможете отметить какие ссылки и функции нужно удалить из исходного кода.

![]() Я не буду рассказывать, что означает каждая конкретная функция, в этом нет необходимости. Знаю точно, что каждую перечисленную функцию можно смело отключить и удалить из кода сайта. То есть, ничего страшного с вашим сайтом не произойдёт ! Проверено на нескольких сайтах !
Я не буду рассказывать, что означает каждая конкретная функция, в этом нет необходимости. Знаю точно, что каждую перечисленную функцию можно смело отключить и удалить из кода сайта. То есть, ничего страшного с вашим сайтом не произойдёт ! Проверено на нескольких сайтах !
![]() Remove RSD Link, <link rel=»EditURI» type=»application/rsd+xml» title=»RSD» href=»http://www.site.com/xmlrpc.php?rsd» />.
Remove RSD Link, <link rel=»EditURI» type=»application/rsd+xml» title=»RSD» href=»http://www.site.com/xmlrpc.php?rsd» />.
![]() Remove WLW Manifest Link, <link rel=»wlwmanifest» type=»application/wlwmanifest+xml» href=»http://www.site.com/wp-includes/wlwmanifest.xml» />.
Remove WLW Manifest Link, <link rel=»wlwmanifest» type=»application/wlwmanifest+xml» href=»http://www.site.com/wp-includes/wlwmanifest.xml» />.
![]() Remove RSS Feed Links, <link rel=»alternate» type=»application/rss+xml» title=»Site name » (Comments) Feed» href=»http://www.site.com/(comments)/feed» />.
Remove RSS Feed Links, <link rel=»alternate» type=»application/rss+xml» title=»Site name » (Comments) Feed» href=»http://www.site.com/(comments)/feed» />.
![]() Remove Next & Prev Post Links, <link rel=»prev|prev» title=»Some Post Title» href=»http://www.site.com/some-slug/» />.
Remove Next & Prev Post Links, <link rel=»prev|prev» title=»Some Post Title» href=»http://www.site.com/some-slug/» />.
![]() Remove Shortlink URL, <link rel=»shortlink» href=»http://www.site.com/some-slug/» />.
Remove Shortlink URL, <link rel=»shortlink» href=»http://www.site.com/some-slug/» />.
![]() Remove WP Generator Meta, <meta name=»generator» content=»WordPress x.x.x» />.
Remove WP Generator Meta, <meta name=»generator» content=»WordPress x.x.x» />.
![]() Remove Version Numbers from Style and Script Links, src=»http://www.site.com/js/some-script.js?ver=x.x.x and src=»http://www.site.com/css/some-style.css?ver=x.x.x.
Remove Version Numbers from Style and Script Links, src=»http://www.site.com/js/some-script.js?ver=x.x.x and src=»http://www.site.com/css/some-style.css?ver=x.x.x.
![]() Disable WP Emojicons, убрать CSS и JavaScript из заголовка.
Disable WP Emojicons, убрать CSS и JavaScript из заголовка.
![]() Disable JSON API, <link rel=»https://api.w.org/» href=»http://www.site.com/wp-json/»» />.
Disable JSON API, <link rel=»https://api.w.org/» href=»http://www.site.com/wp-json/»» />.
![]() WP Widgets, здесь можно отключить не нужные виджеты.
WP Widgets, здесь можно отключить не нужные виджеты.
![]() Save Settings, сохраните сделанные изменения.
Save Settings, сохраните сделанные изменения.
![]() Перед сохранением сделанных изменений, вы можете зайти в исходный код своего сайта (с помощью правой кнопки мыши) и найти там те ссылки и функции, которые после сохранения настроек, больше не будут отображаться в коде вашего сайта. Все эти ссылки не нужны для индексации ! Их можно смело удалять !
Перед сохранением сделанных изменений, вы можете зайти в исходный код своего сайта (с помощью правой кнопки мыши) и найти там те ссылки и функции, которые после сохранения настроек, больше не будут отображаться в коде вашего сайта. Все эти ссылки не нужны для индексации ! Их можно смело удалять !

![]() Можно смело ставить все галочки и сохранить настройки. Только не отключите виджеты, которые вы используете.
Можно смело ставить все галочки и сохранить настройки. Только не отключите виджеты, которые вы используете.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Асинхронная и отложенная загрузка :: JavaScript
Порядок загрузки страницы браузером
Браузер загружает страницу последовательно. Особенно это актуально для внешних ссылках на файлы - css и javascript. Возьмем для примера блок для сайта lesnoy.name.
