12 советов — Как оптимизировать CSS код. Оптимизируйте работу css на следующих ресурсах wordpress
Оптимизация CSS стилей в WordPress / webentrance.ru
 Следующая проблема, которая требует решения, как и в случае изображений, это сокращение кода и оптимизация CSS стилей и JS скриптов.
Следующая проблема, которая требует решения, как и в случае изображений, это сокращение кода и оптимизация CSS стилей и JS скриптов.
Оптимизация позволит, по мнению сервиса Developers Google, сократить объем данных, ускорить их загрузку и обработку.
Содержание:
Если CSS-файлов на сайте много, то для оптимизации необходимо объединить их в один, минимизировать их, то есть убрать все пробелы, все комментарии, сделать код самым минималистичным, чтобы уменьшить загрузку с сервера в браузер.
Оптимизация CSS с помощью плагина
В случае WordPress существуют специальные плагины, которые совмещают возможность объединения и минификации скриптов и оптимизации стилей. Один из них, это — JS & CSS Script Optimizer.
Находим его в каталоге WordPress, скачиваем, устанавливаем и активируем.

Здесь нужно сказать, что некорректное объединение css стилей может привести к нарушению отображения сайта, могут возникать конфликты стилей, неправильное отображение сайта и т. д.
Результат объединения в этом случае зависит от конкретной темы и для некоторых из них плагин может вообще не подойти.
Другие темы, наоборот, могут уже содержать опцию объединения и уменьшения css стилей и скриптов на сайте.
Следует отметить, что прежде чем начинать оптимизацию файлов css и работать со скриптами, необходимо сделать полную резервную копию сайта, а также резервную копию базы данных для того, чтобы при необходимости не нужно было думать, как восстановить ресурс.
Настройка плагина JS & CSS Script Optimizer
Открываем настройки плагина JS & CSS Script Optimizer. Здесь для эффективной оптимизации надо выполнить последовательно следующие действия:

- Плагин включаем — Enable plugin, директорию для хранения кэша файлов и путь к нему оставляем как есть.
- Далее ставим галочку Ignore external JavaScript, то есть игнорировать внешние скрипты с других доменов.
- Упаковать Java скрипты, это решение на ваше усмотрение, потому что они могут перестать работать.

- Затем идут пункты объединения скриптов в футере и хедере или перенести их в футер, тоже на усмотрение в каждом отдельном случае по своему.
- Далее включаем опции оптимизации CSS, только для тех скриптов, которые находятся на вашем домене, объединить файлы стилей, минифицировать их и затем сохраняем настройки.

- Затем в поле Ignore next CSS допускается внести список файлов CSS, которые не нужно объединять.
Это может пригодиться, когда вдруг вы заметили, что сайт начинает отображаться некорректно и в этом случае некоторые файлы стилей необходимо исключить из объединения.
Данные в это поле надо вносить с относительным путем, потому что некоторые из них могут принадлежать теме оформления, либо плагину, поэтому лучше конкретизировать все задачи.
Обновляем ресурс, все выглядит нормально, проверяем все страницы, ничего не испортилось и даже работает.
Проверяем исходный код, в нем можно видеть объединенный файл CSS стилей и объединенные Java скрипты.
Код после оптимизации получился очень плотный, практически не пригоден для редактирования, но он оптимален для загрузки в браузер, так как в нем нет ничего лишнего.
Исходные данные при этом никак не меняются, все что есть в теме оформления или в плагинах, все остается без изменений, то есть оптимизация CSS никак их не меняет.
При этом объединенный файл css хранится в кэше и оттуда же подгружается. С отключением плагина все полностью восстанавливается.
Посмотрим, что изменилось на сайтах сервисов developers.google.com и tools.pingdom.com после оптимизации.
Можно заметить, что число запросов уменьшилось и уменьшилось также время загрузки объединенных CSS файлов и Java скриптов.
То есть результат после оптимизации css достаточно хороший и меньше осталось проблем, которые еще нужно решить.
Другие записи по теме:
webentrance.ru
Плагин для оптимизации CSS, JS и HTML кода на Wordpress Autoptimize - настройка, тесты, описание
Добрый день, друзья. Быстрый сайт с минимальной нагрузкой на хостинг – идеал для любого вебмастера. Чтобы его достичь приходится немало потрудиться. В посте о том, как ускорить загрузку сайта одним из пунктов я упоминал оптимизацию CSS, JS и HTML кода, там же давал сервисы, где можно это сделать. А сегодня я расскажу о WordPress плагине Autoptimize, который всё это может делать прямо на вашем сайте в автоматическом режиме, и покажу, как его оптимально настроить.

Содержание:
Скорость сайта с плагином Autoptimize
Цифры, которые показывает это дополнение, на каждом сайте будут свои и сильно зависят от того, насколько оптимизирован ресурс изначально – идеальный код улучшить будет сложно, а вот плохой поддается оптимизации замечательно.
Для примера я специально взял сайт, который и в чистом виде (без плагина) показывал высокий рейтинг оптимизации в PageSpeed Insights от Google и сервисах проверки скорости наподобие tools.pingdom.com.
Для оценки производительности используем сервис Pingdom – он измеряет время загрузки, количество запросов к сайту, объем данных страницы и каждый запрос можно изучить в подробностях.
Там ситуация следующая:

Субъективный рейтинг скорости от Google Pagespeed Insign здесь тоже присутствует и видно, что по нему сайт с 77 баллов поднялся до 86. Но интересны более объективные показатели, а именно:
- Уменьшился вес страницы с 931 кб до 914 кб;
- Снизилось число запросов к сайту с 70 до 55;
- Как итог, снижение скорости загрузки в полтора раза с 1,48 с, до 0,968 с.
Польза однозначно есть и видна невооруженным взглядом.
Что делает плагин Autoptimize с сайтом
Основных функций выполняемых данным плагином две:
- чистка кода;
- объединение нескольких файлов в один.
Под чисткой кода понимается следующее – из него удаляются все пробелы, переносы строк и комментарии, невидимые через браузер.
Комментарии обычно вставляют разработчики для того, чтобы было удобно понимать какая часть кода за что отвечает и при будущих правках не приходилось долго искать нужное место. По виду это конструкции <!— текст —>. На страницах сайта они не видны, но присутствуют в исходном коде и, соответственно, увеличивают его размер.
Увеличивают размер кода и все пробелы, переносы строк, табуляции, которые мы применяем для того, чтобы код был легко читаем и структурирован. Для машины никакой разницы, с новой строчки у вас тег или в той же самой.
Сжать код, удалив из него всё лишнее можно и напрямую в файлах сайта, но у плагина Autoptimize тут преимущество – он не правит исходные файлы, а создает новые, помещая их в кэш. Получается, что посетитель сайта загружает файлы из кэша, а вы в любой момент можете править CSS или JS код вашего сайта в виде удобных восприятию исходников с пробелами, переносами строк и комментариями. Потом ваши изменения плагин сам сожмет и обновит кэш.
Вторая функция плагина Autoptimize – объединение файлов. Каждый файл на сайте – это лишний запрос к серверу со стороны браузера клиента, а каждый запрос создает лишнюю нагрузку. В примере в предыдущем пункте вы видели, что лишние 15 запросов увеличивали время загрузки на пол секунды. А если сайт у вас большой и посещаемый, то к времени загрузки добавится еще и проблема повышенной нагрузки на сервер, и хостинг-провайдер будет требовать перехода на более дорогой тариф.
Кроме этих основных моментов Autoptimize умеет еще кое-что – заменять фоновые изображения, обычно вносимые в виде ссылок в CSS файлы на их код (любую картинку можно представить в виде кода). Это дополнительно уменьшит количество запросов к серверу.
Иногда бывает так, что при оптимизации CSS и JS файлов с помощью плагина возникают сбои или конфликты. Для таких ситуаций в Autoptimize можно задать скрипты и файлы стилей, которые он обрабатывать не будет, и оставит в исходном виде. Если у вас сайт начал криво отображаться или какой-то скрипт не работает, то сделайте для него исключение. Например, у меня конфликт получился с JS-скриптом, выводящим кнопки социальных сетей, поэтому отвечающий за них не оптимизируется. Как это делать покажу в настройках.
Настройка плагина Autoptimize
Для начала плагин надо установить. Он есть в официальном каталоге WordPress, поэтому не нужно ничего скачивать – ищете по названию «Autoptimize». Если еще не умеете ставить плагины, то инструкцию по установке найдете здесь.
После активации, в левой панели, в категории настройки появится вот такая вкладка:

Сам плагин пока перевода не имеет, так что вас ждет английский язык, хотя даже технический перевод от Яндекса или Google сделает вам понятными большую часть настроек Autoptimize.
Я расскажу о них подробнее.
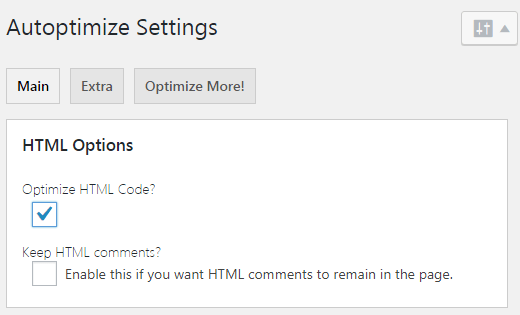
Настройка HTML сжатия
Я выше уже говорил, что плагин позволяет выбрать, что оптимизировать, а что нет. Первый блок настроек касается HTML кода.

Первая галочка «Optimize HTML code?» включает сжатие.
Вторая «Keep HTML comments?» позволяет отключить удаление комментариев в тексте. Поставите галочку — комментарии будут сохраняться, но код будет весить больше.
Оптимизация JavaScript
Следующий блок настроек Autoptimize отвечает за JS-скрипты.

Первая галка по традиции включает оптимизацию.
Второй пункт «Force JavaScript in <head>» позволяет все скрипты сайта перенести из файлов в раздел <head> HTML кода сайта. Это избавит от лишних запросов к файлам и, иногда, поможет избавиться от сбоя. Но размещать скрипты в верхней части кода страницы не рекомендуют поисковики, поэтому я этот пункт не использую.
Третий пункт позволяет объединить скрипты, размещенные непосредственно в коде страницы. Но сами разработчики предупреждают, что пользоваться данной опцией стоит осторожно. При таких рекомендациях лучше пункт пропустить.
Строчка «Exclude scripts from Autoptimize» содержит те скрипты, которые плагин трогать не будет. В ней через запятую перечисляются файлы с указанием пути до них. Когда один из скриптов закапризничает и работать после оптимизации не захочет – добавляйте его сюда.
Последняя галочка «Add try-catch wrapping» — это способ отладки. Может помочь наладить работу через плагин некоторым капризным кодам, если они не захотят правильнофункционировать.
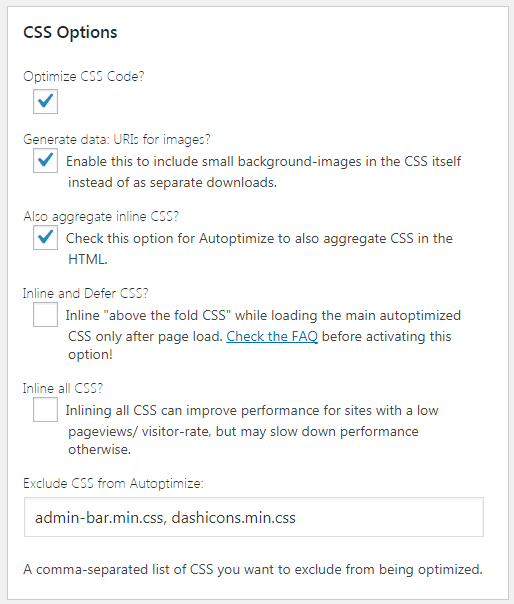
Настройка оптимизации CSS стилей
Теперь о стилях. CSS файлы бывают очень большими и оптимизированы зачастую плохо. Так что сразу включайте их сжатие.

Вторая галочка «Generate data: URIs for images» преобразует маленькие изображения из CSS файла в их коды.
Третий пункт «Also aggregate inline CSS» объединяет стили, находящиеся непосредственно в HTML коде страницы.
Пункт «Inline and Defer CSS» позволяет загружать вначале только стили сайта, необходимые для верхней части страницы, в то время как остальные будут загружены позже.
«Inline all CSS» — это выбор, не имеющий однозначного решения. Выбор функции избавляет страницу от CSS файла, а все стили встраивает прямо в HTML код. За счет этого становится меньше запросов к серверу, но данные из CSS файла не кэшируются и каждая новая страница, просмотренная пользователем, вынуждает загружаться полностью все таблице стилей. Если в среднем пользователь сайта смотрит несколько страниц, то выгоднее галочку не ставить, пусть стили грузятся из кэша в отдельном файле. Если же просмотром на одного пользователя мало, то выбор может немного увеличить скорость.
Последний пункт «Exclude CSS from Autoptimize» — поле для установки исключений (какие CSS файлы обрабатываться не будут).
Остальные важные настройки Autoptimize
«CDN Options» — заполняется, если сайт включен в сеть CDN. Не знаете что это такое? – значит, он у вас не включен туда – пропускайте смело.
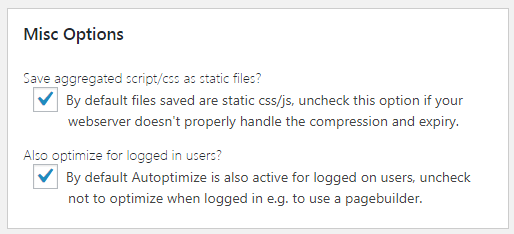
«Misc Options» имеет 2 пункта:

Первая галка должна быть включена – она говорит плагину, что надо создавать статичные файлы с оптимизированным CSS и JS кодом и хранить их на хостинге.
Вторая галочка дает возможность вам, как администратору (и другим зарегистрированным пользователям), при загрузке страниц видеть неоптимизированный код (для этого галку снять).
Есть еще вкладка «Extra», но там точно ничего менять не надо, так что можете её даже не открывать, всё оставляйте по-умолчанию.
Резюме
WordPress плагин для оптимизации CSS, JS и HTML кода не нацелен на ускорение всех элементов сайта, он занимает свою конкретную нишу. Благодаря этому настройка Autoptimize проста, с возложенными функциями он справляется на «отлично», а его работа не приводит к конфликтам с другими плагинами или скриптами.

- 5
- 4
- 3
- 2
- 1
biznessystem.ru
Оптимизация CSS и JS в WordPress

Несколько дней подряд работаю над шаблоном, который недавно поменял. До этого стоял фиксированный шаблон, как бы я не бился с ним, адаптированным сделать я его не смог, поэтому пришлось поступить иначе – установить уже адоптированный шаблон и переделать его под себя. Сделал всю работу и решил проверить скорость загрузки сайта в PageSpeed, результаты меня, мягко говоря, поразили. Счетчик скорости показывал всего лишь 22/100, так никуда не годиться, что-то надо делать и я начал все оптимизировать. В итоге результат смог улучшить до 65/100, но и на этом я не собираюсь останавливаться. Своими методами, я с радостью поделюсь с вами, так что подписывайтесь на обновления в низу статьи и будьте всегда в курсе.
В этой статье мы рассмотрим плагин Autoptimize, вклад, конечно, он внес не большой, но все-таки немного помог, увеличив хоть как-то показатели. Перед показом страницы, плагин собирет все JS файлы в один и выводит в конце страницы, то же самое происходит и с CSS файлами. Кроме этого вдобавок он еще оптимизирует и код HTML. Рекомендаций его обязательно ставить, я не даю, но и не ставить тоже. В общем, выбор за вами, а за мной описание настроек.
Проходим стандартный процесс установки, после чего в настройках у вас появиться новый пункт Консоль > Настройки > Autoptimize
Основные настройки.
Отмечаем обязательно эти пункты:
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
Сохранять комментарии HTML – если в коде страницы есть какие-то важные комментария о работе плагинов (например, Super Cache выдает инфорцию на сколько страница стала загружаться быстрее) то нужно отметить этот пункт, в других же случаях отмечать его не стоит.
Generate data: URIs for images – что делает эта настройка, я так до конца не понял, какие-то изображения станут фоновыми, что в свою очередь тоже должно ускорить сайт.
Можно отметить, но толку большого не будет.

Дополнительные настройки.
В вверху страницы есть кнопочка под названием “Show advanced settings”, после ее нажатия, всплывут дополнительные настройки.
Force JavaScript in <head> – плагин подключает JavaScript в конце страницы, но из-за этого могут появляться различные ошибки, при подобных проблемах просто отметьте этот пункт.
Look for scripts only in <head> — работать только со скриптами в <head> . Использовать желательно с предыдущей настройкой.
Exclude scripts from Autoptimize – список скриптов которые нужно исключить. Эти настройки лучше вообще не трогать.
Add try-catch wrapping – исключать нерабочие скрипты. Если вы не уверены в работоспособности скриптов на вашем сайте, отметьте этот пункт, и они будут исключены.
Look for styles only in <head> — производить работу только со стилями расположенными в <head>. Не понимаю, зачем вообще данная опция.
Inline and Defer CSS – стили CSS будут загружаться после загрузки HTML. Опять что-то странное, естественно не отмечаем.
Inline all CSS – встраивает стили CSS в HTML документ. Вес HTMLстраниц очень сильно увеличиться, активировать, тоже не стоит.
Exclude CSS from Autoptimize – та же история что и с исключением скриптов, только на этот раз со стилями. Как и в прошлый раз, советую вам ничего не изменять.
CDN Options – это тоже лучше не трогать.
Информация о КЭШе – при активации дополнительных настроек вылезает еще и статистика. Показывается место хранение кеша, сколько файлов храниться в кеше (на скрине подчеркнул). Если их количество превышает 80, то советую насторожиться, хорошо проверить ваш сайт и удалить плагин.
Save aggregated script/css as static files – отметить если у вас есть подозрение что сервер не правильно обрабатывает и сжимает файлы. Было отмечено по умолчанию, так решил и оставить.
Ну и самое веселое это странный вопрос – “Начнем?” И ответ “Да”. Конечно, я понимаю, что это, скорее всего информация, что плагин работает, но все равно выглядит забавно.

Создавайте хорошие сайты. До встречи.
httpmaster.ru
100 из 100 в Google PageSpeed Insights (Баг или фича)? / Хабр
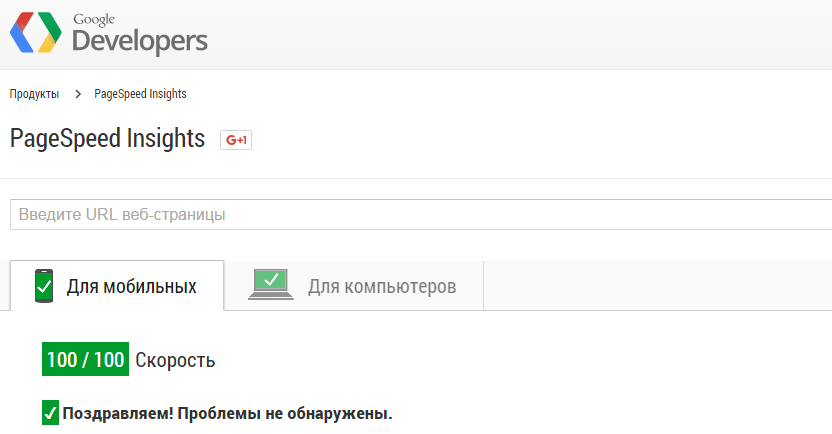
Многие из Вас наверное пользовались замечательным сервисом от Google: PageSpeed Insights? Хотите получить заветные 100 из 100? Картинка для привлечения внимания
Картинка для привлечения внимания
А дело-то за маленьким.
Итак, результаты моего теста.
Берем любой сайт, например, я взял бесплатный готовый адаптивный шаблон сайта перенес к себе на хостинг и запустил тестирование: Результат первого тестирования (ссылка на сайт):- скорость для мобильных — 79/100;
- скорость для компьютера — 93/100;
Жалуется на:
Исправьте обязательно: Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение.Количество блокирующих ресурсов CSS на странице: 3. Они замедляют отображение контента. Все содержание верхней части страницы отображается только после загрузки указанных далее ресурсов. Попробуйте отложить загрузку этих ресурсов, загружать их асинхронно или встроить их самые важные компоненты непосредственно в код HTML.Делаем небольшие махинации. Переносим стили из файла в код:Было:<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <title></title> <!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--> </head> Стало:<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <style> article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display:block; } /* и другие стили */ </style> <title></title> <!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--> </head> И — ура! — у нас результаты выше (ссылка на сайт):- скорость для мобильных — 99/100;
- скорость для компьютера — 99/100;
А теперь самый главный вопрос: Баг или фича? Спасибо!
UPD 07.09.2015 16:55: Раздул стили на сайте (+сжал css) до 5 мегабайт, а результат тот же даже из-за сжатия лучше 100 из 100.
habr.com
12 советов - Как оптимизировать CSS код
Язык CSS является довольно простым в освоении инструментом, но, как и любой другой язык, для профессиональной работы с ним необходимо соблюдать определенные правила, тогда с кодом и работать будет легче и размеры файлов получатся меньше. Сегодня я приведу советы, которые позволят оптимизировать CSS код вашего сайта и улучшить его восприятие для дальнейшей работы.

Чаще всего, несоблюдение требований при написании кода приводят к двум последствиям:
- Код получается плохо читаемым и в него очень сложно вносить коррективы, особенно, если это приходится делать вебмастеру, не являющемуся автором изначальной версии.
- Объем кода получается слишком большим, что приводит к увеличению размера файлов и снижает скорость работы сайта.
Избавиться от обоих недугов очень просто, достаточно соблюдать некоторые правила, вот они:
1. Не используйте глобальный сброс.
Использование глобального сброса стандартный margin’ов и padding’ов для всех HTML элементов совершенно недопустимо. И дело не только в том, что это медленно и неэффективно, но такой ход вынудит вас определять самому margin’ы и padding’и для всех элементов, которые в этом нуждаются. Вместо этого лучше используйте набор CSS ресетов для отдельных элементов и групп.
Плохо
*{ margin:0; padding:0; }
*{ margin:0; padding:0; } |
Лучше
html, body, div, ul, h2, h3, h4, pre, form, label, input, p, blockquote, th, td { margin:0; padding:0 } img { border:0 } ul { list-style:none }
html, body, div, ul, h2, h3, h4, pre, form, label, input, p, blockquote, th, td { margin:0; padding:0 } img { border:0 } ul { list-style:none } |
2. Не используйте хаки для IE
С помощью CSS хаков можно добиться правильного отображения сайта в старых браузерах, таких как IE6, но они же могут вызвать проблемы с более новыми версиями IE, например IE8, который довольно неплохо поддерживает стандарты CSS и использование хаков может привести к порче макета. Следует использовать условные операторы для определенных версий Internet Explorer.
Например, следующий код, если его разместить в теге <head> заставит iestyles.css загружаться только для Internet Explorer версий 6 и меньше.
<!--[if lte IE 6]> <link rel="stylesheet" type="text/css" href="styles/ie-styles.css" /> <![endif]-->
<!--[if lte IE 6]> <link rel="stylesheet" type="text/css" href="styles/ie-styles.css" /> <![endif]--> |
Об условных комментариях можно почитать подробнее в статье на quirksmode — CSS Conditional Comments (на английском)
3. Используйте значимые имена для Классов и ID
Представим, что для только что созданного сайдбара вы применили класс .leftbox, но потом передумали и переместили его на правую сторону сайта. Нелогично, не правда ли, для правого сайдбара иметь класс с именем .leftbox? Поэтому прежде чем назвать класс, нужно подумать над его именем, чтобы потом было легко понять его предназначение.
4. Используйте наследование правил CSS
Если несколько дочерних элементов используют одинаковые свойства, то было бы логично определить эти свойства для общего родителя этих элементов, и предоставить всю работу механизму наследования CSS. Таким образом Вы сможете легко обновлять свой код, а также уменьшите его размер.
Плохо
#sidebar li{ font-family:"Lucida Grande", serif; } #sidebar a{ font-family:"Lucida Grande", serif; } #sidebar h4{font-family:"Lucida Grande", serif; }
#sidebar li{ font-family:"Lucida Grande", serif; } #sidebar a{ font-family:"Lucida Grande", serif; } #sidebar h4{font-family:"Lucida Grande", serif; } |
Лучше
#sidebar{ font-family:"Lucida Grande", serif; }
#sidebar{ font-family:"Lucida Grande", serif; } |
5. Объединяйте несколько селекторов
Вы можете объединять CSS селекторы в одном правиле если у них одинаковые свойства. Это сохранит вам и время и размер файла.
Плохо
h2{ font-family: "Lucida Grande"; } h3{ font-family: "Lucida Grande"; } h4{ font-family: "Lucida Grande"; }
h2{ font-family: "Lucida Grande"; } h3{ font-family: "Lucida Grande"; } h4{ font-family: "Lucida Grande"; } |
Лучше
h2, h3, h4{ font-family: "Lucida Grande"; }
h2, h3, h4{ font-family: "Lucida Grande"; } |
6. Используйте сокращенную запись
Возможность использования сокращенной записи поможет быстро писать CSS код и уменьшит размер файла. Сокращенная запись доступна для свойств margin, padding, border, font, background, а также для значений цвета.
Плохо
li{ font-family:"Lucida Grande", sans-serif; font-size: 1.3em; line-height: 1.5em; padding-top:3px; padding-bottom:8px; padding-left:7px; }
li{ font-family:"Lucida Grande", sans-serif; font-size: 1.3em; line-height: 1.5em; padding-top:3px; padding-bottom:8px; padding-left:7px; } |
Лучше
li{ font: 1.3em/1.5em "Lucida Grande", sans-serif; padding:3px 0 8px 7px; }
li{ font: 1.3em/1.5em "Lucida Grande", sans-serif; padding:3px 0 8px 7px; } |
7. Организуйте CSS код
Организация CSS кода в определенном порядке облегчит, в последующем, поиск нужных фрагментов, чем сэкономит вам немало времени.
Вот пример организации кода:
/*------------------------- CSS Reset -------------------------*/ /*------------------------- Layout styles -------------------------*/ /*------------------------- Typography -------------------------*/ /*------------------------- Section specific styles -------------------------*/
/*------------------------- CSS Reset -------------------------*/ /*------------------------- Layout styles -------------------------*/ /*------------------------- Typography -------------------------*/ /*------------------------- Section specific styles -------------------------*/ |
8. Делайте CSS читаемым
Написание читаемого CSS облегчит поиск и редактирование стилевых правил. Можно группировать стили селектора в одну строку или выделять для селектора отдельную строку. Конечно можно и комбинировать эти техники.
/*------------------------ Стили с переносом на новую строку ---------------------*/ div{ background-color:#339acc; color:#6a6; font: 1.3em/1.5em "Lucida Grande", sans-serif; height:288px; margin:10px 5px; padding:3px 0 8px 7px; width:29%; z-index:9; } /*------------------------ Все стили в одну строку ---------------------*/ div{ background-color:#339acc; color:#6a6; font: 1.3em/1.5em "Lucida Grande", sans-serif; height:288px; margin:10px 5px; padding:3px 0 8px 7px; width:29%; z-index:9; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /*------------------------ Стили с переносом на новую строку ---------------------*/ div{ background-color:#339acc; color:#6a6; font: 1.3em/1.5em "Lucida Grande", sans-serif; height:288px; margin:10px 5px; padding:3px 0 8px 7px; width:29%; z-index:9; } /*------------------------ Все стили в одну строку ---------------------*/ div{ background-color:#339acc; color:#6a6; font: 1.3em/1.5em "Lucida Grande", sans-serif; height:288px; margin:10px 5px; padding:3px 0 8px 7px; width:29%; z-index:9; } |
9. Добавляйте комментарии
Комментарии можно использовать для разделения секций CSS кода
/*-------------------- Шапка -----------------*/ #header{ height:138px; position:relative; } #header h2{ width:328px; margin:45px 0 0 20px; float:left; height:69px;} /*-------------------- Контент -----------------*/ #content{ background:#faf; width:632px; float:left; min-height:588px; overflow:hidden;} #content .posts{ overflow:hidden; } /*-------------------- Подвал -----------------*/ #footer{ clear:both; padding:32px 6px 0; overflow:hidden;} #footer h5{ color:#b93d7f; font-family:"Lucida Grande", sans-serif; font-size:1.2em; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /*-------------------- Шапка -----------------*/ #header{ height:138px; position:relative; } #header h2{ width:328px; margin:45px 0 0 20px; float:left; height:69px;} /*-------------------- Контент -----------------*/ #content{ background:#faf; width:632px; float:left; min-height:588px; overflow:hidden;} #content .posts{ overflow:hidden; } /*-------------------- Подвал -----------------*/ #footer{ clear:both; padding:32px 6px 0; overflow:hidden;} #footer h5{ color:#b93d7f; font-family:"Lucida Grande", sans-serif; font-size:1.2em; } |
10. Сортируйте CSS свойства по алфавиту
Возможно это несколько сложно писать CSS с учетом алфавита, зато это упростит поиск нужных стилей в дальнейшем.
div{ background-color:#339acc; color: #6a6; font: 1.3em/1.5em "Lucida Grande", sans-serif; height: 288px; margin: 10px 5px; padding:3px 0 8px 7px; width: 29%; z-index:9; }
div{ background-color:#339acc; color: #6a6; font: 1.3em/1.5em "Lucida Grande", sans-serif; height: 288px; margin: 10px 5px; padding:3px 0 8px 7px; width: 29%; z-index:9; } |
11. Используйте внешние таблицы стилей
Всегда нужно стремиться отделять содержимое от представления. Размещайте весь свой CSS код во внешних таблицах стилей и затем используйте <link> для подключения их к своей странице. Размещение кода во внешних файлах позволит вам легко изменять его в одном месте, а не изменять его во всех файлах где он использовался.
Плохо
<style type="text/css" > #objekt1{ .. } #objekt2{ .. } </style> OR <liLucida Grande", sans-serif; color:#666; " >
<style type="text/css" > #objekt1{ .. } #objekt2{ .. } </style> OR <liLucida Grande", sans-serif; color:#666; " > |
Лучше
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css" /> |
12. Сжимайте CSS код
После того как ваш код будет готов к эксплуатации, его необходимо сжать, например, с помощью cy-pr.com/tools/css/, так вы уменьшите время загрузки сайта, за счет уменьшения размера файла.
Заключение
Надеюсь эти советы вам помогут при написании и редактировании кода. Оптимизированный CSS будет легче и приятнее править в будущем. Если по теме каскадных таблиц стилей вам есть что добавить или спросить — пишите в комментариях.

- 5
- 4
- 3
- 2
- 1
biznessystem.ru