Как сделать липкое меню на WordPress с помощью плагина. Wordpress липкое меню
Как сделать липкое меню на WordPress
Липкое меню представляет собой такой навигационный элемент, который всегда остаётся в поле зрения на экране, независимо от прокрутки страницы. Это удобно, так как пользователь в любой момент может воспользоваться навигацией, не прокручивая страницу вверх — улучшается юзабилити.
Некоторые темы наделены таким эффектом. В этой статье я расскажу о том, как сделать липкое меню на WordPress с помощью плагина на любой теме, даже той, в которой эта возможность не предусмотрена.

Для начала скачайте плагин по ссылке ниже. Он называется myStickymenu. Его интерфейс на английском языке. Но я помогу разобраться в нём.
Установите и активируйте плагин, а затем перейдите в пункт «Настройки», подпункт «myStickymenu». Здесь находятся все опции в трёх вкладках.
Первая вкладка называется «Genarall settings» и в нём собраны главные опции:
- Sticky Class. CSS класс или идентификатор меню, которое нужно сделать липким. Это самая главная настройка. И для тех, кто не знает, как получить этот параметр, я расскажу чуть ниже.
- Fade or slide effect. Визуальный эффект.
- Disable at Small Screen Sizes. Опция позволяет установить минимальную ширину экрана, на котором будет липкий эффект.
- Disable at Large Screen Sizes. Опция позволяет установить максимальную ширину экрана, на котором будет липкий эффект.
- Make visible on Scroll. Можно указать уровень скролла страницы, после которого меню станет видимым.
- Make visible on Scroll at homepage. Та же опция, но для главной страницы.

Чтобы сделать липкое меню на WordPress с помощью плагина myStickymenu, нужно выяснить CSS класс или идентификатор данного элемента. Покажу как это сделать в Google Chrome. В остальных браузерах всё примерно так же.
Откройте страницу сайта и нажмите клавишу «F12». Внизу появится панель с кодами. Нажмите на кнопку с иконкой стрелки для выбора элементов, и выберите мышкой элемент на странице, которому нужно придать эффект.

В панели внизу вы увидите ID отмеченного мышкой элемента. Показываю его на скриншоте.

В моём случае ID — это nav-main. Во всех темах меню могут иметь разны ID или класс. Полученный параметр нужно вставить в опцию «Sticky Class».

После сохранения этих опций можно проверять как работает плагин.
Теперь рассмотрю вторую вкладку настроек — «Style»:
- Sticky z-index. Задаёт порядок наложения элементов на другие части дизайна. 99990 делает его поверх всего.
- Sticky Background Color. Цвет фона.
- Sticky Opacity. Уровень прозрачности.
- Sticky Transition Time. Время перехода обычного меню в липкое.
- CSS style. Здесь находятся стили элемента.
- Disable CSS style. Опция отключает стили плагина.

Последняя вкладка «Advansed». Здесь можно отметить галочками те страницы, на которых эффект липкого меню не нужен.

Теперь вы знаете как создать липкое меню на WordPress. Методом экспериментов вы сможете добиться необходимого вида.
wp-system.ru
Как зафиксировать меню с "липкой" навигацией при прокрутке на WordPress
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront, в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.

Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Смотрите также:
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.

Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
- Взаимодействие с пользователем. Здесь все очевидно: мгновенный доступ к основным разделам сайта, быстрая навигацию по сайту, независимо от того, насколько далеко пользователь проскролил вниз. Безумно удобно при использовании на мобильных устройствах.
- Брендинг. Грамотно расположенный логотип в хедере поможет закрепить основную часть брендинга вашего сайта на самом видном месте. Естественно, тут не нужно слишком усердствовать. При правильном подходе вы сможете повысить узнаваемость бренда.
- Лучше показатели аналитики. После улучшения навигации, как правило, сокращается показатель "ненужных просмотров" и увеличивается количество просматриваемых страниц за одно посещение сайта. Конечно, мы не можем ничего гарантировать, но это правило сработало для наших сайтов.
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
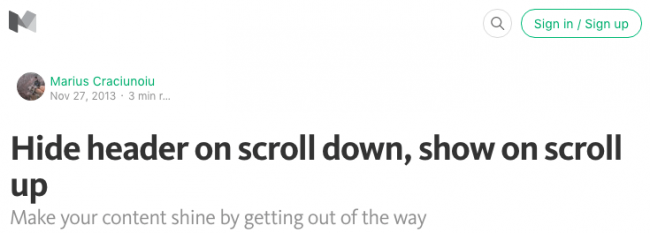
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium, там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.

Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
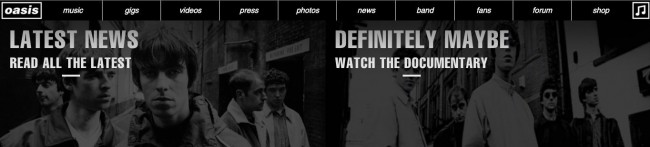
Oasis

Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.

В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
Gareth Emery

На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
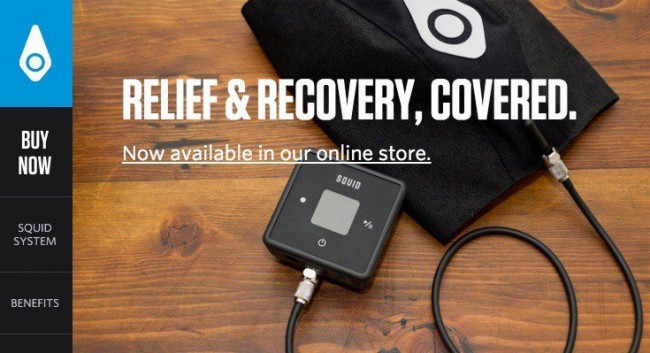
Squid Compression

Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1. Sticky Header

Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2. Sticky Menu

Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать "липким" практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
3. myStickymenu

Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии, прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
4. WordPress Notification Bar

Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку "call to action". Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar

WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu

Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина.
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии "все-в-одном", то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.
Источник: wpmudev.org 
hostenko.com
WP Sticky Menu | WordPress.org
Описание
Use this plugin to display a sticky menu to your WordPress site. It’s not just normal a fixed menu on the header, instead when you scroll down, it will fade out, but when you scroll up, it will appear on the header.
Plugin homepage: http://ptheme.com/item/wp-sticky-menu/
A few awesome features:
- Fully Responsive
- Custom Logo Image
- Facebook/Twitter social profiles
- Live customizer to control the appearance
- Easy to use
This plugin should work good with most of themes. It has been tested in Twenty Twelve, Twenty Thirteen, Twenty Fourteen, Twenty Fifteen, Twenty Sixteen and also other most popular WordPress themes.
Usage
After installing and activating this plugin, just assign a menu to WP Sticky Menu via Appearance > Menus.Configure the appearance of the WP Sticky Menu from Appearance > Customize > WP Sticky Menu
Support
We will do our best to provide support through the WordPress forums. However, all plugin support is provided in our helpdesk. If you have not registered yet, you can do so here: http://ptheme.com/members/.
Feedback
If you like this plugin, then please leave us a good rating and review.Consider following us on Twitter, and Facebook
Скриншоты
 Plugin settings in Customizer
Plugin settings in Customizer How this plugin works in Twenty Thirteen with Default settings
How this plugin works in Twenty Thirteen with Default settings
Установка
This section describes how to install the plugin and get it working.
- Upload wp-sticky-menu folder to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- ‘WP Sticky Menu’ Option will be now available in Customizer
- Assign a menu to WP Sticky Menu via Appearance > Menus.
Часто задаваемые вопросы
Plugin is not workingPlease disable all plugins and check if backup is working properly. Then you can enable all plugins one by one to find out which plugin is conflicting with WP Rating plugin.
Участники и разработчики
«WP Sticky Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Липкое меню
Вы уже встречали липкое меню? Когда при скроллинге вниз меню не уезжает за текстом вверх, а остается в верхней части экрана? Не знаю как для блога, а для магазина или одностраничника это может оказаться хорошим решением. Тем более, что есть несколько достойных плагинов, облегчающих задачу настроить липкое меню в ВордПресс.

Плагин Sticky Menu (or Anything!) on Scroll
Плагин Sticky Menu (or Anything!) on Scroll
Простой и с минимальными настройками плагин, главная задача найти, как правильно называется меню. Для этого в браузере просмотреть код, для большинства браузеров нажать Ctrl+U на клавиатуре, далее Ctrl+F для поиска, в открывшемся окне поиска написать menu и найти соответствующий class, в моем примере menu-12. Это название запомнить или скопировать, чтобы вписать в настройках плагина.

найти class меню

вписать в настройках плагина
Плагин не позволяет менять цвет фона меню, поэтому, меню может потеряться в тексте, если фон меню шаблона вашего сайта прозрачный. Если же не сливается с текстом (непрозрачное меню), то не нарушает дизайн, замечательное решение для липкого меню.
Плагин myStickymenu

Плагин myStickymenu
Для настроек так же необходимо найти class меню шаблона вашего сайта, вписать его в соответсвующее поле.

позволит выбрать цвет фона и прозрачность меню
И, в отличие от плагина Sticky Menu, позволит выбрать цвет фона и прозрачность меню в липком меню.
Плагин Sticky Header

Плагин Sticky Header
Наиболее дружелюбный плагин по отношению к пользователям без опыта, не надо искать класс меню, всё выбирается. Можно с легкостью фокусника добавить логотип, выбрать фон и цвет шрифта. Все настройки в привычной админке настроек внешнего вида.

Настройки в админке внешнего вида
В левой верхней части сайта читатели увидят логотип, или, если логотип не выбирали, то название сайта. В правой части само меню.

добавить логотип, выбрать фон и цвет шрифта
Таким образом, если есть желание обзавестись липким меню, то вы всегда можете воспользоваться одним из плагинов.
drago-fly.ru
Как сделать на сайте липкое меню | InwebPress
Что такое липкое меню?
Когда пользователь прокручивает страницу липкое меню отображается в верхней части страницы, что дает пользователю возможность перейти в любой раздел сайта без прокрутки вверх.
Большинство современных шаблонов WordPress по умолчанию поддерживают липкое меню. Но, есть шаблоны у которых для меню не прописаны специальные стили.
Как сделать липкое меню?
Есть два варианта решения этого вопроса:— для меню прописать стили CSS— использовать плагин
Рассмотрим второй вариант.
Я предлагаю установить плагин myStickymenu. Это плагин для нашего меню сам прописывает нужные стили. Главное, это указать плагину правильный класс нашего меню, ведь на сайте может быть несколько меню.
1.Установка плагина
Через раздел Плагины — Добавить новый в поиске указываем название плагина «myStickymenu».Устанавливаем и активируем плагин.

2.Определяем ID или Класс нашего меню
Плагин не знает для какого меню мы хотим создать функцию липкости. А потому нам необходимо узнать и указать ID нашего меню.
Чтобы определить ID/класс меню можно воспользоваться инструментами разработчика, которые есть в браузерах Google Chrome или Mozilla Firefox. А можно открыть файл header.php и просмотреть исходный код.

3.Настройки плагина
Параметры плагина находятся в разделе: Настройки — myStickymenu
Все опции плагина разбиты на три вкладки.
General Settings — Общие настройки

В поле Sticky Class необходимо указать класс нашего меню. Это главное поле.
Disable at Small Screen Sizes — отключить липкое меню на маленьких экранах меньше чем…Например, на устройствах с экранами до 600 px липкое меню отображаться не будет.
Disable at Large Screen Sizes — отключить липкое меню на больших экранах больше чем…
Style — Стиль

Здесь можно настроить внешний вид липкого меню и изменить стили.
Advanced — Дополнительно

Липкое меню можно отключить для страниц и таксономий.

inwebpress.ru
Липкое меню на сайт WordPress плагин
С помощью плагина — myStickymenu вы сможете сделать на своём сайте wordpress липкое меню. При прокрутке страницы меню будет всегда на виду, на экране. В настройках плагина можно выбрать цвет меню, установить уровень прозрачности, расстояние в пикселях перед появлением меню и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина перейдите на страницу: Настройки — myStickymenu, здесь вы сможете настроить меню.
— Sticky Class, укажите здесь класс меню, страницы которого должны отображаться в липком меню. В конце записи я покажу как узнать класс меню.
— Sticky z-index, оставьте без изменений.
— Sticky Background Color, можете выбрать цвет меню.
— Sticky Opacity, можете задать здесь степень прозрачности меню.
— Sticky Transition Time, здесь указано время перехода от стандартного меню к липкому.
— Disable at Small Screen Sizes, отключить липкое меню на небольших экранах. Укажите размер экрана, если экран будет меньше установленного размера, то липкое меню показываться не будет.
— Make visible on Scroll, расстояние в пикселях после которого будет появляться меню при прокрутке страницы.
— Make visible on Scroll at homepage, то же самое что и выше, но на главной странице.
— Fade or slide effect, можно включить слайд эффект.
— myfixed css class, оставьте без изменений.
— Disable CSS style, можно отключить стили по умолчанию и использовать свои стили.
— Сохраните изменения.

Как узнать класс меню ?
Перейдите на главную страницу вашего сайта, откройте исходный код страницы с помощью правой кнопки мыши. В коде, примерно по середине страницы, вам нужно найти HTML код меню сайта, там будут указаны названия страниц. В начале этого кода будет указан класс меню в кавычках, скопируйте класс меню и вставьте его в поле Sticky Class в настройках плагина. Перед названием класса меню поставьте точку, как на скриншоте.

После сохранения настроек липкое меню появится на вашем сайте.
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Липкое меню на сайт WordPress плагин — WDfiles — Блог файлообменника
С помощью плагина — myStickymenu вы сможете сделать на своём сайте wordpress липкое меню. При прокрутке страницы меню будет всегда на виду, на экране. В настройках плагина можно выбрать цвет меню, установить уровень прозрачности, расстояние в пикселях перед появлением меню и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина перейдите на страницу: Настройки — myStickymenu, здесь вы сможете настроить меню.
— Sticky Class, укажите здесь класс меню, страницы которого должны отображаться в липком меню. В конце записи я покажу как узнать класс меню.
— Sticky z-index, оставьте без изменений.
— Sticky Background Color, можете выбрать цвет меню.
— Sticky Opacity, можете задать здесь степень прозрачности меню.
— Sticky Transition Time, здесь указано время перехода от стандартного меню к липкому.
— Disable at Small Screen Sizes, отключить липкое меню на небольших экранах. Укажите размер экрана, если экран будет меньше установленного размера, то липкое меню показываться не будет.
— Make visible on Scroll, расстояние в пикселях после которого будет появляться меню при прокрутке страницы.
— Make visible on Scroll at homepage, то же самое что и выше, но на главной странице.
— Fade or slide effect, можно включить слайд эффект.
— myfixed css class, оставьте без изменений.
— Disable CSS style, можно отключить стили по умолчанию и использовать свои стили.
— Сохраните изменения.

Как узнать класс меню ?
Перейдите на главную страницу вашего сайта, откройте исходный код страницы с помощью правой кнопки мыши. В коде, примерно по середине страницы, вам нужно найти HTML код меню сайта, там будут указаны названия страниц. В начале этого кода будет указан класс меню в кавычках, скопируйте класс меню и вставьте его в поле Sticky Class в настройках плагина. Перед названием класса меню поставьте точку, как на скриншоте.

После сохранения настроек липкое меню появится на вашем сайте.
wdfiles.ru