100% оптимизация изображений под Google Pagespeed бесплатно. Оптимизация изображений wordpress
Оптимизация и сжатие изображений WordPress — KIPISH'in
С развитием интернета развелось большое количество сайтов, которых сегодня, как грибов после дождя. Причем сайты эти абсолютно разного характера: блогерские, информационные, интернет-магазины и другие. Особенно популярными являются интернет-магазины, с помощью которых можно стать обладателем любого желанного товара. Начиная от одежды и обуви, заканчивая бытовой техникой. Почему магазины в интернете являются столь удобными для покупателей и прибыльными для их владельцев? Потому что человеку, чтобы совершить покупку не нужно далеко ходить. Можно просто сесть за компьютер и заказать товар. Тем более что в интернете можно найти такую продукцию, которую не всегда можно встретить на прилавках обыкновенных магазинов и супермаркетов. Поэтому владельцам интернет-магазинов очень выгодно сбывать свой товар именно таким способом – через сеть.

Такая платформа для продажи увеличивает количество покупателей, а значит и саму прибыль. Но перед тем как сделать покупку в интернете, человек внимательно знакомится с товаром. Читает его характеристику и рассматривает фотографию. Ведь внешний вид устройства или же фасон одежды играет большую роль при их выборе. Однако интернет-покупатели часто сталкиваются с такой проблемой, когда сайт плохо загружает изображения, и приходится долго ждать, чтобы увидеть товар. В таких случаях, вероятно, покупатель покинет страницу магазина, и будет совершать покупку в другом месте, где сможет легко рассмотреть то, что собирается приобрести.
Улучшить неоптимизированные изображения поможет модуль OptiPic. Чтобы его подключить не нужно особых знаний и умений. Действия очень простые, поэтому их сможет совершить любой пользователь. Для этого нужно зарегистрироваться на сайте OpticPic и добавить личный сайт в систему. Далее необходимо установить модуль на свой сайт и пополнить счет, просто выбрав подходящий пакет. После установления такого модуля картинки будут уменьшаться в автоматическом режиме. Важно, что модуль оптимизирует их размер, без потери в качестве. Хорошие отзывы довольных людей, которые уже установили этот модуль, свидетельствуют о том, что он действительно работает и положительно влияет на систему работы сайта. Сегодня очень легко автоматизировать в WordPress уменьшение изображений. Для этого просто необходимо воспользоваться сервисом OpticPic, который позволит навсегда избавиться от сжатия изображений вручную.
kipish.in
7 плагинов для сжатия изображений в WordPress
Сжатие изображений позволяет сэкономить дисковое пространство, трафик, а также ускорить ваш сайт для посетителей. Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Все упомянутые плагины находятся в официальной директории WordPress.org, и распространяются бесплатно под лицензией GPL. Несмотря на это, некоторые из них используют внешние платные сервисы для сжатия изображений, или платные версии плагина с дополнительным функционалом, которые могут распространяться под другими лицензиями.
1. WP Smush

Сжатие изображений при помощи WP Smush
Плагин WP Smush разработан компанией WPMU DEV, и использует внешний сервис для сжатия изображений. Сразу после активации плагин предлагает сжать все существующие файлы в медиатеке, а также начинает автоматически сжимать новые загруженные изображения. На момент написания у данного плагина более 400 тысяч активных установок.
Учтите, что в бесплатной версии плагина есть некоторые ограничения, например максимальный размер файлов для сжатия всего 1 мегабайт, сжатие нескольких изображений только по 50 штук за раз. Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Скачать Версия Pro
2. EWWW Image Optimizer

Настройки плагина EWWW Image Optimizer
EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Есть также платная версия EWWW Image Optimizer Cloud, которая так же как и WP Smush, использует внешний сервис для сжатия и оптимизации, что более совместимо с хостинг-площадками и не создает дополнительной нагрузки на ваш сервер. Стоимость сжатия – 0.5 центов за изображение за первые 1000 штук.
Скачать Версия Cloud
3. TinyPNG / TinyJPG

Сервис TinyPNG
Изначально TinyPNG появился как онлайн сервис и API для разработчиков, позволяющий сжимать PNG изображения. Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Для работы плагина достаточно получить API ключ с сайта TinyPNG. Он позволяет сжимать до 500 изображений в месяц бесплатно, что как правило, с учетом всех миниатюр, хватает на 100 медиафайлов в WordPress. Платный доступ к API начинается от $0.009 за изображение.
Скачать
4. Resize Image After Upload

Конфигурация плагина Resize Image After Upload
Плагин Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
Не забудьте увеличить максимальный размер файлов, если вы хотите загружать крупные изображения в медиатеку WordPress.
Скачать
5. ShortPixel Image Optimizer
Сжатие изображений с ShortPixel
ShortPixel Image Optimizer является плагином и сервисом для сжатия изображений в WordPress. Бесплатный план включает в себя сжатие до 100 изображений в месяц, и не отличается качеством сжатия от платных версий, которые начинаются от $5 за 5000 файлов в месяц. Плагин также позволяет восстановить оригиналы в любое время.
Скачать
6. Kraken Image Optimizer

Результаты сжатия при помощи Kraken.io
Сервис Kraken.io отличается высокой скоростью и очень хорошим качеством сжатия изображений, как с потерей качества (lossy), так и без (lossless). Их плагин интегрирует сервис с медиатекой WordPress, позволяет легко сжимать новые, и уже существующие изображения.
Бесплатная версия данного плагина/сервиса позволяет лишь его протестировать в рамках квоты в 100 мегабайт. Платные подписки начинаются от $5 за 500 мегабайт в месяц.
Скачать
7. Imagify

