Создание колонок на сайте wordpress ! Плагин shortcodes ultimate. Колонки в wordpress
Создание колонок на сайте wordpress ! — ТОП
Здравствуйте ! ![]()
Сегодня я покажу вам как очень просто создавать на сайте колонки, вы сможете распределять любой текст на вашем сайте по колонкам. В колонки можно добавлять не только текст, но и любой другой контент на вашем сайте, видео, фото, html, формы, шорткоды, записи и т.д. Так же можно будет создавать различные комбинации из текста и фото, текст и видео, фото и видео и т.д., в общем нет никаких ограничений, включайте фантазию и действуйте !
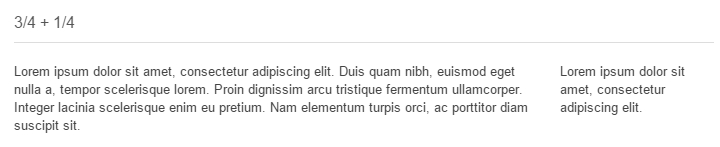
Примеры колонок из текста:
Пример №1

Пример №2

Пример №3

Пример №4

Сразу скажу что создавать можно будет не ограниченное число колонок, то есть всё зависит от ширины вашего сайта, сколько вмещается столько и добавляйте. А теперь я покажу вам как создаются колонки. Создавать на сайте колонки мы будем с помощью плагина — Shortcodes Ultimate, данный плагин очень интересный, он позволит вам создавать не только колонки, но и множество других функций и веб-элементов для вашего сайта, всем рекомендую данный плагин ! О данном плагине я уже рассказывал, можете почитать — Здесь.
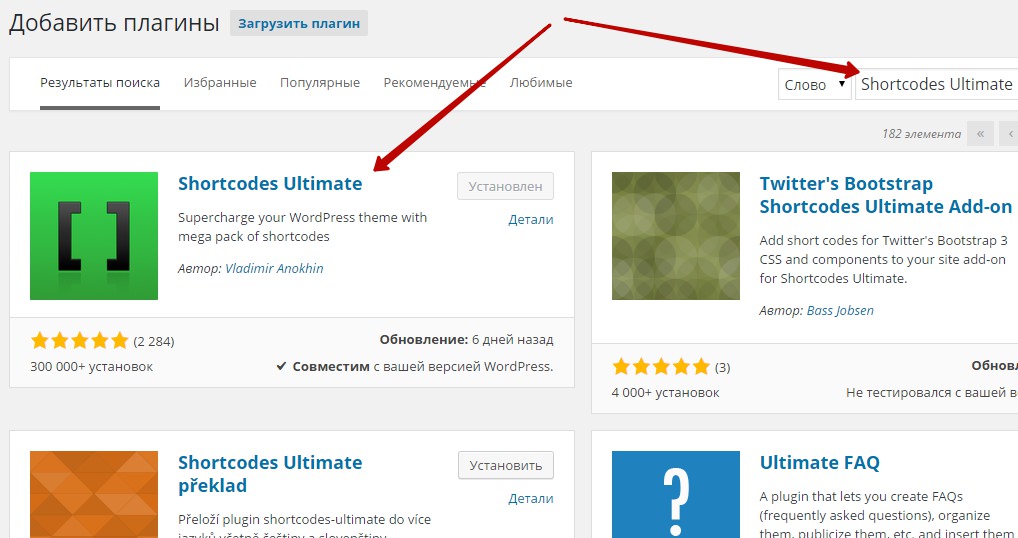
Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте данный плагин.

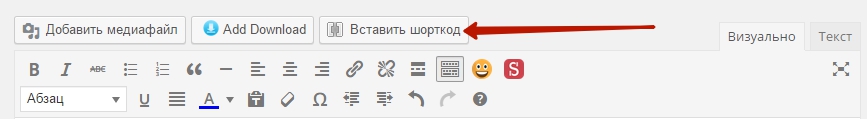
Далее, откройте для редактирования страницу или запись на вашем сайте или создайте новые, в меню визуального редактора нажмите на кнопку — Вставить шорткод.

В открывшемся окне, в меню функций, для создания колонок у вас будет две вкладки — Колонки и Колонка.

Начнём с вкладки — Колонка, здесь вы сможете создавать одиночные колонки.

Настройки:
— Размер, здесь вам нужно выбрать размер колонки из 12 вариантов. Смотрите, к примеру если вы хотите сделать колонку на половину вашей страницы, тогда выбирайте 1/2.
— По центру, можно выровнять колонку по центру.
— Класс, данное поле можно оставить пустым, здесь можно задать свой стиль для колонок, но это не обязательно.
— Содержание, сюда можно добавить содержимое колонок, но содержание вы можете добавить на странице создания записи, так удобней.
В конце жмём на кнопку — Вставить шорткод.
Как я уже говорил, в содержимое колонки вы можете вставлять всё что угодно, простой текст, фото, видео, шорткоды и т.д. Кстати в примерах, которые я вам показывал, видео и фото я вставлял с помощью шорткодов.

Теперь разберём вкладку — Колонки, здесь вы сможете создавать несколько колонок. Если вы хотите создать две колонки на вашем сайте на всю страницу, то просто вставьте два шорткода колонок 1/2 в поле Содержимое. (смотри скриншот)

Смотрите, к примеру вы хотите создать на своём сайте три равноценных колонки, тогда это будет выглядеть так:

В общем, вставляете нужное вам количество колонок, и нужного вам размера, жмёте на кнопку — Вставить шорткод, на странице редактирования записи добавляете содержимое в колоноки.
Примеры готовых колонок можно посмотреть перейдя по вкладке: Шорткоды — Примеры.

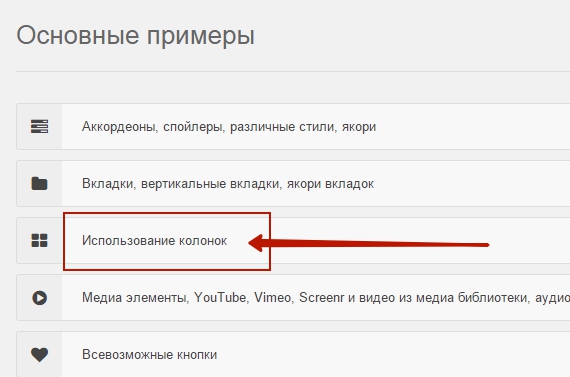
В разделе основные примеры, нажмите на вкладку — Использование колонок.

В примерах вы сможете копировать готовые шорткоды колонок и вставлять в них своё содержимое.
Итак, на этом у меня всё, я рассказал вам как можно с помощью простых шорткодов создавать на сайте колонки, уверен данная информация будет для вас полезной, до новых встреч !
У вас остались вопросы ? вам что-то не понятно ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Как сделать колонки на wordpress сайте ? — ТОП
Всем привет, в сегодняшней записи я покажу как создавать колонки на сайте wordpress. К примеру хотите вы разделить текст на 2, 3, 4, 5, 6 колонок, то на самом деле всё это делается очень просто. И разбивать по колонком можно будет не только текст, но а вообще любой контент, фото, видео и т.д. Разбить текст по колонкам можно с помощью простых шорткодов, которые в свою очередь генерирует плагин — Genesis Columns Advanced. Данный плагин можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

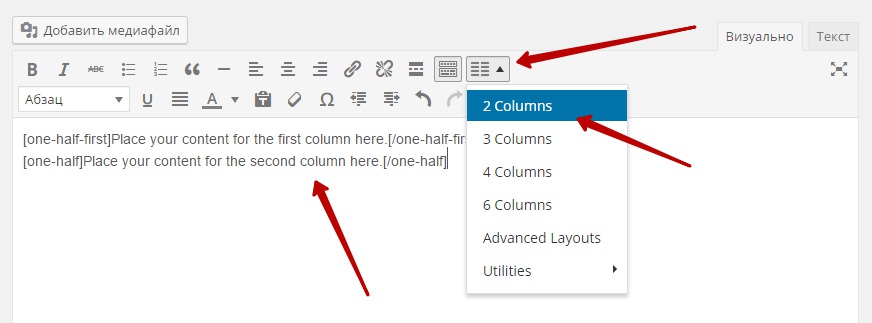
Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы. Там у вас, в меню визуального редактора wordpress, появится специальная кнопка для добавления шорткодов. Просто выберите сколько колонок вы хотите создать и нажмите на соответствующую вкладку. Между шорткодами вставьте свой текст вместо примерочного.

Нажав на вкладку — Advanced Layouts, можно выбрать различные вариации колонок, разной ширины.

На этом всё, плагин очень простой, вам лишь надо разобраться, если вам что-то не понятно, то оставьте комментарий к данной записи. До новых встреч !

info-effect.ru
Колонки: их создание и настройка
Здесь мы рассмотрим способы разбиение контента на колонки с помощью плагина, с помощью CSS, с помощью инструмента — таблицы и другие. Скачать исходники для статьи можно ниже
1. С помощью плагина WP Easy Columns
Данный плагин есть на wordpress.org:
Последнее обновление: 2011-6-17
Загрузок: 62,953 раз
Рейтинг: 4,8 звезды из 5, количество проголосовавших 37 человек.
Как пользоваться данным плагином можно найти по следующим ссылкам:
http://n-wp.ru/3863
http://bloginblog.ru/plaginy/wordpress-plagin-easy-columns-zhurnalnyj-stil-bloga.html
http://wpmu.org/turn-your-free-theme-into-a-premium-design-wordpress-columns-plugin/
2. С помощью элемента Таблицы
Я сам очень часто использую данный инструмент для разбиение на колонки своих страничек и записей.
Вообще для воплощения дизайнерских идей на сайте мне очень помогает Adobe Dreamweaver, советую его поставить каждому. Просто создаете в нем простой html документ и там также, как и в редакторе записей WordPress, есть закладки КОД (аналог HTML в WordPress) и Проект (аналог Визуального редактора в WordPress).
Так вот создаете в Проекте программы Dreamweaver например таблицу и смотрите во вкладке КОД ее html код, копируете его и вставляете во вкладку HTML в WordPress.
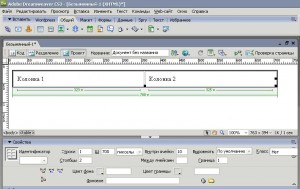
Пример: создаем таблицу в Dreamweaver во вкладке Проект.


Переходим во вкладку КОД в Dreamweaver и видим следующее:


Здесь копируем выделенный код (код, который расположен между тегами <body> и </body> ).
Вот у меня он получился вот такой:
</pre> <table border="1" cellpadding="10"> <tbody> <tr> <td>Колонка 1</td> <td>Колонка 2</td> </tr> </tbody> </table> <pre>Далее переходим в WordPress и например в редакторе записи во вкладке HTML вставляем данный код и вот что у меня получилось:
| Колонка 1 | Колонка 2 |
Мы видим во-первых, что таблица явно длиннее чем надо, поэтому во вкладке HTML в редакторе записей WordPress меняем немного сам код, подбирая нужную нам ширину таблицы, а именно меняем значение параметра width=»700″ — это для всей таблицы и параметры width=»323″, width=»325″ для ячеек.
Вот я поменял код на следующий:
</pre> <table border="1" cellpadding="10"> <tbody> <tr> <td>Колонка 1</td> <td>Колонка 2</td> </tr> </tbody> </table> <pre>| Колонка 1 | Колонка 2 |
Далее убираем границы таблицы, а именно ставим параметр border равным «0» (border=»1″) или вообще можно его удалить и получаем следующий код:
</pre> <table border="0" cellpadding="10"> <tbody> <tr> <td>Колонка 1</td> <td>Колонка 2</td> </tr> </tbody> </table> <pre>И соответственно следующий результат:
| Колонка 1 | Колонка 2 |
Вот колонки готовы, а теперь просто заполняем ячейки в редакторе записей WordPress во вкладке Визуальный редактор, например вместо «Колонка 1» пишем: «Сегодня я научился создавать колонки в WordPress с помощью таблицы», а вместо «Колонка 2» пишем: «А далее я научусь делить на колонки шапку, хэдер, контент и прочее».
И видим следующее:
| Сегодня я научился создавать колонки в WordPress с помощью таблицы | А далее я научусь делить на колонки шапку, хэдер, контент и прочее |
Все готово!
У таблицы есть еще очень много различных параметров, которые можно наглядно посмотреть в программе Dreamweaver, так что качайте и устанавливайте данную программу она вам очень поможет в разработке вашего сайта, а не только в разработке таблиц.
Инструмент Таблицы можно применять не только при редактировании записей или страничек, но и при редактировании шапок(хэдер), подвала(футер), сайдбара (боковые колонки) сайта, но об этом в следующих уроках.
3. Использование CSS3
Здесь мы рассмотрим применение следующих свойств CSS на примерах:column-countcolumn-gapcolumn-rule-moz-column-count-moz-column-gap-moz-column-rule-webkit-column-count-webkit-column-gap-webkit-column-rule
Пример.Допустим у нас есть блок
<div> <p> Здравствуйте, приветствую вас на сайте Mnogoblog.ru! Данный сайт посвящен сайтостроению и акцентирует свое внимание на движок WordPress! </p> <p> Если вы начинающий вебмастер, то вам наверняка уже знакомы такие сервисы как: narod.ru и ucoz.ru. </p> <p> С помощью которых многие из нас и создавали свои первые сайты, так как на них установлены бесплатные и достаточно удобные конструкторы сайтов. </p> </div>Нам нужно еще добавить следующее CSS стили для отображения содержимого в нескольких столбцах:
.container8 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none; }Параметр «moz-column-count» определяет количество колонок в многоколоночном тексте.Параметр «-moz-column-gap» определяет интервал между колонками.Параметр «-moz-column-rule» устанавливает вертикальный разделитель.Более подробно об параметрах можете прочитать по следующей ссылке:http://htmlbook.ru – содержит справочник по CSS.


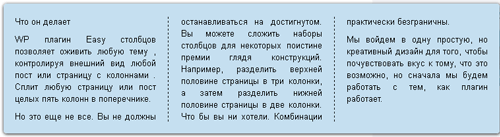
или можно прописать стили вот так:
.container8 { background:#C5DFF0; color:#000; margin:20px auto; padding:20px; position:relative; width:800px; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; box-shadow:1px 1px 5px #111111; column-count: 3; column-gap: 3em; column-rule: 1px dashed black; -moz-column-count: 3; -moz-column-gap: 3em; -moz-column-rule: 1px dashed black; -webkit-column-count: 3; -webkit-column-gap: 3em; -webkit-column-rule: 1px dashed black; }Тогда столбцы будут выглядеть следующим образом:

PS: Есть еще множество способов разбиения записи на колонки, ну например с помощью шорткода, о данном методе можете прочитать вот по этой ссылке:
http://wordpressadmin.ru/plugins/shortcodes-column/
Но самый простой это конечно же разбиения на колонки с помощью инструмента Таблицы.
mnogoblog.ru
Как добавить колонки в записи WordPress (без HTML!)
После нашей статьи о том, как вставлять таблицы в записи и страницы блога, мы заметили, что некоторые пользователи использовали эти таблицы для создания элементов из нескольких колонок для своих страниц WordPress. В идеале вам стоит использовать HTML и CSS для создания макетов из колонок. Для новичков же, которые еще не знают CSS, эта статья придется как нельзя кстати. В ней мы покажем вам как добавить макет контента из нескольких колонок в записи и на страницы WordPress без использования знаний HTML и CSS.
![wpadvancedcolumns[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/04/wpadvancedcolumns1.png)
Прежде всего вам необходимо установить и активировать плагин Advanced WP Columns. После активации переходим в редактированием записи или страницы вашей административной панели WordPress. Там вы увидите новую кнопку “Advanced WP Columns” в визуальном редакторе.
![advancedwpcolumnsbutton[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/04/advancedwpcolumnsbutton1.png)
При нажатии на эту кнопку появится пользовательский интерфейс Advanced WP Columns, который выглядит примерно так:
![adwpcolumns-ui[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/04/adwpcolumns-ui1.png)
Этот простой интерфейс позволит вам с легкостью создавать колонки в вашем контенте. Можно нажать на кнопку Empty для того, чтобы выбрать различные готовые варианты колонок:две, три или четыре колонки. Также вы можете перетянуть кнопку Add на панель колонок для создания новых колонок а затем отрегулировать их ширину путем перетягивания маркеров на панели колонок.
Для удаления колонки можно перетянуть кнопку Remove на подлежащую удалению колонку.
![adjustcolumnwidths[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/04/adjustcolumnwidths1.png)
Также вы можете добавлять текст в колонки непосредственно из интерфейса плагина WP Advanced Columns. Он позволяет применить основное форматирование к контенту внутри колонок. После того, как результат вас удовлетворит, можно нажать на кнопку Add Columns для вставки их в запись или на страницу.
![columnsinpost[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/04/columnsinpost1.png)
Продвинутые пользователи могут настроить плагин на странице Параметры » Advanced WP Columns административной панели сайта для применения собственной ширины и CSS классов к колонкам.
![advancedwpcolumnsettings[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/04/advancedwpcolumnsettings1.jpg)
Надеемся, что статья помогла вам добавить контент в колонках в ваши записи и страницы WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (11 votes cast)
wpincode.com
Настроить колонки в админ панели WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые полезные и самые интересные плагины для сайта WordPress ! Сегодня вы узнаете как настроить колонки в админ-панели WordPress. Вы сможете настраивать колонки на страницах — Записи, Страницы, Комментарии, Пользователи. В настройках можно изменить тип колонки, название колонки и ширину колонки. Можно добавлять новые столбцы. Очень простые настройки. Всё на Русском языке.
Привет ! Мы продолжаем разбирать самые полезные и самые интересные плагины для сайта WordPress ! Сегодня вы узнаете как настроить колонки в админ-панели WordPress. Вы сможете настраивать колонки на страницах — Записи, Страницы, Комментарии, Пользователи. В настройках можно изменить тип колонки, название колонки и ширину колонки. Можно добавлять новые столбцы. Очень простые настройки. Всё на Русском языке.
Установить плагин Admin Columns вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — Admin Columns. Вверху страницы выберите страницу, для которой вы хотите изменить отображение колонок.

Нажмите на стрелку в правой части столбца, чтобы его настроить:
— Тип, можно выбрать тип столбца.
— Метка, можно изменить название столбца.
— Ширина, можно изменить размер ширины столбца в пикселях или процентах.

После изменения столбца, сохраните сделанные изменения. Вы можете добавить новый столбец, нажав на кнопку — Добавить столбец.
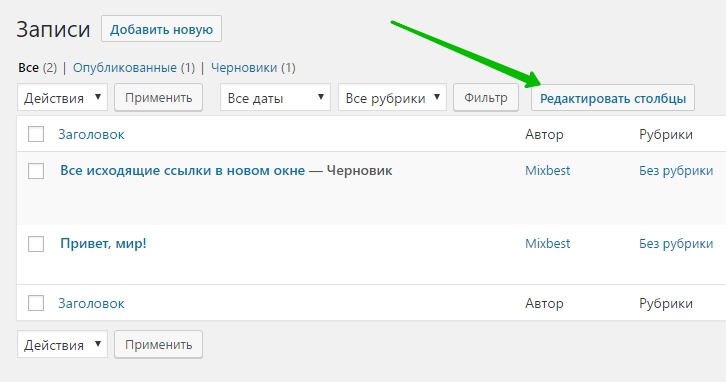
Настроить отображение колонок можно прямо со страницы где отображаются столбцы, нажав на кнопку — Редактировать столбцы.

На странице «Настройки» можно — Восстановить настройки по умолчанию. Здесь можно включить или отключить показ кнопки «Редактировать столбцы» на страницах с редактируемыми колонками.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Создание колонок на сайте wordpress ! Плагин shortcodes ultimate.

Здравствуйте ! ![]()
Сегодня я покажу вам как очень просто создавать на сайте колонки, вы сможете распределять любой текст на вашем сайте по колонкам. В колонки можно добавлять не только текст, но и любой другой контент на вашем сайте, видео, фото, html, формы, шорткоды, записи и т.д. Так же можно будет создавать различные комбинации из текста и фото, текст и видео, фото и видео и т.д., в общем нет никаких ограничений, включайте фантазию и действуйте !
Примеры колонок из текста:
Пример №1

Пример №2

Пример №3

Пример №4

Сразу скажу что создавать можно будет не ограниченное число колонок, то есть всё зависит от ширины вашего сайта, сколько вмещается столько и добавляйте. А теперь я покажу вам как создаются колонки. Создавать на сайте колонки мы будем с помощью плагина — Shortcodes Ultimate, данный плагин очень интересный, он позволит вам создавать не только колонки, но и множество других функций и веб-элементов для вашего сайта, всем рекомендую данный плагин ! О данном плагине я уже рассказывал, можете почитать — Здесь.
Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте данный плагин.

Далее, откройте для редактирования страницу или запись на вашем сайте или создайте новые, в меню визуального редактора нажмите на кнопку — Вставить шорткод.

В открывшемся окне, в меню функций, для создания колонок у вас будет две вкладки — Колонки и Колонка.

Начнём с вкладки — Колонка, здесь вы сможете создавать одиночные колонки.

Настройки:
— Размер, здесь вам нужно выбрать размер колонки из 12 вариантов. Смотрите, к примеру если вы хотите сделать колонку на половину вашей страницы, тогда выбирайте 1/2.
— По центру, можно выровнять колонку по центру.
— Класс, данное поле можно оставить пустым, здесь можно задать свой стиль для колонок, но это не обязательно.
— Содержание, сюда можно добавить содержимое колонок, но содержание вы можете добавить на странице создания записи, так удобней.
В конце жмём на кнопку — Вставить шорткод.
Как я уже говорил, в содержимое колонки вы можете вставлять всё что угодно, простой текст, фото, видео, шорткоды и т.д. Кстати в примерах, которые я вам показывал, видео и фото я вставлял с помощью шорткодов.

Теперь разберём вкладку — Колонки, здесь вы сможете создавать несколько колонок. Если вы хотите создать две колонки на вашем сайте на всю страницу, то просто вставьте два шорткода колонок 1/2 в поле Содержимое. (смотри скриншот)

Смотрите, к примеру вы хотите создать на своём сайте три равноценных колонки, тогда это будет выглядеть так:

В общем, вставляете нужное вам количество колонок, и нужного вам размера, жмёте на кнопку — Вставить шорткод, на странице редактирования записи добавляете содержимое в колоноки.
Примеры готовых колонок можно посмотреть перейдя по вкладке: Шорткоды — Примеры.

В разделе основные примеры, нажмите на вкладку — Использование колонок.

В примерах вы сможете копировать готовые шорткоды колонок и вставлять в них своё содержимое.
Итак, на этом у меня всё, я рассказал вам как можно с помощью простых шорткодов создавать на сайте колонки, уверен данная информация будет для вас полезной, до новых встреч !
Статья взята из открытых источников: http://info-effect.ru/sozdanie-kolonok-na-sajte-wordpress.html
Похожие статьи:
house-computer.ru
Добавляем и удаляем колонки в таблицах списков таксономий и постов, WordPress
Блог / WordPress / Добавляем и удаляем колонки в таблицах списков таксономий и постовСразу говорю, я не буду править файлы движка WordPress, все действия будут проводиться в functions.php в теме.
Таксономии
Обычно в случае с добавлениями колонок в таблицу таксономий, дело не обходится одной только функцией, доходит даже до создания ещё одной таблицы в базе данных для хранения мета таксономий.
Но не всегда, ведь например можно использовать description для хренения URL какой-нибудь картинки, описывающей таксономию, то есть можно удалить саму колонку с описанием, зато добавить другую, где вставляется то же самое описание, но только через тег или через css background-image.
Как это может выглядеть:

Вставка колонки делится на два этапа — это добавление и заполнение.
1-й этап. Добавление колонки в таблицу.
Первый вариант кода, здесь просто перечисляем все колонки, тем самым можно удалить старые и добавить новые:
| function true_add_columns($my_columns) { $my_columns = array( 'cb' => '<input type="checkbox" />', 'preview' => 'Превью' 'name' => __('Name'), // 'description' => __('Description'), 'slug' => __('Slug'), 'posts' => __('Posts') ); return $my_columns; } add_filter("manage_edit-{название таксономии}_columns", 'true_add_columns'); |
Во втором варианте просто добавляем новую, независимо от того, какие колонки уже существуют:
| function true_add_columns($my_columns) { $preview = array( 'preview' => 'Превью' ); $my_columns = array_slice( $my_columns, 0, 1, true ) + $preview + array_slice( $my_columns, 1, NULL, true ); return $my_columns; } add_filter("manage_edit-{название таксономии}_columns", 'true_add_columns'); |
Не забудьте заменить {название таксономии} — на название таксономии, то есть category, post_tag, либо ваше собственное и без фигурных скобок!
2-й этап. Содержимое колонки.Как я и говорил, описание таксономии будет являться URL-ом картинки.
| function fill_columns($out, $column_name, $id) { $term = get_term($id, '{название таксономии}'); switch ($column_name) { case 'preview': $out .= '<img src="'.$term->description.'" />'; break; default: break; } return $out; } add_filter("manage_{название таксономии}_custom_column", 'fill_columns', 10, 3); |
Вот ещё один пример, в нём была добавлена колонка с ID для рубрик и меток.P.S. Ширину колонок можно настроить с помощью стилей.
Записи, типы записей
В этом случае думаю лучше всего будет создать колонку со значением какого-нибудь произвольного поля, можно конечно добавить ID записей, но об этом я уже писал.
Как и в случае с таксономиями, здесь будет два этапа:
1-й этап. Варианты добавления колонки в таблицу.Вообще, если разбираешься в PHP, то все эти три варианта сводятся к одному.
1-й вариант:
| function true_add_post_columns($my_columns){ $my_columns['keywords'] = 'Ключевые слова'; return $my_columns; } add_filter( 'manage_edit-{тип}_columns', 'true_add_post_columns', 10, 1 ); |
2-й вариант:
| function true_add_post_columns($my_columns){ $keywords = array( 'keywords' => 'Ключевые слова' ); $my_columns = array_slice( $my_columns, 0, 1, true ) + $preview + array_slice( $my_columns, 1, NULL, true ); return $my_columns; } add_filter( 'manage_edit-{тип}_columns', 'true_add_post_columns', 10, 1 ); |
3-й вариант, с описанием всех колонок в массиве:
| function true_add_post_columns($my_columns){ $my_columns = array( 'title' => __('Title'), 'categories' => __('Categories'), 'tags' => __('Tags'), 'comments' => '<span><img alt="Comments" src="'.site_url().'/wp-admin/images/comment-grey-bubble.png" /></span>', 'author' => __('Author'), 'keywords' => 'Ключевые слова', 'date' => __('Date') ); return $my_columns; } add_filter( 'manage_edit-{тип}_columns', 'true_add_post_columns', 10, 1 ); |
В последней строчке также замените {тип} на нужный тип записи, например post, page или что-то своё.
2-й этап. Заполнение колонки.А здесь будет один-единственный фильтр, даже не придётся указывать тип, эта функция общая для всех.
| function true_fill_post_columns( $column ) { global $post; switch ( $column ) { case 'keywords': echo get_post_meta($post->ID, 'seo_keywords', true); break; } } add_action( 'manage_posts_custom_column', 'true_fill_post_columns', 10, 1 ); |
Ну вот и всё, как вы уже наверное поняли, seo_keywords (5-я строчка) — это название произвольного поля.
Смотрите также
misha.blog








