6 лучших WordPress плагинов для создания лендинговых страниц. Landing wordpress
WordPress Landing Pages | WordPress.org
WordPress Landing Pages works as a standalone plugin or hand in hand with WordPress Calls to Action & WordPress Leads to create a powerful & free lead generation system for your business.
WordPress Landing Pages plugin framework provides a way to add and even create landing pages for your WordPress site. Landing Page templates are powered by the Advanced Custom Fields framework.
Landing Pages plugin provides administrators the abilities to monitor and track conversion rates, run a/b or multivariate split tests on landing pages, and most importantly increase lead flow!
The landing page plugin was designed with inbound marketing practices in mind and will help you drive & convert more leads on your site.
Landing pages are an ideal way to convert more of your passive website visitors into active leads or email list subscribers.
Highlights
- Create beautiful Landing Pages on your WordPress site.
- Visual Editor to view changes being made on the fly!
- Track conversion rates on your landing pages for continual optimization.
- Easily clone existing landing pages and run A/B Split tests on variations.
- Use your current WordPress theme or choose from our library of custom landing page designs.
- Pre-populate Forms with visitor information to increase conversion rates
- Gather lead intelligence and track lead activity with WordPress Leads
- Extend functionality with our growing repository of third party add ons.
- Easily implement your own custom landing page design.
О плагине
Разработчики и дизайнеры
We built the landing page plugin as a framework! Need A/B testing out of the box implemented for your existing designs? Use WordPress Landing Pages to quickly spin up new landing pages that have all the functionality your clients will need.
You can quickly take your existing designs and implement them using our templating framework.
The plugin is also fully extendable and has a number of actions, filters, and hooks available for use. If a hook doesn’t exist, simply ask and we can implement custom changes.
Contribute to Code|Follow on Twitter
Templates
Landing Pages plugin ships with only small selection of responsive landing page templates. More templates are offered at the Inbound Now Marketplace.
Landing Pages plugin also offers the ability to use your current selected theme as a template which open the door to further customizations.
We also offer a guide for using Advanced Custom Fields to build your own template.
 Listing created landing pages - Powered by custom post type
Listing created landing pages - Powered by custom post type Selecting a template when creating a new landing page
Selecting a template when creating a new landing page Editing the landing page. Viewing variation performance
Editing the landing page. Viewing variation performance Viewing setting options for a landing page variation
Viewing setting options for a landing page variation
ru.wordpress.org
Создание landing page на Wordpress
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:

Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
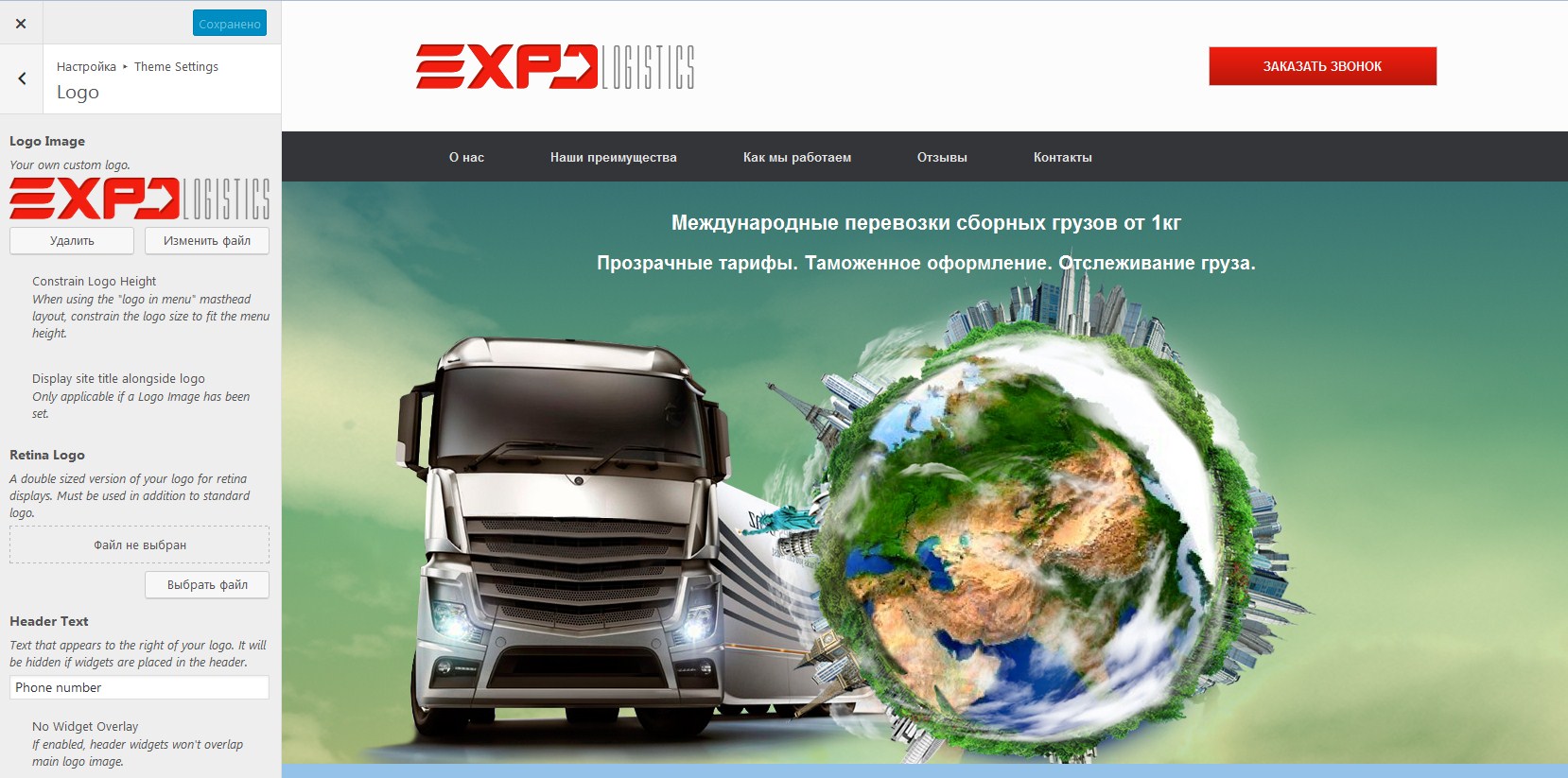
Для настройки данного шаблона нужно сделать следующее:
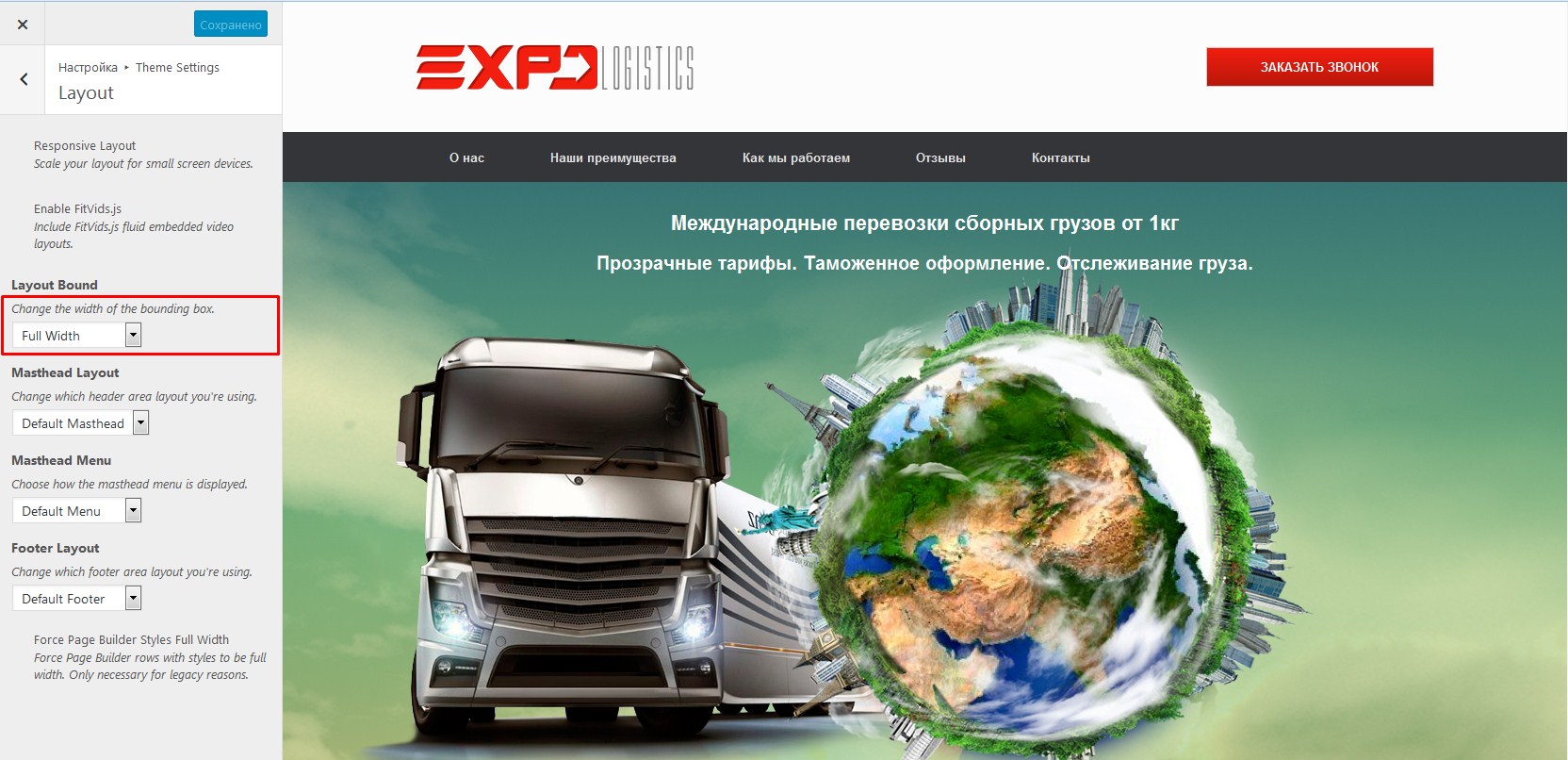
- 1.Переходим в раздел «Внешний вид» => «Настроить».

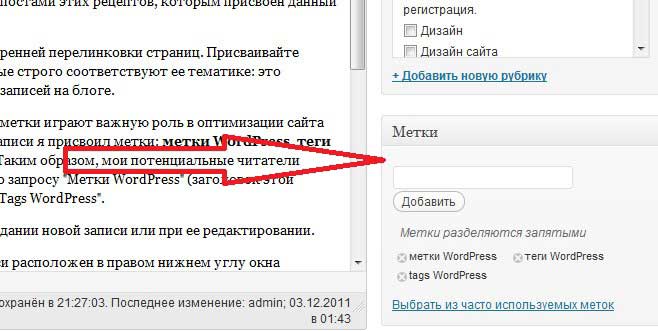
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.

- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся)
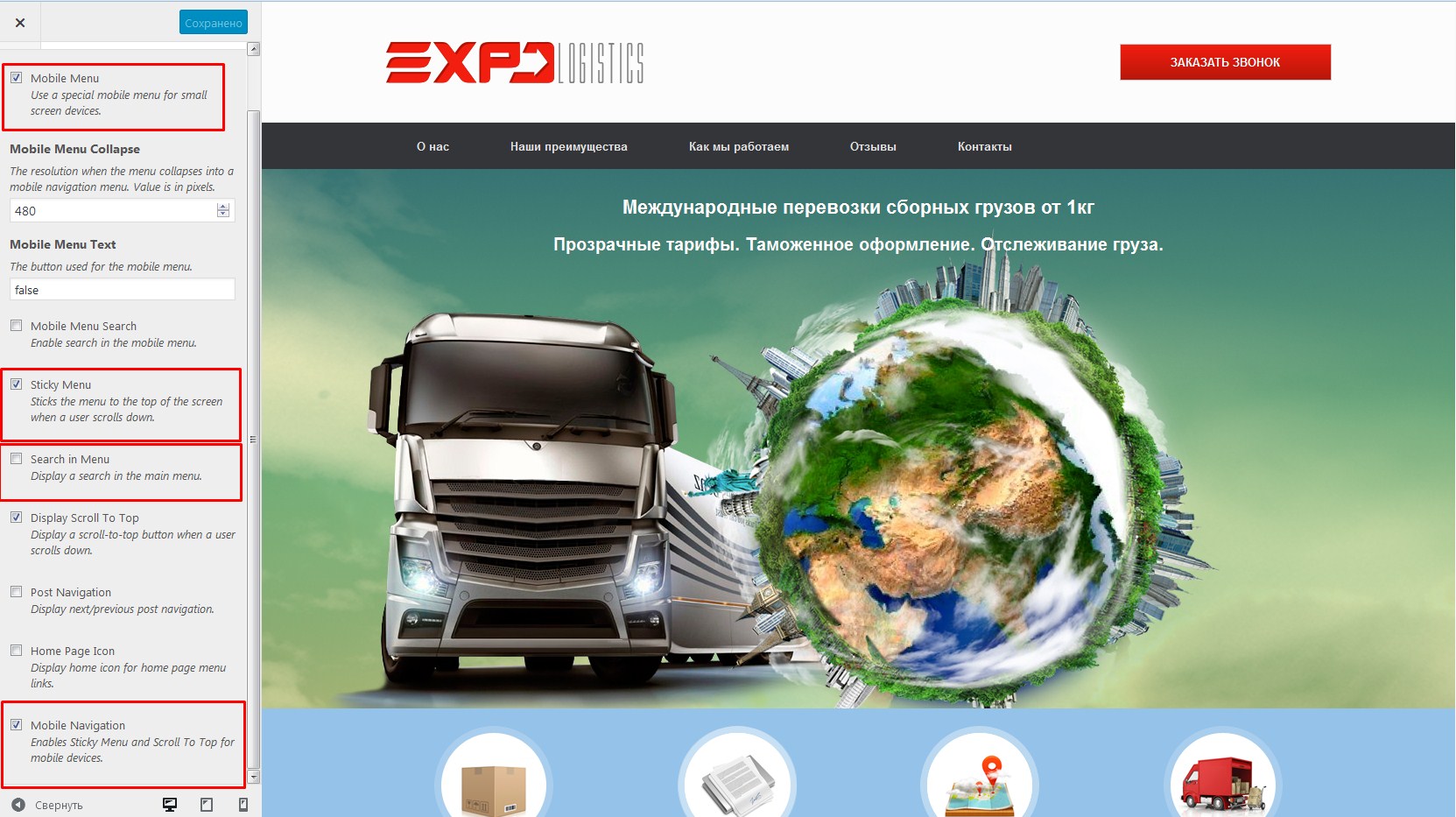
- 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».

- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».

- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
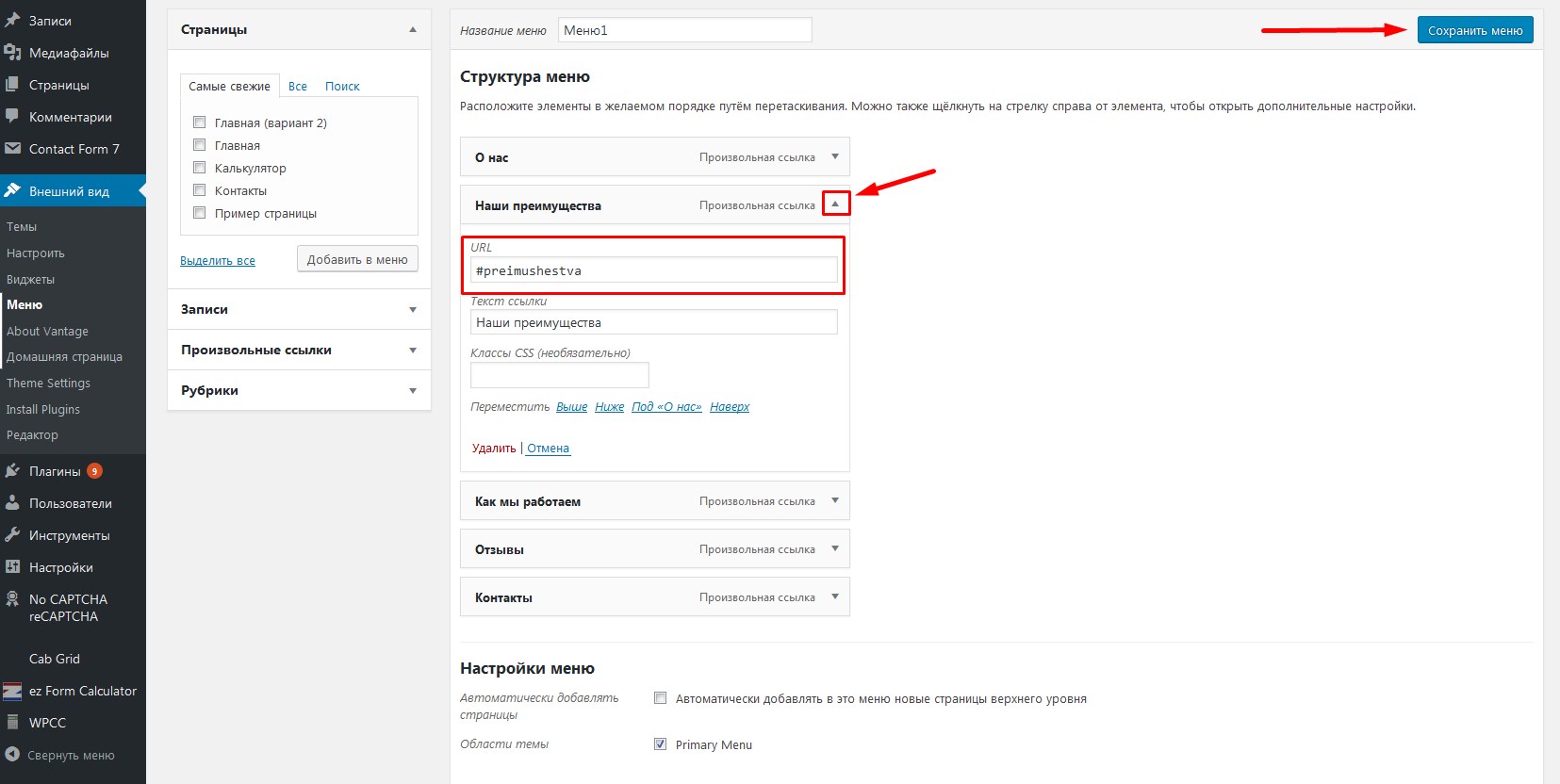
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.