Сжатие изображений с Imagify
Imagify это сервис от создателей популярного плагина кэширования WP Rocket, и хорошо интегрируется в WordPress. Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Скачать
Стоит также упомянуть, что некоторые хостинг и CDN провайдеры, или обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения и другие файлы на лету.
Пользуетесь ли вы средствами сжатия изображений на вашем сайте WordPress? Если да, то какими? Делитесь вашим мнением в комментариях.
wpmag.ru
Оптимизация изображений в WordPress | WordPress Mania
Привет, друзья! Если ещё кто не знает, то напомню вам, что сжатие/оптимизация изображений на сайте WordPress позволяет сэкономить дисковое пространство на хостинге, трафик, а также ускорить ваш сайт для посетителей и поисковых систем. А как это сделать автоматически, не прибегая к использованию программ и онлайн сервисам - это естественно прибегнуть к нашим помощникам - плагинам.
 Оптимизация изображений в WordPress
Оптимизация изображений в WordPressО некоторых модулях WP, для сжатия изображений, я уже рассказывал на этой странице, можете ознакомиться. Сегодня я продолжу знакомить вас с самыми востребованными плагинами для WordPress. Начну, пожалуй, с небольшой вводной. А что меня привело к написанию данного поста? Может, кто уже в курсе, что я создал новый сайт о криптовалюте ( кому интересно - https://cointoday.ru/ - красота), немного наполнил его контентом и как обычно решил проверить ресурс на скорость загрузки веб-страниц на сервисе PageSpeed Insights от Google.
О сервисе PageSpeed Insights
PageSpeed Insights анализирует содержание веб-страницы и предлагает решения, которые позволят ускорить ее загрузку.
Результат в жёлтом цвете - нужна работа:
 Предложения по оптимизации -Оптимизируйте изображения
Предложения по оптимизации -Оптимизируйте изображенияОптимизируйте изображения, грозно выдал сервис. Надо, так надо. Решил посмотреть, какой плагин для сжатия и оптимизации картинок есть в официальной директории WordPress.org, кроме тех о которых я написал ранее. Выбрал плагин по популярности (сколько раз загрузили и когда обновлялся). Выбор пал на Smush Image Compression and Optimization (Сжатие и оптимизация изображений) - активных установок более 900 000 и обновление вышло неделю назад. Ну что же, раз такое дело, будем его проверять, а может даже и использовать постоянно. Конечно и другие похожие плагины не забудем проверить.
Плагины для сжатия и оптимизации изображений в WordPress
 Плагин WPMU DEV для сжатия и оптимизации изображений в WordPress
Плагин WPMU DEV для сжатия и оптимизации изображений в WordPressПлагин WP Smush Image Compression and Optimization использует внешний сервис для сжатия изображений. Плагин на русском языке. Сразу после активации он предлагает сжать все существующие файлы в медиатеке и в будущем он автоматически будет сжимать ваши новые загружаемые картинки. В настройках можно указать изменять ли размер изображений (нужно выставить максимальную высоту и ширину на все изображения загружаемых на ваш сайт) или без этого, лишь только использовать сжатие.
 Настройка Smush Image
Настройка Smush ImageЯ проверил сжатие, без изменения размеров картинок. Идёт процесс оптимизации всех картинок:
 Производится сжатие всех изображений на сайте
Производится сжатие всех изображений на сайтеВот полученная статистика:
 Статистика по оптимизации фоток на сайте
Статистика по оптимизации фоток на сайтеДалее, я опять проверил сайт на скорость загрузки страниц в PageSpeed Insights. Результат у меня получше, но всё равно в жёлтом цвете. Скорее всего из-за размера картинок, надо посмотреть, какие правильные размеры нужны для сайта. Пока размер фоток менять не буду, пусть пока будет так. Жалко что, в бесплатной версии плагина есть ограничение: максимальный размер файлов для сжатия всего 1 мегабайт и сжатие нескольких изображений только по 50 штук за один раз. Надо на всякий случай попробовать, на этом блоге, другой плагин, например, оптимизатор изображений ShortPixel (ShortPixel Image Optimizer). Про него я уже вам рассказывал. Что можно ещё использовать для своего веб-ресурса?
Оптимизация изображений с плагином EWWW Image Optimizer
 Оптимизация изображений - EWWW Image Optimizer
Оптимизация изображений - EWWW Image OptimizerСам его пока не проверял, но советуют спецы по вордпресс (Константин Ковшенин), также, как и выше плагин. Плагин на русском языке, активных установок более 500 000, постоянно обновляемый. EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
 Оптимизация картинок с помощью плагина
Оптимизация картинок с помощью плагинаБолее подробную информацию вы найдёте на wordpress.org по адресу https://wordpress.org/plugins/ewww-image-optimizer/.
Плагин для изменения размера изображений - Resize Image After Upload
 Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress
Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPressБесплатный и простой в использовании плагин Resize Image After Upload от команды ShortPixel. Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
Друзья, вы можете, набрав в окне поиска по плагинам, ключевое слово - Image Optimizer, сами выбрать для себя подходящий модуль. Легко и быстро. И сразу же, на одной странице, можно посмотреть нужную информацию о плагине и решить какой устанавливать на свой блог/сайт:
 Найденные плагины Image Optimizer
Найденные плагины Image OptimizerА если ключевое слово в поиске поменяете с Image Optimizer на Optimizer Image, то появится другой список подходящих плагинов. Список большой, это у меня на скриншоте влезло маловато.
Ладно, не буду больше отнимать у вас время, не маленькие, сами разберётесь. Пойду дорабатывать свой новый сайт, гугл же просит, а ему отказывать нельзя, себе дороже. Удачи вам. Надеюсь пост был вам полезен. До новых встреч. Пока, пока.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как оптимизировать изображения в WordPress?
Изображения позволяют разбавить «серость» сайта, делая его более информативным и читабельным. Только представьте себе, если бы все сайты в Интернете содержали только текст. Но с другой стороны наличие большого количества фото влечет за собой увеличение времени загрузки сайта.
Для чего нужна оптимизация изображений?
Каждый владелец сайта рано или поздно задумывается об ускорении загрузки страниц на своем сайте. Проведя некий анализ, он приходит к тому, что изображения являются одним из наиболее “узких” мест, способных замедлять работу всего интернет-ресурса. Единственный способ это исправить — оптимизировать (уменьшить размер) фото, что не только повысит скорость загрузки страницы в целом, но и сэкономит дисковое пространство на хостинге.
Плагин Smush Image Compression and Optimization
Дополнение Smush Image Compression and Optimization является одним из наиболее популярных плагинов для оптимизации изображений. Он работает на основе алгоритма, способного сжимать графику без ощутимого для глаз пользователя качества, уменьшая при этом размер файла в несколько раз.
Итак, после установки и активации плагина перед Вами откроется всплывающее окно с предложением настройки плагина.

В окне достаточно будет нажать кнопку Начать, расположенную в самом низу. В итоге Вы попадете на основную страницу настроек плагина.

Сразу стоит отметить, что автоматически сжиматься будут только вновь загруженные картинки. Для изображений, которые уже загружены и используются на сайте, оптимизацию придется задействовать вручную.
Как видно на фото, плагин обнаружил 2 загруженных и неоптимизированных картинки. Для их оптимизации необходимо нажать кнопку ОПТИМИЗИРУЙТЕ ВСЕ. После сжатия Вам будет выведено соответствующее сообщение.

Для успешной работы дополнения, оно не нуждается больше ни в каких настройках. Также стоит отметить, что в бесплатной его версии есть некоторые ограничения. Так, например, максимальный размер файлов для сжатия составляет всего 1 Мбайт, а сжатие нескольких фото только по 50 штук за раз.
Плагин EWWW Image Optimizer
Еще одним довольно популярным среди WordPress-пользователей является плагин EWWW Image Optimizer. Для сжатия изображений дополнение использует современные алгоритмы, среди которых: TinyJPG, JPEGmini, gifsicle и пр. Плагин призван качественно сжимать не только изображения в форматах PNG и JPG, но также и GIF. Важной особенностью плагина является заданная по умолчанию настройка сжатия без потерь. Это означает, что он работает “из коробки”, и выставленных по умолчанию настроек достаточно для работы. Если все же Вы хотите что-то изменить (например, уровень сжатия), то для этого достаточно будет в админ-панели перейти в раздел Настройки -> EWWW Image Optimizer.

Итак, после установки и активации плагина в разделе админ-меню Медиафайлы появляется подменю Массовая Оптимизация.

Как видно, плагин предлагает найти на сайте неоптимизированные изображения, нажав на кнопку Искать неоптимизированные изображения. После непродолжительного процесса (зависит от количества фото) были найдены неоптимизированные изображения.

Нажав на кнопку Начать оптимизацию, Вы тем самым запустите собственно сам процесс сжатия. Этот процесс займет несколько больше времени, так как будет обрабатываться каждое фото по отдельности. После того, как все будет закончено, на экране появится отчет.

Следует отметить, что все изображения, загруженные после активации плагина EWWW Image Optimizer будут сжиматься при загрузке сайт в автоматическом режиме, согласно выставленных настроек на странице Настройки -> EWWW Image Optimizer.

Плагин Compress JPEG & PNG images
Compress JPEG & PNG images — один из самых новых в своей области плагин, но уже успевший набрать достаточную популярность. Главной его особенностью является использование сторонних мощностей для сжатия изображений. Это означает, что Ваш сайт не будет создавать дополнительную нагрузку на сервер хостинга из-за отсутствия на нем каких-либо дополнительных процессов, связанных с процессом обработки изображений. На практике сжатие фото происходит следующим образом. Во время загрузки Вами какой-либо картинки на свой сайт, она автоматически копируется на сторонний сервис и сжимается там, после чего копируется на Ваш сайт в уже оптимизированном виде.
Для начала работы с плагином его, во-первых, необходимо установить и активировать. После этого в админ-панели сразу появится сообщение, что для работы необходимо пройти регистрацию аккаунта.

Перейдя по ссылке, Вы попадете в раздел Настройки -> Медиафайлы, где в соответствующей форме необходимо будет ввести свое имя и e-mail.

После ввода данных следует нажать кнопку Register Account, после чего увидите сообщение о том, что на указанный e-mail-адрес было отправлено письмо с ссылкой на активацию аккаунта.

После подтверждения регистрации плагин сообщит об успешной активации аккаунта.

Следует отметить, что бесплатно Вы сможете сжать 500 изображений за месяц. Если необходимая цифра будет превышать, то это будет уже платная услуга. С полным списком ценообразования можно ознакомится на следующей странице.
Для начала оптимизации загруженных на сайт изображений необходимо в админ-панели перейти Медиафайлы -> Bulk Optimization и нажать кнопку Start Bulk Optimization.

Отметим, что после активации плагина все загружаемые фото в автоматическом режиме будут оптимизироваться.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Оптимизация изображений на Вордпресс
Как ускорить работу сайта, оптимизируя изображения
Оптимизация изображений — одна из основных и наиболее эффективных вещей, которые вы можете сделать для ускорения вашего сайта. Изображения могут сильно повлиять на время загрузки вашего сайта, если вы загружаете их с высоким разрешением — если вы не используете инструмент для их сжатия.
Все хотят более быстрый сайт … это было бы логично. И чтобы это стало возможным, существует множество методов, которые вы можете применять к различным элементам вашего сайта, например, к хостингу, медиафайлам, структуре домашней страницы, изображениям … да, изображениям.
Давайте рассмотрим, как ускорить сайт с помощью оптимизации изображений.
И именно здесь вступает в действие плагин Image Optimizer от 10web.
Давайте посмотрим, как это работает и как вы можете использовать его, чтобы значительно уменьшить время загрузки вашего сайта.
Обзор плагина оптимизатора изображений: что такое оптимизатор изображений?

Оптимизатор изображений — это бесплатный плагин, созданный для изменения размера, сжатия и оптимизация изображений с высоким разрешением, сохраняя при этом их качество неповрежденным. В нескольких словах он делает их более легкими.
Хорошая вещь об этом инструменте заключается в том, что он позволяет оптимизировать ваши изображения массово и не только индивидуально. Более того, он хранит доказательства и информирует вас о том, сколько изображений вам удалось сжать и сколько еще нужно сжать (в случае, если вы загружаете новые в медиа-библиотеку и забываете о них).
Оптимизатор изображений поддерживает три формата изображения в бесплатной версии — PNG, JPG и GIF — и еще один в премиальной версии — PDF.
Перед оптимизацией изображений плагин предоставляет два метода: Lossless и Lossy. С помощью метода Lossless вы можете изменять размеры изображений без потери качества, а сжатие Lossy позволяет уменьшить их с минимальной потерей качества: плагин сможет сжимать изображение до 80%, но его качество будет чуть хуже- не в значительной степени.
Еще одна интересная вещь в этом плагине заключается в том, что он также поставляется с тремя режимами сжатия, которые отличаются от методов сжатия. Режимы включают консервативные, сбалансированные и экстремальные способы сжатия файла (последний доступен в премиальной версии).
И последнее, но не менее важное: вы можете отслеживать свои оптимизации и файлы, обращаясь к разделу статистики. Здесь вы можете узнать, сколько файлов было оптимизировано, сколько места вы сохранили и другие интересные номера.
Основные функции Оптимизатора изображений
Прежде чем мы перейдем к части тестирования, в которой я покажу вам, как работает плагин, и как вы можете его настраивать, чтобы лишить ваши изображения ненужного веса, давайте быстро рассмотрим его самые важные функции (здесь нет премиальных функций):
- Автоматическая оптимизация. Вы можете настроить плагин на автоматическое оптимизацию каждого нового изображения, которое вы добавляете в медиа библиотеку, чтобы не тратить время на это вручную.
- Два режима сжатия: консервативный и сбалансированный. Выберите тот, который вы найдете более эффективным для своего сайта.
- Преобразование медиа-типа. Мало того, что вы можете сжимать и изменять размер изображений, но вы также можете конвертировать их из формата в другой — JPG в PNG, GIF в PNG и т. Д. И наоборот.
- Массовая оптимизация. Экономия времени за счет оптимизации нескольких изображений одновременно. Само собой разумеется, что вы можете взять их по одному, если хотите.
- Качество оптимизации. У вас есть возможность выбрать максимальный уровень, на который вы хотите перейти, когда дело доходит до сжатия. Вы можете выбрать любой из четырех доступных режимов: Lossless, Lossy, Maximum Lossy и No Compression.
- Отчеты. Плагин предоставляет страницу отчета, на которой отображаются результаты сжатия и обзорная аналитика с интересными номерами, связанными с процессами оптимизации. Таким образом, вы можете отслеживать эффективность оптимизации изображений.
Как использовать плагин Image Optimizer
Теперь давайте рассмотрим практическую часть, в которой я устанавливаю плагин, и покажу вам, как это работает, шаг за шагом, чтобы вы могли понять, как выглядят все функции при применении к реальным изображениям.
Итак, после установки и активации плагина перейдите на свою выделенную страницу на панели управления. Сначала я должен был загрузить некоторые изображения на свой сайт для тестирования, изображения, которые я взял с открытых источников.
Когда вы входите на страницу, плагин подсчитывает ваши изображения и приглашает вас на массовую оптимизацию. Вы можете либо оптимизировать оптом, либо пойти в медиа-библиотеку и оптимизировать каждую фотографию отдельно. Когда вы щелкаете по одному изображению в медиатеке, вы можете найти кнопку «Оптимизация» прямо под ее настройками по умолчанию.

Подождите несколько секунд, пока оптимизация не закончится, когда появится ссылка Stats (+). Нажмите на нее, чтобы увидеть сокращения, сделанные для каждого размера изображения (полный, средний, миниатюрный, большой и т. д.):

И так можно сжимать индивидуальный образ. Но теперь вернемся к странице панели инструментов плагина и оптимизации объема.
Прежде чем делать массовую оптимизацию, вы можете выбрать консервативное и сбалансированное сжатие. После того, как оптимизация будет выполнена, статус главной страницы изменится на «Все изображения оптимизированы и обновлены».
С каждым новым изображением, которое вы загружаете в медиа-библиотеку, плагин сообщит вам, что одно (или более) изображение не оптимизировано. Я оптимизировал три изображения и оставил два из них так же, как раньше, поэтому плагин теперь говорит мне, что есть еще два изображения, готовые к оптимизации.
Кроме того, если вы не хотите сжимать изображения вручную, вы можете просто проверить флажок «Автоматическое оптимизация», и плагин автоматически оптимизирует все изображения из вашей медиа библиотеки, поэтому вам больше не нужно что-либо делать в этом отношении.

Но это простой (по умолчанию) режим. Чтобы настроить настройки плагина по своему усмотрению, перейдите в раздел «Дополнительно» и внесите изменения. Вот что доступно:


Изображения из медиа-библиотеки не единственные, которые по умолчанию могут быть оптимизированы. Плагин предоставляет возможность сжимать изображения, загруженные в другие каталоги. И вы можете изменить это в два этапа. Во-первых, вы должны проверить YES в настройках, где указано «Изменить размер других изображений каталога» (как показано на изображении выше).
Следующим шагом будет выбор каталога, который вы хотите, чтобы плагин захватил. Эта опция также доступна на домашней странице панели инструментов, расположенной ниже кнопки Bulk Optimizing.

В разделе «Отчеты» плагина вы можете найти всю историю оптимизации и все файлы, которые вы когда-либо конвертировали. Все они могут быть отфильтрованы по имени, размеру, дате и формату изображения.
Кроме того, у вас есть сводный виджет на домашней странице панели мониторинга плагина, где вы можете увидеть последнюю оптимизацию, общую сумму сокращения медиа-библиотеки и общее количество пространства, которое вы уменьшили с момента начала оптимизации изображений.
Планы ценообразования
Как я уже сказал в начале обзора, базовая версия Image Optimizer полностью бесплатна.
Но, конечно, как и большинство бесплатных плагинов WordPress, он также имеет премиальную версию, которую можно найти здесь. Вы можете заметить различия и дополнительные возможности.
Премиум-версия плагина поставляется с планами обслуживания 10web, которые также включают в себя резервное копирование, SEO и службы безопасности, а также множество премиальных тем и плагинов.
Цена начинается с 12 долларов США в месяц, она продолжает составлять 30 долларов США в месяц и заканчивается на уровне 80 долларов США. Кроме того, есть бесплатная 14-дневная пробная версия.

*К моменту публикации,некоторые данные изменились.
Итак, если вы хотите купить плагин Image Optimizer, имейте в виду, что он поставляется только в комплекте с другими сервисами, которые я только что упомянул, а не самостоятельно, что является хорошим перком.
Чем отличается версия Premium Optimizer от Premium?
- 40 000 изображений для сжатия в месяц (вместо 1000 в бесплатной версии).
- Оптимизация и преобразование файлов PDF.
- Режим экстремального сжатия.
- Плановая оптимизация (вы можете запланировать плагин для оптимизации изображений почасово или ежедневно).
- Приоритетная поддержка и обновления.
Кто должен использовать Оптимизатор изображений?
Прежде всего, пользовательский интерфейс плагина делает его надежным решением для всех, кому нужен легкий веб-сайт.
Новички WordPress могут справиться с этим без дополнительной помощи со стороны профессионалов.
Оптимизатор изображений — это такой плагин, который люди должны устанавливать на своем сайте, потому что он никоим образом не может навредить вам; наоборот, это сэкономит вам время и мегабайты. Он работает так же, как обещали, и вам нужно всего лишь несколько минут, чтобы понять, что он делает и как.
Кроме того, свободный, современный ресурс превращает его в правильное решение для новичков WordPress, чтобы справляться с оптимизацией изображения без каких-либо проблем.
Где вы можете получить Оптимизатор изображений?
Плагин можно быстро и свободно загружать со страницы, посвященной WordPress.org.
Если вы считаете, что его премиальные функции приносят дополнительную ценность вашему сайту, то вы можете приобрести один из планов 10web, а Basic — от 12 долларов США в месяц. Опять же, просто обратите внимание на то, что в планах есть гораздо больше вещей, чем сам плагин.
Это все по обзору плагина Image Optimizer. Что вы думаете об этом плагине? В целом, для меня Image Optimizer — это современное и простое в управлении решение, которое может быть понято даже для начинающих. Это тот инструмент, который хорош для когда вам нужно оптимизировать материал.
Как вы собираетесь оптимизировать свои изображения в блоге прямо сейчас? Не стесняйтесь делиться комментариями.
maining48.ru
Бесплатный WordPress плагин для оптимизации изображений
Здравствуйте, друзья! В 2017 году на Google пришлось около 75% всех поисковых запросов в мире. Доли Bing 8%, Yahoo 6%. Поэтому SEO сейчас — это в первую очередь подстройка сайта под Google. Последним временем в SEO особым вниманием пользуется Google PageSpeed Insights. Это механизм оценки скорости загрузки страницы. Чем быстрее грузится страница — тем выше у нее рейтинг в результатах поиска Google. Одним из ключевых моментов улучшения показателя в PageSpeed Insights является оптимизация изображений. За не оптимизированные изображения Google снимает много баллов.
 Оптимизация изображений. Значок плагина Opti MozJpeg Guetzli WebP
Оптимизация изображений. Значок плагина Opti MozJpeg Guetzli WebPСегодня, дамы и господа, я представлю слово в своём блоге автору совершенно бесплатного WordPress плагина Opti MozJpeg Guetzli WebP для 100% оптимизации изображений под Google Pagespeed - Игорю.
Осенью 2017 года мне поступило несколько заказов на PageSpeed SEO для сайтов. Возникла необходимость оптимизации изображений на них. Сначала я купил платный плагин EWWW Image optimizer. Закинул в него $50, посчитал что должно хватить с запасом. Включил оптимизацию. Процесс дошел на первом сайте до 40% и остановился. Я начал разбираться, оказывается деньги закончились. Плагин берет деньги за оптимизацию каждого thumbnail. А там их было по десять штук на одно изображения.
Решил поставить WP Smush, бесплатную версию. Оптимизирует бесплатно 50 изображений, а потом нужно нажать кнопку в админке. Оптимизировал часть изображений. Протестировал в Google Pagespeed, а он все равно показывает, что изображения не оптимизированы. Если до этого было на 30-40% больше нормы, то после применения бесплатной версии WP Smush на 10-15%.
Решил я все изображения загрузить по ftp и оптимизировать с помощью самого оптимального на сегодняшний день Jpeg энкодера, Mozilla MozJpeg. Пробовал несколько раз, пока не добился того что Google Pagespeed снял претензии к изображениям. Но качество изображений стало очень плохое. Попытка оптимизировать изображения с помощью нового Jpeg энкодера Google Guetzli тоже провалилась. Изображения были большими, чем требовал Google Pagespeed. Я начал изучать проблему и нашел причину. Оказалось что с осени 2017 года Google изменил правила определения оптимизированости изображений. И теперь требует, чтобы изображения были меньше чем WebP с качеством 75 + 10% запас.
Google WebP - это открытый стандарт сжатия изображений, работающий на более современных алгоритмах, чем Jpeg. В отличие от Jpeg, WebP поддерживает альфа канал и анимацию. В среднем WebP сжимает изображения на 40% лучше любого Jpeg энкодера, поэтому создать оптимизированные изображения под Google без использования WebP не получится.
Вот тут и возникла идея создать свой плагин для оптимизации изображений. Идея выглядела достаточно простой. Зачем использовать платные плагины оптимизации, вся работа которых заключается в выгрузке изображений на облако, и оптимизации их там тем же Mozilla MozJpeg и Google WebP. Ведь эти энкодеры доступны в сети и их можно использовать бесплатно.
Так я начал создавать свой плагин для оптимизации изображений. Назвал его «Opti MozJpeg Guetzli WebP» (линк на https://wordpress.org/plugins/opti-mozjpeg-guetzli-webp/), от имени энкодеров, которые он использует. Но, как всегда, от идеи до практически готового плагина нужно было много работать. На сегодняшний день я потратил около 250 часов на работы связанные с плагином. И я планирую продолжать работать над ним. Пусть это будет моим вкладом в мир Свободного ПО.
Главная проблема, которую нужно было решить при создании плагина - большинство хостингов не позволяют устанавливать дополнительное ПО. Поэтому установить на них энокдеры не получится. Но ведь можно установить энкодеры на своем декстопе, и быть самим для себя облаком 🙂 но бесплатно. Я нашел на github прекрасную разработку: библиотеку phpseclib (линк на https://github.com/phpseclib/) Это Ssh клиент, полностью написанный на php. Эта библиотека стала основой для моего плагина. Посредством phpseclib плагин может через Ssh подключиться к любому Linux и удаленно использовать энкодеры с него.
Для тех, кто работает на Windows десктоп, я создал виртуальную машину под Oracle VirtualBox. VirtualBox - это бесплатный эмулятор виртуального компьютера. В виртуальной машине установлен Linux, Ssh Сервер и энкодеры Mozilla MozJpeg, Google Guetzli и Google WebP. Скачать и установить VirtualBox и виртуальную машину занимает несколько минут. Дальше подключаем плагин на сайте к виртуальной машине через Ssh, и все готово к оптимизации.
Итак как же добиться 100% оптимизации изображений под Google PageSpeed. Как я уже говорил, сейчас без использования WebP достигнуть нормального результата не возможно. Все было бы хорошо, но на данный момент WebP встроен только в Chrome и Opera. Firefox, Edge и Safari его не понимают. Поэтому просто перегнать все изображения в WebP не получится. Решение нашлось давно и используется всеми платными плагинамы: для каждого thumbnail содержится два изображения. Универсальное (Jpeg, Png или Gif) и WebP дубликат. Дальше в файле .htaccess настраивается переключение между WebP/не WebP, в зависимости от браузера клиента. Точно также реализовано и в моем плагине. Оптимизация проводится в два этапа: сначала оптимизируются универсальные изображения. Потом создаются WebP дубликаты.
В ходе оптимизации плагин автоматически архивирует первичные изображения. Поэтому можно запускать оптимизацию много раз, экспериментировать с настройками. И каждый раз будут как источник браться первичные изображения. То есть деградации качества не будет. Также это дает возможность в будущем переоптимизировать изображения каким то новым энкодером, которого сейчас еще не существует.
Плагин автоматически конвертирует Png изображения без альфа канала в Jpeg. Создает thumbnails и удаляет не используемые thumbnails. Также в плагине есть функция «Вернуть все». С ее помощью можно вернуть все изображения к первичному состоянию, как они были до использования плагина.
Для проведения оптимизации прежде всего нужно установить сам плагин. Стабильная версия находится в каталоге плагинов WordPress. Установить модуль можно стандартным методом, через админпанель.
Если Вы работаете на Linux десктоп - то лучше установить необходимые энкодеры на него. Детально процесс установки энкодеров под Linux описан на странице Часто Задаваемых Вопросов по плагину.
Если Вы работаете на Windows десктоп - то Вам нужно установить Oracle VirtualBox [ссылка на www.virtualbox.org] И мою виртуальную машину для VirtualBox [ссылка на https://drive.google.com/drive/folders/1JqmGgv6VGGyiJVHZ3liV8b2CwfB1QHB6]. В ней содержится Linux, Ssh сервер и энкодеры.
 Загрузите виртуальную машину для VirtualBox
Загрузите виртуальную машину для VirtualBoxОткройте эту виртуальную машину в VirtualBox. Перейдите в Машина → Настроить → Сеть → Дополнительно → Проброс портов. Укажите IP адрес Вашего компьютера в окне «Правила проброса портов».
 Укажите ip адрес Вашего компьютера в окне
Укажите ip адрес Вашего компьютера в окнеЕсли Вы планируете использовать энкодер Google Guetzli, то увеличьте размер оперативной памяти виртуальной машины до 2 гигабайт. (Машина → Настроить → Система → Основная память). Запустите виртуальную машину.
Теперь перейдите в панель администрирования Вашего WordPress сайта. Откройте Media → Opti MozJpeg Guetzli WebP → Settings (не забудьте перед этим установить сам плагин):
 Настройки плагина Opti MozJpeg Guetzli WebP
Настройки плагина Opti MozJpeg Guetzli WebPДля первого этапа оптимизации укажите следующие настройки:
Mode = Mozilla MozJpeg
Default quality = 80
Minimal benefit from jpeg compression = 10
Jpeg encoder location = remote
 Для первого этапа оптимизации укажите следующие настройки
Для первого этапа оптимизации укажите следующие настройкиСохраните настройки и перейдите во вкладку "Batch optimization". Нажмите "Run batch optimization".
 Нажмите Run batch optimization
Нажмите Run batch optimizationСледите за консолью. Процесс оптимизации должен пройти без ошибок.
После первого этапа все изображения на сайте будут оптимизированы. Вторым этапом будет "Webp duplicates generation". Опять переходим в вкладку "Settings". И настраиваем:
Mode = Google WebP (duplicates generation)
Default quality = 75
Minimal benefit from lossy compression = 5
Нажимаем "Save Changes". Возвращаемся во вкладку "Batch optimization" и запускаем оптимизацию второй раз.
Если Вы откроете папку uploads после завершения второго этапа оптимизации, то увидите пары файлов для каждого thumbnail.
 Оптимизированные изображения
Оптимизированные изображенияПоследние, что нужно сделать — настроить Apache так, чтобы он выдавал webp файлы браузерам с поддержкой WebP. Добавьте следующее в файл .htaccess:
### # BEGIN Opti MozJpeg Guetzli WebP ### <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$ RewriteCond %{REQUEST_FILENAME}\.webp -f RewriteRule (.*) %{REQUEST_FILENAME}\.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp ### # END Opti MozJpeg Guetzli WebP ###
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
###
# BEGIN Opti MozJpeg Guetzli WebP
###
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.*) %{REQUEST_FILENAME}\.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
###
# END Opti MozJpeg Guetzli WebP
### |
Если Вы откроете Ваш сайт в браузере Google Chrome, то увидите, что адреса изображений не изменились. Но на самом деле они содержат данные в формате WebP.
 Адреса изображений не изменились
Адреса изображений не изменилисьНу вот, теперь все готово. Тестируйте Ваш сайт в Google Pagespeed Insights! Замечаний касательно оптимизации изображений быть не должно. При этом качество изображений останется практически таким же, как и на изначальных изображениях. И это все полностью бесплатно.
Желаю приятной работы с плагином. Удачи!
С уважением, автор плагина «Opti MozJpeg Guetzli WebP»
Игорь Слива
P.S. Если у Вас возникают трудности с использованием виртуальной машины на Вашем компьютере, тогда попробуйте воспользоваться бесплатным онлайн сервером от автора плагина. Параметры доступа к серверу:
| SSH Server: | wpmjgu-free-server.ihorsl.com |
| SSH Port: | 22 |
| SSH Username: | z |
| SSH Password: | 55555 |
| Working directory at SSH server: | /home/z/wpmjgu |
Сервер имеет некоторые ограничения:
- Google Guetzli не поддерживается
- «Intensive resources consumption mode» не поддерживается, с одного IP адреса разрешено только одно ssh соединение
Нормальная продуктивность сервера в среднем 1000 изображений в час с одного IP адреса (каждый thumbnail — это отдельное изображение). Если продуктивность сервера заметно ниже — то значит он интенсивно используется другими пользователями. Google Guetzli не поддерживается в бесплатном сервере, потому что этот энкодер потребляет очень много ресурсов: один Guetzli процесс может потреблять свыше 1ГБ оперативной памяти.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Основы создания SEO-оптимизированных изображений для WordPress / Полезное / FREELANCE.TODAY

Куда в интернете без картинок? Изображения делают любой сайт привлекательным, и составляют большую часть данных страницы. И если вы оптимизируете свой сайт для поисковой выдачи, следует избегать больших, тяжелых изображений. Картинки нужно оптимизировать точно так же, как и все остальное.
Давайте разберемся в процессах оптимизации, и методах их применения на веб-страницах.
Веб-страницы и изображения
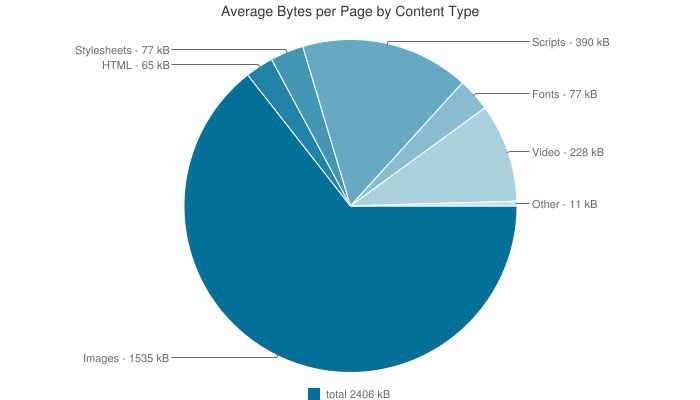
Содержание и размер страницы — один из основных факторов, способствующих замедлению скорости веб-страниц. Размеры сайтов растут с поразительной скоростью: по последним данным, размер средней веб-страницы увеличился примерно на 243% с 2010 по 2016 год.
Визуально привлекательные сайты содержат в основном изображения, но большинство картинок имеют очень большие размеры. Они составляют основную часть общего размера страницы или «веса страницы». Согласно статистике на 2016 год, около 64,3% содержимого – это изображения.

Как оптимизировать изображения сайтов для поисковых систем
Основная часть содержимого веб-сайта состоит из изображений, и большинство из них не оптимизировано для Интернета. Поисковые системы на основе картинок могут генерировать дополнительный трафик для вашего сайта, но при условии, что они оптимизированы. Согласно последним данным, 39% людей покидают сайт, если он медленно загружается. Это влияет на картину поведенческих факторов – растут отказы, и соответственно, сайт падает в выдаче. Медленно, но верно. Поэтому создание веб-оптимизированных изображений необходимо для снижения времени загрузки страницы.
Результаты недавних исследований также подтверждают важность оптимизации веб-страниц.
Ancestory.com показал 7% -ный положительный рост конверсий. Это было вызвано сокращением времени рендеринга веб-страниц на 68%, страниц на 46%, и времени загрузки на 64%.
AliExpress сократил время загрузки своих страниц на 36%. Их заказы выросли на 10,5%, а коэффициенты конверсии — на 27%.
Типы изображений и форматы
Есть в основном два типа файлов изображений – растровые и векторные. Растровые изображения широко используются в Интернете. Они создаются с помощью программного обеспечения на основе пикселей, или с использованием камеры или сканера. Векторная графика создается с помощью векторного программного обеспечения. Она используется для иллюстраций, рисунков и иконок.
Существует несколько форматов графических файлов:
.jpg — наилучший тип файла для фотографий, он хорошо масштабируется, но не наоборот. Качество изображения хорошо сохраняется после сжатия.
.png — формат для изображений большого размера с меньшим количеством цветов. PNG хорошо масштабируются, и используются для диаграмм, графиков и т. д.
.gif — формат gif плохо масштабируется. Он используется для небольших изображений, таких как значки, кнопки и т. д.
.svg — это формат векторного файла, SVG-файлы имеют очень малый размер изображения и очень хорошо масштабируются.
.bmp – BMP-файлы огромны по размеру и, как правило, неровные.
Что такое оптимизация изображения?
Оптимизация веб-изображений подразумевает использование сжатых по максимуму, но визуально приятных изображений. Оптимизация изображений проста, но важна для повышения производительности сайта.
Зачем нужна оптимизация изображений?
Оптимизация изображений позволяет быстрее загружать веб-страницы, и напрямую влияет на следующие характеристики веб-сайта:
Скорость страницы: оптимизированные изображения занимают сравнительно меньшее время для передачи с сервера.
Пропускная способность: использование тяжелых изображений требует увеличения нагрузки на пропускную способность.
SEO: скорость загрузки страницы является четвертым по важности критерием для агрегирования ключевых слов в поисковых системах.
Как измерить время загрузки страницы?
Быстрая загрузка сайта обеспечивает положительный пользовательский опыт. Для измерения и анализа времени загрузки страницы доступно несколько инструментов. Такие инструменты, как PageSpeed Insights, Pingdom Speed Speed Test и YSlow, измеряют производительность страницы. Они не только измеряют время загрузки страницы веб-сайта, но и дают советы по улучшению.
Оптимизация изображений для SEO
Для хорошего ранжирования сайта в поисковой системе недостаточно прописать ключевые слова в тексте. Изображения также должны быть помечены соответствующим образом, чтобы боты поисковых систем могли их обнаружить.
Для оптимизации изображений необходимо учитывать ряд свойств изображения, таких как размер, название и тэги ALT.
Методы оптимизации изображений
Оптимизация изображений подразумевает под собой не только уменьшение размера изображения. Изображение не должно быть размытым. Профессионально выглядящий образ специально сохранен для сети, должен иметь сбалансированное качество и размер файла.
Существует множество методов и алгоритмов для создания оптимизированных изображений.
Ручные методы
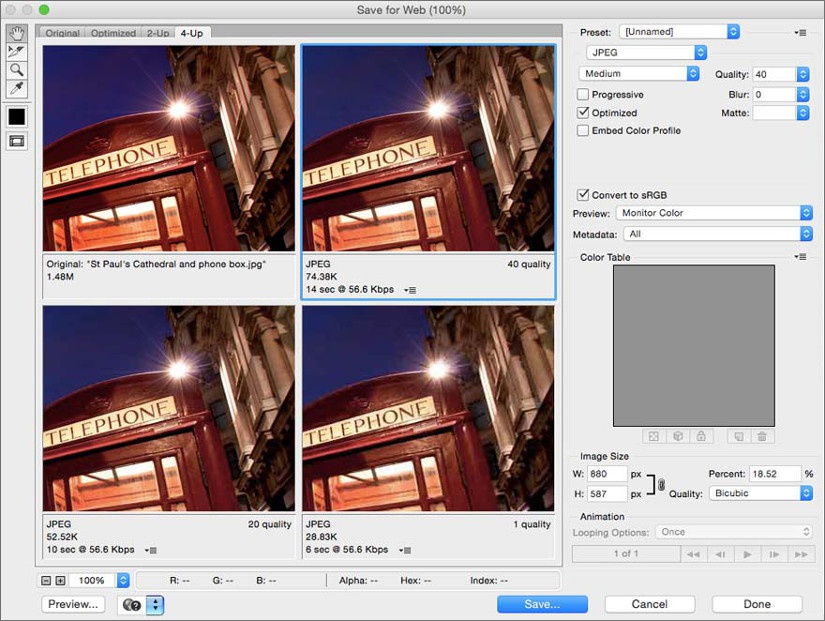
Общим и простым подходом является ручное изменение размера и сжатие изображений с помощью программного обеспечения, такого как Photoshop и Gimp.
Photoshop предлагает несколько вариантов сжатия размера изображения, сохраняя при этом качество. Диалоговое окно «Сохранить для Web и устройств» может сравнивать исходное изображение с другими вариантами сжатия.


Есть также плагины, такие как «JPEG XR», «Инструменты текстур NVIDIA» и «Экспорт PNG», которые расширяют возможности Photoshop. Продвинутые пользователи могут попробовать использовать их.
Gimp в качестве инструмента оптимизирует изображения с помощью опции «Экспортировать как». Вы можете выбрать формат выходного файла, выбрать его параметры качества и просмотреть результат.

Плагин GIMP «Сохранить для Web» предоставляет дополнительные возможности для оптимизации изображений JPEG, GIF и PNG.
Автоматизированная крупномасштабная оптимизация
PHP предоставляет встроенные пакеты GD и GD2 для автоматической оптимизации изображений.
Как оптимизировать изображения в WordPress
На веб-сайтах WordPress используются полноэкранные изображения. Эти изображения обычно большого размера, неправильного формата и плохо оптимизированы. Поэтому дизайнерам веб-сайтов WordPress необходимо разработать четкую стратегию для создания оптимизированных изображений.
Общие методы оптимизации
Выберите нужный формат файла. Неправильное использование формата больших изображений может привести к увеличению веса.
Измените размеры изображений, чтобы они соответствовали требованиям к отображению. Встроенный редактор изображений WordPress предоставляет параметры для изменения размеров изображения.
Используйте обрезку, чтобы сохранить видимые области, а также сохранить четкость изображения.
Уменьшите качество изображения, сжав его.
Используйте адаптивные изображения, созданные с помощью WordPress. В редакторе можно управлять размерами — Миниатюра, Средний, Полный размер и т. д.
Как оптимизировать изображения для SEO
WordPress предоставляет поля изображения, которые необходимо указать при загрузке изображений. Вы должны заполнить эти поля, и не оставлять их по умолчанию. Добавьте ключевые слова для поиска.
Заголовок изображения отображается, когда читатель прокручивает изображение. Заголовок форматируется в Title, и не должен включать дефисы. Заголовок отображается под изображением. Это необязательное поле.
В описании укажите название, тут же приводится более подробная информация.
Имя файла должно включать короткие ключевые слова и включать дефисы для оптимальной оптимизации.
Alt — это самое важное поле для описания изображения. Он используется поисковыми системами, и выводится в том случае, когда изображение не загружается.
Как добавить Alt-теги к изображениям в WordPress
Если на странице одно изображение, используйте основное ключевое слово в атрибуте Alt. Если же картинок больше одной подобное может привести к переспамленности страницы. поэтому стоит рассмотреть синонимы, связанные фразы для заполнения этого поля.
Добавление тегов Alt для существующих изображений в WordPres
Шаг 1: Выберите страницу для редактирования и опцию «Редактировать страницу».
Шаг 2: Выберите изображение, для которого нужно прописать Alt.
Шаг 3: Нажмите кнопку «Изменить».
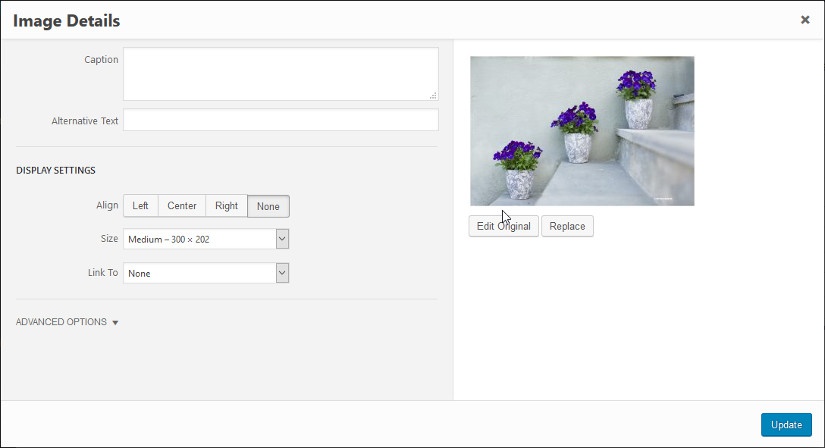
Шаг 4: Откроется панель «Детали изображения».

Шаг 5: Пропишите нужные текст в поле «Alt».
Шаг 6: Нажмите кнопку «Обновить».
Добавление тегов Alt для новых изображений в WordPress
Шаг 1: Выберите опцию «Add Media» на вкладке «Добавить новую страницу» или «Редактировать страницу».
Шаг 2: Выберите изображение, которое нужно добавить.
Шаг 3: Панель " Подробности" открывается справа.
Шаг 4: Отредактируйте поле «Alt».
Шаг 5: Нажмите «Вставить в страницу».
SEO-оптимизированные изображения: использование плагинов WordPress
WordPress хорошо оснащен самыми разными плагинами. В том числе существует множество плагинов, которые предоставляют возможности для SEO-оптимизации изображений. Давайте взглянем на некоторые популярные плагины и инструменты оптимизатора.
SEO Optimized Images
Этот плагин обеспечивает динамическое добавление оптимизированного Alt-текста и заголовков. Плагин не изменяет базу данных и может быть безопасно отключен, если не требуется.
В премиум-версии есть поддержка изображений товара WooCommerce.
SEO Image OptimizerПлагин динамически заменяет теги Title и Alt у изображений, а также предоставляет возможности для изменения размера и сжатия изображения.
SEO Friendly ImagesПлагин SEO Friendly Images позволяет автоматически вставлять заголовок ALT. Функции плагина могут использоваться для всех изображений.
PB SEO Friendly ImagesПлагин используется для автоматической оптимизации всех Alt и названий изображений.
Вывод
Значение оптимизации изображений на веб-страницах нельзя недооценивать. Это важный аспект увеличения скорости страницы. Ранжирование в поисковых системах также выше у страниц, которые содержат оптимизированные изображения. Поэтому веб-дизайнеры должны сосредоточиться на создании и использовании изображений, которые имеют оптимальный баланс качества и размера.
Источник: WordPress Create SEO friendly Images for WordPress: Optimize Images for Web
freelance.today