Как изменить форму входа в WordPress. Логотип в wordpress
Как изменить форму входа в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как можно изменить форму входа в WordPress.
Вы узнаете как заменить стандартный логотип WordPress на свой собственный, изменить фон, размер формы, шрифты, цвет и множество других элементов на форме входа в административную панель.
Хочу сразу предупредить, что урок на первый взгляд может показаться достаточно большим. Не пугайтесь, на самом деле все очень-очень просто и делается за 5 минут.
Как изменить внешний вид формы входа в WordPress
Изменять форму входа в админку мы будем с помощью достаточно нового и функционального плагина Custom Login Plugin. Итак, приступим!
1. Устанавливаем и активируем плагин Custom Login Plugin.

2. После активации плагина переходим к настройкам плагина: Настройки -> Admin custom Login.

3. Самое первое что нужно сделать — включить использование «пользовательской формы». Проще говоря, нужно заменить стандартную форму входа на форму плагина.
Для этого устанавливаем значение на «Enable Custom Login» и нажимаем кнопку «Save Changes».

Теперь форма включена, и можно начинать изменять ее по своему желанию.
Замена фона на форме входа WordPress
4. Для замены стандартного фона переходим на вкладку настроек «Background Design». В выпадающем списке выберите один из трех вариантов:
- Static Background Color — сделать фон одним цветом
- Static Background Image — загрузить изображение на фон
- Background SlideShow — установить слайд-шоу на фоне
Для установки изображения на фон выбираем «Static Background Image» и загружаем картинку нажав чуть ниже кнопку «Upload».

Настройка формы входа
5. Настроить форму входа с помощью этого плагина также очень просто. На вкладке «Login form Setting» можно настроить позиционирование формы (Login from Floating), изменить фон на картинку или сплошной цвет (Select Background), а также изменить:
- Login Form Opacity — прозрачность формы
- Background Effect — эффект фона
- Login Form Width — ширина формы
- Border Color — цвет границы
- Border Radius — радиус границы
- Border Style — стиль формы
- Border Thickness — толщина границы
- Enable form shadow? — тень формы
- Form Shadow Color — цвет тени

Настройка шрифтов
6. Настройки шрифтов находятся на вкладке «Font Setting». Там же можно изменить цвет кнопки и иконки на форме входа. Сложностей в настройке шрифтов возникнуть не должно.
Как изменить логотип в WordPress при входе в админку
Для того, чтобы изменить стандартный логотип WordPress нужно перейти на вкладку «Logo Settings» и нажав кнопку «Upload» загрузить новый логотип. На этой вкладке также можно изменить ширину и высоту логотипа.

Социальные иконки, импорт/экспорт настроек плагина
С помощью этого плагина можно также под форму входа добавить кнопки соц. сетей. Включить и настроить их можно на вкладке «Social Settings».
Также можно импортировать и экспортировать настройки плагина. Делается все это на вкладке «Export / Import».
Результат изменения страницы входа
Всего за 5 минут у меня получилась вот такая форма входа в административную панель сайта WordPress:

Как видите, сложного совершенно ничего нету. Плагин очень простой в использовании и интуитивно понятен, даже не смотря на отсутствие перевода на русский язык.
В случае если у Вас возникли вопросы или что-то не получилось — смело пишите в комментариях.
Здравствуйте, друзья! В этом уроке мы поговорим о том, как можно изменить форму входа в WordPress. Вы узнаете как заменить стандартный логотип WordPress на свой собственный, изменить фон, размер формы, шрифты, цвет и множество других элементов на форме входа в административную панель. Хочу сразу предупредить, что урок на первый взгляд может показаться достаточно большим. Не пугайтесь, на самом деле все очень-очень просто и делается за 5 минут. Как изменить внешний вид формы входа в WordPress Изменять форму входа в админку мы будем с помощью достаточно нового и функционального плагина Custom Login Plugin. Итак, приступим! 1. Устанавливаем и активируем плагин Custom Login Plugin. 2. После активации плагина переходим к…
Рейтинг урока
Рейтинг: 4.85 ( 7 голосов ) 100wp-lessons.com
Вставить логотип в шапку | Создание сайта
Логотип......Что это такое....Прежде всего это фирменный знак сайта. Сайты бывают разные по своей тематике, поэтому выбирая себе логотип, подбирайте такой, который бы более соответствовал теме Вашего сайта. Те кто хорошо пользуется фотошопом, может самостоятельно изготовить себе логотип, ну а кто не может, то можно воспользоваться поиском в интернете и Вы обязательно найдёте логотип к своему сайту. А кто очень капризный, то можете воспользоваться чьей-то услугой.
Перед тем как начать, то Вы должны уточнить установлен ли в Вашем шаблоне логотип. Он может выглядеть как картинка с названием Вашего сайта. Если есть такой логотип, то поменять его будет очень просто. Надо будет название файла нового логотипа заменить на название старого, а потом удалить старый файл из папки imedes, где располагаются картинки шаблона сайта и загрузить туда новый файл со старым названием. Таким образом новый логотип встанет на место старого
Ну а если нет логотипа???
Теперь приступим к делу. Логотип у Вас готов и его надо установить в шапку сайта. Сразу предупреждаю, что этот способ подойдёт не для всех шаблонов WordPress, в этом я убедился.
В первую очередь картинку логотипа необходимо загрузить в паку images темы (шаблона) Вашего сайта. Файл логотипа можете назвать как угодно, а я для примера назову его logo.png. Для вставки логотипа необходимо знать полный адрес доступа к файлу этой картинки. Он будет выглядеть следующим образом:
http://Ваш сайт/wp-content/themes/название темы/images/logo.png
Теперь из этого адреса сделаем код вставки логотипа в шапку сайта. Для этого необходимо добавить некоторые атрибуты. Сначала составлю код так как он будет выглядеть, а потом опишу для чего и какие атрибуты в коде:
<img src="http://Ваш сайт/wp-content/themes/название темы/images/logo.png">
Разберём красную часть кода с атрибутами:
position:absolute; - это значит, что логотип будет иметь абсолютное позиционирование.
top: 18px; - изменяя цифру в этом атрибуте, будете добиваться необходимого расположения логотипа от верхнего края шапки.
left: 20px; - изменяя цифру в этом атрибуте, будете добиваться расположения логотипа относительно левого края шапки
Следующий шаг это вставить составленный код в файл header.php, для чего надо зайти в админку сайта и пройти по пути Дизайн==>Редактор и в редакторе открыть файл header.php.
А вот куда вставлять код, конкретных советов дать не могу, т.к. файлы header.php у почти всех шаблонов отличаются. Придётся действовать "методом тыка", но это не сложно. В файле надо смотреть код после тега <body> и искать там участок кода такого вида <div..., вот после него и устанавливайте составленный ранее код вставки логотипа.
Должно всё получиться. В сильно навороченных шапках могут возникнуть небольшие проблемы. Не бойтесь, пробуйте ниже <div... поставить свой код. Только не вставляйте его между тегами <?php и ?> !!!
Будут проблемы, обращайтесь и я помогу!!!
mehelps.ru
Как измененить логотип на экране авторизации WordPress
При входе в панель администрирования WordPress, по умолчанию отображается логотип самой системы. Если вы разрабатываете сайт для клиента или ресурс, где пользователям предлагается выполнить вход, то вам наверняка захочется поменять этот логотип на свой.

Логотип на форме входа в WordPress
Популярный плагин Login Logo создан ведущим разработчиком WordPress Марком Джейквитом. Для его работы вам достаточно создать файл в директории wp-content с названием login-logo.png, и плагин автоматически заменит логотип на экране входа в WordPress.
Стоит так же отметить, что плагин Login Logo полностью совместим с WordPress в режиме сети (multisite) и даже в мало-известном режиме «сети сетей» (multi-network). При активации плагина для всей сети (или при размещении его в директории mu-plugins), изображение login-logo.png будет распространяться на все сайты в сети.
Если же вы хотите отдельному сайту в сети присвоить другой логотип, вы можете сделать это с помощью другого наименования: login-logo-site-{id}.png, где {id} это идентификатор сайта в сети, например login-logo-site-5.png.
Для режима multi-network, плагин поддерживает названия файла вида login-logo-network-{network_id}.png, где {network_id} — идентификатор сети. Все три формата названия файлов можно использовать в смешанном виде.
Плагин Login Logo распространяется бесплатно в официальной директории WordPress.org. Он не обновлялся несколько месяцев, но полностью совместим в версией 3.8.1. Установить плагин можно в разделе «Плагины → Добавить новый» в административной панели WordPress.
Как создать логотип для сайта на WordPress за несколько минут

27 августа 2016
Логотип является немаловажной частью дизайна сайтов. Поэтому, хотелось бы вам показать, что теперь все владельцы сайтов, созданных на WordPress, имеют возможность создать и установить логотип с помощью плагина Logaster Logo Generator.
Плагин позволяет улучшить и изменить оформление сайта, добавив на его главную и другие страницы хороший качественный логотип.
Для установки плагина необходимо войти в административную панель вашего сайта на WordPress.
Теперь найдите в ней раздел “Плагины”, после чего нажмите кнопку “Добавить новый” в верхнем левом углу.

После этого справа найдите “Поиск”.В поиске введите название плагина “Logaster Logo Generator”, и нажмите клавишу “Enter” на клавиатуре.
Когда результат поиска покажет вам плагин, нажмите кнопку “Установить”. Далее не забудьте его активировать.

После активации у вас в административной панели появится секция “Logos”.При переходе в эту секцию, вы увидите кнопку “Create logo”. Если на нее нажать запустится генератор логотипов, в котором в первую очередь необходимо ввести название компании или слово, которое будет фигурировать в будущем логотипе, а также выбрать сферу деятельности, что поможет сгенерировать подходящие для вашей сферы логотипы.

Обратите внимание, что название можно вводить как латиницей, так и кириллицей, именно поэтому онлайн генератор Логастер пользуется популярностью у русскоязычной аудитории.
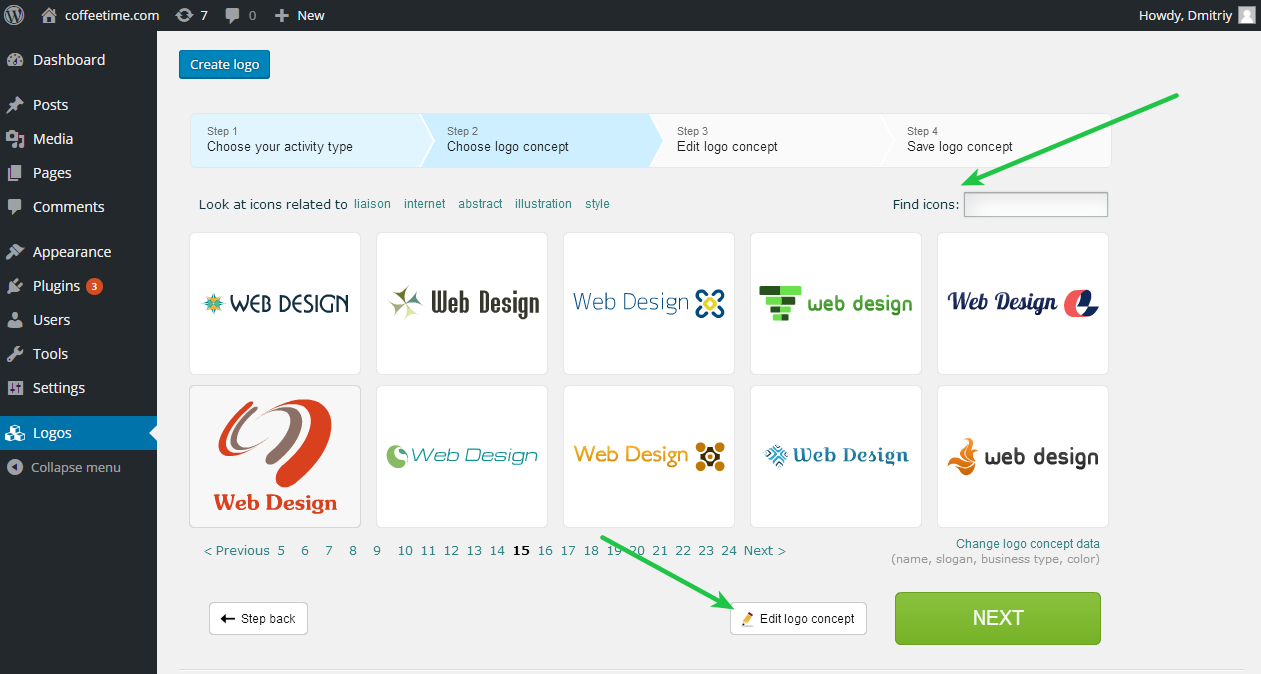
Если вам не удается найти подходящий логотип, попробуйте в строке “Find icons” ввести слово, которое будет указывать на то, какие иконки необходимо сгенерировать, например если вам нужно, чтобы на логотипе было изображение, которое связано с мебельными изделиями, введите слово “мебель”, если нужен спортивный логотип — введите “спорт”, если нужна какая-то абстракция, то попробуйте так и ввести “абстракция”. Упростить поиск ключевых слов поможет выпадающий список, который появляется, как только вы вводите первую букву слова.

Теперь кликните на понравившийся логотип. Ниже возле кнопки “Next”, можно увидеть кнопку “Edit logo”, нажав на которую вы можете несколько изменить дизайн лого, а именно: цвет, шрифт, расположение элементов логотипа и т.д.
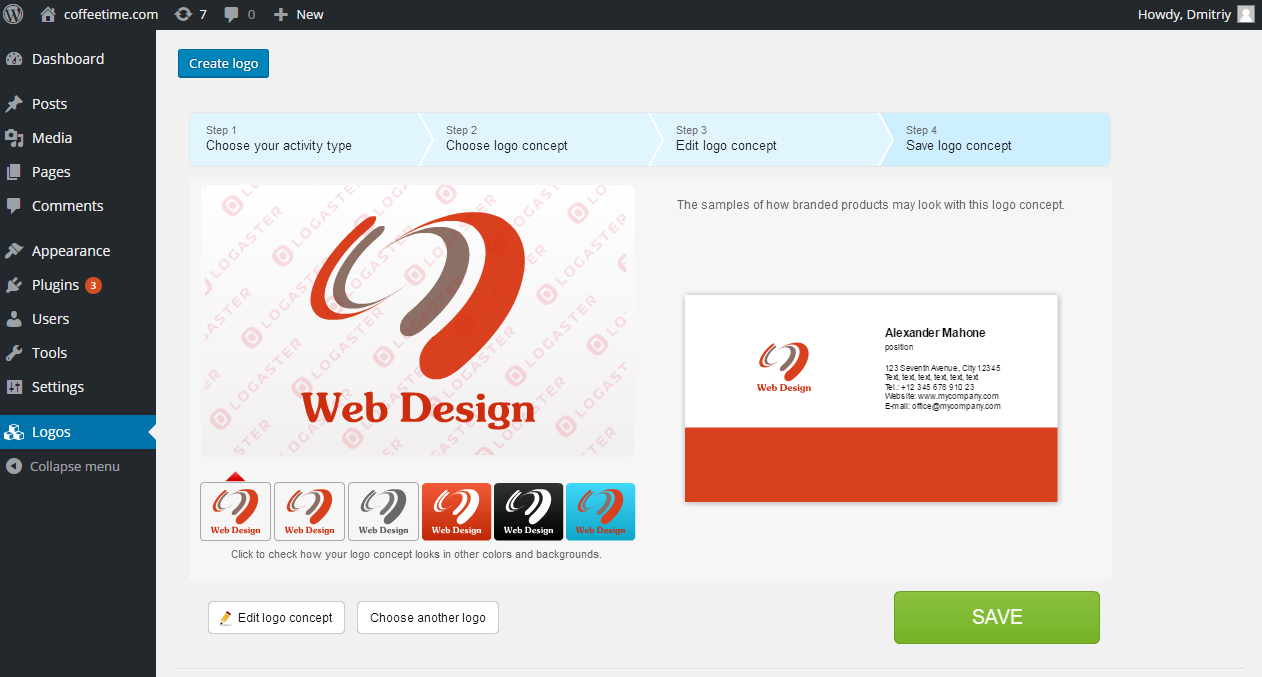
Когда вы нажмете кнопку “Next”, то сможете посмотреть, как будет выглядеть ваш логотип на дизайн продукции. Теперь нажмите кнопку сохранить.

После нажатия этой кнопки, вы увидите детали логотипа:
- можно его скачать на компьютер;
- можно сразу установить его на главной или на других страницах вашего сайта, для этого потребуется перейти в “Медиа библиотеку” вашего сайта;
- Посмотреть и скопировать код вашего логотипа;
- Посмотреть короткий код логотипа, который можно вставить на вашем сайте, например, в публикации;
- Посмотреть короткий код логотипа, который можно вставить на вашем сайте, в любом месте вашей темы “WordPress”;
- Загрузить логотип с расширением 5000 px, однако эта функция платная.
- Загрузить Дизайн-пакет, ниже вы увидите кнопку “Get BrandKit”, которая перенаправит вас на сайт Logaster.com, где есть возможность поэкспериментировать с дизайн продукцией.

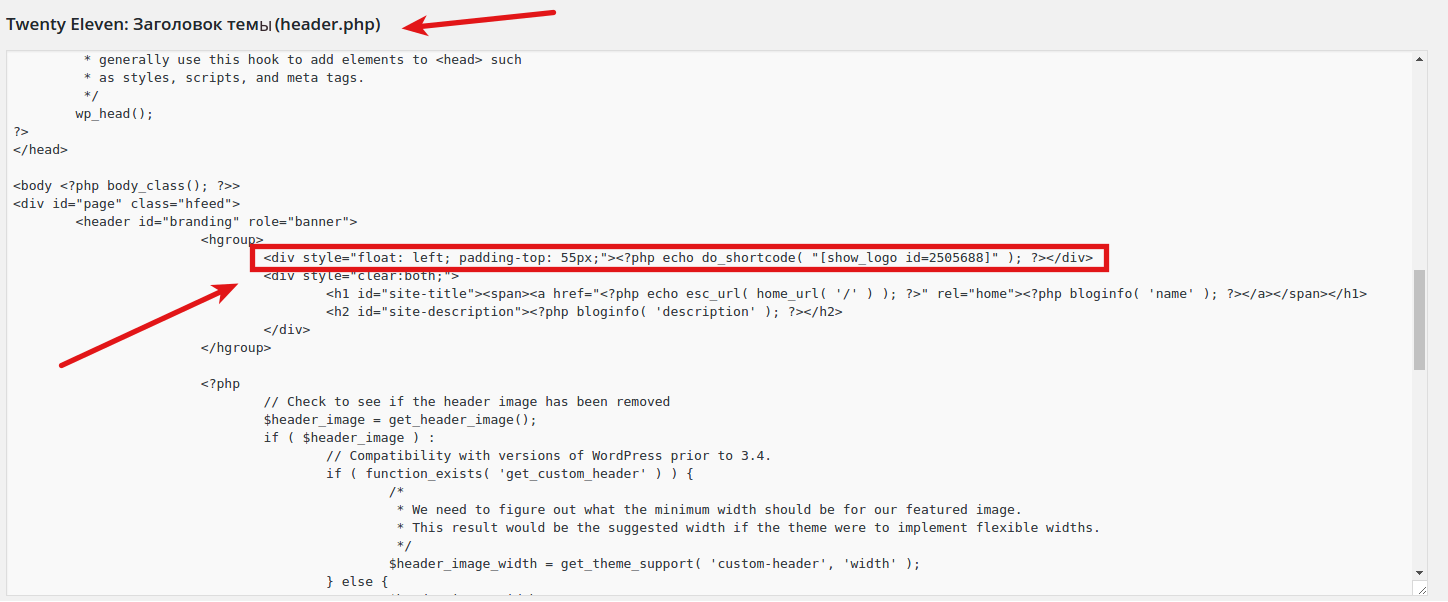
Если вы хотите установить логотип, например, возле названия вашего сайта, вы можете скопировать короткий код логотипа в header.php вашей WordPress темы.

Таким образом с помощью этого плагина владельцы сайтов на WordPress, могут легко и в считанные минуты создать и установить логотип на сайт.
Обратите внимание
Попробовать бесплатно создать логотип можно непосредственно на сайте Логастера, не устанавливая плагин на WordPress.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz









