Как перенести сайт с Joomla на WordPress. Перенос сайта на joomla на wordpress
7 шагов переноса сайта Joomla 3 на WordPress
Вступление
Здравствуйте! В этой статье сделаем перенос сайта Joomla 3 на WordPress. Более правильно назвать это действие: импорт рабочего сайт Joomla 3 на сайт WordPress 4. Еще более конкретно, я для примера этот сайт на Joomla 3.8.3 переносу на WordPress 4.9.2.
Задача
Суть задачи в следующем. Есть сайт, который работает на Joomla 3.8.3. Наполнение сайта около 200 статей. Задача перенести его на платформу WordPress с минимальными потерями в выдаче. Перенос нужно сделать без изменения домена и без изменения хостинга. То есть, нужно на сайте поменять платформу.
Инструменты выполнения
Для работы понадобится, сайт с установленной CMS WordPress. В данном примере WordPress 4.9.2. (https://ru.wordpress.org/download/)
Для осуществления переноса, на сайт WordPress, нужно установить плагин «FG Joomla to WordPress». Страница плагина: https://ru.wordpress.org/plugins/fg-joomla-to-wordpress/.


Стоит отметить, что на сайте Joomla делать и устанавливать ничего не нужно. Однако, нужно знать все данные сайта по логинам и паролям базы данных, FTP доступа и доступа к административной панели сайта.
7 шагов переноса сайта Joomla 3 на WordPress
Шаг 1.
Не забываем о безопасности и предварительно делаем резервную копию сайта Joomla. Забыли как это делать, читаем статьи: тут и тут.
Шаг 2.
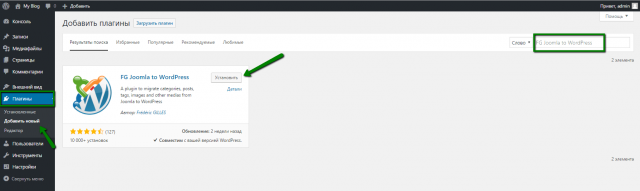
- Идем на сайт WordPress. На вкладке «Плагины» проверяем, что плагин «FG Joomla to WordPress» активирован.
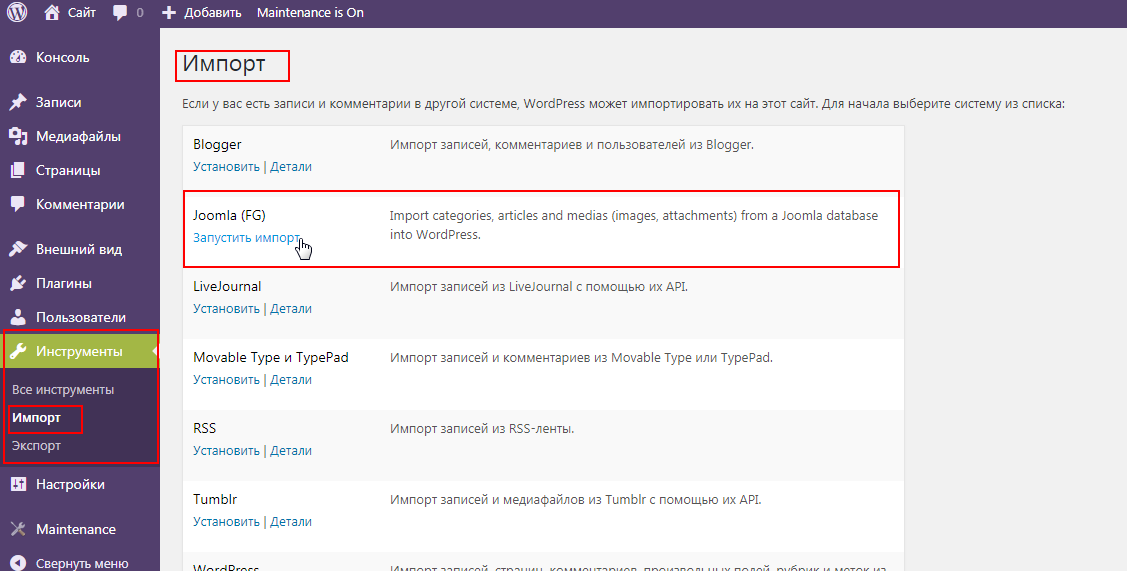
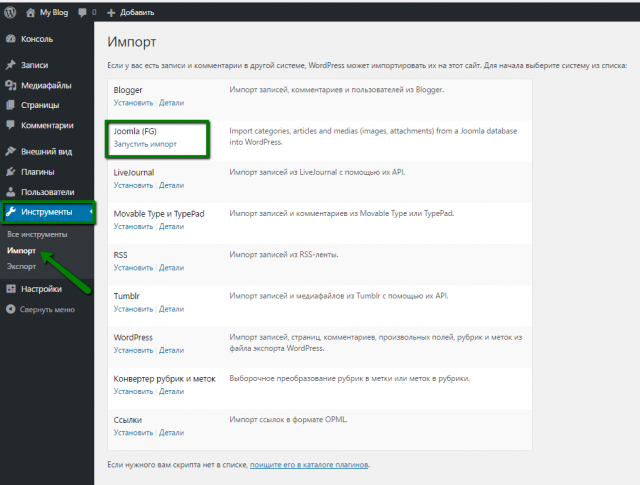
- На вкладке «Импорт» ищем в списке плагин «FG Joomla» и запускаем процесс импорта.

Шаг 3.
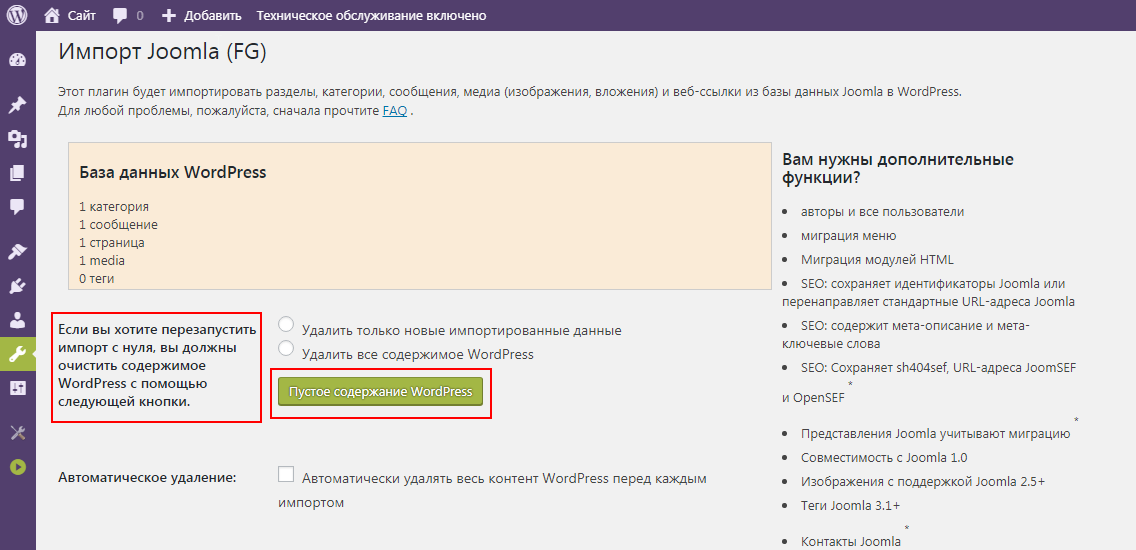
Выберете тип переноса. Если догружаете сайт, то нужно очистить содержимое.

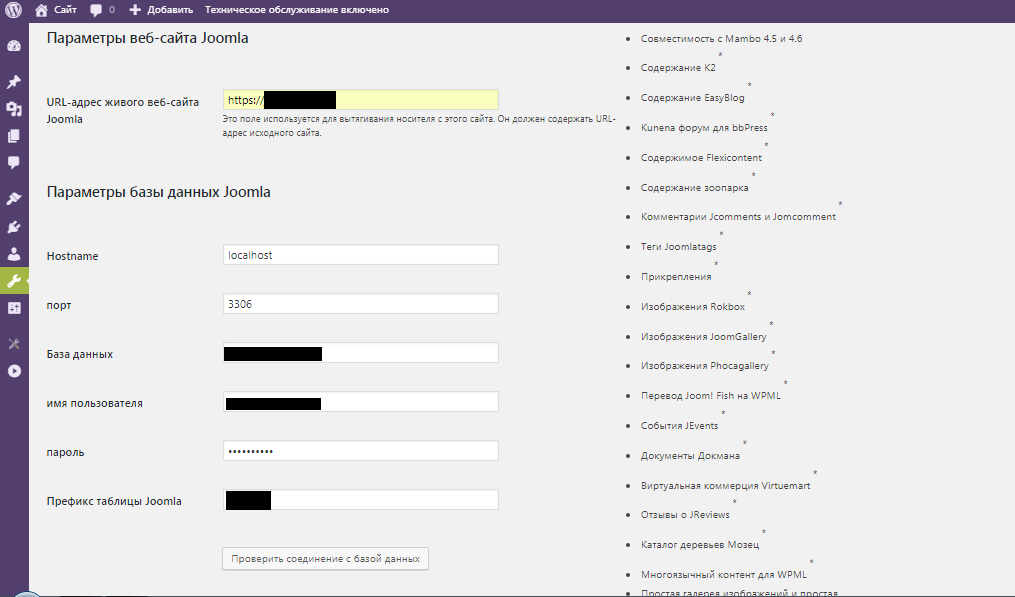
Здесь нам понадобятся, данные сайта Joomla. Заполнение формы интуитивно понятны и смотрим, как их заполнить на фото.

Напомню, что данные по базе данных joomla можно взять в файле configuration.php сайта или в административной панели на вкладке Общие настройки>>>Сервер>>> Настройки базы данных.
Шаг 4.
Начинаем импорт, установкой соединения. Для этого жмем кнопку «Test database connection». Если вы всё заполнили правильно, плагин сообщит о правильном соединении.

Ошибки смотрим в логе, чуть ниже.

Шаг 5.
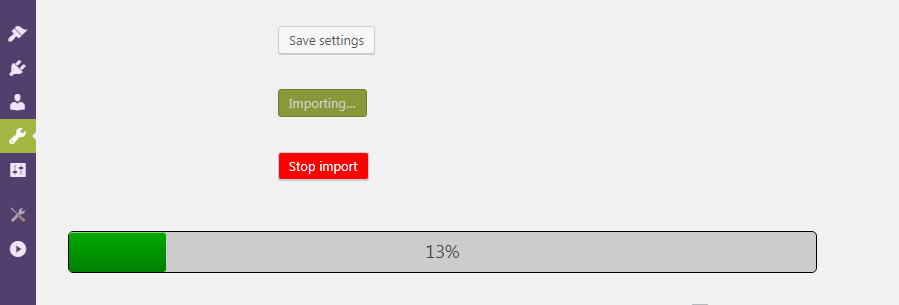
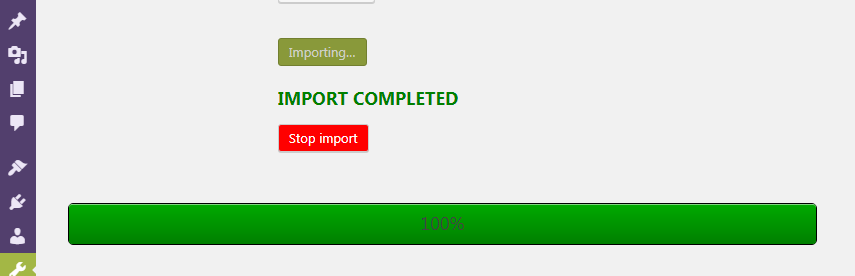
Выбор параметров импорта. Задача простая. Выберите, что хотите забрать с сайта Joomla. Я, для демонстрации, забираю всё. Кнопка «Start/Resume the import» запустит процесс переноса сайта Joomla 3 на WordPress. Останосить процесс можно кнопкой "Stop".