На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
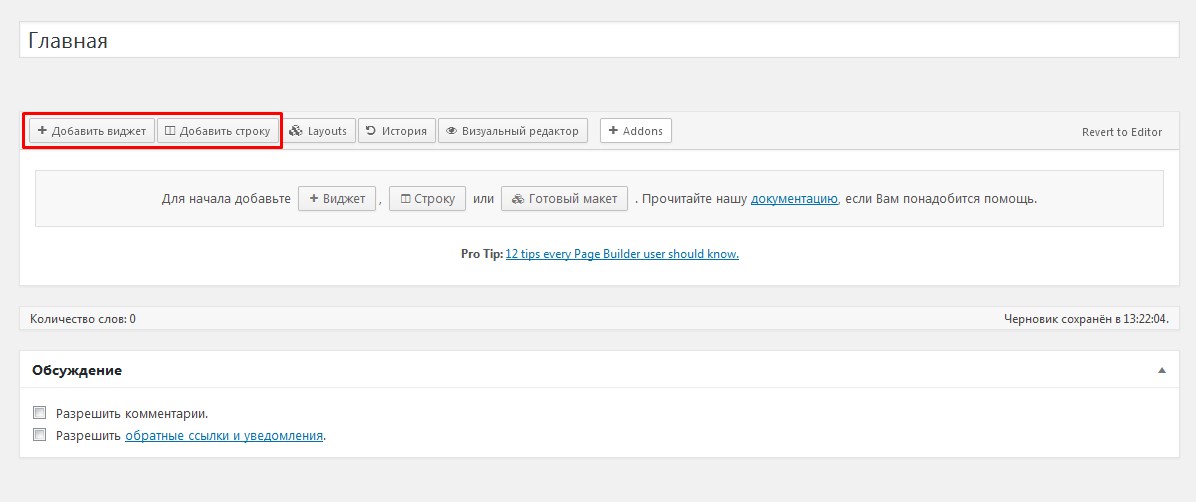
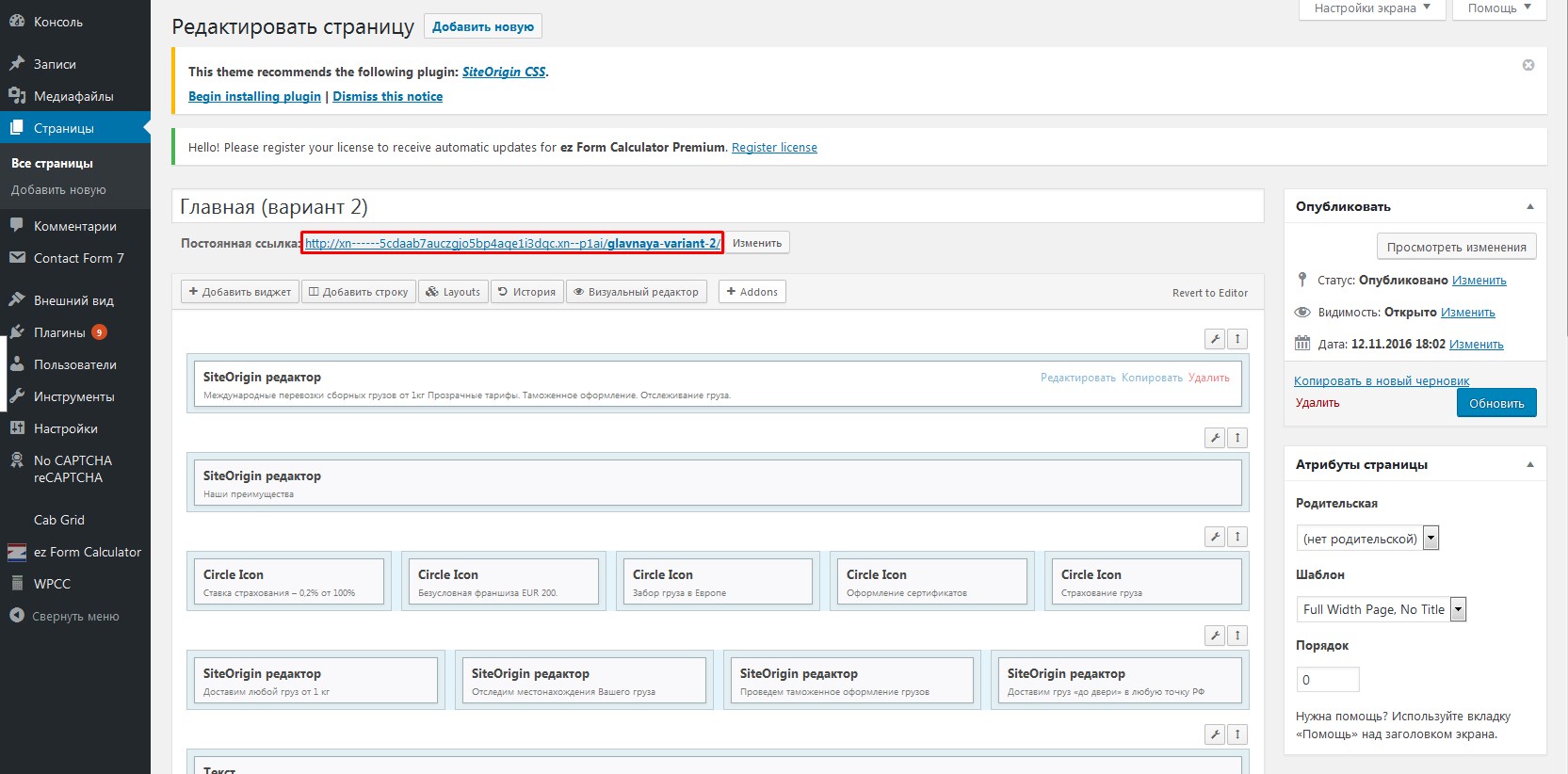
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.

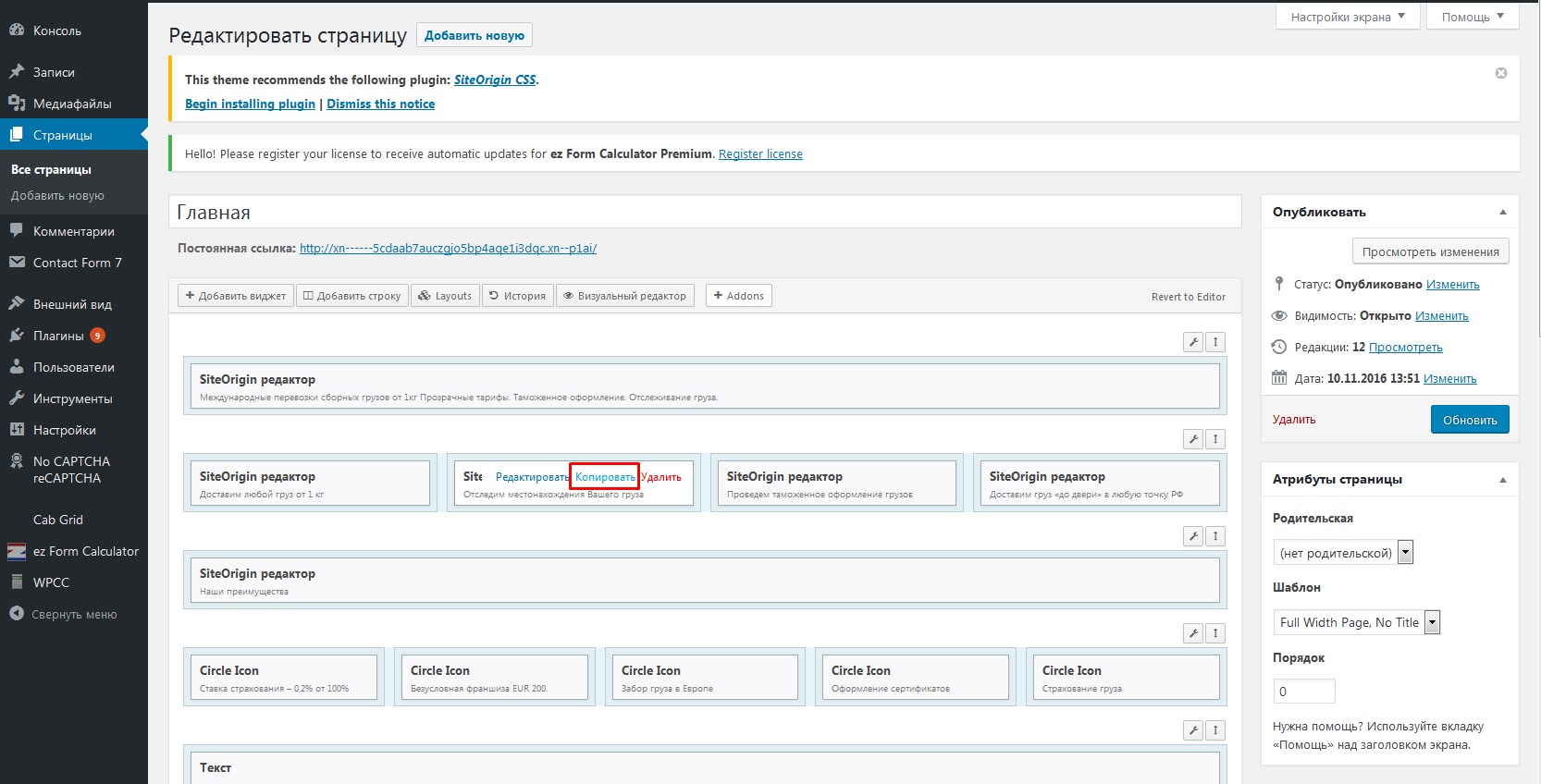
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».

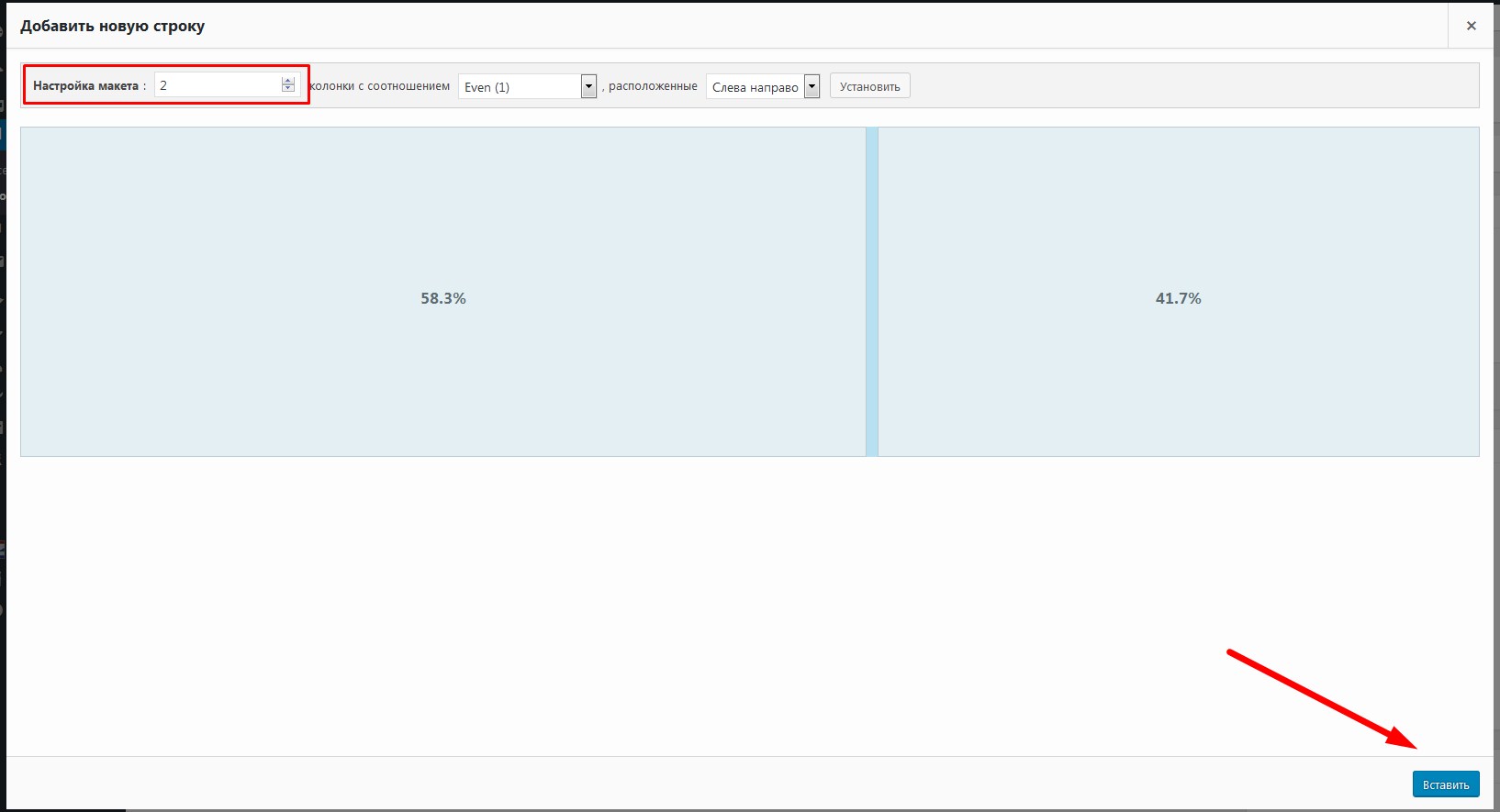
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».

- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
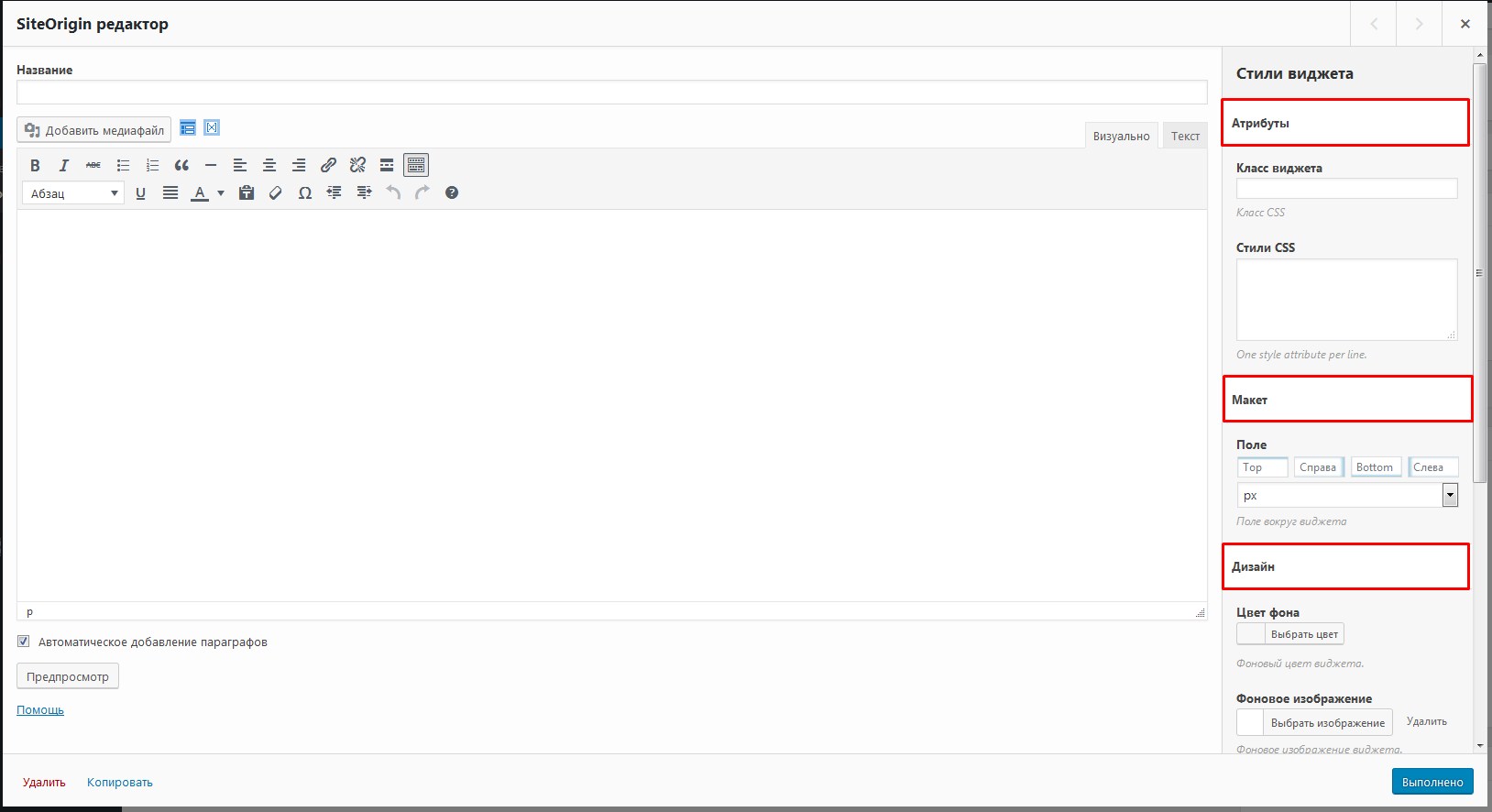
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».

