Как изменить фон сайта в wordpress шаблоне в пару кликов. Фон для wordpress
Как установить разный фон для страниц сайта wordpress ? — ТОП
Здравствуйте !
Данная статья будет интересна тем, кто хочет установить для своих страниц на сайте разный фон, то есть на одной странице белый фон, а на другой серый, или на одной странице одно изображение в виде фона, а на другой странице другое изображение в виде фона. Я думаю вы понимаете о чём идёт речь, если вы любите по креативить, то рекомендую ознакомится с данным материалом.
Итак, создавать разный фон для страниц сайта, мы будем с помощью плагина — Custom Background Extended, плагин очень простой и с ним легко работать. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина вы можете сразу же перейти на страницу редактирования любой записи или страницы на вашем сайте, там у вас появится специальный блок-виджет для добавления фона.

В данном виджете вы можете выбрать цвет фона для той страницы или записи, которую вы редактируете либо создаёте. Так же здесь можно загрузить фоновое изображение, нажав на вкладку — Set background image.

Настройки фона изображения:
Repeat
— No Repeat — не повторять.
— Repeat — повторять.
— Repeat Horizontally — повторять по горизонтали.
— Repeat Vertically — повторять по вертикали.
Horizontal Position (выравнивание фона)
— Left — слева.
— Right — справа.
— Center — по центру.
Attachment
— Scroll — прокручивать фон.
— Fixed — зафиксировать фон.
После того как вы установите для вашей страницы фон, удалите кэш сайта, чтобы сделанные вами изменения отобразились на вашем сайте. На этом всё, до новых встреч ! У вас остались вопросы по данной статье ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Ещё один плагин — Full Background Manager, для изменения фона страниц и записей сайта wordpress. Вы сможете установить в качестве фона — Цвет, текстуру, изображение.

info-effect.ru
Как поменять фон сайта или блога на WordPress?
Всем привет!
Сегодняшняя статья будет наиболее интересна новичкам, которые хотят изменить или установить фон для своего сайта/блога на WordPress, ведь в ней я расскажу об одном быстром и простом способе сделать фон для своего интернет-ресурса.
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Но для начала давайте выясним, что из себя может представлять фон для сайта?
А представлять он может следующее:
- однотонный цветной фон;
- изображение, используемое целиком в качестве фона;
- фон, полученный в результате многократного повторения какого-либо изображения;
- комбинированный фон, а точнее изображение, используемое в качестве фона, переходящее в однотонный цветной фон.
Это основные способы получения фона для сайта, теперь настало время разобраться со способом реализации каждого из них.
Как поменять фон сайта WordPress?
Все манипуляции по изменению фона для сайта или блога, которые я буду рассматривать в данной статье, будут касаться файла style.css шаблона WordPress, а если быть еще точнее, то фрагмента данного файла, в котором прописываются свойства для класса body.
Обычно данный фрагмент располагается в самом начале файла style.css и в моем случае выглядит следующим образом (некоторые характеристики темы скрыты):

