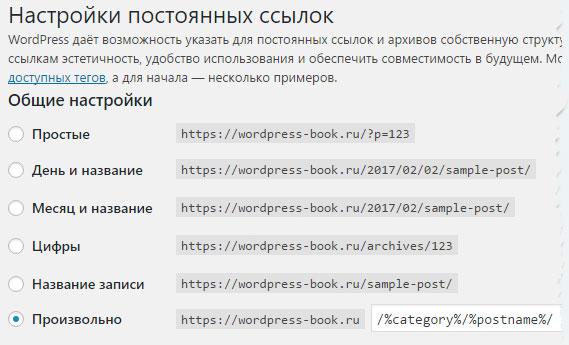
Редактируем WordPress шаблон — таблица стилей (продолжение). Wordpress стили
CSS стили в редакторе WordPress
 Здравствуйте, дорогие читатели!
Здравствуйте, дорогие читатели!
В сегодняшнем юбилейном, 100-м посте я хочу написать о применении стилей во встроенном редакторе WordPress для нестандартного оформления контента. Этот материал является продолжением статьи «HTML-редактор WordPress и его возможности».
С помощью стилей создается внешний вид страницы, ее оформление. Аббревиатура CSS означает Cascading Style Sheets (Каскадные таблицы стилей), об этом я уже писал в статье «Что такое CSS», но приходится немного повторяться.
Слово «каскадные» можно объяснить тем, что существует три способа описания стилей, и браузер постепенно, каскадом, прочитывает их и применяет к контенту. Кроме того, между стилями существует так называемое наследование, но о нем позже.
Способы вставки стилей
Как я уже отметил, существует три способа вставки стилей: внешний файл, внутренний стиль и строчный стиль. Рассмотрим их подробнее.
Внешний файл
Каждый современный сайт имеет такой файл (а, бывает, и не один). Чаще всего он называется style.css. В нем описываются все методы оформления сайта: как оформляются абзацы, списки, таблицы, какие используются фоны и т. д.
Для подключения этого файла применяется тэг link в области head
| 1 | <link rel=”stylesheet” type=”text/css” href=”style.css” /> |
<link rel=”stylesheet” type=”text/css” href=”style.css” />
В таком файле прописываются общие правила отображения контента для всего сайта. Если вы уверены в своем знании CSS, то вы можете, скачав этот файл с сервера, редактировать его, но в HTML-редакторе WordPress внести изменения в него нельзя, поэтому об этом способе мы больше в этой статье не говорим.
Внутренний стиль
Для описания этого стиля не используется специальный файл, он прописывается в HTML-файле с помощью тэга style в области head. Например
| 1 2 3 4 5 6 7 | <style type=”text/css” > .styletext { color: red; font-size: 14px; font-family: Arial; } </style> |
<style type=”text/css” > .styletext { color: red; font-size: 14px; font-family: Arial; } </style>
Этот стиль также нельзя редактировать в HTML-редакторе WordPress.
Строчный стиль
Этот стиль уже прописывается внутри HTML-тэгов, и именно его можно применять для изменения внешнего вида записей в WordPress. На нем я остановлюсь подробнее.
Форматы строчных стилей
Строчные стили применяются для всех тэгов, которые мы рассматривали в статье «HTML-редактор WordPress и его возможности».
Формат записи однотипный – указывается название стиля и его значение. Конечно, нужно строго соблюдать синтаксис, поэтому запишу конкретнее.
Для блоков
| 1 | <div style=”стиль: значение; стиль: значение; ”></div> |
<div style=”стиль: значение; стиль: значение; ”></div>
Для изображений
| 1 | <img src=”” style=”стиль: значение; стиль: значение; ”/> |
<img src=”” style=”стиль: значение; стиль: значение; ”/>
Для ссылок
| 1 | <a href=”” style=”стиль: значение; стиль: значение; ”>Текст ссылки</a> |
<a href=”” style=”стиль: значение; стиль: значение; ”>Текст ссылки</a>
Для выделенной части текста
| 1 | <strong style=”стиль: значение; стиль: значение; ”>Выделенный текст</strong> |
<strong style=”стиль: значение; стиль: значение; ”>Выделенный текст</strong>
Таблицы
| 1 2 3 4 5 6 | <table style=”стиль: значение;”> <tr style=”стиль: значение;”> <td style=”стиль: значение;”>содержимое ячейки</td> <td style=”стиль: значение;”>содержимое ячейки</td> </tr> </table> |
<table style=”стиль: значение;”> <tr style=”стиль: значение;”> <td style=”стиль: значение;”>содержимое ячейки</td> <td style=”стиль: значение;”>содержимое ячейки</td> </tr> </table>
Списки
| 1 2 3 4 | <ul style=”стиль: значение;”> <li style=”стиль: значение;”>Элемент списка</li> <li style=”стиль: значение;”>Элемент списка</li> </ul> |
<ul style=”стиль: значение;”> <li style=”стиль: значение;”>Элемент списка</li> <li style=”стиль: значение;”>Элемент списка</li> </ul>
Стили для текста
Стиль: font-family — шрифт.Значение: Название шрифта — Arial, Times New Roman, Comic Sans MS…Например,
| 1 | <p>Этот текст содержит фразы, написанные несколькими шрифтами. Основной шрифт - Arial. <span>Этот фрагмент написан шрифтом Times New Roman,</span> <span>а этот - шрифтом Impact.</span> Здесь опять Arial.</p> |
<p>Этот текст содержит фразы, написанные несколькими шрифтами. Основной шрифт - Arial. <span>Этот фрагмент написан шрифтом Times New Roman,</span> <span>а этот - шрифтом Impact.</span> Здесь опять Arial.</p>
Этот текст содержит фразы, написанные несколькими шрифтами. Основной шрифт — Arial. Этот фрагмент написан шрифтом Times New Roman, а этот — шрифтом Impact. Здесь опять Arial.
Стиль: font-size — размер шрифта.Значение: указывается в пикселях.Например,
| 1 | <div>Текст написан крупным шрифтом.</div> |
<div>Текст написан крупным шрифтом.</div>
Текст написан крупным шрифтом.
Стиль: font-style — стиль текста.Значения: normal — обычный, italic — курсив.Например,
| 1 | <p>Этот абзац содержит текст, в котором один <span>фрагмент выделен курсивом,</span> а остальная часть написана обычным шрифтом.</p> |
<p>Этот абзац содержит текст, в котором один <span>фрагмент выделен курсивом,</span> а остальная часть написана обычным шрифтом.</p>
Этот абзац содержит текст, в котором один фрагмент выделен курсивом, а остальная часть написана обычным шрифтом.
Стиль: font-weight — насыщенность текста.Значения: normal — обычный, bold — жирный.Например,
| 1 | <p>Этот абзац содержит текст, в котором один <span>фрагмент выделен жирным,</span> а остальная часть написана обычным шрифтом.</p> |
<p>Этот абзац содержит текст, в котором один <span>фрагмент выделен жирным,</span> а остальная часть написана обычным шрифтом.</p>
Этот абзац содержит текст, в котором один фрагмент выделен жирным, а остальная часть написана обычным шрифтом.
Стиль: text-decoration — украшение текста.Значения: line-through — зачеркнутый, overline — надчеркнутый, underline — подчеркнутый, none — нет.Например,
| 1 2 3 4 | <div>Это зачеркнутый текст</div> <div>Это текст с полосой наверху</div> <div>А это подчеркнутый текст</div> <a href="http://kviter.ru/karta-sayta">Это ссылка без подчеркивания</a> |
<div>Это зачеркнутый текст</div> <div>Это текст с полосой наверху</div> <div>А это подчеркнутый текст</div> <a href="http://kviter.ru/karta-sayta">Это ссылка без подчеркивания</a>
Это зачеркнутый текст
Это текст с полосой наверху
А это подчеркнутый текст
Это ссылка без подчеркивания
Стиль: text-transform – трансформация букв.Значения: capitalize – Первые Заглавные, lowercase – все маленькие, uppercase – ВСЕ БОЛЬШИЕ, none – нет.Например
| 1 2 3 | <div style=”text-transform: capitalize;”>первая буква каждого слова большая</div> <div style=”text-transform: lowercase;”>Все Буквы маленькие</div> <div style=”text-transform: uppercase;”>Все буквы большие</div> |
<div style=”text-transform: capitalize;”>первая буква каждого слова большая</div> <div style=”text-transform: lowercase;”>Все Буквы маленькие</div> <div style=”text-transform: uppercase;”>Все буквы большие</div>
первая буква каждого слова большая
Все Буквы маленькие
Все буквы большие
Стиль: text-align — выравнивание текста.Значения: left — слева,right — справа, center — по центру.Например,
| 1 2 3 | <div>Этот текст выровнен по левому краю.</div> <div>Этот текст выровнен по правому краю.</div> <div>Этот текст выровнен по центру.</div> |
<div>Этот текст выровнен по левому краю.</div> <div>Этот текст выровнен по правому краю.</div> <div>Этот текст выровнен по центру.</div>
Этот текст выровнен по левому краю.
Этот текст выровнен по правому краю.
Этот текст выровнен по центру.
Стиль цвета
Стиль: colorЗначения: можно указать название цвета (blue, red …), но чаще используется его шестнадцатеричный код.Например,
| 1 | <p;>Этот текст напечатан зеленым цветом, <span;>а этот фрагмент выделен красным.</span></p> |
<p;>Этот текст напечатан зеленым цветом, <span;>а этот фрагмент выделен красным.</span></p>
Этот текст напечатан зеленым цветом, а этот фрагмент выделен красным.
Стили для блоков
Стиль: width, height — ширина и высота.Значения: число в пикселях.
Стиль: border — граница.Значения: у границы указывается толщина в пикселях, вид (dotted, dashed, solid, double, groove, ridge, inset, outset), цвет. Все элементы и порядок их расположения обязательны.Рассмотрим пример
| 1 | <div>Текст расположен в блоке размером 400 пикселей шириной с рамкой из точек синего цвета.</div> |
<div>Текст расположен в блоке размером 400 пикселей шириной с рамкой из точек синего цвета.</div>
Текст расположен в блоке размером 400 пикселей шириной с рамкой из точек синего цвета.
Попробуйте сами поэкспериментировать со значениями.
Стиль: padding — отступы внутри блока.Значения для этого стиля можно записывать разными способами:padding: 5px — со всех сторон отступ 5pxpadding: 3px 5px — сверху и снизу 3px, справа и слева 5pxpadding: 3px 10px 5px 15px — сверху 3px, справа 10px, снизу 5px и слева 15px (по часовой стрелке)Можно использовать и другую форму записи:padding-top: — отступ сверхуpadding-right: — отступ справаpadding-bottom: -отступ снизуpadding-left: — отступ слева.
Изменим предыдущий пример, добавив отступы и изменив вид рамки
| 1 | <div>Текст расположен в блоке размером 400 пикселей шириной с рамкой красного цвета.</div> |
<div>Текст расположен в блоке размером 400 пикселей шириной с рамкой красного цвета.</div>
Текст расположен в блоке размером 400 пикселей шириной с рамкой красного цвета.
Стиль: margin — отступы вокруг блока.Значения записываются аналогично предыдущему стилю.Пример не привожу, можно попробовать самостоятельно.
Стиль: background — фон.Значение: код цвета.И последний на сегодня пример
| 1 | <div>Текст расположен в блоке размером 400 пикселей шириной с рамкой зеленого цвета, с внутренними отступами 10px, внешними отступами 5px и ярко-зеленым фоном.</div> |
<div>Текст расположен в блоке размером 400 пикселей шириной с рамкой зеленого цвета, с внутренними отступами 10px, внешними отступами 5px и ярко-зеленым фоном.</div>
Текст расположен в блоке размером 400 пикселей шириной с рамкой зеленого цвета, с внутренними отступами 10px, внешними отступами 5px и ярко-зеленым фоном.
Таковы некоторые возможности работы со стилями CSS в редакторе WordPress. Конечно, есть и другие способы нестандартного оформления текста в постах. Например, использование плагинов, расширяющих функционал визуального редактора. Насколько рационален для вас тот или иной метод, зависит от вас и ваших потребностей.
Более глубоко и полно изучить CSS вы сможете, используя курс Евгения Попова «CSS практика». Ничто так не повышает ваш уровень в создании качественных веб-страниц, как хорошая порция практики в виде верстки реальных графических шаблонов.
Я надеюсь, что эта статья оказалась для вас полезной. Если так, рекомендуйте ее своим друзьям в соц. сетях. Подписывайтесь на обновления блога, чтобы не пропустить новый интересный материал.

kviter.ru
Изменение оформления элементов сайта с помощью Дополнительных стилей в WordPress
Довольно часто на форумах поддержки WordPress я встречаю вопросы связанные с настройкой внешнего вида элементов сайта: изменить цвет пунктов меню, сделать крупнее заголовки, выделить ссылки в тексте более ярким цветом и т.д.
В некоторых темах оформления, особенно в платных вариантах, есть множество опций и настроек позволяющих достаточно подробно настроить внешний вид элементов сайта.

Есть подобные настройки и в стандартных темах, поставляемых вместе с WordPress.

Но, в случаях, когда нужной настройки нет — справиться с вопросом поможет CSS.
CSS-стили представляют из себя наборы правил, задаваемых для определенных элементов или наборов элементов сайта. Они регулируют то, как элемент отображается на сайте: размер шрифта и межстрочный интервал, наличие и цвет границы вокруг элемента, цвет текста внутри элемента, цвет его фона и многое другое.
Получить представление об устройстве CSS, приемах работы и ознакомиться со списком существующих правил можно в интернете, например, на сайтах htmlbook.ru, webref.ru и т.д.
Для добавления своего CSS-кода WordPress предоставляет специальный инструмент — Дополнительные стили. Если Вы находитесь на публичной части сайта, в него можно попасть нажав кнопку «Настроить» в верхней части экрана, а затем по пункту «Дополнительные стили». Из админ панели: Внешний вид -> Настроить -> Дополнительные стили.
Данный раздел представляет из себя поле, в которое Вы можете добавлять свои CSS-стили.

Чтобы привязать CSS-правила к определенному элементу необходимо узнать его тег и атрибуты. Для этого воспользуемся Инструментами разработчика на примере браузера Google Chrome.
Щелкнем правой кнопкой мыши по интересующему элементу и в контекстном меню выберем пункт «Просмотреть код». После чего откроется окно инструментов с активной вкладкой «Elements».

Для примера изменим цвет надписи WP TEST на синий. Элемент представляет из себя ссылку (тег a), но не имеет атрибутов class или id, к которым мы могли бы привязать CSS-правила. Уровнем выше есть элемент с тегом h2 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
.site-title a { color: #00f; }
.site-title a { color: #00f; } |
#00f — это код синего цвета. С обозначением цветов в CSS Вы также можете ознакомиться на вышеуказанных сайтах.
CSS-код добавленный в поле Дополнительные стили применяется мгновенно, но как мы можем заметить на вкладке «Styles» наше правило переопределилось более приоритетным (или по-другому — специфичным) CSS-правилом темы (оно выделено более ярким цветом).
body.has-header-image .site-title a { color: #fff; }
body.has-header-image .site-title a { color: #fff; } |

Усилим наше правило, указав более точный набор тегов и классов.
body.has-header-image .site-title a { color: #00f; }
body.has-header-image .site-title a { color: #00f; } |

Чтобы сохранить изменения необходимо нажать кнопку «Сохранить и Опубликовать» в верхней части экрана.
Если синий цвет не подходит, Вы можете подобрать другой с помощью палитры, щелкнув на синий квадратик в CSS-правиле в правом нижнем углу экрана, а затем скопировать код выбранного цвета в правило в поле Дополнительные стили.

Аналогичным образом мы можем, например, изменить размер заголовка страниц. Находим элемент и добавляем свое правило на основе существующего в теме.
body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 24px; }
body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 24px; } |

Современные темы WordPress адаптированы под разные разрешения экрана устройств. Вы также можете корректировать отображение элементов на разных устройствах с помощью медиа-запросов. Добавим несколько примеров.
/* Для всех устройств */ body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 12px; } /* Для разрешения планшета в портретной ориентации и выше */ @media (min-width: 768px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 20px; } } /* Для разрешения планшета в альбомной ориентации и выше */ @media (min-width: 1024px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 30px; } }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Для всех устройств */ body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 12px; }
/* Для разрешения планшета в портретной ориентации и выше */ @media (min-width: 768px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 20px; } }
/* Для разрешения планшета в альбомной ориентации и выше */ @media (min-width: 1024px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 30px; } } |

Проверить результат можно с помощью режима эмуляции в инструментах разработчика (кнопка Toggle device toolbar). С помощью него мы можем увидеть как сайт выглядит на разных устройствах, выбираю нужное из выпадающего списка в верхней части экрана.

wpcute.ru
Редактируем WordPress шаблон — таблица стилей
 Мы уже рассмотрели шаблоны страниц WordPress header, а также, index и single. Привели примеры, что мы можем отредактировать. Сегодня обратимся к моему любимому разделу темы WordPress – таблице стилей CSS. Ведь именно она отвечает за внешний вид нашего блога – его дизайн!
Мы уже рассмотрели шаблоны страниц WordPress header, а также, index и single. Привели примеры, что мы можем отредактировать. Сегодня обратимся к моему любимому разделу темы WordPress – таблице стилей CSS. Ведь именно она отвечает за внешний вид нашего блога – его дизайн!
Если прочие страницы отвечают на вопросы «что и где?» — что и где появляется на страницах блога – то таблица стилей отвечает на вопрос «как?»:
- Как выглядят шрифты заголовков, основного текста в постах, цитат, ссылок?
- Каким цветом выделяются подзаголовки первого, второго, третьего и т.д. уровней?
- Как оформлены изображения, есть ли у них, например, тень или рамка?
- и т.д.
Для тех, кто не силен в html – обязательно откройте какой-нибудь справочник. Я советую прекрасный, удобный и очень полезный сайт htmlbook — тут можно быстро найти любой тег и узнать о его назначении.
Основная структура кода CSS
Форма записи кода стиля CSS
- Сначала прописывается название стиля: оно начинается с точки – например .mystyle
- Потом идет его описание: оно окружено фигурными скобками, внутри отдельные элементы назделяются точкой с запятой – например { background-color: #FFFFFF; text-align: center}
Все вместе это будет выглядеть так:
.mystyle { background-color: #FFFFFF; text-align: center}
или так
.mystyle {
background-color: #FFFFFF;
text-align: center
}
В принципе, между этими видами записи нет никакой разницы. Просто некоторые считают, что удобнее читать код с переносами строк. Если будете добавлять свои стили – записывайте их в любой из этих форм. Главное, правильно указать название, не забыть про скобки и разделение между отдельными характеристиками стиля.
Названия стилей, зачастую, совпадают с тегами форматирования текста – например, p (обычный абзац), h2, h3 (заголовки первого и второго уровня), a (ссылка). Смысл в том, что, когда в html-коде страницы встречается определенный тег – его содержание оформляется по правилам, записанным в таблице стилей.
Например:
.p { background-color: #FFFFFF; text-align: center } – все абзацы будут выводиться на белом фоне и выравниваться по центру.
Логика записи кода стиля CSS
В таблице, которая описывает стиль для целого шаблона WordPress будет много пунктов. Чтобы не запутаться, нужно учесть, что наиболее общие правила стиля записываются выше. Например, правило, которое применяется ко всем ссылкам вообще, будет выше правила, которое касается ссылки, на которую наведен курсор или посещенной ссылки (a:hover и a:visited).
Иногда авторы тем для Вордпресс подписывают отдельные фрагменты таблицы стилей, чтобы мы быстрее поняли, где и что. Но будьте готовы найти нужный код экспериментальным путем. Свои находки можно подписывать так:
/* подписываем */
Редактирование стилей WordPress шаблона
Итак, например, нам не нравятся заголовков постов в блоге. Скорее всего, они выводятся в тегах h3. Ищем что-то вроде:
h3 { font-size: 120% «EBGaramondSC», «Palatino», «Palatino Linotype», «Book Antiqua», Georgia, serif; color: #33cc33; }
Т.е. правило для всех заголовков второго уровня таково:
- Шрифт больше обычного на 20%;
- Могут использоваться шрифты «EBGaramondSC», «Palatino», «Palatino Linotype», «Book Antiqua», Georgia, serif – браузер читателя покажет ему ваш заголовок, написанный шрифтом EBGaramondSC, если у него не будет такого шрифта на компе, то следующий вариант Palatino и т.д. Если ни один из перечисленных шрифтов не обнаружен, то будет выбран любой шрифт класса serif – «без засечек».
- Цвет шрифта – зеленый (один из бесконечных вариантов зеленого)
Что мы можем тут поменять? – Все!
Можем изменить размер – сделать заголовки еще крупнее:
h3 { font-size: 200% «EBGaramondSC», «Palatino», «Palatino Linotype», «Book Antiqua», Georgia, serif; color: #33cc33; }
Можем добавить другой шрифт:
h3 { font-size: 120% “Artist-Modern”, «EBGaramondSC», «Palatino», «Palatino Linotype», «Book Antiqua», Georgia, serif; color: #33cc33; }
Можем изменить цвет (сделаем голубенький):
h3 { font-size: 120% «EBGaramondSC», «Palatino», «Palatino Linotype», «Book Antiqua», Georgia, serif; color: #33ccff; }
Советую внимательно рассмотреть код таблицы стилей, сверяясь со справочником html и CSS. Так вы быстрее освоитесь в формах записи и сможете самостоятельно поменять многие другие параметры. В результате, дизайн вашего блога станет совершенно уникальным.
blogotey.ru
Подключаем файлы style.css и index.php WordPress
 В данной статье мы пропишем обязательные заголовки для файлов style.css и index.php WordPress, тем самым дадим понять движку, что они принадлежат ему и уже создадим и установим минимальную, базовую тему WordPress (ссылка на предыдущую статью) Ведь для создания таковой нужно минимум два файла.
В данной статье мы пропишем обязательные заголовки для файлов style.css и index.php WordPress, тем самым дадим понять движку, что они принадлежат ему и уже создадим и установим минимальную, базовую тему WordPress (ссылка на предыдущую статью) Ведь для создания таковой нужно минимум два файла.
Таблицы стилей темы. Файл style.css WordPress
Тут все очень просто.Дело в том, что файл style.css WordPress собственной темы WordPress должен иметь уникальное описание в виде комментариев. Если таковая информация будет отсутствовать, либо дублировать уже существующую, то возникнут проблемы при выборе и активации темы во вкладке с темами в админке.
Вот стандартное описание, которое предлагает кодекс WordPress и должно присутствовать в файле style.css WordPress:
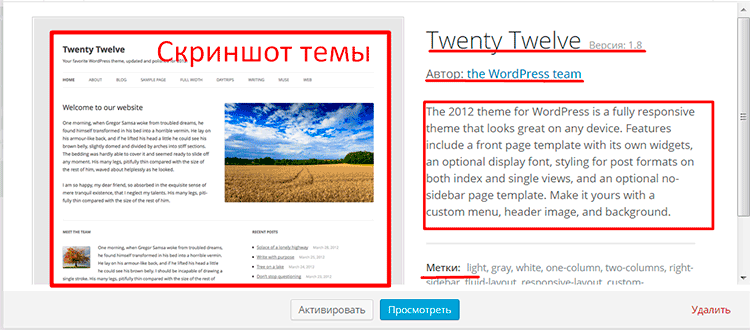
/* Theme Name: Rose Theme URI: домашняя-страница-темы Description: краткое-описание-темы Author: ваше-имя Author URI: ваш-URI Template: напишите-здесь-наименование-родительской-темы--необязательное-поле Version: номер-версии--необязательное-поле . Развёрнутое описание темы/Лицензия-если-нужно. . */Все очень и очень просто, думаю тут все ясно и понятно. Ну вот еще и скриншот приведу, как пример описания, и тегов темы в админке:

А скрин нашей темы уже присутствует в директории шаблона. В прошлом занятии мы его уже поместили для отображения в админке.
А вот и описание именно для создания нашей темы WordPress. Поставьте это описание в самое начало созданного на прошлом занятии файла style.css WordPress. Если хотите, можете все поменять на свои данные.
/* Theme Name: Start WP Theme URI: http://filwebs.ru/sozdanie-sajta-na-wordpress/ Author: Филиппов Егор Author URI: http://filwebs.ru/ Description: The theme in 2015 with a simple and concise design. The theme is integrated with popular Framework developers Twitter Bootstrap. Because of this it is perfectly displayed at different monitor resolutions. The theme is designed as a business card for a small business idea, but also is perfect as the author of the blog. Version: 1.0 License: GNU General Public License License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, gray, white, brown, one-column, two-columns, bottom-sidebar, right-sidebar, left-sidebar, fluid-layout, responsive-layout, custom-background, custom-header, custom-menu, editor- style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, customizer settings */ body{ color: red; background: #ddd; }Объясню вкратце что я тут написал.Theme Name: Start WP — Название темы;Theme URI: http://filwebs.ru/sozdanie-sajta-na-wordpress/ Вообще указывается либо директория WordPress, где эту тему можно скачать, либо купить. Я указал пока первое занятие по созданию сайта на WordPress;Author: Филиппов Егор — имя автора;Author URI: http://filwebs.ru/ — сайт автора;Description: — описание на английском, можете перевести и прочитать 🙂 ;Version: 1.0 — версия темы;License: GNU General Public License — тема бесплатная и распространяется под свободной лицензией;License URI: http://www.gnu.org/licenses/gpl-2.0.html — ссылка на лицензию;Tags: — теги, по которым можно будет найти тему;В этих комментариях можно написать еще что-то необязательное. Например структуру самой таблицы стилей css.Ну а это уже пошли стили темы. Когда мы установим и подключим файлы к созданной теме WordPress будет сразу видно, взаимодействует ли файл style.css WordPress с файлом index.php WordPress. Это просто для отладки цвет шрифта красный и серый фон страниц.
body{ color: red; background: #ddd; }С файлом стилей на данный момент все. Перейдем к файлу index.php WordPress.
Файл index.php WordPress
У файла index.php WordPress две основные функции:Включить или «вызвать» другие файлы шаблона;Включить цикл WordPress для получения информации из базы данных (записи, страницы, категории и т.д.)Вобщем, открывайте пустой, созданный файл index.php из прошлого занятия и вставьте в самое его начало такое содержимое:
<?php /** * The main template file * * This is the most generic template file in a WordPress theme and one of the * two required files for a theme (the other being style.css). * It is used to display a page when nothing more specific matches a query. * For example, it puts together the home page when no home.php file exists. * * @link http://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Start_WP * @since Start WP 1.0 */ ?> <body> <h2>Привет Мир!.......</h2> </body>Вообще, если вы не собираетесь помещать тему в репозиторий WordPress, то можно ограничиться только лишь строчкой:Я пока ограничился пока этим вариантом.
<?php /** * The main template file */ ?> <body> <h2>Привет Мир!.......</h2> </body> Пока все. Тему можно уже устанавливать на WordPress обычными способами. Но пока кроме белого экрана и записи Привет Мир!....... Вы ничего не увидите, так как еще не подключены другие файлы, даже нет сверху админ-панели. Да и файл стилей еще не работает как нужно. Этим мы займемся в следующих занятиях.
Пока все. Тему можно уже устанавливать на WordPress обычными способами. Но пока кроме белого экрана и записи Привет Мир!....... Вы ничего не увидите, так как еще не подключены другие файлы, даже нет сверху админ-панели. Да и файл стилей еще не работает как нужно. Этим мы займемся в следующих занятиях.
Но в админке, во вкладке установки тем, наша тема будет уже отображаться как нужно. В статье использована документация codex.wordpress.org — создание тем WordPress.
Вот исходники к данной публикации
- Скачать исходники
— Я специально создал FeedBerner, чтобы вы не пропустили не одной публикации. Вот ссылка на FeedBurner, просто кликните по картинке :
Feed новостей моего сайта почтой
![]()
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Как применить произвольные стили к виджетам WordPress
Большинство виджетов в сайдбаре WordPress как правило выглядят одинаково. Было бы замечательно, если бы все ваши виджеты были одинаково важны, однако дело в том, что некоторые виджеты важнее других для развития сайта. Например, виджет подписки на рассылку конечно же более важен, нежели виджет с архивами материалов сайта. Было бы неплохо, если бы вы могли с легкостью «раскрасить» важные виджеты в другие цвета оформления? В этой статье мы покажем вам как применить произвольные стили к виджетам WordPress.
Используем плагин для добавления произвольных стилей к виджетам WordPress
Первым делом вам необходимо установить и активировать плагин Widget CSS Classes. После активации просто переходим в раздел Внешний вид » Виджеты административной панели сайта и кликаем на любой виджет в сайдбаре, чтобы его раскрыть.
![widget-css-classes[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/widget-css-classes1.png)
Вы заметите новое поле CSS Class внизу ваших виджетов, и теперь вы с легкостью сможете определять CSS классы для каждого виджета. Например, мы добавили класс subscribe к нашему виджету с подписной формой.
Теперь вы можете перейти к файлу таблицы стилей вашей темы и добавить ваши правила в него. Например, вот так:
.subscribe { background-color: #858585; color:#FFF; }![before-after[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/before-after1.png)
Вы можете добавлять любой произвольный CSS какой пожелаете, будь то фон, изменение границ, использование различных цветов и т.д.
Вручную добавляем произвольные стили к виджетам WordPress
Если же вы не хотите использовать плагин, то можете вручную добавить собственные стили к вашим WordPress виджетам. По-умолчанию, WordPress добавляет CSS классы к различным элементам, включая виджеты.
Каждый виджет в вашем сайдбаре имеет нумерованный класс виджета. Например, widget-1, widget-2, widget-3 и т.д. Используя инструмент Google Chrome под названием Инспектор элементов, вы можете определить CSS класс нужного виджета, который собираетесь настраивать.
![widget-class[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/widget-class1.png)
Как видно из скриншота выше, у виджета, который мы собираемся настраивать, указан класс widget-2, по-умолчанию добавленный WordPress. Теперь переходим к файлу таблицы стилей вашей темы и добавляем собственные правила для стилей.
.widget-2 { background-color: #858585; color:#FFF; } .widget-2 .widget-title { font-weight:bold; }Вот и все. Надеемся, что эта статья помогла вам добавить произвольные стили к виджетам WordPress. Экспериментируйте с CSS и различными цветами. Используйте A/B тестирование для того, чтобы выяснить, какие цветовые схемы наиболее подходят для вашего сайта, и для повышения конверсии в частности.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.0/5 (4 votes cast)
wpincode.com
wp_enqueue_style() - функция WordPress
Рекомендуемый метод подключения CSS-стилей в WordPress. Так же, как и wp_enqueue_script(), эта функция ставит файл в очередь на вывод. После этого выводит его в HTML либо между тегами <head>, либо в футере сайта.
Стили выводятся в футере (перед </body>) только в том случае, если они были поставлены в очередь на вывод где-то в середине HTML-документа.
| wp_enqueue_style( $handle, $src = false, $deps = array(), $ver = false, $media = 'all' ) |
Примеры
Во всех примерах будем использовать один и тот же файл true_style.css. Стили также можно подключать через хуки wp_enqueue_scripts и admin_enqueue_scripts, хотя это и не обязательно, как со скриптами.
Итак, сначала подключим файл во фронтэнде сайта:
| function true_style_frontend() { wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css' ); } add_action( 'wp_enqueue_scripts', 'true_style_frontend' ); |
Можно подключить файл непосредственно на сайт, вставив функцию прямо в HTML-шаблон, или же в functions.php, при этом не забыв воспользоваться условным тегом is_admin().
| if( !is_admin() ) wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css', array(), '14981210', 'screen' ); |
Теперь сделаем так, чтобы файл подключался только в админке:
| function true_style_backend() { wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css' ); } add_action( 'admin_enqueue_scripts', 'true_style_backend' ); |
А что, если файл с указанным рабочим названием уже зарегистрирован через wp_register_style()? Тогда подключить его будет ещё проще. Опять-таки пример для админки:
| if( is_admin() ) wp_enqueue_style( 'true_style' ); |
Кстати, список всех зарегистрированных стилей можно узнать следующим образом:
| /* * Объект $wp_styles содержит информацию обо всех зарегистрированных на данный момент стилях */ global $wp_styles; print_r( $wp_styles ); |
CSS специально для настроек плагина
В данном случае очевидно, что файл с таблицей стилей нужно использовать только на одной-единственной странице — странице настроек данного плагина. WordPress позволяет реализовать это при помощи специального хука.
Итак, предположим, у нас есть какой-то плагин, вставляем в него следующий код:
| /* * Пример будет работать начиная с версии WordPress 2.6.3, */ add_action( 'admin_init', 'true_plugin_init' ); add_action( 'admin_menu', 'true_plugin_menu' ); function true_plugin_init() { /* * Сначала регистрируем стили * файл CSS должен находиться в папке с выполняемым файлов плагина */ wp_register_style( 'trueplugin', plugins_url('true-plugin.css', __FILE__) ); } function true_plugin_menu() { /* * Создаем страницу настроек плагина, она будет находиться в разделе Параметры */ $page_suffix = add_submenu_page( 'options-general.php', 'True плагин', 'True плагин настройки', 'administrator', __FILE__, 'true_plugin_html' ); /* * Создаем хук, содержащий суффикс созданной страницы настроек $page_suffix */ add_action( 'admin_print_styles-' . $page_suffix, 'true_plugin_styles' ); } function true_plugin_styles() { /* * Ставим в очередь на вывод */ wp_enqueue_style( 'trueplugin' ); } function true_plugin_html() { /* * Собственно содержимое страницы настроек */ echo 'Это страница настроек'; } |
misha.blog
Пользовательские стили в виджетах Wordpress
Опубликовано: 20 августа 2014 г.
Большинство виджетов в боковой панели WordPress, как правило, выглядят одинаково. Идеальный вариант, если бы все ваши виджеты были равнозначны, но, чаще всего, некоторые из них являются более важными для сайта, чем другие. Например, виджет со списком адресов электронной почты подписчиков, безусловно, важнее, чем виджет архивов. Было бы здорово, если бы важные виджеты были оформлены по-другому. В этой статье мы покажем вам как добавить пользовательские стили для WordPress-виджетов.Первое, что вам нужно сделать, - это установить и активировать плагин Widget CSS Classes. После активации просто перейдите на Appearance → Widgets и нажмите на любой виджет в боковой панели:

Вы заметите новое поле CSS Class под вашими виджетами, так что вы можете легко определить CSS-класс для каждого виджета. Например, мы добавили класс subscribe к нашему Wordpress-виджету с формой подписки.
Теперь вы можете перейти к таблице стилей вашей темы и добавить в нее свои стилевые правила. Например:
.subscribe { background-color: #858585; color:#FFF; }
Вы можете добавлять любые CSS стили, какие хотите, например, добавить фон, изменить границы, использовать разные цвета и т.д.
Добавление пользовательских стилей в WordPress-виджеты вручную
Если вы не хотите использовать плагин, то вы можете вручную добавить пользовательские стили для ваших WordPress-виджетов. По умолчанию, WordPress добавляет CSS-классы для различных элементов, включая виджеты.
Каждый виджет в вашем сайдбаре имеет нумерованный класс виджета. Например, widget-1, widget-2, widget-3 и др. С помощью инструмента Google Chrome под названием Инспектор элементов (или Firebug в Firefox) вы можете узнать CSS класс настраиваемого виджета.

Как вы можете видеть на скриншоте выше, виджет мы хотим настроить, имеет класс widget-2, добавленный WordPress. Теперь перейдите к таблице стилей вашей темы и добавьте свои пользовательские стилевые правила.
.widget-2 { background-color: #858585; color:#FFF; } .widget-2 .widget-title { font-weight:bold; }Вот и все, мы надеемся, что эта статья поможет вам добавлять собственные стили для виджетов в WordPress. Обязательно поиграйте различными CSS правилами и поэкспериментируйте с различными цветами.
websketches.ru