<head> <title> Блог Лесного Владислава </title> <link href="/assets/css/main.css?ver=1.0" type="text/css" rel="stylesheet" /> <link href="/assets/css/prettify.css" type="text/css" rel="stylesheet" /> <script src="/assets/js/prettify.js"></script> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> </head>На данном сайте подгружается всего три внешних файла. 2 из них - css стили, и один - js-файл. Но это пример простого сайта, зачастую подгружаются десятки внешних файлов и это существенно влияет на скорость загрузки страницы.
Ускорение отображения страницы в браузере
Все бы ничего, но главная проблема в том, что браузер работает следующим образом: при встрече ссылки на внешний файл он загружает и обрабатывает его, приостанавливая отрисовку (рендер) всей остальной страницы.
Т.е., из примера выше видно, что браузер загрузит заголовок сайта (title), затем встретит ссылку на внешний css файл main.css и пойдет загружать его. После загрузки он его обрабатывает и идет дальше - встречает второй css-файл, опять откладывает обработку страницы на потом и работает с prettify.css. Так же и с prettify.js. И лишь потом он принимается за отображения остальной страницы, уже применяя все обработанные ранее css-правила из css файлов и js-кол из javascript файлов.
При медленном интернете либо большом количестве внешних файлов время между переходом на страницу и её отрисовкой может достигать десятков секунд, а то и более минуты. Но ведь разве нельзя, пока грузятся внешние файлы, отображать текст со страницы, за которым, собственно, и пришел посетитель?
Можно, конечно. Самый банальный, но от этого не менее действенный метод - перенос всех не приоритетных внешних файлов с хедера сайта в футер. Т.е. с head-блока как можно ближе к тегу.
Под не приоритетными файлами я подразумеваю те, которые не критичны для функциональности или внешнего вида сайта. Хороший способ разделить большой css или js файл на два - первый маленький хранит в себе то, что должно загрузиться как можно быстрее и размещается в head-секции, а второй и объемный содержит все остальное и располагается как можно ниже в html-коде страницы, не влияя на скорость отображения контента страницы.
Но с приходом html5 можно сделать это проще и красивее. У тега script добавлен параметр async и defer.
Атрибут async
<script async src="/assets/js/prettify.js"></script>Атрибут тега script async делает загрузку js-файлов асинхронным. Те, кто умеют программировать на JS точно знают, как это - асинхронно. Тем же, кто не умеет - расскажу: браузер встречает ссылку на внешний javascript файл (тег script с параметром src), начинает выполнять его загрузку и обработку, но не останавливает при этом загрузку и обработку основной страницы. Т.е. делает это параллельно. Как раз то, что нам и нужно! И при этом не требуется переносить этот тег в футер (тем более не во всех CMS-системах это просто сделать).
Недостаток атрибута async
У асинхронной загрузки js-файла асинхронность является как плюсом так и минусом. Ведь размеры файлов скорее всего разные, скорость загрузки и обработки файлов так же не является детерминированной. А значит при асинхронной загрузки нескольких файлов нет никакой гарантии, что файл, который стал загружаться позже не загрузиться в итоге раньше (из-за размера в основном).
<head> ... <script async src="script1.js"></script> <script async src="script2.js"></script> <script src="script3.js"></script> <script src="script4.js"></script> <script async src="script5.js"></script> </head>В данном примере я не могу точно сказать, какая последовательность выполнения этих js-файлов будет. Я могу точно сказать лишь то, что script4 загрузиться после script3 из-за отсутствия у них атрибута async. Но какой файл из script1.js, script2.js и script5.js загрузиться раньше я не знаю, т.к. они загружаются асинхронно.
"Да и какая нам разница?" - спросите вы. Но она появляется в том случае, если выполнения одного js-скрипта зависит от другого. Такое сейчас сплошь и рядом и самый простой пример такой зависимости - jQuery.
<head> ... <script async src="jquery.min.js"></script> <script async src="plugin1.jquery.js"></script> <script async src="plugin2.jquery.js"></script> <script async src="plugin3.jquery.js"></script> <script async src="other_script.js"></script> </head>В данном случае очень велика вероятность получения ошибки JavaScript из-за того, что какой-либо из jQuery плагинов начнет выполнятся раньше, чем загрузиться сам jQuery.
