Урок 3. Базовая настройка сайта на WordPress (ЧПУ и др.). Настройка wordpress сайта
Как создать и настроить сайт WordPress. Пошаговая инструкция для чайников
Как создать и настроить сайт WordPress. Пошаговая инструкция для чайников.
Сегодня мы будем создавать свой сайт за несколько минут на WordPress. Подобные действия действительно занимают несколько минут, от начала до работающего и полноценного сайта.
Материал подготовлен при поддержке: www.nasmillion.ru
Хостинг для WordPress. Стоимость хостинга.
В двух словах, как пойдет работа. Для начала вам потребуется место для размещения вашего будущего сайта, подобное размещение называется «Хостинг».Максимально удобный, дешевый хостинг, который поможет сразу решить большинство вопросов – это Beget.
Ссылка на регистрацию — Beget.com
Прямо из панели хостинга вы сможете сразу же установить ваш будущий WordPress сайт в два клика.
Минимальный пакет для блога или новостного сайта подойдет тариф «Blog».Стоимость тарифа: 135 рублей в день. Можете сравнить, на любых других хостингах цена будет плюс минус в районе 100 рублей.Beget – удобен тем, что делает многое за вас и это подойдет тем, кто не хочет или не готов разбираться в технических деталях установки.
Отличная и дружелюбная техническая поддержка готова решить даже замечания по настройке сайта, без проблем.

После регистрации, войдите в панель управления, перейдите в раздел «Управление услугами».Выбирайте ваш тариф(например Blog), вносите платеж и первый шаг у нас позади.
Имя и адрес сайта для WordPress. Домен для сайта.
Теперь нам потребуется адрес по которому наш будущий сайт будет открываться, например www.primer.ru. Адрес сайта называется «Домен».
Переходим в панели управления Beget в раздел «Домены и поддомены», после чего выбираем вкладку «Зарегистрировать новый домен».

Здесь вы сможете выбрать адрес будущего сайта. Хорошо подумайте и не торопитесь, в будущем, поменять этот адрес будет очень сложно, сайт сразу потеряет все свои позиции и продвижение придется начинать заново.
Заполните все необходимые поля и зарегистрируйте адрес.
Создание сайта в панели управления.
Теперь у нас есть адрес, практически все готово. Говоря на простом языке, мы должны указать, что должно открываться по этому адресу и где это лежит. Тоже самое, что дать ссылку на папку на вашем компьютере.
Перейдите в раздел «Управление сайтами» и впишите название папки, например «primer» и в выпадающем меню выберите свой адрес(домен).

Нажмите на кнопку «Создать». Теперь ваш домен открывает эту папку, проверить работу вы сможете перейдя, наконец, по своему адресу. Вы увидите уведомление, что сайт успешно добавлен, приветствие от Beget.
Важный этап.HTTPS – для сайта WordPress. Бесплатный SSL сертификат.
Для тех, кто не разбирается, просто заранее рекомендуем выполнить эту задачу и поставить для своего сайта протокол шифрования HTTPS. В будущем, вам в любом случае придется это сделать и не сделав это заранее, вам придется много чего переделывать и терять позиции своего сайта.

Во вкладке «Домены и поддомены», где вы уже создали свой домен, напротив названия домена есть небольшой значок «SSL». При нажатии на него, вам будет предложено установить бесплатный SSL сертификат для вашего домена. Это действительно бесплатно и такого сертификата хватает за глаза, для любых задач в будущем.
Подтвердите установку и дождитесь, пока к вам на почту придет подтверждение, что «SSL сертификат успешно установлен на ваш сайт и сайт доступен по протоколу HTTPS»
После успешной установки, переходите к следующему шагу.
Заранее ставим — PHP 7.1 и HTTP 2.0
Не переживайте, все делается автоматически, не пугайтесь этих сложных названий и действий.

Очень просто, напротив своего сайта в разделе «Управление сайтами» нажимаем на значки с названиями «PHP и HTTP», где выбираем последние версии этих протоколов. Это так же пригодится нам в будущем.
Установка CMS WordPress на сайт.
Beget – помогает бесплатно установить WordPress последней версии, прямо из панели управления. Это очень просто и делается в два клика.

Перейдите в раздел «CMS». В таблице «Установка CMS» — выберите WordPress и в выпадающей панели поставьте нужные значения:
- Сайт для установки – это папка, которую вы создали.
- Домен по умолчанию – это адрес вашего сайта
- Описание сайта – потом можно будет поменять
- Логин администратора – для безопасности придумайте свой, отличный от ADMIN
- Пароль администратора – обязательно придумайте сложный пароль, лучше сгенерированный
- Email – укажите почту администратора, обязательно работающую.
Теперь нажимайте на кнопку «Установить».
Дождитесь, пока установка завершиться и на почту придет уведомление. Успешную установку сайта вы можете проверить, посетив свой адрес сайта, где вы увидите успешно установленный сайт на WordPress и сообщение «Привет, Мир!»
Установка завершена!
Установка сайта WordPress на ваш домен завершена, все очень просто. Гораздо дольше занимает прочитать эту инструкцию, во второй раз, если вы все запомнили, у вас получится это сделать за 5-7 минут.
Из вашей панели управления вы можете устанавливать и создавать сколько угодно сайтов и даже зарабатывать на этом.
Доступ к панели управления сайтом WordPress
Наш сайт выглядит как стандартный шаблон, который автоматически выбран при установке. Для изменения параметров сайта и редактирования его внешнего вида нам потребуется доступ к панели управления.
Доступ к панели управления любого сайта WordPress предоставляется по адресу:www.вашадрес.ru/wp-admin
По этому адресу вы получите поля: логин и пароль администратора.Введите свои данные и нажмите войти.
После входа в панель управления у вас появится возможность менять внешний вид и настройки вашего сайта. Устанавливать нужные плагины и темы для оформления сайта.
Основные настройки сайта WordPress.
Для начала нам потребуется настроить основные параметры нашего сайта, которые в будущем будет сложно поменять.
Нажмите на раздел «Настройки». Заполните все поля.
- Название сайта – так будет называться ваш сайт, когда пользователи увидят его в поиске, например в Яндекс или Google.
- Краткое описание – описание по которому ваш сайт будет легко найти.
- Адрес WordPress (URL) – не меняйте его ни в коем случае!
- Адрес сайта (URL) – здесь можно указать адрес, который будут видеть пользователи, например без www
- Все остальное выбирайте на свое усмотрение
Перейдите в раздел «Постоянные ссылки», где выберите параметр «Название записи», тем самым ваши страницы и записи будут автоматически открываться по ссылкам включающим в себя название, например: www.вашадрес.ru/название-записи/
Установка и выбор шаблонов для WordPress
Все популярные шаблоны давно есть в свободном доступе, их можно скачать и выбрать. Мы не поддерживаем пиратское распространение шаблонов и всегда покупаем готовые шаблоны у разработчиков.
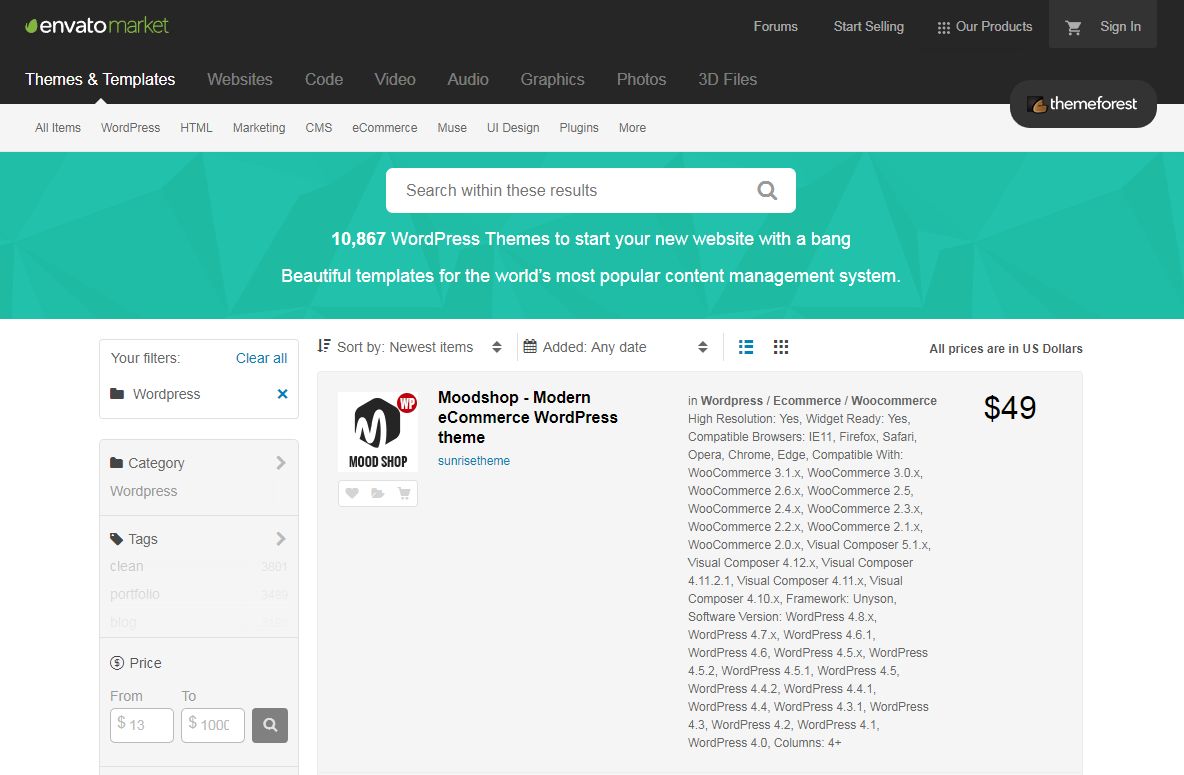
База шаблонов WordPress – Themeforest
На сайте https://themeforest.net/ — в разделе WordPress, на символическую плату 20-40 долларов, вы можете выбрать и купить готовый и работающий шаблон для вашего сайта.
Раздел WordPress – по ссылке: https://themeforest.net/category/wordpress

Самое главное, что вы можете попробовать его, поработать с ним и принять решение, подходит ли шаблон для ваших задач.
Платные шаблоны всегда имеют серьезную техническую поддержку и все будущие проблемы будут решаться в течение 6 месяцев со дня покупки, бесплатно!
Вы можете выбрать любой сайт на WordPress:
- Блог
- Сайт визитка
- Лендинг
- Новостной сайт
- Интернет-магазин
После выбора подходящего шаблона, зарегистрируйтесь и оплатите его. В разделе Downloads – вы получите ссылку на скачивание архива и документацию по установке.
Установка шаблона WordPress на ваш сайт.
Вы скачали архив, распакуйте его в папку и зайдите в нее. Чаще всего, папка включает в себя другие папки: Документация, Название шаблона.
Обязательно ознакомьтесь с документацией по установке, во вложениях могут быть даже видео о том, как установить скачанную тему WordPress.
Внимание! Сейчас мы опишем стандартную процедуру, которая может отличаться от той, которую требуют ваши разработчики, но чаще всего действия очень похожие.
Выбор темы WordPress и ее установка.
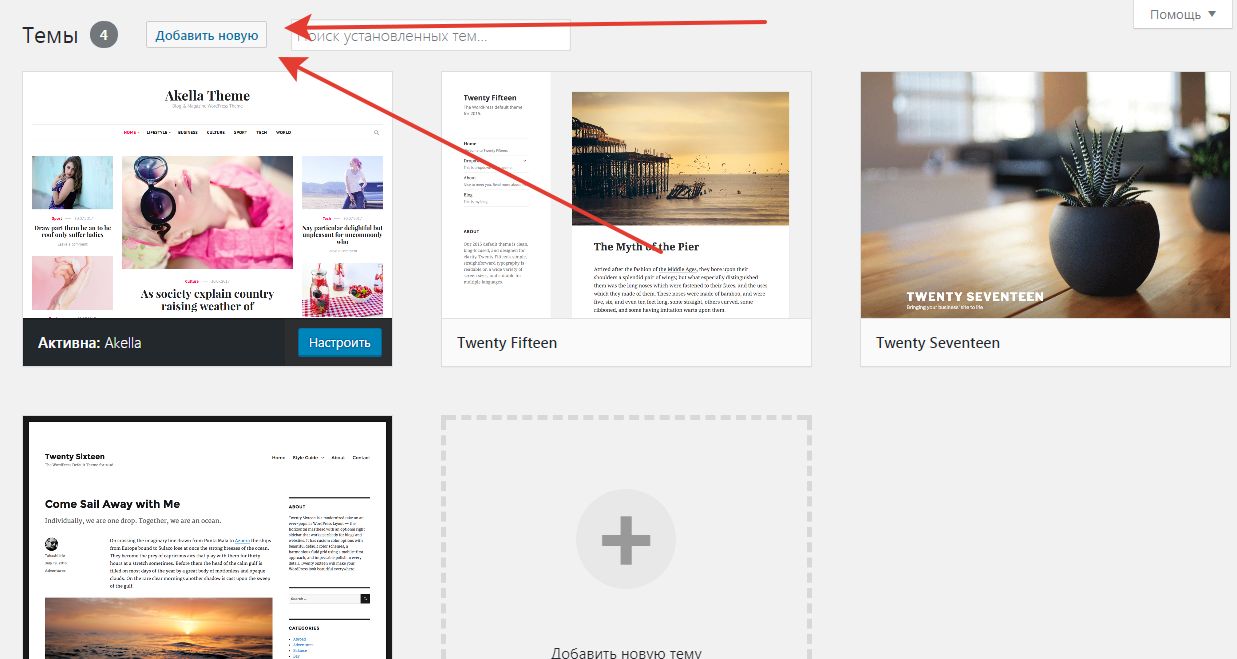
Перейдите в панель управления WordPress и нажмите на раздел «Внешний вид». В выпадающем меню выберите «Темы». Здесь вы можете устанавливать любые шаблоны, скачанные или выбрать бесплатные, которые предлагает сам WordPress.
На самом верху страницы есть кнопка — «Добавить новую», нажмите на нее и на следующей странице в этом же месте, появится кнопка «Загрузить тему». Теперь вы должны выбрать файл скачанной ранее темы и нажать на кнопку «Загрузить».

