WordPress плагин слайдер эффектные переходы. Слайдеры wordpress
Простой адаптивный слайдер WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой адаптивный слайдер WordPress. Вы сможете загружать свои изображения в слайдер. Можно добавлять к изображениям заголовок, описание и ссылку. Можно указать количество отображаемых изображений на странице в слайдере при одном шаге. Есть функция Touch Slide. Можно указать свой текст для навигации и т.д.
Просто адаптивный слайдер.

Слайдер с описанием изображений.

Установить плагин Slider Responsive Slideshow вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Slider Responsive Slideshow. Здесь у вас будут отображаться все созданные слайдеры. Чтобы создать новый слайдер нажмите вверху на кнопку — Add New Slider.

Далее, на странице создания слайдера нажмите на большую синюю кнопку New Slide, чтобы загрузить изображения в слайдер. Для каждого изображения вы можете указать название, описание и добавить ссылку.

Разберём настройки слайдера:
— Slides, здесь нужно указать сколько изображений будет отображаться в слайдере на одной странице.
— Slide Speed, здесь можно установить скорость слайдера.
— Auto Play, можно включить или отключить автоматическое воспроизведение слайдера.
— Slider Navigation, можно включить навигацию и указать свой текст для кнопок.
— Auto Height, высота изображения будет вычисляться автоматически.
— Touch Slide, можно включить сенсорный слайдер для перетаскивания слайдов с помощью мыши.
— Show Slide Title Text, показывать заголовок слайдов ?
— Show Slide Description Text, показывать описание слайдов ?
— Show Slide Link, показывать ссылку слайдов ?
— Slider All Text Alignment — Title, Description, Link, здесь можно выбрать расположение для заголовка и описания. Слева, справа или по середине.
— Вверху страницы, справа, опубликуйте слайдер.
Далее, вверху страницы настроек вы можете скопировать шорткод созданного слайдера.

Далее, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы, обновите страницу.

Всё готово ! На сайте будет отображаться готовый адаптивный и отзывчивый слайдер !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Wordpress плагин слайдер эффектные переходы — ТОП
Здравствуйте !
Сегодня я расскажу и покажу как с помощью плагина wordpress установить на свой сайт стильный слайдер. Данный слайдер хорош тем, что имеет много разных эффектов для смены слайдов, можно будет поэкспериментировать и выбрать что-то подходящее именно для вас.


Чтобы перейти на страницу создания слайдера, нажмите на вкладку — GIGA Slider.

Чтобы создать слайдер, нажмите на кнопку — Add New Slider.

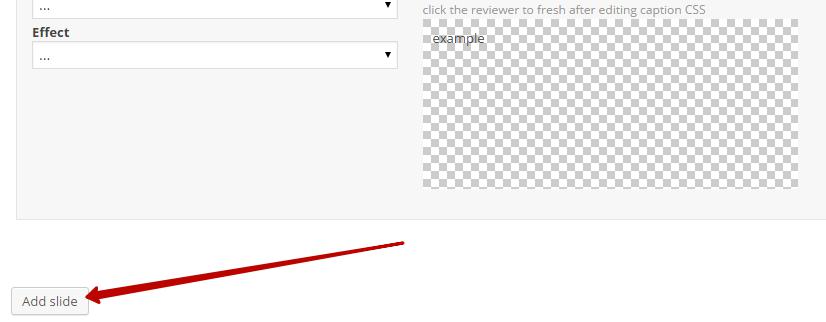
Далее, на странице создания слайдера, укажите название слайдера и нажмите на кнопку — Add Slide.

Чтобы добавить изображение в слайд, нажмите на кнопку — Add Image.

На данной странице можно задать время в секундах, перехода от одного слайда к другому, а так же время показа слайда в секундах. Можно выбрать эффект перехода от одного слайда к другому.

Чтобы добавить ещё изображение в слайдер, нажмите на кнопку — Add Slide.

Разберём основные настройки, которые находятся справа на странице:
— height, здесь можно указать высоту слайдера.
— Time, здесь можно задать время показа слайда.
— Transition period, здесь можно задать сколько в секундах будет длится переходный период, от слайда к слайду.
— Skin color, здесь можно выбрать цвет стрелочек в навигации.
— Auto advance, если стоит галочка, то слайдер будет автоматически воспроизводится.
— Easing, здесь можно выбрать эффект для завершения перехода от слайда к слайду. В общем с данной настройкой нужно экспериментировать, чтобы вам понять что это.
— Effects, можно выбрать эффект перехода от слайда к слайду.
— Indexing style, можно выбрать стиль индексации.
— Thumbnail size, здесь можно выбрать размер миниатюр.
— Loader, если выберите Pie, то под слайдером будут указаны миниатюры изображений, которые отображаются в слайдере. Если выберите Bar, то внизу вы сможете выбрать расположение и направление бара загрузки слайдов.
— Loader color, можно выбрать цвет погрузчика слайдов, который отображается в верхнем правом углу слайдера.
— Loader background color, можно выбрать цвет фона погрузчика.
— Navigation, включение навигации.
— Navigation appears on hover only, панель навигации отображается только при наведении указателя.
— Display the play/pause button, Отобразить воспроизведение/пауза кнопка.
— Pause on state hover, пауза слайдера при наведении курсора.
— Pause on click, пауза при нажатии по слайдеру.
— Watermark alignment, выравнивание водяного знака. Можно задать по верх слайдера изображение, которое всегда будет на виду.
— Add Watemark, нажмите на кнопку, чтобы выбрать изображение.

Чтобы создать и сохранить слайдер, нажмите на кнопку — Опубликовать.

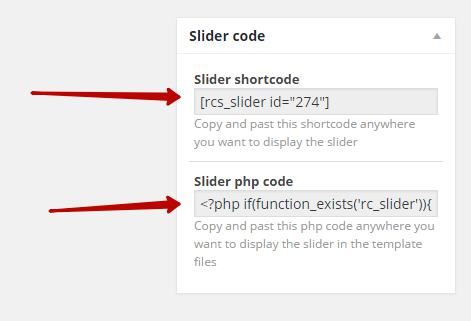
Чтобы добавить слайдер на сайт, для этого внизу страницы у вас будет шорткод и php код. Шорткод — для вставки в запись или страницу. Php код — для вставки в header.php (самый верх сайта), footer.php (подвал сайта).

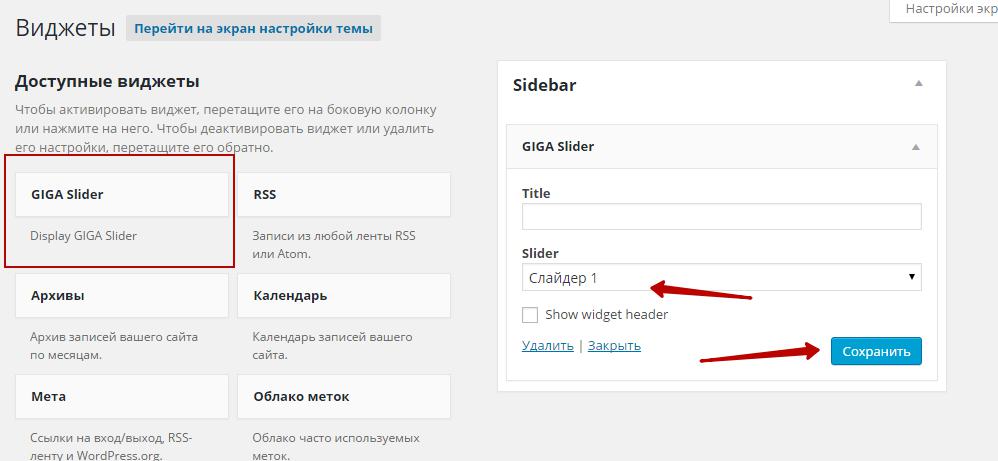
Слайдер можно будет добавлять на сайт через виджет — GIGA Slider. В виджете нужно будет только выбрать название слайдера, при необходимости указать название виджета, сохранить виджет.

На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !
Ещё один стильный слайдер, где можно добавлять текст к слайдам — Slider wordpress.

info-effect.ru
Топ 5 крутых слайдеров - плагинов для WordPress с адаптивным дизайном
Привет, дорогие друзья! Давненько не было вкуснях для Вордпресс. Так что я исправляюсь и предлагаю вам взглянуть на крутую подборку слайдеров для WordPress. Которые, кстати, плагины и совершенно бесплатные, плюс имеют адаптивный дизайн. Так что с настройкой и установкой не возникнет никаких проблем. Желаю Вам быстрого скачивания и установки.
Адаптивный слайдер для Вордпресс — Soliloquy

Скачать
Отличный и бесплатный слайдер с адаптивным дизайном

Скачать
Скачать бесплатный и адаптивный слайдер для WordPress

Скачать
Адаптивный слайдер для блога — Smart Slider 3

Скачать
Виджет — слайдер для фотографий из Instagram

Скачать
Отличный Вордпресс слайдер с различными эффектами

Скачать
Slider by WD — крутой слайдер для WordPress с адаптивным дизайном

Скачать
Простой, бесплатный и адаптивный слайдер для сайта и блога

Скачать
Многофункциональный слайдер

Скачать
Слайдер для WooCommerce

Скачать
beloweb.ru
Виджет слайдер постов wordpress — ТОП
Здравствуйте !
Сегодня вы узнаете как добавить на свой сайт wordpress, стильный виджет слайдер постов. Что это такое ? в специальном виджете будет отображаться слайдер записей вашего сайта. В слайдере будет показано изображение записи и заголовок, при нажатии на слайд вы попадёте на страницу записи. В общем всё просто и со вкусом. Скриншот слайдера:

Добавить на сайт виджет слайдер постов, можно будет с помощью плагина — Widget Post Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Widget Post Slider.

Перетащите виджет в сайдбар и откройте виджет для настройки:
— Widget Title, здесь можно указать заголовок виджета.
— Select Category, выберите категорию, из которой будут браться записи для слайдера. All categories — все категории. Можно так же указать — Без рубрики, будут показаны записи не имеющие категорий.
— Slide Count, укажите здесь количество записей для слайдера.
В конце сохраните настройки.

Есть одно не большое замечание по данному плагину. При установке плагина, пишут, что якобы плагин не совместим с текущей версией wordpress. Хотя плагин я устанавливал и всё работало нормально, только цвет меняется в админ-панели wordpress на белый, а так всё работаёт в норме, на работу сайта никак не влияет, так что не пугайтесь.
На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! Кстати, на своём сайте я рассказывал про слайдер записей wordpress, который можно вставлять не только через виджет, но и в запись и на страницу, почитайте как-нибудь.

info-effect.ru
Плагин Meta Slider для Wordpress
Работая c WordPress, веб мастера нередко сталкиваются с необходимостью добавления картинок таким образом, чтобы они отображались в виде слайдшоу. Действующие рекламные предложения на главной странице, интересные статьи, фотоотчеты о каком-то событии – таких примеров можно привести еще много. В этом случае проще всего воспользоваться готовыми решениями, и плагин Meta Slider – один из них.
По сравнению с аналогами его отличает то, что он изначально бесплатный, и в базовом варианте при этом достаточно функциональный, имеет богатые возможности, удовлетворяющие большинству запросов. Одновременно с этим он достаточно прост в работе, с ним справится даже новичок. Интуитивно понятный удобный интерфейс с переводом на русский язык позволяет быстро создать рабочий слайдер и разместить на страницах своего сайта. Большое количество настроек делает его максимально гибким, а богатство вариантов отображения позволят подобрать наиболее подходящий на любой вкус.При установке не должно возникнуть никаких сложностей – достаточно обратиться к официальному хранилищу плагинов WordPress и начать процесс нажатием соответствующей кнопки. Также можно найти дистрибутив самостоятельно и установить его стандартным образом. После этого Meta Slider должен появиться в списке установленных плагинов, его необходимо активировать.
Создание первого слайдера
На этом этапе все готово к работе, можно приступать к созданию слайдшоу. Для этого необходимо открыть настройки плагина. Откроется окно с вкладками. Когда плагин только установлен, по сути он пустой и требует наполнения. Вкладок со слайдерами еще нет – новая создается нажатием на кнопку со знаком плюса.
Далее нужно добавить изображение кнопкой «Добавить слайд». Сделать это можно простым перетаскиванием файла в появившееся окно с соответствующей подсказкой, любо нажатием на кнопку выбора нужной картинки на компьютере. Также можно воспользоваться уже существующей библиотекой изображений.
Для загруженной картинки доступны следующие параметры настройки: для нее указывается название, ссылка, которая может открываться в отдельном окне или вкладке браузера, если выставить галку.
Аналогичные действия производятся для добавления всех остальных слайдов. При необходимости можно изменить последовательность изображений перетаскиванием. По завершении работы проделанные изменения необходимо сохранить. Дополнительное удобство в работе обеспечивает кнопка «Сохранить и посмотреть» — нажав ее, можно сразу проконтролировать, что все настроено верно.
Настройка созданного слайдера
Справа от рабочей области можно найти настройки, которые позволяют детально контролировать поведение слайдера, изменять его отображение и многое другое.
Базовая версия плагина предлагает четыре варианта слайдеров:
— Responsive Slides. Самый простой, имеет только один эффект;
— Flex Slider. Представляет собой карусель, поддерживает настройку двух эффектов;
— Coin Slider. Для такого типа можно добавить четыре эффекта;
— Nivo Slider. Наиболее гибкий в настройке, имеет четыре стиля отображения и 16 возможных эффектов.
Таким образом, первым делом выбирается тип слайдера при помощи радио-кнопки. Остальные настройки зависят от сделанного выбора.
Все параметры подразделяются на четыре группы:
— Общие. Выбор типа слайдера, его размеры, эффект смены изображений и стиль.
— Управление. Можно добавить вывод элементов управления на слайдер или скрыть их.
— Расширенные настройки. Позволяют запустить автопрокрутку изображений, настроить скорость анимации и переходов и другие эффекты, включить случайный порядок отображения слайдов. Полный перечень настроек напрямую зависит от выбранного типа слайдшоу в первом разделе.
— Опции разработчика. Подходят опытным пользователям. Здесь можно подключить собственные стили CSS и код на JavaScript.
Использование плагина
Когда слайдер настроен, он готов к встраиванию на сайте. В настройках для каждого отдельного слайдера генерируется уникальный шорткод. Его можно встраивать как в шаблон сайта, так и в отдельные страницы или записи.
Помимо этого, у MetaSlider есть виджет, который добавляется в сайдбар при необходимости, достаточно только выбрать нужный слайдер. Для этого предварительно важно учесть размер картинок, чтобы они отображались корректно.
У этого плагина есть платная версия Pro, которая несколько расширяет его возможности. В ней добавляется Layer Slider – как подсказывает само название, в одном кадре слайдера может совмещаться несколько слоев, в которых на фоновое изображение добавляется текст и другие изображения. Также слайдер может состоять из видео или даже постов блога. Приобретать его или нет, решение каждого. Для большинства задач базовый MetaSlider полностью подходит.
Также стоит прочитать
sitesnulya.ru