Что такое Nofollow ссылки и как их добавить в WordPress. Nofollow wordpress
Как закрыть ссылки noindex nofollow в WordPress
Привет, дорогие друзья! Как закрыть (noindex nofollow) внешние ссылки от индексации поисковыми системами Google и Яндекс? В блоге на WordPress это можно сделать автоматически, при помощи плагина WP-NoRef. Плагин WP-NoRef предназначен для помещения всех внешних ссылок в опубликованных на блоге постах и комментариях в тег noindex и добавления к ним атрибутов nofollow для скрытия их от поисковых систем.
 Как закрыть (noindex, nofollow) внешние ссылки от индексации
Как закрыть (noindex, nofollow) внешние ссылки от индексацииЗаключение ссылки в тег <noindex></noindex> запрещает её индексацию поисковому роботу Yandex, а атрибут rel=nofollow предназначен для того же самого, только уже роботу Google. Очень удобная вещь, вам не надо уже будет в ручном режиме подставлять к каждой внешней ссылке нужные атрибуты. Плагин это сделает самостоятельно, при опубликование статьи.
Плагин WP-NoRef - закрываем ссылки от поисковых систем в WordPress
Установить плагин очень просто. WP-NoRef скачать можно по ссылке, от сюда. Затем раздел Плагины - Добавить новый. Нажимаем "Загрузить" - "Выберите файл". Укажите путь к скачанному файлу на жестком диске и нажмите "Установить":
 Загрузка и установка плагина WP-NoRef
Загрузка и установка плагина WP-NoRefПосле того, как загрузится плагин активируйте его. Все, плагин готов к работе. Если Вы по каким то причинам не захотите закрывать ссылки на определенные сайты, то можно добавить их в исключение. Зайдите "Параметры" - клик WP-NoRef. На открывшейся странице перечислите в специальном поле список доменов-исключений, которые не надо скрывать от поисковых систем через запятую. Например, site1.ru, site2.ru, site3.ru (без www):

Обязательно потом нажмите кнопку "Сохранить". Теперь можете не беспокоиться о внешних ссылках блога, за вас будет работать плагин WP-NoRef. У меня на сегодня все. Всего доброго.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как добавить атрибут "nofollow" к ссылкам: лучшие плагины WordPress - Заработок в Интернете

Я решил найти плагин, который облегчит процесс добавления атрибута “nofollow” к ссылкам в постах в моем блоге. Пересмотрев несколько десятков плагинов, я выбрал плагины, у которых много активных установок, хороших отзывов и которые не так давно обновлялись. Вот, что нашел:
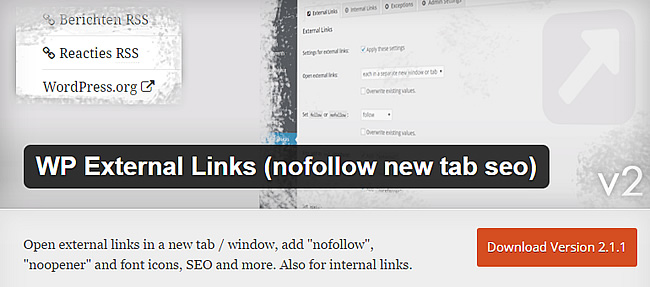
- WP External Links (nofollow new tab seo). Этот плагин автоматически добавляет во все внешние ссылки атрибут “nofollow” и делает так, чтобы все ссылки открывались в новом окне. Плагин хороший, но мне он не подошел, так как я не хочу, чтобы все внешние ссылки на моем сайте имели атрибут “nofollow”. Можно добавить список доменов, для которых не надо добавлять атрибут “nofollow”. Там есть еще много настроек, которые, на мой взгляд, не особо важны;
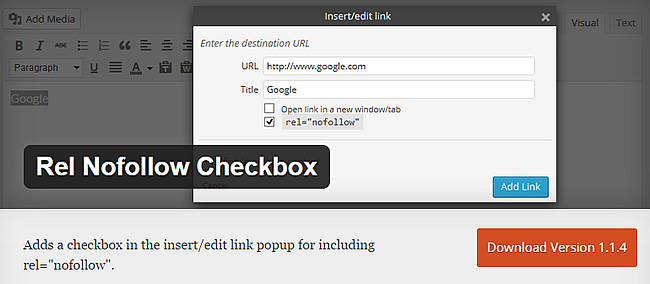
- Rel Nofollow Checkbox. Это очень простой плагин, который добавляет галочку rel=”nofollow” во всплывающее окно “Вставить/изменить ссылку”. Чтобы добавить атрибут “nofollow” к какой-либо ссылке, надо выбрать ее, открыть окно “Вставить/изменить ссылку” и поставить галочку rel=”nofollow”. Этот простенький плагин мне подошел больше всего!
- Nofollow for external link. Этот плагин автоматически добавляет во все внешние ссылки атрибут “nofollow” и делает так, чтобы все ссылки открывались в новом окне. Плагин хороший, но мне он не подошел, так как я не хочу, чтобы все внешние ссылки на моем сайте имели атрибут “nofollow”. Можно добавить список доменов, для которых не надо добавлять атрибут “nofollow”;
- External Links. Этот плагин автоматически добавляет во все внешние ссылки атрибут “nofollow” и делает так, чтобы все ссылки открывались в новом окне.
Лучший плагин WordPress для добавления атрибута “nofollow” к исходящим ссылкам
Я сам пользуюсь простеньким плагином Rel Nofollow Checkbox для добавления “nofollow” к каждой ссылке вручную. Если вам нужен плагин, который автоматически будет добавлять атрибут “nofollow” ко всем исходящим ссылкам, то лучше всего пользоваться плагином WP External Links (nofollow new tab seo). Этот плагин имеет самый богатый функционал по сравнению с аналогичными.
К сожалению, тот плагин Rel Nofollow Checkbox, которым я пользуюсь сейчас для добавления”nofollow” ко внешним ссылкам, вручную не тестировался на совместимость с последней версий WordPress. А лучше я ничего не нашел. Может, вы знаете?
comments powered by HyperComments
wilhard.ru
Как сделать NoFollow все внешние ссылки в WordPress
Фальшивое никогда не бывает прочным (П. Буаст).

 Вы хотите NoFollow на внешние ссылки на вашем сайте WordPress? Вы можете легко добавить тег NOFOLLOW для отдельных постов, или, вы хотите добавить NoFollow на все внешние ссылки? В этой статье мы покажем вам, как добавить NoFollow все внешние ссылки в WordPress.
Вы хотите NoFollow на внешние ссылки на вашем сайте WordPress? Вы можете легко добавить тег NOFOLLOW для отдельных постов, или, вы хотите добавить NoFollow на все внешние ссылки? В этой статье мы покажем вам, как добавить NoFollow все внешние ссылки в WordPress. Почему и когда вам нужно добавлять NoFollow ко всем внешним ссылкам
Поисковые системы считают ссылки в качестве ранжирования сигнала для связанного URL и домена. Когда Вы даете ссылку на внешний сайт, вы передаете свой бонус на этот сайт.
Ссылка необходима для SEO при подсчете очков. Если вы ссылаетесь на другие сайты больше, чем сайтов ссылающихся на вас, то вы начнете терять бонусы.
Именно поэтому многие эксперты SEO рекомендуют использовать атрибут NOFOLLOW.
Пример ссылки с атрибутом NoFollow:
<a href="http://мойсайт.ру" rel="nofollow">Пример сайта</a>
<a href="http://мойсайт.ру" rel="nofollow">Пример сайта</a> |
По умолчанию, WordPress не позволяет автоматически добавлять NoFollow ко внешним ссылкам. Вам придется вручную добавить это для исходящих ссылок на внешние сайты.
Более простой способ заключается в использовании плагина Title and NoFollow For Links. Он добавляет поле заголовка и NoFollow флажок в всплывающем окне вставки ссылки. Вы можете сделать ссылки NoFollow по мере их добавления.


Но если вы являетесь мульти-автором сайта, то это увеличивает вероятность того, что ваши авторы могут забыть проверить для некоторых внешних ссылок. В этом случае вам нужно решение, которое не требует никакого пользовательского ввода.
Сказав это, давайте посмотрим, как вы можете добавить NOFOLLOW ко всем внешним ссылкам в WordPress без необходимости ввода данных пользователем.
Добавление NoFollow на все внешние ссылки в WordPress
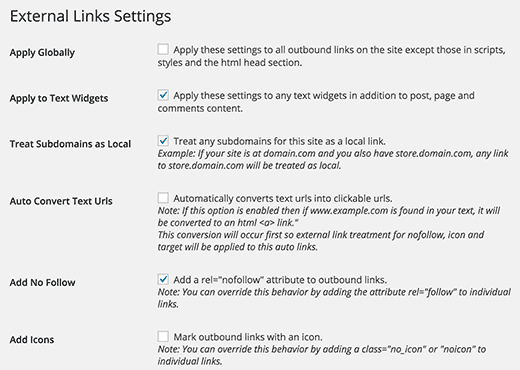
Первое , что вам нужно сделать , это установить и активировать плагин External Links. После активации, вам необходимо посетить страницу Настройки »Внешние ссылки для настройки параметров плагина.


Первый вариант в настройках плагина применяется NOFOLLOW во всем мире. Вы можете держать его беспрепятственно, если только у вас есть доступ к вашим файлам темы.
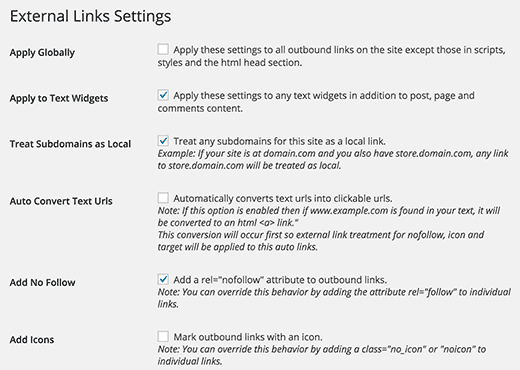
Прокрутите немного вниз, и включить ‘Add NoFollow’, нажав на флажок рядом с ним. Эта опция добавит NoFollow ко всем внешним ссылкам в WordPress постах и страниц.
Есть несколько вариантов на странице настроек, которые можно включить.
Вы можете добавить NoFollow к ссылкам в текстовых виджетов WordPress. Вы также можете позволить плагину для подключения поддоменов в качестве локальных участков и исключить их из NoFollow правил.
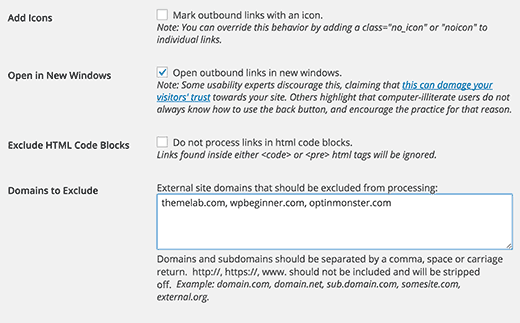
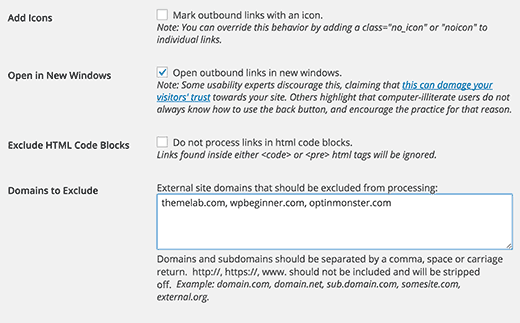
Плагин External Links также позволяет открыть внешнюю ссылку в новом окне, вы можете даже показать значок рядом с внешними ссылками.


Если у вас есть какие-то другие веб-сайты, которые вы хотите исключить из NoFollow правил, то вы можете добавить их в разделе “Домены, чтобы исключить”.
Не добавляйте HTTP или WWW и использовать запятые для разделения доменов. Нажмите на кнопку Сохранить изменения, чтобы сохранить настройки.
ВАЖНО!
Пожалуйста , обратите внимание , что плагин добавляет эти атрибуты на лету. Деактивация плагина удалит NoFollow для всех ссылок.
Вот и все, мы надеемся , что эта статья помогла вам установить NoFollow все внешние ссылки в WordPress. Вы также можете увидеть наше руководство о том, как скрыть партнерской ссылки на вашем WordPress сайте.


Что такое Nofollow ссылки и как их добавить в WordPress
Мы все время создаем ссылки на контент по ряду веских причин: они дают отсылку на факты или цитаты, которые мы используем, направляют контент на сайт, помогая поисковикам определять область специализации сайта. Мы используем ссылки на авторитетные сайты для увеличения доверия к нашему бренду. И для многих других причин.
Но бывают случаи, когда вы не хотите повышать поисковый рейтинг сайта, указанного в вашей ссылке на вашем сайте. Именно для этих целей нужны Nofollow ссылки.

Смотрите также:
Nofollow — это значение атрибута rel для HTML-тега «a» (rel="nofollow"). Значение предназначено для поисковых систем: оно указывает им на то, что гиперссылка, задаваемая «a», не передает свой вес той странице, на которую ссылается. Таким же образом должны помечаться рекламные ссылки. В среде SEO считается, что прописывание данного атрибута говорит поисковикам, что по данной ссылке не следует никаким образом передавать ТиЦ и PR.
В сегодняшнем уроке мы расскажем, как добавить Nofollow ссылки в WordPress, а также покажем необходимые инструменты для автоматизации и оптимизации этого процесса.
Почему нужно использовать Nofollow ссылки?
Прежде, чем приступить к функции добавления nofollow ссылок в WordPress контент, давайте быстро рассмотрим, зачем нужен атрибут nofollow.
- Чтобы уменьшить спам в комментариях: на основании этого WordPress автоматически помечает все ссылки, представленные в комментариях, как «nofollow.
- Чтобы предотвратить махинации в построении ссылок: если кто-то использует возможность публикации контента на вашем сайте в рамках рекламы и самопиара, вы можете пометить его как nofollow, так что источник не сможет получить преимущества от поискового ранжирования.
- Чтобы защитить ваш сайт от пользовательского контента: если вы публикуете не проверенный контент и не хотите разбираться с последствиями потенциально опасных ссылок в нем, можно автоматически пометить все ссылки как nofollow.
- Чтобы сохранить ваше ранжирование: если вложенный вами контент (например, инфографика) появляется на сайтах, не заслуживающих доверия, вы не захотите, чтобы в результате поисковые системы корректировали ваш поисковый рейтинг.
- Чтобы сообщить поисковикам, когда вся страница нерелевантна или не должна быть представлена в рейтинге: это редко бывает, но у вас могут быть для этого причины.
Как добавить Nofollow ссылки на WordPress
Теперь давайте рассмотрим, как вы можете добавлять nofollow атрибуты в ссылки.
Вариант 1: Править HTML вручную
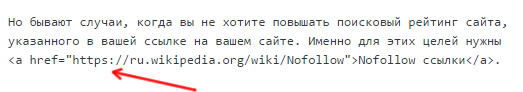
Вот как выглядит текст со ссылкой в текстовом редакторе WordPress:

А вот как выглядит HTML код этой ссылки:

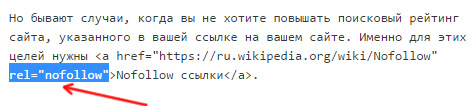
И наконец, вот как HTML должен выглядеть, если вы хотите пометить ссылку как Nofollow:

Другими словами, просто добавьте: rel="nofollow" сразу после URL ссылки. Все это должны видеть поисковые системы.
Вариант 2: Использовать плагины
Если вы не хотите каждый раз вручную править HTML, чтобы добавить rel="nofollow", вы можете использовать бесплатные плагины.
Rel Nofollow Checkbox

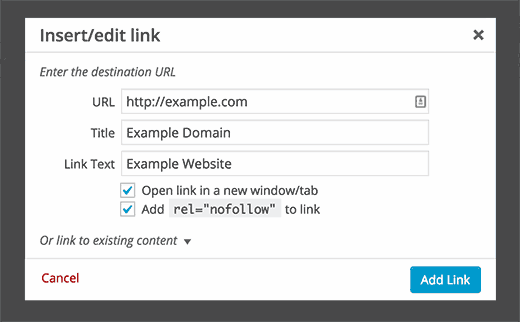
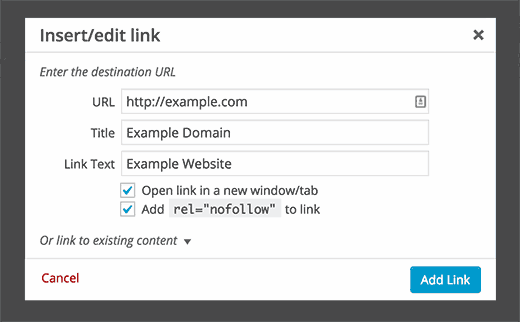
Теперь при вставке ссылки в редакторе WordPress, если вы откроете окно настройки ссылки, вы увидите новый флажок с опцией добавить rel="nofollow" к вашей ссылке:

WP External Links

Для большего контроля над вашими ссылками, WP External Links — хороший выбор. Хотя у этого плагина нет опции включить флажок для вставки rel="nofollow" в окне правки каждой ссылки, но он обеспечивает глобальный контроль над настройками всех ссылок, а именно:
- Настройка действий по умолчанию для открытия ссылок (например, в пределах одной вкладки, открытие в новом окне и т.д.)
- Автоматически устанавливает все внешние ссылки, как «nofollow». Можно также включить и для всех внутренних.
- Добавить значок для каждой ссылки, чтобы визуально выделить их.
Итоги
Добавлять или нет rel="nofollow" для ваших ссылок — это ваше право. Здесь нет четких правил и требований. Но у вас может быть для этого определенная мотивация, мы указали некоторые причины в начале этой статьи.
Это минимальное и простое изменение для WordPress контента, которое в результате может оказать серьезное влияние на поисковый рейтинг вашего сайта.

hostenko.com
Добавляем атрибут nofollow к меткам WordPress
Привет!
Недавно начал работу над онлайн-кинотеатром, и тут столкнулся с проблемой дубликации контента. Происходило это благодаря меткам (тегам). Когда я устранил проблему, я вспомнил, что и на WordPress существует такая же "проблема". Метки позволяют читателям лучше ориентироваться, находить статьи по определенным ключевым словам или фразам. Но проблема в том, что метки дублируют контент на блоге. То есть, Ваши 10-20 статей могут спокойно превратиться в 100-200 для поисковика. Как же с этим бороться? Возможно есть какие-нибудь плагины, я не вдавался в подробности, но мы устраним данную проблему с помощью добавления небольшого кода.
Дубликация контента карается поисковиками. Санкции за нее полагаются самые разные - от фильтра до бана. Поэтому желательно не доводить до этого дело.
Не хочу лить воду, поэтому приступим сразу к решению нашей проблемы. Открываем файл functions.php, и добавляем туда следующий код:
function nofollow_tag($text) { return str_replace('rel="tag"', 'rel="tag nofollow"', $text); } add_filter('the_tags', 'nofollow_tag');
function nofollow_tag_cloud($text) { return str_replace('<a href=', '<a rel="nofollow" href=', $text); } add_filter('wp_tag_cloud', 'nofollow_tag_cloud'); |
Код состоит из двух частей. Первая его часть добавляет nofollow к тегам, которые выводятся самым обычным способом (в начале\конце статей\анонсах), а вторая часть уже добавляет этот же самый атрибут к облаку тегов, который все еще хорошо распространен на блогах WordPress.
Данную проблему можно также решить с помощью файла robots.txt, однако я рекомендую пользоваться именно предложенным методом.
На этом у меня все, до новых встреч на WPguru.ru!
wpguru.ru
Как закрыть ссылки от индексации в WordPress
В этой статье рассмотрим руководство по добавлении тега nofollow для абсолютно всех внешних ссылок на вашем собственном блоге WordPress. Использовать представленный тег по отношению ко внешним ссылкам можно в ручном режиме или же с помощью специального плагина. По некоторым правилам SEO не рекомендуется иметь большое количество доступных для индексации внешних ссылок у себя на ресурсе. Прежде всего, необходимо попросту понимать основную разницу между «nofollow» и «dofollow» ссылками, это позволит решить, какой тег следует использовать.
Разница между «NoFollow» и «DoFollow» ссылками.
Nofollow ссылки: сообщают поисковому роботу Google или другому боту совершенно любой поисковой системы, что не следует переходить по этому адресу. Атрибут rel="nofollow" в частности используют при размещении ссылки на другой ресурс или же на плохой сайт в личном шаблоне.
Dofollow ссылки: говорят о том, что робот абсолютно любой поисковой системы имеет право следовать по данным адресам, при этом придавая им определённое значение, зависимо от качества вашего проекта. Атрибут rel="dofollow" также используется, когда перелинковываются материалы на одном сайте.
Это совсем элементарные вещи, поэтому хотелось бы представить ниже примеры, когда большинство блоггеров использует атрибут rel="nofollow" для ссылки:
— партнёрская ссылка, размещенная в материале— картинка или фотография, прописанная ссылкой— любые внешние ссылки на другие проекты
Если у вас имеются основные знания в разметке HTML, то добавить nofollow тег не составит особого труда. Ниже хотелось бы показать на обычном примере:
Вот так выглядит обычная ссылка:
<a href="http://wordsmall.ru">Создание сайта на WordPress</a>
С добавлением атрибута rel="nofollow":
<a href="http://wordsmall.ru" rel="nofollow">Создание сайта на WordPress</a>
Добавляем тег nofollow с помощью плагинов.
При грамотном использовании плагина задача становится ещё проще, помимо которой также доступны и дополнительные возможности. Далее рассмотрим два своеобразных плагина WordPress, которые способствуют добавлению тега nofollow для внешних ссылок.
Плагин WP External Links
Данный плагин закрывает от индексации все внешние ссылки, а также преобразует их во внутренние. Следуя инструкции, которая позволит грамотно установить и осуществить настройку плагина под названием WP External Links на WordPress. Ознакомьтесь внимательно со скриншотами и выполните требуемые действия.
Общие настройки.
Настройки SEO

Атрибут rel = "external " помогает уведомить браузер открыть ссылку в новой вкладке или отдельном окне, аналогично атрибуту target="_blank". Разница лишь в том, что rel = "external " относится к валидному XHTML, а target="_blank" нет.
Настройка стиля.
Дополнительной особенностью представленного плагина является возможность добавления своеобразного стиля для всех внешних ссылок, добавив правее от них значок, изображенный на рисунке. Просто выберите понравившийся и более подходящий под цветовую гамму значок и сохраните изменения.

Дополнительные настройки
Вообще, данные конфигурации в обычных условиях не требуются, однако, в некоторые моменты очень полезны. Вы легко можете откорректировать положение меню плагина WP External Links, используя внешние ссылки.

Надеюсь, вам удалось ознакомиться с настройками плагина, а теперь хотелось бы познакомить вас еще с одним альтернативно работающим дополнением.
Плагин External Links
Как уже и было сказано выше, этот плагин работает аналогично первому, лишь наделён меньшими возможностями. Атрибут rel="nofollow" способен добавлять ко всем внешним ссылкам, при этом способствующий также открывать их в новом окне или отдельной вкладке. Как и в предыдущем, есть возможность добавления персональной иконки для ссылок.
Источник: wpsquare.com/add-nofollow-attribute-external-links-blog/
wordsmall.ru
Устанавливаем WordPress плагин Nofollow Free
В прошлом посте, я рассказывал о том, что такое параметр nofollow и что это значит для вашего блога. Сегодня я расскажу, как можно сделать приятное вашим читателям и комментаторам, с помощью плагина для блогов на WordPress, который называется Nofollow Free.
Как вы вероятно догадались из названия, этот плагин необходим для того, что бы убирать тег nofollow из ссылок в комментариях вашего блога. Таким образом каждый комментирующий, автоматически получает полноценную ссылку на свой блог, которая учитывается поисковыми серверами и повышает поисковой рейтинг блогов ваших комментаторов.
Для начала, давайте скачаем его и установим на своем WordPress блоге.
- Идем на сайт плагина, и скачиваем самую свежую версию Nofollow Free.
- Распакуйте архив
- Поместите директорию nofollow-free в папку плагинов вашего блога /wp-content/plugins/
- Активируйте плагин через админ-панель, в разделе Плагины.
- Зайдите в раздел Настройки -> NOFF
- В последней версии плагина, уже есть русский язык (переводил его я, замечания по переводу присылайте мне)
- Настройте плагин на ваш вкус, настройки довольно гибкие.
Некоторые полезные функции:
- Убирает параметр nofollow только после опр. количества комментариев у автора.
- Убирает параметр nofollow только для зарегистрированных авторов.
- На тех же условиях может убирать параметр nofollow на ссылках, в текстах комментариев.
- Может показывать баннер на вашем сайте, который гласит о том, что на вашем блоге отключен тег nofollow.
- Показывает виджет 10 лучших комментаторов
И всякие другие полезности, которые вы найдете в настройках плагина.
С этим постом, я установил у себя на блоге плагин nofollow free. Теперь nofollow будет убираться из комментариев каждого автора, который написал более чем 5 комментариев в моем блоге и у каждого зарегистрированного автора, независимо от количества комментариев.
Кроме того общаюсь с автором, по поводу того что бы настроить исключения в списке лучших комментаторов, который также появился на моем блоге, что бы исключить из него админа блога, т.е. меня.
Список лучших комментаторов, в моем случае добавлялся в сайдбар, ручками. Я просто прописал функцию и немного исправил плагин, что бы список отображался так, как мне нужно.
А вы отключили на своем блоге параметр Nofollow?А какие плагины для списка комментаторов вы используете?
Данная статья написана в категории “Блоги для начинающих“, статьи из этой категории нужно рассматривать как приглашение к обсуждению. Если вам есть что дополнить по этой теме, оставляйте свои комментарии.
Блоговодство:
blogproblog.com