Что же делать?
Атрибут defer
Тут нас и выручает другой атрибут script-тега - defer.
<head> ... <script defer src="jquery.min.js"></script> <script defer src="plugin1.jquery.js"></script> <script defer src="plugin2.jquery.js"></script> <script defer src="plugin3.jquery.js"></script> <script async src="other_script.js"></script> </head>Deferred переводиться с английского языка как "отложенный". Соответственно deferred javascript load - отложенная загрузка javascript. Если у ссылки на внешний js-файл браузер встречает атрибут defer, то он откладывает загрузку и выполнения этих файлов до тех пор, когда вся страница не будет загружена и отображена. При этом он гарантирует такой же порядок выполнения скриптов, который изначально и был установлен в html-коде.
Соответственно, в нашем примере с jQuery и его плагинами defer нас выручает, выполняя две задачи: время отображения страницы существенно уменьшается (браузер не блокирует отрисовку страницы для загрузки js-файлов, он откладывает загрузку на потом) и при этом мы избавляется от возможных ошибках, связанных с асинхронной загрузкой зависимых друг от друга js файлов.
В примере выше скрипт other_script.js загрузиться асинхронно, т.к. он не зависит от какого-либо другого файла, а jQuery и его плагины загрузятся сразу после отображения страницы в следующем порядке: сначала jquery.min.js, затем по порядку plugin1.jquery.js, plugin2.jquery.js, plugin3.jquery.js.
В итоге с приходом html5 и атрибутов defer и async мы можем намного гибче управлять порядком загрузки внешних js-файлов, тем самым повышая скорость отрисовки веб-страницы. А, главное, для пользователя будет создаваться впечатления значительного повышения скорости загрузки всего веб-сайта в целом, ведь уже через несколько секунд он увидит то, зачем пришел на сайт - информацию.
lesnoy.name
Анализ сайта с помощью Google PageSpeed
Google Pagespeed — это инструмент от гугла для тестирования скорости загрузки страницы. Проведем анализ какого-нибудь сайта, и на примере покажем что озгначают те или иные показатели и рекомендации. Возьмем для примера сайт wpcafe.org:

Собственно оценка так себе. Для мобильных Google PageSpeed показал оценку 58. Для стационарных ПК — 78. Посмотрим почему так.
«Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение»
Удалите код JavaScript, препятствующий отображению: ttps://wpcafe.org/…-content/themes/wordpresso3/js/jquery.js https://wpcafe.org/…ontent/themes/wordpresso3/js/adaptive.js https://wpcafe.org/…-includes/js/jquery/jquery.js?ver=1.12.4 https://wpcafe.org/…s/jquery/jquery-migrate.min.js?ver=1.4.1 https://wpcafe.org/…/decomments/assets/js/decom.min.js?ver=1 https://wpcafe.org/…ss/fancybox/jquery.fancybox.js?ver=1.3.4 https://wpcafe.org/…esponsive-faq/js/hrf-script.js?ver=4.5.3 https://wpcafe.org/…-includes/js/underscore.min.js?ver=1.8.3 https://wpcafe.org/…wp-includes/js/backbone.min.js?ver=1.2.3 https://wpcafe.org/…/assets/js/pvc.backbone.min.js?ver=1.4.0 Оптимизируйте работу CSS на следующих ресурсах: https://wpcafe.org/wp-content/themes/wordpresso3/style.css https://wpcafe.org/…tent/themes/wordpresso3/css/adaptive.css https://wpcafe.org/…es/decomments/assets/css/decom.css?ver=1 https://fonts.googleapis.com/…00,700,600,300&subset=latin,cyrillic-ext https://wpcafe.org/…s/category-posts/cat-posts.css?ver=4.6.1 https://wpcafe.org/…ordpress/fancybox/fancybox.css?ver=4.5.3 https://wpcafe.org/…count/assets/css/style.min.css?ver=1.4.0 https://wpcafe.org/…ss/essb-native-skinned.min.css?ver=4.5.3 https://wpcafe.org/…ssets/css/font-awesome.min.css?ver=4.5.3 https://wpcafe.org/…y-social-share-buttons.min.css?ver=4.5.3 https://fonts.googleapis.com/…y=Roboto:500&subset=latin,cyrillic,greek https://wpcafe.org/…essb-followers-counter.min.css?ver=4.5.3 https://wpcafe.org/…to-tweet/assets/css/styles.css?ver=4.5.3 https://wpcafe.org/…s/assets/css/button-styles.css?ver=1.1.2 https://wpcafe.org/wp-includes/css/dashicons.min.css https://wpcafe.org/…ssets/css/font-awesome.min.css?ver=1.1.2Это один из важнейших показателей которые «не любит» гугл. Первое — JS скрипты и CSS стили по рекомендациям должны быть сжаты и минифицированы. И второе — они должны подгружаться асинхронно.
Для первого существует куча различных плагинов и утилит (например, я пользуюсь nodejs + gulp для объединения и минификации скриптов и стилей). Если вы пользуетесь PHPStorm WebStorm идешками — для них также существуют спец плагины, и так далее. Все утилиты перечислять — не хватит места на сервере.
Со второй рекомендацией чуть сложнее. Сначала разберемся как браузер отображает страницу. А отображает он ее постепенно. То есть он не ждет пока загрузится вся страница, а отображает ту часть, которую успел подгрузить. И при этом — если попадается JS или CSS код/файл — то он сначала выполняет его, затем подгружает оставшуюся часть страницы. Поэтому если вы в верхней части страницы (в хедере) подключите 10 JS скриптов — то браузер сначала попытается их подклчить и выполнить, а уже затем продолжит загрузку страницы. Именно это очень не любит гугл. Какие есть варианты решения?
Асинхронная загрузка скриптов.
Атрибут async загружает скрипт асинхронно. То есть браузер не будет останавливаться на загрузку файла, а продолжит отображать страницу. Когда будет загружен скрипт — он выполнится.
Атрибут defer Практически то же самое, с одним отличием — относительное расположение скриптов будет сохранено. То есть — если вы используете async, то первый скрипт (если он будет загружаться долше второго — выполнится вторым), а если используете defer то первый скрипт все равно будет выполнен первым.
<script defer src="1.js"></script>
<script async src="2.js"></script>
Асинхронная загрузка стилей.
Кое-кто загружает стили тоже асинхронно. Атрибутов (как у скриптов) нет, поэтому приходится «извращаться». Например, подгружать стили с помощью jQuery. Но тут кроется нюанс. Если стили грузить после загрузки html страницы — то страница соответственно отобразится вначале «голая», а только после загрузки стилей проявятся все стили и красивости. Очень неприятный эффект. Поэтому гугл рекомендует создавать «критический CSS». Что это такое — это стили необходимые для отображения верхней части страницы(например, шапка сайта, первый блок вверху и так далее). Эти стили лучше всего вообще встроить в HTML код:
<!DOCTYPE html> <html lang="ru" <head> <meta charset="UTF-8"> <title>PageSpeed</title> <!-- Critical Styles ================================================ --> <style>header{width: 100%; height: 100px; background: red;}</style> </head> <body> <header>Шапка сайта</header> </body> </html>Используйте кеш браузера
Тут все просто — нужно настроить сервер, чтобы он отдавал заголовки, позволяющие браузеру пользователя кэшировать некоторые ресурсы. (картинки js css и прочее). не будем вдаваться в подробности — как нибудь можно написать отдельную статью.
Оптимизируйте изображения
Изображения должны быть хорошо пожаты, оптимизированы, и желательно не сжиматься с помощью CSS. Оптимизировать изображения можно, например, с помощью сервиса tinyPNG, или любых других средств, коих много.
Включите сжатие
Сжатие также настраивается на сервере, с помощью модулей gzip deflate. Но не стоит сильно усердствовать. Достаточно поставить уровень сжатия 4-6. Иначе может повыситься нагрузка на серверный процессор.
Сократите JavaScript, Сократите CSS, Сократите HTML
Ну с этим все ясно — чем меньше — тем быстрее.
Сократите время ответа сервера
PHP скрипты должны выполняться быстро, без задержек, оптимизировать настройки сервера, оптимизировать запросы к БД. И прочее, прочее. Если гугл показывает долгое время ответа сервера — то самое время заняться оптимизацией скриптов сайта.
Вот в общем-то и все, никаких особенных премудростей. Оптимизируйте, оптимизируйте и еще раз оптимизируйте. Медленные сайты пользователи в наше время очень не любят.
codesweet.ru