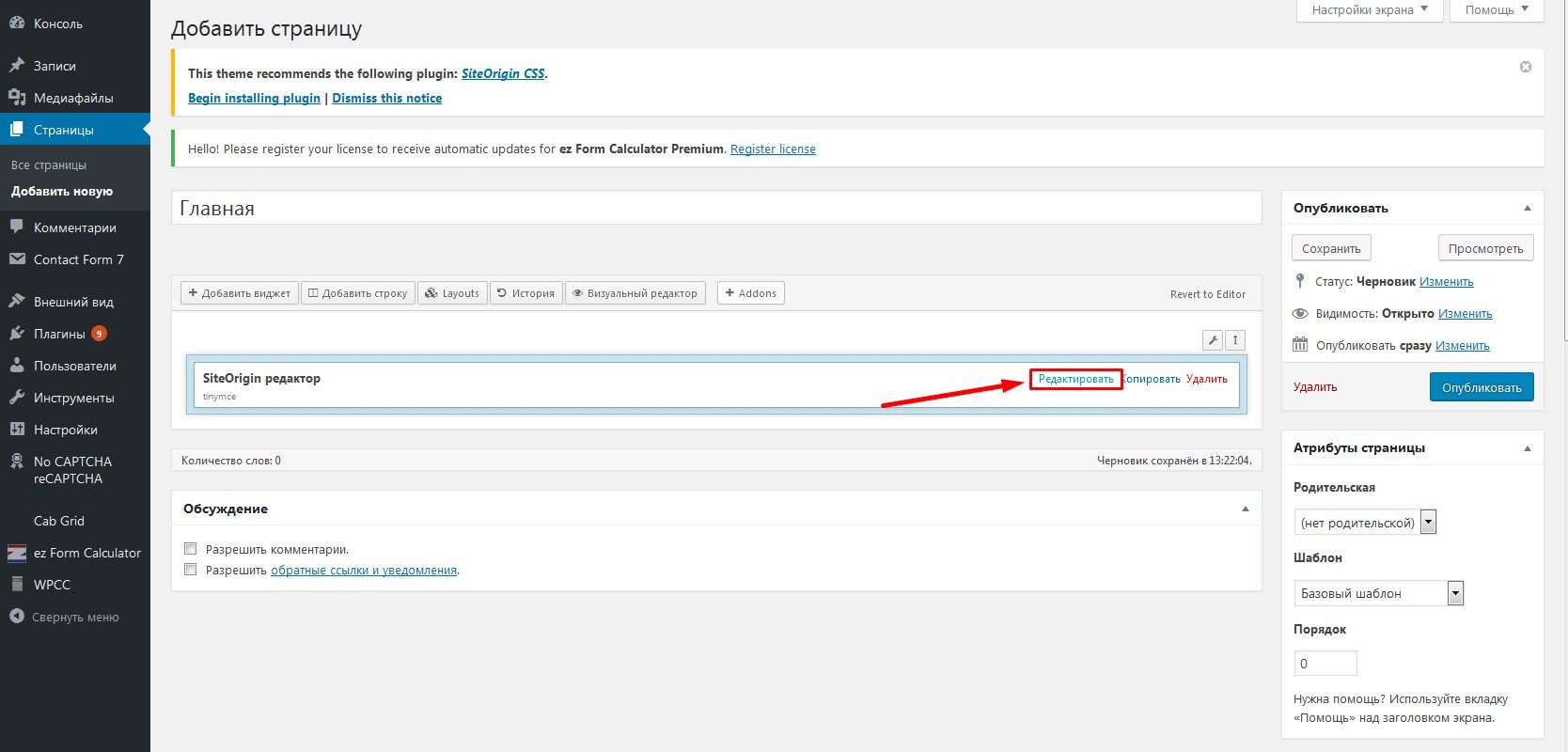
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.

- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
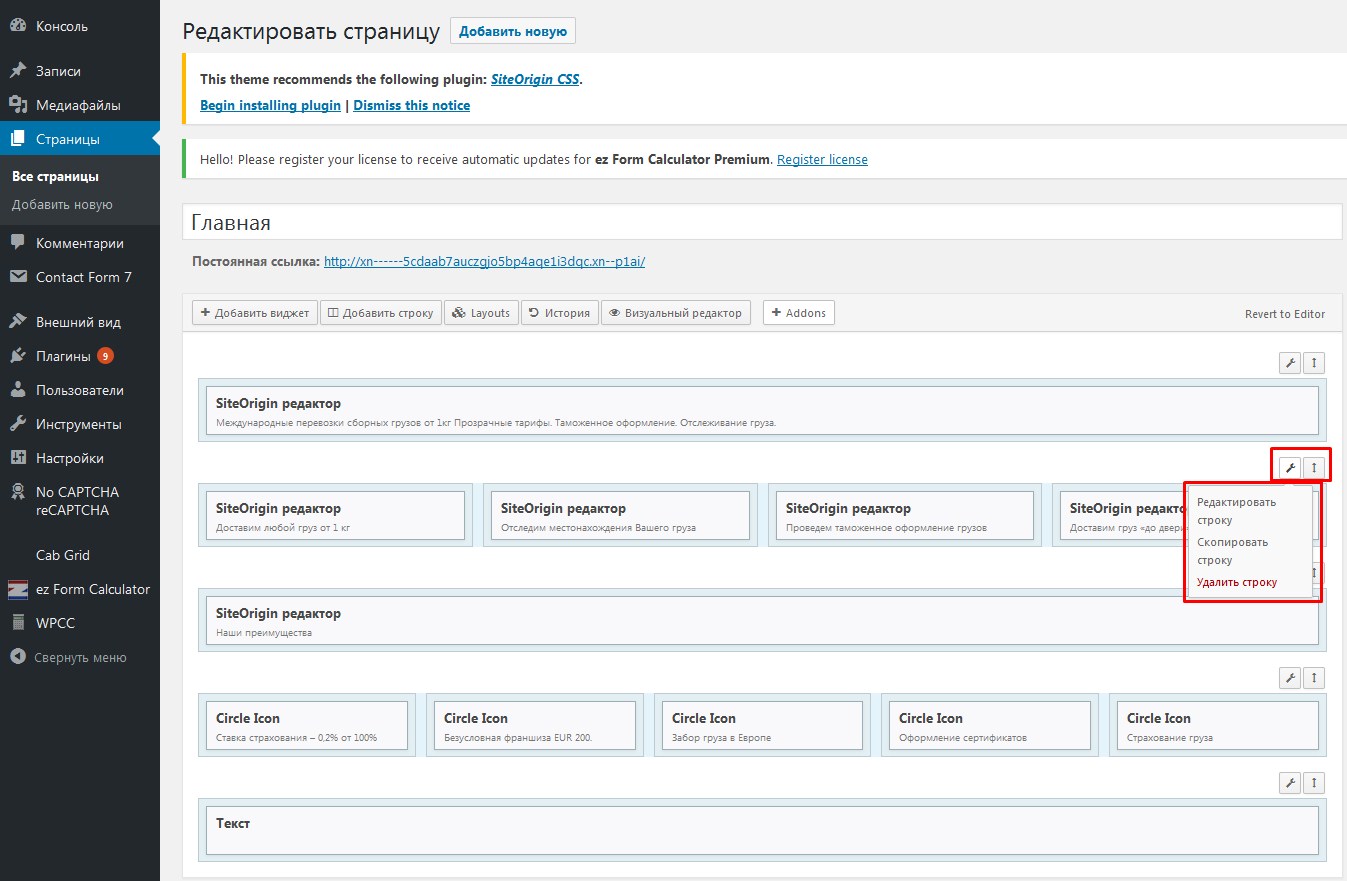
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.

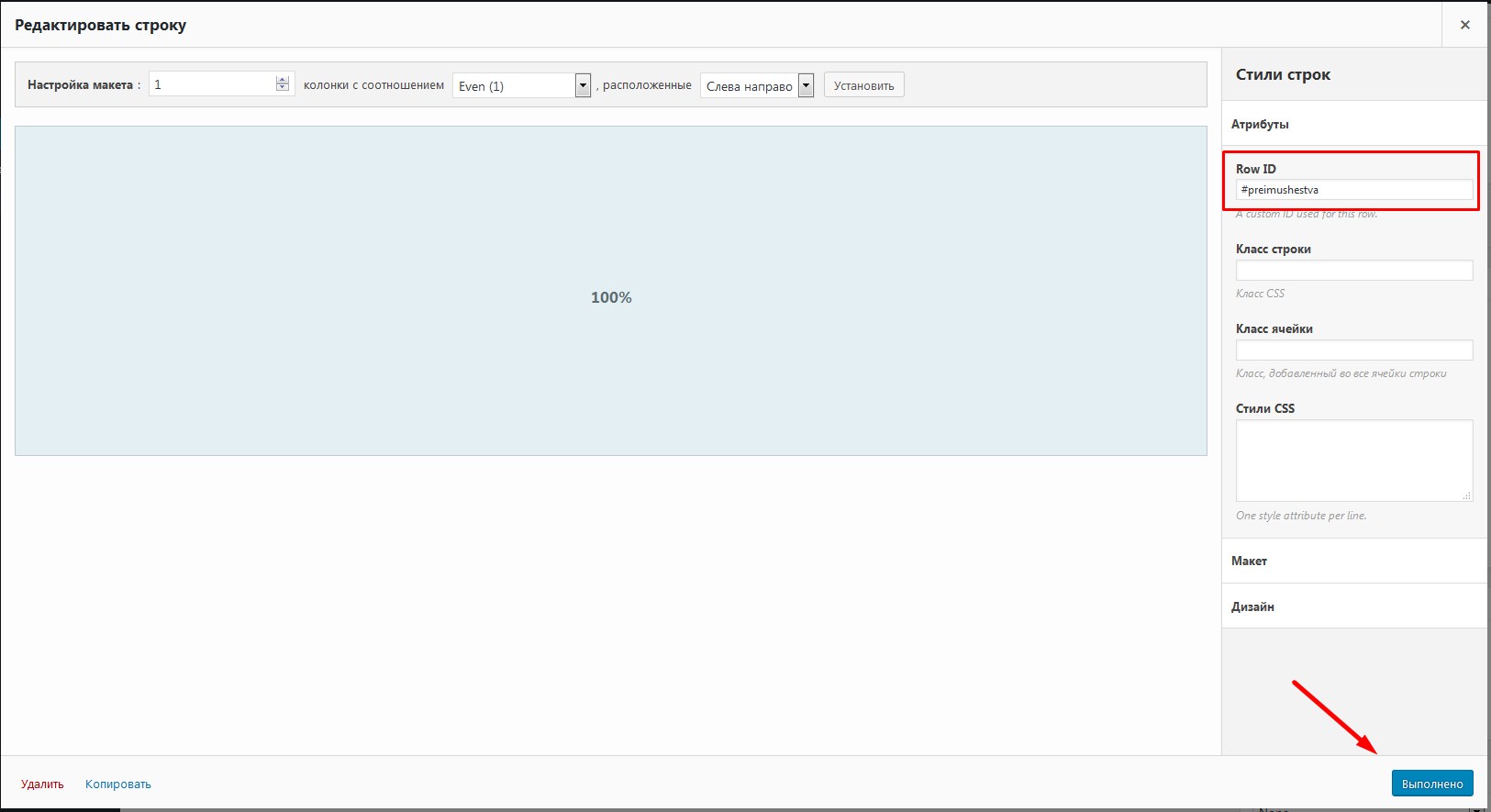
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».

На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
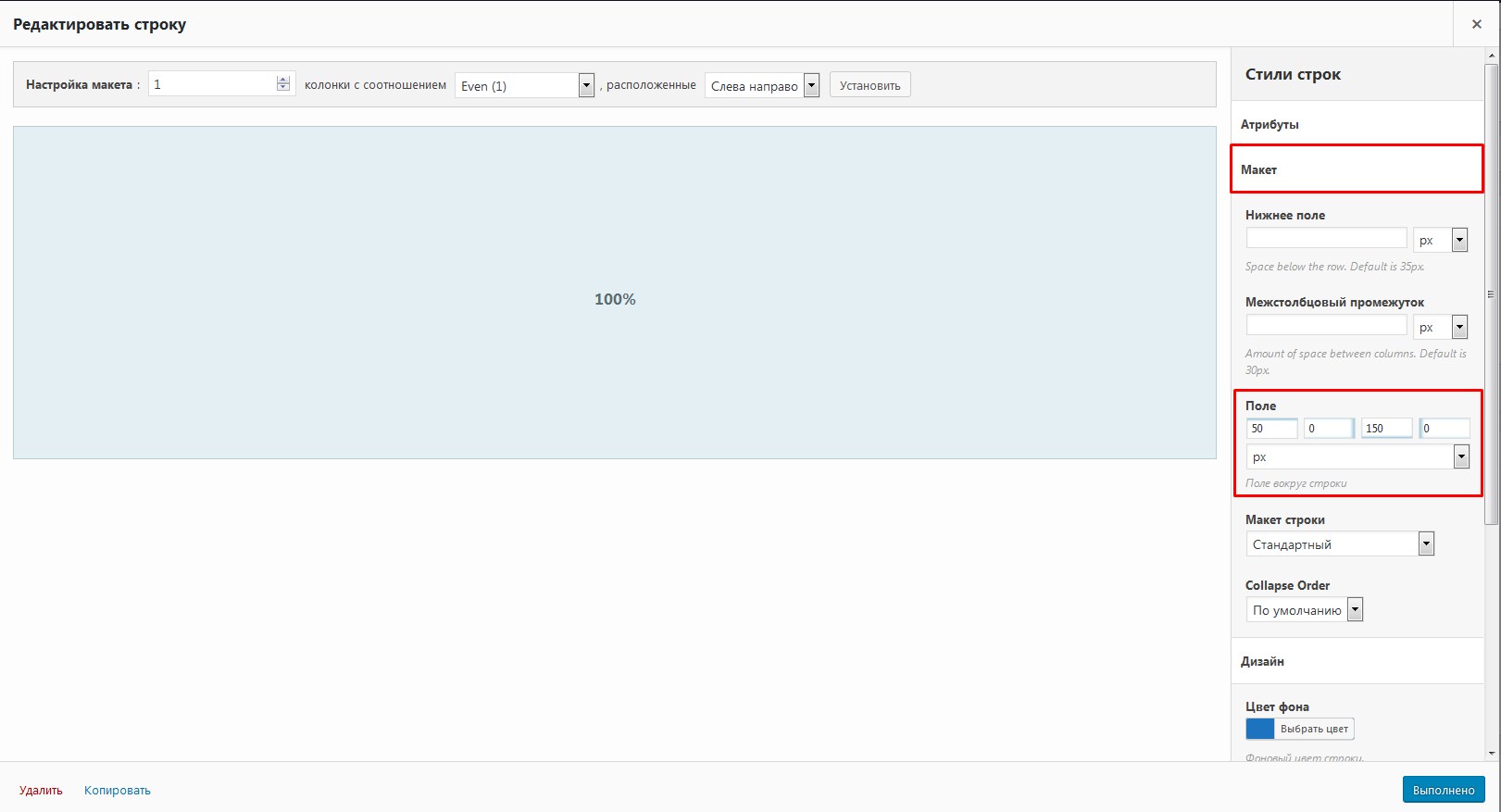
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

