Установка и настройка вордпресс плагина Yandex Maps for WordPress. Карты яндекс wordpress
Установка и настройка вордпресс плагина Yandex Maps for WordPress » Onwp.ru
Плагины1 комментарий
Описание
Простой плагин, позволяющий вставлять Яндекс Карты на страницы блога.
Полное название в поиске: Yandex Maps for WordPress
Установка
- Закачать папку «Yandex Maps for WordPress», скачанную из официального репозитория WordPress (http://wordpress.org/plugins/Yandex Maps for WordPress/), в папку c плагинами «wp-content/plugins/»;
- Активировать плагин.
Настройка плагина
- После установки плагина в основном меню слева, в разделе «Плагины» появится новый пункт меню «Yandex Maps» (Рис. 1).
Рис. 1. пункт меню «Yandex Maps»
2. В разделе Yandex Maps (Рис. 2) располагается текстовое поле для ввода регистрационного ключа.
Рис. 2. Конфигурация «Yandex Maps»
3. Для получения регистрационного ключа необходимо перейти по URL адресу http://api.yandex.ru/maps/form.xml и ввести свой сайт в текстовое поле, поставить галочку и нажать кнопку. (рис 3)
Рис. 3. Форма получения регистрационного ключа
Работа с плагином
При создании любой странички в самом низу появляется новая форма. Она позволяет вставить шорткод в код странички при нажатии на кнопку «Send map to editor» (рис.5).
Рис. 4. Форма Yandex Map
Рассмотрим каждый пункт формы:
- Location Name – название места на карте.
- Address – адрес места, отмеченного на карте.
- Location Description – Описание места.
- Map Width – ширина карты на сайте.
- Map Height – высота карты на сайте.
- Options – отмечаем галочками необходимые пункты.
- Enable Zoom/Pan Controls – панель для приближения карты.
- Enable Map Type Controls – тип карты
Рис. 5 Внешний вид карты
onwp.ru
Как вставить Яндекс карту на сайт WordPress
Иногда возникает необходимость вставить на сайт WordPress карту с указанием на ней местонахождения какого-либо объекта.
Разумеется, в этом случае можно было бы просто сделать скриншот фрагмента карты и вставить его на сайт, что явно бы не повысило компетенцию вебмастера в глазах читателей.
Поэтому, если серьезно подходить к решению поставленной задачи, то следует воспользоваться специальным онлайн-сервисом, одним из которых является Конструктор карт Яндекса.
Давайте сегодня разберемся, как с помощью данного конструктора вставить в статью Вордпресс Яндекс карты.
Как вставить карту Яндекс на сайт
Чтобы добавить Яндекс карту на сайт первым делом заходим в Конструктор карт Яндекс для сайта по этой ссылке, и вашему вниманию предоставляется краткая презентация сервиса, которую в виде GIF-файла вы можете посмотреть прямо сейчас:

Далее жмем кнопку Создать карту под любым из слайдов презентации, либо просто закрываем презентацию и переходим к окну редактирования карты, в котором нужно указать название (1) и описание (2) карты, поставить метку нужного объекта (3,4), указать подпись метки (5) и текст, который будет виден при клике по объекту (6). Далее последовательно нажимаем кнопки Готово (7) и Сохранить и продолжить (8):

В следующем окне редактирования карты нужно выбрать тип карты (1) и размер карты (2), после чего нажать кнопку Получить код карты:

Я выбрал интерактивную карту, которую можно двигать. Отмеченные объекты на такой карте кликабельны.
По результатам описанных выше действий нам предоставляется код полученной карты Яндекс, который нужно скопировать в буфер обмена:

Скопированный код нужно разместить в WordPress таким образом, чтобы карта отображалась именно там, где нам нужно.
К примеру, для отображения карты в статье сайта WordPress нужно в режиме текстового редактора вставить скопированный код в запись:

Карта Яндекс, вставленная в статью WordPress, выглядит следующим образом:
Готово!
Очевидно, что карта Яндекс на сайт WordPress вставляется элементарно и у вас не должно возникнуть с этим никаких проблем.
Если какие-либо вопросы все же возникнут, то смело задавайте их в комментариях к данной статье!
На сегодня все, не забудьте подписаться на обновления моего блога, чтобы регулярно получать полезную информацию!
С уважением, Владимир Денисов!
expromtom.ru
Вставка Яндекс и Google карт на сайт: способы установки
 Всем привет!
Всем привет!
Сегодня расскажу вам, как можно добавить на сайт или блог на WordPress карты от Яндекса или Гугла. Мы разберемся, в каких случаях может понадобиться такая функция, а также как установить карты на свой сайт с помощью плагинов и без них. Также в этой статье вы узнаете, как добавить свою организацию на Google и Yandex карты и какие это дает преимущества.
Содержание:
- Для чего нужны карты Яндекса и Google?
- Как добавить компанию на карты поисковых систем?
- Способы установки Яндекс карт на сайт
- Установка Google Карты на сайт или блог
- Плагины для WordPress по добавлению карт
Для каких целей нужны карты?
Существует два разных варианта добавления карты на сайт с точки зрения ее функциональности. Первый способ, это когда вы хотите поделиться, к примеру, местом проведения мероприятия или рассказать, где вы были на прошлых выходных. Этот вариант использования карт чаще применяется на информационных ресурсах и блогах. Для таких целей вам достаточно в статье, или в новом посте разместить код созданной вами карты. Подробнее о том, как это сделать расскажу в следующих разделах.
Второй вариант используется, как правило, для коммерческих организаций по продаже товаров или предоставлению услуг. В таком случае владельцы сайтов добавляют свою компанию на карты поисковых систем. Для этого они указывают реальное расположение своей фирмы или магазина, подтверждая свои права на владение ресурсом и достоверность поданной информации. Размещение на картах от Гугл или Яндекса в данном контексте происходит не только для удобства пользователей, но и как важный элемент SEO – продвижения в поисковых системах. Читайте подробнее о том, как продвигать сайт в регионах. Подобное отображение на картах Yandex и Google предоставляет дополнительные бонусы в поисковой выдаче.
Разберемся в преимуществах размещения компании на картах поисковых систем.
Google и Yandex карты в поисковой выдаче
Для того, чтобы ваша организация появилась на картах Яндекса и Google необходимо внести ее в соответствующие сервисы данных поисковых систем. Для Яндекса – это Справочник (https://yandex.ru/support/sprav/add-company/add-org.html). Для Google — Google Мой бизнес (http://www.google.ru/business).
Чтобы проверить, помогает ли такое размещение бизнесу, приведем ряд примеров. В первом мы будем искать магазин одежды для собак в Санкт-Петербурге. Это геозависимый поисковый запрос. Вводим запрос в Яндекс.
Как видно на скриншоте, справа отобразилась карта Санкт-Петербурга, на которой отмечены те магазины, которые внесли свои данные в Яндекс Карты. Кликнув на карту мы увидим расположение каждого магазина, а слева краткую информацию о нем.
Кроме того, карта отображается не только на первой, но и на последующих страницах выдачи Яндекса. Таким образом вы получаете дополнительную возможность привлечения посетителей на свой сайт. И, порой, при поиске услуги пользователи в первую очередь переходят именно на карту, а не просматривают страницы выдачи. Именно поэтому размещение на карте – такой важный пункт оптимизации сайта компании.
А вот еще одна особенность при размещении на карте Яндекса, которая ориентирована на удобство пользователей. Она работает, когда мы вводим запрос содержащий название фирмы.
Как видим, справа отображается карта с местоположением компании и описание ее услуг. Тут же имеется возможность для посетителей оценить данное место по пятибалльной шкале («Вы посещали это место?», после ответа «Да» можно дать оценку и добавить отзыв). Отзывы будут отображаться на Яндекс.Картах в описании фирмы. Еще ниже под названием организации, в нашем случае «Туристский клуб Пик», можно нажать кнопку «Как добраться». При нажатии мы попадаем на Яндекс.Карту, где можно простроить маршрут.
Теперь посмотрим, какие преимущества дает размещение на картах Google. Введем тот же запрос про одежду для собак.
Видим, что карта отображается сразу после рекламного объявления. Однако при переходе на следующую страницу поисковой выдачи, карта не появляется. Кликаем на карту, раскрывается полный формат Google Map.
В левой колонке — результаты выдачи (они по позициям отличаются от основной поисковой выдачи), справа – сама карта с отмеченными на ней магазинами. Выбирая и кликая на строки слева, можно посмотреть краткие сведения об организации.
Тут отображаются, адреса, телефоны, панорама, фото, рейтинг, оставленные отзывы.
Теперь введем в поисковую строку название компании.
Ситуация схожая с Яндексом. Мы можем увидеть карту с месторасположением, адреса и телефоны, панораму, можем проложить маршрут, кликнув на кнопку, или оставить отзыв и фото.
Теперь стало очевидным, что для коммерческой компании, размещения на картах Яндекса и Google – весьма полезный инструмент привлечения новых клиентов.
Далее разберемся подробнее, как добавить организацию на карты Яндекса и Гугла, а также, как вставить схему проезда Google или Яндекс к себе на сайт.
Как добавить компанию на Яндекс Карты: инструкция
Для начала создадим карточку компании на Яндекс Картах. Для этого заходим в Справочник (https://yandex.ru/sprav/main) – Добавить организацию. Предварительно нужно авторизоваться в Яндексе. Нажимаем «Новая организация» и вносим необходимые данные: название компании, телефоны, режим работы, адрес (выбираем на карте), вид деятельности и жмем «Добавить организацию».
Теперь необходимо подтвердить права на ресурс и достоверность данных. Для этого переходим в «Мои организации» (https://www.yandex.ru/sprav/companies), кликаем «Ожидают подтверждения» и жмем «Подтвердить».
Можно также найти компанию в справочнике: вводите ее название в поиске и выбираете «Это моя компания». В всплывающем окне («Добавление организации к аккаунту» укажите номер телефона и нажмите «Получить код»).
Далее полученный код нужно ввести на вкладке «Мои заявки» — «Заявки на подтверждение». (https://www.yandex.ru/sprav/requests/confirmation). После подтверждения Яндексом ваша организация станет доступна в Яндекс Справочнике, а также на картах Yandex, кроме того появится возможность редактировать адресный сниппет.
Также вы можете добавить информацию о месте на карте, заполнив «Карточку объекта».
Выбираем любое место на Яндекс Карте для примера и жмем правую кнопку мыши. Выбираем строку «Что здесь?».
На карте появилась наша метка. Теперь нажимаем «Добавить организацию».
Здесь нам советуют добавлять организацию все же через Яндекс Справочник. Но эта форма также может быть использована для внесения данных о выделенном на карте месте.
После заполнения всех данных жмем кнопку «Отправить» и ожидаем обработки Яндексом поданной нами информации.
Как добавить организацию на Google Maps?
Как ранее упоминалось, чтобы компания появилась на Гугл Картах, нужно ее зарегистрировать в Google Мой Бизнес. Для этого переходим по ссылке — https://www.google.ru/intl/ru/business/. Предварительно необходимо авторизоваться в Google. Жмем «Начать» и видим следующее:
Заполняем все строки и жмем «Продолжить». Свою компанию необходимо найти в перечне Гугла. Если кто-то другой уже подтвердил страницу вашей компании, тогда следуйте вот этой инструкции — https://support.google.com/business/answer/4566671.
Если же вы не нашли в перечне названия своей компании, тогда нажмите «Это не мои компании», либо «Название и адрес указаны правильно». Важно, чтобы по телефону, который вы указали, с вами можно было связаться.
Когда все поля заполнены верно, жмите – «Отправить».
Но кроме этого, вам так же нужно подтвердить данные компании. О том, как это сделать читайте здесь — https://support.google.com/business/answer/7107242. Есть варианты подтверждения по почте, телефону или электронке. Если вы ранее проходили проверку в Google Search Console, то подтверждение в Гугл Бизнес происходит автоматически. Для этого зайдите в Google Бизнес с аккаунта, с которого проходила проверка в Search Console (сервис, который позволяет увидеть, как поисковая система воспринимает ваш сайт).
После того, как проверки пройдены, можно управлять своим аккаунтом в Google Мой Бизнес и на Гугл Картах.
Вот видео-инструкция по добавлению организации в Гугл Бизнес:
Как вставить Google карту на сайт или блог?
Есть несколько способов добавить Гугл карты к себе на сайт.
Первый вариант используется для любых ресурсов, блогов (не только на Вордпресс).
Для этого открываем Google Maps (https://www.google.com/maps) – заходим в Меню.

Выбираем «Ссылка/Код».

В открывшемся окне выбираем «Код».

Выбираем размер карты, который нам нужен (Средняя, Большая, Маленькая, Другой размер) и копируем код из строки справа. Теперь этот код можно вставить в той области сайта, где вы хотите видеть карту. Для Вордпресса код нужно вставлять в режиме «Текст», а не в визуальном редакторе. Также данный код можно добавить в виджет.
Следующий способ – создать карту с помощью конструктора (https://mapsengine.google.com/map/).
Тут вы можете создавать карты разного вида и дизайна, добавлять маршруты и дополнительные слои.
Чтобы добавить код такой карты к себе на сайт, необходимо нажать «Поделиться» и в «Уровни доступа» выбрать «Для всех в интернете».
Жмем «Готово». Теперь напротив названия карты из раскрывающегося списка выбираем «Добавить на сайт».
Во всплывающем окне копируем код вида iframe.
Прямо в этом коде можно поменять ширину и высоту карты (width, height) и вставить карту Гугл на свой сайт или блог.
Как добавить Яндекс Карту проезда на сайт?
Первый самый простой метод добавления карты на страницы сайта осуществляется непосредственно через Yandex Maps.
Заходим в Карты Яндекса, вводим нужный нам адрес, ставим метку и в нижнем правом углу экрана жмем значок «Поделиться».
Нажимаем «Предпросмотр», чтобы увидеть, как выглядит наша карта и копируем код (iframe) для вставки на сайт.
Подобным образом можно получить код для вставки «Панорамы». Заходим на панораму заданного места, жмем кнопку «Поделиться», а далее «Вставить на сайт» и получаем код, перед этим выбрав размер панорамы.
Второй вариант создания в Яндексе карты для сайта — через Конструктор карт.
С его помощью можно сделать карту проезда с маршрутами, метками, остановками общественного транспорта, важными объектами и ориентирами. Стоит отметить, что Яндекс Карты более подробные и информативные для стран СНГ, нежели у Гугл.
Заходим в конструктор карт по ссылке — https://yandex.ru/map-constructor/.
Начинаем создание. Для этого вводим в поиске адрес, который хотим отметить, либо ставим метку на карте вручную.
В описании метки можно выбрать вид значка, его цвет, тип, сделать надпись. Кроме меток по аналогии с конструктором Гугл, можно создавать многоугольники (границы территории, района и проч.), линии. Тут также есть слои, возможно выбирать тип карты: схема, спутник или гибрид.
После того, как метки созданы, нажимаем «Сохранить и продолжить».
Выбираем область отображения (контуром на карте), ее тип (интерактивная, статическая, печатная), размер. Нажимая на каждый тип карты, вы будете видеть какой функционал она предлагает. Интерактивную карту можно увеличивать, двигать, пользоваться всеми функциями обычной для нас Яндекс Карты. Статическая – это карта в формате png с ограниченным функционалом. Печатную – можно распечатать в высоком разрешении (в формате png или jpg).
Мы выбираем интерактивную карту, к примеру, для раздела «Контакты» (а для вставки в статью вполне может подойти статическая карта).
Жмем «Получить код карты». Появляется html-код для вставки Яндекс Карты на сайт:
Это код с элементами Javascript. Полученный код прописываем в HTML-редакторе на вашей странице Вордпрес-блога. Если карта не отображается, либо возникли проблемы со вставкой кода, можно воспользоваться плагинами, которые мы рассмотрим ниже.
Статическая карта Яндекса добавляется на сайт, как картинка.
Вот тут технические характеристики и особенности работы с API картами от Яндекса: https://tech.yandex.ru/maps/doc/constructor/concepts/About-docpage/
Плагины WordPress для вставки карт на сайт
Есть плагины отдельно для Google и Yandex карт.
Для Яндекса рассмотрим Oi Yandex.Maps for WordPress. Этот плагин обновляется, достаточно простой и понятный. Установка плагина стандартная. В настройках нужно указать размер и масштабы карты, выбрать метку.
Настраивать карту можно непосредственно в визуальном редакторе Вордпресс, там появится кнопка «Яндекс Карта».
При нажатии на эту кнопку у вас появится окно настройки, где вы можете указать адрес, координаты, тип и заголовок метки, размеры и т.д. После всех настроек нажмите Add shortcode — в визуальном редакторе появится шорткод. После того, как запись будет опубликована, он преобразуется в карту на готовой странице.
Для вставки карт Google на сайт мы будем использовать плагин WP Google Maps.
После его активации, в админке появится отдельная строка Maps или Карты (в русском варианте плагина). Переходим в данный раздел и редактируем карту: указываем адрес, размер, масштаб и т.п. После того, как карта готова, копируем шорткод в верхней части экрана и вставляем его на выбранную страницу в html-редакторе.
Вот краткое видео по работе данного плагина:
Успехов и до новых встреч!
pro-wordpress.ru
Как вставить карту Яндекс на сайт Wordpress через API
Если вы делаете сайт для компании или какого-нибудь сервиса по оказанию услуг, вам не избежать добавления на сайт карты с местоположением этой компании или сервиса.
Есть, по меньшей мере три провайдера, обеспечивающие такую возможность: Яндекс, Google и 2ГИС.
Здесь мы рассмотрим добавление карты Яндекс и это, пожалуй, самый простой, быстрый, а кроме того, совершенно бесплатный способ. Надо отметить, что этот сервис работает через API и требует включенную поддержку javascript у пользователя сайта.
При этом данная инструкция подходит не только для Вордпресс, а для любого сайта (хоть для «голого» html), поскольку код для вставки универсален.
Добавляем карту Яндекс на сайт
1. Предварительно карту нужно создать. Для этого перейдите по ссылке на страницу конструктора — https://tech.yandex.ru/maps/tools/constructor/. Для работы в конструкторе у вас должен быть аккаунт в яндексе. Аккаунт у Яндекса единый для всех сервисов: почта, вебмастер, деньги и т.д. Если такого у вас еще нет, необходимо зарегистрироваться.
2. Указываем в строке поиска (выделена на рисунке красным) нужный вам адрес (регион, город, улица, дом). Получаем карту с отметкой и координатами нужного вам адреса.

3. При необходимости можно выполнить дополнительные настройки: изменить цвет и местоположение маркера, масштаб, вид отображения (схема, спутник, гибрид) и т.д.
4. Затем указываем название и жмем кнопку «Сохранить и получить код» в нижней части экрана.

5. После этого появится код, который вам нужно нужно вставить на свой сайт в том месте, где должна отображаться карта.

Если вы добавляете код на страницу в административной панели WordPress, то предварительно переключите режим редактирования страницы на «Текст».
После добавления кода, построенная вами карта начнет отражаться на сайте автоматически.
Размер отображения определяется параметрами width и height. При необходимости можете поменять эти значения в полученном коде. Чтобы карта яндекс растягивалась на всю ширину экрана укажите значение width=-1.
delaemsait.info
Yandex Maps API карта на сайт wordpress шорткод — ТОП
![]() Продолжаем разбирать самые полезные и интересные плагины для сайта wordpress. Сегодня вы узнаете как с помощью шорткода добавить на сайт Яндекс карту. Установив на свой сайт плагин Yandex Maps API, вы сможете добавлять на сайт различные типы карт, с помощь шорткодов. Особенности плагина:
Продолжаем разбирать самые полезные и интересные плагины для сайта wordpress. Сегодня вы узнаете как с помощью шорткода добавить на сайт Яндекс карту. Установив на свой сайт плагин Yandex Maps API, вы сможете добавлять на сайт различные типы карт, с помощь шорткодов. Особенности плагина:
— Вы сможете добавлять несколько карт на одну страницу.
— Можно добавлять несколько меток на одной карте.
— Можно заполнить несколько изображений на одной карте.
— Вы сможете добавить несколько графических фигур на карту.
— Точки, линии, круги, прямоугольники, многоугольники.
— Можно указывать несколько маршрутов на одной карте.
— Можно показать координаты конкретного места, нажав на кнопку.
— Вы сможете добавить маршрут на карте из выбранной точки к месту
— Можно делать несколько YMapsML, в kml, gpx файлов на одной карте.
— Яндекс карты с API 2.1 объекты.
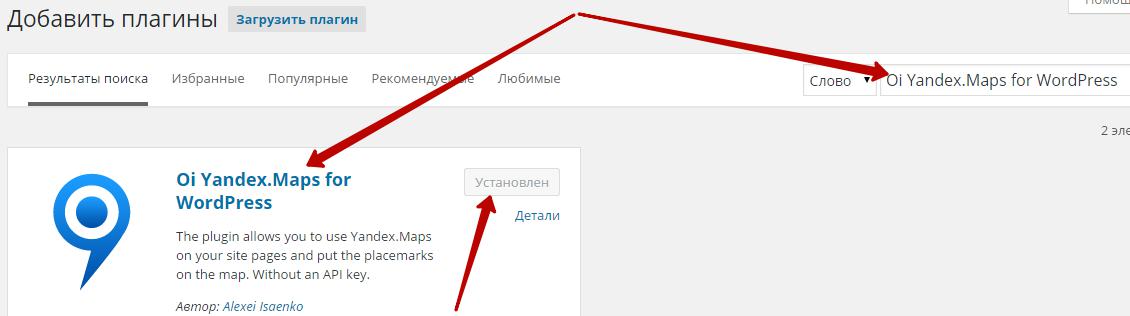
![]() Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() После установки и активации плагина, перейдите в Детали плагина, на вкладку FAQ. Здесь будет указан шорткод для примера и ссылка с документацией плагина, а также готовыми примерами.
После установки и активации плагина, перейдите в Детали плагина, на вкладку FAQ. Здесь будет указан шорткод для примера и ссылка с документацией плагина, а также готовыми примерами.

![]() На вкладке «Скриншоты» вы сможете посмотреть готовые примеры карт, которые вы сможете создать.
На вкладке «Скриншоты» вы сможете посмотреть готовые примеры карт, которые вы сможете создать.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как добавить Яндекс карту на сайт и на WordPress

Любое учреждение или предприятие (офис, склад, магазин и пр.) имеют свой адрес. На сайте этот адрес можно не только УКАЗАТЬ, но и ПОКАЗАТЬ. Для этого достаточно использовать Яндекс карту. С ее помощью можно посмотреть точное местонахождение того или иного учреждения, а также выбрать удобный маршрут.
В этой статье я расскажу, как добавить Яндекс карту на сайт.
Добавляем Яндекс карту на сайт

Для начала нужно создать карту. Для этого перейдите в конструктор карт:
http://api.yandex.ru/maps/tools/constructor/
Вот некоторые возможности Яндекс карты, которые я использую:
 1. Поиск. Поиск конкретного города и улицы.
1. Поиск. Поиск конкретного города и улицы.
2. Здесь можно создать точку с описанием, цветом и нумерацией.
3. Если нажать на значок, то вы сможете проложить маршрут проезда с описанием и цветом.
4. Здесь вы сможете выбрать 4 варианта отображения карты на сайте:
- схема, - спутник, - гибрид, - народная карта.
5. Этот инструмент позволяет изменять размер карты, перетаскивая метки. Под картой вы можете увидеть размер в px (пикселях).

6. Когда Яндекс карта оформлена, и все необходимые маршруты и метки указаны, нужно назвать карту. Нажмите на кнопку «Сохранить и получить код»:

7. Появиться код.
 Скопируйте его и установите в любое место, между тегами <body></body>, где хотите, чтобы отображалась карта.
Скопируйте его и установите в любое место, между тегами <body></body>, где хотите, чтобы отображалась карта.
Выше описанная инструкция подходит для обычных сайтов, сделанных на HTML, PHP.
Для WordPress можно установить этот код в файлах темы (шаблона) «single.php», «page.php», «sidebar.php», «footer.php».
Либо этот код можно вставить в виджет. Перейдите в админке «Внешний вид» => «Виджеты» и перетащите в нужное место виджет «Текст (Произвольный текст или HTML-код)». Вставьте туда весь код.
Также в WordPress код можно установить на самих страницах или записях. Только, когда будете вставлять код, редактор должен находиться в режиме «Текст», а не в «Визуально».

На сегодня это все!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress, без плагинов, Вебмастеру, для сайта
bloggood.ru
Яндекс карты для wordpress | BLOGOMANIY.RU
 Приветствую всех на своем блоге!! Сегодня я хотел бы рассказать про плагин Яндекс карты для wordpress. Этот плагин поможет вам вставлять карты в нужные вам страницы, записи!!
Приветствую всех на своем блоге!! Сегодня я хотел бы рассказать про плагин Яндекс карты для wordpress. Этот плагин поможет вам вставлять карты в нужные вам страницы, записи!!
Я думаю, что такие карты будут нужны тем, кто хочет указать определенное место, как туда добраться!! Наверное, многие видели такие карты, когда рекламируют какой-то товар, и показывают проезд к магазину или складам.
Может быть, кому-то такой плагин будет полезен, так что я решил написать про него.
В Яндекс картах можно включать, выключать кнопки увеличения, миникарту и переключать вид карты. Вам потребуется PHP5.Так же, есть поддержка WordPress MU.
Яндекс карты для wordpress
1.Скачайте плагин по ссылке: http://yadi.sk/d/sIpoNVLVcrJO
2.Установите плагин и активируйте его. Как это сделать, можно почитать вот здесь.
3.После активации, когда вы войдете в настройки плагина, вам нужно ввести API-ключ, это можно будет сделать вот здесь: http://api.yandex.ru/maps/form.xml
Теперь рассмотрим, как можно использовать этот плагин.
Заходим в создание записи, страницы и внизу, под полем ввода текста появится новая панель “Yandex Maps for WordPress”
Заполняем поля, учитывая что:
- Location name — это будет заголовок сообщения, которое будет видно рядом с точкой на карте.
- Address — это адрес, в который нужно вставить точку
- Location Description — это тело сообщения, которое будет видно рядом с точкой на карте.
- Map width \ height — это размер карты.
- Enable Zoom/Pan Controls — элементы управления Яндекс картой
- Enable Map Type Controls (Map, Satellite, or Hybrid) — представляет элементы управления типом карты,улицы, спутниковая, гибрид.
- Теперь нажмите на кнопку «Send to map editor»
Надеюсь, что настройка плагина Яндекс карты для wordpress не составит вам большого труда, желаю всем удачи!!
Читаем — это полезно!!
С уважением, Александр.
Посмотрите еще интересные записи:
Блогостроение, Ведение блога Яндекс
blogomaniy.ru