Как сделать содержание в статье блога – все способы! Как сделать содержание статьи в wordpress
Как сделать содержание на сайте
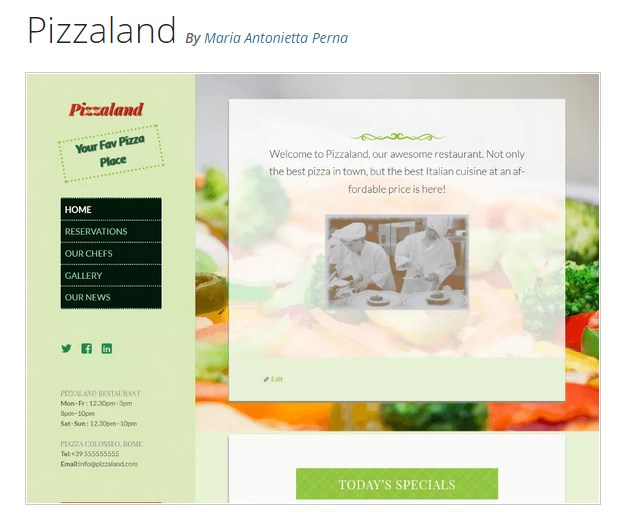
Здравствуйте, дорогие друзья! Решил сегодня поделиться информацией о том, как сделать содержание на сайте. На мой взгляд, это очень актуальный вопрос в сегодняшнее время, где очень высокое место в продвижении сайта, занимают поведенческие факторы. Использование оглавления в статье поможет Вашему сайту в конкурентной борьбе за место в топе выдачи поисковых систем.
Содержание:
Для чего нужно содержание на сайте
Содержание в статье прежде всего нужно для удобства пользователя. Он может быстро понять главные моменты в статье. Если пользователь не желает читать статью полностью, оглавление с легкостью поможет ему переместиться в нужный фрагмент. В очень длинной статье, мне кажется, не добавить содержание вообще будет считаться издевательством над пользователем.
Как сделать содержание для статьи
Для того чтобы добавить содержание нам нужно будет разобраться немножко в коде html. Не пугайтесь, это будет совсем не трудно, разберется даже ребенок. Итак, приступим.
Чтобы сделать оглавление на сайте нам понадобится всего лишь три тега: <ul>, <li>, <a>. Тег <ul> обозначает ненумерованный список, <li> — элемент списка и <a> — ссылка. Вот как будет выглядеть структура оглавления:
<ul>
<li><a href=”#a1”>Пункт 1</a></li>
<li>><a href=”#a2”>Пункт 2</a></li>
<li>><a href=”#a3”>Пункт 3</a></li>
</ul>
Здесь атрибут href будет переводить нас в нужный фрагмент страницы. В какой именно мы узнаем чуть позже. В качестве значения атрибута href нужно указать знак «#» и значение атрибута id адресуемого элемента. Здесь «#» указывает на то, что мы будем переходить к элементу содержащий атрибут id, внутри одной страницы.
Теперь добавляем атрибуты id к нашим заголовкам.
<h3 id=”a1”>Заголовок 1</h3>
<h3 id=”a2”>Заголовок 2</h3>
<h3 id=”a3”>Заголовок 3</h3>
Всё, наше содержание готово.
Создание оглавления в WordPress
В WordPress содержание делается немного проще, т.к. создавать список мы будем с помощью стандартного визуального редактора. В визуальном редакторе жмем на кнопочку «маркированный список» и перечисляем пункты содержания.

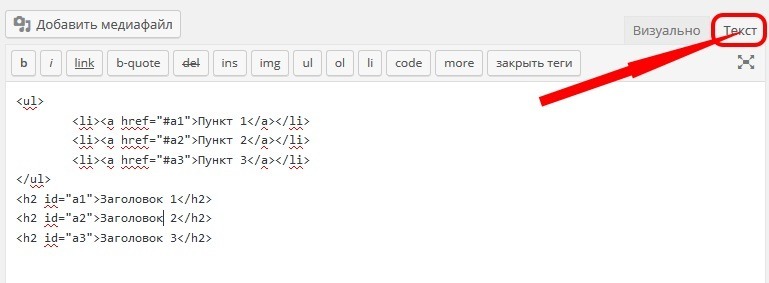
Далее переходим на вкладку «Текст» и просто расставляем теги <a> и атрибуты id, как было указано выше.

Вот Вы и узнали, как сделать содержание на сайте. Немного рутинный процесс, но после того, как набьете руку, это будет занимать мало времени. Вопросы и пожелания оставляйте в комментариях. До скорой встречи!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
Как сделать содержание в статье простой способ Wordpress
Здравствуйте, читатели и гости моего блога! Сегодня рассмотрим тему: как сделать содержание в статье на сайте простым методом. Применять способ буду прямо в этой статье, для большей наглядности.
Содержание:
- Текстовый редактор TinyMCE
- Как сделать содержание с помощью якоря
- Как сделать кнопку «наверх» в конце статьи
Текстовый редактор TinyMCE
Первое, что нам понадобится, это плагин TinyMCE — текстовый редактор водпресс, который имеет расширенные возможности. К сожалению, стандартный редактор вордпресс имеет ограниченные функции, выглядит он вот так:

Плагин TinyMCE расширяет возможности редактора, и добавляет в него множество полезных функций. После установки плагина текстовый редактор принимает вот такой вид:

Как вы видите, редактор обогатился различными полезными кнопками. Вы можете ими управлять в настройках плагина, добавлять нужные, или убирать в редактора лишние. На скриншоте показаны все вставки, которые имеет плагин.
Как сделать содержание с помощью якоря
 Для того, чтобы сделать содержание в статье, нам понадобится кнопка якоря (показано на скриншоте). Поэтому обязательно добавьте ее в панель редактора в настройках плагина.
Для того, чтобы сделать содержание в статье, нам понадобится кнопка якоря (показано на скриншоте). Поэтому обязательно добавьте ее в панель редактора в настройках плагина.
После того, как настроили редактор, приступаете к написанию статьи. Как правило, все статьи имеют несколько абзацев, которые разделяются оглавлением (названием) с параметрами h3 или h4. После того, как статья примет окончательный вид, создайте в начале статьи содержание, с перечнем всех оглавлений. Можете оформить содержание в красивый блок, или оставить в исходном виде.
Теперь нам нужно настроить каждую строку в содержании, и сделать так, чтобы при нажатии на нее мы могли автоматически переместиться в нужный раздел. Первое, что мы сделаем, это установим якорь в том месте, к которому мы будем перемещаться. Для этого установить курсор в начале нужного места в статье, и нажмите кнопку якоря на панели редактора. У вас появится маленькое окошко, в которое нужно будет внести универсальное кодовое значение. Придумайте любое, лично я для создания содержания использую латинскую букву и цифру (показано на скриншоте).

Далее нажмите «ок», и у вас появится маленькая кнопка якоря перед началом оглавления.
Теперь нам нужно переместите в начало статьи, и связать соответствующую строку в содержании с нашим установленным якорем. Для этого выделите полностью нужную строку и нажмите кнопку гиперссылки. В появившемся окне введите знак решетки (#) и следом, без пробелов пропишите то значение, которое вы указали в якоре.

Вот и все, теперь строка в содержании будет связана с той строкой, где вы установили якорь. Больше никаких дополнительных манипуляций не требуется 🙂
Напоминаю, якорь устанавливается в том месте, к которому мы перемещаемся, а гиперссылка привязывается к той строке, которая находится в содержании.
Как сделать кнопку «наверх» в конце статьи
Действуем по тому же принципу установки якоря, но с тем отличием, что якорь устанавливаем в самом начале статьи, а гиперссылку устанавливаем к слову «наверх» (которое прописываем в самом конце). Также можно установить символ (стрелку) перед словом «наверх».

Устанавливать якоря можно не только к вышеуказанным пунктам, но везде, если мы хотим направить читателя к нужному месту.
Заключение
Делать содержание просто необходимо, если статья выходит достаточно объемная. Содержание можно сделать расширенным, добавив в него подпункты, а также можно установить открытие новой вкладки каждого пункта (в настройках гиперссылки). Не забывайте, что блоги пишутся в первую очередь для людей, и далеко не всем интересно пролистывать целую статью в поисках нужной информации. Так что очень вам рекомендую освоить создание содержания и не жалеть на это своего времени.
С уважением к читателю, Алена
↑наверх
Читайте также
i-nout.ru
Как сделать содержание в статье блога – все способы!
Здравствуйте дорогие друзья! Сегодня я расскажу о том, как сделать содержание (оглавление) в статье блога на WordPress. Посмотреть, что это такое и как работает, можете в этом посте прямо под этими строками.
Из этой статьи вы узнаете:
Для чего нужно содержание на сайте
В первую очередь конечно это делается для удобства пользователей, ведь содержание сайта – это как оглавление в книге, благодаря ему посетитель быстро сориентируется на блоге и выберет интересующие для себя пункты. У него перед глазами план.
Особенно такая навигация (меню) оказывается полезной, когда есть огромная статья, на которой сложно найти нужную информацию.
Содержание в статье улучшает юзабилити, а так же поведенческие факторы блога, которые в свою очередь играют важнейшую роль в продвижении ресурсов. В общем, полезная штука и уже многие используют её у себя на сайтах.
Как сделать содержание в статье блога с помощью кода?
Всё очень просто. Для начала вам нужен вот этот код:
<strong>Из этой статьи вы узнаете:</strong> <blockquote> <a href="#a1"><li>Первый подзаголовок</a><br> <a href="#a2"><li>Второй подзаголовок</a><br> <a href="#a3"><li>Третий подзаголовок</a><br> <a href="#a4"><li>Четвертый подзаголовок</a><br> <a href="#a5"><li>Пятый подзаголовок</a><br> </blockquote>
<strong>Из этой статьи вы узнаете:</strong>
<blockquote> <a href="#a1"><li>Первый подзаголовок</a><br> <a href="#a2"><li>Второй подзаголовок</a><br> <a href="#a3"><li>Третий подзаголовок</a><br> <a href="#a4"><li>Четвертый подзаголовок</a><br> <a href="#a5"><li>Пятый подзаголовок</a><br> </blockquote> |
Его нужно скопировать и вставить в статью в текстовом редакторе админки wordpress в режиме «Текст».

Вместо строк «Первый подзаголовок», «Второй подзаголовок» и т.д. вписываем те заголовки, которые находятся у вас в тексте. Количество заголовков можно делать сколько вам нужно (меньше или больше). В данном коде их пять.
Например, у меня первый подзаголовок «Для чего нужно содержание на сайте», соответственно первая строчка кода будет выглядеть так:
<a href="#a1"><li> Для чего нужно содержание на сайте </a><br>
<a href="#a1"><li> Для чего нужно содержание на сайте </a><br> |
Итак, с этим разобрались. Мы с вами сейчас сделали только каркас (основу оглавления вначале поста), теперь нам нужно сделать эти пункты активными, т.е. чтобы при нажатии на содержание нас перекидывало на нужные разделы в статье. Для этого там же в режиме «Текст» ищем наш подзаголовок (который у нас находится в тексте), и заключаем каждый из них в эти теги:
<a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2>
<a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> <a2> Первый подзаголовок </a2> |
Проделываем это со всеми нужными нам подзаголовками. Т.е. мы присоединяем эти теги к заголовкам к примеру h3, тем самым активизируя ссылки в оглавлении.

В данном случае a1 который присвоен к первому пункту — это так называемый якорь, благодаря которому, нажимая на ссылку, мы оказываемся на нужном пункте. a2 присваивается ко второму, а 3 к третьему подзаголовку и т.д.
Внимание! Не забывайте все эти коды вставлять в режиме html (текст) в редакторе, далее сразу публикуйте и не в коем случае не нажимайте вкладку «визуально».
Как создать оглавление (содержание) в статье плагином
Если же вы «не дружите» с Html, то плагины вам в помощь – они сделают всё за вас. Например плагин Simple Tos. С помощью него вы сделаете автоматическое содержание в статье. Выглядеть это будет так:

После установки и активации, в редакторе WordPress появится кнопка Simple TOC.

Написали пост, в котором у вас есть подзаголовки h3 или h4, поставили курсор мыши в то место, где хотите чтобы отображалось оглавление и нажимаете эту кнопку.

Потом в появившемся окошке выбираете Auto TOC heading, вписываете нужный тег, например h3 и жмёте Insert (Вставить). Вот и всё! Теперь плагин автоматически все заголовки h3 соберёт и выведет их в содержании статьи. Посетитель нажмёт на нужный заголовок и попадёт в нужное место.
Таким образом, если вы внимательно читали статью, то у вас непременно получилось сделать содержание в статье.
С уважением, Анна Фёдорова.
sozdamblog.ru
Как сделать оглавление для статей Wordpress. Содержание статьи html
Всем привет! Сегодня я хочу рассказать о том как сделать содержание статьи в WordPress, только при помощью Html, без посторонних плагинов и скриптов. Пример применения оглавления вы можете посмотретьв данной статье моего блога.


Расскажу как это сделать на примере своей статьи, заходим в редактор статьи в которой будете делать оглавление, и создаете вот такой список:
<strong>Содержание статьи:</strong><strong>Шаг 1.</strong><a href=»#shag1″> Подготовка к переносу.</a><strong>Шаг 2.</strong><a href=»#shag2″> Делаем импорт базы данных.</a><strong>Шаг 3.</strong><a href=»#shag3″> Прописываем в домене NS сервера нового хостинга.</a><strong>Шаг 4.</strong><a href=»#shag4″> Завершение переноса.</a>
Соответственно подставляем свои пункты, заголовки статьи.
Далее нам нужно каждому заголовку в статье присвоить свой id (name)
Покажу пример ШАГ 3 :
<h3 style=»text-align: center;»><strong>Шаг 3. Прописываем в домене NS сервера нового хостинга.</strong></h3>
Вот так код выглядит у меня, я вставил a name=»shag3″ над заголовком статьи, теперь при нажатии в содержании на 3 пункт, нас переносить в соответствующий раздел статьи. Вот такое простенькое содержание для wordpress без лишней нагрузки на хостинг и прочих неудобств которые могут доставить плагины и скрипты. Конечно можно воспользоваться скриптом, и перемещение после нажатия на пункт оглавления будет плавным, но все же я считаю что это только уменьшает скорость работы нашего блога / сайта .
Всем спасибо за внимание! Комментируем задаем вопросы 🙂
osxit.ru
Как быстро сделать содержание в статьях вордпресс
 Здравствуйте читатель. Давайте представим что блог это книга, в принципе так оно и есть, и чтобы правильно находить информацию на сайте существует поиск. А что делать когда пост большой, и надо найти в нем то место которое необходимо, тут поиск уже не поможет, а пригодится сделать содержание в статьях, но как? Вот именно об этом и пойдет речь, кстати вот и оно.
Здравствуйте читатель. Давайте представим что блог это книга, в принципе так оно и есть, и чтобы правильно находить информацию на сайте существует поиск. А что делать когда пост большой, и надо найти в нем то место которое необходимо, тут поиск уже не поможет, а пригодится сделать содержание в статьях, но как? Вот именно об этом и пойдет речь, кстати вот и оно.
Содержание
- Делаем каркас.
- Настраиваем ссылки.
- Прикрепляем ссылки к пунктам в статье.
- Прикручиваем стили.
Html основа.
Все просто, оглавление это список, который задается в html тегом ol или ul, первый это цифровой, а второй маркированный, но я думаю использовать лучше первый, как в обычных книжках, все по порядку. Давайте сделаем сам заголовок с названием «Содержание к этой статье», и поместим все в блок, не пугайтесь все очень просто, вот пример.
<div> <h4>Содержание к этой статье</h4> <ol> <li>пункт 1</li> <li>пункт 2</li> <li>пункт 3</li> </ol>Я сделал контейнер div с классом soderganie, потом я написал саму надпись заголовка, ну и далее идет сам список, пунктов, их можно добавлять и убавлять, но про это позже.
Настройка ссылок.
Сам каркас мы сделали, теперь надо сделать наши пункты активными. Для этого просто присоединяем к пунктам тег ссылки, и добавляем куда он будет вести, Вот смотрите, как уже видоизменится код.
<div> <h4>Содержание к этой статье</h4> <ol> <li><a href="#name1">пункт 1</a></li> <li><a href="#name2">пункт 2</a></li> <li><a href="#name3">пункт 3</a></li> </ol>Опять поясню, мы присоединили тег ссылки, но как бы без самой ссылки в нее понятии, к примеру https://wpsovet.ru/, а сделали по id с помощью знака решетки. Но вы не замарачивайтесь, главное у каждой ссылки прописать разные идентификаторы, то есть name1, name2, name3 и так далее. Вот что уже получилось Теперь можете заметить что пункты стали активными, как ссылки, но при нажатии ничего не происходит, это потому что мы не назначили те места куда они будут вести, чем сейчас и займемся.
Теперь можете заметить что пункты стали активными, как ссылки, но при нажатии ничего не происходит, это потому что мы не назначили те места куда они будут вести, чем сейчас и займемся.
Делаем перенаправление к необходимым пунктам.
Тут еще все проще, к примеру я присоединяю к заголовкам h3, а так можно прикрепить к любому элементу, но лучше это делать именно к заголовкам, чтобы человек перемещался сразу же в нужное место. Вот у нас есть «пункт 1», в статье я его обозначу так.
<h3>пункт1</h3>Но нам надо сделать так чтобы на него вела ссылка, просто делаем вот такой вид и все.
<h3>пункт1</h3>Я к пункту один прикрепил его идентификатор, который прописывал к нему в первом коде, теперь браузер будет знать куда вести посетителя. Вот так будет выглядеть это в режиме html, в визуальном редакторе вордпресса.
Внимание, забыл сказать раньше, все эти коды вставляем в режиме «html (текст)», в редакторе, когда пишите статью, ни в коем случае не во вкладке «визуально».
Но внешний вид оставляет желать лучшего, давайте я покажу как его маленько изменить.
Присоединяем стили.
Как видите я в первом коде прописал класс «soderganie» ко всему блоку вывода. Так вот это не зря, теперь идем в файл стилей style.css. Я предлагаю свою комбинацию, но вы конечно же будете прописывать свои под ваш дизайн. Даю вам код стилей, а под ним разъясню за что отвечает каждая строчка.
.soderganie ol{background: #DADADA;display: inline-block;padding: 0 0 0 10px;border: #000 2px solid;width: 90%;margin-bottom:20px;} .soderganie ol li{margin:15px 7px;} .soderganie ol li a {text-decoration: none;font: 16px arial;color:#E6E6E6;}- Первая строчка задает стиль ко всему содержанию, фон, внутренние отступы, обводка, длинна (кстати уже адаптивная), и внешние отступы.
- Стиль самих пунктов, тут я прописал только внешние отступы, чтобы они не сливались.
- Третья тут сами ссылки, убрал подчеркивание, настроил величину текста, сам шрифт, и его цвет.
Вот так у вас должно выглядеть в самом файле style.css, вставляйте в любое место, но лучше в самый низ. Теперь если все в порядке, то могу вас поздравить вы смогли сделать содержание в статьях и причем все своими руками. Ваши дальнейшие действия сводятся к тому, чтобы вставлять код вывода каждый раз когда будуте писать в статью. Жду ваших отзывов в комментариях.
Теперь если все в порядке, то могу вас поздравить вы смогли сделать содержание в статьях и причем все своими руками. Ваши дальнейшие действия сводятся к тому, чтобы вставлять код вывода каждый раз когда будуте писать в статью. Жду ваших отзывов в комментариях.
wpsovet.ru