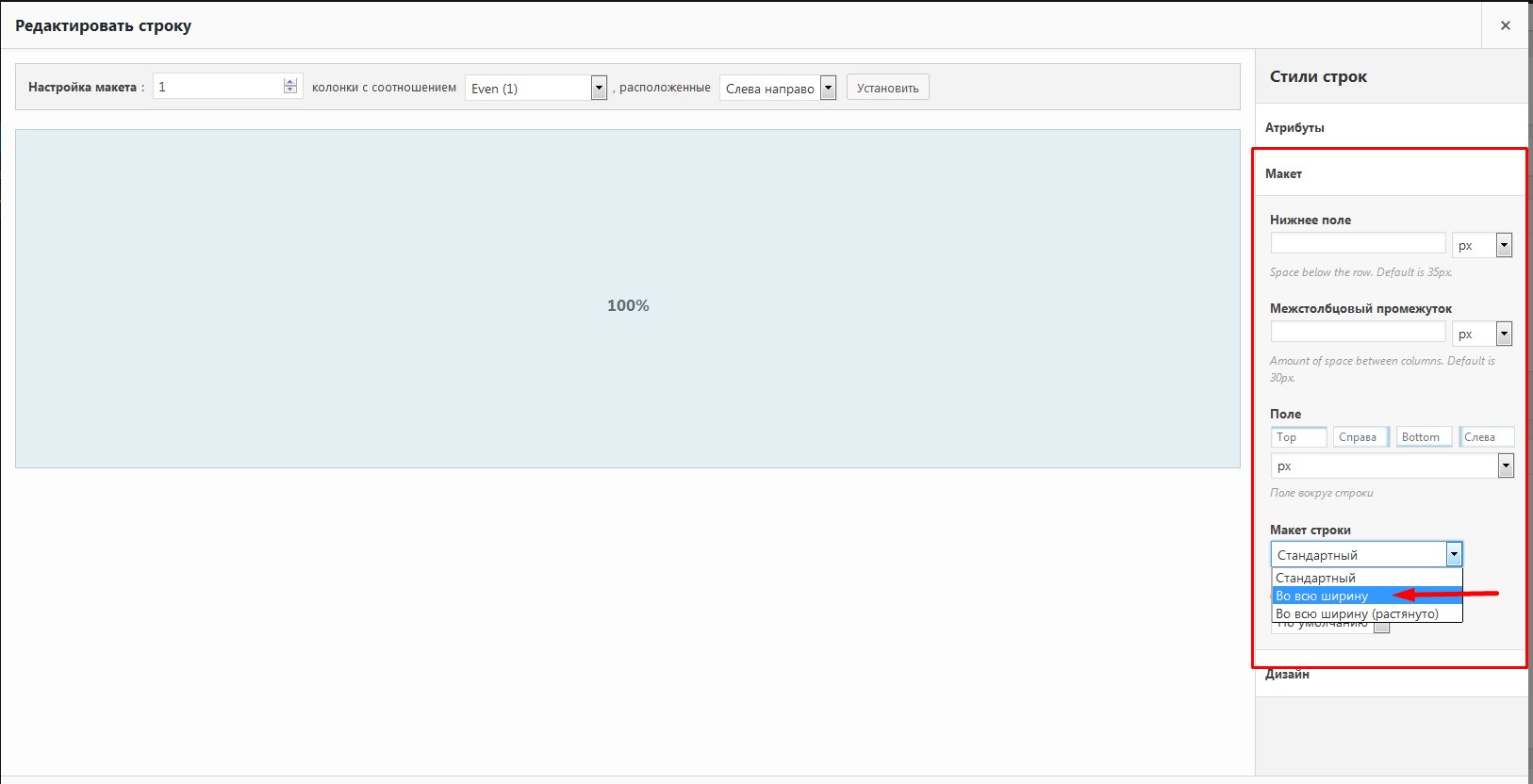
- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.

- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».

При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.

При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.

Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».

Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPressКак добавить гугл карту на сайт
- 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.

Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.А также подписывайтесь на рассылку чтобы не пропустить ничего нового.Хорошего вам дня! Жду вас в следующей статье :)
С уважением Юлия Гусарь
impuls-web.ru
20 лучших Landing Page шаблонов для WordPress
Посадочные или целевые страницы (англ. Landing Page) — это, прежде всего, способ привлечения внимания потенциальных покупателей или клиентов к определенному товару или услуге. Иными словами, цель посадочной страницы — это кратко и доступно подать информацию о наличии предложения на рынке и способах это предложение получить. Стоит отметить, что посадочные страницы достаточно быстро завоевали себе место под виртуальным солнцем 21 века. Причин популярности посадочных страниц несколько. Кратко описать эти причины можно, используя сочетание трех «П»-аспектов, а именно «практично» плюс «прибыльно» плюс «привлекательно». Рассмотрим каждый из названных аспектов и попытаемся разобраться в особенностях Landing Page шаблонов в общем и Landing Page шаблонов от WordPress в частности.
Landing Page шаблоны — это практично
Для заказчиков посадочной страницы практичность покупки Landing Page шаблона состоит в том, что Вам не нужно тратить свой творческий потенциал на разработку многостраничного сайта. Вы покупаете шаблон посадочной страницы, адаптируете его под свой бизнес и запускаете свою интернет-визитку без привлечения стилистов, фотографов и программистов. Такая автономность обеспечивается тем, что Landing Page шаблоны уже оснащены всем необходимым для эффективной презентации Вашего бизнеса. Так, например, покупая Landing Page шаблоны от TemplateMonster, Вы получаете доступ к автономной странице со стильными фотографиями, круглосуточной технической поддержкой и примерами логического наполнения Вашей интернет-визитки.
Не менее важный фактор практичности Landing Page шаблонов в общем, и Landing Page шаблонов от WordPress в частности, – это экономия Вашего времени. Фактически, от момента, когда Вы решаетесь на вывод своей компании в онлайн пространство, до момента непосредственного запуска Вашей посадочной страницы может пройти несколько дней (если не часов). Такой существенный временной бонус несомненно оценят все владельцы успешного бизнеса. Ведь уже работающая компания / магазин / салон требуют своевременного и постоянного мониторинга. Таким образом, Landing Page шаблон — это удачное решение для предпринимателей, которые знают стоимость своего времени.
Нужно отметить, что Landing Page шаблоны — это практично и для Вашей клиентской базы. Ведь такие страницы доступны для понимания и лаконичны. На практике это значит, что Ваши клиенты смогут найти нужную им информацию в считанные секунды, будь то бронирование столика в Вашем ресторане, или оплата Ваших услуг массажа. Поскольку большинство Landing Page шаблонов оснащены формами обратной связи и онлайн чатом, Ваши заказчики всегда имеют возможность выйти на связь с Вами и получить желаемый продукт в мгновение ока.
Landing Page шаблоны — это прибыльно
Прибыльность Landing Page шаблонов напрямую вытекает из двух факторов: низкая себестоимость и высокая самоокупаемость. Действительно, если сравнить стоимость Landing Page шаблонов от TemplateMonster, с одной стороны, и индивидуально созданных многостраничных сайтов, с другой стороны, то становится очевидным факт того, что финансовые вложения в посадочную страницу минимальны при покупке ее шаблона. Это значит, что покупка сайта-визитки не заставит Вашу компанию временно замедлять обороты или сокращать расходы на развитие.
Высокая самоокупаемость Landing Page шаблонов также впечатляющая. При наличии правильного стилевого оформления и постоянной технической поддержки, Ваша посадочная страница способна творить чудеса с привлечение новых клиентов и удержанием старой клиентуры. И правда — Вы ведь уже не ограничены своим месторасположением и часами, когда Ваше предприятие открыто для клиентов. Ваша интернет-визитка работает на Вас круглосуточно и доступна для Ваших клиентов с любого устройства и с любого уголка нашей планеты.
Landing Page шаблоны — это привлекательно
Современный веб-дизайн характеризуется наличием настолько обширного набора инструментов визуализации, что всегда есть возможность реализовать любые пожелания заказчика. Однако и здесь Landing Page шаблоны в целом и Landing Page шаблоны от WordPress занимают привилегированное место. Ведь создать привлекательный и стильный одностраничный сайт намного проще и быстрее, нежели заниматься разработкой стилевого оформления громоздкого многостраничного сайта!
Плюс Landing Page шаблонов (в случае покупки такого шаблона от TemplateMonster) и в том, что покупая такой шаблон, Вы оставляете за собой право его персонализации. Даже не имея базовых технических навыков, Вы сможете самостоятельно адаптировать купленный шаблон так, чтобы он полностью соответствовал Вашим ожиданиям и имиджу Вашего предприятия.
Стоит отметить, что, как правило, шаблоны посадочных страниц реализованы как в качестве предложения от WordPress, так и являются самостоятельным классом шаблонов. Ниже представлена подборка наиболее достойных целевых страниц, среди которых Вы несомненно найдете оптимальный вариант по цене, стилю и функциональности.
Подборка из 20 шаблонов
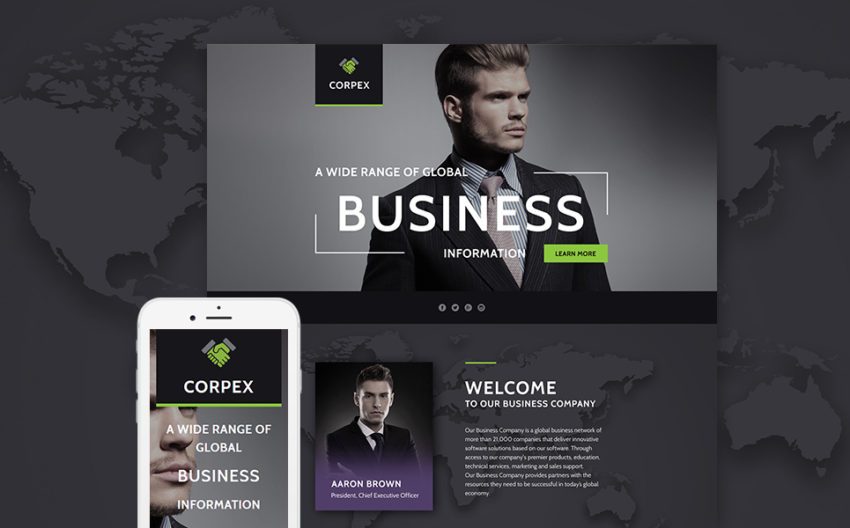
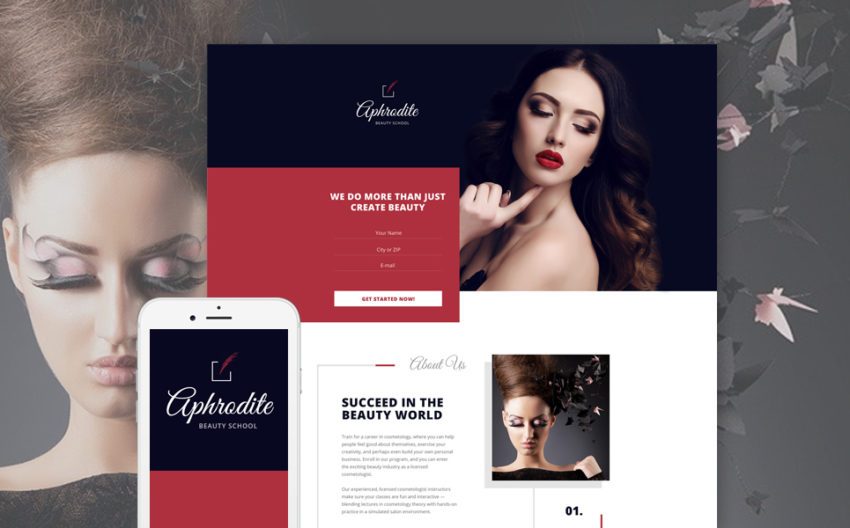
#1 «Бренд»

Высококлассный дизайн и практичность создают атмосферу делового общения, которая незаменима для компаний, работающих в сфере предоставления услуг. Благодаря тому, что этот шаблон прекрасно адаптируется к любому браузеру и расширению экрана, Ваши клиенты всегда на связи с Вами.
#2 «Монстроид»

Этот шаблон нацелен на привлечение внимания Вашей целевой группы. Яркое цветовое оформление и 100% возможность персонализации позитивно выделяют этот шаблон среди многих предложений от WordPress. Он содержит множество дочерних тем, среди которых темы для блога, портфолио и сайтов-одностраничников.
#3 «Связь»

Фантастический слайдер для демонстрации Ваших фото и практически неограниченные графические (шрифт, цветовое оформление основной темы) возможности адаптации под Ваш стиль и продукт — вот основные преимущества этого шаблона.
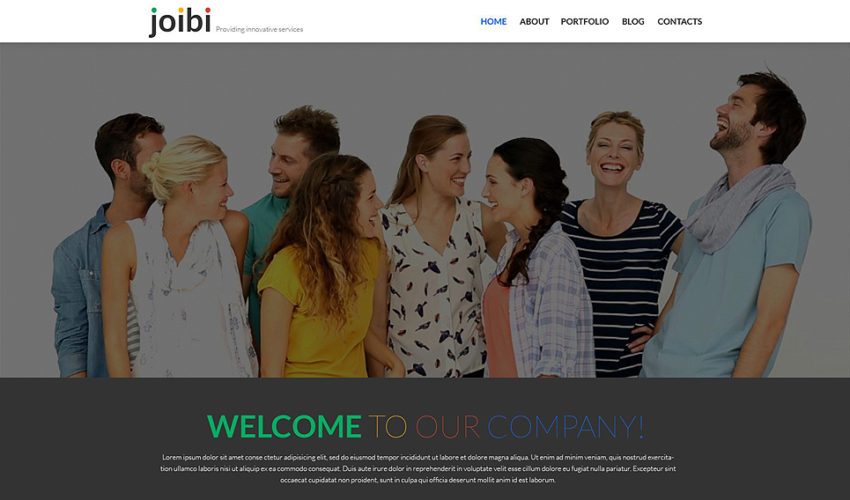
#4 «Улыбка»

Этот шаблон представит Вашу компанию в наиболее выгодном для Вас свете. В дизайне этого шаблона превалируют крупные формы (яркие фотографии, заметные кнопочные элементы), которые создают позитивный настрой и облегчают Вашим клиентам процесс знакомство с Вашим продуктом.
#5 «Шеф»

Запоминающееся оформление этого шаблона гарантирует Вам постоянный приток посетителей. Идеальный вариант для небольшой компании, нацеленной на привлечение постоянных клиентов. Разделение на секции, которое предлагает этот шаблон, упрощает навигацию по сайту и способствуют созданию гармоничной коммуникации между Вами и Вашими клиентами.
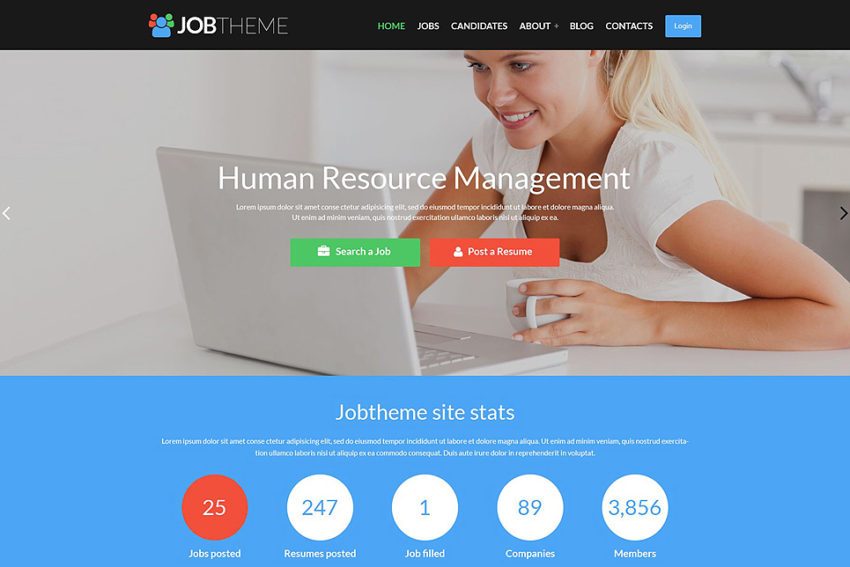
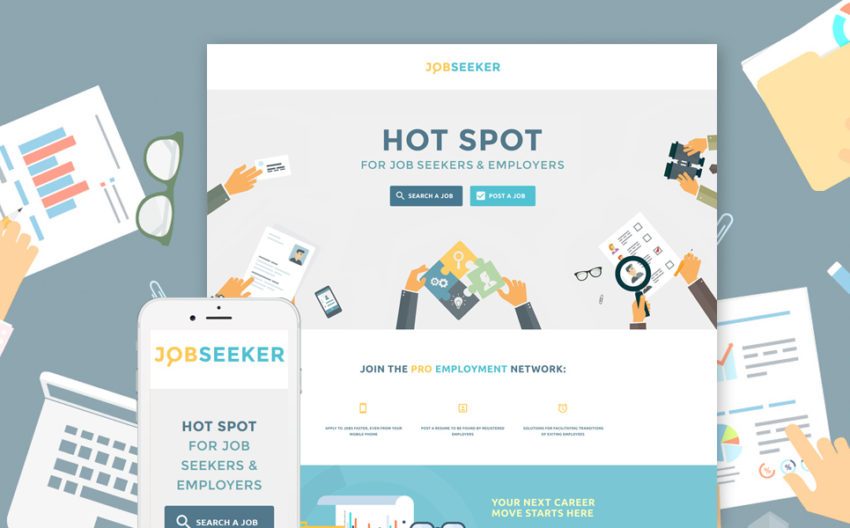
#6 «База»

Этот шаблон — стильное решение для компаний, работающих с большим количеством данных. Оригинальная демонстрация статистических данных о Вашей компании без сомнений добавит Вам веса в глазах потенциальных клиентов.
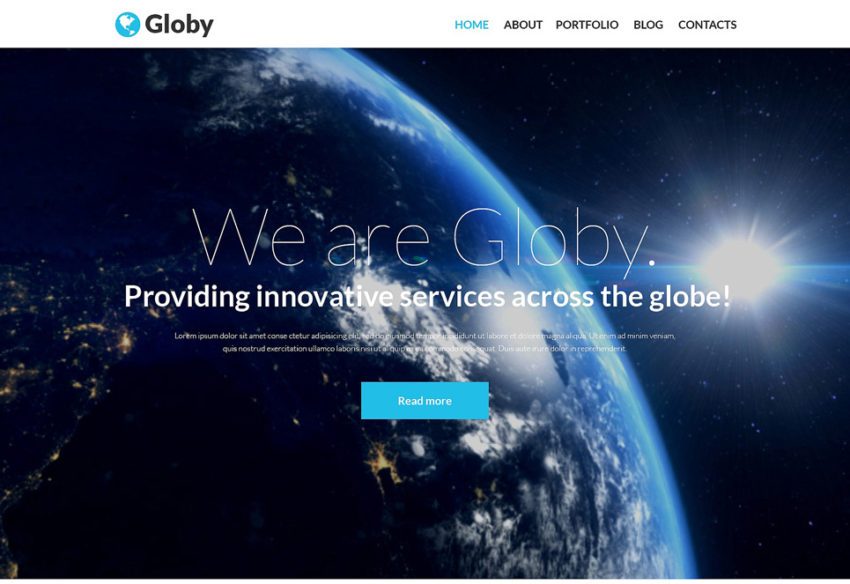
#7 «Планета»

Бело-голубое цветовое оформление этого шаблона настраивает на сотрудничество и надежность. Прекрасный вариант для компаний, которые расширяют свою клиентскую базу через выход на международный уровень. Наличие нескольких вариантов демонстрации Вашего контента (карусель, слайдер, изотоп, аккордеон) дают возможность разнообразить пространство Вашего сайта.
#8 «Сила»

Этот шаблон характеризуется высоким практическим потенциалом. Фиксированное меню значительно упрощает процесс навигации по сайту. Оригинальное оформление в темных тонах предполагает наличие у Вас серьезного подхода к ведению бизнеса.
#9 «Пчела»

Цветовое решение этого шаблона привлекает к себе внимание своей лаконичностью. Желто-черный фон предоставляет замечательные возможности в плане персонализации. Отличное решение для частных лиц, предоставляющих профессиональные услуги.
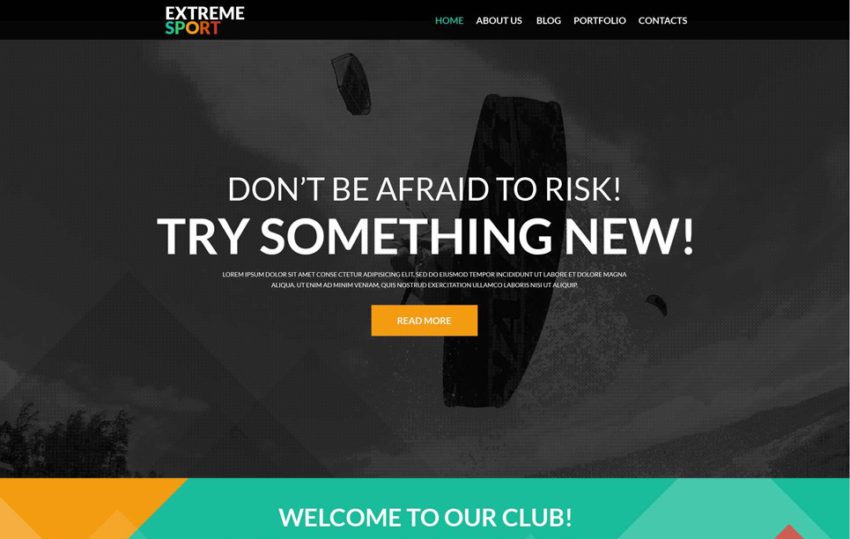
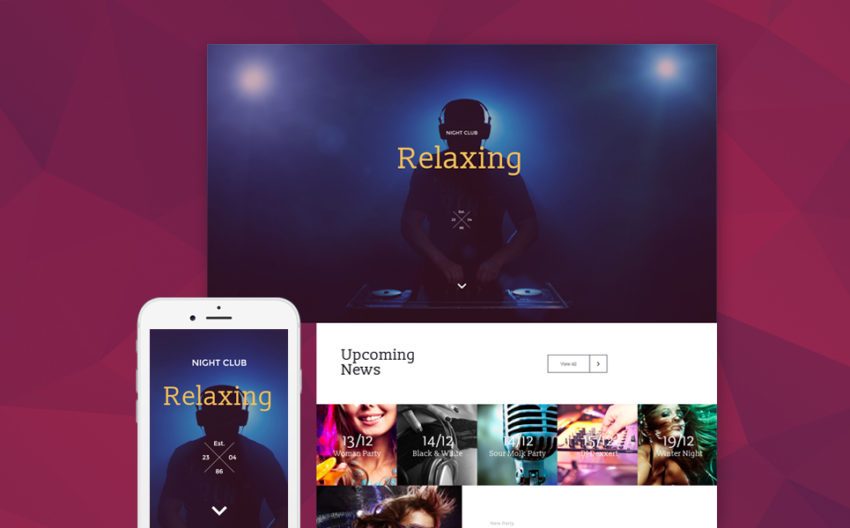
#10 «Клуб»

Запоминающийся шаблон с рядом функциональных преимуществ, а именно возможностью экспериментировать с аудио и видео. Этот шаблон будет удобен для небольших компаний и заведений, которые ориентированы на сохранение и постоянное расширение клиентской базы.
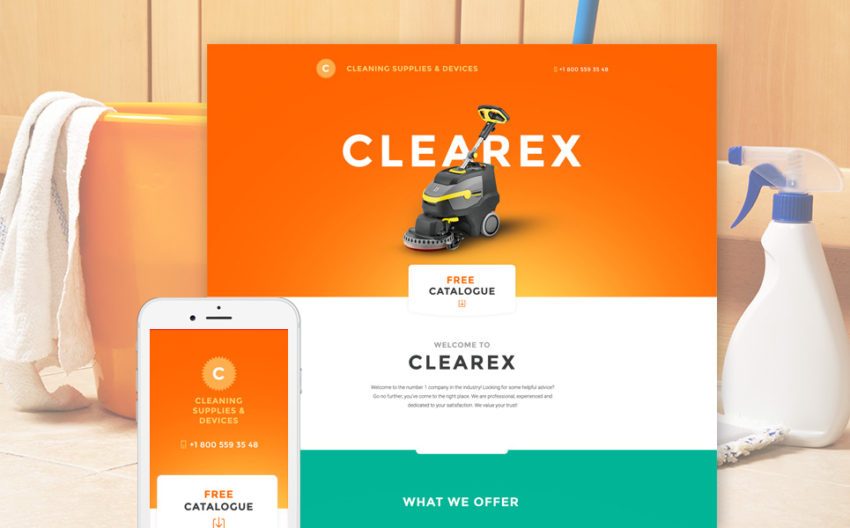
#11 «Турбо»

Этот шаблон посадочной страницы создан в теплых оттенках оранжевого и зеленого. Позитивная атмосфера, которая создается за счет хорошо структурированной навигации и удобной форме обратной связи, гарантирует Вам довольных клиентов. Возможность поддержки Google Maps способствует узнаваемости Вашей фирме на локальном уровне.
#12 «Эффект»

Оригинальное графическое оформление этого шаблона привлекает внимание даже пресыщенных клиентов. Прекрасный шаблон посадочной страницы для небольшой фирмы, которая находиться в стадии расширения клиентской базы. Поддержка онлайн чата даст Вам возможность оперативно реагировать на запросы Ваших клиентов.
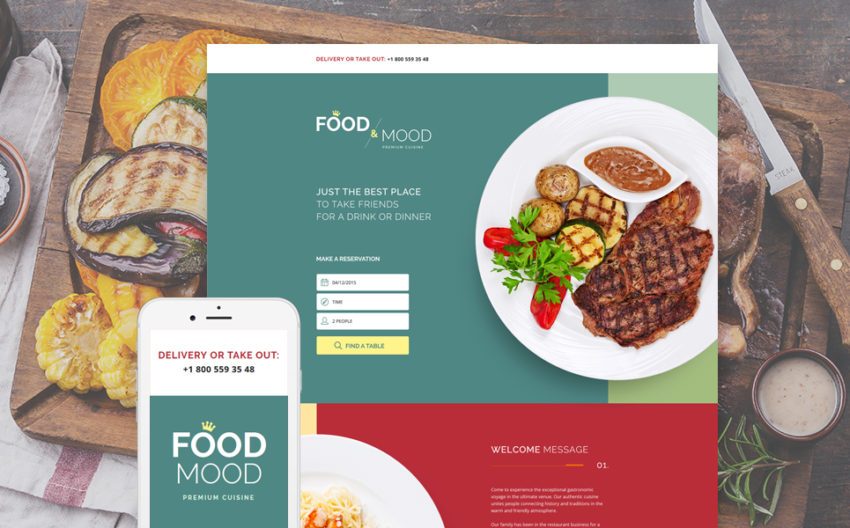
#13 «Вкус»

Простой и одновременно стильный дизайн этой посадочной страницы мгновенно интригует Ваших посетителей. Шаблон создан для заведений, предоставляющих услуги общественного питания, однако может быть быстро адаптирован под особенности Вашего бизнеса.
#14 «Статус»

Эта посадочная страница представляет собой визитную карточку компании, стремящейся к развитию. Приглушенные фоновые цвета прекрасно оттеняются контрастным зеленым. Идеальный шаблон для привлечения новых клиентов.
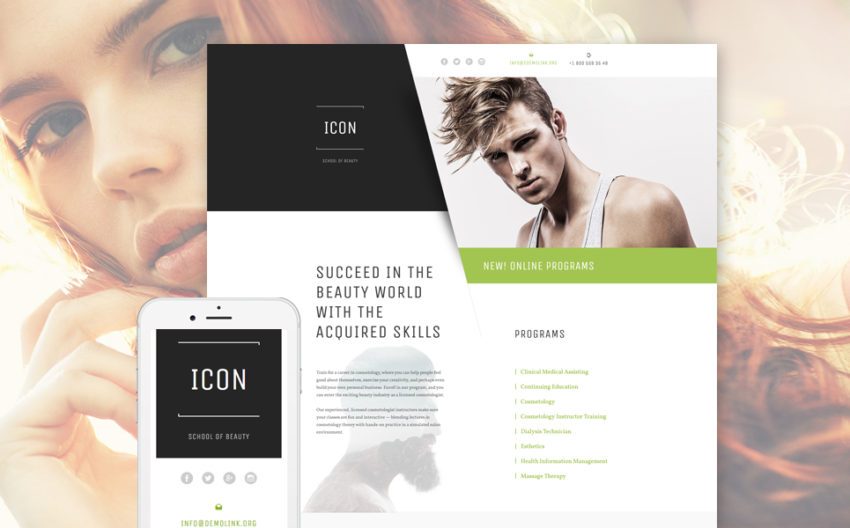
#15 «Бюро»

Прекрасная читаемость и удобная навигация — основные особенности этого шаблона посадочной страницы. Графическое оформление не оставит Ваших клиентов равнодушными.
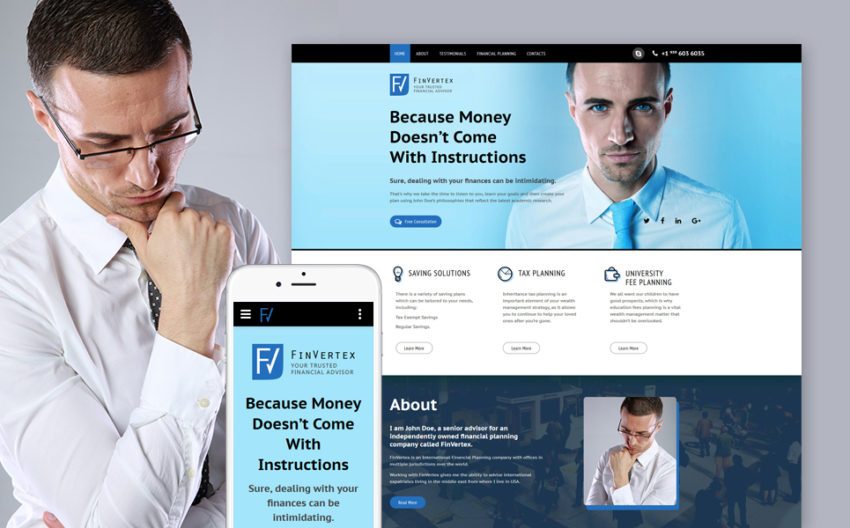
#16 «Стержень»

Практичное и стильное решения для частных лиц, заинтересованных в продаже своих услуг. Оформление в синей гамме подсознательно программирует Ваших клиентов на спокойствие и сдержанность. 100% адаптируемый дизайн дает Вам неограниченные ресурсы для самовыражения.
#17 «Вариация»

Этот шаблон посадочной страницы подойдет для компаний, которые ориентированы на постоянство своих клиентов. Шаблон оснащен удобной контактной формой, что делает его незаменимым инструментом общения между Вами и Вашей клиентской базой.
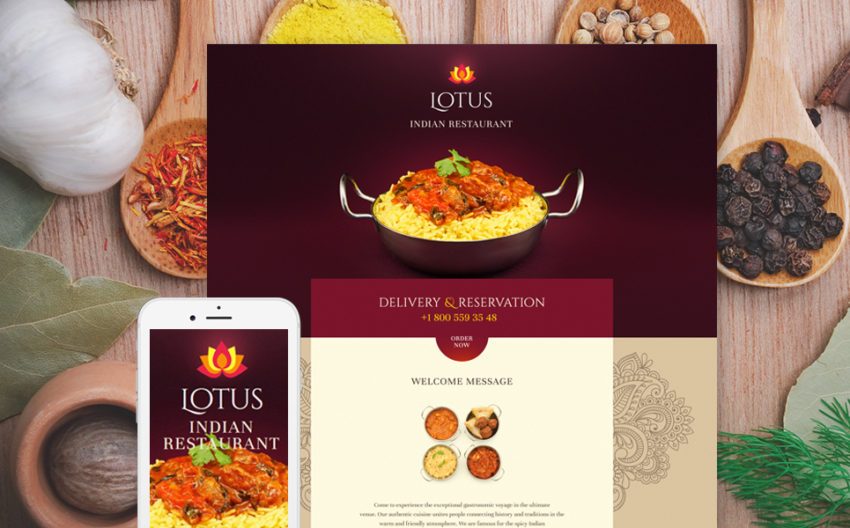
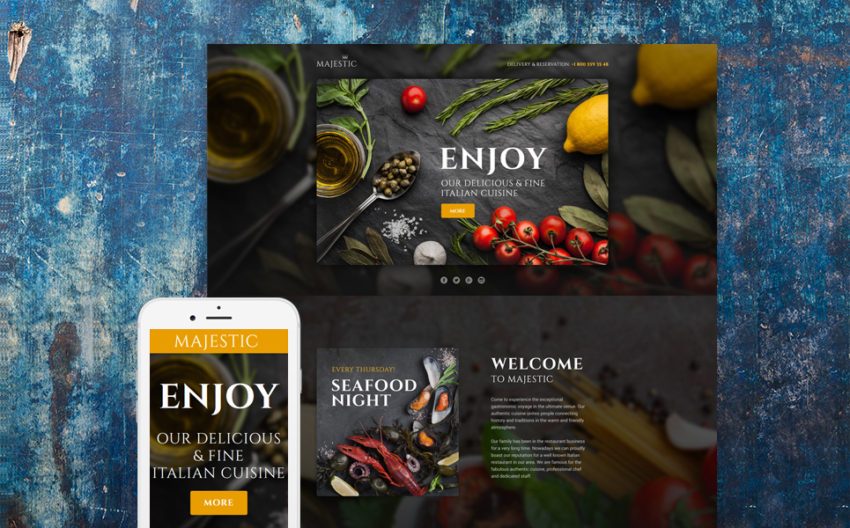
#18 «Ля Паста»

Прекрасный шаблон для заведений, чей основной доход напрямую зависит от количества их посетителей. Сочное оформление этого шаблона в темных тонах легко адаптируется под Ваши потребности. Способность этой посадочной страницы подстраиваться под разные браузеры позитивно влияет на приток новых посетителей в Ваше заведение.
#19 «Контраст»

Сдержанный и запоминающийся дизайн, оригинальный способ демонстрации фотографий - вот особенности, которые привлекают внимание Ваших потенциальных клиентов. Этот шаблон посадочной страницы дает возможность использовать различные формы общения с клиентурой, а именно форма резервирования, форма обратной связи и форма подписки на новинки. Этот шаблон — это отличное сочетание практичности и привлекательности.
#20 «Настроение»

Шаблон создан для небольших компаний и заведений, которые заинтересованы в постоянных покупателях или посетителях. Удобный онлайн чат поможет Вам обеспечить живую связь с Вашими заказчиками.
zabolotskikh.com
WP Landing Pages | WordPress.org
WP Landing Pages comes with 12+ beautiful landing page templates (Pro includes new 30 templates). It allows you to setup UNLIMITED landing pages on your existing WordPress website. It is easy to use and cool features like the following.
Features
- 15 beautiful landing page templates
- Auto responder integration / Opt-in subscribe forms
- Customize every text piece
- Rich text editor
- Change background image and colors
- Customize auto responder form
- Customize fields from auto responder
- Embed videos from Youtube, DailyMotion, Vimeo or any video site
- Translation ready
Included Languages
- French (France)
- Spanish (Mexico)
- German (Germany)
Quick TUtorial
- To create new landing page, go to WPLP > Create Landing Page. Click Use this template button under any template you like.
- It will open the template in new window. On your left side, enter page name first and submit. This will save the page in your WordPress site. You can then customize the page
- If you wish to edit an existing created template/page. Go to your WP-Admin > Pages. Click on the page title which you created from WP Landing Pages. and then click the Edit Template Button above the editor box
Connect WP Landing Pages with MailChimp — Video Tutorial
Support
- 404 Not Found error: If you face this issue, simple reset your permalinks. The plugin already flushes the permalinks when activates, but in rare cases, you may need to reset manually.
- For technical issues, please feel free to send an email to [email protected]
- For Pro version details, please click here.
 Customize any content on the landing page
Customize any content on the landing page Upload photos, Embed videos
Upload photos, Embed videos Customize forms, integrate with auto responders
Customize forms, integrate with auto responders
- Upload wp-landing-pages to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- You should see WPLP tab on left panel
- Upload wp-landing-pages to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- You should see WPLP tab on left panel
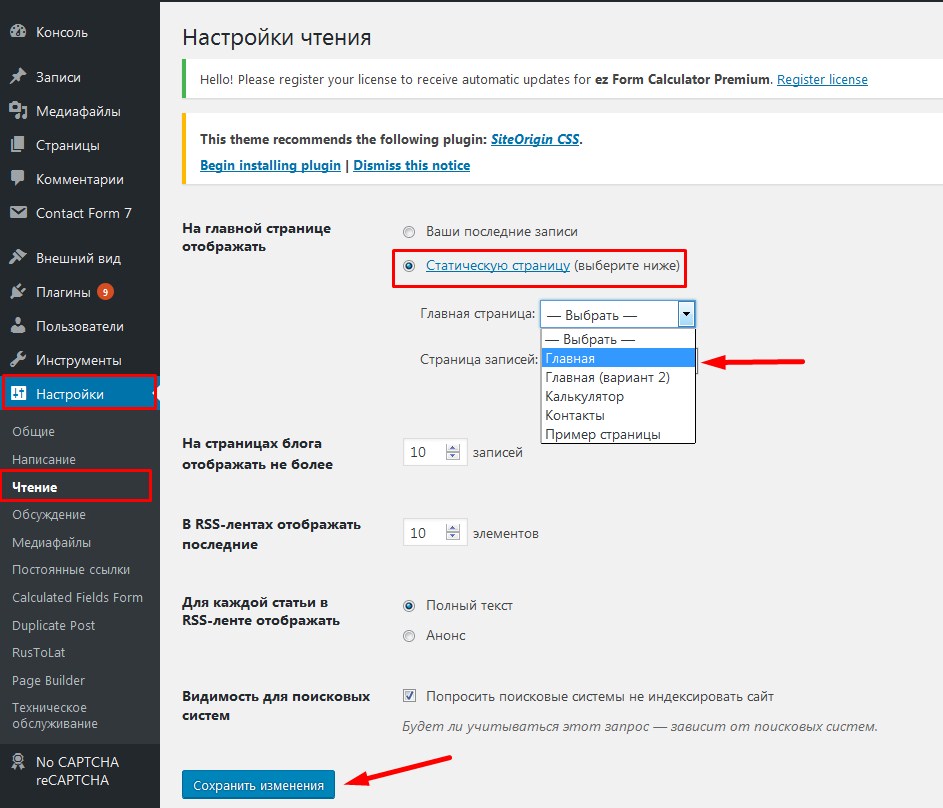
Go to Settings > Reading > Under Front page displays (top section), select A static page and then select your page from the list below it.
ru.wordpress.org
Редактирование Landing Page на WordPress
Приветствую вас на сайте Impuls-Web!
Мы продолжаем создавать Landing Page на WordPress и в данной статье мы научимся делать навигацию по странице, создавать дубликаты данной страницы, редактировать ее при помощи визуального редактора Page Builder, а так же назначать произвольную страницу в качестве главной страницы сайта.
Для тех кто не читал предыдущую статью по созданию Landing Page на WordPress вот ссылка, обязательно почитайте.
Навигация по статье:

Настройка навигации
Вы наверняка замечали, что на большинстве Landing Page сейчас используется навигация по странице. При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
Для этого вернемся к редактированию страницы и, для строки с определённой секцией страницы, нам нужно будет задать идентификатор, который будет использоваться в качестве якоря для ссылок меню.
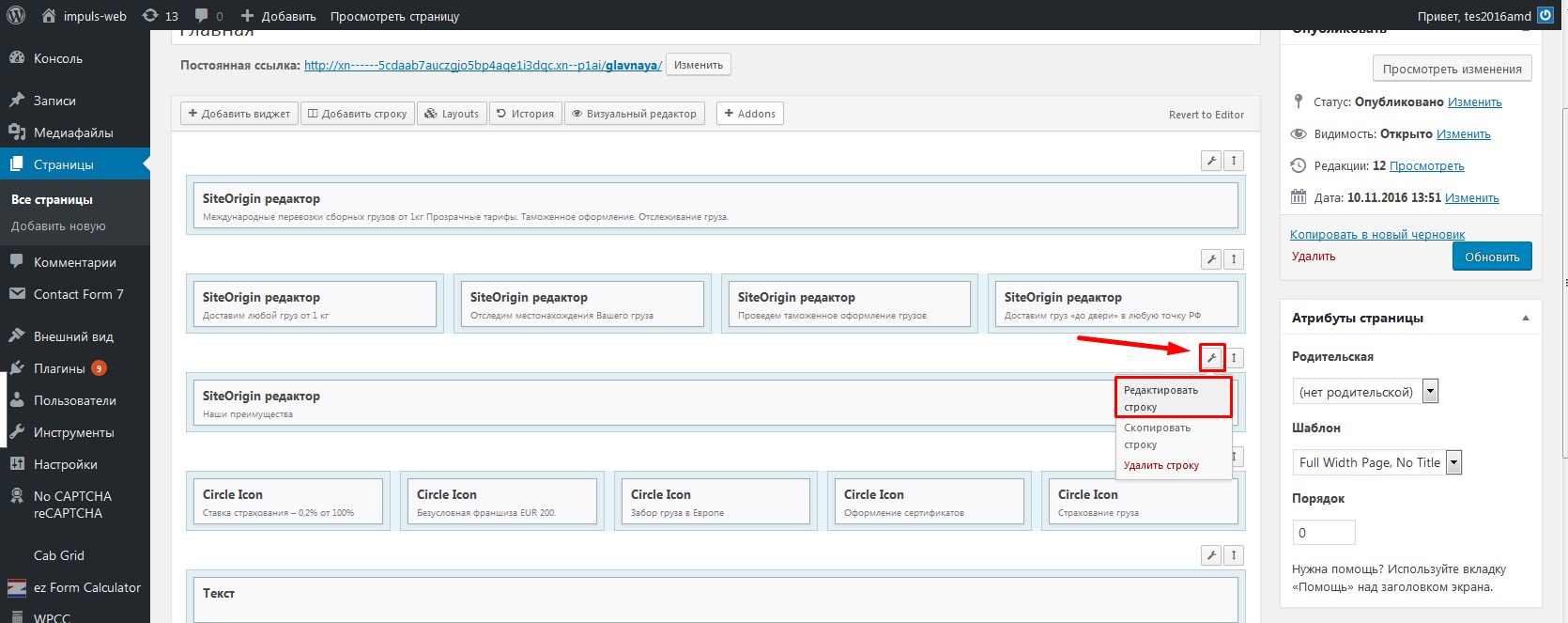
- 1.Наводим курсор на ключик в верхнем правом углу строки, выбираем «Редактировать строку».

- 2.В разделе «Атрибуты» в поле «row id» ставим решетку, и вводим какой-нибудь идентификатор для данной секции Landing Page.

Идентификатор обязательно должен состоять только из латинских букв. Теперь мы этот идентификатор копируем и нажимаем на кнопку «Выполнено».
- 3.Затем нажимаем на кнопку «Обновить» и переходим в раздел «Внешний вид» => «Меню».
- 4.При помощи стрелочки вниз открываем нужный пункт для редактирования и вместо решетки вставляем скопированный идентификатор. После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.

Создание дубликатов Landing Page
После того, как вы добавите все необходимые блоки и всю необходимую информацию на вашу страницу Landing Page, и настроите для нее навигацию, вы можете создать дубликат этой страницы, после чего внести на нее определенные изменения.
Это позволит вам с легкостью создавать на одном сайте неограниченное количество страниц Landing Page.
Для того, что бы это стало возможным, нам понадобится специальный плагин, который называется Duplicate Post.

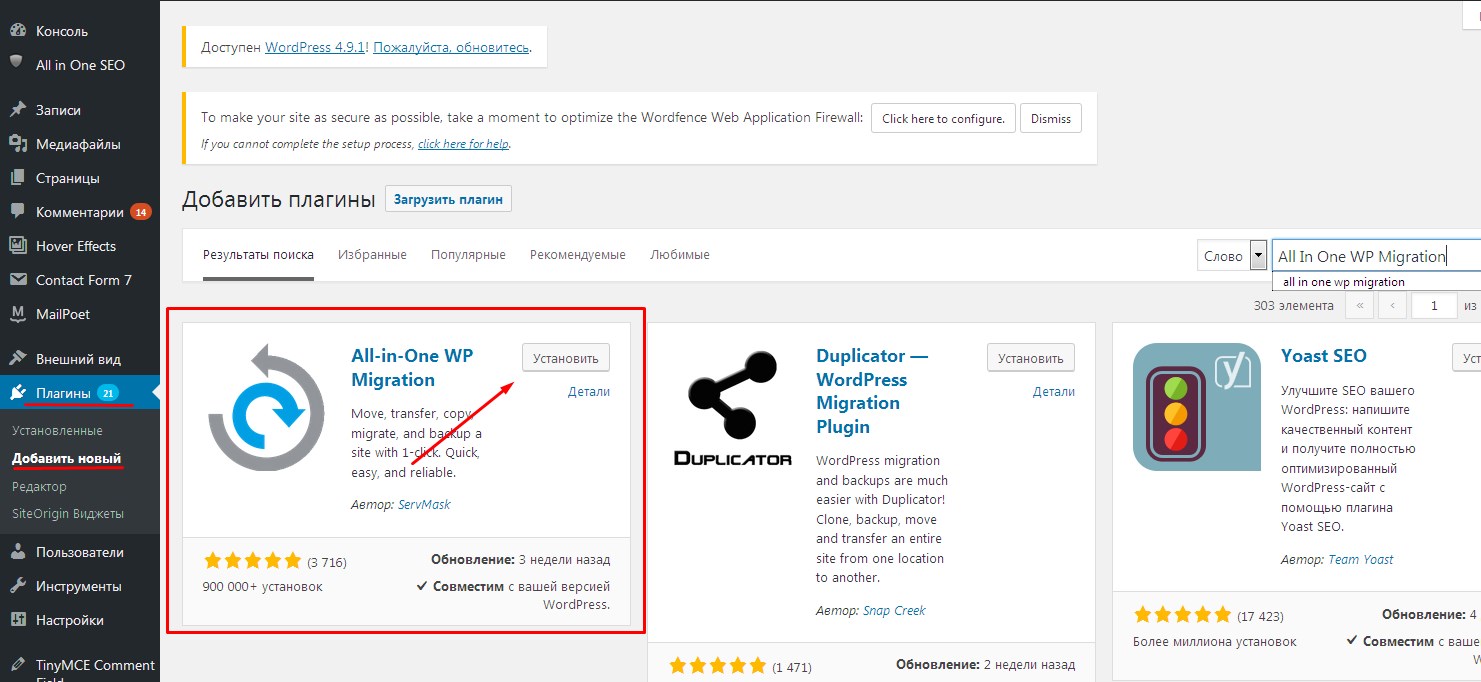
- 1.Копируем его название и переходим в раздел «Плагины» = > «Добавить новый». Вставляем название в строку поиска, и теперь нажимаем на кнопку «Установить», а после установки нажимаем «Активировать».
- 2.Теперь вернемся в раздел «Страницы» => «Все страницы». После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».

После нажатия на эту ссылку у нас создается точная копия данной страницы. Однако эта страница имеет статус «Черновик», то есть, она не опубликована на сайте.
- 3.Далее, вы нажимаете на ссылку «Изменить». Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д.
- 4.Нажимаем на кнопку «Опубликовать» и перехожу по ссылке для того, что бы посмотреть, как будет выглядеть моя новая страница.

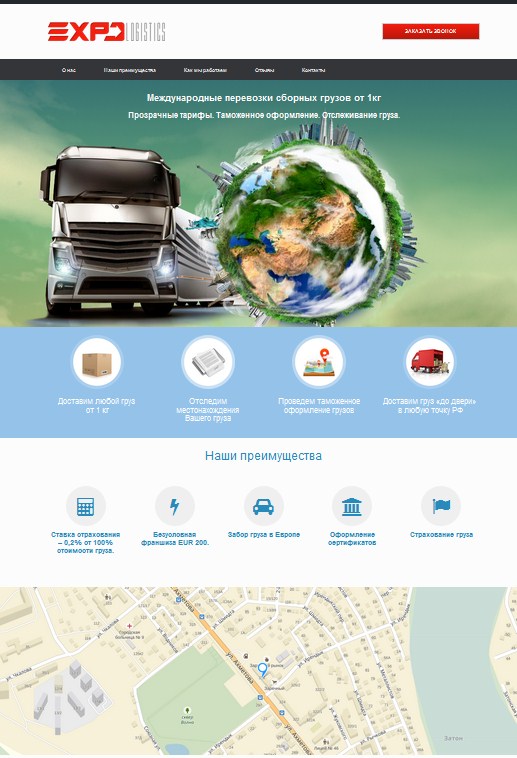
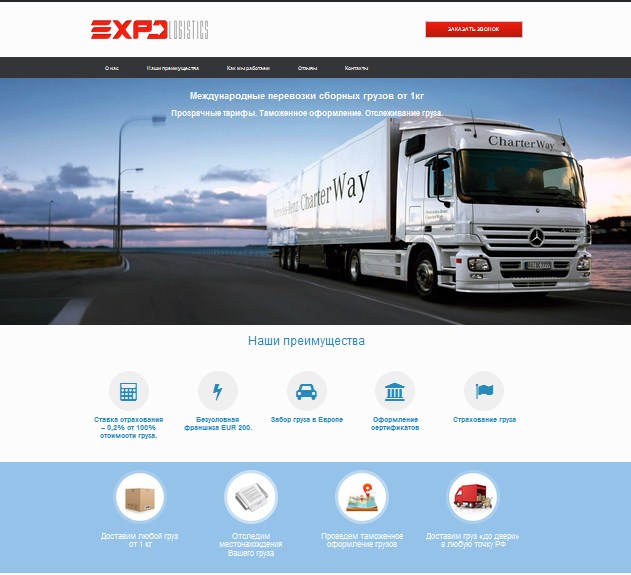
У мня в результате получилось 2 таких варианта:
Первый вариант:

Второй вариант:
 Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым.
Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым. При желании можно создать шаблон страницы, в котором будет редактироваться вся страница целиком, включая шапку и подвал сайта. Но это уже потребует дополнительных знаний и навыков.
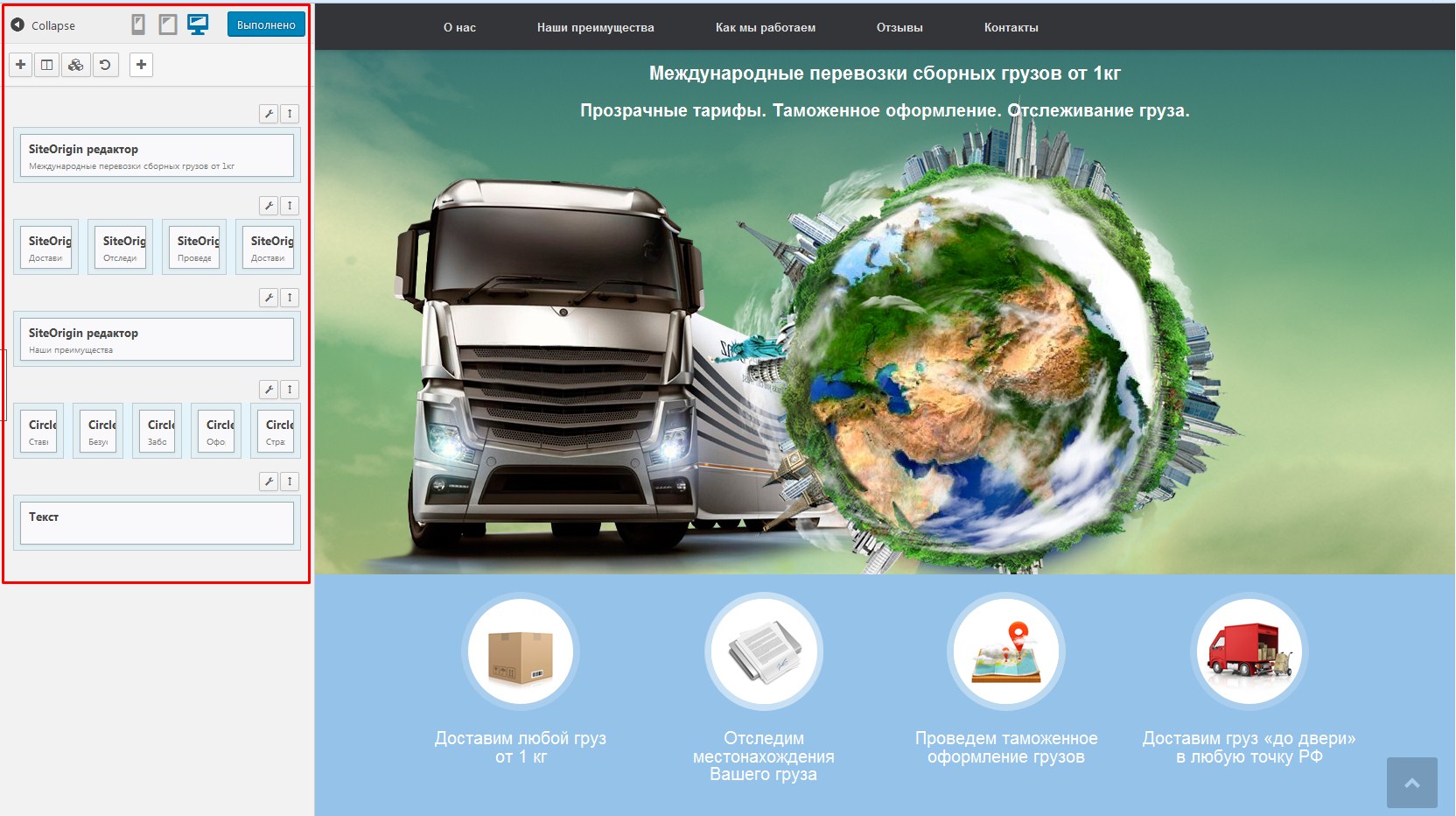
Использование визуального редактора Page Builder
Так же я хотела бы еще остановиться на визуальном редакторе Page Builder, который особенно удобно использовать при редактировании уже созданной страницы.
Вернемся в админку сайта, к редактированию текущей страницы, и нажмем на кнопку «Визуальный редактор».

В правой части экрана мы видим саму нашу страницу, а в левой части экрана мы видим блоки, из которых она состоит. Мы можем навести курсор на определенный блок, который нужно отредактировать, кликнуть по нему, и у нас сразу же откроется окно редактора для его редактирования. Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.

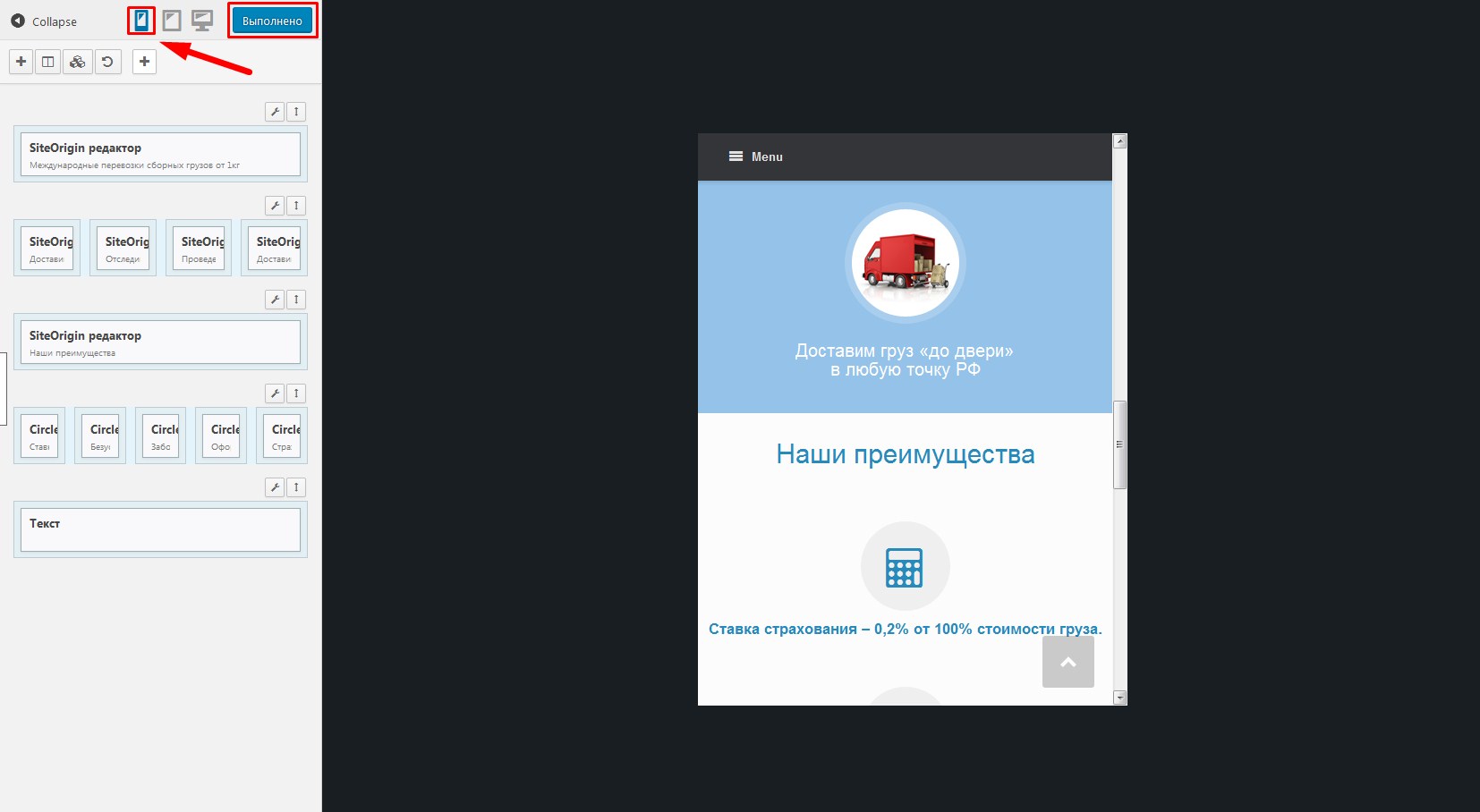
Здесь же вы можете просмотреть, как будет выглядеть сайт на планшете или мобильном телефоне.

После того, как вы внесли все правки, нажимаете на кнопку «Выполнено», в верхнем правом углу панели с блоками, и обновляете страницу.
Меняем главную страницу сайта
После того, как ваша страница Landing Page будет полностью готова, вам нужно будет задать ее в качестве главной страницы сайта. Для этого:
- 1.Переходим в административную часть, в раздел «Настройки» => «Чтение».
- 2.Здесь выбираем пункт «Статическую страницу» и из раскрывающегося списка «Главная страница», выбираем ту страницу, которую мы только что создали.

- 3.Нажимаем на кнопку «Сохранить изменения».
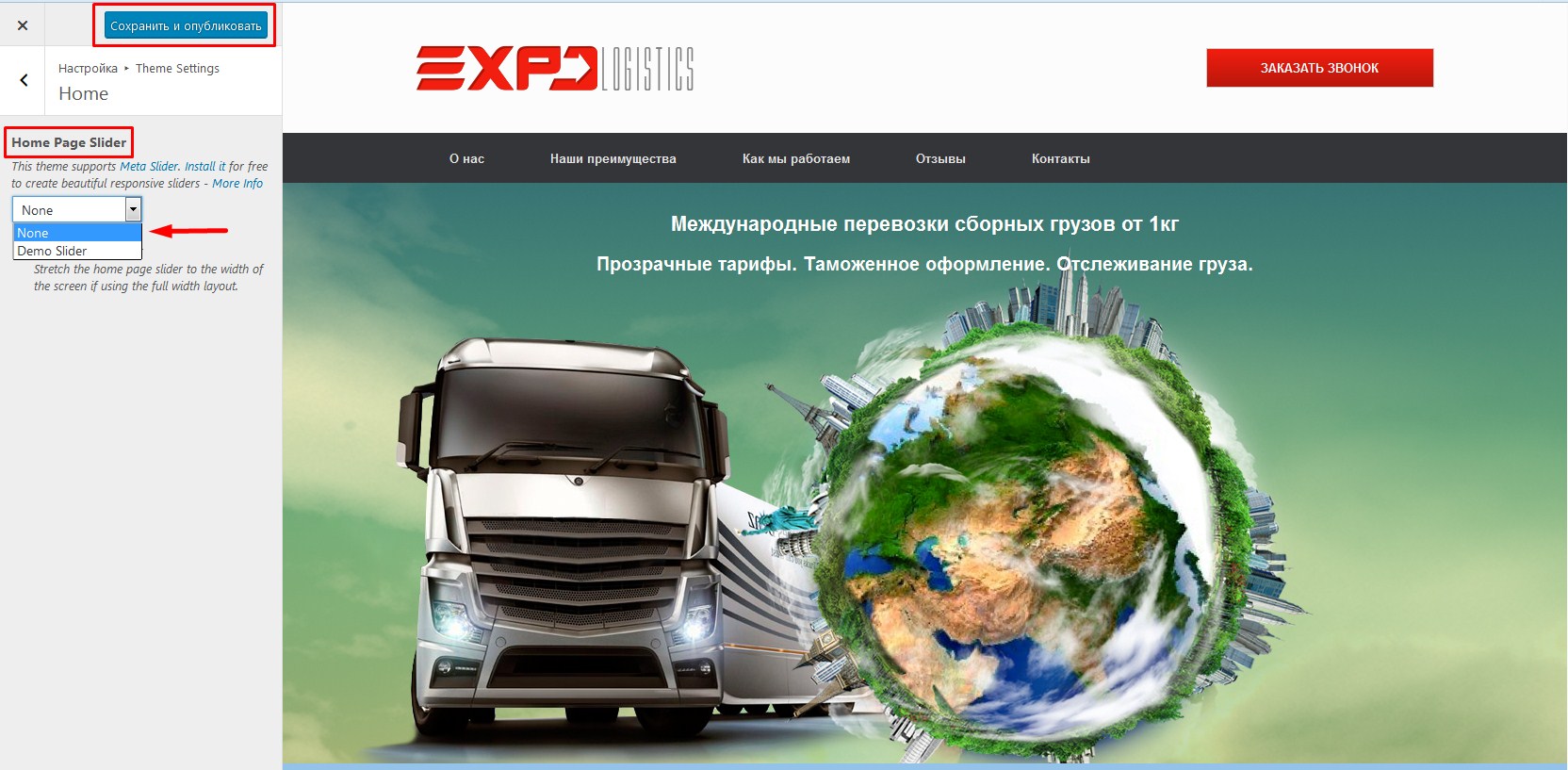
Отключаем стандартный слайдер для темы Vantage
При использовании темы Vantage на главной странице ещё будет отображаться стандартный слайдер темы. Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Далее, переходим в раздел «Theme settings», в пункт «Home», и в разделе «Home Page Slider» выбираем «None».

После чего нажимаем на кнопку «Сохранить и опубликовать».
Как видите этот способ создания Landing Page более длительный, по сравнению с теми, которые я показывала ранее. Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Так же такой Landing Page довольно прост в администрировании и редактировании. В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
Видеоинструкция

На самом деле создание Landing Pageна на WordPress – это очень обширная тема. На сегодняшний день, для данной CMS существует огромное количество плагинов, которые позволяют создавать более сложные страницы Landing Page.
Если данная тема для вас интересна, и вы бы хотели увидеть обзор других плагинов – напишите об этом в комментариях. Хорошего вам дня!
С уважением Юлия Гусарь
impuls-web.ru
6 лучших WordPress плагинов для создания лендинговых страниц
В наше время мы постоянно сталкиваемся с целевыми страницами, и это вполне объяснимо. Правильно настроенная целевая (лендинговая) страница работает намного эффективнее и имеет больше шансов на конверсию. Их легче оптимизировать, поскольку весь контент сфокусирован на конкретной теме. Хэдлайны, текст, стили шрифтов, изображения и макеты — все это может быть настроено так, чтобы вы достигли желаемых результатов.

Смотрите также:
Существует достаточно много разных SaaS-провайдеров, которые позволяют вам создавать удивительные лендинговые страницы, но очень часто для их использования приходится платить приличную ежемесячную плату, которая по карману далеко не всем.
Тут появляется достойная альтернатива — плагины. Используя плагин, вы сможете облегчить себе работу и создавать лендинговые страницы прямо из консоли wordpress, и это, как правило, приведет к снижению затрат.
В этой статье мы рассмотрим некоторые из лучших WordPress плагинов для создания лендинговых страниц, которые доступны в данный момент.
Как узнать, какой плагин вам подходит
По мере увеличения числа инструментов для создания лендинговых страниц, разработчикам плагинов пришлось реально попотеть. Почти все плагины, описанные в этом посте, являются конкурентоспособными, полнофункциональными и простыми в использовании. Это безусловный плюс, поскольку возможность быстро и легко создавать маркетинговые страницы будет положительно влиять на ваш проект в целом.
Прежде, чем сделать окончательные выбор, помните, что всегда нужно по максимуму узнать о всех предложенных вариантов, поэкспериментировать с ними и выбрать тот плагин, который вам будет подходить больше всего. В данном случае следует помнить о трех главных критериях: срок внедрения, стоимость и поддержка.
Другие важные функции и особенности: набор включенных шаблонов и макетов, ключевые особенности, drag&drop редактор для создания собственных конструкций, возможность интеграции с другими плагинами, библиотека многоразовых элементов страницы, способность сохранять ваши проекты для дальнейшего использования на вашем или другом сайте.
Также, оценивая расходы на эти плагины, нужно помнить о различных тарифных планах, особенно, если вы создаете лендинговые страницы для ваших клиентов.
1. Thrive Landing Pages

Один сайт - $59 в год | Неограниченное количество сайтов - $87 в год | Агентство - $247 в год
Одним из наиболее популярных плагинов для создания лендинговых страниц на рынке является Thrive Landing Pages, который позволяет легко создавать настраиваемые, оптимизированные для конверсии лендинговые страницы.
Плагин поставляется в комплекте со 120+ шаблонами, но по мере необходимости вы также сможете настроить все самостоятельно. При желании вы сможете построить макет с самого нуля при помощи редактора drag-and-drop. Вот некоторые из ключевых особенностей этого плагина:
- Полностью отзывчивый дизайн
- Возможность настроить HTML и CSS
- Индивидуальные таблицы сравнения
- Возможность легко добавить видео
- Можно интегрировать с любой email маркетинговой платформой
- Настраиваемые кнопки и CTA
Практически любой элемент на лендинговой странице может быть "кликнут" и отредактирован. Вы можете добавлять текст, иконки, пользовательский HTML, видео и изображения. Данный плагин не только качественно создает лендинговые страницы, но также делает это очень быстро. Весь процесс предельно прост, у вас уйдет меньше 15 минут.
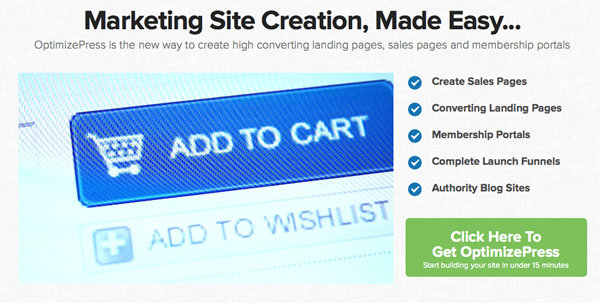
2. Optimize Press

Пакет "Core" - $97 в год | Пакет "Publisher" - $197 в год | Пакет "Pro" - $297 в год
Optimize Press является еще одним популярным плагином, который позиционирует себя не только как инструмент для создания лендинговых страниц, но и как полноценное решение для страниц продаж, членских порталов и authority-блогов.
Используя редактор, похожий на Thrive Landing Pages, с помощью модульной системы этот плагин позволяет создавать и редактировать страницы в реальном времени, что позволяет вам сделать практически любой макет. Каждое изменение сразу выводится в визуальный редактор. Основные функции:
- Более 30 встроенных шаблонов
- Обширная библиотека элементов
- Возможность создания безопасных membership-сайтов
- Отзывчивый на мобильных устройствах
- Доступен в формате темы или плагина (совместим с любой темой)
- Возможность интеграции со многими сторонними сервисами
Когда вы посмотрите на некоторые из готовых шаблонов, то быстро поймете, почему OptiizePress стал настолько популярным. Поскольку этот инструмент доступен в режиме плагина и темы, он может стать отличным решением для вас.
3. WordPress Landing Pages

Бесплатный | Платные шаблоны
WordPress Landing Pages — это бесплатный плагин от Inbound Now, который позволяет создавать неограниченное количество лендинговых страниц на вашем WordPress сайте. После установки плагин создает собственное меню Landing Pages в консоли WordPress, где вы можете управлять вашим контентом. Плагин включает в себя несколько основных шаблонов, но также есть много других платных вариантов на сайте.
WordPress Landing Pages поставляется с визуальным редактором, а также несколькими шорткодами для таких вещей как пользовательские списки и кнопки. Там также есть возможность интеграции лендинговой страницы с другими приложениями, включая GetResponse, AWeber, HubSpot, MailChimp и т.д. Если вы не можете найти конкретную интеграцию среди предложенных, есть поддержка Zapier, что означает, что почти любая программа с API может быть подключена.
Основные особенности:
- Визуальный редактор
- A/B Сплит Тестирование и мульти-вариантные тесты
- Возможность легко контролировать и отслеживать показатели переходов для каждой лендинговой страницы
- Возможность подключения с популярными email маркетинговыми платформами и различными приложениями
- Авто заполнения формы информацией посетителей
Inbound Now также предлагает два дополнительных плагина, которые интегрируются с WP Landing Pages — WordPress Leads и WordPress Call to Action. Оба этих плагина добавят дополнительную функциональность и помогут сделать ваши лендинговые страницы даже более полезными.
Если вы хотите начать экспериментировать с лендинговыми страницами на вашем сайте, не делая финансовых инвестиций, то этот вариант специально для вас.
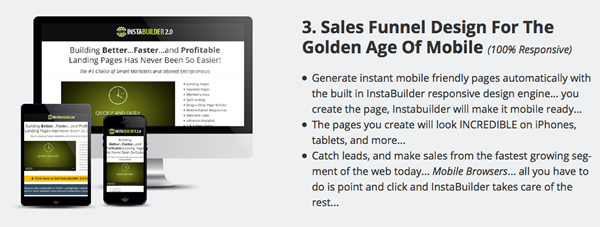
4. InstaBuilder 2.0

Лицензия для 3 сайтов - $77 | Неограниченная лицензия - $97 | Лицензия Разработчика - $197
InstaBuilder утверждает, что предоставляет вам полный контроль над вашей воронкой продаж, что не совсем верно, ведь по своей сути это просто строитель для лендинговых страниц. InstaBuilder заверяет, что отличается от других подобных инструментов, но многие основные функции очень похожи.
Будучи на 100% откровенными и помня, что это сравнение плагинов, а не обычный обзор, стоит упомянуть, что есть маленький нюанс с плагином InstaBuilder. Несмотря на то, что этот плагин выглядит довольно таки мощным, за ним не стоит какая-то известная компания или разработчик. У любого другого плагина из этого списка данный пункт выполнен, но не в этом случае.
InstaBuilder — это простой и удобный плагин. Все доступные элементы можно просто перетащить на страницу и настроить по своему усмотрению. Если вы захотите сэкономить немного времени, стоить отметить, что плагин поставляется в комплекте с более чем 100 шаблонами. Все лендинговые страницы отзывчивы и хорошо работают и на мобильных устройствах.
Основные характеристики:
- Полный контроль над всеми текстовыми элементами
- Возможность добавлять вопросы с несколькими вариантами ответов
- Возможность блокировки конкретного контента
- Встроенный редактор изображений
- Встроенная статистика и аналитика
- Встроенное сплит-тестирование
- Функция pop-up
- Дополнительные CSS анимации
- Простая интеграция с email маркетинговыми платформами
InstaBuilder также позволяет создавать многоступенчатые модули выбора. Это означает, что вы можете захватить внимание посетителей заголовком, который перенаправит их на видео, а затем предоставит opt-in форму. Проверить полезность подобных манипуляций вы сможете с помощью функции тестирования.
Если вас не сбивает с толку тот нюанс, что вы не будете знать подробную историю создания фирмы-разработчика, то InstaBuilder, безусловно, является достойным соперником лучших плагинов для создания лендинговых страниц в WordPress.
5. SeedProd Coming Soon Page

Лицензия на один сайт $29 | Пакет "Business" $49 | Пакет "Developer" $99 | Пакет "All Access" $199
Выше мы перечислили цены для платных пакетов, но есть также бесплатная версия. В ней представлен не такой обширный набор функций, но иногда его вполне достаточно.
В течение долгого времени плагин SeedProd был самым популярным вариантом. Если вам не нужно выполнять какие-то сложные манипуляции, а просто требуется основная лендинговая страница с хорошим заголовком, email opt-in формой и ссылками на ваши страницы в социальных сетях, то SeedProd подходит идеально. Плагин в буквальном смысле может быть установлен в считанные секунды, но это происходит за счет уменьшенного набора функций.
Недостатком этого плагина является то, что при покупке лицензии для одного сайта ($29) и одной из готовых премиум тем $15, вы уже на полпути к полной стоимости пакета Elegant Themes Developer за $89, который предоставляет значительно больше возможностей.
6. Elegant Themes Divi Builder

Лицензия "Developer" $89 | Пожизненная лицензия $249
Мы не могли не упомянуть недавно выпущенный плагин Divi Builder! Его возможности не ограничиваются только созданием лендинговых страниц, но и для данной цели он подходит просто отлично.
Divi Builder работает с любой темой WordPress и позволяет вам создавать полностью настраиваемые макеты в любой контент-области. Конечно, идет 100% отзывчивость и адаптивность. Когда доходит до построения лендинговой страницы, Divi Builder предлагает более 40 модулей контента, которые в буквальном смысле охватывают почти все возможные варианты, которые вы только могли себе представить.
Одной из уникальных особенностей Divi Builder является библиотека Divi Builder Library. Создавая лендинговые страницы, вы можете сохранить конкретные пользовательские элементы в библиотеку для будущего использования. Тут идет мощное сочетание удобного и быстрого drag&drop строителя и готовых пользовательских элементов. Оно предоставляет возможность создавать, применять и тестировать новые лендинговые страницы быстрее, чем когда-либо прежде. Дополнительные возможности:
- Подходит для начинающих и опытных пользователей
- 40+ модулей контента и модулей пользовательского кода
- Полный контроль
- Легко импортировать/экспортировать макеты и целые библиотеки
- Удобные кастомные роли пользователей, если вы создаете лендинговые страницы для клиентов
- Большое онлайн-сообщество пользователей
Еще стоит отметить, что за эту цену вы получаете доступ и к другим сервисам, которые предлагает Elegant Themes. Например, плагин Bloom Email Opt-in, который в сочетании с Divi Builder предоставит вам возможность значительно увеличить свою базу email-подписчиков и список рассылки.
Заключение
Если вы когда-либо самостоятельно разрабатывали лендинговую страницу с самого нуля, используя HTML и CSS, вы уже знаете, насколько это трудоемкий процесс. Важно помнить, что каждая секунда разработки означает, что вы теряете потенциальные продажи.
Все плагины, которые мы представили здесь, могут значительно сэкономить ваше время и силы. Они позволяют вам сразу видеть результат, использовать дополнительные удобные инструменты, а в некоторых случаях, как с Divi Builder, вы сможете использовать созданные страницы и в будущем, тем самым еще больше экономя время. Скорость размещения является огромным преимуществом, когда дело доходит до расширения своего бизнеса и создания клиентских проектов.
Некоторые из этих плагинов способны на многое другое и включают в себя доступ к дополнительным плагинам или темам. Об этом также не следует забывать в процессе принятия решений. Обращайте внимание и на стоимость разных пакетов. Надеемся, что в конечном итоге вы сможете подобрать для себя если не идеальный, то близкий к нему вариант.
Какие основные функции вам необходимы в плагинах для создания лендинговых страниц? Возможно, вы можете оставить свой отзыв по какому-то из этих плагинов или кратко описать другой? Обязательно делитесь своими мыслями и впечатлениями в комментариях.
Источник: elegantthemes.com 
hostenko.com
как сделать лендинг с помощью плагина WP Page

Привет. Сейчас очень модны сайты-одностраничники - landing page их еще называют. Часто замечаю, что если ассортимент товара небольшой, допустим в продаже 3 вида, то продавцы охотно используют лендинги. Да и для инфобизнеса штуку лучше не найти. Все, наверное, сталкиваются с тем, что если вы хотите скачать/купить какой-либо цифровой продукт, то он размещается на одностраничнике. Это уже стандарт.
Я тоже, когда запускал продажи своего марафона, всю информацию "посадили" на одну страницу. Но для этих целей использовался отдельный сервис unbounce.com, месяц работы с которым стоит несколько тысяч рублей. В общем, с тех пор я подумал, нужно найти что-то подходящее для WordPress, чтобы не переплачивать.
Самый известный плагин для создания Landing Page в WordPress - это плагин WP Page. Именно его я решил попробовать. Он действительно хорош, делюсь своими впечатлениями.
к оглавлению ↑Установка плагина WP Page
- Для начала вам как всегда нужно скачать плагин WP Page. Сразу оговорюсь, плагин платный. Но первые 7 дней тестировать можно бесплатно. На момент написания этой статьи стоимость плагина составляет 2162 рубля. Это лицензия пожизненная, не нужно будет больше платить. А то я раньше пользовался сервисом unbounce.com и отдавал $50 каждый месяц.
- После того, как скачаете плагин, просто нужно установить и активировать.
Как создать landing page в WordPress
- В админке WordPress появляется вот такой отдельный пункт меню:

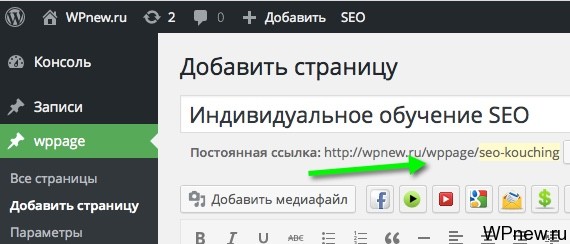
- Там нажимаем на кнопку "Добавить страницу" и попадаем в редактор, по умолчанию все "лендинг пейджи" будут в URL адрес wppage:

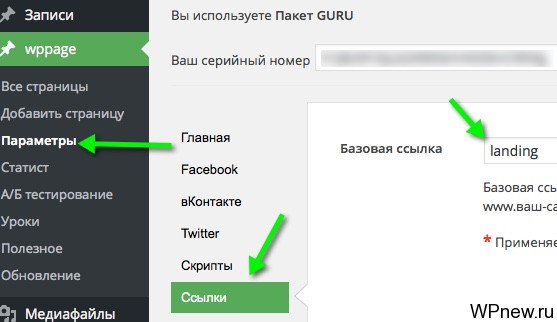
- Сразу в параметрах я изменил этот адрес на landing:

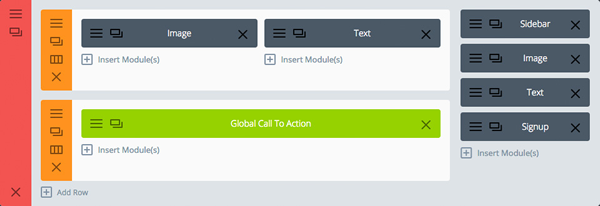
- Возвращаемся обратно в редактор и начинаем "творить". Очень много разных кнопочек, стрелочек и пр. для работы:

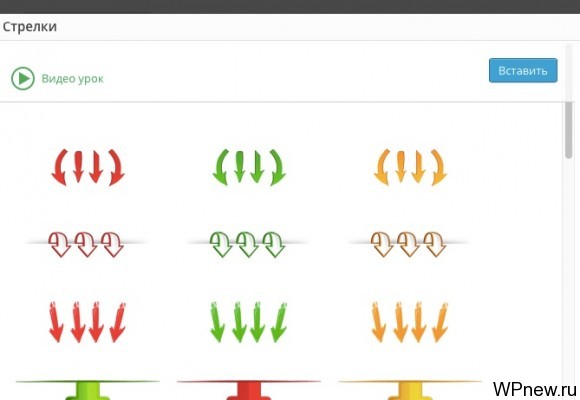
- Кликнув по "стрелочкам", вы увидите весь огромный выбор (обратите внимание на полосу прокрутки, все стрелки не уместились на скриншоте, потому что их действительно много):

- Чем мне еще понравился данный плагин для создания landing page, это то, что идет в комплекте куча разных видеоуроков (их больше 20), которые помогут даже самым начинающим (на картинке выше тоже есть ссылка на видеоуроки):

- К сожалению, у меня нет опыта создания "лендингов", поэтому тут я не специалист, но существующие кнопки, баннеры и прочее сильно помогают:

- И все это сразу же без использования дизайна вашего блога, то есть в чистом виде (без шапки, сайдбаров, футеров и пр.). Просто опубликовав или нажав на "Просмотреть запись" можно увидеть, как выглядит ваш лэндинг:

Параметры страницы в Landing Page
В плагине очень просто настраивать цвета, разные медиаблоки и прочее. Просто опускаем вниз страницы в редакторе.
- Дизайн. Тут можно скорретировать фон страницы, тело, шапку, подвал. Можно загрузить собственные изображения или выбрать из имеющихся:

- Медиа блок. Можно управлять блоком медиа:

- Подписки. Тут можно вставить код от сервисов email рассылок:

- Интеркасса. Возможность подключения интеркассы для приема оплаты. Жалко только "Интрекасса", мне не хватает "Яндекс Касса" и "Робокасса".
- Можно с легкостью вшить комментарии от Facebook, Vkontakte, WordPress:

- Во вкладке SEO с легкостью прописываются title, description, keywords.
- Во вкладке скрипты можно добавить какой-либо код в head, body.
- Также можно с легкостью вшить форму обратной связи:

Особенности плагина WP Page
- Админка и настройки все на русском языке.
- Полно видеоуроков для помощи.
- Очень много разных готовых кнопок (см. ниже подробнее).
- Возможность проведения А/В тестирования. То есть вы можете создать похожие страницы с отличием в заголовке, допустим. Отмеряете конверсию, выбираете лучший вариант и используете его. A/B тестирование обязательно при создании landing page.
- Легкость в редактировании фона и прочих вещей.
- Очень широкая функциональность плагина. Есть все необходимое для создания полноценного лэндинга.
- Все интуитивно понятно.
Готовые кнопки:
- социальные кнопки;
- вставка аудиозаписей;
- вставки видео;
- формы Google;
- подписки;
- шаблоны "Заказать", "Купить" и прочее;
- списки с разными цветами и формами;
- разные ленты;
- стрелки;
- боксы;
- кнопки гарантий;
- блоки отзывов;
- графические заголовки;
- таймеры;
- разделители.
Как видите, очень много готовых инструментов для работы. Мне очень понравилось. А теперь представьте себе, что вы не сильно в верстке, как я, и пытаетесь сверстать одностраничник в голом php. Уф-ф-ф, мне стало страшно. 🙂
к оглавлению ↑Вывод
Мне плагин WP Page понравился своей простотой, удобством и функциональностью. Не нужно обладать какими-то сверхзнаниями для работы с ним. Самое сложное - это продумать структуру лендинга. Мне, как человеку который практически не создавал landing page, пока это не очень просто. Тут, наверное, на начальных этапах нужно подглядывать у других что да как, чтобы примерную схему видеть у себя.
Друзья мои, за этот пост мне не заплатили ни копейки. Я на самом деле искал то, как сделать лендинг на WordPress. Из всех вариантов, мне больше понравился данный плагин WP Page. Вы можете бесплатно его протестировать в течении 7-ми дней, а потом решить: нужен ли он вам, подходит ли под ваши нужды. Если да, то потом с радостью купить, как это сделал я.
Спасибо за внимание. А я пойду учиться делать лендинги. 🙂
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru