Как сделать гиперссылку в WordPress и всё, что с этим связанно. Как в wordpress сделать ссылку на страницу
Как сделать ссылку в WordPress: из текста и картинки
Приветствую, это очередной пост блога! В этой статье будем разбирать тему как сделать ссылку в WordPress внутренние, внешние из текста, картинки даже сайдбар затронем. Подробненько! Если кто не знает или забыл, ну короче для начинающих, почитайте статью о текстовом редакторе WordPress.
Ссылки — это наверно, главное взаимодействие ресурсов интернета. Благодаря гиперссылкам находятся блоги, форумы, различные сайты. Все в интернете расположено по определенным адресам, то есть по ссылкам. Они могут вести на главную страницу, какие- то внутренние страницы сайта (блога) или внешние сайты.
Содержание страницы
Коротко о важном
Гиперссылки важны, поэтому необходимо научиться делать ссылки в WordPress.
Внутренние ссылки ставятся, например, с какого-нибудь поста на другой пост или на главную страницу, а также со страницы на посты или главную. Это нужно для внутренней перелинковки. И конечно, для удобства посетителей, чтобы было понятно, куда перейти, чтобы узнать о подробностях той или иной темы. Делайте обязательно.
Внешние — это ссылки, которые ведут с вашего блога на другие блоги, форумы или сайты.
Гиперссылки находиться где угодно: шапке сайта, сайдбаре (виджетах), подвале, непосредственно в тексте записи или страницы.

Добавить URL можно на слово, фразу или даже предложение, картинку (фотографию), анимацию.
Давайте разберем структуру на примере:
http://www.gelo-blog.ru/ustanovka-wordpress/kak-ustanovity-temu-dlya-wordpress.html
где:
www.gelo-blog.ru — адрес блога или домен, здесь можно почитать о том что такое домен
- ustanovka-wordpress — название рубрики
- kak-ustanovity-temu-dlya-wordpress — это название записи.
- Такую ссылку называют ЧПУ (Человекопонятный урл), такие адреса лучше для восприятия посетителю и считается лучше для СЕО.
Добавляем ссылку в текст
Внутренняя
- Заходим в админку блога wordpress.
- Переходим на странице или запись. Где сделать ссылку не важно, процесс одинаковый.
- Вставляем заранее подготовленный текст.
- Выделяем слово или часть текста и жмем на цепочку (Вставить/изменить ссылку).

- Откроется вот это окно.
 Заполняем поле URL пишем ссылочку, это можно сделать двумя способами. Первый: Откройте нужную запись и в адресной строке браузера скопируйте адрес страницы и вставьте в поле URL. Второй: Выберите ссылку из списка, на нужный пост или страницу.
Заполняем поле URL пишем ссылочку, это можно сделать двумя способами. Первый: Откройте нужную запись и в адресной строке браузера скопируйте адрес страницы и вставьте в поле URL. Второй: Выберите ссылку из списка, на нужный пост или страницу. - Осталось только решить, поставить галочку или нет в поле «Открывать в новом окне/вкладке». Если хотите, чтобы при нажатии на ссылочку посетителю открывалось новое окно, то поставьте галочку, но мое мнение на внутренние гиперссылки это делать необязательно.
- Все, жмем кнопку «Добавить».
Обновляем статью, переходим на страницу, проверяем работоспособность.
Внешняя
Такая же процедура с добавлением гиперссылки на внешние сайты. Только копируем уже адрес с чужого сайта. Здесь я бы уже поставил галочку «Открывать в новом окне/вкладке». Тогда при клике посетитель перейдет на другой ресурс, а ваш сайт останется открытым в другой вкладке.
HTML вид ссылки
Выше мы разобрали как сделать ссылку в wordpress на основе визуального редактора, где html код скрыт от пользователя. Давайте перейдем в режим HTML редактора, нажмем «Текст»

и посмотрим как выглядит она в HTML коде.
- <a href="http://www.gelo-blog.ru">текст</a>
- <> — само тело тега (команда, директива на языке HTML)
- a — тег означающий описание гиперссылки html
- href= — полный адрес URL ссылочки html
- </> — закрытие тега, в данном случае тега a </a>
Все, что закрыто этими скобками < > скрыто от пользователя. Браузеры не показывают это на странице.
Сейчас на странице будет отображаться только слово «текст».
Создаем ссылку в картинку
Процесс добавления URL на картинку, похож на добавление в текст, это касается визуального редактора wordpress.
- Выбираем картинку (кликаем один раз) и жмем «Изменить»

- Откроется окно там поле URL впишите туда адрес.

- Затем пишем заголовок. Не забудьте заполнить полете ALT, это важно для продвижения.
- Ставим галочку «Открыть в новой вкладке» (на свой выбор, зависит от того, куда ведет URL).
- Жмем кнопку «Обновить».
Это мы сделали используя визуальный редактор, давайте посмотрим код:
<a href="http://www.gelo-blog.ru"><img title="img0007" src="http://.gadzik.jino.ru/wp-content/uploads/2012/03/img0007-300×266.png" alt="текст" /></a>
- Это часть кода <a href="http://www.gelo-blog.ru, как уже знаете, направляет нас по адресу.
Этот код отвечает за описание картинки <img title="фотка" src="http://gadzik.jino.ru/wp-content/uploads/2012/03/img0007-300×266.png" alt="Описание картинки" /> .
- Тег <img> предназначен для отображения на веб-странице изображений.
- Тег <alignleft> отвечает за выравнивание по левому краю.
- Тег < title> заголовок картинки.
- src="http://gadzik.jino.ru/wp-content/uploads/2012/03/img0007-300×266.png" Адрес, где находится картинка.
- alt="Описание картинки"
- width="300"url image" src="https://webzhizn.ru/wp-content/uploads/2016/01/kak-sdelat-ssylku-v-wordpress-7.jpg" alt="ссылка в садбар"/> <a href="http://www.gelo-blog.ru">нужное слово </a>
- Не забудьте сохранить.
- Где <a href="http://www.gelo-blog.ru"> это адрес, куда ведет ссылочка (у вас своя).
- А http://gadzik.ru/wp-content/uploads/2012/03/img0007-300×266.png" - местонахождение загруженного файла.
- Внутренние ведут на страницу текущего сайта, то есть на тот же домен.
- Внешние ведут на страницу другого сайта, на другой домен.
- Текстовый анкор — когда кликают по тексту.
- Графический анкор — когда кликают по изображению.
- Заголовок — это короткий заголовок, который появляется при наведении курсора мышки.
- Добавить атрибут rel=»nofollow» — добавляет атрибут, который закрывает от индексации поисковиками. Чтобы страница не теряла свой ссылочный вес, нужно устанавливать этот атрибут на все внешние ссылки.
- title — задаёт заголовок, который появляется при наведении мышки;
- href — задаёт URL перехода;
- target — определяет открытие в новой вкладке;
- rel — закрывает от индексации.
- href — это URL перехода.
- src – URL изображения.
- Открыть статью на другом сайте, куда Вы хотите, чтобы пользователь вашего сайта переходили. Скопировать URL — адрес этой статьи в браузере. Сохранить в файле word или в блокноте.
- Выйти на свой сайт, в административную панель wordpress, в ту статью, куда Вы хотите добавить ссылку.
- Выделить ту фразу, которая будет работать ссылкой на другой сайт.
- В панели инструментов нажать значек скрепки. В появившееся окошко вставить ссылку на внешний сайт (ту, что Вы сохранили на первом шаге). Нажмите на значок шестеренки.

- В открывшемся окне поставьте флажок «открывать в новом окне».
- Нажимаем «обновить».

- При желании меняем цвет или размер фразы или слова, которое будет являться ссылкой.
- Выделите слово или фразу, которые будут ссылкой на материалы своего сайта. По желанию можете изменить цвет.
- Нажмите значок скрепки. Далее-значок шестеренки.

- В открывшемся окне ставим флажок «открывать в новом окне».
- Выделяем статью или страницу из списка (куда Вы хотите поставить ссылку). Ссылка в верхнем окошке прописывается автоматически.
- Нажмите «добавить ссылку».

То же самое сделаем и с картинкой.
Заходим: меню «Медиафайлы» >> «Добавить новый» и загружаем нужную картинку либо используйте старую. Главное смотрите размер, чтобы картинка подошла по размерам сайдбара. После загрузки смотрим параметры файла. Здесь нужна гиперссылка файла (местонахождение загруженного файла).

Копируем ссылочку и прописываем:
<a href="http://www.gelo-blog.ru"><img title="комп" src="http://gadzik.ru/wp-content/uploads/2012/03/img0007-300×266.png" alt="« width=»300" /></a>
Думаю все. Как сделать гиперссылку вам понятно. На самом деле это сделать легко, главное понять вначале, а потом попрет. Если в голове каша не сдавайтесь, читайте, пробуйте.
Если не понятно, тогда нужно сделать так: прочтите статью еще раз, для закрепления. Или пишите комментарии.
Всем удачи!

webzhizn.ru
Как сделать гиперссылку в WordPress из текста и картинки
Гиперссылка — это часто используемый элемент на страницах в интернете. Она представляет собой слово (или фразу) или картинку, клик по которой переводит на другую страницу текущего или другого сайта.
В этой статье я расскажу о том, как сделать гиперссылку в WordPress, а также о том, какие дополнительные операции с этим элементом можно произвести в данной CMS.

Виды ссылок
Их можно разделить на несколько категорий. Во-первых, они могут отличаться по направлению:
Во-вторых ссылки можно разделить по виду анкора (анкор — это тот элемент, по которому происходит клик):
Как сделать гиперссылку в WordPress
В WordPress есть ряд базовый функций для публикации ссылок. Сначала покажу, как делать текстовые ссылки.
В редакторе записей/страниц выделите фрагмент текста, который должен стать анкором, затем нажмите в панели инструментов на кнопку с иконкой в виде скрепки.

Появится поисковая строка, в которой можно либо ввести запрос и будут найдены страницы/записи на сайте, которые соответствуют этому запросу, и на них можно будет поставить ссылку; либо ввести URL, на который нужно сделать ссылку. После этого нужно нажать на кнопку со стрелкой. И всё готово!

Если вам нужны дополнительные опции, то перед тем, как сделать гиперссылку в WordPress, нужно нажать на кнопку в виде шестерёнки.

Откроется окно с расширенными возможностями. Здесь можно производить поиск, но в более удобном виде. А также есть возможность установить галочку для открытия в новой вкладке.

Как вы видите, в стандартном составе функций возможностей не очень много. Поэтому можно установить ещё и плагин Title and Nofollow For Links, который добавляет дополнительные функции — это создание заголовка и закрытие от индексации.
Скачайте плагин выше, установите и активируйте его. Затем перейдите снова к редактированию ссылки, а именно к дополнительному окну, которое появляется после нажатия на шестерёнку. Вы увидите две новые опции.

Теперь вы знаете, как сделать гиперссылку в WordPress. Далее рассмотрим, как добавить её в картинку.
Как сделать ссылку в изображении
Иногда возникает необходимость сделать так, чтобы клик по картинке переводил на какую-либо страницу. В WordPress это тоже можно сделать, и плагинов для этого не нужно.
Когда изображение публикуется, в списке «Ссылка» нужно выбрать вариант «Произвольный URL» и затем в поле ниже записать нужный URL.

То же самое можно проделать и с уже опубликованным изображением. Для начала нужно нажать мышкой на картинку в редакторе, а затем на кнопку с иконкой карандаша.

В окне настроек изображения также есть список «Ссылка», в котором можно добавить свой URL.

HTML коды ссылок
Иногда вебмастера задаются вопросом о том, как сделать гиперссылку в WordPress с помощью кода, а не визуальных инструментов. Иногда это бывает удобнее. Работать с кодом следует во вкладке «Текст» редактора. Например, возьмём такой HTML-код:
<a title="Заголовок" href="http://example.ru/" target="_blank" rel="nofollow noopener">Анкор</a>
<a title="Заголовок" href="http://example.ru/" target="_blank" rel="nofollow noopener">Анкор</a> |
Для изображения с ссылкой код выглядит так:
<a href="http://example.ru/"><img src="http://example.ru/image.jpg" alt="" /></a>
<a href="http://example.ru/"><img src="http://example.ru/image.jpg" alt="" /></a> |
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
wp-system.ru
Как сделать ссылку wordpress, внешнюю и внутреннюю.
Продолжаем работать над сайтом.Сегодня мы узнаем как сделать ссылку wordpress. То есть, как добавить в в записи или на страницы сайта, находящегося по управлением CMS wordpress, внешние ссылки (ссылки на другие сайты и внутренние ссылки (ссылки на материала своего сайта).Если Вы только что присоединились к нам, рекомендую посмотреть предыдущие уроки:
Как сделать внешнюю ссылку —
ссылку на другой сайт
Как сделать ссылку на материалы своего сайта?
Как сделать ссылку wordpress? Видео.
Удачи Вам!
Вы всегда можете обратиться к нам для создания сайта. СЮДА
Вконтакте
Google+
Одноклассники
Мой мир
Посмотрите еще похожие статьи:
helpplace.ru
Как вставить ссылку в заголовок поста
 Page Links To позволяет задать для страницы или записи произвольный урл. И пусть вас не вводит в заблуждение описание, знакомое по различным плагинам произвольной навигации вроде Navigation Manager - назначение и функциональность плагина Page Links To состоит совсем в другом. Самый простой пример: с помощью этого плагина можно безбоязненно настроить переадресацию с одной статьи на другую. Причем переадресация будет выполнена и для посетителей и для поисковых систем, что важно. Скажем, решили вы перенести статью из одного своего блога в другой – так вот в этом случае плагин будет незаменим. Хочу сразу заметить – плагин не предназначен для правильной смены постоянной ссылки у статьи, хотя и таким образом его можно использовать, если заранее скопировать статью в новую запись с нужной постоянной ссылкой. Также с помощью этого плагина можно решить вопрос вставки в навигационную структуру блога ссылки на внешний сайт. Причем, в отличие от обычных навигационных плагинов, для этого вам не надо вносить никаких изменений в код шаблона вашего блога.
Page Links To позволяет задать для страницы или записи произвольный урл. И пусть вас не вводит в заблуждение описание, знакомое по различным плагинам произвольной навигации вроде Navigation Manager - назначение и функциональность плагина Page Links To состоит совсем в другом. Самый простой пример: с помощью этого плагина можно безбоязненно настроить переадресацию с одной статьи на другую. Причем переадресация будет выполнена и для посетителей и для поисковых систем, что важно. Скажем, решили вы перенести статью из одного своего блога в другой – так вот в этом случае плагин будет незаменим. Хочу сразу заметить – плагин не предназначен для правильной смены постоянной ссылки у статьи, хотя и таким образом его можно использовать, если заранее скопировать статью в новую запись с нужной постоянной ссылкой. Также с помощью этого плагина можно решить вопрос вставки в навигационную структуру блога ссылки на внешний сайт. Причем, в отличие от обычных навигационных плагинов, для этого вам не надо вносить никаких изменений в код шаблона вашего блога.Скачиваем плагин с его домашней страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку page-links-to в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
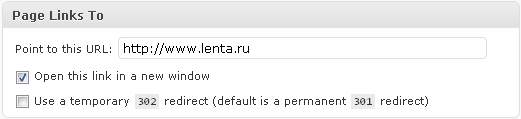
Теперь у вас при редактировании страницы или записи появился новый административный виджет (как показано на скриншоте), в котором вы можете указать урл перенаправления и тип перенаправления (301 - перемещен навсегда, 302 - перемещен временно).
При указанном значения урла сама страница или запись полностью игнорируются, то есть текст этой страницы или записи может быть пустым. Чтобы в навигации страниц добавить ссылку на внешний сайт достаточно добавить страницу с названием, например "Форум" и указать урл этого форума в виджете плагина.
Как я уже упомянул, данный плагин можно использовать для "правильного" исправления постоянной ссылки записи. Правильно это когда старый урл записи открывает запись с новым урлом через 301 редирект. Создайте копию записи с нужной постоянной ссылкой и настройте в старой записи перенаправление на эту новую запись. Немного кривовато, но все же лучше, чем ручная настройка редиректов в файле .htaccess.
Настроек в плагине нет вообще, да и вряд ли они нужны плагину со столь специфичной функцией. В версии WordPress 3.0 нам обещают встроенную произвольную навигацию, но вот редиректов там не будет, а поэтому плагин будет актуален и после выхода новых версий движка.
moi-wordpress.blogspot.com
Как сделать ссылку на определенную часть страницы
 Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы. И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы. И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Однако, далеко не все умеют ставить ссылку на определенную часть страницы. Это может быть очень полезно, если вы пишете большие статьи. В начале поста можно сделать оглавление, из каждой строчки которого потом сделать ссылку на часть текста как на этой же странице, так и на любой другой.
Что бы понять, что мы имеем ввиду, посмотрите оформление нашей недавней инструкции про то, как включить сохранение вкладок при закрытии разных браузеров. Вверху страницы как раз реализовано такое меню, в котором сделаны ссылки на определенное место страницы.
Как сделать ссылку на определенное место текущей страницы
Если перед вами стоит задача сделать ссылку на часть той же страницы, на которой сейчас находится пользователь, отправить его выше или ниже, то сделать это можно следующим способом:
1. Присвойте якорь части страницы
Первым пунктом вам нужно присвоить так называемый "якорь" (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
<a id=“anchor”></a> Текст страницы...
где вместо "anchor" вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на "якорь"
Вторым делом вам нужно сделать ссылку на установленный в первом пункте "якорь" в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на "якорь" выглядит следующим образом
<a href=“#anchor”>Текст ссылки</a>
где "anchor" замените на то слово, которое выбрали в первом пункте статьи.
Как сделать ссылку на определенную часть другой страницы
Таким же способом, который мы рассмотрели выше, можно ставить ссылки не только на часть текста на той же странице, но и на определенное место любой другой страницы. Главное, что бы у вас была возможность разместить там "якорь". Делается это следующим образом:
1. Присвойте "якорь" странице-реципиенту
Как и в предыдущем пункте, присвойте "якорь" нужной части той страницы, на которую пользователь должен переходить при нажатии на ссылку, выглядит это все так же:
<a id=“anchor”></a> Текст страницы...
где вместо "anchor" вы так должны вставить любое слово по вашему желанию.
2. Сделайте ссылку на anchor другой страницы
Как и в предыдущем случае, вам нужно просто поставить ссылку на созданный ранее "якорь". Разница лишь в том, что ссылаясь на часть другой страницы вам нужно добавить её URL в код, который в результате будет выглядеть следующим образом
<a href=“http://адрес#anchor”>Текст ссылки</a>
где вместо "адрес страницы" вам нужно подставить, соответственно, URL страницы, на которую ссылаетесь, а вместо "anchor" текст, выбранный вами при создании "якоря".
Пример ссылки на часть страницы
Для примера, нажав на эту ссылку вы перейдете к началу статьи. Соответственно, в самом начале статьи мы вставили код
<a id=“top”>
а код ссылки выглядит вот так
<a href=“#top”>эту ссылку</a>
Если бы эта ссылка на начало статьи была размещена на другой странице или другом сайте, то её код выглядел бы следующим образом
<a href=“http://ochprosto.com/sdelat-ssylku-na-opredelennuyu-chast-stranicy#top”>Текст ссылки</a>
© OchProsto.com
ochprosto.com
Как сделать картинку ссылкой на сайте WordPress?
Всегда хочется чего то нового, таинственного и удивительного!
Как сделать так, чтобы сердце трепетало, а душа ликовала?
Очень странные желания? А вот и нет. Иногда, в гостях на других сайтах, наблюдая что — то новое и интересное, разве ваша душа не замирает, как у маленького ребёнка от немого восхищения? Каждый день мы узнаём, что то новое. Например:
Как сделать картинку ссылкой на сайте WordPress?
Вы знаете??? Только не говорите, что вы сразу всё поняли и изучили, сразу научились правильно писать статьи, правильно их оптимизировать, делать оформление сайта.
Поняли, как сделать так, чтобы картинка вдруг превращалась в ссылку при нажатии на неё стрелочкой мыши. Вот тут можно остановиться!
Всем известно, что полезная информация — это то, ради чего читатели приходят на наши блоги. И, очень хочется, что бы они задерживались у нас в гостях чуть дольше.
Почти все люди любят разглядывать картинки, которые прилагаются к текстовой информации.
Однажды при написании новой статьи вы вдруг поняли, что так хочется сделать картинку, которую вы вставили в текст статьи, ссылкой на какой-нибудь продукт или ресурс.
Вы думаете, что это очень сложно?
Ничего подобного. Сейчас мы пошагово пройдём с вами весь этот путь от начала до конца.
Результат вас удивит и обрадует. Потому что это на самом деле это легко.
Сегодня мы научимся делать на своём сайте картинку-ссылку, которая будет при клике на неё мышкой, вести человека на дополнительный ресурс, который вы укажете заранее.
Это может быть страница вашего сайта или совершенно другой ресурс.
Понять, как сделать картинку ссылкой на нужную страницу, очень легко. Достаточно пройти всего несколько пунктиков.
Сделав их, вы сможете не только украсить свой сайт красивыми картинками, но и направлять трафик в желаемую сторону.
Секрет картинки в том, что она, как смайлик, способна передавать некоторую информацию, которую автор хочет донести до читателей.![]()
Если вы научитесь превращать картинку в ссылку, то это даст возможность делать свои красочные анонсы статей, создавать свои уникальные рассылки, делать необычные баннеры к своим созданным информационным продуктам или к партнёрским продуктам, которые рекламируются на сайте.
На современном движке WordPress постоянно всё усовершенствуется. С каждым днём разобраться с техническими тонкостями ведения своего сайта становится всё легче и понятней. Даже, если пытаться немного разобраться в коде, который очень боятся трогать новички.
Но, в общем, там особо ничего трогать не придётся. Всё преобразует сам WordPress.
Как же сделать картинку ссылкой?
Сначала входим в административную панель сайта.
Нажимаем следующие пункты:
КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ДОБАВИТЬ МЕДИАФАЙЛ
Появится такое окно:

Далее нажимаем на кнопку: ЗАГРУЗИТЬ ИЛИ ДОБАВИТЬ МЕДИАФАЙЛ.
Выбираем нужный нам файл из медиа библиотеки сайта (она создаётся из загруженных заранее картинок) или загружаем новую картинку или фотографию со своего компьютера.
ВЫБЕРИТЕ ФАЙЛ – ОТКРЫТЬ — ВСТАВИТЬ в ЗАПИСЬ.
Далее, следует немного подождать, пока появится картинка в статье, и потом, следует всего лишь щёлкнуть по ней мышкой, чтобы выделить (обычно она выделяется, окрасившись синим цветом).

После этих манипуляций, посмотрите чуть выше, в верхней панели редактирования статьи и найдите значок в редактор, который похож на «Цепь»
Нажимаете на него, и появляется новое небольшое окошко.

В этом окне следует в строке URL ввести адрес страницы, на которую должен переходить человек, если он кликнет мышкой по картинке.

Это может быть любая страница вашего с вашего сайта, другого постороннего ресурса или ссылка на сайт партнёрской программы.
Да всё, что угодно!!!
Можно написать название – заголовок в соответствующем пункте, а в пункте «Открывать в новом окне» не забудьте поставить галочку и нажать «ОБНОВИТЬ».
Всё — теперь картинка стала кликабельной.
Таким образом, можно вставлять изображения, в любое место статьи — куда будет вам угодно и следовательно, нужно.
Как бонус, рассмотрим теперь, как вставить картинку в сайдбар сайта (это то место, которое мы видим слева или справа от основного текста статьи на сайте), чтобы она была на самом виду и выполняла все те же функции, которые мы от неё ждём.
А мы хотим, чтобы при клике на неё, человек перенаправлялся туда, куда нам нужно.
Как вставить картинку в сайтбар сайта?
Чтобы вставить картинку в нужное место сайтбара сайта, нужно просто знать корректный код этой картинки.
Как же получить этот код?
Функции Вордпреса такие, что он сам создаст вам нужный код, который вы просто скопируете и вставите там, где это нужно.
Для этого нужно проделать весь путь снова.
Зайти в:
АДМИН ПАНЕЛЬ – ДОБАВИТЬ МЕДИАФАЙЛ – ЗАГРУЗИТЬ – ВСТАВИТЬ В ЗАПИСЬ – ВЫДЕЛИТЬ КАРТИНКУ – ВВЕСТИ НУЖНЫЙ АДРЕС ССЫЛКИ – И НАЖАТЬ ОБНОВИТЬ.
Затем, следует перейти на вкладку ВИЗУАЛЬНО –(ТЕКСТ) HTML и нажать на пункт (ТЕКСТ) HTML.

Вот и всё! Появится код уже со встроенной автоматически ссылкой, который просто нужно скопировать и вставить в нужное место.


Заходим в ВИДЖЕТЫ – ВСТАВИТЬ КОД и вставляем его в окне. Задаём цифрой место, где этот виджет должен отображаться и нажимаем: СОХРАНИТЬ.


Переходим на сайт и проверяем, как всё работает. Я думаю, что всё будет работать прекрасно!!!

Если вы захотите вдруг изменить размер картинки в сайбаре, то вернитесь в настройки виджета и в коде отрегулируйте цифры так как вам надо.
Например:
[stextbox id=»info»]alt=»» width=»200″ height=»180″[/stextbox]
Это можно сделать заранее, если измерить размер вашего сайдбара при помощи программы FastStone Capture.
Мне очень нравится эта программа, полезная любому блоггеру, в которой есть на удивление простая и интуитивно понятная линейка. А сама программа тоже очень полезная и я в будущем хочу написать о ней статью.
Вот и всё. Мы разобрались:
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ и КАК ВСТАВИТЬ КАРТИНКУ В САЙДБАР САЙТА!
Если вам была полезна эта статья, то поделитесь с ней с друзьями, щёлкните на кнопочки социальных сетей
С уважением, автор Мазурова Лариса. ♥ Удачи ♥
Прочитайте ещё очень интересные статьи из рубрик:
internetkapusta.ru