Добавить иконки в меню сайта wordpress очень просто. Wordpress иконки
Как добавить иконки в меню Wordpress: простой способ
![]() Здравствуйте, друзья!
Здравствуйте, друзья!
Сегодня я хочу познакомить вас с замечательным плагином Menu Icons. Он позволяет добавлять иконки в меню сайта на WordPress. Конечно, этот плагин не относится к разряду обязательных, и, даже, я не назову его важным, но он показался мне интересным, поэтому я и решил написать о нем.
Установка плагина
Установить его очень просто. Так как он находится в репозитории WordPress, то можно в командах админпанели выбрать Плагины – Добавить новый и в поле Поиск написать Menu Icons.
Как только нужный файл будет найден, устанавливаем и активируем плагин.
Как изменить меню WordPress
Теперь перейдем к настройкам меню и добавим к нему иконки. Чтобы это сделать, нужно найти настройки нового плагина. Обычно такие настройки появляются в админпанели WordPress, но в нашем случае нужная кнопка появится в настройках меню сайта.
Итак, выбираем Внешний вид – Меню и переходим на страницу редактирования меню.  На сайте их может быть несколько – верхнее, нижнее, дополнительные. Это зависит от установленной вами темы. Выбираем то, в котором хотим добавить иконки. Теперь начинаем последовательно редактировать его элементы. Чтобы перейти к редактированию, нажимаем на маленький треугольник справа.
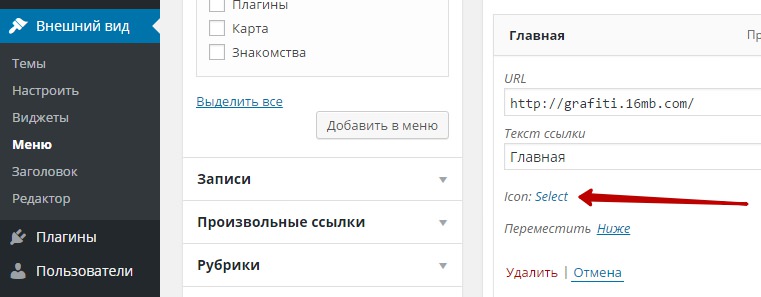
На сайте их может быть несколько – верхнее, нижнее, дополнительные. Это зависит от установленной вами темы. Выбираем то, в котором хотим добавить иконки. Теперь начинаем последовательно редактировать его элементы. Чтобы перейти к редактированию, нажимаем на маленький треугольник справа.  Теперь мы добрались до самого главного – в окне настроек появился пункт Иконка: Выбрать.
Теперь мы добрались до самого главного – в окне настроек появился пункт Иконка: Выбрать.
Нажимаем на ссылку, и перед нами открывается библиотека иконок. Можно просмотреть все, можно воспользоваться списком категорий. 
- Можно скрыть текст пункта меню и оставить только иконку.
- Можно изменять положение картинки до или после текста, использовать различные варианты вертикального выравнивания.
- Можно изменять размеры выбранной иконки.

Вот такое меню у меня было вначале:
А такое – после использования плагина Menu Icons:
Как видите, все очень просто.
В каких случаях целесообразно использование этого плагина? Конечно, если шаблон сделан по специальному заказу и уникален, то в нем учтены все пожелания, касающиеся дизайна, и менять или добавлять ничего уже не нужно.
Но если использован готовый бесплатный шаблон, и в нем не все вам нравится в дизайне, то плагин Menu Icons может помочь.
В некоторых случаях можно заменить текстовые ссылки в меню иконками. Это целесообразно в том случае, если изображения понятны, общеприняты. Например, Главная страница, Скачать, Контакты, переходы на страницы социальных сетей. Но делать такую замену желательно только в дополнительных меню, в главном можно добавить иконки для наглядности, но и текстовые ссылки лучше оставить.
Надеюсь, моя небольшая статья вас заинтересовала, и для кого-то окажется полезной. Не забудьте поделиться ей в соцсетях.
До новых встреч!

kviter.ru
Как добавить иконки в меню WordPress?
Приветствую вас, дорогие друзья!
В данной статье я вам расскажу про один очень простой способ добавления иконок в меню WordPress.
На сегодняшний день иконки очень активно используются во многих темах на WordPress, и добавление их в меню сайта позволит сделать его более интересным и привлекательным.
Нам понадобится плагин меню для WordPress под названием Menu Icons.
Добавляем плагин: «Плагины» => «Добавить новый», в поле поимка вводим «Menu Icons» и жмем «Установить».

Плагин установлен, теперь можно уже приступать ставить иконки!
Идем в «Внешний вид» => «Меню», и при редактировании каждого из пунктов появится ссылка «Иконка: Выбрать».

При клике на ссылку откроется окно в котором вы можете выбрать ту иконку для вашего пункта меню, которая больше всего подойдет. И так для каждого пункта меню.
Если у вас иконка стала криво, то настройте ее в этом же окне, я обвел красным.

И после всего этого не забудьте сохранить настройки!

В результате использования данного плагина можно получить вот такое простое и красивое меню для сайта на WordPress с иконками.

На этом у меня сегодня все. Надеюсь, что эта статья будет для вас полезной. Не забывайте оставлять комментарии, делиться статьей в социальных сетях!
mkonne.org
WordPress плагины » Category and page icons — wordpress плагин иконок
Плагин category and page icons позволит вам закачать и обрезать (сжать) до нужного размера разом множество иконок, чтобы потом добавить иконки в сайдбар или в меню. Обычно такое можно встретить на фарезниках или сайтах, которые работают на DLE, они же обычно и варезники ;). Там обычно в менюшках стоят красочные иконки, напротив каждого пункта меню. Плагин category and page icons позволяет очень просто сделать то же самое в wordpress.![]()
Что касается меня, то я как верстальщик, сделал бы все вручную — иконки напротив пунктов меню и не стал бы прибегать к плагниу category and page icons, но с точки хрения простого пользователя wordpress это очень даже удобный плагин, который легко и просто поможет вам с организацией красочного меню в wordpress. Не забудьте указать иконкам нужный размер 😉
Иконки закачиваются в папку /wp-content/uploads/icons, миниатюры создаются в туже папку.
В некоторых wordpress шаблонах придется немного отредактировать css стили, т.к. у иконок могут отображаться, например, рамочки. Это уже специфика wordpress шаблона, в этом ничего страшного нет.
Установка Category and page icons
- Загрузите плагни category-page-icons в директорию /wp-content/plugins/
- Активируйте плагин в админке wordpress, в разделе «плагины»
- В меню админке появится новый пункт «Icons»
- Зайдите на страницу настроек плагина «Icons» -> «Settings» и настройте размер иконок
- Добавьте иконки и назначьте их категориям / страницам. Если у вас в сайдбаре есть список рубрик или страниц, то вы увидите назначенные иконки на сайте
Скачать плагин category and page icons вы можете здесь.
Вышла версия Category and page icons 0.4
Прочтите также:
my-wordpress.ru
Как поменять иконку сайта » Pechenek.NET
 У каждого сайта должна быть своя отличительная черта, он должен быть уникальным. Одним из таких особенностей является иконка сайта в адресной строке браузера, так называемый «favicon.ico». В данной статье я расскажу Вам как добавить иконку в WordPress.
У каждого сайта должна быть своя отличительная черта, он должен быть уникальным. Одним из таких особенностей является иконка сайта в адресной строке браузера, так называемый «favicon.ico». В данной статье я расскажу Вам как добавить иконку в WordPress.
Для начала нам необходимо создать эту самую иконку. Обычно берётся логотип, либо пару букв из названия, в общем что-то что ассоциируется с Вашим сайтом. Тут уж выбирать Вам, если не понравится, всегда можно заменить. В нашем случае это был наш любимый ПеченеКот (вот кто спёр все печеньки).
Обычно для сайта необходимо создавать отдельную иконку определённого размера, с расширением «.ico». WordPress нам в этом упрощает ситуацию, в него можно загрузить картинку, к примеру «PNG», она должна быть квадратной, не менее 512 пикселей по ширине и высоте. Но «favicon.ico» нам всё же пригодится, ближе к концу статьи расскажу почему.
- Необходимо в административной панели WordPress выбрать пункт меню «Внешний вид»→ «Настроить».

WordPress — Настройка
- Попадаем в визуальный редактор нашей темы, выбираем «Свойства сайта».

WordPress — свойства сайта
- Попадаем в редактор свойств сайта и видим информацию про нашу иконку сайта, нажимаем «Выбрать изображение»

WordPress — выбор иконки
- Загружаем наше изображение, либо через «Обзор» или просто перетаскиваем файлы в окно браузера.
- Выбираем наше изображение, и нажимаем «Выбрать».

WordPress — Выбор изображения
- В итоге мы увидим нашу иконку, и как она будет выглядеть в браузере. Если нас всё устраивает нажимаем «Сохранить и опубликовать».

WordPress — иконка
Остаётся только обновить страницу в браузере и наслаждаться нашей иконкой.В начале статья я упомянул о том, что нам всё-таки понадобится «favicon.ico» и вот почему. Когда я ставил иконку на наш блог, на первый взгляд всё было замечательно, но иконка не отображалась в браузере «Google Chrome», когда переходишь в статью, иконка просто пропадала. Проблему решил так:
- Создал иконку с расширением «.ico», при помощи онлайн генераторов
Просто напишите в поиске «создать иконку для сайта онлайн» и выберите любой вам понравившийся. Обычно необходимо загрузить ваше изображение и если оно большое отрезать ненужные части. В итоге скачать готовую иконку.
- Закинул файл в папку с сайтом
После этого всё стало хорошо.
На этом всё, удачи Вам в ваших проектах.
pechenek.net
Как добавить дополнительный блок иконок в WordPress
Блоки иконок в данный момент очень распространены среди сайтов на WordPress, они хорошо дополняют любую главную страницу. К сожалению, если ваша тема не дает вам инструментов для создания такого блока, вы, возможно, подумаете, что время обновить тему. Но это часто затратно по времени и деньгам, ведь все зависит от количества работы, которую необходимо будет сделать.
![]()
Пример на сайте Forrst
К счастью, вы можете добавить этот элемент дизайна на сайт, не уходя от текущей темы. Блоки иконок хороши для главных страниц, например, для перечисления ваших ключевых преимуществ или освещения основных тем контента вашего сайта. Следуя этому руководству, вы можете относительно легко добавить их на свой сайт.

Пример из темы Clean Bold
Смотрите также:
1. Установите плагин на выбор
Есть много плагинов, которые позволят вам легко разделить ваши записи и страницы на таблицы или колонки, есть также множество вариантов быстрой вставки иконок в контент.
Grid Columns

Для этого руководства я выбрал бесплатный плагин Grid Columns, поскольку это популярное решение, позволяющее вам быстро разделить часть записи или страницы на колонки с помощью шорткодов.
WordPress Icons - SVG

Чтобы упростить добавление иконок, также рекомендуется использовать плагин. Я для этого выбираю бесплатный плагин WordPress Icons - SVG.
Тем не менее, если у вас есть свои предпочтения по добавлению в ваши записи разметки в виде таблицы и работе с иконками — вполне можете использовать другие плагины.
Если вам нужен премиум вариант или вы уже используете мощный плагин Visual Composer, для него есть дополнение, специально созданное для создания такого типа элемента страницы — Icon Box for Visual Composer, который может стать вашим всего за $10.
2. Создание колонок
Первый шаг в создании элемента блока иконок — создание табличной или колоночной разметки, которая нужна для разделения иконок и текста-описания.
В этом примере мы будем использовать плагин Grid Columns для создания трех-колоночной разметки для отображения на странице трех иконок в ряд по горизонтали.
Чтобы создать колонки, вставьте эти шорткоды в вашу запись (и визуальный, и текстовый режим просмотра сработают):
[column grid="3" span="1"]Column One[/column] [column grid="3" span="1"]Column Two[/column] [column grid="3" span="1"]Column Three[/column]![]()
Если вы включите предварительный просмотр страницы, вы увидите, что текст разделен на три колонки. Если вы хотите создать разметку с другим количеством колонок, просто измените цифру после grid=, а затем увеличьте или уменьшите соответственно количество строк шорткода. Например, двух-колоночная разметка будет выглядеть следующим образом:
[column grid="2" span="1"]Column One[/column] [column grid="2" span="1"]Column Two[/column]А четырех-колоночная разметка будет вот такой:
[column grid="4" span="1"]Column One[/column] [column grid="4" span="1"]Column Two[/column] [column grid="4" span="1"]Column Three[/column] [column grid="4" span="1"]Column Four[/column]И так далее.
После добавления шорткодов для разметки пора вставлять иконки.
3. Вставка иконок
Лучший способ получить бесплатный доступ к большому количеству иконок — установить плагин. Хорошим вариантом будет плагин WordPress Icons - SVG, который предоставляет доступ к более чем 500 векторных шрифтовых иконок. Эти иконки можно изменять в размере или масштабировать без потери качества, цвета могут быть легко изменены по принципу работы с обычным шрифтом.
Как только вы установили этот, или любой подобный, плагин, вы можете легко добавлять иконки в свои записи или страницы на WordPress. Чтобы сделать это с помощью плагина SVG, просто перейдите на страницу плагина на вашем сайте (пункт меню ‘SVG Icons Free’):
![]()
Отсюда вы сможете загружать доступные иконки и затем щелкать по той, которую хотите использовать. По щелчку на иконку для вас будет создан код вставки. Скопируйте код, проверьте, что вы перешли в текстовый режим редактора записи, затем вставьте код иконки в вашу запись или страницу.
![]()
Если вы хотите изменить размер иконки, вы можете добавить в скопированный вами код следующее:
<span data-icon=”” style=”font-size:200%;”></span>Чтобы изменить цвет, добавьте стиль в слой иконки:
<span data-icon=”” style=”color:green;”></span>Чтобы изменить и цвет, и размер, используйте следующее:
<span data-icon=”” style=”font-size:200%; color:green;”></span>Самая большая проблема этого подхода в том, что когда вы переключитесь из текстового в визуальный режим, весь код иконок будет удален. Так работает WordPress. Если вы не готовы устанавливать какой-то другой плагин, то вам придется вечно использовать текстовый режим для этой конкретной записи или страницы.
Собираем все вместе
Когда вы создали колонки и добавили нужные иконки, ваш код должен выглядеть примерно так:
[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> [/column]Расширенное редактирование
Приведенное выше руководство даст вам старт и базовый шаблон для построения элемента страницы в виде блока иконок, но вы, скорее всего, захотите пойти дальше в форматировании, чтобы лучше подогнать его под ваши потребности. С помощью добавления вашего текста и форматирования приведенного примера вы можете создать собственный блок с иконками для вашей главной страницы или какой-то другой страницы сайта без необходимости изменения темы:
![]()
Заключение
Блоки иконок в последний год стали очень популярны, это хороший способ добавить страницам и записям вашего WordPress сайта привлекательный элемент, за который цепляется глаз. Если выбранная вами тема не включает возможность создания таких блоков, следуя этому руководству и установив несколько бесплатных плагинов, вы сможете добавить такие блоки, не меняя тему.
Если вам нужен более мощный и, возможно, более элегантный способ создание блоков иконок, обратите внимание на следующие платные плагины:
- Visual Composer
- Icon Box for Visual Composer

hostenko.com
Как вывести иконки в меню WordPress
Иконки являются отличным дополнением к любому типа дизайна. Многие из них являются общепризнанными. Возьмите. например, иконку туалета в аэропорту. Без знания местного языка, если он не знаком вам, можно с легкостью определить, какая из кабинок для женщин, а которая — для мужчин только по виду значка на входной двери.
Те же принципы используются и для вебсайтов. Отображение иконки может помочь пользователям в навигации по вашему сайту. Это улучшает лояльность пользователей, а также делает сайт более привлекательным.
Однако же вывод таких иконок на CMS типа WordPress может стать проблемой. Ели ваш сайт построен на WordPress, то в этой статье мы покажем вам самый простой путь вывод иконок в меню WordPress.
Вступление
Добавление иконок в WordPress намного упрощается с плагином WordPress под названием Menu Icons. Для начала установите и активируйте его.
![plugin-activated[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/plugin-activated1.jpg)
Теперь все готово для того, чтобы добавлять иконки в меню.
Добавление иконки
Для примера мы будем использовать стандартную тему TwentyTwelve, приятную и простую. Также мы создали несколько страниц, которые затем вынесли в меню.
Создаем новое меню, для чего переходим в Внешний вид > Меню административной панели сайта. Не забываем установить местоположение для нашего меню соответствующей галочкой под ним, иначе оно нигде не отобразится.
![main-navigation[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/main-navigation1.jpg)
Затем мы добавляем иконку для каждого элемента. Для начала, давайте раскроем один из наших элементов меню. Там вы увидите ссылку с текстом Icon: Select icon. Кликните на “Select icon” для начала выбора иконки. Здесь вы увидите окошко, похожее не библиотеку медиафайлов WordPress.
На текущий момент написания статьи в плагине представлено 3 иконочных библиотеки шрифтов, это Dashicons, Genericons, и FontAwesome.
И пусть у нас есть выбор, какие именно иконки использовать, всё же будет лучше выбирать их из одной библиотеки в виду того, что у каждой из них свое начертание, размер и т.д. Другими словами, если вы используете шрифт FontAwesome, то используйте его на всем сайте. Это позволит сохранить целостность дизайна и иконки будут выглядеть более «унифицированно».
![]()
После того, как вы выберете иконку, вы сможете предварительно просмотреть ее на панели справа. Также на правой панели можно сделать несколько настроек. Можно поместить иконку перед названием элемента или после него, указать размер шрифта, а также задать вертикальное выравнивание. После того, как вы завершите настройку, кликните на кнопку Select, и можете спокойно продолжать задавать иконки для остальных элементов меню.
![final-result[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/final-result1.jpg)
Заключенгие
Menu Icons — это очень полезный и удобный плагин для того, чтобы добавить иконки в ваше меню. Он интегрируется в интерфейс WordPress, что делает его использование интуитивно понятным. В дополнение к этому, разработчик планирует добавить несколько новых функций в ближайших версиях, в том числе и добавление новых библиотек иконок, а также возможно загружать иконки самостоятельно.
Надеемся, что эта статья помогла вам добавить иконки в ваше меню WordPress. Пробуйте и делитель впечатлениями.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.3/5 (6 votes cast)
wpincode.com
Добавить иконки в меню сайта wordpress очень просто — ТОП
Привет !
Как обычно, одним будним днём, просматривая популярные плагины в админ-панели wordpress, я наткнулся на плагин — Menu Icons, с помощью данного плагина вы сможете добавить иконки к страницам в меню. Для каждой странице в меню, можно будет выбрать отдельную иконку. Плагин не имеет никаких настроек он очень простой, добавлять иконки вы будете прямо со страницы: Внешний вид — Меню.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина, перейдите на страницу: Внешний вид — Меню, откройте виджет страницы, в которую вы хотите добавить иконку, нажмите на вкладку — Select.

Откроется окно со списком иконок, выберите подходящую иконку, если вам нужно можете настроить иконку, размер, положение и т.д. Вверху можно сразу наблюдать за изменениями. После настройки жмите — Выбрать. После добавления иконок к страницам, сохраните меню.

Всё, зайдите на сайт, обновите сайт и наслаждайтесь результатом ! ![]() Пишите комменты, если что-то не понятно, до новых встреч !
Пишите комменты, если что-то не понятно, до новых встреч !

info-effect.ru







