Всплывающее popup окно при закрытии страницы WordPress плагин. Popup для wordpress
Всплывающее popup окно при закрытии страницы WordPress плагин — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать на своём сайте всплывающее popup окно, которое будет появляться при попытке закрыть страницу сайта. Всплывающее окно будет появляться когда пользователь поднимет курсор мыши выше крайней, верхней границы сайта, ближе к закрывающему крестику. Можно выбрать на каких страницах будет отображаться popup окно, на всех сразу или только на определённых. Можно настроить размер и расположение popup окна. Содержание popup окна вы сможете создать с помощью визуального редактора WordPress.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать на своём сайте всплывающее popup окно, которое будет появляться при попытке закрыть страницу сайта. Всплывающее окно будет появляться когда пользователь поднимет курсор мыши выше крайней, верхней границы сайта, ближе к закрывающему крестику. Можно выбрать на каких страницах будет отображаться popup окно, на всех сразу или только на определённых. Можно настроить размер и расположение popup окна. Содержание popup окна вы сможете создать с помощью визуального редактора WordPress.
Установить плагин Uji Popup вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Uji Popup — Popup Options. Здесь вы сможете настроить основные параметры плагина.

— Top Bar Background Color, цвет слоя, который отображается поверх страницы, на фоне всплывающего окна.
— Top Bar Text Color, цвет текста в popup окне.
— Content Background, цвет фона popup окна.
— Close Button Style, стиль закрывающей кнопки всплывающего окна.
— Cache Plugin, включите данную функцию, если используете плагины для кэширования — WP Super Cache или W3 Total Cache. После включения данной функции и сохранения настроек, очистите кэш сайта.
— Show countdown, можно добавить к всплывающему окну обратный отсчёт. Не обязательно. Можно будет указать сколько окно будет отображаться в секундах после открытия. Можно указать время задержки в секундах, перед открытием всплывающего окна.
— Translate texts, если вы будете использовать функцию «Countdown», то здесь можно перевести заголовки, которые используются в данной функции.
— Сохраните изменения.
Далее, чтобы добавить содержание в popup окно, перейдите на страницу — Add New Popup.

Далее, на странице создания popup окна, укажите заголовок окна, включите popup окно, переведя параметр «Include this Popup» в зелёное положение. Добавьте содержание всплывающего окна.

Справа в настройках «Popup Style»:
— Enable Autosize, включите авто-определение размера окна, либо укажите свои размеры ширины и высоты окна.
— Position, выберите расположение popup окна.
— Content Spaces, можно указать размер отступов от края окна до края сайта. Не обязательно.
— Show Close Button, показать кнопку для закрывания всплывающего окна.
— Close Click Outside, закрывать окно при нажатии по странице.
Where to show.
— Enable on Home Page, показывать окно только на Главной странице.
— Enable on All Pages, показывать окно на всех страницах.
— Enable on Custom Pages, вы сможете выбрать на каких конкретно страницах показывать popup окно.
— Link or Button, вы сможете указать текст, при нажатии на который будет появляться popup окно. Скопируйте шорткод, добавьте на страницу, в запись или в виджет и т.д., вставьте в шорткод свой текст.
Settings.
— Exit-intent, поставьте здесь галочку, чтобы всплывающее окно появлялось только при попытке закрыть страницу сайта. Иначе окно будет появляться сразу при открытии страницы.
— Вверху справа нажмите на кнопку — Опубликовать.
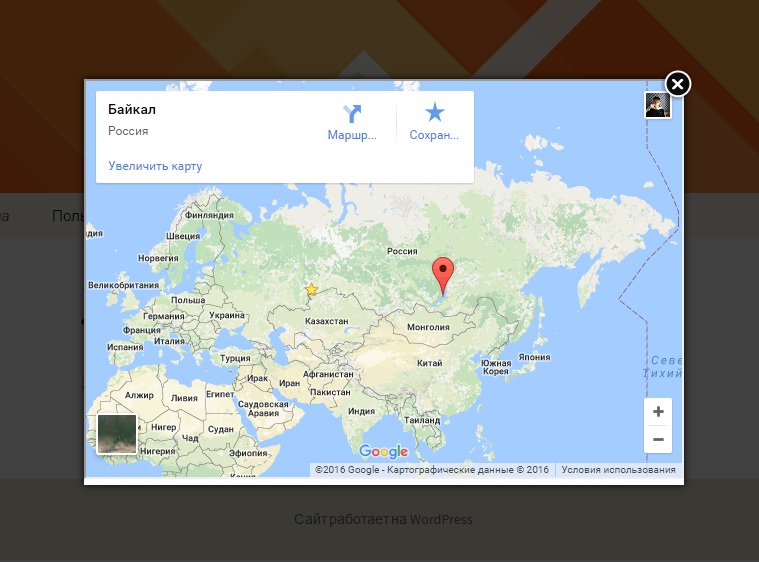
Всё готово ! Перейдите на сайт, попытайтесь закрыть страницу. До того как вы закроете страницу у вас появится всплывающее popup окно.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Всплывающее popup окно для сбора телефонных номеров и email плагин wordpress — ТОП
Представляем вам отличный wordpress плагин для сетевого маркетинга. Плагин Popup4Phone позволит вам собирать контактные данные посетителей вашего сайта, телефонные номера, email, имя, получать сообщения. В нижнем правом углу вашего сайта, будет отображаться изображение в виде телефонной трубки. Если нажать на телефонную трубку, то появится окно с формой для заполнения данных. Телефонная трубка имеет анимационный эффект, периодически она вибрирует, привлекая к себе внимание. В настройках плагина вы сможете выбрать поля для отображения в форме и изменить надпись над формой. Плагин на Русском языке !

Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу Popup4Phone, чтобы настроить отображение кнопки и контактной формы.
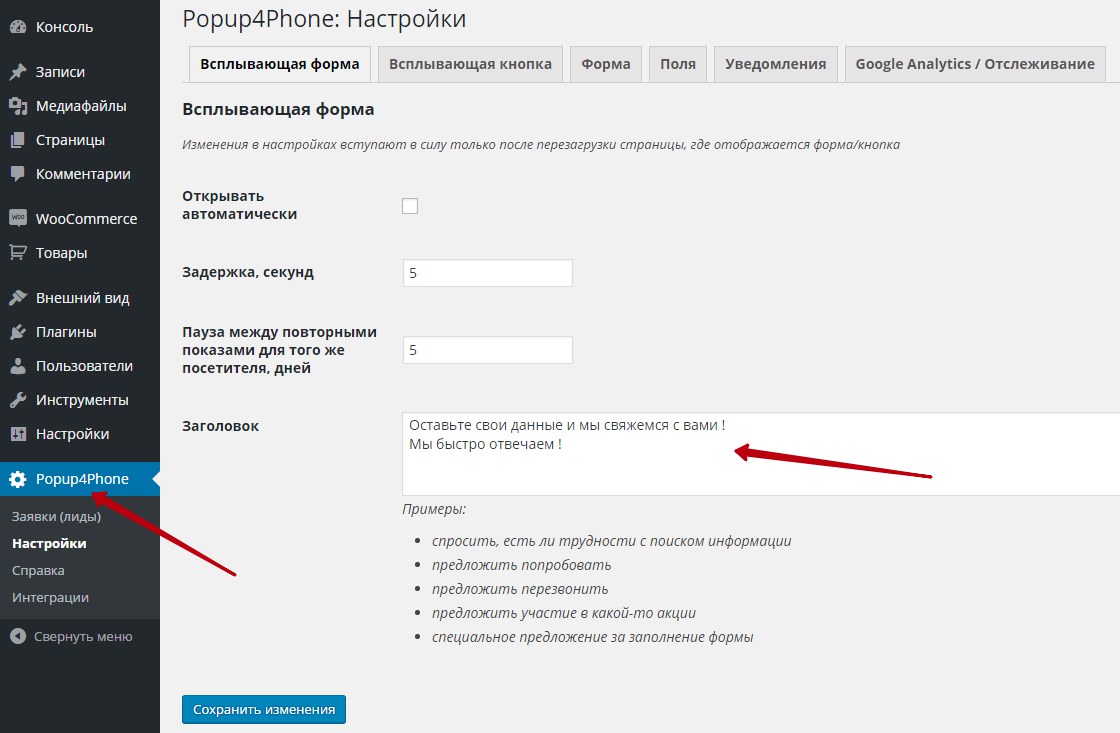
— Всплывающая форма, здесь вы можете настроить всплывающую форму, указать заголовок в форме. Можно включить автоматическое отображение формы, то есть, при заходе на сайт форма будет появляться автоматически. Можно указать время в секундах перед появлением формы. Можно указать интервал показа формы в днях для одного пользователя.
— Всплывающая кнопка, здесь можно настроить кнопку с телефонной трубкой, указать расстояние от границ сайта, выбрать другие цвета для кнопки и т.д.
— Форма, здесь можно изменить надпись на кнопке и уведомления во время и после отправки сообщения.
— Поля, отметьте галочками поля которые должны отображаться в форме, можете изменить надписи полей и указать какие поля обязательные, а какие нет.
— Уведомления, укажите здесь свой адрес электронной почты, на который будут высылаться уведомления о новых оставленных сообщениях на вашем сайте.
— Google Analytics, можно подключить показ статистики от сервиса Google Analytics. Достаточно добавить на сайт код счётчика посещений от Google Analytics.

После настройки контактной формы и кнопки с телефонной трубкой, сохраните сделанные изменения. Перейдите на свой сайт там должна отображаться кнопка с телефонной трубкой.

info-effect.ru
Popups — бесплатный WordPress плагин для всплывающих окон
Использование плагина всплывающих окон на вашем сайте на WordPress — это проверенный способ привлечения внимания пользователей к вашей рассылке, страницам в соцсетях, либо призыва к любым другим действиям, к которым вы хотите подтолкнуть своих читателей.

Некоторые пользователи могут ненавидеть и игнорировать всплывающие окна, но это не делает их менее эффективными. А при правильной настройке они будут успешно работать.
Но все же не стоит добавлять их сразу же на главной странице сайта и раздражать постоянных пользователей навязчивыми уведомлениями. Тем более, после того, как они уже однажды нажали на кнопку Закрыть.
Смотрите также:
- Как добавить всплывающую форму регистрации на WordPress-сайт
- Нажми Like, чтобы увидеть: 7 плагинов для скрытия контента в WordPress
- MailChimp — лучший сервис бесплатных почтовых рассылок для WordPress
- Newsletter — бесплатный плагин WordPress для списков рассылки и отправки писем
- Как получить больше подписчиков при помощи бесплатного плагина Twitter
Опыт использования подобных плагинов некоторыми владельцами сайтов на других ресурсах подтверждает, что количество подписчиков, к примеру, на e-mail рассылку может увеличиться на 500%.
Плагин WordPress Popup

Если говорить о WordPress, то вам крупно повезло. Плагин всплывающих окон Popups доступен в бесплатной версии и может помочь вам существенно увеличить количество подписчиков, например, в социальных сетях. Доступна также и премиум-версия этого попап-плагина, в случае, если вам понадобятся дополнительные функции.
Настройка плагина
После загрузки и активации плагина появится новый раздел меню под названием «Popups», где, собственно, и настраиваются нужные вам всплывающие окна для вашего сайта. В разделе «All Popups» (Все всплывающие окна) есть демо-версия, которую можно начинать настраивать. Всплывающее окно загружается в визуальном редакторе, что позволяет вам отредактировать заголовок текста и добавить любой контент в тело:

Там вы найдете и шорткоды для отображения кнопок социальных сетей для Facebook, Google и Twitter. Внизу указаны параметры для этих шорткодов, так что вы можете добавить URL и другие параметры в кнопку:

Под параметрами шорткода находится бокс «Popup Display Rules» (Правила отображения всплывающих окон). В нем вы выбираете место на сайте, где должно появляться всплывающее окно — конкретная страница, тип поста, прочее.

И, наконец, есть бокс «Display Options» (Параметры отображения), в котором настраиваются все параметры внешнего вида всплывающих окон — призывы к действию, триггеры, анимации, фоновый цвет, наложение непрозрачности, цвет границы, прочее:

После настройки параметров нажмите на «Publish» (Публиковать), а затем на «View Post» (Просмотреть пост), и вы увидите, как работает всплывающее окно:

Функции плагина
Плагин довольно мощный и содержит полезный набор функций, как например:
- Выведение всплывающих окон на конкретных страницах сайта, в шаблонах, записях, прочее
- Фильтр пользователей с поисковых систем
- Фильтр пользователей, которые никогда не оставляли комментариев
- Фильтр пользователей, которые попали на ваш сайт с другой страницы
- Видимость всплывающего окна для зарегистрированным/незарегистрированных пользователей
- Отображение всплывающего окна для пользователей, которые заходят на сайт через мобильную версию или с планшетов
- Отображение всплывающего окна в зависимости от типа поста, шаблона поста, названия поста, формата поста, статуса поста
- Отображение всплывающего окна в зависимости от шаблона страницы, от того, является ли она родительской, от названия страницы, типа страницы
Доступные настройки
- Выбор из пяти возможных местоположений всплывающего окна
- Триггеры-окна, всплывающие после N–го количества секунд пребывания пользователя на сайте или % скроллинга страницы
- Автоисчезновение всплывающего окна при возвращении пользователя вверх страницы
- Изменение цвета шрифта, фона, границ, прочее
- Настройка непрозрачности фона
- Суточный интервал в появлениях всплывающего окна
Премиум версия плагина содержит намного больше функций, доступных за $15 для одного сайта. Среди них:
- 8 новых анимационных эффектов
- Новые методы использования триггера
- Таймер для автоисчезновения окна
- Возможность отключения кнопки закрытия окна
- Возможность отключения любых других способов закрытия окна, как например, нажатие вне области всплывающего окна
- Премиум поддержка
Заключение
Итак, мы рассмотрели отличный бесплатный плагин для установки всплывающих окон на вашем сайте на WordPress. Он включает огромное количество функций для настройки окон нужным вам образом, в зависимости от поставленных вами целей. Также плагин доступен и в платной премиум версии всего за $15, но для многих пользователей будет достаточно и бесплатных возможностей.
Источник: wplift.com39
softsettings.com
Плагин PopUP для WordPress — Код — это поэзия
Прекрасный плагин для представления пользователю рекламного объявления, рассылки или специального предложения в виде всплывающего окна. Данный механизм признан одним из лучших видов организации эффективной рекламы или объявлений на Вашем веб-сайте. Конечно всякий пользователь может осудить этот механизм и будет наверно прав, ведь если это окно будет навязчиво всплывать постоянно, то это может отразиться негативно и посетитель можеть принять преждевременное решение покинуть сайт, поэтому с помощью кукисов (специальная технология) плагин позволяет запоминать действия посетителя на определенный срок. Например, кликнул он закрыть окно и оно при новом посещении страницы не покажется более.
Особенности плагина
- поддержка режима MultiSite
- интуитивно понятный интерфейс работы с плагином
- неограниченное число всплывающих окон в платной версии (в бесплатной до 3-х)
- адаптивный и фиксированный дизайн всплывающих окон
- встроенные шаблоны
- контроль отображения окон, т.е. вы можете настроить для кого будут появляться окна: для простых анонимных посетителей или только для зарегистрированных пользователей — решать вам
Установка плагина WordPress PopUp
Плагин доступен для скачивания по этому адресуПосле установки и активации данного плагина, все его настройки располагаются в отдельном пункте главного меню «админки»


Создаем новое окно и заполняем его контентом. Интерфейс ничем не отличается от наполнения записи, тот же функционал, только ниже области редактора находится область для определения где Ваше «попап» окно будет срабатывать, но об этом чуть позже.


Ниже, в разделе настроек задаем свойства отображения окна пользователю. Здесь целесообразно подключить для использования «джаваскрипт» и задать стиль окну, исходя из дизайна сайта.


Ни и вот те элементы, которые необходимо перетащить в область ниже окна редактора. С их помощью мы задаем условие при котором будет появляться наше окно. В большинстве случаев настройки будут содержать произвольный УРЛ.


Также дополнительно есть и другие условия, одни из которых показ окна после события авторизации на сайте, посетителей не прошедших идентификацию, пришедших с поисковой системы и т.д.
PRO версия плагина
code-is-poetry.ru
Contact Popup | WordPress.org
Описание
It’s a simple contact form plugin that required no effort. Contact Popup plugin comes with Advance Form Builder that will help you to build online contact form according to your requirement and embed in your site, and the existing from get replaced by your new form. In order to setup advance form, you need to build form and put the embed code snippet on your website. If you want it to be available accros all pages, you can setup tabbed widget or Embed form on your site(iframe code), that will show as a small tab on side of screen and will open up form when clicked. You can also setup an WordPress Shortcode which will put a form directly on your page/post/widget(for example Contact Us page). This plugin will also let collect feedback and requested directly from your website. When you create a form from Advance Form Builder you automatically get help desk. Any entries sent from this form get automatically converted into a ticket that you can get working on from your account.
Contact Popup Plugin Features
Online form builder
- Contact Popup plugin is an easy and effective online form builder tool which enable you to build and embed form on your website in few steps. Select your fields, cofigure your options and easily embed form on your WordPress site. When you finish disigning your form and get yourself registered we automatically build database. You can creat contact form of any language.
Help Desk
-
Our WordPress Contact Popup plugin offers you powerful functionality of help desk also. Contact Popup lets you collect all the queries directly from your site. This allow users to submit ticket to report problem or get support and you can set status, priority of each ticket.
-
Any entries submitted from form that you have embeded on your website get automatically converted into ticket, that you can get working on from your account. A ticket will also hold all communitation history between you and your customer. You can search and filter ticket and submit new ticket via your site or email. You are also provided with unlimited ticket creation.
-
Since you have multiple type of queries utter from end-users side and you really want to assign a particular category of query to a particular agent, you can fairly do it with the feature of assign agent. You can add multiple agents, transfer queries to them.
Other Features
- You can get the statistics of the form visitors/detail submitters. Through this you can analysize the performance of your form and can make the necessary changes if needed.
- You got a well defined, structured, pre-made database which is hosted on our highly secured web servers.
- In Email Alert Set the email id where you want to receive all the form entries.
- Last but not least you can brand your form and can give a professional view to it by adding your company logo. Additionally You can change the background image of your form.
Demo
Contact Popup is powered by formget.com.Click here to built Advance form using formget.
Установка
This section describes how to install the plugin and get it working.
- Upload contact_popup folder to the /wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- On dashboard use Contact Popup menu to see your entries and build Advance form.
Отзывы
ru.wordpress.org
Pop-Up CC | WordPress.org
OVERVIEW
Pop-Up CC plugin brings unlimited pop-ups with easily customizable professional templates. Each template comes in two sizes (big and small). The pop-ups are fully responsive and work with any WordPress theme.
NEW in Pop-Up CC Free 2.0: With Pop-Up CC 2.0 you can create any number of input fields and collect your visitors’ emails, names, phone numbers…
Pop-Up CC is a perfect solution to capture the audience’s attention in the right time and place to build your mailing list.
CUSTOMIZATION
Pop-Up CC allows you to build elegant and professional pop-ups in a couple of minutes. Create attractive content and the pop-ups matching your website’s design. Preview your changes live while editing the content in our custom visual editor. Decide when the visitors see your pop-up — set the time and display the pop-up exactly when and where you want to.
Features:
- Unlimited pop-up number
- Multiple input fields (drag & drop ordering)
- Beautiful designs
- 6 elegant and professional pop-up templates
- Two pop-up sizes (big and small)
- Responsive pop-up themes
- Retina-friendly
- Quick and easy pop-up setup
- User-friendly interface
- Smooth and swift admin panel
- Highly customizable content
- Адрес для уведомлений
- Turn on/off the pop-ups on mobile devices
NEED MORE?
Pop-Up CC Pro Ultimate
Get Pop-Up CC Pro Ultimate for:
- All triggers (on time, on scroll, on click, on exit intent)
- All templates: Centered Newsletter Template, Side Newsletter Template, Simple Video Template, Buttons Template (see demo)
- More customization options
- MailChimp integration
- MailChimp custom fields support
- Advanced Access Control section (enable or disable by role, by type, by taxonomy, by term, by tag, by page)
- «Don’t Show Again» optional checkbox
- Custom error messages
- Custom CSS support
Get more flavors of Pop-Up CC Free:
Pop-Up CC Scroll Free
The pop-up will appear when a user scrolls to a given class or id, scrolls down a given number of pixels from top or scrolls down to a certain percentage of the page height.
- Trigger the pop-up on scroll
- 6 professional pop-up designs
- Multiple input fields (drag & drop ordering)
- Two sizes of the pop-ups (big and small)
- Responsive pop-up themes
- Highly customizable content
Get Pop-Up CC Scroll Free
Pop-Up CC Click Free
The pop-up will appear when a user clicks a given class or id. Perfect for displaying promo or demo videos.
- Trigger the pop-up on click
- 6 professional pop-up designs
- Embed codes and plain text support
Get Pop-Up CC Click Free
Pop-Up CC Exit Intent Free
Our exit-intent technology detects user b
ru.wordpress.org
Popup-окна для WordPress
Для чего используются popup-окна?
Popup или всплывающие окна на сайтах используются для привлечения внимания посетителей к каким-либо элементам Вашего сайта. Например, к рассылке или его страницам в соц. сетях, предоставляемым услугам и т.п.
Стандартные средства WordPress не предоставляют возможность создания всплывающих окон. Решить эту задачу помогут плагины.
Плагин Popups — WordPress Popup
Для создания Popup рассмотрим довольно мощный бесплатный плагин Popups — WordPress Popup, содержащий следующие полезные функции:
- вывод всплывающих окон на выбранных частях сайта;
- разнообразные фильтры для пользователей;
- настройка popup-окна в зависимости от шаблона страницы и пр.
После загрузки и активации плагина в админ-панели появится новый раздел меню Popups, где и находятся все необходимые настройки.

В разделе Все Popups присутствует уже созданная по умолчанию демо-версия всплывающего окна (с названием Popups Example), готовая к настройке. Щелкнув по названию, Вы увидите визуальный редактор, в котором можно будет отредактировать окно (изменить его название и содержимое).

В разделе PopUp Appearance Вы сможете настроить основные элементы внешнего вида popup-окна (фон, текст, рамки).

Блок Отображать правила PopUp отвечает за место на сайте, где будет появляться всплывающее окно — выбранная страница, тип поста и т.п.

Следующим разделом настроек плагина идет блок Отображать опции, в котором можно задать призыва к действию, анимации, прозрачность и т.д.

В последнем разделе, Шорткоды PopUp, присутствуют шорткоды для отображения социальных кнопок.

После настройки необходимых параметров нужно нажать кнопку Опубликовать.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru









