Вывод постов по значениям произвольных полей при помощи meta_query класса WP_Query. Wordpress произвольные поля
Wordpress произвольные поля

В первом ролике про Advanced Custom Fields (плагин для WordPress) мы расскажем о том, что такое произвольные поля, какой...

Первое видео из цикла по созданию и выводу произвольных записей, полей и таксономий ******************************************...

Простой способ немного изменить внешний вид записей на главной странице с помощью произвольных полей испо...

Создаем свой собственный счетчик просмотров записи на основе произвольных полей в #WordPress Сам урок: https://misha.b...

В этом уроке мы продолжим работу над страницей обратной связи и поговорим о произвольных полях (custom fields)...

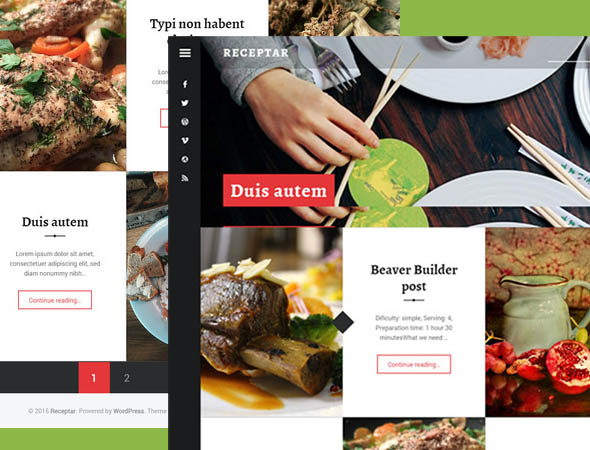
Сериал о том, как сделать разметку рецептов. Во второй серии подготавливаем рубрики и создаем произвольные...

Наш сайт: http://www.wp-book.ru/ Полная статья: ...

Сегодня мы выводим записи и произвольные поля в WordPress, а также выводим динамически миниатюру записи и корот...

Описание и код из видео: http://sapis.biz/advanced-custom-fields-plagin-dlya-wordpress-ustanovka-i-nastrojka-ne-otobrazhaetsya/ Advanced Custom Fields ...


В втором ролике про Advanced Custom Fields (плагин для WordPress) мы поговорим о преимуществах Pro версии, посмотрим на возмо...

Указание дополнительных свойств товара, через доп.поле prop, просмотр результатов.

В этом уроке мы научимся с вами делать кастомные типы записей и вставлять иконки в разделы меню панели адми...

Страницы и записи в WordPress. Произвольные типы постов. Обзорный урок для начинающих, для его нужны записи,...

Как создать обычное однострочное текстовое произвольное поле, которое предоставляет плагин Carbon Fields в Wordpress...

Переходим к изучению контейнеров плагина Carbon Fields и этот видеоурок вступительный, в нем я расскажу что тако...

В данном видео производится регистрация новой таксономии и пользовательского типа записи, их вывод через...

Отдельный вариант микроразметки действующего кулинарного сайта с большим количеством рецептов. Использую...

Вторая серия сериала о создании произвольной записи. Создаем нужный файл и выводим произвольные поля Соде...

Сериал о том, как сделать разметку рецептов. В четвертой серии выводим на странице рецепта произвольные...

Произвольное поле в виде WYSIWYG (визуального редактора) TinyMCE, которое предоставляет плагин Carbon Fields в Wordpress...

Основные принципы создания поискового фильтра с помощью плагина Post Filter Generаtor. Пример создания поискового...

В видео показано как можно сделать систему отзывов почти без плагинов и собственными руками:) Все довольно...

Поле Select создает выпадающий список, в котором можно выбрать только один вариант ответа. Продолжаем изучать...

In this video you will learn how to create custom fields for WordPress. This is very powerful tool and it can help you or your clients to quickly change content on ...

Сериал по натяжке HTML шаблона на WordPress. Одиннадцатая серия. В этой серии: создаем произвольные типы записей....

Третья серия сериала о создании произвольной записи. Создаем файлы для архивов и рубрик, выводим в них поля...

Поле Set в Carbon Fields создает список из флажков, каждый из которых может быть выбран. Напоминаю, плагин в Carbon...

Как создать многострочное текстовое произвольное поле типа Textarea, которое предоставляет плагин Carbon Fields...

Видеоурок о произвольных полях в Wordpress, создаваемые плагином Carbon Fields. Рассмотрим общие понятия: как создать,...

Произвольное поле для выбора цвета представляет собой своего рода выпадающее окошко, где мы можем выбрать...

Не знаю для чего, но если вдруг кому-то надо скрыть запись с главной страницы или страницы рубрик, то это...

Как отобразить или скрыть записи указанной рубрики с главной страницы сайта Wordpress? Пример показан на основе...

Изучаем плагин Carbon Fields для Wordpress. В этом уроке поговорим о поле для выбора файла или картинки, рассмотрим...

В третьем ролике про Advanced Custom Fields (плагин для WordPress) мы продолжим говорить о разных типах полей. На этот раз...

Слитый курс от Geekbrains по wordpress Все дополнительные материалы будут на сайте http://blog.bruza.ru.

В этом видео я расскажу Вам о том как создавать и использовать мета боксы с помощью WordPress плагина Pods — Custom...

Контейнер для расширения страницы редактирования постов (записи, страницы, произвольные типы постов). Введ...

Произвольные записи в WordPress — это ещё один из важных шагов на пути к тому, чтобы сделать ваши сайты более...

Поле для одного флажка и меткой рядом с ним. Данное поле в Carbon Fields работает по принципу Правда/Ложь, Да/Нет...
mudar senha do wifi pelo celular assistir series dubladas online gratis max hd baixaki descobrir rg pelo cpf de uma pessoa maddu magalhaes trai felipe neto pokemon go nao carrega syncmaster ta550 manicraft 0.15.0 patch brasfoot 2015 inglaterra aumentar fps cs go
debojj.net
Произвольные поля WordPress
1. Произвольные поляWordPress- Зачем они нужны?- Как их использовать?- Как упростить работу с ними для пользователей? 2. Что такое произвольные поля• Могут хранить любую информацию, связанную с записью,которая не укладывается в рамки стандарта.• Позволяют использовать как текст и числа, так и картинки.• Значения могут меняться как самим пользователем, так иавтоматически, согласно задумке разработчика.• Значения произвольных полей могут быть использованы длякаких-либо вычислений в теме оформления. 3. Как их можно использовать• Указать дополнительную информацию для записи:• Для книги: фамилия автора, год издания, издательство etc• Для фильма: режиссер, год выпуска, жанр etc• Для питомников: порода собаки, чемпионские титулы,особенности особи• ЖЖ-стиль: настроение, музыка в колонках etc• Указать картинку, которая должна выводиться где-нибудьна странице записи.• Указать информацию, видимую только авторизованнымпользователям.• Использовать разное оформление для разных записей безпривязки к категории/типу записи.• Подсчитывать количество посещений страницы.• Выводить свои Google Maps для каждой записи. 4. Простое использование• Указываем ключи и значения.• В нужном месте в шаблоне добавляем строчку • Публикуем запись и видим список наших полей. 5. Даже такой простой выводможно настроить по вкусу• Выводимый список снабжен всеми необходимымиклассами для настройки внешнего вида через CSS:Читаю:Раймонд Фэйст, "Королевский пират"Слушаю:Финрод-зонгДелаю:Очередной проект 6. Если нужно вывести толькоодно поле?Без проблем. В таком случае нужно использоватьконструкцию:Первый параметр – id записи, для которой запрашиваетсяпроизвольное поле.Второй – собственно, ключ запрашиваемого поля.Третий параметр может принимать значения true или false.При значении true функция вернет результат как текстовуюпеременную. А значение false (или пустое!) вернет массивданных для дальнейшего использования в PHP. 7. Текст только длязарегистрированныхПодсказка: в поле может быть и ссылка на скачиваниечего-либо ;-) 8. Картинка на странице записиCustom Post Types and Произвольные поля creator — WCK
Like this plugin? Consider leaving a 5 star review.
WordPress Creation Kit consists of three tools that can help you create and maintain custom post types, custom taxonomies and most importantly, custom fields and metaboxes for your posts, pages or CPT’s.
WCK Custom Fields Creator offers an UI for setting up custom meta boxes with custom fields for your posts, pages or custom post types. Uses standard custom fields to store data.
WCK Custom Post Type Creator facilitates creating custom post types by providing an UI for most of the arguments of register_post_type() function.
WCK Taxonomy Creator allows you to easily create and edit custom taxonomies for WordPress without any programming knowledge. It provides an UI for most of the arguments of register_taxonomy() function.
Произвольные поля
- Custom fields types: WYSIWYG editor, upload, text, textarea, select, checkbox, radio, number, HTML, time-picker, phone, currency select, color picker, heading
- Easy to create custom fields for any post type.
- Support for Repeater Fields and Repeater Groups of custom fields.
- Drag and Drop to sort the Repeater Fields.
- Support for all input custom fields: text, textarea, select, checkbox, radio.
- Image / File upload supported via the WordPress Media Uploader.
- Possibility to target only certain page-templates, target certain custom post types and even unique ID’s.
- All data handling is done with Ajax
- Data is saved as postmeta
Custom Post Types and Taxonomy
- Create and edit Custom Post Types from the Admin UI
- Advanced Labeling Options
- Attach built in or custom taxonomies to post types
- Create and edit Custom Taxonomy from the Admin UI
- Attach the taxonomy to built in or custom post types
WCK PRO
The WCK PRO version offers:
- Swift Templates — Build your front-end templates directly from the WordPress admin UI, without writing any PHP code. Easily display registered custom post types, custom fields and taxonomies in your current theme.
- Front-end Posting — form builder for content creation and editing
- Options Page Creator — create option pages for your theme or your plugin
- More field types: Date-picker, Country Select, User Select, CPT Select
-
Premium Email Support for your project
See complete list of PRO features
Сайт
http://www.cozmoslabs.com/wck-custom-fields-custom-post-types-plugin/
Announcement Post and Video
http://www.cozmoslabs.com/3747-wordpress-creation-kit-a-sparkling-new-custom-field-taxonomy-and-post-type-creator/
 Creating custom post types and taxonomies
Creating custom post types and taxonomies Creating custom fields and meta boxes
Creating custom fields and meta boxes
ru.wordpress.org
WordPress: продвинутые произвольные поля | Sooource.NET
<?php /** * Используем действие admin_menu для определения нашего виджета-коробочки. */ add_action('admin_menu', 'new_add_custom_box'); /** * Задаем "координаты", куда добавить новый блок. */ function new_add_custom_box() { add_meta_box('select_your_city', // Идентификатор новой секции экрана. 'Выберите город', // Заголовок виджета. 'city_custom_box', // Callback: см. функцию ниже. 'post', // Тип записи. 'side', // Положение: правый бок. 'high'); // Приоритет показа. } /** * Подготавливаем список значений произвольных полей. */ function city_custom_box() { // Получаем мета-данные произвольного поля. global $post; $data = get_post_meta($post->ID,'_user_burg',true); // Для проверки поступающего POST-запроса. print '<input type="hidden" name="town_submit" value="'.wp_create_nonce('user-burg').'" />'; // Внешний вид поля для ввода данных. print '<label for="user_burg">Город: </label>'; print '<select name="user_burg">'; // Создаем и выводим массив, содержащий список городов. $towns = array('Москва', 'Санкт-Петербург', 'Ярославль', 'Иркутск', 'Красноярск'); foreach ($towns as $town) { echo '<option value="'.$town.'"'; if ($data == $town) echo ' selected="selected"'; echo '>'.$town.'</option>'; } print "</select>"; } /** * Используем действие save_post для сохранения заполенной информации. */ add_action('save_post', 'example_save_postdata'); /** * Когда запись сохранена, сохраняем значение произвольного поля. */ function example_save_postdata($post_id) { // Верификация. if (!wp_verify_nonce($_POST['town_submit'], 'user-burg')) return $post_id; // Не запоминаем ничего, если это всго лишь автосохранение. if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id; $t = $_POST['user_burg']; update_post_meta($post_id, '_user_burg', $t); } ?>www.sooource.net
Произвольные поля в WordPress
В WordPress по умолчанию имеется возможность для каждого поста (любого типа, будь то запись post, страница page или какой-нибудь произвольный тип постов) задавать неограниченное количество параметров. На этот случай имеется даже отдельная таблица в базе данных wp_postmeta.
Эти параметры называются произвольными полями или метаданными поста. Метаданные состоят из пар ключ=>значение, например color=>красный, size=>большой.
Также один пост может иметь несколько произвольных полей с одним и тем же ключом: color=>красный, color=>синий, color=>зелёный.
Задавать значения произвольных полей в WordPress можно тремя способами:
- Стандартный способ через админку.
- При помощи функций.
- При помощи метабоксов (перейдите по ссылке, чтобы почитать про этот способ подробнее, в данной статье я его рассматривать не буду).
Произвольные поля в админке
Итак, пошагово:
- Переходим на страницу редактирования или создания нового поста.
- Прокручиваем вниз до блока «Произвольные поля».
В версии WordPress 3.1 и выше этот блок может быть скрыт. Включите его в настройках экрана (о том как — читайте далее).
- Укажите имя (вы можете выбрать из списка один из уже используемых ключей либо ввести новый) и его значение и нажмите «Добавить произвольное поле».

Что делать, если в админке их нет?
В первую очередь проверьте «Настройки экрана» — галочка напротив «Произвольные поля» должна быть отмечена.

Если же в настройках экрана вы ничего подобного не нашли, то вероятнее всего тип поста, с которым вы работаете, не поддерживает использование произвольных полей — это легко поправимо при помощи add_post_type_support(). Код для functions.php:
| function true_custom_fields() { add_post_type_support( 'book', 'custom-fields'); // в качестве первого параметра укажите название типа поста } add_action('init', 'true_custom_fields'); |
Типы постов page (страницы) и post (записи) имеют поддержку произвольных полей по умолчанию!
Как вывести произвольные поля
1. the_meta()
Функция позволяет вывести все произвольные поля текущего поста в виде маркированного списка <ul>. Например для нашего случая код:
| <p>Метаданные поста:</p> <?php the_meta(); ?> |
Выведет:
| <p>Метаданные поста:</p> <ul> <li><span>color:</span> красный, синий, зеленый</li> <li><span>size:</span> большой</li> </ul> |
Параметров у функции нет.
2. get_post_meta()
Про get_post_meta() я уже подробно писал здесь.
3. get_post_custom()
Возвращает многоуровневый массив всех произвольных полей для текущего поста или поста, ID которого указан в параметрах функции.
| print_r( get_post_custom( 541 ) ); |
Получим что-то вроде этого:
| [color] => Array ( [0] => красный [1] => синий [2] => зеленый ) [size] => Array ( [0] => большой ) ) |
В отличие от функции the_meta(), get_post_custom() возвратит также и все скрытые произвольные поля поста.
4. get_post_custom_keys()
Функция возвращает массив ключей всех произвольных полей поста.
| print_r( get_post_custom_keys( 541 ) ); |
Выдаст:
| Array ( [0] => color [1] => size ) |
Является производной от get_post_custom(), а если быть точным, то просто пропускает её результат через php-функцию array_keys().
5. get_post_custom_values()
Возвращает один из ключей функции get_post_custom() в виде массива, вне зависимости от количества аргументов.
| print_r( get_post_custom_values( 'size', 541 ) ); |
| [size] => Array ( [0] => большой ) ) |
Первый параметр функции обязателен (если вы его не укажите, будет возвращено null).
Как изменять значения произвольных полей
Ну во-первых, вы можете добавлять и изменять их через админку (об этом было написано выше). Во-вторых, для этих целей существует несколько функций.
1. update_post_meta()
Либо обновляет значение указанного произвольного поля, либо добавляет новое, если его не существует.
| update_post_meta( $post_id, $meta_key, $meta_value, $prev_value = '' ) |
- Если пост содержит несколько значений для одного и того же ключа, то, если не указан параметр $prev_value, будет обновлено первое найденное значение.
- Если пост вообще не содержит метаданых с указанным ключом, тогда они будут добавлены.
Пример:
| update_post_meta( 541, 'color', 'белый', 'синий'); |
2. add_post_meta()
Добавляет метаданные для указанного поста.
| add_post_meta( 541, 'color', 'желтый' ); // добавляем ещё один цвет к трем имеющимся |
Последний параметр функции позволяет указать, нужно ли добавлять метаданные в том случае, если произвольное поле с указанным ключом уже имеется в базе данных:
- false — нужно (стоит по умолчанию),
- true — не нужно, ключ должен быть уникален.
add_post_meta( 541, 'size', 'огромный', true ); Предположим, что наш товар может иметь только один размер, поэтому второе произвольное поле с ключом size добавлено не будет.
3. delete_post_meta()
Удаляем метаданные для указанного в параметрах поста.
| delete_post_meta( 541, 'color' ); // в параметрах - ID поста и ключ произвольного поля |
На случай, если метаданных с указанным ключом несколько, а нужно удалить только одно, конкретное, в третьем параметре функции можно указать, какое именно значение указанного ключа нужно удалить.
| delete_post_meta( 541, 'color', 'зеленый' ); |
Фильтр, поиск и сортировка по произвольным полям
Про это уже написан целый пост, вы можете найти его по этой ссылке.
Произвольные поля для рубрик и меток
Сам по себе WordPress не имеет поддержки метаданных для таксономий (рубрик, меток и пр.), но в этом вам может помочь плагин Meta for taxonomies.
misha.blog
Как отобразить невидимые произвольные поля в WordPress
Блог / WordPress / Невидимые произвольные поля: как создать их и как отобразить на странице редактирования постаЕсли вы заглядывали в базу данных WordPress через например phpMyAdmin, то вы никогда не задумывались, почему у некоторых произвольных полей перед названием стоит знак подчеркивания?
Произвольные поля с таким названием не отображаются в админке при редактировании поста. Добавить через админку их тоже не получится, но стандартные функции работают норм:
| add_post_meta($post_id, '_name', $value); |
или:
| update_post_meta($post_id, '_name', $value); |
Короче говоря тут уже ничего нового, все так же, как и с обычными произвольными полями.
Как включить отображение скрытых произвольных полей?
Видел пару плагинов и довольно много статей на эту тему, вот только все они используют один и тот же принцип, основанный на CSS, и уже не работают.
Самое забавное, что дата публикации многих из этих статей довольно свежая, очевидно, что люди копировали листинги с кодом, не задумываясь. Ну да ладно 🙂
Пришлось лезть в код движка WordPress и искать фильтр самому. К счастью он нашелся. Написать этот хук оказалось совсем не трудно. Итак, вставляем его в functions.php активной темы:
| function show_protected_custom_fields( $protected, $meta_key, $meta_type ) { if ( isset( $meta_key )) return false; } add_filter( 'is_protected_meta', 'show_protected_custom_fields', 20, 3 ); |
Теперь скрытые произвольные поля уже больше не скрытые и их тоже можно добавлять через админку.
Вот результат:

Смотрите также
misha.blog
Вывод постов по значениям их произвольных полей в WordPress
Блог / WordPress / Вывод постов по значениям произвольных полей при помощи meta_query класса WP_QueryПост будет состоять из двух частей, в первой разберемся вообще с тем, что можно сделать при помощи meta_query, а во-второй рассмотрим несколько примеров по работе с произвольными полями без использования meta_query вообще.
Часть 1. Примеры использования meta_query
Вывод постов по значению произвольного поля
Начнем с самого простого примера, предположим, нам нужно вывести все товары синего цвета:
| // значение произвольного поля 'color' равно 'blue' $true_args = array( 'meta_query' => array( array( 'key' => 'color', 'value' => 'blue' ) ) ); $true_query = new WP_Query( $true_args ); |
Если вы заглянете на страницу редактирования любого из полученных в данном примере товаров, то в блоке «Произвольные поля» вы увидите следующее:

Хочу заметить, что примеры упрощены, в массиве аргументов по-любому должны быть такие параметры, как posts_per_page (количество постов, отображаемых на странице) и скорее всего post_type (отдельный тип поста для товаров). То есть мы рассматриваем чисто meta_query и ничего лишнего.
Также можно сделать и наоборот — то есть, чтобы выводились все товары, кроме товаров синего цвета:
| // значение произвольного поля 'color' не равно 'blue' $true_args = array( 'meta_query' => array( array( 'key' => 'color', 'value' => 'blue', 'compare' => '!=' // оператор сопоставления ) ) ); $true_query = new WP_Query( $true_args ); |
А теперь те же самые примеры, но только добавим еще один цвет. Итак, сначала выводим все товары синего или красного цвета:
| // значение произвольного поля 'color' равно 'blue' ИЛИ 'red' $true_args = array( 'meta_query' => array( array( 'key' => 'color', 'value' => array('blue','red'), 'compare' => 'IN' ) ) ); $true_query = new WP_Query( $true_args ); |
А теперь все товары, кроме товаров синего и товаров красного цвета:
| // значение произвольного поля 'color' не равно 'blue' И не равно 'red' $true_args = array( 'meta_query' => array( array( 'key' => 'color', 'value' => array('blue','red'), 'compare' => 'NOT IN' ) ) ); $true_query = new WP_Query( $true_args ); |
Вывод постов по диапазону значений произвольного поля
Ну в случае с товарами удобно будет вывести их по диапазону цен, например выведем все товары, которые дороже 1000 и дешевле 3000:
| // значение произвольного поля 'price' больше 1000 и меньше 3000 $true_args = array( 'meta_query' => array( array( 'key' => 'price', 'value' => array( 1000, 3000 ), 'type' => 'numeric', 'compare' => 'BETWEEN' ) ) ); $true_query = new WP_Query( $true_args ); |
Сравнивание значений произвольных полей
Разделим предыдущий пример на два примера:
- В первом — цена товаров будет больше 1000 (или равна 1000)
- Во втором — цена товаров будет строго меньше 3000
| // значение произвольного поля 'price' больше или равно 1000 $true_args = array( 'meta_query' => array( array( 'key' => 'price', 'value' => 1000, 'type' => 'numeric', 'compare' => '>=' ) ) ); $true_query = new WP_Query( $true_args ); |
| // значение произвольного поля 'price' меньше 3000 $true_args = array( 'meta_query' => array( array( 'key' => 'price', 'value' => 3000, 'type' => 'numeric', 'compare' => '<' ) ) ); $true_query = new WP_Query( $true_args ); |
Вывод постов по значениям нескольких произвольных полей
Ничего особо нового придумывать здесь не буду — просто объединю предыдущие примеры, например, чтобы товар был синего цвета И чтобы его цена была от 1000 до 3000, вот как будет выглядеть массив параметров:
| // значение произвольного поля 'color' равно 'blue' И значение 'price' находится в диапазоне от 1000 до 3000 $true_args = array( 'meta_query' => array( 'relation' => 'AND', array( 'key' => 'color', 'value' => 'blue' ), array( 'key' => 'price', 'value' => array( 1000, 3000 ), 'type' => 'numeric', 'compare' => 'BETWEEN' ) ) ); $true_query = new WP_Query( $true_args ); |
Часть 2. Работа с произвольными полями без помощи meta_query
Тут особо и не о чем рассказывать, если параметр WP_Query meta_key (название параметра) и есть meta_value (значение параметра, для числовых значений — meta_value_num) . А ещё есть параметр сопоставления meta_compare.
Теперь рассмотрим пример. Допустим, некоторые из постов мы должны отобразить на главной странице. Давайте выведем эти посты:
| $true_args = array( 'meta_key' => 'homepage_show_it', 'meta_value' => 'on' ); $true_query = new WP_Query( $true_args ); |
А теперь получим все остальны посты, т.е. у которых параметр homepage_show_it не равен on.
| $true_args = array( 'meta_key' => 'homepage_show_it', 'meta_value' => 'on', 'meta_compare' => '!=' ); $true_query = new WP_Query( $true_args ); |
Смотрите также
misha.blog