Скажу сразу, что в моем случае фон для блога уже реализован с применением многократно повторяющейся (как по горизонтали, так и по вертикали) картинки, за что отвечает свойство:
| 1 | background: url(images/background.jpg) repeat; |
background: url(images/background.jpg) repeat;
В случае с вашим шаблоном данный код скорее всего будет отсутствовать, поэтому, если вы хотите сделать для своего ресурса на WordPress фон путем повторения изображения, то следует данное свойство прописать для класса body, учитывая при этом необходимость наличия по указанному пути выбранного изображения (если изображения нет, то его следует добавить в папку по указанному пути).
В представленном фрагменте кода прописан путь (относительно директории с шаблоном) до изображения, которое используется в качестве фона. В свою очередь значение repeat отвечает за повторение изображения по горизонтали и по вертикали таким образом, чтобы данным изображением заполнялся полностью весь фон (аналогично свойству «замостить» в настройках рабочего стола Windows).
Справедливости ради стоит добавить, что существует возможность задать повторение изображения только по горизонтали (repeat-x вместо repeat) или только по вертикали (repeat-y вместо repeat).
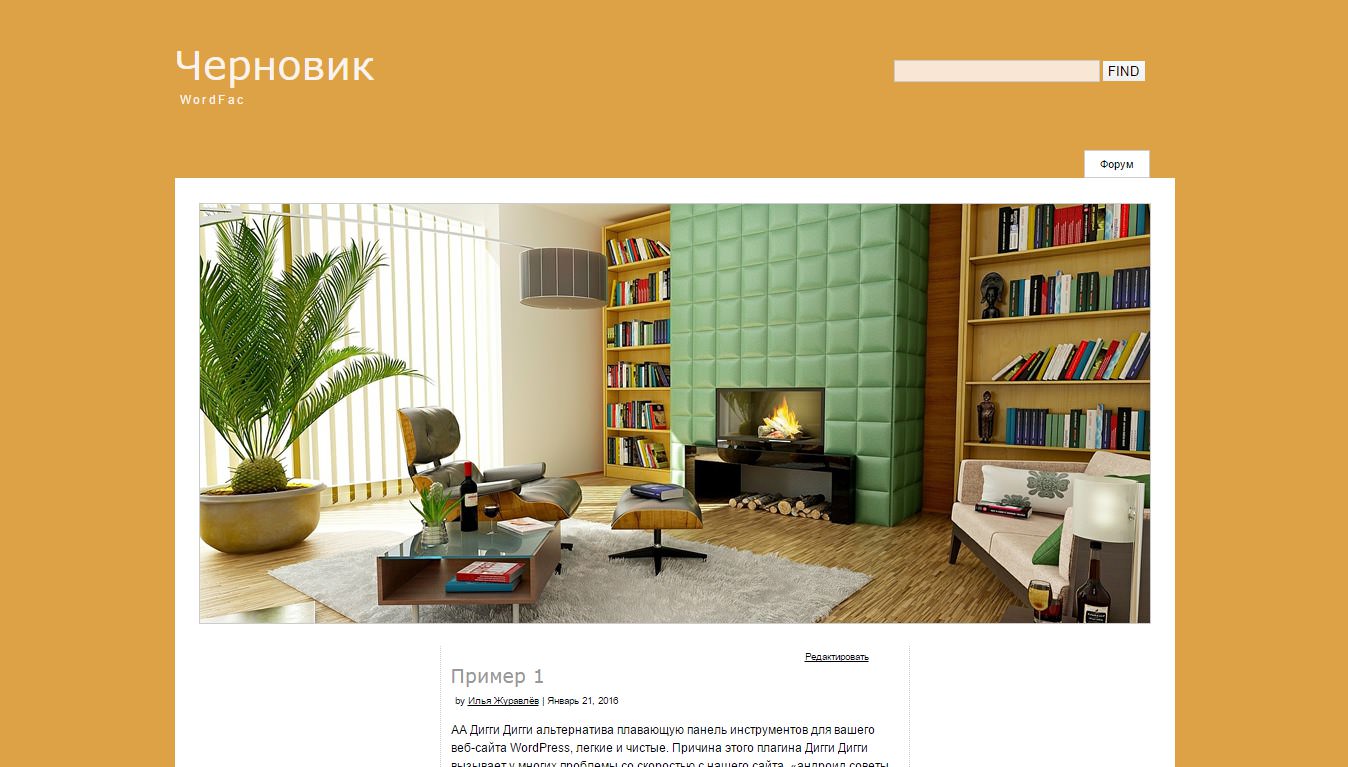
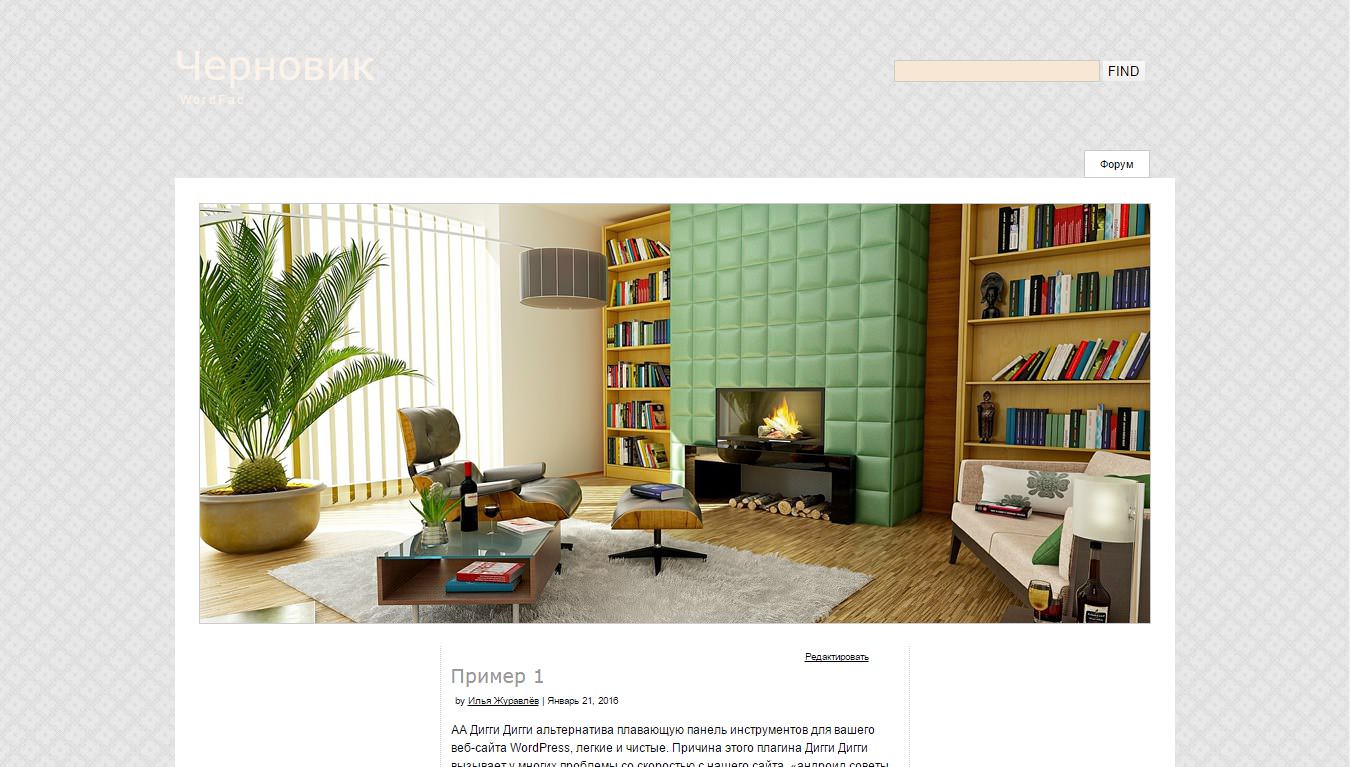
Таким образом, мы сразу разобрали как реализуется фон, полученный в результате многократного повторения какого-либо изображения. Для наглядности привожу скриншот своего блога:

Стоит добавить, что при реализации данного способа логично подобрать изображение таким образом, чтобы при его многократном повторении не было видно границ в местах перехода. В моем случае я использовал полностью симметричное изображение:

Теперь рассмотрим как сделать однотонный цветной фон.
Делается в данном случае все крайне просто, нужно лишь прописать для класса body следующее свойство:
| 1 | background: #шестизначный_номер_цвета; |
background: #шестизначный_номер_цвета;
Для примера я взял цвет #123456, результат следующий:

Номер цвета можно подобрать с помощью палитры цветов Photoshop, а также с помощью онлайн-сервисов, которые не составит труда найти в интернете по поисковому запросу «палитра цветов html».
Важно: не забудьте поставить перед номером цвета символ «#».
Далее на очереди способ, подразумевающий использование в качестве фона одного изображения целиком.
Тут все также довольно просто: закидываем на хостинг выбранное в качестве фона изображение, и для body в style.css прописываем свойство:
| 1 | background: url(путь к файлу изображения) no-repeat top fixed; |
background: url(путь к файлу изображения) no-repeat top fixed;
На примере своего блога я реализовал и данный способ, вот скриншот:

Ну и последний на сегодня способ, который сочетает в себе два предыдущих, то есть в качестве фона используется изображение, а остальная область заливается цветом.
Прописываем для body в style.css свойство:
| 1 | background: #123456 url(путь к файлу изображения) no-repeat top fixed; |
background: #123456 url(путь к файлу изображения) no-repeat top fixed;
Результат на скриншоте:

Цвет #123456 я взял для примера, причем специально подобрал такой, чтобы было видно границу между картинкой и заливкой цветом. По идее, как не сложно догадаться, в жизни чаще всего подобирается цвет таким образом, чтобы данный переход наоборот был незаметен.
Таким образом, в данной статье мы рассмотрели способ, с помощью которого можно легко и просто сделать фон для своего сайта/блога на WordPress.
На этом я заканчиваю статью, подписывайтесь на обновления моего блога, чтобы быть в курсе новых публикаций!
С уважением, Владимир Денисов!
expromtom.ru
Как изменить фон сайта wordpress в пару кликов!
Как изменить фон сайта wordpress на желаемый вами, вы узнаете из этого урока.
Можно поставить любое изображение на фон, или же просто сплошной фоновый цвет. Ну и конечно же градиент. Это к примеру от светлого к темному, градиент может идти сверху вниз или с центра и до краев.
Еще фон сайта можно сделать неподвижным при прокрутке сайта.
Также в этой статье, поделюсь с вами полезные сервисами, с помощью которых вы сможете подобрать фон для сайта, и он будет максимально гармонировать с остальными цветами сайта.
Содержание статьи
Как изменить фон сайта wordpress
Вот небольшая навигация по статьи.
Вот небольшая навигация по статьи:
Советы о том, какой выбрать фон для сайтаИзображение на фоне сайтаНеподвижный фон сайтаЦветовой фон для сайта (сплошной цвет)Градиент на фоне сайтаПолезные сервисы для подбора фона на сайт
Какой выбрать фон для сайта
1. Не ставьте резких цветов, которые бы отвлекали на себя больше внимания чем основной контент блога. Пусть это будет легкий цвет для глаз.2. Не останавливайтесь на одном варианте, если сомневаетесь подойдет этот или нет, лучше проверьте как смотрится на сайте, это будет намного быстрее. И еще, оставляйте старый вариант, не закрывая вкладку чтобы могли сравнить.5. Следите за размером изображения, которое ставите на фон сайта. Желательно ставить изображение не больше чем 250 kb. На ваш блог будут заходить люди с мобильного, а также те, у кого слабый интернет.
Придется долго ждать, если фон сайта будет весить несколько мегабайт. А обычно люди не ждут, если сайт грузится медленно, это приведет к большому количеству отказов.
Изображение на фоне сайта
Для установки изображения на фон сайта не требуется много времени.
Заходим в панель управления нашим блогом, затем выберите Внешний вид, далее выберите Фон

Откроется окно, в котором сможете Выбрать изображение и загрузить его в качестве фонового.

После загрузки изображение, появится вот такое меню настроек.

Не бойтесь в нем изменять настройки, наоборот, пробуйте разные варианты размещения фонового изображения на сайте.
Неподвижный фон сайта
Галочка возле которой написано Прокручивать со страницей, отвечает за то, чтобы зафиксировать фоновое изображение при прокрутке страницы.
Если оставить галочку активной, фон сайта будет прокручиваться вместе с сайтом.
Цветовой фон сайта — сплошной цвет на фоне
Чтобы поставить какой-то цвет на фон сайта, достаточно зайти в панель настроек вашего шаблона и выбрать пункт Цвета

Тут вы можете настроить основные цвета всего сайта, а тот, который отвечает за фон, называется Цвет фона

Нажмите на кнопку Выбрать цвет, и выберите подходящий цвет для фона вашего сайта.
Имейте в виду, если вы установили какое-то изображение на фон, а затем попытаетесь установить обычный цвет фона, то ничего не выйдет, сначала удалите изображение с фона, а затем устанавливайте обычный цвет.
Градиент на фоне сайта
Установить градиент на фоне сайта очень просто. Если кто не знает что это, то градиент, это плавный переход с одного цвета в другой.
Вот примеры градиента.

Чтобы установить какой-то градиент, прежде всего нужно создать его в онлайновом сервисе предназначенном для этого.
А затем нужно скопировать код из сервиса, и вставить его на нашем сайте. Давайте посмотрим как это делается.
Заходим на один из таких сервисов, вот к примеру cssmatic
Вот так выглядит сайт на данный момент.

Выберите первый пункт Gradient Generator, откроется вот такое окно.

Тут вы можете, выбрать нужный вам цвет и указать в каком направлении он будет изменяться. Эти инструменты я обвел зеленым прямоугольником по вертикали.
Когда выберите тот цвет, который хотите установить на свой сайт, то нажмите кнопку Copy text, ее пометил на скрине выше зеленым прямоугольником.
Все, теперь код у нас есть, идем в настройки нашего шаблона и выберем пункт Дополнительные стили, он находится в самом низу настроек.

Нажимаем на него и видим вот такое окно.

То что тут написано удалять не нужно, возможно у вас тут будет уже какой-то код, также не удаляйте его.
После закрывающего слеш со зведкой */ нужно сначала написать немного кода. Вот что пишем.
body {
}

body — это тело сайта. Написав body, а затем фигурные скобки, это означает что мы обращаемся к телу сайта, то-есть всему что содержится на нашем сайте.
Теперь что мы напишем между этими скобками, будет применяться к нашему блогу. Более подробно о фоне в css, можете почитать тут.
Между фигурными скобками пишем тот код, который хотим применить к body.
И так, давайте применим фон для нашего сайта, вставив код, который мы скопировали с сайта где генерировали фон.
Вот что получилось у меня.

Видим что весь код строго находится между фигурными скобками. К
Кстати, на этом этапе вы уже увидите изменения на сайте прямо в редакторе, но не спешите менять фон на другой, если этот не очень подходит по вашему мнению.
Лучше нажмите кнопку Сохранить и опубликовать, чтобы посмотреть как фон смотрится на сайте без панелей настроек.

В принципе на этом все. Таким методом мы прописали код без открытия файла отвечающего за стили, это файл style.css
Так можно обратиться к любому элементу блога, и изменить его внешний вид.
О том как найти любой элемент сайта в коде, мы тут говорить не будем, но если вам это интересно, напишите в комментариях и сделаю об этом отдельный урок.
Полезные сервисы
Для выбора и создания фонового изображения, которые помогут подобрать классный фон для сайта.
Подобрать цвета, которые гармонируют друг с другом.
Генератор градиента для фона, и еще три интересных функции сервиса.Перейти к списку уроков настройки шаблона wordpress в рамках нашего курса. Ссылка откроется в новом окне!
На этом все, теперь вы знаете как изменить фон сайта wordpress, надеюсь вы подобрали красивый цветной фон, который сочетается с общим дизайном вашего блога.
Жду вас в следующем уроке, а к этому оставляйте ваши комментарии, если есть какие-то вопросы, пишите.
Желаю вам всего доброго, и удачи в вашей работе, с уважением к вам Василий Цубера!
wordpressinfo.ru
Плагины для операций с фонами WordPress
Фон – это изображение, на котором показываются все элементы сайта. Либо он может быть не картинкой, а сплошным или градиентный цветом, текстурой.
Большинство шаблонов не поддерживают установку и смену фона. Однако не все темы способны это делать, особенно если речь идёт о бесплатных экземплярах. Но даже если у вас на сайте установлен такой шаблон, на котором можно в настройках изменить фон WordPress, это будет весьма скудной операцией, так как изменения примутся сразу на всём сайте. Нет возможности в обычных шаблонах поменять фон только у некоторых записей, рубрик или страниц.
В данной статье мы вам расскажем о двух простых плагинах, которые решают эту проблему за пару кликов.
Background Per Page
Это самый простой плагин, который позволяет проводить операции с фоном WordPress. После его установки и активации не появится никаких настроек и дополнительных пунктов панели управления сайтом. Только на странице каждой записи и страницы будет новая опция, которая позволит добавить индивидуальную фоновую картинку.
К картине, выбранной для фона WordPress, можно применить несколько эффектов:
- Выбрать повтор – горизонтальный или вертикальный;
- Сделать картинку, прокручиваемой с сайтом или фиксированной, так называемый параллакс эффект;
- Выбрать ориентацию фона WordPress – справа, слева, в центре;
- Выбрать вместо изображений обычную цветовую заливку.
Плагин бесплатный. Кроме того, каждый загруженный фон WordPress может быть отредактирован во встроенном редакторе этого дополнения.
Full Screen Background Images Pro
А этот плагин более сложен в работе, позволяет проводить больше операции с фоном WordPress. Он платный и стоит 13$. После установки активации плагина в панели администратора будет его пункт меню. В нём хранится галерея фонов, сюда можно в любое время добавлять, удалять и редактировать изображения.
Кроме этого, можно установить фон WordPress для любой записи или страницы, определяя их по идентификатору ID, для главной страницы, любой рубрики, архивных страниц и даже страницы 404.
Широкие возможности данного плагина дополняются и той функцией, что было в первом – на странице добавления каждой страницы и записи добавляют опции для установки того или иного фонового изображения, с редактором и всякими эффектами.
В общем, отличный инструмент, чтобы сделать фон WordPress. И платный, и бесплатный плагин подойдут для решения многих задач, с этим связанных.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Плагины для фоновых изображений | WPNICE
Хорошего дня всем. Тема сегодняшней статьи — фоновые изображения. А вернее, два плагина для быстрой настройки фона на вашем сайте. Возможность менять фон есть в темах WordPress идущих по умолчанию. Однако, это только общий фон применяемый для всего сайта.
Как быть, если вам хочется сделать уникальные фоновое изображение для разных постов или страниц? Или например, выбрать фон для определенной категории постов. Кроме того, многие темы вообще не дают возможность менять фоновое изображение. В этом вам помогут два простых плагина. По уже сложившийся традиции, первый плагин бесплатный, а второй — премиум.
Плагин — Background Per Page

Установка плагина стандартна. После активации вы обнаружите дополнительные поля в ваших постах и страницах. Каких либо других, отдельных настроек нет, да они и не нужны. Открываем любой пост или страницу и видим внизу новое поле.
Окно для загрузки самого изображения и внизу небольшой список дополнительных настроек:
- Возможность выбора HTML элемента, к которому прилагается фоновое изображение.
- Установить горизонтальный или вертикальный повтор.
- Установить фоновое изображение как фиксированное или с прокруткой
- Установить положение фонового изображения слева, в центре или справа
- Установить эффект исчезновения (не очень понятная настройка, я особой разницы не заметил)
- Установить простой цвет фона
После того как вы загрузите изображение, появится дополнительная возможность его редактирования (описание, заголовок и пр.) и удаления.
Вот и все не хитрые настройки. Страница плагина.
Плагин — Full Screen Background Images Pro

Второй рассматриваемый сегодня плагин премиумный, то бишь платный, но и возможностей у него соответственно, побольше будет.
Устанавливаем скачанный плагин и активируем. переходим в настройки плагина — Внешний вид — Fullscreen BG Image. Попадаем на страницу со списком фоновых изображений. Поначалу он естественно пуст. Жмем Add New Image и переходим к загрузке фона и его настройкам.
Задаем изображению новое имя и в выпадающем списке выбираем к чему его применить. Можно выбрать отдельные посты или страницы по ID, главную страницу сайта, категории, архив, страницу 404 или страницу с сообщением об ошибке поиска.
Кроме того, по аналогии с предыдущим плагином, появляются новые поля у всех записей и страниц для индивидуальной, быстрой вставки фоновых изображений.
В общем, как видите тоже ничего сложного нет. Зато по сравнению с бесплатным, есть красивый эффект появления фона, который можно настроить на странице Fullscreen BG Image под общим списком всех загруженных картинок.
Стоимость плагина — 13$. Страница плагина.
И в заключение, хочу дать полезную ссылку на сайт Subtlepatterns с великолепной подборкой бесплатных, фоновых паттернов. Удобная навигация и возможность быстрого предпросмотра. Замечу еще, что многие авторы премиум тем с Themeforest, используют именно фоны с этого сайта для своих шаблонов.
wpnice.ru
Как на WordPress-сайте установить альтернативный фон для страниц и записей?
Часто у владельцев сайтов возникает необходимость задать разный фон для разных страниц или разделов сайта. Обычно такая задача стоит, если необходимо на сайте выделить какое-либо его части или отдельные страницы.
Установка фона для всех страниц
Стандартные инструменты WordPress позволяют задавать фон исключительно для всех страниц, не предоставляя какие-либо альтернативные варианты. Для этого в админ-разделе необходимо перейти Внешний вид -> Настроить, где выбрать Фоновое изображение.

Все WordPress-темы имеют в настройках наличие задания фона сайта. В одних в качестве фона можно использовать исключительно загруженное изображение, а другие позволяют задать конкретный цвет или градиент. Но в обоих случаях фон задается для всего сайта.
Установка альтернативного фона страниц и записей
Для решения поставленной задачи будем использовать стороннюю разработку — плагин Full Background Manager. Заметим, что плагин давно не обновлялся, но все также хорошо выполняет свою работу на самых свежих версиях WordPress.
Плагин Full Background Manager
Во-первых, его необходимо установить и активировать. Основной особенностью дополнения является отсутствие каких-либо настроек. Он работает “из коробки”. Плагин позволит Вам задать фон для каждой страницы или записи на сайте WordPress. Для этого следует открыть на редактирование запись или страницу, фон которой нужно задать. В итоге в правой ее части можно заметить добавленный плагином блок Fully Background.

Видно, что по умолчанию, какой-либо цвет или изображение фона не заданы. Если необходимо в качестве фона выбрать сплошной цвет, то в опции Выбрать цвет следует указать на желаемый цвет и нажать кнопку Обновить.

В итоге измененная Вами страница или запись примет вид:

Также плагин позволяет в качестве фона задать одну из предлагаемых цветовых схем. Для этого, во-первых, нужно передвинуть ползунок в положение Yes и выбрать одну из схем. Для применения изменений следует нажать кнопку Обновить.

В итоге фон на странице будет выглядеть так:

Еще одна возможность плагина — выбрать в качестве фона изображение. Для этого необходимо передвинуть ползунок в положение No, после чего нажать на появившеюся ссылку Set background image.

Дальше, используя стандартные инструменты Медиабиблиотеки WordPress, нужно выбрать из уже присутствующих на сайте или загрузить новое изображение. В итоге панель примет вид:

Следует отметить, что Вы можете задать правила повторения фона на странице. Доступны варианты горизонтального и вертикального повтора (опция Repeat). После нажатия кнопки Обновить Ваша страница будет выглядеть теперь так:

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Изменить фон страниц и записей сайт wordpress ! — ТОП
С помощью плагина — Full Background Image Manager, вы сможете изменять фон для каждой по отдельности записи и страницы wordpress сайта. На странице редактирования записи и страницы, у вас появится виджет, где вы сможете задавать для определённой страницы цвет фона, текстуру фона или изображение фона.
Цвет фона.

Текстура фона.

Изображение фона.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, откройте страницу для редактирования, у которой вы хотите изменить фон. У вас появится специальный виджет, в котором вы сможете задавать цвет фона, текстуру или изображения. Чтобы задать цвет для фона, то просто нажмите по кнопки — Выбрать цвет, выберите цвет, обновите страницу и смотрите результат. Можете выбрать в качестве фона Текстуру, вам будет предложено на выбор 8 вариантов. Просто нажмите по текстуре, выделите её и обновите страницу или запись, чтобы изменения вступили в силу.

Чтобы установить в качестве фона изображение, то нажмите на кнопку — No, затем у вас появится вкладка — Set background image, нажмите по данной вкладке и выберите изображение, которое вы хотите установить в качестве фона.

Attachment
— Fixed, изображение будет зафиксировано.
— Scroll, изображение будет прокручиваться.
Repeat
— No Repeat, не повторять изображение.
— Repeat, повторять изображение.
— Repeat Horizontally, повторять по горизонтали.
— Repeat Vertically, повторять по вертикали.
После того как вы установите новый фон для записи или страницы, не забудьте Обновить страницу, чтобы изменения вступили в силу.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru









