Как сделать оптимизацию изображений: практическое руководство. Wordpress оптимизация изображений
Оптимизация изображений в WordPress
Пока не появился Гугл ПейджСпид со своими рекомендациями к уменьшению размера изображений, мало кто заморачивался по этому поводу. Теперь многие пытаются решить задачу используя для уменьшения размера изображений различные плагины. Я протестировал способности двух популярных плагинов («EWWW Image Optimizer» и «Smush Image Compression and Optimization») и пришел к неутешительному выводу: если эти плагины и способны сжимать изображения до степени, удовлетворяющей Гугл ПейджСпид, то только в платной версии.
Посмотрим на рекомендации Гугл ПейджСпид.
До установки плагинов:

После установки и активации плагинов, минимизации изображений:

Как видно из скринов выше, немного что-то ужалось, но Гугл ПейджСпид все равно не доволен.
Мало того, чтобы запустить в работу плагин «EWWW Image Optimizer» вовсе не достаточно его просто установить и активировать. Если в админке вы видите сообщения об ошибках (см. скрин ниже), то плагин вообще ничего делать не будет, несмотря на то, что прогресс-бар процесса оптимизации бежит и многие думают, что оптимизацию они провели.

Нормальный хостер может установить недостающие библиотеки и «EWWW Image Optimizer» будет работать. Однако, основываясь на результатах тестирования, я вообще не вижу в этом никакого смысла.
Нет смысла использовать плагины оптимизации. Не вижу смысла использовать даже платные версии плагинов. Ведь jpg-изображения легко подготовить для публикации при помощи сжатия в Фотошопе.
Как сжимать jpg, чтобы Гугл ПейджСпид был доволен
Проэкспериментировав я выяснил, что Гугл ПейджСпид будет удовлетворен качеством не выше 50 попугаев в диалоге сохранения для Web.

Не смотря на такое сильное сжатие, большинство изображений выглядит замечательно, при этом сильно теряя в весе. Конечно, если это будет логотип с мелкими деталями, то 50 попугаев дадут ужасный результат.
Кстати говоря, Гугл ПейджСпид позволяет скачать оптимизированные изображения. Скачанные jpg-изображения весят столько же и выглядят также, как и сохраненные на 50 попугаях в Фотошопе.

Итого, сохраняем jpg в качестве 50 попугаев Фотошопом и будет нам счастье. Естественно не забываем при этом мониторить результат, т.к. может получиться срамота.
Сравнение веса сжатых изображений (75 и 50 попугаев):

Что делать с png-изображениями
Иногда требуется использовать png-изображения (тогда, когда нужна прозрачность в картинке). И тут Фотошоп нам сжатием не поможет. Результат сохранения прийдется дополнительно сжимать. Я для этого использую консольную утилиту pngquant.
Результат применения команды pngquant --quality 75 --speed 1 file_name.png можно видеть на скриншоте ниже.

Как видите, сжатие серьезное. При этом качество зрительно не изменилось.
Также можно пробовать сжимать png он-лайн сервисами.
Не смотря на отсутствие в списке рекомендаций Гугл ПейджСпид не сжатых png-изображений, я все равно рекомендую их сжимать (ведь они так классно жмутся).
Как правильно выбрать ширину и высоту
Часто проблемы со сжатием возникают из-за неправильно выбранных размеров изображения. Нужно отталкиваться от следующих соображений. Максимальная ширина загружаемой картинки не должна превышать ширину контентной области.
Поскольку сейчас большинство сайтов адаптивны и ширина контентной области может меняться, нужно отталкиваться от максимальной ее ширины.
Тут же возникает законный вопрос. Если ширина изображения превышает ширину контентной области на одном из адаптивов, то как-то это все не ресурсоемко получается. И в этом нам поможет srcset, о котором я писал ранее. Кстати говоря, srcset в в записях картинкам заботливый ВордПресс проставляет автоматически.
Различные мнения
вроде бы tinypng можно встроить через плагин в фотошоп. что ускорит процесс) кстати сервис сжимает и jpg
— sashatod (@sashatod) 20 июня 2017 г.
www.sdelaysite.com
Оптимизация изображений. Оптимизация WordPressБлондинка в бизнесе
 17.08.2017 //Вера Копылова
17.08.2017 //Вера Копылова Приветствую Вас!
Сегодня поднимаю тему: Оптимизация скорости сайта. Оптимизация изображений уменьшает нагрузку на блог WordPress и улучшает скорость загрузки сайта.

Тема по оптимизации WordPress поднималась на моем блоге, вы можете посмотреть здесь. С тех пор много чего изменилось. Есть много способов оптимизировать изображения на сайте, в этот раз я использовала плагины, о них рассказываю в в видео.
Посмотрите видео:
Плагин Imsanity - бесплатный плагин, автоматически изменяет размер при загрузке.
Плагин EWWW Image Optimizer - автоматически оптимизирует изображения при загрузке, так и ранее загруженные.
Если у Вас есть эффективные способы по оптимизации, поделитесь в комментариях.
Вам может быть интересно:
Создай блог самостоятельно
Мои услуги
Узнай как создать бизнес через интернет и автоматизировать

Узнай, как создать бизнес в интернет и автоматизировать с ежемесячным доходом 1000$
Это Вам будет интересно!
Как оптимизировать изображения в Wordpress
Картинки делают сайт привлекательным и красивым. Но они же могут сделать его медленным. А медленные сайты раздражают пользователей — в конце концов, никто не хочет ждать.
Чтобы сделать сайт одновременно красивым и быстрым, картинки нужно оптимизировать. И вот как это можно сделать:
- Уменьшите разрешение. Каждая картинка — это комбинация пикселей. Чем больше пикселей в изображении, тем больше его размер. Но при уменьшении количества пикселей, теряются детали картинки.
- Уменьшите количество цветов. У каждого пикселя в изображении есть значение цвета. Чем больше в картинке цветов, тем больше это значение занимает места. Уменьшив количество цветов, можно уменьшить размер картинки в разы — но и качество при этом может пострадать.
- Измените метод сжатия. Методы сжатия бывают разные. JPEG — самый эффективный, но картинка часто искажается. PNG поддерживает прозрачность и не даёт искажений, но и картинки получаются больше в размере. WebP объединяет достоинства JPEG и PNG, но для нормальной работы с ним нужен современный процессор. Также есть разные версии этих методов, со своими плюсами и минусами.
Не каждая картинка должна быть 4096*2160 с миллионом оттенков — черно-белому фото хватит 256 цветов, а маленькой иконке не нужно разрешение больше 128*128. Для любого изображения можно найти идеальное соотношение «размер / качество» вручную, но это неудобно и долго.
К счастью, для WordPress есть плагины, которые сделают это за вас.
Бесплатный плагин

Настройки EWWW. Показанные настройки выставляются по умолчанию.
Лучший плагин для оптимизации изображений. EWWW оптимизирует все картинки — как новые, так и уже загруженные на сайт. Так что, если некоторые изображения нужно сохранить в полном качестве — добавьте их в исключения.

Плагин поддерживает многие методы сжатия. Самые эффективные — TinyJPG и TinyPNG. Они позволяют уменьшать размер картинок до 60% без видимой потери качества.
Чтобы подключить TinyJPG и TinyPNG, вам понадобится ключ API — специальная лицензия, которая позволит EWWW использовать эти методы сжатия. Получить ключ бесплатно можно на https://tinypng.com/developers.
Бесплатный плагин

Панель настроек WP Smush IT. Большинству пользователей этого хватит, а для остальных есть расширенные настройки.
WP Smush.it — хорошая альтернатива EWWW. Хотя его алгоритмы не настолько хороши, в WP Smush.it есть функция автоматического изменения разрешения. Просто задайте максимальное разрешение изображений и плагин будет автоматически подгонять под него все картинки, которые вы загружаете на сайт.
Также WP Smush.it умеет разбивать .gif анимацию на индексированные .png. Это оптимизирует размер анимации на сайте.
В целом, хотя EWWW и сжимает лучше, но функционал WP Smush.it — богаче.
Бесплатный плагин

Панель настроек Imsanity. Настроек немного, но всё нужное тут есть.
Простейший плагин для сжатия картинок. Задайте максимальные высоту, ширину и качество сжатия, после чего Imsanity будет автоматически сжимать все изображения под указанные вами стандарты.
Imsanity — не настолько гибкий плагин, как EWWW или WP Smush.it, но он намного быстрее. Поэтому если вашему сайту не хватает мощности хостинга — лучше использовать Imsanity. А вот если хостинг хороший или плагинов на блоге мало — установите EWWW или WP Smush.it.
Бесплатный плагин
Hammy получает от нас приз «За неординарный подход». Плагин рассчитан на сайты с адаптивным дизайном и потому создает множество версий для каждого изображения. Таким образом, пользователи с телефонами видят маленькую картинку, которая загружается за миллисекунды, а пользователи с большими мониторами — полноразмерную, без потерь качества.
Hammy позволяет заметно ускорить работу мобильных версий сайта. Однако пользователи ПК не почувствуют никакой разницы в скорости загрузки вашего сайта.
Похожий метод использует плагин PB Responsive Images.
Бесплатный плагин
Lazy Load ускоряет начальную загрузку страницы, но увеличивает время загрузки сайта в целом. Плагин загружает только те изображения, которые видны читателю в данный момент — все остальные подгружаются по мере пролистывания страницы.
Решение интересное — но оптимальным оно становится только на сайтах с HTTP/2. На сайтах с HTTP 1.1, Lazy Load создает лишние HTTP-запросы, которые забивают трафик. Поэтому перед установкой Lazy Load, уточните версию HTTP у своего хостера.
Требование к качеству иллюстраций
Unihost рекомендует следовать формату Retina. Retina — это когда изображение настолько четкое, что глаз читателя не может увидеть отдельные пиксели. Впервые название Retina использовала Apple, чтобы описать экран нового iPad Air. С тех пор, так называют все высокочеткие экраны и контент для них.
Хороший способ внедрить Retina — сделать каждое изображение в два раза больше, чем размер, в котором оно отображается. Например, если пользователь будет видеть картинку в размере 1024*768, она должна быть как минимум 2048*1536.
Другие советы об ускорении сайта — в статье «9 способов ускорить работу сайта». Также вас может заинтересовать переход на HTTP/2 — новый стандарт, который делает сайты еще быстрее.
Понравилась статья? Подписывайтесь на новостную рассылку блога Unihost и наши группы в социальных сетях, чтобы не пропустить другие интересные материалы!
unihost.com
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем. По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Список инструментов
Самостоятельные инструменты:- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.7. JPEG Mini
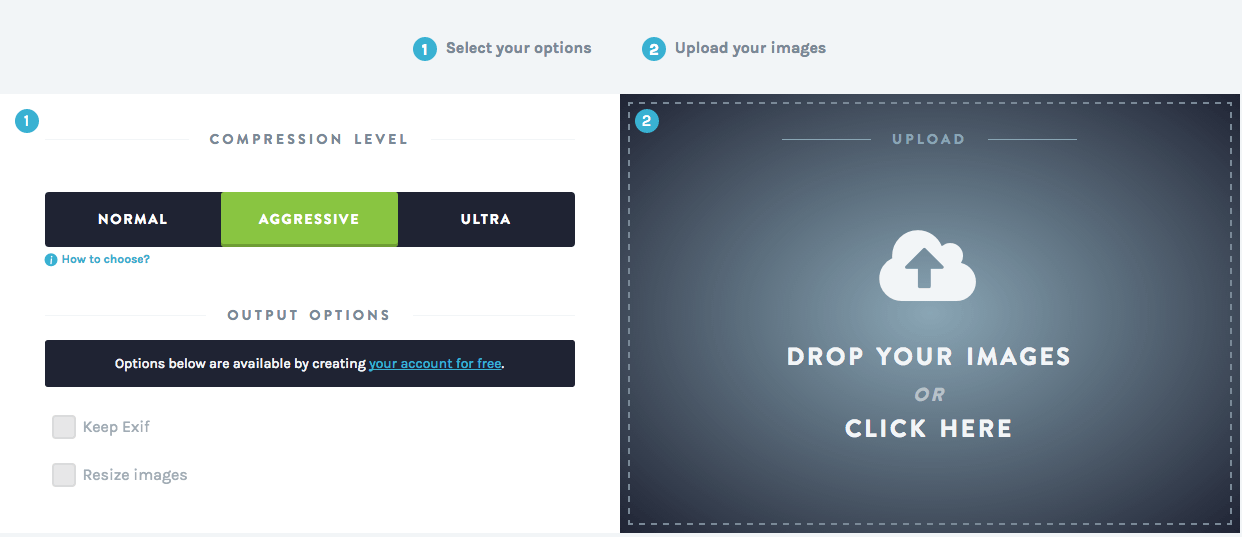
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
6 Wordpress плагинов по оптимизации изображений
Вы можете тратить огромное количество времени и денег на создание хорошего контента для своего интернет ресурса. Также вы можете делать ставку на привлечение трафика из социальных сетей, или улучшать юзабилити сайта. Однако, все это не гарантирует успеха, ведь каждый пользователь имеет свои критерии оценки полезности интернет-ресурса.
Тем не менее, есть одно явление, которое гарантированно отпугнет ваших пользователей. А именно - долгая загрузка сайта. Низкая скорость загрузки сайта является, пожалуй, одной из самых недооцененных, и в тоже время часто встречающихся проблем.
Одним из лучших способов увеличения скорости загрузки сайта является оптимизация изображений. В этой статье я решил рассказать вам об оптимизации изображений для WordPress сайтов.
В частности, я познакомлю вас с 6 WordPress плагинами по оптимизации изображений. Готовы? Тогда начинаем!
ShortPixel Image Optimizer
![]()
ShortPixel является отличным плагином по оптимизации изображений. Более того, кроме своей основной функции он имеет несколько дополнительных. Например, с помощью него можно увеличивать и уменьшать размер изображений, а также удалять EXIF данные. Последнее, кстати очень полезно при использовании картинок, взятых с поисковых систем (google картинки).
Данный плагин имеет более 20 тыс. скачиваний и рейтинг в 4.5 звезд. Поддерживается возможность оптимизации всех форматов изображений: JPEG, PNG, GIF а также PDF файлов.
После установки и активации плагина каждая загруженная картинка будет оптимизирована. Но нужно помнить, что у вас не будет возможности отключить эту опцию, как это можно делать в некоторых других плагинах.
При оптимизации изображений есть возможность выбора вариантов с потерей качества или без. Также будут оптимизированы не только картинки, но и их миниатюры.
После активации плагина необходимо получить API ключ. Для этого придется зарегистрироваться, перейдя по ссылке Sign Up в окошке с напоминанием.
![]()
Процесс регистрации довольно прост: указываете адрес электронной почты, получаете API ключ, указываете его перейдя в Настройки -> ShortPixel. Для вас будет доступна оптимизация 500 изображений и плюс 100 единиц каждый месяц. При необходимости можно приобрести премиум подписку за $4.99 с квотой на оптимизацию 5 тыс. изображений.
Стоит отметить, что ShortPixel совместим с такими плагинами как WPML и WooCommerce. Также все оптимизированные картинки будут иметь бэкапы. Таким образом, вы можете в любой момент восстановить изображение до прежнего состояния.
EWWW Image Optimizer

Image Optimizer является одним из самых популярных плагинов в своем роде. Он имеет более 300 тыс. скачиваний и рейтинг в 4.5 звезд. После установки плагина каждое загруженное изображение в формате JPEG, PNG и GIF будет оптимизировано. Также вы можете оптимизировать уже существующие картинки своего блога.
Одним из несомненных плюсов этого плагина является произведение процесса оптимизации на вашес сервере, вместо подключения к сторонним сервисам. Это означает что оптимизация изображений будет происходить намного быстрее.
После распаковки и активации плагина также потребуется установка некоторых файлов на вашем сервере. Для этого нужно нажать на Settings Page после успешной активации плагина.

При неуспешной попытке установки дополнений, Image Optimizer предоставляет облачный сервис. В этом случае процесс снижения веса картинок хоть и может занять чуть больше времени, но также является хорошим решением.
WP Smush

Wp Smush также является одним из самых популярных плагинов по оптимизации изображений. Он имеет более 400 тыс. скачиваний и рейтинг в 4.5 звезд.
Данный плагин имеет как платную, так и бесплатные версии. Различие заключается в том, что в платной версии оптимизация каждого изображения происходит несколько раз, причем с минимальной потерей качества.
Однако, хочется сказать что бесплатная версия тоже является хорошим решением, и переплачивать в этом случае нет смысла. Также в плагине предусмотрена возможность массовой оптимизации изображений вашего сайта.
Стоит отметить, что можно сжать изображения и по отдельности. Для этого нужно перейти в раздел Медиафайлы, нажать на изображение, которое хотите оптимизировать и выбрать функцию Smush. Эта возможность будет полезна при необходимости ужать какую-нибудь конкретную картинку, не трогая другие.
Kraken Image Optimizer

При помощи Kraken Image Optimizer вы можете сжимать изображения форматов JPEG, PNG и GIF. Для использования плагина, после его активации необходимо открыть аккаунт на их сайте для получения API ключа. Кстати, его можно использовать на нескольких сайтах одновременно. То есть, этот плагин не требует отдельной лицензии для каждого сайта.
Kraken Image Optimizer имеет более 10 тыс. скачиваний и рейтинг в 5 звезд. Оптимизация изображений происходит согласно встроенному профилю с минимальной потерей качества. В то же время, вы можете самостоятельно установить уровень качества картинок при их оптимизации. Это можно сделать в настройках плагина.
Также у вас есть возможность управлять Exif данными, и даже некоторыми ее параметрами. Например, это может пригодится для отображения картинок в правильной плоскости.
Compress JPEG & PNG images

Compress JPEG & PNG images славится своим радикальным сжатием изображений, по причине чего некоторые картинки могут заметно потерять в качестве.
Данный плагин не имеет такие гибкие настройки как другие в этом списке. Например, у вас не будет возможности управлять уровнем сжатия изображений.
Тем не менее, Compress JPEG & PNG images неплохо справляется со своей работой, и результаты оптимизации довольно нелохи. Также плагин поддерживает возможность сжатия уже существующих в медиатеке файлов.
Optimus

Optimus - еще один отличный плагин с одним единственным недостатком: каждое оптимизируемое изображение должно "весить" не более 100 кб. Это ограничение связано с бесплатной версией программы.
Отличительной чертой данного плагина является интуитивно понятный процесс работы с ним. Optimus сжимает изображения по мере их загрузки в медиатеку.
Стоит помнить, что данный плагин не показывает результат "до" и "после". Таким образом, вы можете не заметить каких-нибудь изменений в его работе. Также из плюсов Optimus - это оптимизация всех миниатюр изображений.
Какой плагин выбрать
На самом деле, каждый из представленных выше плагинов очень хорошо справляется со своей работой. Но как бы там ни было, каждому из нас приходится принимать решения.
По опыту могу сказать, что при сжатии изображений лучшие результаты у следующих плагинов:
- Kraken Image Optimizer
- Compress JPEG & PNG
- EWWW Image Optimizer
Если вашей основной задачей является оптимизация изображений без всяких примочек - выбирайте Compress JPEG & PNG . Возможно, он будет лучшим вариантом для вас.
В случае если для вас важно наличие дополнительных опций, хорошим вариантом будет Kraken Image Optimizer.
Также хочется особо отметить ShortPixel Optimizer. Помимо отличных показателей сжатия изображений, он также обладает отличным, интуитивно понятным интерфейсом.
В заключение
На сегодняшний день, скорость загрузки сайта очень важна, и оптимизация изображений является одним из ее основных элементов. Также помните, что помимо пользователей, время загрузки сайта учитывается и поисковыми системами. Более того, сжатие картинок может здорово освободить место на вашем сервере.
Все приведенные выше плагины очень хорошо справляются со своими задачами, и надеюсь вы получите пользу от использования этих решений. Также вы можете выделить некоторое время на тестирование всех плагинов и выбора лучшего из них.
А на этом у меня все. Надеюсь, данная статья была вас полезной. Если это так:
- Сделайте репост этого поста в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag="span"]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
site4business.net
масштабирование, работа с редактором и в WordPress

От автора: хотите знать, как оптимизировать и обслуживать масштабированные изображения? Мы вам покажем, как это делается! В качестве заключения к статье Что такое оптимизация изображений мы покажем вам, как действительно можно решить проблему оптимизации. Данное пошаговое руководство достаточно обобщённое и применимо к большинству сайтов и платформ.
Примечание: это лишь один из возможных способов масштабирования и сжатия изображений. Помимо этого, существуют и другие, которые тоже хорошо работают.
Вот как это делается:
ШАГ 1) ПРОАНАЛИЗИРУЙТЕ СВОЙ САЙТ С ПОМОЩЬЮ GTmetrix
Когда отчет будет выполнен, просмотрите вкладку PageSpeed и нажмите “Serve scaled images”. Раздел расширится и покажет вам список изображений, которые необходимо масштабировать.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВ этом примере мы показываем изображение размером 2000 × 1095, но в масштабе 524 × 287. Можно значительно уменьшить размер файла, если использовать изображение более подходящего размера.
Обратите внимание на имя изображения и найдите, где оно отображается на вашем сайте.
Шаг 2) Узнайте максимальный размер изображения
Другими словами, определите, насколько большим может быть изображение.
Скорее всего, сайт отзывчивый. Нужно будет выяснить, в каком размере должно быть выполнено изображение.
Измените размер браузера (в этом руководстве мы используем Chrome) и обратите внимание на «break points», где изменяется размер изображения.

Многие отзывчивые темы имеют несколько точек разрыва (break points), поэтому продолжайте изменять изображение, пока не увидите максимальный размер, в котором оно отображается. Как узнать, размеры пикселей: Щелкните правой кнопкой мыши по изображению и нажмите “Inspect” (“Inspect Element” в Firefox и “Developer Tools” в Edge)
Появится “Developer Tools”. Код для изображения будет выделен, и если вы наведёте курсор мыши на URL, то увидите размеры, это и будет размер изображения в натуральную величину («естественный» размер).

«Естественный» размер — это фактический размер изображения, в котором его загрузят пользователи.
Обратите внимание на первый размер, который вы увидите (в данном случае это 628 × 344) — мы будем называть это максимальным размером экрана.
ВАЖНО ОТМЕТИТЬ
Если ваше изображение всегда следует за изменением размера браузера даже на максимальном экране, это означает, что изображение, вероятно, находится внутри контейнера, у которого нет максимального размера экрана.
Лучшее, что вы можете сделать, это экспортировать с лучше всего воспринимаемым качеством и сжать изображение для экономии файлов.
Это изображение может вызвать рекомендацию “Serve scaled images”, но, если вы не измените дизайн своего сайта на максимальную ширину, вы не сможете решить эту проблему.
Если изображение не изменяет размер при изменении размера браузера, это означает, что он, вероятно, уже имеет максимальный размер экрана.
Обратите внимание на эти размеры и соответствующим образом измените изображение.
Если вы не можете найти свой URL-адрес изображения, это означает, что это скорее всего фоновое изображение (отображается через CSS), или JavaScript с ним что-то делает.
Используя функцию «Inspect», проверьте панель CSS, чтобы увидеть, было ли ваше изображение помещено туда через «background:»

Нажмите на контейнер, в котором отображается изображение — в этом случае это<header class = «blog-header»> … </ header>
Посмотрите справа, там будет видно, что класс «blog-header» имеет «background». Можно подтвердить, что это действительно правильный образ, щелкнув правой кнопкой мыши по URL-адресу и открыв его на новой вкладке.
Обратите внимание на размер контейнера (желтый) на экране — в этом случае это 683 × 166 — это размеры, в которые нужно масштабировать изображение.
Если вы используете WordPress, то можете увидеть «srcset» вместе со списком URL-адресов изображений.
Более поздние версии WordPress автоматически используют «srcset» для работы с сильно масштабированными изображениями.
Вам не нужно ничего здесь делать, так как тема WordPress должна предоставлять изображения разных размеров при разных разрешениях экрана.
Вероятно, мы обсудим «srcset» в отдельной статье. На данный момент вы можете узнать больше о «srcset» здесь.
Шаг 3) Измените размер изображения до максимального размера экрана.
Используя редактор фотографий (Photoshop, GIMP и т. д.), измените размер фотографий до максимального размера.

Экспортируйте изображение для Интернета, в зависимости от типа графики:
Фотографии и красочные изображения с высокой детализацией — используйте JPG. Отрегулируйте процент качества на такой, какой считаете приемлемым.
Логотипы и базовая графика с несколькими цветами или прозрачностью — используйте PNG. PNG — формат без потерь, поэтому никаких корректировок качества не требуется.
Если вы хотите обеспечить максимальное качество отображения для дисплеев retina, вы можете выбрать 2x максимальные размеры размера экрана.
Например, изображение с максимальным размером экрана 400 x 200, можно изменить до 800 x 400.
Тем не менее, из-за просмотра GTmetrix размером 1024 × 768 по-прежнему может появляться рекомендация “Serve scaled images”.
Шаг 4) Сжатие изображения
Редакторы изображений не выполняют работу по сжатию изображений должеым образом, поэтому нужно делать это с помощью инструмента сжатия. Лучшие из них:
Kraken.io

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееOptimizilla

Загрузите несжатые изображения с помощью этих бесплатных инструментов и получите оптимизированные версии. Вы заметите существенное уменьшение размера файла.

Примечание. Также можно использовать оптимизированные изображения, которые генерирует GTmetrix при расширении рекомендации “Optimize your images”, однако приведенные выше инструменты имеют гораздо более сложные алгоритмы сжатия и могут ещё сильнее уменьшить размер файла.
Шаг 5) Замените неоптимизированное изображение на новое
Теперь оптимизрованное изображение сжато — обязательно используйте его как есть и не применяйте к нему какие-либо изменения на уровне CMS. Это может включать в себя вставку с размером CMS или обрезкой его из вашей CMS — подробнее об этом здесь.

Заменяйте или повторно вставляйте изображения в оригинальном или полном размере, чтобы сохранить оптимизацию на изображении.
Запустите еще один анализ GTmetrix на своей странице, где будет показано, рекомендации “Serve scaled images” и “Optimize your images” были учтены.

Используете WordPress? Используйте WP Smush!
Плагин, который мы рекомендуем для сжатия ваших существующих изображений медиа-библиотеки в WordPress, а также сжимающий каждое изображение при загрузке — это WP Smush.
Шаг 1) Загрузите и установите WP Smush

Найдите WP Smush на странице плагинов, установите плагин и активируйте его.
Шаг 2) Перейдите на страницу параметров WP Smush
Новый вариант появится в левой панели в разделе «Медиа» — наведите указатель мыши на него и нажмите «WP Smush»

Шаг 3) Смешайте ваши изображения!
WP Smush расскажет вам, какие изображения в медиатеке нуждаются в сжатии.

Нажав «Bulk Smush Now», вы сразу начнете сжимать медиа-библиотеку в 50 изображений.

Нужно будет оставить эту страницу открытой, пока сжатие не будет завершено. Конечно, вы можете перейти на свое предложение Pro, если хотите сжать всю библиотеку одним щелчком мыши. WP Smush Pro также включает в себя более продвинутое сжатие, которое экономит еще больше места!
Необязательно: Шаг 4) Выберите каталоги за пределами медиа-библиотеки
Неоптимизированные изображения могут также поступать из плагинов или тематических (или других) каталогов. WP Smush может оптимизировать все изображения в этих каталогах. Нажмите «Выбрать каталог» в разделе «Directory Smush».
Нажмите «wp-content», и откроется больше каталогов:

Предположим, мы хотели включить каталог Plugins для сжатия. Нажмите “plugins”, а затем “Add Directory”.

По желанию можно добавить ещё больше каталогов. Нажмите «Bulk Smush», когда изображения будут готовы к сжатию.
Часто возникающие проблемы и вопросы
Q: Я оптимизировал изображения и повторно загрузил их в WordPress / Magento / другие CMS; почему изображения больше, чем раньше?
A: Это связано с тем, что ваша CMS регенерирует фотографию либо разного размера, либо путем обрезки. Когда вы загружаете фотографию в CMS, она, вероятно, проходит обработку, чтобы сгенерировать разные размеры для использования в виде эскизов небольших / средних / больших размеров в вашем контенте. Даже если исходное изображение было оптимизировано, CMS читает его как любое другое изображение, выполняет обработку и генерирует новое изображение без сжатия.
Если вы пользуетесь WordPress, плагин можно использовать для оптимизации вашей медиабиблиотеки, включая созданные WordPress изображения. Мы рекомендуем WP Smush , который включает автоматическую оптимизацию загруженных изображений и функцию массовой оптимизации для существующих изображений.
Q: Будет ли оптимизация моих изображений снижать их качество?
A: Если вы сжимаете изображения без потерь, нет. Сжатие без потерь просто реорганизует ваши данные изображения в более компактную и эффективную форму. Данные изображения не теряются. В сочетании с удалением посторонних невидимых метаданных изображения не будут иметь никакого различия в качестве, вплоть до байта.
Если вы используете сжатие с потерями, да. Но, используя расширенные инструменты оптимизации, упомянутые выше, вы, вероятно, не сможете отличить изображения друг от друга. В своей основной форме эти инструменты используют передовые алгоритмы, чтобы вырезать близкие идентичные данные изображения, чтобы они были незаметны для человеческого глаза. Ваши изображения потеряют данные, но вы (и ваши пользователи) не заметите этого.
В: Я оптимизировал изображения медиа-библиотеки с помощью плагина; Почему рекомендация “Optimize your image” до сих пор появляется?
A: Есть несколько вариантов, почему это может происходить:
Неоптимизированные изображения из ваших плагинов
Если вы используете плагин, который отображает изображение, это изображение подается не из вашей медиа-библиотеки, а скорее из каталога плагинов.
Вы можете настроить плагин оптимизации изображения или вручную оптимизировать их, используя указанные выше инструменты.
Неоптимизированные изображения поступают из сторонних ресурсов
Сторонние ресурсы не размещаются на вашем сервере и поэтому не могут быть оптимизированы.
Лучше всего минимизировать использование этих изображений.
Источник: https://gtmetrix.com/
Редакция: Команда webformyself.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научиться
webformyself.com
Оптимизации WordPress. Конкурс «ВПС на год за лучшие идеи!» / Блог компании Infobox / Хабр
По данным HackerTarget.com 20.9% сайтов из списка Alexa (104 684 из 500 000) работают на CMS WordPress. Из небольшого движка для блогов WordPress вырос в универсальную платформу для разработки сайтов, породив целую экосистему.Компания Aberdeen Group провела исследование, согласно которому увеличение времени загрузки сайта на 1 секунду имеет следующие последствия:
- уменьшение количества просмотров страницы на 11%;
- снижение удовлетворенности покупателей на 16%;
- снижение рейта конверсии посетителей в покупателей на 7%.
В этой статье мы затронем тему оптимизации WordPress. Для лучшего раскрытия темы в будущих статьях мы проводим конкурс: пришлите нам рекомендации по оптимизации WordPress, не вошедшие в эту статью. Автору наиболее полных и полезных советов по оптимизации будет предоставлена VPS 1024 на год. В конце статьи ссылка на регистрацию бесплатной Cloud VPS для экспериментов с оптимизацией WordPress.
Тестирование производительности WordPress до оптимизаций
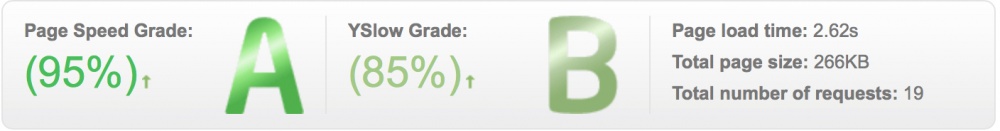
Давайте определим время загрузки сайта. Для тестирования воспользуемся сервисом GTMetrix.
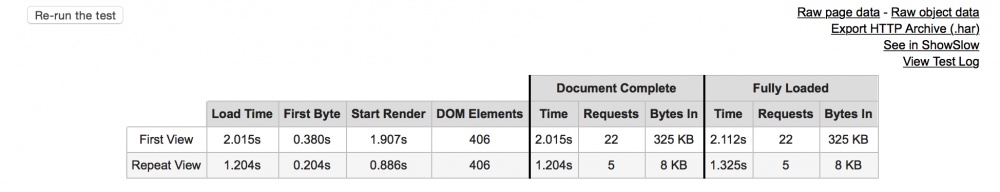
Получено время загрузки страницы по сети 2.62 секунды. Также проверим сайт сервисом WebPageTest. Результаты проверки ниже.
 Время первой загрузки сайта 2.112 секунды. Время повторной загрузки сайта: 1.325 секунд.
Время первой загрузки сайта 2.112 секунды. Время повторной загрузки сайта: 1.325 секунд.
Оптимизируем тему WordPress
Сжимаем графику без потерь Для оптимизации изображений в теме WordPress (а заодно и всех медиа файлов) установите плагин WP Smush.it. Далее перейдите в раздел Media панели администрирования WordPress и нажмите Bulk Smush.it. Используемая графика будет сжата без потерь.

Основное преимущество спрайтов — однократная загрузка всех элементов сразу и уменьшение числа HTTP-запросов.
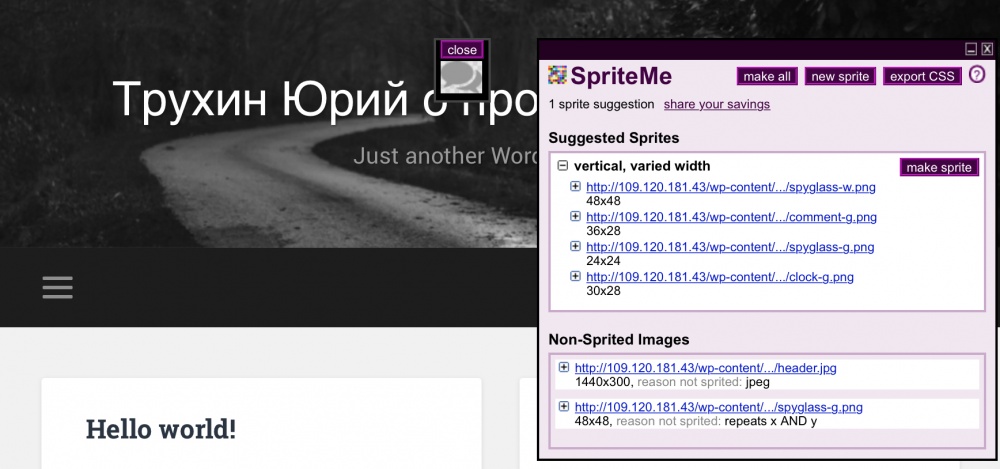
Для создания спрайта можно воспользоваться сервисом spriteme.org. Переместите ссылку SpriteMe в панель закладок браузера. Откройте оптимизируемый сайт и нажмите на SpriteMе в панели закладок.

Справа откроется окно сервиса с предложением создания спрайтов из картинок темы WordPress. Нажмите Make sprite для создания. Также вы можете переместить в это окно и другие картинки для объединения в спрайт. После нажатия на Make sprite проверьте, что тема WordPress не изменилась и все элементы управления на месте. SpriteMe работает не идеально и в случае проблем придется делать спрайты самостоятельно. Если все прошло хорошо, нажмите export CSS. Откроется новое окно с CSS, которые нужно изменить на сайте. Скачайте полученный спрайт и сохраните в папку вашей темы WordPress. Откройте в любом текстовом редакторе css используемой темы. По правилам, предоставленным Sprite Me, найдите изображения, которые объединены в спрайт, и замените на спрайт с CSS. После редактирования CSS проверьте, что дизайн сайта не изменился. При редактировании чужих шаблонов процесс отладки CSS может занять некоторое время.
Если SpriteMe не помог вам, можно сгенерировать спрайты из набора изображений темы с помощью сервиса CSS Sprite Generator. Сервис хорош тем, что позволяет загрузить сразу набор изображений, а не загружать картинки по отдельности, как предлагает CSS-sprites.com.
Руководства по использованию CSS спрайтов, сгенерированных самостоятельно, приведены в статьях: CSS Background Image Sprites: A Beginner’s Guide и Creating easy and useful CSS Sprites.
Оптимизация изображений WordPress
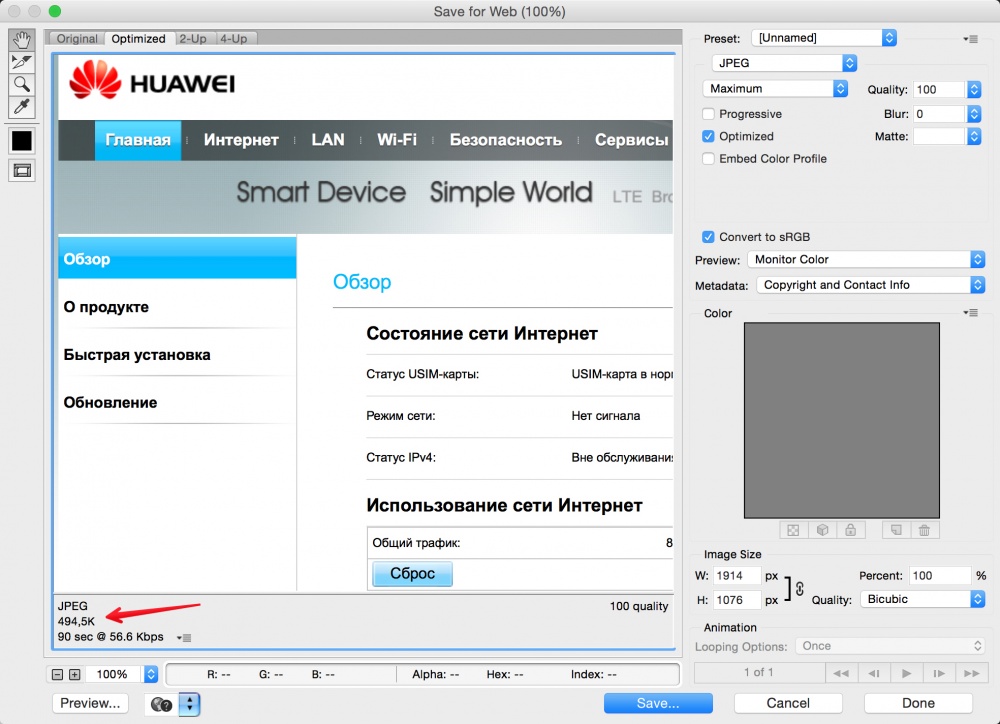
При загрузке картинок на сайт не забывайте отрезать неиспользуемое пространство картинки (например белый фон), уменьшать размер картинки до необходимого в блоге. Если вы загружаете картинки большего размера и используете атрибуты width и height – картинки будут загружаться дольше. Также всегда заранее определяйте эти атрибуты при загрузке картинок. Форматы файлов До загрузки изображений проверьте, что они сохранены в оптимальном формате. Наиболее подходящие форматы PNG (8/24bit), JPG, GIF (для маленьких картинок). Иллюстрации с небольшим количеством цветов хорошо сохраняются в PNG 8bit. Фото и изображения с большим количеством цветов хорошо сохраняются в JPEG (используйте при сохранении наименьшее качество, которое не портит визуально изображение). Данный совет может показаться банальным, но он позволяет в разы уменьшить объем загружаемых картинок.Сохранение с максимальным качеством (494.5 кб):

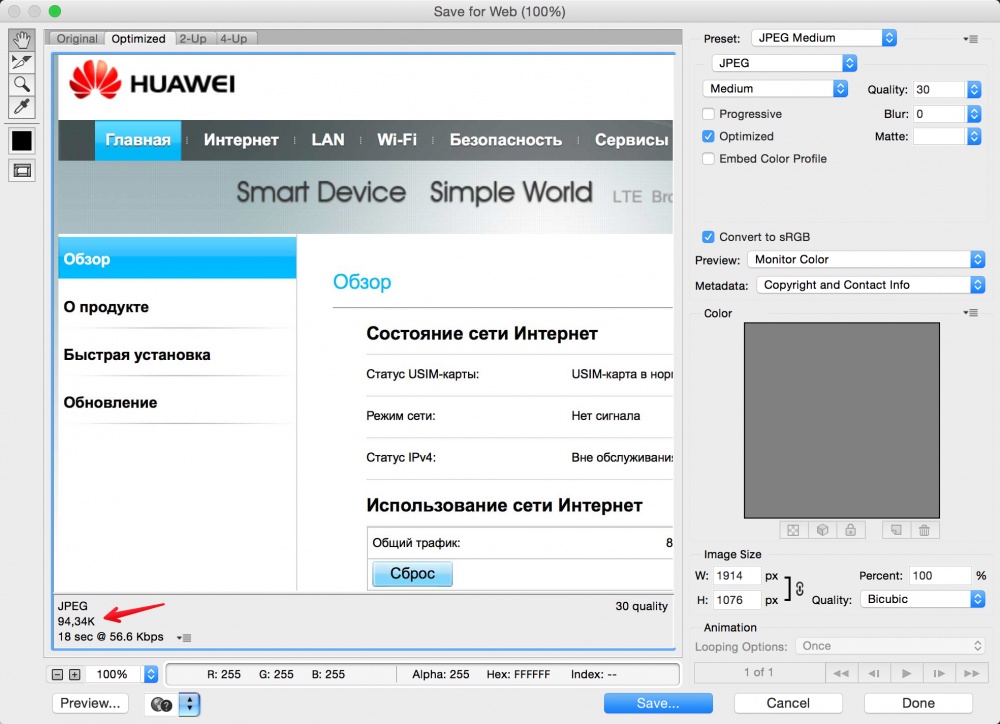
Сохранение со средним качеством (94.34 кб):

Можно пойти другим путем:
- кешировать аватарки gravatar по cron;
- кешировать аватарки в комментариях;
- хранить одну копию изображения аватарки на пользователя для тех, у кого аккаунт не ассоциирован с gravatar.

Здесь же можно сразу запустить выполнение задачи.
jQuery Image lazy load JQuery Image lazy load WP позволяет загружать картинки только в момент, когда пользователь просматривает их на экране. Функция может не работать при использовании кеша, генерирующего статические файлы. Для включения этой возможности установите плагин jQuery Image Lazy Load WP. Были проведены тесты конкурирующих плагинов BJ Lazy Load и Lazy Load, но результаты у этих плагинов оказались хуже, чем у JQuery Image lazy load WP в среднем на 0.40 секунды на тестируемых сайтах. Не стоит использовать картинки с текстом Добавление картинок только с текстом на сайт — не очень хорошая идея. Это увеличивает количество запросов к серверу и не дает поисковым системам корректно читать текст в картинках. Если возможно — используйте текст, стилизованный в CSS в логотипах. Google предоставляет богатый набор шрифтов для использования в вебе, который поможет во многих случаях отказаться от картинок с текстом.Очистка сайта
Отключите неиспользуемые расширения. Это поможет уменьшить нагрузку на CPU хостинга. Установите уже упомянутый выше P3 плагин, который позволит увидеть, какие плагины потребляют больше памяти и оказывают негативное влияние на производительность сайта в целом.Отключите Pingback и Trackback (опционально)
Pingback – тип комментариев, который создается, когда вы ссылаетесь на другой пост. Сославшись на другой пост в комментарии автор поста увидит pingback в своих комментариях.Trackback – тип комментариев со специальной ссылкой. Обычно блоги, которые хотят принимать trackback, размещают ссылку в конце постов. Ссылка вставляется в другой блог и используется для комментариев в оригинальном посте.
Если эти возможности вам не нужны, можно их отключить, освободив тем самым немного ресурсов сервера. В панели администрирования WordPress перейдите в раздел Settings->Discussion и отключите «Attempt to notify any blogs linked to from the article» и «Allow link notifications from other blogs (pingbacks and trackbacks)». Не забудьте сохранить изменения.

Кеширование и минификация
Ограничьте поиск DNS до 1-5 различных имен хостов До установки браузером сетевого соединения с веб-сервером, браузер разрешает название сайта в ip–адрес. DNS записи могут быть закешированы браузером клиента и операционной системой. Если правильная запись по-прежнему в кеше клиента, задержек не возникает. Тем не менее, если клиенту необходимо выполнить поиск DNS по сети, задержки могут быть достаточно большими, в зависимости от расположения DNS сервера. Уменьшить время поиска DNS важнее, чем другие виды запросов.Каждый раз, когда вы запрашиваете ресурсы (картинки, CSS–файлы, JavaScript–файлы и т.д.) с других имен хостов, вы увеличиваете количество поисков DNS для ваших посетителей сайта.
Если имя хоста в другом домене или поддомене — это увеличивает количество поисков DNS.pic1.sitename.ru ≠ pic2.sitename.ru ≠ google.com Ограничьте количество ресурсов, откуда берете контент до 4-5 максимум.
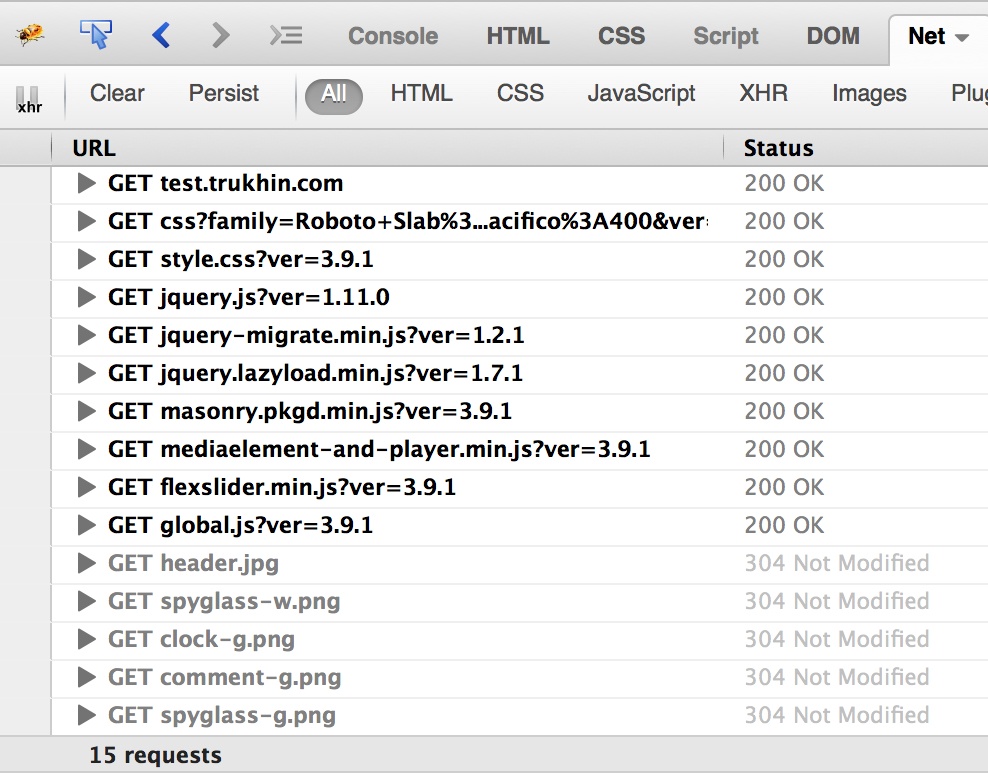
Чтобы увидеть все внешние ресурсы, используемые на вашем сайте, откройте Firebug в Firefox на сайте и перейдите в раздел NET->ALL.

Более подробно об этом правиле в разделе Yahoo! для разработчиков.
Сделайте JavaScript и CSS внешними Вынесите JavaScript и CSS во внешние файлы, когда это возможно. Это позволит собрать из разных CSS–файлов один и объединить JavaScript файлы. Положите ссылки на CCS файлы сверху, а ссылки на JavaScript файлы снизу Большинство браузеров сначала парсят JavaScript файлы, размещенные сверху до загрузки других ресурсов, так как JavaScript может изменять функциональность страницы. Это может снизить параллелизацию загрузки контента.Если вы положите скрипты сверху, ваши посетители могут наблюдать пустую страницу до окончания загрузки JavaScript. Это может плохо повлиять на производительность. Поэтому скрипты следует размещать снизу страницы.
CSS-файлы должны быть размещены сверху страницы в header. Если это не так, возможно также негативное влияние на параллелизацию загрузки.
Включение кеширования и минификации Установите и активируйте Use Google Libraries. Некоторые JavaScript библиотеки, распространяемые с WordPress также хостятся в Google AJAX Libraries API. Плагин позволит WordPress использовать CDN от Google вместо использования файлов из вашей инсталляции WordPress. Более детально о преимуществах такого подхода рассказано в статье «3 reasons why you should let Google host jQuery for you».Также установите и активируйте плагин W3 Total Cache. Для активации эффективного кеширования в памяти нужно на сервер установить Memcached. Мы используем Облачные VPS от Infobox с Ubuntu 14.04.
Устанавливаем Memcached:
apt-get install memcached Редактируем конфиг <strong>/etc/memcached.conf</strong>: #/etc/memcached.conf #Memcached будет работать, как демон -d #Место для хранения логов logfile /var/log/memcached.log #Объем оперативной памяти под хранилище -m 256 #Используемый порт -p 11211 #Слушаем localhost -l 127.0.0.1 Перезапускаем Memcached/etc/init.d/memcached restart Компилируем и устанавливаем модуль поддержки Memcached для PHPapt-get install php5-dev libmemcache-dev pecl download memcache tar xzvf memcache-2.2.7.tgz cd memcache-2.2.7/ phpize && ./configure --enable-memcache && make cp modules/memcache.so /usr/lib/php5/20121212/ echo 'extension=memcache.so' >> /etc/php5/apache2/php.ini /etc/init.d/apache2 restartДля работы минификации в W3 Total Cache необходимо установить Java.
apt-get -y install software-properties-common add-apt-repository ppa:webupd8team/java apt-get update apt-get install oracle-java8-installerОпределить расположение java можно командой
which javaТакже для минификации нам потребуется yuicompressor.
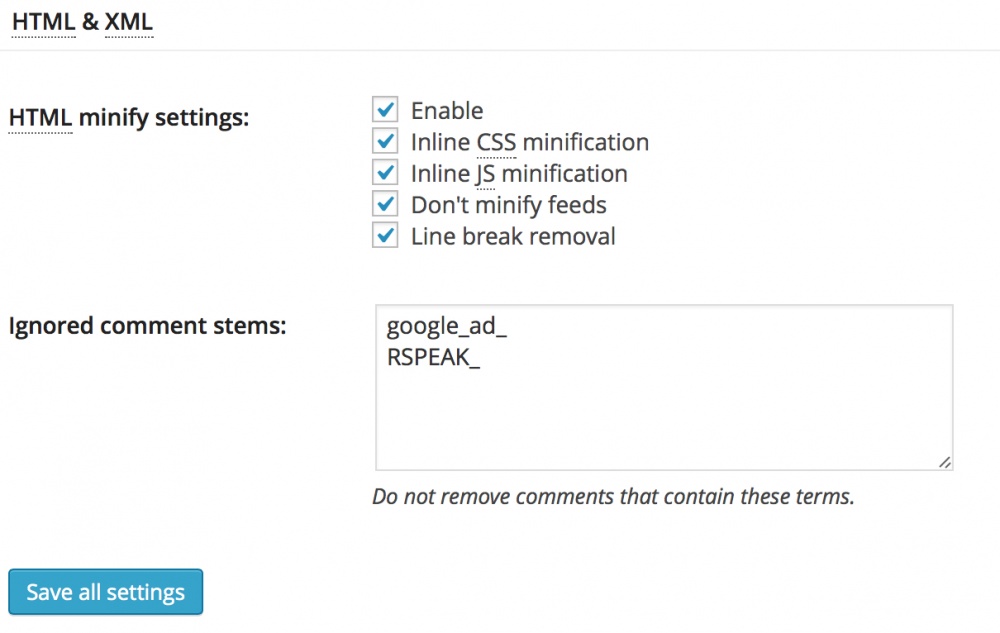
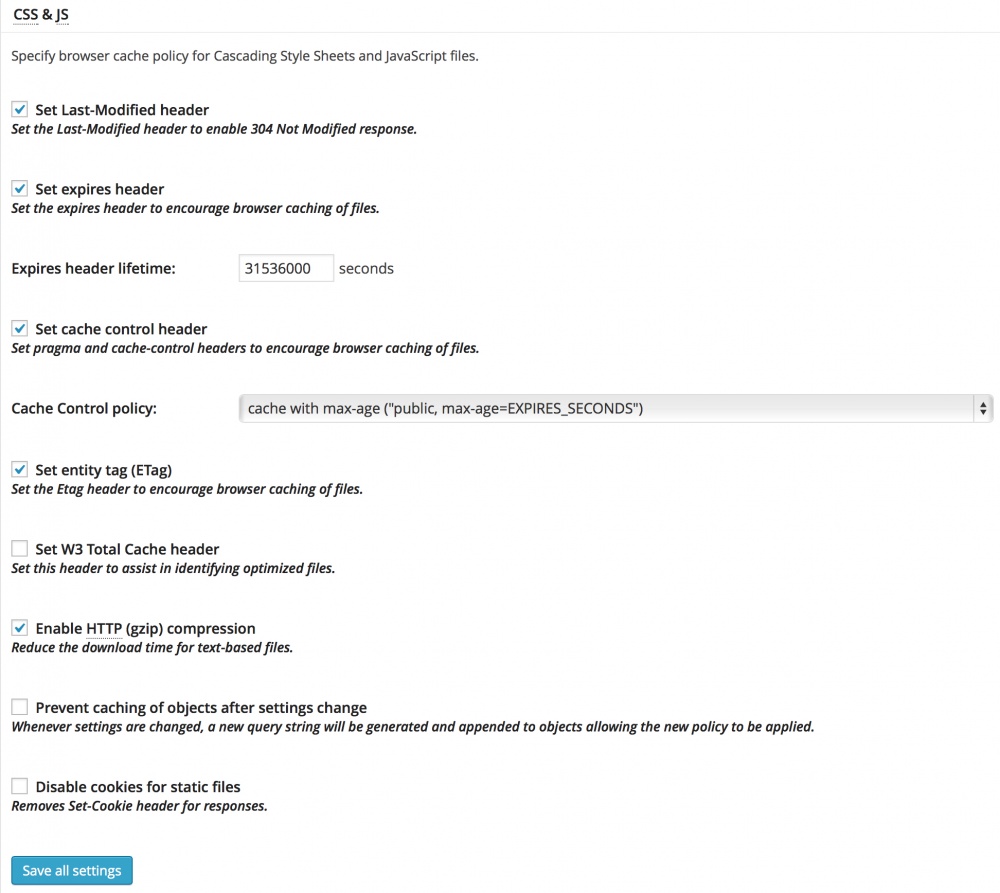
wget https://github.com/downloads/yui/yuicompressor/yuicompressor-2.4.7.zip unzip yuicompressor-2.4.7.zip cd yuicompressor-2.4.7 apt-get -y install ant ant cd build mkdir /usr/share/yuicompressor mv yuicompressor-2.4.7.jar yuicompressor.jar cp yuicompressor.jar /usr/share/yuicompressor/Перейдите в панель администрирования WordPress в раздел Performance->Minify (если такого раздела нет — перейдите в раздел плагинов, найдите W3 Total Cache и нажмите Settings). Включите Rewrite URL structure. Активируйте оптимизации HTML и XML:

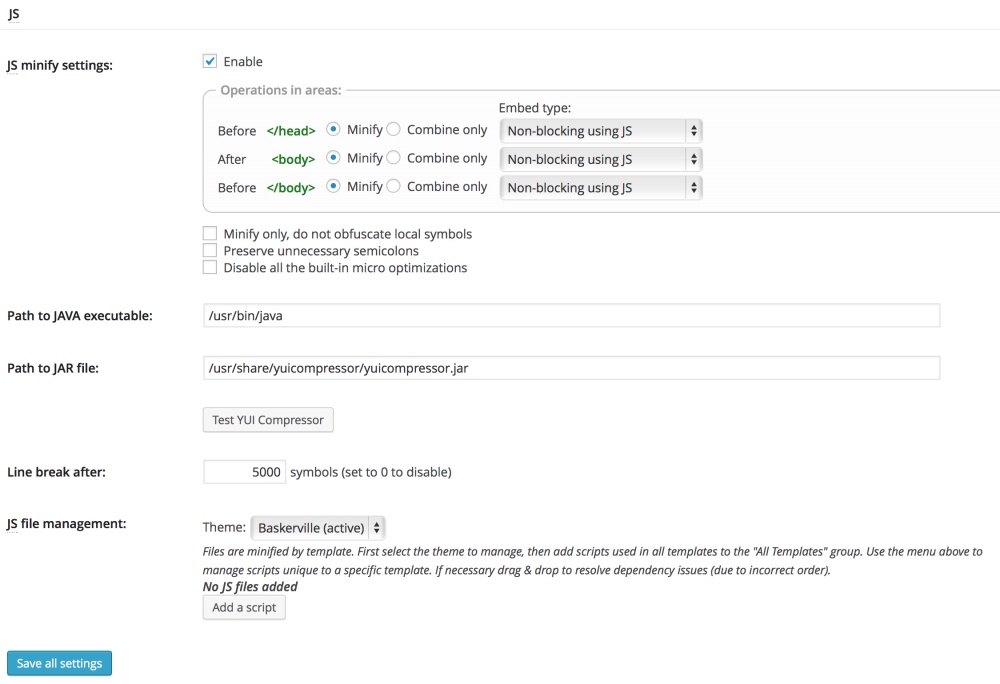
Оптимизации для JavaScript:

Оптимизации для CSS:

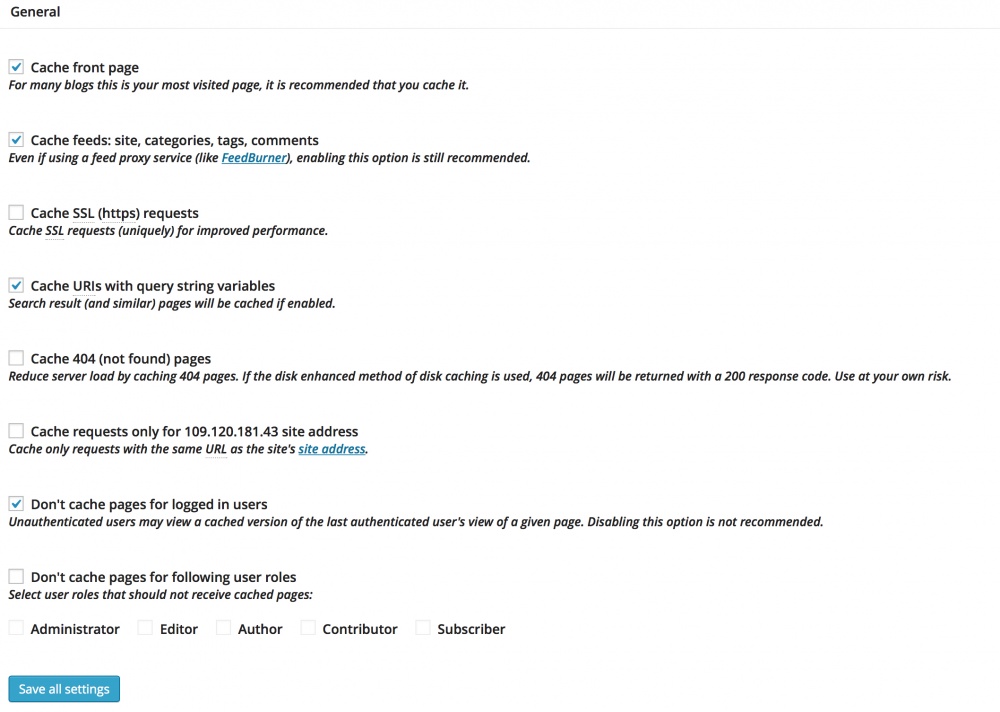
Теперь настроим в разделе Performance->Page Cache:

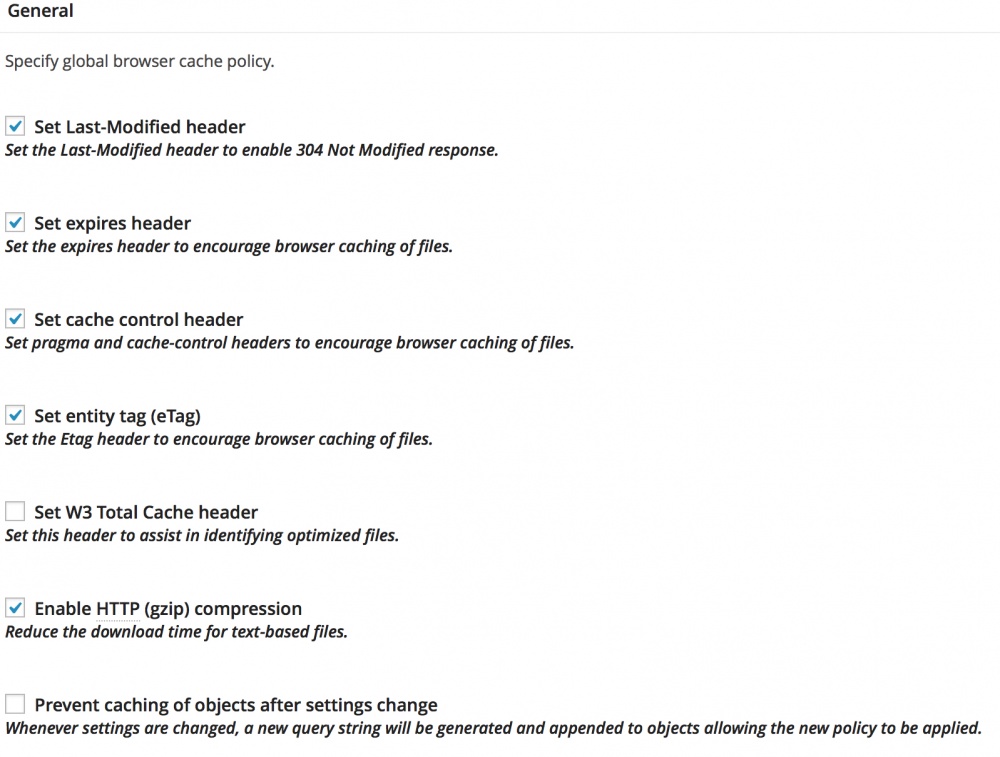
Далее в разделе Performance->Browser Cache:

Если вы используете CDN – отключите компрессию. В CDN уже есть компрессия.
Оптимизации для CSS, JavaScript и Media в разделе Browser Cache:

Используйте CDN
CDN позволяет получать статический контент (такой, как картинки, CSS–файлы и JavaScript–файлы) из различных локаций мира. У ваших посетителей контент будет открываться быстрее с сервера, расположенного ближе к нему географически. CDN оптимизирована для обработки статического контента быстрее, чем большинство хостингов. Также CDN уменьшает нагрузку на сеть к главному серверу и снижает вероятность падения сервера от избыточной нагрузки. Eще одна особенность CDN – улучшение паралеллизации загрузки данных. Большинство браузеров имеют ограничения по ресурсам, которые они загружают с одного хоста (домена или поддомена). Даже если на вашей странице 10 картинок, браузер будет загружать параллельно только по 2 картинки.Тем не менее мы по-прежнему не хотим проблем с поиском DNS. Google дает нам совет:Вы не должны использовать 1 хост меньше чем для 6 ресурсов. Меньше чем 2 ресурса на хосте — совсем плохо. Вы никогда не должны использовать больше, чем 5 хостов (не считая серверов, над которыми вы не имеете контроля, например серверов, обрабатывающих рекламу для вашего сайта).
Убедитесь, что ни один хост не обрабатывает более 50% нагрузки от всех хостов.
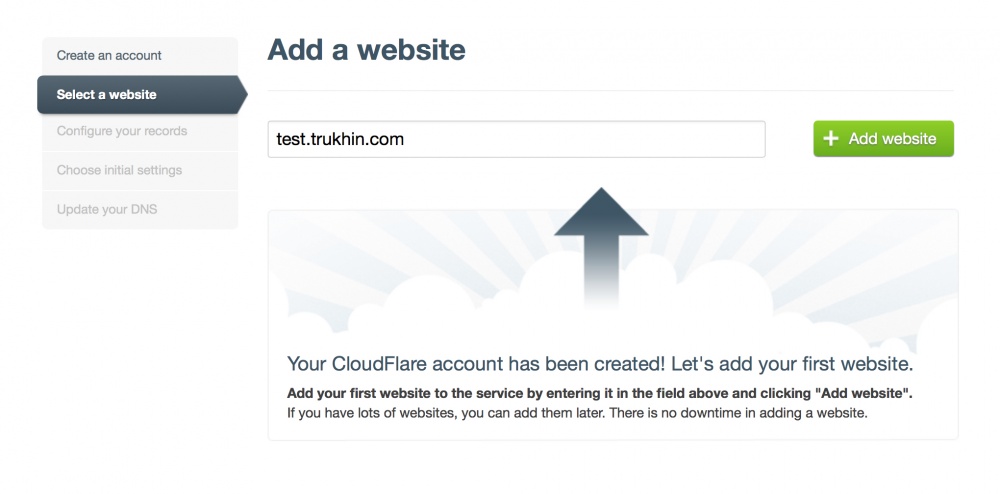
Настройка CDN В данном примере мы будем настраивать CDN от CloudFlare. Установите плагин CloudFlare. 1. Создайте аккаунт у CloudFlare 2. Добавьте ваш сайт:
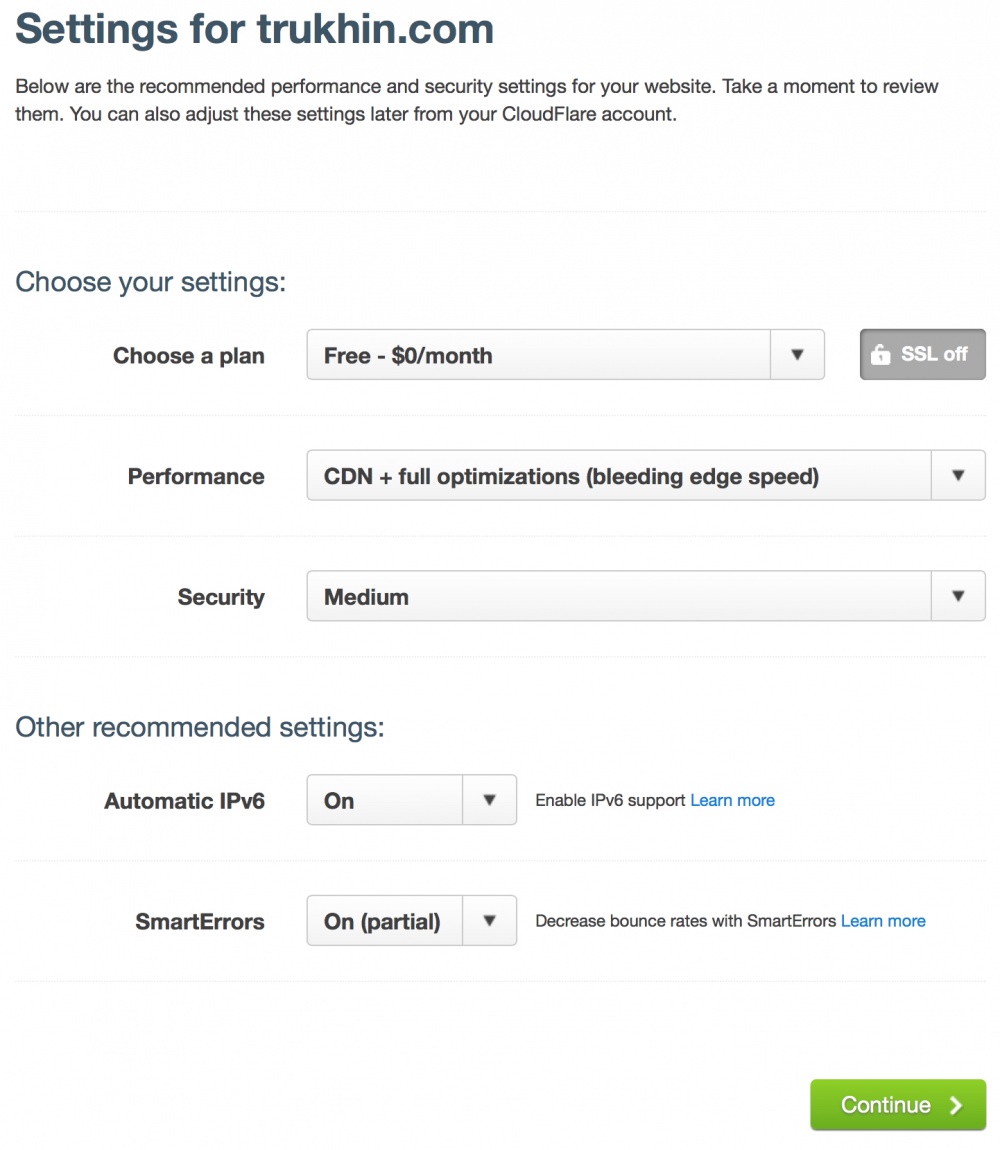
3. Настройте уровни производительность и безопасности, а также выберите тарифный план (бесплатный план не поддерживает SSL и имеет другие ограничения).

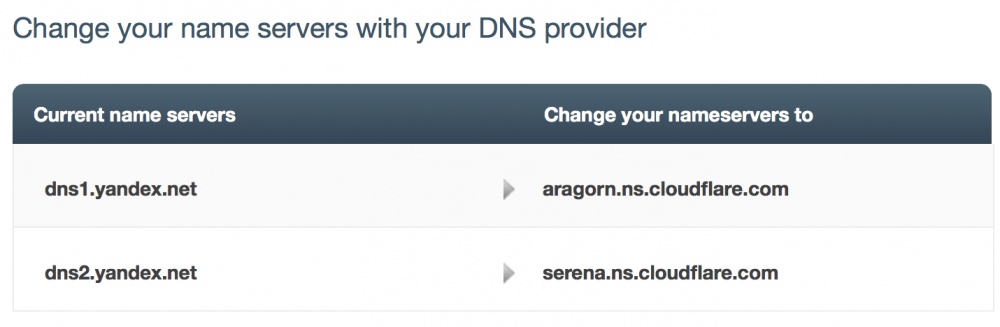
4. Измените ваши DNS–сервера.

Включите в разделе управления DNS от CloudFlare CDN для вашего домена (клик по иконке с облаком, чтобы иконка стала оранжевой).

После этого в разделе Plugins->CloudFlare установите правильные данные для доступа к сети CDN от CloudFlare: имя домена, email и ключ API.
Тестирование производительности WordPress после оптимизаций
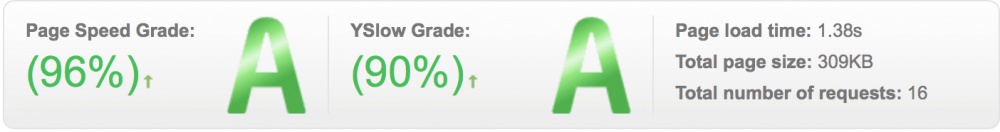
Результаты проверки сайта GTMetrix.
Время загрузки сайта составило 1.38 секунды. До оптимизаций время составляло 2.62 секунды. В результате оптимизаций время загрузки сайта сократилось в 2 раза. Также повысились оценки сайта сервисами Google Page Speed и Yahoo! YSlow.
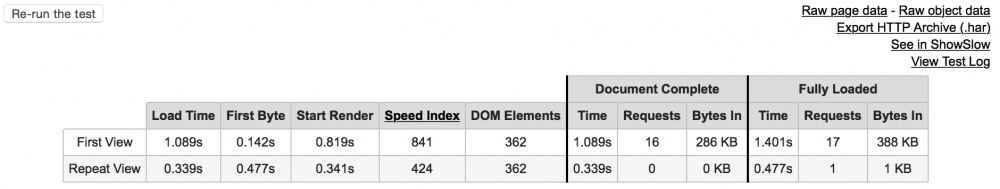
Теперь проверим сайт сервисом WebPageTest.

Время первой загрузки сайта 1.401 секунды. Время повторной загрузки сайта 0.477 секунды. До оптимизаций время первой загрузки сайта составляло 2.112 секунды. Время повторной загрузки сайта 1.325 секунды. В результате оптимизаций время первой загрузки сайта сократилось на 25%. Время повторной загрузки сайта сократилось почти в 3 раза.
Мы уверены, что это только первый шаг в оптимизации WordPress. Присылайте свои идеи по оптимизации, подтвержденные тестами, на [email protected]. За лучший набор рекомендаций автор получит год VPS 1024 от Infobox. Для того, чтобы вы смогли попробовать установить и оптимизировать WordPress, мы предоставляем пробную версию Cloud VPS на 15 дней бесплатно. Регистрируйтесь по ссылке.
Успешных оптимизаций WordPress!
habr.com