После загрузки тема появится в списке доступных и нужно выбрать ее кнопкой «Активировать».
Тема успешно установлена и шаблон готов к работе.
Установка Demo Content для выбранного шаблона.
Чтобы шаблон выглядел точно так же, как выглядел когда вы его выбирали на сайте разработчика, вам потребуется загрузить Demo Content, который так же обычно лежит в папке которую вы скачали.
Бывает, что Demo Content загружается автоматически, в вашей документации это обязательно указано.
Возможно вам понадобиться функция «Export — Import» — в случае, если разработчики просто сохранили свою версию сайта и прислали ее для вас.
Во время установки Demo Content – обратите внимание на то, чтобы доступ к интернету был качественным и не прерывался. Так же, обязательно отметьте галочку «Загружать сопутствующий контент», таким образом вы загрузите все демо картинки и страницы.
После установки Demo Content – сайт уже должен выглядеть на 80% так каким вы его выбирали.
Выбор внешнего вида сайта и домашней страницы WordPress.
Скорее всего, теперь, вам нужно выбрать домашнюю страницу из тех, которые предоставил разработчик. Вариантов обычно очень много.
Некоторые нюансы нужно настроить в панели управления и отдельных настройках вашей темы, все эти нюансы описаны в документации.
Сайт готов к работе и наполнению!
Можем поздравить вас, ваш сайт успешно установлен и готов к работе. Помните, что WordPress удобен тем, что любые доработки и функции можно подключать автоматически с помощью плагинов. Все, что вам захочется добавить, есть в разделе «Плагины».
Рекомендуем вам ознакомиться с самыми популярными плагинами, почитать про них и установить самые нужные. Особенно следите за безопасностью вашего сайта. Обзор плагинов на нашем сайте.
Пользуйтесь на здоровье. Успешного вам продвижения и скорейшего появления в поиске!
spark.ru
Установка и настройка WordPress на хостинге
Здравствуйте, уважаемые читатели. Темой нашего сегодняшнего разговора будет, — Установка и настройка WordPress на хостинге. Этот этап, уже третий шаг на пути к созданию сайта своими руками.
Как Вы наверняка, помните, первым шагом мы подробно разобрались, как зарегистрировать домен второго уровня. На втором, очень важном шаге мы разобрались, как купить хостинг. И теперь настало время приступить к установке и настройке системы управления контентом WordPress. О том, что же это за система такая WordPress, Вы можете почитать здесь. От себя, лишь скажу, — это очень удобная и гибкая система, которая позволяет делать сайты за считанные часы, а простота и лёгкость в работе порадует многих начинающих сайтостроителей.
Ну, вот теперь можно приступать к установке WordRpess, но для начала немного теории. Итак, существуют два способа создания сайта или блога. Первый способ, — это создание сайта на своём компьютере на локальном сервере. Вы создаёте сайт, настраиваете его, наполняете материалами, а затем выкладываете на хостинг. И вот он, Ваш сайт, готовенький в глобальной сети Интернет. Хороший способ, на мой взгляд, идеально подходит, если Вы делаете сайт на заказ.
Второй способ, — это создания сайт сразу на хостинге в глобальной сети Интернет. Именно второй способ я выбрал для своего блога, и каждое моё действие Вы можете наблюдать, как говорится: — в прямом эфире. Но не пытайтесь определить, какой способ верный, оба правильные. Выбор способа зависит от многих факторов, это и работа на одном или нескольких компьютерах, место работы, скорость доступа к Интернету и многое другое. Я лично выбрал именно второй способ, так как могу работать над своим проектом с разных компьютеров и самое главное это дисциплина. И если Вы помните, об этом я говорил здесь, поисковые системы очень требовательны к регулярным обновлениям на сайте. Вот поэтому, именно второй способ. Ну что же, хватит лирики, приступаем к работе.
Шаг 1.
Как войти в личный кабинет хостинга – Sprinthost
Итак, Вы помните, что мы купили хостинг у хостинг-провайдера Sprinthost. Если же у кого то другой хостинг, то это вовсе не означает, что эта инструкция Вам не подходит. Принцип действий у всех одинаков, я это знаю по личному опыту.
Для того чтобы войти в личный кабинет, Вам необходимо пройти по ссылке, которую Вы получили в письме от хостигна. Это то самое письмо с настройками, которое Вы должны бережно хранить.

Перейдя по ссылке, Вам открывается форма для входа в личный кабинет. В данную форму необходимо ввести логин и пароль, они так же находятся в письме от хостинг-провайдера.

Итак, Вы вошли в личный кабинет, панель управления Вашего хостинга.
Шаг 2.
Знакомство с панелью управления аккаунтом
После того как Вы подтвердите личность владельца аккаунта, Ваш личный кабинет будет выглядеть вот так:

На самом деле, панель управления предельно проста и интуитивно понятна. А если не ленится и не тыкать всё подряд, а читать подсказки каждого раздела, то разобраться с данной панелью под силу каждому. Советую, неторопливо ознакомится с разделами панели управления.
Шаг 3.
Установка WordPress
Для установки необходимо в разделе «Дополнительно» выбрать пункт «Установка приложений».

Для установки в этом разделе доступно достаточно много систем, но нас интересует WordPress. Чтобы приступить к установке, Вам потребуется убедиться, что в поле «Установить на сайт» указан Ваш домен и нажать кнопу «Установить WordPress».

Перед началом установки появится стандартное предупреждение, Вам необходимо подтвердить согласие и нажать кнопку «Начать установку». Установка проходит в считанные секунды. После чего на экране появится сообщение, об успешной установке WordPress. В этом сообщении Вы увидите адрес Вашего сайта, то есть теперь Ваш сайт появился в глобальной сети Интернет под тем доменом, который Вы зарегистрировали. Так же в этом сообщении будет ссылка для входа в панель управления WordPress и данные необходимые для входа (логин и пароль).

Ну и, разумеется, на адрес электронной почты, который Вы указали при покупке хостинга придёт письмо с этими же данными.
Шаг 4.
Русификация WordPress
После установки, когда Вы входите в панель управления Вашего сайта, то наверняка в глаза сразу бросается то, что частично отсутствует русский язык и некоторые элементы вовсе отображаются на английском языке. Если у Вас такой проблемы нет, можете пропустить это шаг или почитать, вдруг когда-то пригодиться.

Для того чтобы все элементы панели инструментов WordPress были на русском языке нам потребуется:
Действие №1: перейти на страницу WordPress Россия и скачать на свой компьютер русскую версию WordPress.

Действие №2: распакуйте скачанный архив, для этого я пользуюсь бесплатным архиватором 7-Zip. Или Вы можете воспользоваться любым другим архиватором, который у Вас установлен.

Действие №3: откройте распакованную папку, следую по этому пути: wordpress\wp-content\languages\

Вот эту папку languages (языки) и всё её содержимое нам предстоит скопировать на хостинг.
Действие №4: переходим в панель управления хостингом, раздел «Дополнительно» пункт «Файловый менеджер». Если кто забыл, как это сделать, смотрим первый шаг данной инструкции.

Далее открываем папку public html

Далее папку Вашего сайта

Далее папку wp-content

Итак, Вы открыли папку wp-content, в этой папке Вы должны увидеть несколько папок, нас интересует папка languages. Если она есть, — хорошо. Если нет, — её нужно создать

Итак, открываем папку languages, если Вы только что создали эту папку, значить Вам надо в этой папке languages, создать ещё и папку themas. Если же папка languages у Вас была создана системой, значит, приступаем к следующему действию.
Действие №5: открываем папку themas, нажимаем на кнопку «Загрузить файлы в текущую директорию»:


Используя кнопки «Выберите файл», выберите файлы, которые находятся на Вашем компьютере, в папке, которую Вы распаковали ..\wordpress\wp-content\languages\themas

И нажимаем кнопку «Загрузить файлы».
По такому же принципу загружаем файлы и в папку languages.
Действие №6: заключительный штрих, надо немного подправить конфигурационный файл WordPress. Этот файл лежит в корне Вашего сайта, то есть по адресу /public_html/вашсайт/. И название ему wp-config.php. Вот его то мы и будем редактировать.

Находим это файл, нажимает кнопку «Edit». А далее ищите строчку, что указана, на рисунке ниже и исправляете у себя как показано на рисунке. По завершении редактирования нажимаем на кнопку «Сохранить как». У кого эта строчка уже имеет нужный вид, ничего менять не надо.

Ну, вот и всё, если Вы сделали всё правильно, переходите в админпанель WordPress и теперь здесь всё на русском языке.

Шаг 5.
Установка темы оформления для WordPress
Теперь можно немного и приодеть наш сайт. После установки движка нашего сайта, можно перейти и посмотреть, как выглядит наш сайт. Признаюсь честно, меня стандартный шаблон (тема) не впечатлил, мало того я не сразу понял, что и где.
Поэтому для того, чтобы привести Ваш сайт в подобающий вид придётся потрудиться и начать следует с установки темы. Тема для WordPress, -это как одежда для человека. То есть примеряли, посмотрели, подошла не подошла и так пока не понравится. Вот и с темами так же. Благо, тем очень и очень много, как платных, так и бесплатных. И Вы найдёте именно свою.
Темы, Вы можете скачивать и устанавливать сразу через админпанель WordPress, а можете скачивать темы на сторонних источниках. Мне, к примеру, нравятся темы вот здесь.
Итак, как же установить тему ?
Для этого в панели управления WordPress выбираем категорию «Внешний вид» — «Темы».

Здесь, Вы можете настроить установленную тему, активировать другую понравившуюся Вам тему или добавить новую тему.

Я предлагаю Вам воспользоваться вторым вариантом поиска темы, поиск на сторонних ресурсах. На мой взгляд, темы на сторонних ресурсах более свежие и адаптированы под русский язык.
На большинстве сайтов предлагающих темы, перед тем, как установить тему, Вы всегда можете посмотреть, что она собой представляет и оценить подходит ли она Вам. Для этого достаточно нажать на ссылку «Посмотреть» под миниатюрой темы. Найдя нужную тему, нажимаем на ссылку «Скачать» и скачиваем архив темы на свой компьютер.
Итак, для того чтобы установить новую тему, нажимаем на кнопку «Добавить новую». Далее «Загрузить», выбираем архив скачанной темы и нажимаем кнопку «Установить».

Установка проходить очень быстро, и теперь нужно активировать установленную тему. Для этого достаточно нажать на ссылку «Активировать».

Конечно, ещё требуется настройка темы, но уже сейчас Вы может оценить новый вид Вашего сайта. Настройки темы, здесь затрагивать не будем, так как каждая тема настраивается индивидуально.
И вот результат:
До

После

На этом установка и настройка WordPress окончена. Теперь Ваш сайт в Интернете. Но впереди ещё много работы и главное всё сделать правильно, иначе переделывать сложнее, чем сделать заново. Особенно, важно не допустить ошибок в самом начале пути. И сразу после установки темы оформления, советую проверить её на наличие скрытых внешних ссылок.
Желаю удачи с установкой и настройкой WordPress. Если будут вопросы, пишите, буду рад помочь.
С уважением, Максим Зайцев.

1zaicev.ru
Как настроить сайт на WordPress
Впервые попав в админку сайта, начинающий вебмастер может растеряться при виде непонятных полей и задаться естественным для новичка вопросом — с чего же тут, собственно, начинать? А начинать, как и при работе с любым сложным инструментом, нужно с настроек. В этой статье я расскажу, как настроить сайт на WordPress.
Консоль находится по адресу «название сайта плюс /wp-admin/». В моем случае это //in-blog.ru/wp-admin/. Первым делом вам предложат установить обновления. Красные кружки с цифрами внутри показывают число доступных обновлений. На скрине их 5, 2 из которых приходятся на плагины:

Есть мнение, что с обновлениями для движка не следует спешить – лучше подождать, пока разработчики устранят возможные недочеты, но это уже на ваше усмотрение.
Теперь к настройкам. Начнем с пользовательского профиля (Пользователи – Ваш профиль):

Здесь можно выбрать оформление админки и задать язык сайта, если вы не сделали этого при установке WP:

Окно «Показывать верхнюю панель при просмотре сайта» оставьте активным, если хотите иметь быстрый доступ к консоли при просмотре собственного сайта (не беспокойтесь — другие ее не увидят).
В графе «Имя пользователя» указывается ваш администраторский логин, используемый для входа в админку Вордпресс. Под ним вы по умолчанию будете отображаться как автор статей (и комментариев при отсутствии граватара). Не надо так упрощать задачу взломщикам! Придумайте себе ник и его же выберите в поле «Отображать как», а настоящий логин держите в секрете.
Почту указывайте ту же, что и при регистрации граватара, иначе он не будет работать у вас на сайте:

Тут же можно поменять пароль и осуществить выход на других устройствах. Не забывайте сохранять сделанные изменения:

Далее идут основные настройки сайта на WordPress, так выглядит их меню:

- Общие настройки
Название сайта и его описание здесь заполнять необязательно – они пропишутся автоматически при заполнении соответствующих полей в настройках темы. Почту указывайте актуальную, на нее будут приходить оповещения о важных обновлениях, комментариях и т. д. Окно «Любой может зарегистрироваться» оставьте пустым (если, конечно, не планируете вводить регистрацию на сайте), иначе у вас зарегистрируется куча ботов. Роль нового пользователя – подписчик:

Далее можно выбрать часовой пояс и формат даты. Меня устраивает первый:

Если хотите, чтобы в дате отображалось полное название месяца в родительном падеже, впишите в поле «Произвольно» буквы d F Y через пробел и сохраните изменения. Как на скрине:

С большой D получится надпись с указанием дня недели «Сб Апрель 2017». Если поставите точки, получите «15.Апрель.2017».
- Написание
Основная рубрика – Без рубрики. Формат записи – Стандартный. Галочку в окне «WordPress должен исправлять…» советуют ставить при отсутствии плагинов для форматирования текста. Публикацией через e-mail я не занимаюсь, так что ничего сказать о ней не могу:


Что касается сервисов обновлений. У меня стоит один по умолчанию. В сети гуляют бесчисленные списки пинг-сервисов (в большинстве своем устаревшие:)) – так сказать, выбирай, кому что нравится. Мне нравится принцип «Работает – не лезь». Я вручную добавляю ссылки на новые статьи в аддурилки Яндекса и Гугла, а то, что их роботы не всегда быстро реагируют на оповещения – так им и пинги не указ.
Определяйтесь сами, нужны ли вам дополнительные сервисы. Вообще, только вы от А до Я решаете, как настроить сайт на WordPress. Однозначных рекомендаций тут нет и быть не может, так что не принимайте чужие советы за панацею – у каждого свои цели и представления о прекрасном.
- Чтение
Здесь нужно решить, что будут видеть посетители, вбивающие в адресной строке название вашего сайта – последние записи или фиксированную информацию. Второй вариант подойдет для сайта компании или визитки. Для блога привычнее первый. При выборе второго варианта потребуется указать, какая именно страница будет загружаться в качестве главной.
Здесь же задается число выводимых записей. Лучше периодически регулировать его – так, чтобы длина блока записей соответствовала длине боковой колонки (которая меняется в зависимости от количества активных виджетов). Что до RSS-ленты, то мнения разнятся. Одни считают, что логичнее ставить «Полный текст», другие за вывод анонса — он побуждает читателей переходить на сайт и в какой-то степени предупреждает воровство контента, хоть и создает неудобства пользователям, читающим новости по RSS. Я считаю, что всем все равно не угодишь, поэтому ставлю «Анонс».
Последнее окно не трогайте, если хотите, чтобы поисковики вас индексировали:

- Обсуждение
И снова столкновение мнений. Одни уверяют, что галочки в двух верхних окнах принесут вам дополнительных посетителей. Другие – что эти галочки принесут дополнительный спам и малосимпатичные обрывки цитат в комментариях. У меня эти окна деактивированы.
Комментарии в настройках WordPress по умолчанию включены, и это хорошо. Если не хотите, чтобы ваши гости комментировали какую-то статью, можете отключить комменты конкретно для нее, но полная их блокировка вряд ли поспособствует развитию ресурса.
Древовидные комментарии разрешаем – они удобны и повышают юзабилити сайта. Раньше интернет полнился страшилками о дублях от древовидных комментариев, убивающих продвижение в Гугле. Я пока дублей у себя не наблюдаю: то ли Гугл их еще не учел, то ли разработчики WP уже решили эту проблему. В любом случае, развивающемуся блогу с маленькой посещаемостью она не грозит, зато польза от древовидных комментариев очевидна.
Остальные окна оставьте как есть. Со временем сами разберетесь, нужно ли вам что-то в них менять:

Далее идут настройки модерации и черного списка. Я их не заполняю, так как у меня включена частичная премодерация («Автор должен иметь ранее одобренные комментарии»). Если посетителей много, и они активно общаются между собой, имеет смысл вместо премодерации настроить фильтры:

Рейтинг – G, если у вас нет «сомнительного» контента.
Далее следует выбрать картинку, под которой будут отображаться пользователи, не имеющие граватара. На тех, кто зарегистрирован на сервисе Граватар, ваш выбор никак не повлияет, это вопрос исключительно «внешнего вида» для гостей без своей аватарки:

- Медиафайлы
Здесь задаются размеры изображений, загружаемых в библиотеку. Если вам не нравятся квадратные миниатюры, снимите галочку в окне «Обрезать миниатюру»:

Некоторые советуют вообще обнулить все поля во избежание создания ненужных копий, а размер картинок при необходимости регулировать с помощью мыши:

Не бойтесь – ваши старые картинки не «обнулятся» за компанию с настройками, это изменение никак их не коснется, просто WordPress не будет автоматически создавать и складировать копии всех трех указанных размеров. Если проблема места на диске вас не волнует, можете пропустить этот пункт.
Окно «Помещать загруженные папки…» оставьте активным:
- Постоянные ссылки
О настройке постоянных ссылок я подробно рассказывала в статье Как настроить постоянные ссылки в WordPress. Кто не знает, что такое постоянные ссылки, рекомендую ознакомиться.
У меня стоит название записи:

Если хотите, чтобы в названии ваших постов отражалась категория, выберите окно «Произвольно» и вставьте в него код:

Поля для префиксов оставьте пустыми.
Теперь вы знаете, как настроить сайт на WordPress. Вероятно, в дальнейшем вы будете что-то менять под свои нужды, но рассмотренных настроек достаточно для начала работы. Выполнив их, можно приступать к выбору темы и созданию первой записи.
 « Предыдущая запись
« Предыдущая запись  Следующая запись »
Следующая запись » in-blog.ru
Урок 3. Базовая настройка сайта на Wordpress сразу после установки
Приветствую, друзья. После того, как мы с вами установили WordPress на хостинг (урок 1), пришло время вплотную заняться его полноценной настройкой. Кое-что в этом плане уже было сделано в прошлый раз, в частности, мы настроили внешний вид, установив тему WordPress в уроке 2. Но останавливать на достигнутом нельзя.

Так как сам движок очень гибок и имеет массу возможностей, охватить весь спектр его настроек в одном уроке нереально. Поэтому, сегодня мы подкрутим только базовые характеристики блога, которые необходимы каждому проекту, независимо от его назначения, а всякие специфические функции будем рассматривать в будущем в других статьях.
Настройка WordPress после установки очень важна и, одновременно, очень проста. Откладывать это занятие на потом я не советую, вот почему:
- Некоторые параметры переделывать позже будет неудобно, так как они влияют на структуру сайта;
- Блог еще не завален плагинами и не наполнен контентом и в нем легко разбираться.
Все, что мы затронем сегодня, делается исключительно из административной панели блога (доступ к хостингу не потребуется), так что, переходите в нее и приступим к делу. Если позабыли, как входить в панель управления, то просто допишите к доменному имени сайта окончание wp-admin, получится примерно так — htttp://vash-sajtik.ru/wp-admin/.
Настройка WordPress
Среди всего многообразия вкладок, для настройки WordPress нам понадобится всего один раздел, под названием «Настройки» (уже в нем встречаем несколько подкатегорий).

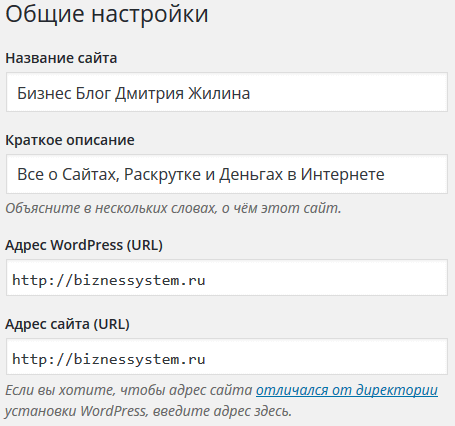
«Общие»
Начинаем с этого пункта. Много всего интересного вы здесь отыщете, но из значимых параметров нас интересуют только первых 2 пункта.
- Название сайта – указываете главный заголовок вашего ресурса. Он будет отображаться в шапке на всех страницах, и его будут видеть все посетители. В данном случае название пишется для людей, а не для поисковиков, поэтому делайте его осмысленным и не очень длинным.
- Описание сайта – краткий текст, поясняющий направленность блога (одно предложение). В некоторых шаблонах оно отображается, в некоторых нет; лучше напишите – лишним не будет.
Остальные поля ни на что не влияют, оставьте без изменений.

Переходим к следующей вкладке.
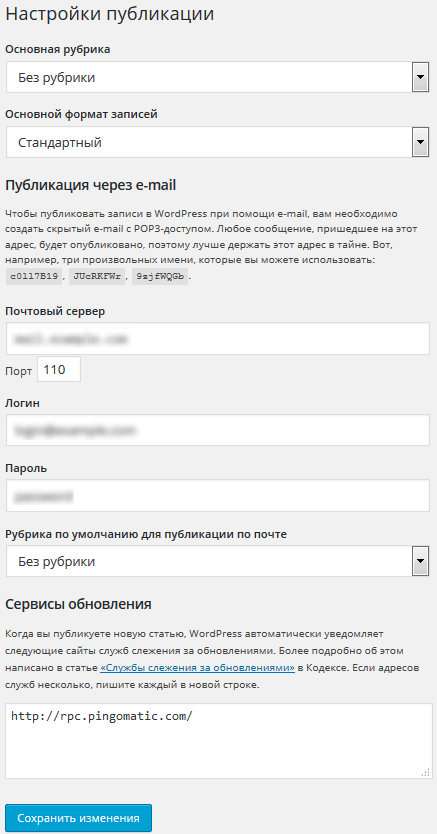
«Написание»
Пунктов тут несколько, но в реальной жизни, скорее всего, пригодятся только два.
«Основная рубрика» — определяет категорию статьи, которую вы публикуете, по умолчанию. Это удобно, если вы часто пишете посты в одну категорию (например, новости). Если поставите здесь какую-то рубрику, все статьи будут автоматически к этой рубрике относиться (если вы при их публикации не укажете другую).
Честно говоря, я этим не пользуюсь, так как мне не сложно поставить каждый раз при публикации материала галочку напротив нужной рубрики.
Далее, есть возможность настроить удаленную публикацию статей через электронную почту. Не вижу смысла в данной процедуре, проще войти в админку и подготовить пост по-человечески.
И завершает эту страницу пункт про пинг сервисы. Они, иногда, помогают ускорить индексацию новых страниц сайта – подробнее про них я писал в этой статье.

«Чтение»
Эта вкладка определяет внешний вид ленты записей блога.
Указываем сколько постов выводить на главную страница сайта (если мы не будем использовать статичную страницу).
Дальше, ставим число записей, транслируемых одновременно в RSS ленту.
Определяем внешний вид записей, выводимых на главной странице, в архивах и рубриках. Если указать анонс, то будет показано только начало поста, для чтения полного материала посетителю нужно будем перейти на страницу конкретной статьи. При выборе полной версии отображаться на всех страницах будут полные версии статей.
Полные тексты выводить я не рекомендую, так как это повлечет за собой дублирование контента, а дубли всегда отрицательно сказываются на поисковом продвижении. Правда, независимо от того, что выбрано здесь, обрезать записи можно будет при публикации каждой новой статьи тегом «more». Анонс же будет резать посты автоматически.
Галочка про видимость для поисковых систем позволяет запретить поисковикам индексирование сайта. Это требуется в тех случаях, когда проект еще не настроен и вы не хотите, чтобы он был неверно воспринят Яндексом и Гуглом.

«Обсуждение»
В этой вкладке собрано все, что касается комментирования статей блога. Давайте пройдем по каждому пункту.
Настройки для статьи по умолчанию включают в себя 3 пункта:
- оповещение блогов, на которые есть ссылки в вашей статье. Это работает следующим образом – вы сделали запись и в ней сослались на какую-то публикацию на другом WordPress сайте. Ваш блог автоматически уведомит владельца того сайта о том, что вы на него сослались. Таким образом можно привлечь внимание к своему проекту.
- разрешая оповещения с других блогов мы соглашаемся на получение уведомлений с других сайтов (то, что в предыдущем пункте настраивается). Если не хотите уведомлений, то убираете галочку.
- разрешение оставлять комментарии на новые статьи позволяет читателям делать отзывы на ваш материал под ним.

Если вы позволяете комментировать свои посты, то следующий блок поможет настроить формат общения.
- Первые 2 пункта в «Других настройках комментариев» предъявляют требования к комментаторам. Они могут отсутствовать, тогда для отзыва будет достаточно написать текст и отправить, могут требовать указания имени и почты, а могут позволять общаться только тем, кто зарегистрирован на сайте. Для обычного блога подойдет первая галочка.
- Есть возможность закрыть обсуждение для старых статей. Это может быть полезно для новостных сайтов, где актуальность материалов пропадает с течением времени – будет меньше спама и, соответственно, нагрузки на сервер. Большинство моих статей актуальность не теряют и я оставляю обсуждения открытыми постоянно.
- Древовидные комментарии визуально выделяют ветки беседы, располагая их елочкой и давая возможность отвечать не в общей ленте, а на конкретное высказывание. Там же вы показываете глубину такого дерева. Для красоты и удобства эта функция удобна, но может появиться проблема с дублями страниц от ссылок replytocom, как от нее избавиться я написал тут.
- Последний пункт дает возможность разбить ленту комментариев на отдельные страницы, чтобы контента не становилось слишком много. Так можно ускорить загрузку страниц с длинными лентами обсуждения. Я разделение не делаю, так как предпочитаю весь контент держать на одной странице — для поискового трафика это полезнее.

Теперь, что касается уведомления автора/администратора сайта. Настраиваем отправку писем. Соответствующие галочки заставляют WordPress отправлять письма владельцу когда получен новый комментарий и/или комментарий ожидает модерации. Я стараюсь реагировать на новые комментарии быстро, поэтому галочки ставлю, если вы не хотите лишних напоминаний, то что-то можете убрать.

Для предотвращения спамных отзывов и нежелательных отзывов есть возможность установить принудительную проверку для всех новых комментариев или для тех, что подходят по каким-то признакам.
- Комментарий должен быть одобрен вручную, отправляет все отзывы на проверку перед их появлением на сайте.
- Если автор имеет ранее одобренные комментарии и стоит соответствующая галочка, то такие отзывы будут проходить сразу без проверок.
У меня тут галочки не стоят, так как я фильтрую спам плагином Akismet и что-то подозрительное проходит редко.

Модерация комментариев из этой же оперы. Большинство спамных комментариев содержат ссылки, поэтому, указав количество ссылок в этом пункте мы автоматически будем отправлять на проверку все комментарии с указанным или большим числом линков внутри сообщения. Я использую именно эту настройку – только отзывы со ссылками у меня идут на проверку.
Есть возможность отправлять на модерацию комменты и по другим признакам, например, по IP адресу, e-mail или стоп словам – все это указываем в соответствующем поле.

Черный список представляет собой поле аналогичное предыдущему (слова, адрес, почта, URL). Разница только в том, что такие сообщения уходят не на модерацию, а сразу банятся.
«Аватары» — блок призванный украсить ленту обсуждения блога.
Здесь ставим галочку, если хотим разрешить картики-фотографии авторов сообщений возле их текстов.
Дальше указываем допустимый уровень похабщины.
И последним пунктиком выбираем стиль картинок, которые будут сопровождать сообщения от пользователей, не имеющих Gravatar.
![]()
С этим большим разделом закончили, переходим к новой вкладке.
«Постоянные ссылки»
В этом месте мы будем определять формат URL адресов для всех статей нашего блога и впервые встретимся с понятием ЧПУ. Форматов ссылок множество, но я рекомендую выбирать такой, который будет давать пользователям интернета подсказку (по ссылке понятно, о чем статья).
По умолчанию, WordPress настроен таким образом, что всем новым статьям дает ссылку с цифрами на конце (порядковый номер), такие адреса не информативны. поэтому, их лучше сменить и выбрать пятый пункт «Название записи». Этот формат превращает обезличенные цифровые URL в ЧПУ (человеку понятные урлы).
Тут у меня могут поинтересоваться, почему же у меня в блоге используется вариант номер 3, а другим советую 5. Ответ простой – был неопытный и глупый, а изменять сейчас – большой риск – чревато потерей поисковго трафика, так как поменяются все адреса всех страниц — сколько уйдет времени, прежде чем поисковики их переиндексируют и вернется ли прежний трафк неизвестно. Хотя я бы с удовольствием избавился от цифр с годом и месяцем в адресах своих статей.
Так что, не повторяйте моей ошибки и ставьте только название статьи. Это нужно для того, чтобы ваши материалы не теряли актуальность. Например, вы написали статью, но прошло некоторое время, и в сети появилась масса страниц конкурентов. Пользователи могут взглянуть на ссылку и подумать, что пост опубликован давно и, значит, не актуален. Даже если ваша статья не устаревает или вы регулярно ее обновляете – все равно это кого-то отпугнет.

Префиксами я не пользовался, если они вам нужны, то, как сделать разберетесь (там просто приставка добавляется).
Кстати, на этом настройка ЧПУ на WordPress не закончена, ниже я еще вернусь к ним, но это уже не базовые настройки, а ваш первый плагин (дополнительное приложение к сайту).
Настройка ЧПУ WordPress
В стандартной вариации настроек URL есть один недостаток. Формат записей с ЧПУ автоматически делает ссылку из названия статей. Если названия на кириллице, то и URL получаются на кириллице. В интернете же, использовать кириллические символы не лучший вариант, кроме случаев, когда вы используете соответствующие доменные имена (типа .рф).
Поэтому, желательно русские буквы транслитерировать в латиницу. Делается это с помощью плагина RusToLat. Его я считаю обязательным для любого русскоязычного сайта на WordPress.
Так как установку плагинов на WordPress мы еще не проходили, я сделал видео инструкцию, по ней вам будет легко поставить RusToLat себе.
Вот и все. С этого момента вы можете приступать к наполнению блога контентом. Много настроек еще ждет его впереди, но они уже не будут влиять на адреса страниц и кардинальных изменений не потребуют. Многие вещи будут сугубо индивидуальны, но кое что надо сделать обязательно, поэтому не могу не упомянуть об этом сейчас — это файл доступа поисковых систем (robots.txt). Его нужно создать и настроить обязательно — я для этого сделал полноценный большой урок — Делаем правильный файл Robots.txt для WordPress — это можно считать внеочередным занятием.А в следующем уроке я покажу, как оформлять и публиковать статьи в WordPress и делать статичные страницы — перейти к Уроку №4.

- 5
- 4
- 3
- 2
- 1
biznessystem.ru
Настройка Wordpress
Привет, друзья. После небольших каникул начинаю снова писать в блог 🙂 . Сегодня очередной пост для тех, кто только начинает создавать свои первые сайты на движке WordPress. Итак, я уже рассказывал о том, как установить WordPress на хостинг. После этого просто необходимо поговорить о том, как настроить WordPress. В этой статье я разберу основные настройки движка, которые первым делом необходимо установить перед тем, как начать писать статьи.

Как вы помните, чтобы зайти в админку Ворпресса, необходимо в адресной строке ввести адрес http://site.ru/wp-login.php. Откроется окно с формой входа в админку. Вводим логин с паролем и попадаем в самое сердце сайта – его администраторскую панель.

Для начала хочу сразу посоветовать обновить движок до последней версии, а вместе с ним и все плагины, установленные на блоге. Всегда лучше использовать последнюю версию движка, так как разработчики постоянно работают над усилением безопасности и над ускорением WordPress.

В каждом пункте меню в админке можно настраивать рабочую область под себя. Для этого в верхнем правом углу нажмите на ярлык Настройка экрана. Для каждого окна там будут свои настройки. Например, в самом основном меню “Консоль” можно настроить блоки, которые будут отображаться в рабочей области, а также во сколько столбцов они будут выводится. Все блоки можно перемещать мышкой.


Теперь перейдем к настройкам самого движка. Все они находятся в пункте Параметры. Начнем с общих настроек.

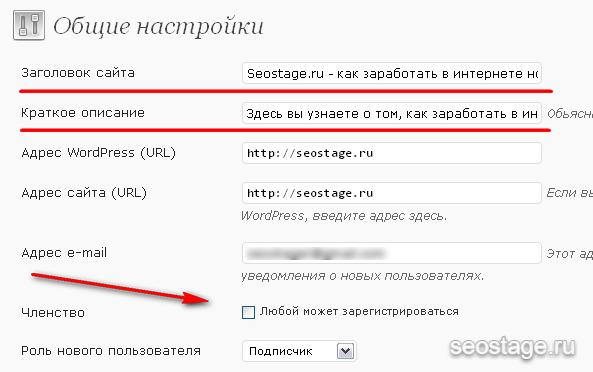
Здесь необходимо указать Название сайта (то, которое выводится в теге < title >) и описание сайта (то, что выводится в мега-теге Description). Можно сказать, что это одни из самых важных пунктов в настройке.

Если вы не планируете регистрацию на сайте, то уберите галку с пункта Членство. Ниже выберите форматы отображения даты и времени в постах.
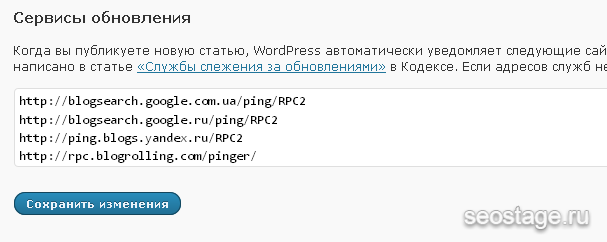
Переходим к следующему пункту – Написание. Самая важная настройка здесь находится внизу. Это список сервисов обновления. Я уже писал раньше о том, что это такое и важности сервисов обновлений (Что такое пинг сервисы), обязательно прочитайте эту статью и сделайте необходимые настройки.

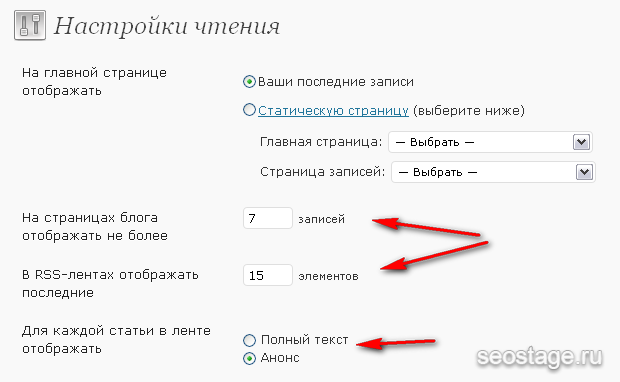
Далее переходим к пункту Чтение. Здесь, во-первых, необходимо установить число записей, которые будут выводиться на главной странице блога. Во-вторых нужно установить число записей, которые будут выводиться в RSS ленте. О том, что такое RSS и зачем он нужен я писал здесь.

Также установите, как будут выводиться посты в RSS ленте. Либо это будет полный текст статьи, либо это будет только анонс (первые несколько десятков слов). Здесь одного рецепта для всех нет. Решайте сами.
Следующий пункт – Настройки обсуждения. Здесь указываются настройки, связанные с комментированием страниц. Подробно здесь останавливаться не буду, так как все настройки здесь понятны и устанавливаются на свой вкус.
Еще один важный пункт – Настройка приватности. Обязательно проверьте, чтобы был выбран пункт “Я хочу, чтобы мой сайт был виден всем, включая поисковые системы…”

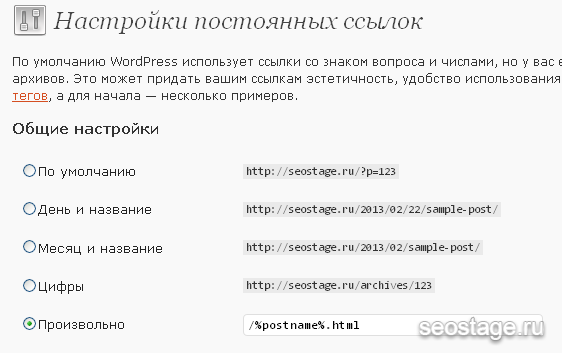
Последний, и один из самых важных пунктов в первичной настройке WordPress – Настройка постоянных ссылок. Как вы знаете, по умолчанию статьи в вордпрессе имеют ссылки вида http://site.ru/?p=645. Такого вида ссылки плохи в плане оптимизации. Поэтому лучше всего использовать ЧПУ (человекопонятный урлы), то есть ссылки, которые понятны человеку. Обратите внимание на адрес этой статьи. Заметили отличие?

Так вот, в пункте Настройка постоянных ссылок выберите тот вариант, который будет отображаться в адресной строке. Как видите, у меня адрес состоит только из домена сайта и названия статьи с добавкой .html. Если хотите, можете тоже использовать такой вариант.
ЧПУ лучше всего использовать вместе с плагином RusToLat, который преобразует русские символы в URL в английские.
Обратите особое внимание на настройку ЧПУ! Сделайте ее до того, как начали писать статьи, иначе затем могут возникнуть проблемы при перелинковке (Что такое перелинковка страниц), когда ссылка будет вести на страницу со старым адресом.
Итак, это основные настройки, которые нужно сделать, пока вы еще не начали заполнять сайт контентом. Все остальные настройки производятся по желанию. Удачи!
seostage.ru
Как настроить новый сайт на WordPress
Когда вы установите новенький сайт на платформе WordPress, нужно будет выполнить ряд наиважнейших настроек.
Будьте внимательны! …хотя многие относятся к первичному этапу регулировок с пренебрежением.
Но идёт время, и вы, как админ, набираетесь опыта и… задаётесь вопросом: отчего же у вас маленькая посещаемость?
Чаще всего это бывает от частых и ошибочных переделок!
Дело в том,
…что если подойти к начальной организации своего сайта бездумно и упустить важные моменты, — впоследствии это принесёт массу подчас трудноразрешимых, а порой и необратимых проблем, с коими столкнулся когда-то и я.
Так что — не упускайте!
…итак…
Первичные и необходимейшие настройки нового сайтв на WordPress
В цикле этих статей, я вам расскажу о нужных настройках, которые лучше всего выполнять перед тем как вы опубликуете свой первый материал.
Также по возможности подробно рассмотрим
…полезные плагины.
Все мои рассуждения, исключительно из личного опыта.
Итак: обо всём подробненько и по порядку…
Но (пока вспомнил) — в процессе создания сайта у нас будет много работы с кодом шаблона и т.п. А следовательно многое нужно будет запомнить, а что-то и записать прямо на месте редакции (на время). Думаю, будет полезно. прочтите Как закомментировать на время код HTML, CSS или PHP
к оглавлению $
Вот некоторые важные регулировки блога на Волдпресс
Устанавливаем структуру будущих ссылок на сайт:
Заходим в «консоль», слева выбираем вкладку «Настройки» и выпадающем меню «Постоянные ссылки» — переходите по этому пути. (по фотке кликать))

Мой вам совет: выбирайте «название записи» — это более продвинутая форма адресов ссылок на статьи, в отличие, например, от ссылки с прописью ДАТЫ (кликните по фото). И если у вас не новостной канал, то наш с вами выбор будет правильным.
Иначе, как и говорилось выше (я — подчёркиваю), пройдёт время и вы неизбежно столкнётесь с необходимостью править адресную «форму» множества и множества ссылок: а это проблематично и не этично редирект и т.п. — и коли сделаете ошибку в правке, — результатом будет проседание вашего блога в индексе
…обратите внимание на ссылки ниже:
http://site.ru/пост-такой-то/ — неправильная (невалидная) ссылка.
http://site.ru/2015/06/22/sample-post/ — не очень правильная…
http://site.ru/sample-post/ — правильная и продвинутая структура ссылки.
(тем, кто читает этот пост, уже познавший «ошибку ссылок», могу предложить плагин Dean’s Permalinks Migration. Его уже нет в официальных каталогах, но если кому нужен, дам архив — прекрасно работает и лёгок в установке. Пишите).
к оглавлению $
Необходимые плагины для сайта вордпресс
…привожу список нескольких, на мой взгляд, наиболее важных плагинов, которые нужно установить при первичной настройке блога (советую обратить внимание на выделенные…).Их настройки я буду рассматривать в следующих статьях, и вскорости здесь каждое имя плагина будет ссылкой на статью его настроек: так что подписывайтесь.
Напомню, как правильнее устанавливать плагины: если у вас нет под рукой прямой ссылки на официальный сайт, то резонно и дальновидно будет пройти в консоль управления (в вашу админпанель) и добавить плагин оттуда, а не скачивать с сомнительных сайтов.
А там всё просто: входите в консоль (отдел «плагины») и выбираете вверху «Добавить плагин». В поле справа вписываете имя нужного плагина.
Впрочем, вот — подробный принцип настройки плагинов описан ТУТ.
…ну — понятно!
N 1: Cyr-To-Lat — переводит русскоязычные символы ваших ссылок в латиницу (это более валидный адрес ссылки. см примеры ссылок выше).
Кстати, можно просто и замечательно этот плагин перенести в файл функций functions.php вашей активной темы (для всяких там скоростей загрузок сайта полезно и вообще).
2: GoodBye Captcha — защита от спама невидимой капчей (отнеситесь внимательнее к этому плагину… Советую его не использовать бездумно!)
…пару слов о плагине борце со спамом GoodBye Captcha — взгляните на фотку (кликать)

Когда вы установите этот плагин, не грех проверить страничку с формой комментирования валидатором, — а это практически все страницы блога или сайта. Не знаю, может, кому этот ворох ошибок HTML валидатора покажется фигнёй, но некоторым товарищам, к коим отношусь и я, будет тревожно на душе — следует разобраться. И мы разберёмся!
Но об этом в другой статье. Так что завожу свою молитву о подписках:
 Online консультация по работе c сайтом на WordPress
Online консультация по работе c сайтом на WordPress
…а пока в этом смысле будет полезно это исправляем ошибку предупреждение в форме комментирования
в случае же с плагином, вот закавычная змейская строка))
...<input type="hidden" autocomplete="off" autocorrect="off" name="w-BaT-d-UOfJ-IJf-n-G-r" value="" />
Но продолжим концерт…
3: Google XML Sitemaps — карта сайта для поисковиков.
4: Plugins Garbage Collector — плагин для очистки системы сайта (остатков удалённых плагинов).
5: SEO Ultimate или all-in-one-seo-pack — МОЩНЕЙШИЕ плагины SEO-оптимизации…
Буду сначала рассматривать SEO Ultimate — здесь буду размещать теги для определённых нюансов его настроек и ошибок связанных с плагином, ибо писать отдельный мануал, думаю, — неправильно — так как получится громоздко и мало понятно. А посему я решил сделать здесь своеобразное меню для этих плагинов в частности и для самой статьи в целом.
Варианты: ошибка rel=”nofollow”
6: Simple Local Avatars — «глобальная аватарка», для настройки вашего фото, чтобы оно было воспринято глобальной системой при вашей регистрации на чужих сайтах.
7: Subscribe to Comments Reloaded — плагин, аналог subscribe-to-comments, но более продвинутый. Можете взглянуть у меня на сайте.
8: TinyMCE Advanced — обновите текстовый редактор.
9: WP-Optimize — оптимизатор системы Базы Данных (полезный).
10: WP DS Blog Map — карта сайта для посетителей (не очень плагин ИМХО). Скоро опубликую ( замечательнейший способ БЕЗ ПЛАГИНА) и всё замечательно настраивается. Не пропустите многое другое!
11: Плагин ( iThemes Security ) (Better WP Security) — Доступная бесплатная, но мощнейшая защита вашего сайта или блога на cms WordPress. Заострю внимание читателя на том, что настройки плагина могут вызвать множество вопросов, касаемых его безошибочной работы. Одна из частенько беспокоящих пользователей — блокировка плагином самого админа сайта.
Об этой и подобных ошибках мы будем подробно и внимательно толковать в одной из ближайших статей см. по ТЕГУ.
А эти, для оптимизации инструментария блога:
12: Comment Redirect by Yoast — благодарность посетителю, за его первый комментарий. Выполняет редирект на заранее подготовленную вами страницу. Сразу же говорю: множество из этих плагинов можно заменить лёгким кодом (видеоинструкция настройки кода «благодарности» ниже), прописав его в файл functions.php.
Но коли вы пока править код затрудняетесь, то я здесь и привожу необходимые для правильной работы сайта плагины.
А о всевозможной кодировке следующие статьи рубрики «ВидеоХаки«, так что всё-таки подписывайтесь:
13: Contact Form 7 — контактная форма (гостевая книга). Капча для него — really-simple-captcha.
14:Dean’s Permalinks Migration — Редирект 301. Как раз тот необходимый плагин, о котором я говорил выше — (когда админ невнимательно подходит к начальной организации сайта и неправильно ВЫСТРАИВАЕТ СТРУКТУРУ АДРЕСА ССЫЛКИ).
15: Easy Watermark — Ватермарка для ваших картинок.
16: Шорткоды — Очень интересный плагин. Всевозможные «примочки» для работы с текстовым редактором: вставка видео, аудио, «баянов» шорткодов… и т.п (полностью на русском языке, рекомендую. Имеет множество регулировок и настроек).
Коли вы часто добавляете в посты всевозможные красивости, то этот плагин самое верное решение оптимального интернета, ибо лучше иметь один плагин с множеством настроек и расширений, чем кучу разношёрстных.
…а если предпочитать бесплагинные решения, то ещё нужно дорасти, правильно прописывать код в файл функций. Ведь можно понапихать, а потом век думать: а зачем!?
17: Ultimate Maintenance Mode — закрывает сайт от посетителей (на время настройки сайта).
18: VKontakte API — кнопки и комментарии соцсетей (прочтите-ка о нём Загрузка javascript WordPress — в футер).
19: WP-Syntax — это если вы будете в своих статьях показывать читателям, какие-то примеры системного кода. Вкупе — с WP-Syntax Editor Integration Plugin.
20: WP Super Cache — КЭШ.
21: Kama WP Smiles — Смайлы. …это так — симпатичности. Но не всегда можно определиться тем, какой же выбрать плагин: этот неплохой.
22: widgets control и widget visibility — эти плагины для более утончённого отображения контента вашего сайта. В нашем случае виджетов: с их помощью можно задавать странички где нужно/не нужно показывать (выводить) информацию и сам виджет. Читайте…
23: Category Order and Taxonomy Terms Order или NS Category Widget— как раз для управления запрета/вывода определённых категорий (также в статье есть вариант бесплагинного запрета вывода рубрик).
24: Broken Link Checker — замечательно отыскивает битый ссылочный массив сайта.
**
Таким образом, заканчивая статью, подведу итог: (надеюсь ничего не забыл) вот плагины, которые просто необходимо установить перед началом вашего вступления на млечный путь блогосферы —
Cyr-To-Lat; обновить TinyMCE Advanced (в некоторых случаях может быть актуально) Google XML Sitemaps
SEO Ultimate или all-in-one-seo-pack — вероятнее, будет правильнее работать с seo-pack… (почему? …меньше шансов остаться один на один с плагином, когда тот перестаёт поддерживать автор. SEO-Ultimate хаотично обновляется)
И вот ещё, кстати, мой плагин: очень рекомендую установить — widget-text-class-ats — этот плагин включает в себя удобный текстовый виджет (который был до обновлений — без текстовых редакторов) который же позволяет запросто работать с кодом PHP и шорткодами: это очень поможет тем, админам, которые заботятся о всяких скоростях своего сайта, ибо работа с функциями php и шорткодами напрямую способствуют этому… Как только активируете плагин, сразу же автоматом подключится всё что нужно: плагин работает сам на себя!
Как? узнаете из подробных статей ЭТОЙ или ВОТ этой… Установка через WordPress.org либо через админку.
Plugins Garbage Collector, WP-Optimize.
Первые из перечисленных — пять обязательно ставьте! Два последних включать (активировать) только тогда, когда это необходимо.
Остальные на ваш выбор и желания.
…Ну что? …не забыли — вскоре я буду публиковать подробный разбор перечисленных плагинов, и ни только…
Вот приблизительная линейка нужных настроек сайта/блога, о которых забывать не следует…
На этом занавес представления опускается……на рампы пыль печальная ложится…
Кино!! о благодарности…
Благодарности)) и вопросы в комментариях - помогу… в чём дюжу А также Вы можете просто:
консоль WordPress защита сайта нужно знать создание сайта - начало
mihalica.ru