Шаг 6.
Окончание переноса будет проинформировано таким сообщением:

Шаг 7.
Сайт перенесен, пора делать проверки. На кнопках «Удалить префиксы из категорий» и «Modify internal Links - Модифицировать внутренние линки» система исправит внутренние ссылки по новому домену, если он менялся.

Ставим плагин WordPress «плагин Broken link checker». Страница плагина: https://ru.wordpress.org/plugins/broken-link-checker/. После простых настроек, запускаем плагин для проверки всех ссылок сайта. Плагин работает в фоновом режиме. Найденные битые ссылки нужно исправить или удалить.
После этих исправлений, проверяем сайт на битые ссылки программой XENU (http://home.snafu.de/tilman/xenulink.html). Программа бесплатная, читает неограниченное количество ссылок сайта. Если сайт не большой и ссылок меньше 500, можно использовать программу: Streaming Flog SEO Spider (https://www.screamingfrog.co.uk/), она изящней.
Задача одна, убрать или исправить битые ссылки, теперь уже нового сайта WordPress.
Оптимизация переезда
Есть важные аспекты переноса, касающиеся оптимизации нового сайта и потери выдачи. Если вы поменяли домен, нужно завершить перенос шагами оптимизации при смене домена. Вот официальные инструкции.
- Смена домена на Яндекс: https://yandex.ru/support/webmaster/yandex-indexing/moving-site.html
- Смена домена на Google: https://support.google.com/webmasters/answer/83106?hl=ru
©Joomla3-x.ru
Еще статьи
class="eliadunit">
joomla3-x.ru
Перенос сайта с Joomla на Wordpress
Много людей используют Joomla для администрирования своих сайтов. Joomla — это хорошая и популярная платформа, но ее администрирование может быть для вас несколько сложнее, чем WordPress. Особенно, если это ваш первый сайт и еще пока нет опыта в работе с CMS.
Сегодня мы расскажем, как сделать перенос сайта с Joomla на WordPress и не потратить на это кучу времени.

8 шагов импорта с Joomla на WordPress
1. Первый и важный шаг — это создание резервной копии вашего сайта. Возьмите себе за правило всегда делать бэкап перед тем, как вносить важные изменения на сайт.
2. Берем за основу, что у вас уже есть хостинг с установленным WordPress. Зайдите в панель администратора WordPress >> Плагины >> Добавить новый. Установите и активируйте плагин FG Joomla to WordPress.
С этим плагином вы сможете:
- перенести разделы Joomla в категории WordPress;
- загрузить все медиафайлы в правильные директории WordPress с возможностью изменения изображений под настройки параметров WordPress;
- сохранить Title и Alt для изображений;
- перенести тэги;
- перенести публикации Joomla как посты или страницы WordPress.
3. Завершив активацию плагина, откройте меню Инструменты >> Импорт. Выберите Joomla (FG) из предложенного списка инструментов.

4. На странице импортера нужно добавить информацию о вашем Joomla-сайте и базе данных для него:
- URL of the live Joomla web site — ссылка на ваш сайт
- Hostname — чаще всего это “localhost” или “127.0.0.1”
- Port — порт для MySQL, обычно 3306
- Database — имя базы данных сайта на Joomla
- Username — пользователь для указанной базы данных
- Password — пароль для указанной базы данных
- Joomla Table Prefix — префикс
hostiq.ua
Перенос сайта с Joomla на Wordpress • GimpArt.Org
Добрый день! Уважаемые читатели. Взвесив все за и против. Я решил сделать кардинальные изменения на своем блоге, а точнее сменить систему управления сайта с горячо любимой Джумлы на систему Вордпресс.
В данной статье я постарался расписать все этапы и шаги, которые я прошел, чтобы сделать перенос сайта с Joomla на WordPress.
Зачем я это сделал?
Что меня не устраивало? Честно, было очень много мелочей в Джумле, которые вкупе давали большой жирный минус.
- Неудобная система комментирования
- Сложная настройка плагина поисковой оптимизации
- Много лишних телодвижений при оформлении статьи (урока)
- И прочее, прочее.
1. Комментарии
Удобная система комментирования статей и уроков без всяких капч и вводов цифр и кодов. Кроме этого, теперь на все комментарии я могу отвечать из админки блога.
До этого, в Джумле, мне приходилось, заходить в каждую статью по отдельности и от своего имени отвечать комментаторам. Это жутко мне не нравилось, но я терпел.
Также теперь легко осуществлять мониторинг и подсчет комментариев. Благодаря этому появилась возможность организовать конкурс — Лучший комментатор блога.
Визуально вы также можете наблюдать за активными посетителями GimpArt.Org, благодаря специальному виджету, установленному в правой области блога.
Но и это еще не все, что я сделал с комментариями. Теперь друзья, если вы впервые оставляете комментарий к какому-нибудь уроку или статье на блоге, то попадаете на специальную секретную страничку, где я для вас приготовил ПОДАРКИ.
2. Правильная поисковая оптимизация
Сейчас я установил на блог одно из популярных дополнений к системе Вордпресс для поисковой оптимизации — Yoast SEO.
Благодаря ему, появилась возможность правильного оформления статьи с точки зрения поисковых систем. Сейчас в окне мониторинга плагина наблюдается такая картина:

Также, теперь в процессе оформления статьи можно легко и просто, через плагин, прописать необходимые параметры для SEO оптимизации.
3. Ориентация на мобильные устройства
Еще год назад Google присылал мне грозные письма, что мой блог GimpArt.Org не оптимизирован под мобильные устройства. То есть, мой сайт открывался на планшетах и смартфонах некорректно и криво. Из-за этого Гугл понижал рейтинг моего блога в результатах поисковой выдачи.
Теперь этот недочет я вроде бы устранил, установкой на блог, так называемой «Резиновой темы», которая сама подстраивается под разные разрешения экранов пользователя.
Отпишитесь мне пожалуйста, если найдете какие-то недочеты при просмотре моего блога на планшетах и смартфонах. Может что-то пропустил при настройке.
4. Создан раздел «Вопросы и ответы по GIMP»
Конечно же, такой раздел можно было сделать ранее с помощью плагинов и на Джумле, но до этого все руки не доходили.
Теперь, на этой страничке, я буду публиковать популярные вопросы и ответы новичков, по использованию программы GIMP.
5. Добавлены картинки в заголовок к каждой статье
В связи с переездом на WordPress, пришлось вручную просмотреть и подредактировать фактически каждый урок. А записей на блоге насчитывается порядка 250 шт.
И вот, попутно редактируя уроки и настраивая их под SEO, пришлось создавать новые вступительные изображения (превью) к старым записям.
6. Удобство.Удобство и еще раз удобство…
Ранее на джумле, чтобы попасть в урок, нужно было нажать по ТОЛЬКО ссылке «Читать далее». Теперь, попасть в урок стало проще. Для этого нужно ИЛИ:
- Нажать на заголовок
- Нажать на вступительное изображение
- Нажать на кнопку «Читать далее»

Это наверно самые главные изменения, которые мне удалось вспомнить и описать в этой статье.
Теперь, я попробую вкратце описать шаги, которые я прошел, чтобы перенести сайт с Joomla На WordPress.
Перенос сайта с Joomla на WordPress
Об этом я давным-давно как-то заикался, что собираюсь перенести свой блог с joomla на wordpress. Время пришло и я это сделал.
Работа началась за день до наступления Нового 2016 года и продолжалась практически все новогодние каникулы.
Этап 1. Ubuntu, LAMP и WordPress
Сначала я на Ubuntu установил и настроил локальный сервер LAMP. После чего скачал и установил последнюю версию CMS WordPress. Тем самым, я воссоздал среду, с помощью которой могу осуществить настройку и редактирование сайта локально, то есть на своем компьютере.
После этого, в WordPress я установил плагин FG Joomla to WordPressss, в настройках которого нужно было только указать данные подключения к базе данных сайта на Joomle.

Выполнив настройку и запустив плагин в работу, пришлось немного подождать и дождаться сообщения об успешном окончании переноса базы данных.
Плагин перенес все записи и статьи моего блога GimpArt.ORg на WordPress просто замечательно. На большее я рассчитывать не мог. Но из-за того что я использовал БЕСПЛАТНУЮ версию плагина, многое пришлось доделывать ручками.
Этап 2. Настройка SEO и правильные URL адреса
Как я уже отметил. Основные статьи плагин перенес замечательно, но заковырка состояла в том, что на джумле я использовал плагин для ЧПУ под названием — ACE SEF, который формировал понятные для людей и поисковых систем ссылки — URL адреса вида
http://www.gimpart.org/konkursyi/konkurs-na-gimpart
Так вот, такие адреса мне нужно было сделать (воссоздать) и на WordPress.
Но из-за того, что плагин FG Joomla to WordPressss миграции не позволил перенести данные всех URL и мета описания статей, пришлось идти окольными путями.
Что же я сделал? Я установил в вордпресс плагин Cyr-to-Lat для формирования нормальных ссылок из кириллического вида в латиницу.
После этого, я переименовал все рубрики блога, так чтобы они повторяли адреса старого сайта на джумле, а потом.
Началось самое интересное.
Копировав окончания адресов с Джумлы сайта (удобнее делать это через XML карту сайта), я заходил в каждую статью и вручную вставлял скопированный адрес статьи в новую.
Таким образом, я добился полного совпадения старых URL адресов с новыми на WordPress.
Но это еще не все. В вордпресс я поставил плагин — Redirection, который отвечает за перенаправления со старых URL адресов (несуществующих) на новые. Для чего?
Все дело в том, что на моем блоге правильные ссылки были не с первых дней существования блога, а только после прохождения различных обучающих видео курсов, я немного вник в тему SEO оптимизации.
SEO – дословно переводится с английского, как поисковая оптимизация сайта. То есть это мероприятия по улучшению оптимизации сайта, чтобы он в глазах поисковых систем выглядел аккуратно.
И так узнав про SEO – я на джумлу поставил плагин – ACE SEF, который как раз и начал превращать непонятные ссылки Jooml’ы в человекоподобные в транслите на латинице.
Но из-за того, что плагин был поставлен не сразу, старые ссылки уже разбрелись по интернету и по ним на мой блог стали приходить посетители.
И вот, чтобы не терять посетителей, чтобы у них не открывалась страница 404, то есть страница не найденного материала, я применил настройку перенаправления со старых адресов на новые.
Теперь вытащив весь старый список перенаправления существующих на Джумле сайте, а ручками занес его в плагин — SEO Redirecrtin на WordPress.
Два этапа было сделано.
Этап 3. Редактируем МЕТА данные
Из-за того, что я пользовался бесплатной версии плагина переноса сайта. У меня в Вордпресс не перешли так называемые мета-описания моих уроков. А это очень важно для SEO.
И вот, установив один из популярных плагинов оптимизации — Yoast SEO, я ручками, к каждой статье, к каждому уроку добавил мета описание.
Это был самый долгий из этапов переноса. Одновременно с добавлением мета описания, я еще бегло просматривал статьи(уроки) на различные ошибки и попутно добавлял вступительные изображения к урокам.
Этап 4. Защита блога
На четвертом этапе я поставил на вордпресс несколько плагинов защиты блога — защиты админки, защиты комментариев от спама, а также поставил плагин для создания резервной копии — бэкапа сайта.
Этап 5. Добавляем функционала к WordPress
На пятом этапе я доустановил еще несколько плагинов на WordPress, которые нужны были для повторения функциональности моего сайта на Джумле, а именно поставил форму обратной связи — Contct Form и карту сайта — Sitemap Generator Plugin for WordPress.
Кроме этого, добавил плагин вывод популярных статей и рейтинга в виде звездочек — WP Ratings, а также плагин — Related Post , который выводит похожие материалы после каждого урока.

