Адаптация шаблона сайта под мобильные устройства. Оптимизация сайта под мобильные устройства в wordpress
наконец-то появилась мобильная версия сайта!

Вы хотите обновить дизайн своего блога ? Тогда посмотрите русские шаблоны wordpress, многие из них также оптимизированы под мобильные устройства.
Привет, друзья! Я думаю, что Все вы, как и я же, получали письмо от Google, который гласит: наш сайт не оптимизирован для мобильных устройств:

На данный момент Google пока никак не пессимизирует сайты, которые не адаптированы под мобильные устройства. Но я более чем уверен, что в скором времени Гугл начнет учитывать этот фактор. Именно поэтому сейчас самый крупный поисковик в мире заставил всех зашевелиться.
Еще: вы, наверное, прекрасно понимаете, что если не оптимизировать сайт под экраны с меньшим разрешением, то процент отказов будет больше с мобильных устройств, а это все скажется на поведенческих факторах, как для Google, так и для Яндекса. А это уже сейчас влияет на позиции сайта.
Как узнать, оптимизирован ли сайт под мобильные устройства? Очень просто. У Google есть специальный сервис для этого, вот ссылка на него: https://www.google.com/webmasters/tools/mobile-friendly/.
Вводим адрес нашего сайта и видим сообщение:

Или вот такое сообщение:

Да-да, как вы поняли из скриншота выше, наконец-то у моего блога появилась мобильная версия сайта. Многие меня просили сделать это. Я все откладывал и откладывал, да и занятие это, как я думал, довольно дорогое. Запрашивал цены у проггеров - все говорили, что будет стоить более $100. Поэтому я вообще забил на эту тему.
Потом я вспомнил про своего хорошего товарища, коллегу - Виталия - mojwp.ru. Я часто обращаюсь на его блог, если нужно что-то добавить, что-то подпилить. А вот сам Виталий оказывает еще и различные услуги, причем за АДЕКВАТНЫЕ цены, что довольно редко встретишь. Попробовал написать ему, он согласился взяться за эту работу и сделал мобильную версию моего сайта за явно меньше $100. Тут цены для каждого индивидуальные, все зависит от Вашего ТЗ, требуемого функционала. Я выпросил у Виталия скидку для моих читателей, если ему сообщить код "wpnew" он обещал сделать скидку 10%, как для своих. Если интересно, писать ему сюда admin(собака)mojwp.ru.
Я давно хотел мобильную версию своего сайта, ведь сам очень часто заглядываю к себе через свой старенький iPhone. Теперь одно удовольствие читать статьи на блоге, смотреть свежие комментарии, отвечать на них и прочее.
Огромная просьба, попробуйте, пожалуйста, зайти на мой блог с мобильного телефона и напишите в комментариях: все ли удобно, все ли хорошо, может есть какие-то идеи, что-то улучшить/доработать? Очень важны ваши мысли. Спасибо заранее!
P.s. Для вас важно положение в обществе? Тогда вам скорее всего нужны красивые мобильные номера для того, чтобы произвести впечатление. Удивите своих окружающих.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Оптимизация сайта под мобильный поиск: 10 способов
Мобильный поиск это не то, что будет актуально в будущем. Это то, что важно уже сейчас. Google работает над разделением стационарного и мобильного индекса. И мобильный будет главным.
Такие оптимизаторы, как я, ставят оптимизацию мобильного сайта на первое место уже на протяжении последних пяти лет.
Исследования показывают, что количество мобильных пользователей превысило количество пользователей стационарных компьютеров еще в 2014 году.

Фактически, на мобильные аккаунты приходится 71% общего количества времени, проводимого пользователями США онлайн.

Это не просто мобильные устройства, а конкретно смартфоны. Мы любим смартфоны! Они используются чаще, чем компьютеры, ноутбуки и планшеты.

С учетом всего этого, имеет смысл оптимизировать сайт под мобильные устройства. Но как именно это сделать?
Мобильный поиск имеет несколько основных отличий от десктопного. Люди все чаще используют приложения, голосовые помощники и IoT устройства для онлайн-поиска.
Мы также используем мобильные устройства на ходу. Контекст мобильного поиска может отличаться от стационарного. Поэтому обязательно нужно добиться того, чтобы ваш сайт присутствовал в мобильном поиске.
1. Использование разметки Accelerated Mobile Pages (AMP)
По состоянию на февраль 2016 года, AMP официально интегрирован в результаты мобильного поиска Google. Это означает, что, внедряя AMP-разметку на веб-страницы, можно воспользоваться некоторыми важными преимуществами.
Во-первых, сайт будет отображаться в поисковой выдаче Google выше других, а по определенным запросам даже выше платных объявлений. Кроме этого вы можете реализовать на веб-странице карусель AMP -контента, как я сделал у себя.

Теперь в результатах поиска пользователи могут прокручивать блок с моего сайта, чтобы увидеть больше контента веб-страницы.
Каждый пост, который я публикую, создает еще одну новую запись в карусели. Этот метод позволяет разместить массу контента в одном результате поиска, значительно увеличивая доступность. Таким образом, можно получить максимальную отдачу. Twitter использует этот метод для отображения последних твитов пользователя.
После такой оптимизации сайта под мобильные устройства у меня есть два горизонтальных потока контента в результатах поиска.

Вы уже поняли, почему AMP важен? Этот формат предназначен для того, чтобы отсеять с мобильных страниц ненужную мишуру и сосредоточиться на необходимых компонентах.
Google и другие поисковые системы, таким образом, подталкивают веб-разработчиков к тому, чтобы они создавали более простые проекты с меньшим временем загрузки.
Существует три компонента, которые необходимы для внедрения AMP в структуру сайта:
- AMP HTML — этот измененный HTML-код использует пользовательские команды для более динамичного отображения мобильного контента.
- AMP JS — асинхронная загрузка является задачей структуры Javascript AMP.
- AMP CDN — сеть доставки контента Google с кэшированным контентом.
Реализуя AMP, вы создаете дублирующий уровень контента, оптимизированный под мобильные устройства. Оба эти слоя предоставляются поисковым системам и платформам социальных сетей, усиливая ваш контент.

AMP — не единственный прием, позволяющий оптимизировать отображение мобильного контента. Google также активно использует разметку Schema.org в мобильном поиске.
2. Внедрение разметки Schema.org
Это один из немногих технических аспектов оптимизации мобильной версии сайта, которому я уделяю большое внимание. Это связано с тем, что структурированные данные Schema могут дать больше, чем все другие приемы SEO. Они позволяют ответить на конкретный запрос пользователя.
Для этого не требуется быть техническим гением. Есть плагин для WordPress под названием Schema App Structured Data, который мне очень нравится.

Google уже давно работает над тем, чтобы предоставлять простые ответы на запросы пользователей. Например, когда мы вводим «контент-маркетинг», то получаем информационный блок с ответами на данный запрос.

Отвечая на вопросы пользователей как можно конкретнее, вы получите больше отдачи. Конечно, если реализуете разметку Schema.
Но это не единственное преимущество. Посмотрите на результаты поиска по запросу “food subscription boxes”.

Микроразметка позволяет Buzzfeed обойти в поиске всех, кроме PPC-рекламы Blue Apron и HelloFresh. По сути, Buzzfeed помещает свой список прямо в результаты поиска. Это еще раз доказывает преимущества разметки списков (и мастерство оптимизаторов Buzzfeed).
В то же время средняя цена за клик в этом сегменте PPC составляет почти 6 долларов.

Использование новейших технологий для оптимизации сайта под мобильную выдачу вместо того, чтобы тратить деньги на PPC-рекламу — это всегда выигрышная стратегия.
3. Выбирайте адаптивный веб-дизайн
С момента Мобайлгеддона в 2015 году адаптивный веб-дизайн стал обязательным условием успешного продвижения в поисковых системах. Google ясно дал понять, что он будет продолжать уделять первоочередное внимание мобильному дизайну.
Адаптивный HTML-шаблон подстраивается под размеры экрана и ориентацию устройства, с помощью которого просматривается контент. Например, код для столбца с фиксированной шириной выглядит следующим образом.

Это не адаптивный HTML-код, который задает фиксированную ширину в 320 пикселей. Хотя он будет хорошо отображаться на iPhone, но на компьютере или планшете это будет выглядеть ужасно.
Вместо того чтобы рассматривать каждый возможный размер экрана для каждого устройства, можно использовать простой адаптивный код.

Эти простая оптимизация мобильной версии сайта гарантируют, что каждое изображение и символ на вашем сайте отображаются правильно.
На компьютере прогноз погоды может отображаться в альбомной ориентации.

Но на мобильных устройствах эта информация должна отображаться вертикально.
Адаптивный дизайн — самый эффективный способ персонализировать опыт взаимодействия каждого пользователя, одновременно минимизируя HTML-код.

4. Сжатие изображений
Изображения необходимы для динамического веб-контента. Во всех своих постах я использую огромное количество графиков, скриншотов, видео и другого визуального контента. Это не случайно. Визуальный контент является одним из основных приоритетов для маркетологов.

Я добавляю как минимум одно изображение на каждые 100 слов в посте. Фактически, большая часть моих ежемесячных расходов уходит только на изображения. Хотя нам нужны высококачественные изображения, важно, чтобы они имели небольшой вес.
Сжатие изображений уменьшает время загрузки страницы. Это беспроигрышно для всех! В этой таблице продемонстрировано, чем отличаются друг от друга различные форматы файлов изображений.

Для оптимизации сайта под мобильные устройства рекомендуется использовать PNG, так как этот формат позволяет сжимать изображения в Photoshop до 95% с небольшой потерей качества. Это связано с тем, что веб-оптимизация отличается от оптимизации под печать.
Чтобы сжать изображения, требуется определенное время. Но в долгосрочной перспективе оптимизация всех файлов изображений и видео до их загрузки на сайт сэкономит много времени и денег.
5. Удалите Flash
В первые годы расцвета интернета технология Adobe Flash был на пике популярности. Анимированные сайты создавались с помощью сложных конструкций. Но, в конце концов, они стали слишком громоздкими.
Чистые, простые проекты, такие как Google, Medium, Craigslist, Facebook и Amazon, начали приобретать все большую популярность. А кричащие (гротескные) проекты все больше уходили в тень.
Проекты, похожие на этот, могут выглядеть круто, но они вообще не подходят для мобильных устройств.

Уязвимости Flash делают его еще менее привлекательным для веб-дизайнеров. Данная технология также запрещена в Google AMP. Для чего Flash отлично подходит, так это для игр.

Он может быть интегрирован в приложения и эффект будет очень хорош. Однако Flash не место на вашем ресурсе, если планируете провести оптимизацию мобильного сайта.
6. Проверьте мобильную версию своего сайта
Ваш контент должен быть мобильным. На мобильных устройствах люди, видят сайты определенным образом. Ниже приведена удобная диаграмма, демонстрирующая горячие зоны, на которых пользователи сосредотачивают свое внимание больше.

Это сильно отличается от стандартного F-макета, который мы используем для чтения страниц на мониторе компьютера. И никакие ухищрения разработчиков и дизайнеров не могут заставить пользователей просматривать сайт по-другому.
Контент страницы также может быть слишком растянут по вертикали.

Когда наиболее релевантная информация следует за изображением, скорее всего, она будет прочитана. Это идеальное место для CTA-элемента или кнопки «Купить«.
Это те изменения, которые можно внести, внимательно проверив оптимизацию сайта под мобильные устройства. Не позволяйте, чтобы ваш сайт стал слабым звеном всей маркетинговой кампании.
7. Воспользуйтесь бесплатными инструментами Google
Существует много поисковых систем, но Google остается главной. Он удерживает 77,43% рынка поиска. Ежедневно поисковик обрабатывает 6586 013 574 запросов!

Сделать так, чтобы Google проиндексировал ваш сайт — это важный шаг для продвижения контента в интернете. Поэтому имеет смысл использовать все бесплатные инструменты, предоставляемые Google.
Начиная с отчета по ключевым словам, можно задать тип устройства, чтобы проанализировать данные по ключевым словам для мобильных устройств.

В Google Search Console также есть тест для проверки оптимизации сайта для мобильных устройств.
Вот как выглядит мой сайт.

Это отличная отправная точка для определения того, что вы делаете правильно, а что неправильно.
В Google также есть репозиторий информации, в котором собраны материалы о том, как оптимизировать сайт под мобильные устройства. Он каталогизирован по платформам.
Это означает, что независимо от того, какую CMS вы используете, можно оптимизировать сайт под мобильные устройства.

Эти полезные руководства являются частью системы поддержки вебмастеров, созданной Google. Ее важной частью также являются форумы и поддержка через чат.
В прошлом году Google Analytics даже был специально обновлен, чтобы включить в него более подробную информацию о мобильных устройствах.
Перейдя в раздел «Мобильные устройства → Устройства«, можно получить более подробную информацию о том, с каких устройств люди заходили на мой сайт.

Используя пользовательские сегменты, чтобы проверить оптимизацию сайта под мобильные устройства, вы сможете максимально отслеживать поведение мобильных пользователей на вашем сайте.
8. Ускоряйте все и вся
Скорость важна. Исследования доказывают, что медленная загрузка страницы приводит к высоким показателям отказов.

Мы также проанализировали более 100 000 URL-адресов, чтобы установить взаимосвязь времени загрузки страниц по разным URL-адресам с ранжированием в поиске.
Для страниц, ранжирующихся выше других, время загрузки страницы постоянно уменьшается. Мы обнаружили, что первые 5 результатов поиска превосходят остальные по скорости загрузки.

Это означает, что если хотите высоко ранжироваться, вам нужен более быстрый сайт.
Существует несколько основных способов добиться этого, и сжатие изображений является лишь одним из них.
Еще один отличный способ увеличить скорость загрузки сайта — это минимизировать код.
Мы часто добавляем так много плагинов и функций, что простой сайт может быстро увязнуть в большом количестве HTML, CSS и Javascript-кода. Для оптимизации мобильной версии сайта нужно свести количество плагинов и объем кода к минимуму для мобильных устройств. Это можно сделать с помощью minifycode.com.

Вот еще несколько приемов, которые стоит использовать:
- Применение CDN.
- Оптимизация запросов к базе данных.
- Уменьшение количества HTTP-запросов.
- Уменьшение времени ответа сервера.
- Использование RFPL кэширования.
9. Добавление тегов для постов на основе мобильных поисковых запросов
Мобильный поиск имеют отличную от стационарного семантику. При поиске на ходу вы, скорее всего, будете отвлекаться, делать опечатки и вводить слова не по порядку. Это открывает определенные возможности для опытных оптимизаторов.
Я никогда не был сторонником специального допуска опечаток с этой целью. Но теги — это именно тот элемент, который можно использовать для привлечения трафика по запросам с опечатками.
При оптимизации сайта под мобильные устройства теги можно добавлять в WordPress в разделе «Записи — Теги» или в отдельных записях.

Можно работать с ними, чтобы улучшить ранжирование сайта по поисковым запросам для мобильных устройств.
Например, если мы хотим ранжироваться по запросу “Android games”, поищем соответствующие ему поисковые запросы в планировщике ключевых слов Google. Мы увидим, что по запросу “game android” существуют такие же объемы месячного трафика.

Это не только дополнительный трафик, но еще и 50-процентное уменьшение стоимости PPC-кампании в AdWords.
Это также удваивает потенциальный охват аудитории! Кроме этого мы закрываем пробелы, которые могли бы использовать конкуренты, чтобы обойти нас.
<title> — еще один аспект, в котором мобильный поиск отличается от стационарного. В мае 2016 года Google увеличил количество символов в тайтлах, отображаемых на страницах поисковой выдачи, до 78 для мобильных устройств (против 70 для стационарных). Это дает нам 8 дополнительных символов.
На рисунке, приведенном ниже, видно, как отображается товар с Amazon в результатах поиска на компьютере.

Фактически он обрезается до 60 символов, так как вместе с многоточием в 70 символов вписывается ограниченное количество полных слов. Вот тот же товар в результатах поиска на мобильном телефоне.

В тайтле отображаются два дополнительных ключевых слова, которых не было видно на компьютере. В то время как на компьютере тайтлы обрезаются до более коротких фраз, у нас есть возможность оптимизировать мобильный поиск.
В этом примере ключевое слово “Costume” имеет значение, и тот, кто создавал тайтл, не понимал, что оно будет усечено в десктопной поисковой выдаче.
На мобильном устройстве сразу становится очевидно, что речь идет о костюме Принцессы Леи. Это особенно полезно для длинных ключевых слов и оптимизации мобильной версии сайта.
10. Удалите с мобильного сайта всплывающие окна
Всплывающие окна попали под прицел Google в августе 2016 года. Тогда поисковый гигант объявил о новом алгоритме поиска. Он будет наказывать сайты со всплывающими окнами, которые могут быть слишком навязчивыми для мобильных устройств.
Это связано с тем, что всплывающие окна перекрывают большое пространство на мобильных устройствах. Вот три примера от Google относительно того, как они могут выглядеть.

Рассмотрите возможность замены всплывающих окон другими форматами рекламы. Например, можно использовать текстовые реферальные гиперссылки для получения дохода от партнерских программ. Также можно использовать подсказки и CTA-элементы.

Эти варианты помогут получать доход от рекламы и монетизировать свой сайт, не подвергаясь риску санкций со стороны Google.
Это не означает, что вы уже не сможете использовать всплывающие окна на десктопной версии сайта. Но они будут менее эффективными.
Заключение
Мобильные устройства использует большее количество людей, и объем времени, которое мы тратим на мобильный поиск, растет стремительными темпами.
Использование голосовых помощников, приложений и IoT устройств, меняют способы работы с поиском на мобильных устройствах.
Оптимизируя сайт для мобильных устройств, вы улучшите его ранжирование в поиске и заложите прочный фундамент для интернет-маркетинга.
Перевод статьи «10 Ways to Optimize Your Site for Mobile Search» был подготовлен дружной командой проекта Сайтостроение от А до Я
www.internet-technologies.ru
Оптимизация шаблона сайта под планшет и телефон (мобильные устройства)
 В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.Недавно на глаза мне попались ролики на ютюбе по адаптивной верстке и это не спроста. Просто на моём втором блоге шаблон (бесплатный из паблика) уже адаптирован под мобильные устройства: когда зайти с планшета, или телефона, то он красиво подстраивается под размер экрана. А на этом блоге seodnevnik.ru дела плохи. И я решил тоже в этом шаблоне что-нибудь подправить.
В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.Недавно на глаза мне попались ролики на ютюбе по адаптивной верстке и это не спроста. Просто на моём втором блоге шаблон (бесплатный из паблика) уже адаптирован под мобильные устройства: когда зайти с планшета, или телефона, то он красиво подстраивается под размер экрана. А на этом блоге seodnevnik.ru дела плохи. И я решил тоже в этом шаблоне что-нибудь подправить.
CSS-стили под разное разрешение экрана и устройство
В общем, суть в том, что в стилях css можно использовать медиа-запросы. Я этого раньше никогда не делал, поэтому для меня это информация была новой.
Перед тем, как приступить к написанию стилей, убедитесь, что между тегами <head/>, вашего шаблона, прописана meta-строчка:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />Итак, в зависимости от размера экрана, мы можем прописать отдельные стили в файле сss: основной стиль для компьютера, потом для размера ниже 992px и 768px (для планшетов), и для 480px и 320px (для телефонов).
Под все размеры стили написать невозможно, т.к. их очень много, поэтому как правило проводят оптимизацию под перечисленные выше размеры окна браузера.
Пример:
.content{background-color: #FBFBFB; position: relative;margin: 0;padding: 0;border: 0;float: left;overflow: hidden; max-width: 768px; width: 100%;} .sidebar1{background-color: #FBFBFB; position: relative;margin-right: 0;padding: 0;border: 0;float: left;overflow: hidden; width: 100%; max-width: 268px;} blockquote{margin:10px 10px 10px 35px;} /* Medium Devices, Desktops */ @media only screen and (max-width : 992px) { .content{max-width: none; width: 100%;} .sidebar1{max-width: none; width: 100%;} blockquote{margin:10px;} } /* Small Devices, Tablets */ @media only screen and (max-width : 768px) { .content{max-width: none; width: 100%;} .sidebar1{max-width: none; width: 100%;} blockquote{margin:10px;} } /* Extra Small Devices, Phones */ @media only screen and (max-width : 480px) { .content{max-width: none; width: 100%;} .sidebar1{max-width: none; width: 100%;} blockquote{margin:10px;} } /* Custom, iPhone Retina */ @media only screen and (max-width : 320px) { }То есть, для телефона не обязательно показывать сайдбар — его можно убрать вниз, а контент по ширине вытянуть на 100%. Для планшета сделать сайдбар тоже снизу, но по-красивее. Можно еще чего-нибудь намудрить в стилях и показывать тот или иной вид шаблона в зависимости от устройства с которого заходит пользователь.
Ну и получается, что можно не делать отдельный шаблон под мобильные устройства, а просто адаптировать основной шаблон.
Посмотреть, как выглядит ваш сайт на разных устройствах, можно на сайтах:
http://quirktools.com/screenfly/
http://ipadpeek.com/ — как выглядит на iPad, iPhone.
http://responsive.is/ (не актуален — сервис перестал работать, используйте другие)
А также здесь: http://www.viewlike.us/operator/?url=seodnevnik.ru и в других подобных сервисах.
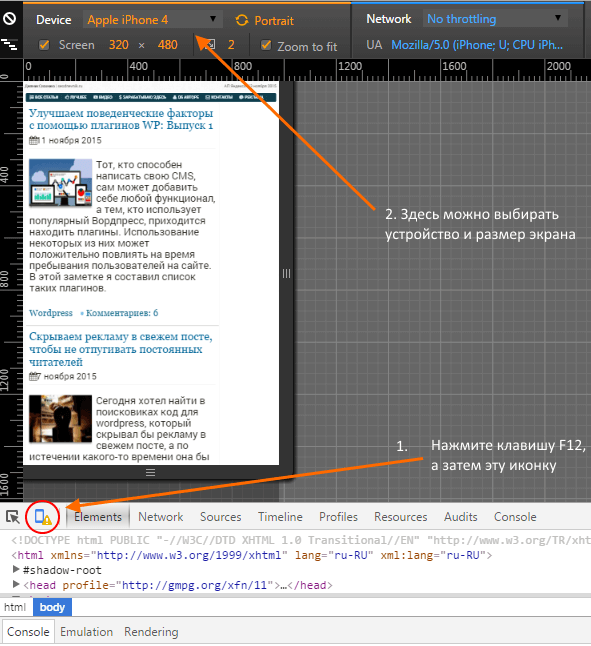
Для Хрома есть расширение «Window Resizer». А также можно использовать стандартную фишку — нажав F12, кликните по значку телефона и вы попадете в такую среду:

Для чего нужна адаптация? Дело в том, что если пользователю неудобно находиться на сайте с мобильного устройства, то он быстро закроет страничку и уйдет. Соответственно, уменьшается время нахождения, просмотры, или проще говоря — ухудшаются поведенческие факторы. А также и CTR рекламных объявлений, если они тоже как-то криво показываются на планшетах и телефонах.
Читайте также как пройти проверку если Google пишет «Страница не оптимизирована для мобильных устройств».
Вот те видеоролики, о которых я упомянул вначале заметки:
P.S. На этом блоге я только начал пробовать адаптировать. Может что и получится 
seodnevnik.ru