Этап 6. Новая тема-шаблон
На шестом этапе я установил новый шаблон-тему, которая оптимизирована под мобильные устройства. Таким образом, сейчас мой сайт подстраивается под ширину устройства, на котором он открыт.
Этап 7. Боковая колонка и виджеты
На седьмом этапе я настраивал боковую колонку и виджеты, чтобы повторить функциональность старого сайта.
Благодаря тому, что на Джумле боковая колонка практически состояла из модулей на чистом HTML коде, то перенос осуществлялся путем копирования данного кода и вставки его в текстовый виджет на Вордпрессе.
Помимо старых модулей, появились и новые — это лучшие комментаторы и комментаторы за прошлый месяц. Благодаря тому, что я перешел на вордпресс, появилась возможность свободного подсчета комментариев.
Этап 8. Перенос комментариев
С помощью специального кода перенес существующие комментарии с системы Jcomments на WordPress.
Этап 9. По мелочи
На девятом этапе произведены различные доработки шаблона для удобства его использования посетителями блога.
Но вот вроде бы и все важные этапы, которые я прошел, чтобы сделать перенос сайта с Joomla на WordPress.
Кстати, в комментариях ниже вы можете высказать свое мнение по поводу нового оформления и функционала блога GimpArt.Org.
На этом все. До новых встреч.
С уважением, Антон Лапшин!
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
 Загрузка...
Загрузка... P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
 Иногда, после того как сайт создан, начинает расти и развиваться, возникает необходимость перенести его на новую платформу. Иногда, после того как сайт создан, начинает расти и развиваться, возникает необходимость перенести его на новую платформу. Причины может быть немало:
На Joomla придется поставить JConvertor, а в WP следующие данные (файл wp-config.php):
файл можно открыть в административной панели, через Total Commander в программе Notepad ++ или в стандартном блокноте. После чего, открываются настройки в Joomla: Расширения, затем JConvertor, далее Global Configuration, где и вбиваются полученные данные. При импортировании нужно не забыть сохранить данные, после чего нажимать Start Conversion. Состояние перемещенных данных отразится в колонке Status, это будет OK! Убедиться в успешном завершении можно, перейдя в Список пользователей, Менеджеры категорий и статей. Если критичным является дизайн сайта со всеми его шаблонами, без изучения css и html не обойтись. Придется вначале переделать шаблон WordPress, а затем перемещать его на Joomla.Используется данный перенос в случаях укрупнения сайта, так как для большого объема информации со сложной архитектурой Joomla подходит лучше. Если сайт недостаточно крупный, его часто оставляют без переноса в помощь к основному. Он поможет увеличить трафик, не нужно будет переписывать урлы, делать переранжировку, менять по новой директорию. Указанным способом можно осуществлять перемещение контента с любых версий CMS Вордпресс на любые же версии CMS Джумла. Обратный перенос тоже возможен, но, уже при помощи плагина Joomla/Mambo to WP. В обоих случаях решающими остаются правильно указанные параметры баз данных обоих движков CMS.Кроме того, имеются ограничения по версии движка WP, он должен быть либо 3.0, либо моложе (обновлен последними версиями). В противном случае информация может потеряться, время выполнения скрипта нужно увеличить, чтобы при выполнении его удаленный сервис успел переместить всю информацию. Для этого в файле wp-config.php необходимо в set_time_limit(30) заменить цифру на 90 |
sserjoga.blogspot.com
Перенос сайта с Joomla на Wordpress •
Добрый день! Уважаемые читатели. Взвесив все за и против. Я решил сделать кардинальные изменения на своем блоге, а точнее сменить систему управления сайта с горячо любимой Джумлы на систему Вордпресс.
В данной статье я постарался расписать все этапы и шаги, которые я прошел, чтобы сделать перенос сайта с Joomla на WordPress.
Зачем я это сделал?
Что меня не устраивало? Честно, было очень много мелочей в Джумле, которые вкупе давали большой жирный минус.
1. Комментарии
Удобная система комментирования статей и уроков без всяких капч и вводов цифр и кодов. Кроме этого, теперь на все комментарии я могу отвечать из админки блога.
До этого, в Джумле, мне приходилось, заходить в каждую статью по отдельности и от своего имени отвечать комментаторам. Это жутко мне не нравилось, но я терпел.
Также теперь легко осуществлять мониторинг и подсчет комментариев. Благодаря этому появилась возможность организовать конкурс — Лучший комментатор блога.
Визуально вы также можете наблюдать за активными посетителями GimpArt.Org, благодаря специальному виджету, установленному в правой области блога.
Но и это еще не все, что я сделал с комментариями. Теперь друзья, если вы впервые оставляете комментарий к какому-нибудь уроку или статье на блоге, то попадаете на специальную секретную страничку, где я для вас приготовил ПОДАРКИ.
2. Правильная поисковая оптимизация
Сейчас я установил на блог одно из популярных дополнений к системе Вордпресс для поисковой оптимизации — Yoast SEO.
Благодаря ему, появилась возможность правильного оформления статьи с точки зрения поисковых систем. Сейчас в окне мониторинга плагина наблюдается такая картина:
Также, теперь в процессе оформления статьи можно легко и просто, через плагин, прописать необходимые параметры для SEO оптимизации.
3. Ориентация на мобильные устройства
Еще год назад Google присылал мне грозные письма, что мой блог GimpArt.Org не оптимизирован под мобильные устройства. То есть, мой сайт открывался на планшетах и смартфонах некорректно и криво. Из-за этого Гугл понижал рейтинг моего блога в результатах поисковой выдачи.
Теперь этот недочет я вроде бы устранил, установкой на блог, так называемой «Резиновой темы», которая сама подстраивается под разные разрешения экранов пользователя.
Отпишитесь мне пожалуйста, если найдете какие-то недочеты при просмотре моего блога на планшетах и смартфонах. Может что-то пропустил при настройке.
4. Создан раздел «Вопросы и ответы по GIMP»
Конечно же, такой раздел можно было сделать ранее с помощью плагинов и на Джумле, но до этого все руки не доходили.
Теперь, на этой страничке, я буду публиковать популярные вопросы и ответы новичков, по использованию программы GIMP.
5. Добавлены картинки в заголовок к каждой статье
В связи с переездом на WordPress, пришлось вручную просмотреть и подредактировать фактически каждый урок. А записей на блоге насчитывается порядка 250 шт.
И вот, попутно редактируя уроки и настраивая их под SEO, пришлось создавать новые вступительные изображения (превью) к старым записям.
6. Удобство.Удобство и еще раз удобство…
Ранее на джумле, чтобы попасть в урок, нужно было нажать по ТОЛЬКО ссылке «Читать далее». Теперь, попасть в урок стало проще. Для этого нужно ИЛИ:
Это наверно самые главные изменения, которые мне удалось вспомнить и описать в этой статье.
Теперь, я попробую вкратце описать шаги, которые я прошел, чтобы перенести сайт с Joomla На WordPress.
Перенос сайта с Joomla на WordPress
Об этом я давным-давно как-то заикался, что собираюсь перенести свой блог с joomla на wordpress. Время пришло и я это сделал.
Работа началась за день до наступления Нового 2016 года и продолжалась практически все новогодние каникулы.
Этап 1. Ubuntu, LAMP и WordPress
Сначала я на Ubuntu установил и настроил локальный сервер LAMP. После чего скачал и установил последнюю версию CMS WordPress. Тем самым, я воссоздал среду, с помощью которой могу осуществить настройку и редактирование сайта локально, то есть на своем компьютере.
После этого, в WordPress я установил плагин FG Joomla to WordPressss, в настройках которого нужно было только указать данные подключения к базе данных сайта на Joomle.
Выполнив настройку и запустив плагин в работу, пришлось немного подождать и дождаться сообщения об успешном окончании переноса базы данных.
Плагин перенес все записи и статьи моего блога GimpArt.ORg на WordPress просто замечательно. На большее я рассчитывать не мог. Но из-за того что я использовал БЕСПЛАТНУЮ версию плагина, многое пришлось доделывать ручками.
Этап 2. Настройка SEO и правильные URL адреса
Как я уже отметил. Основные статьи плагин перенес замечательно, но заковырка состояла в том, что на джумле я использовал плагин для ЧПУ под названием — ACE SEF, который формировал понятные для людей и поисковых систем ссылки — URL адреса вида
Так вот, такие адреса мне нужно было сделать (воссоздать) и на WordPress.
Но из-за того, что плагин FG Joomla to WordPressss миграции не позволил перенести данные всех URL и мета описания статей, пришлось идти окольными путями.
Что же я сделал? Я установил в вордпресс плагин Cyr-to-Lat для формирования нормальных ссылок из кириллического вида в латиницу.
После этого, я переименовал все рубрики блога, так чтобы они повторяли адреса старого сайта на джумле, а потом.
Началось самое интересное.
Копировав окончания адресов с Джумлы сайта (удобнее делать это через XML карту сайта), я заходил в каждую статью и вручную вставлял скопированный адрес статьи в новую.
Таким образом, я добился полного совпадения старых URL адресов с новыми на WordPress.
Но это еще не все. В вордпресс я поставил плагин — Redirection, который отвечает за перенаправления со старых URL адресов (несуществующих) на новые. Для чего?
Все дело в том, что на моем блоге правильные ссылки были не с первых дней существования блога, а только после прохождения различных обучающих видео курсов, я немного вник в тему SEO оптимизации.
И так узнав про SEO – я на джумлу поставил плагин – ACE SEF, который как раз и начал превращать непонятные ссылки Jooml’ы в человекоподобные в транслите на латинице.
Но из-за того, что плагин был поставлен не сразу, старые ссылки уже разбрелись по интернету и по ним на мой блог стали приходить посетители.
И вот, чтобы не терять посетителей, чтобы у них не открывалась страница 404, то есть страница не найденного материала, я применил настройку перенаправления со старых адресов на новые.
Теперь вытащив весь старый список перенаправления существующих на Джумле сайте, а ручками занес его в плагин — SEO Redirecrtin на WordPress.
Два этапа было сделано.
Этап 3. Редактируем МЕТА данные
Из-за того, что я пользовался бесплатной версии плагина переноса сайта. У меня в Вордпресс не перешли так называемые мета-описания моих уроков. А это очень важно для SEO.
И вот, установив один из популярных плагинов оптимизации — Yoast SEO, я ручками, к каждой статье, к каждому уроку добавил мета описание.
Это был самый долгий из этапов переноса. Одновременно с добавлением мета описания, я еще бегло просматривал статьи(уроки) на различные ошибки и попутно добавлял вступительные изображения к урокам.
Этап 4. Защита блога
На четвертом этапе я поставил на вордпресс несколько плагинов защиты блога — защиты админки, защиты комментариев от спама, а также поставил плагин для создания резервной копии — бэкапа сайта.
Этап 5. Добавляем функционала к WordPress
На пятом этапе я доустановил еще несколько плагинов на WordPress, которые нужны были для повторения функциональности моего сайта на Джумле, а именно поставил форму обратной связи — Contct Form и карту сайта — Sitemap Generator Plugin for WordPress.
Кроме этого, добавил плагин вывод популярных статей и рейтинга в виде звездочек — WP Ratings, а также плагин — Related Post , который выводит похожие материалы после каждого урока.
Этап 6. Новая тема-шаблон
На шестом этапе я установил новый шаблон-тему, которая оптимизирована под мобильные устройства. Таким образом, сейчас мой сайт подстраивается под ширину устройства, на котором он открыт.
Этап 7. Боковая колонка и виджеты
На седьмом этапе я настраивал боковую колонку и виджеты, чтобы повторить функциональность старого сайта.
Благодаря тому, что на Джумле боковая колонка практически состояла из модулей на чистом HTML коде, то перенос осуществлялся путем копирования данного кода и вставки его в текстовый виджет на Вордпрессе.
Помимо старых модулей, появились и новые — это лучшие комментаторы и комментаторы за прошлый месяц. Благодаря тому, что я перешел на вордпресс, появилась возможность свободного подсчета комментариев.
Этап 8. Перенос комментариев
С помощью специального кода перенес существующие комментарии с системы Jcomments на WordPress.
Этап 9. По мелочи
На девятом этапе произведены различные доработки шаблона для удобства его использования посетителями блога.
Но вот вроде бы и все важные этапы, которые я прошел, чтобы сделать перенос сайта с Joomla на WordPress.
Кстати, в комментариях ниже вы можете высказать свое мнение по поводу нового оформления и функционала блога GimpArt.Org.
На этом все. До новых встреч.
С уважением, Антон Лапшин!
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
stateiki.com
Перенос сайта с Joomla на Wordpress •
Добрый день! Уважаемые читатели. Взвесив все за и против. Я решил сделать кардинальные изменения на своем блоге, а точнее сменить систему управления сайта с горячо любимой Джумлы на систему Вордпресс.
В данной статье я постарался расписать все этапы и шаги, которые я прошел, чтобы сделать перенос сайта с Joomla на WordPress.
Зачем я это сделал?
Что меня не устраивало? Честно, было очень много мелочей в Джумле, которые вкупе давали большой жирный минус.
1. Комментарии
Удобная система комментирования статей и уроков без всяких капч и вводов цифр и кодов. Кроме этого, теперь на все комментарии я могу отвечать из админки блога.
До этого, в Джумле, мне приходилось, заходить в каждую статью по отдельности и от своего имени отвечать комментаторам. Это жутко мне не нравилось, но я терпел.
Также теперь легко осуществлять мониторинг и подсчет комментариев. Благодаря этому появилась возможность организовать конкурс — Лучший комментатор блога.
Визуально вы также можете наблюдать за активными посетителями GimpArt.Org, благодаря специальному виджету, установленному в правой области блога.
Но и это еще не все, что я сделал с комментариями. Теперь друзья, если вы впервые оставляете комментарий к какому-нибудь уроку или статье на блоге, то попадаете на специальную секретную страничку, где я для вас приготовил ПОДАРКИ.
2. Правильная поисковая оптимизация
Сейчас я установил на блог одно из популярных дополнений к системе Вордпресс для поисковой оптимизации — Yoast SEO.
Благодаря ему, появилась возможность правильного оформления статьи с точки зрения поисковых систем. Сейчас в окне мониторинга плагина наблюдается такая картина:
Также, теперь в процессе оформления статьи можно легко и просто, через плагин, прописать необходимые параметры для SEO оптимизации.
3. Ориентация на мобильные устройства
Еще год назад Google присылал мне грозные письма, что мой блог GimpArt.Org не оптимизирован под мобильные устройства. То есть, мой сайт открывался на планшетах и смартфонах некорректно и криво. Из-за этого Гугл понижал рейтинг моего блога в результатах поисковой выдачи.
Теперь этот недочет я вроде бы устранил, установкой на блог, так называемой «Резиновой темы», которая сама подстраивается под разные разрешения экранов пользователя.
Отпишитесь мне пожалуйста, если найдете какие-то недочеты при просмотре моего блога на планшетах и смартфонах. Может что-то пропустил при настройке.
4. Создан раздел «Вопросы и ответы по GIMP»
Конечно же, такой раздел можно было сделать ранее с помощью плагинов и на Джумле, но до этого все руки не доходили.
Теперь, на этой страничке, я буду публиковать популярные вопросы и ответы новичков, по использованию программы GIMP.
5. Добавлены картинки в заголовок к каждой статье
В связи с переездом на WordPress, пришлось вручную просмотреть и подредактировать фактически каждый урок. А записей на блоге насчитывается порядка 250 шт.
И вот, попутно редактируя уроки и настраивая их под SEO, пришлось создавать новые вступительные изображения (превью) к старым записям.
6. Удобство.Удобство и еще раз удобство…
Ранее на джумле, чтобы попасть в урок, нужно было нажать по ТОЛЬКО ссылке «Читать далее». Теперь, попасть в урок стало проще. Для этого нужно ИЛИ:
Это наверно самые главные изменения, которые мне удалось вспомнить и описать в этой статье.
Теперь, я попробую вкратце описать шаги, которые я прошел, чтобы перенести сайт с Joomla На WordPress.
Перенос сайта с Joomla на WordPress
Об этом я давным-давно как-то заикался, что собираюсь перенести свой блог с joomla на wordpress. Время пришло и я это сделал.
Работа началась за день до наступления Нового 2016 года и продолжалась практически все новогодние каникулы.
Этап 1. Ubuntu, LAMP и WordPress
Сначала я на Ubuntu установил и настроил локальный сервер LAMP. После чего скачал и установил последнюю версию CMS WordPress. Тем самым, я воссоздал среду, с помощью которой могу осуществить настройку и редактирование сайта локально, то есть на своем компьютере.
После этого, в WordPress я установил плагин FG Joomla to WordPressss, в настройках которого нужно было только указать данные подключения к базе данных сайта на Joomle.
Выполнив настройку и запустив плагин в работу, пришлось немного подождать и дождаться сообщения об успешном окончании переноса базы данных.
Плагин перенес все записи и статьи моего блога GimpArt.ORg на WordPress просто замечательно. На большее я рассчитывать не мог. Но из-за того что я использовал БЕСПЛАТНУЮ версию плагина, многое пришлось доделывать ручками.
Этап 2. Настройка SEO и правильные URL адреса
Как я уже отметил. Основные статьи плагин перенес замечательно, но заковырка состояла в том, что на джумле я использовал плагин для ЧПУ под названием — ACE SEF, который формировал понятные для людей и поисковых систем ссылки — URL адреса вида
Так вот, такие адреса мне нужно было сделать (воссоздать) и на WordPress.
Но из-за того, что плагин FG Joomla to WordPressss миграции не позволил перенести данные всех URL и мета описания статей, пришлось идти окольными путями.
Что же я сделал? Я установил в вордпресс плагин Cyr-to-Lat для формирования нормальных ссылок из кириллического вида в латиницу.
После этого, я переименовал все рубрики блога, так чтобы они повторяли адреса старого сайта на джумле, а потом.
Началось самое интересное.
Копировав окончания адресов с Джумлы сайта (удобнее делать это через XML карту сайта), я заходил в каждую статью и вручную вставлял скопированный адрес статьи в новую.
Таким образом, я добился полного совпадения старых URL адресов с новыми на WordPress.
Но это еще не все. В вордпресс я поставил плагин — Redirection, который отвечает за перенаправления со старых URL адресов (несуществующих) на новые. Для чего?
Все дело в том, что на моем блоге правильные ссылки были не с первых дней существования блога, а только после прохождения различных обучающих видео курсов, я немного вник в тему SEO оптимизации.
И так узнав про SEO – я на джумлу поставил плагин – ACE SEF, который как раз и начал превращать непонятные ссылки Jooml’ы в человекоподобные в транслите на латинице.
Но из-за того, что плагин был поставлен не сразу, старые ссылки уже разбрелись по интернету и по ним на мой блог стали приходить посетители.
И вот, чтобы не терять посетителей, чтобы у них не открывалась страница 404, то есть страница не найденного материала, я применил настройку перенаправления со старых адресов на новые.
Теперь вытащив весь старый список перенаправления существующих на Джумле сайте, а ручками занес его в плагин — SEO Redirecrtin на WordPress.
Два этапа было сделано.
Этап 3. Редактируем МЕТА данные
Из-за того, что я пользовался бесплатной версии плагина переноса сайта. У меня в Вордпресс не перешли так называемые мета-описания моих уроков. А это очень важно для SEO.
И вот, установив один из популярных плагинов оптимизации — Yoast SEO, я ручками, к каждой статье, к каждому уроку добавил мета описание.
Это был самый долгий из этапов переноса. Одновременно с добавлением мета описания, я еще бегло просматривал статьи(уроки) на различные ошибки и попутно добавлял вступительные изображения к урокам.
Этап 4. Защита блога
На четвертом этапе я поставил на вордпресс несколько плагинов защиты блога — защиты админки, защиты комментариев от спама, а также поставил плагин для создания резервной копии — бэкапа сайта.
Этап 5. Добавляем функционала к WordPress
На пятом этапе я доустановил еще несколько плагинов на WordPress, которые нужны были для повторения функциональности моего сайта на Джумле, а именно поставил форму обратной связи — Contct Form и карту сайта — Sitemap Generator Plugin for WordPress.
Кроме этого, добавил плагин вывод популярных статей и рейтинга в виде звездочек — WP Ratings, а также плагин — Related Post , который выводит похожие материалы после каждого урока.
Этап 6. Новая тема-шаблон
На шестом этапе я установил новый шаблон-тему, которая оптимизирована под мобильные устройства. Таким образом, сейчас мой сайт подстраивается под ширину устройства, на котором он открыт.
Этап 7. Боковая колонка и виджеты
На седьмом этапе я настраивал боковую колонку и виджеты, чтобы повторить функциональность старого сайта.
Благодаря тому, что на Джумле боковая колонка практически состояла из модулей на чистом HTML коде, то перенос осуществлялся путем копирования данного кода и вставки его в текстовый виджет на Вордпрессе.
Помимо старых модулей, появились и новые — это лучшие комментаторы и комментаторы за прошлый месяц. Благодаря тому, что я перешел на вордпресс, появилась возможность свободного подсчета комментариев.
Этап 8. Перенос комментариев
С помощью специального кода перенес существующие комментарии с системы Jcomments на WordPress.
Этап 9. По мелочи
На девятом этапе произведены различные доработки шаблона для удобства его использования посетителями блога.
Но вот вроде бы и все важные этапы, которые я прошел, чтобы сделать перенос сайта с Joomla на WordPress.
Кстати, в комментариях ниже вы можете высказать свое мнение по поводу нового оформления и функционала блога GimpArt.Org.
На этом все. До новых встреч.
С уважением, Антон Лапшин!
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
stateiki.com
|
Иногда, после того как сайт создан, начинает расти и развиваться, возникает необходимость перенести его на новую платформу. Причины может быть немало:
Страницы и записи (посты) в WP могут размещаться в различных категориях и подкатегориях. В Joomla такая иерархия не предусмотрена, поэтому, после переноса сайта с Вордпресса на Джумлу все они станут обычными категориями без подразделения. Шифрование паролей в этих движках используется различное: в Joomla это MD5, а в WP phpass, то есть, пароли после переноса исчезнут. Поэтому, предварительно устанавливается плагин для MD5 под названием Password Hashes. Переместить этим способом можно БД, файлы изображений потребуют ручного переноса. При наличии компонента комментарии так же «переедут» на новую площадку. На Joomla придется поставить JConvertor, а в WP следующие данные (файл wp-config.php):
файл можно открыть в административной панели, через Total Commander в программе Notepad ++ или в стандартном блокноте. После чего, открываются настройки в Joomla: Расширения, затем JConvertor, далее Global Configuration, где и вбиваются полученные данные. При импортировании нужно не забыть сохранить данные, после чего нажимать Start Conversion. Состояние перемещенных данных отразится в колонке Status, это будет OK! Убедиться в успешном завершении можно, перейдя в Список пользователей, Менеджеры категорий и статей. Если критичным является дизайн сайта со всеми его шаблонами, без изучения css и html не обойтись. Придется вначале переделать шаблон WordPress, а затем перемещать его на Joomla. Используется данный перенос в случаях укрупнения сайта, так как для большого объема информации со сложной архитектурой Joomla подходит лучше. Если сайт недостаточно крупный, его часто оставляют без переноса в помощь к основному. Он поможет увеличить трафик, не нужно будет переписывать урлы, делать переранжировку, менять по новой директорию. Указанным способом можно осуществлять перемещение контента с любых версий CMS Вордпресс на любые же версии CMS Джумла. Обратный перенос тоже возможен, но, уже при помощи плагина Joomla/Mambo to WP. В обоих случаях решающими остаются правильно указанные параметры баз данных обоих движков CMS. Кроме того, имеются ограничения по версии движка WP, он должен быть либо 3.0, либо моложе (обновлен последними версиями). В противном случае информация может потеряться, время выполнения скрипта нужно увеличить, чтобы при выполнении его удаленный сервис успел переместить всю информацию. Для этого в файле wp-config.php необходимо в set_time_limit(30) заменить цифру на 90. Это количество секунд для выполнения скрипта.
Related news items: Еще статьи: |
joomla-master.org










