Плагины Яндекс и Google карт для WordPress сайта. Wordpress яндекс карты
Как добавить на сайт wordpress Яндекс карту ? — ТОП
Здравствуйте !
Прочитав данную статью, вы узнаете как добавить на свой сайт Яндекс карту. Кому может быть полезна данная информация ? В первую очередь, данная информация может быть полезна тем, кто хочет указать на своём сайте, своё местоположение в виде карты, либо местоположение своей компании. Так же, если ваш сайт посвящён туризму, то онлайн карты так же могут быть вам полезны.
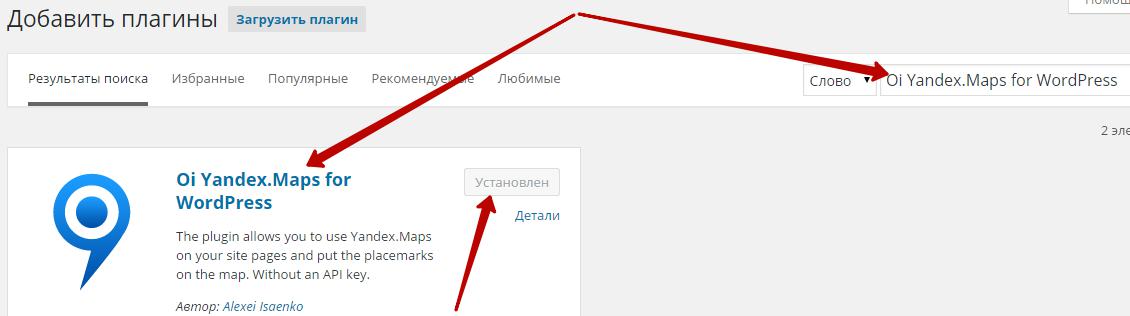
Итак, добавлять Яндекс карту на сайт wordpress, мы будем с помощью плагина — Oi Yandex.Maps for WordPress. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте найденный плагин.

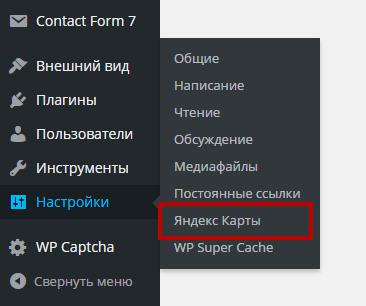
Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки — Яндекс карты.

На странице — Настройки Яндекс карт, можно настроить параметры карт по умолчанию.
— Высота карты, можно указать высоту карты по умолчанию.
— Ширина карты, можно указать ширину карты по умолчанию.
— Масштаб карты, по умолчанию стоит 16, можно указать свой масштаб.
— Стандартная метка, если вы будете указывать на своей карте метку для определённого адреса, то вы можете выбрать для себя метку перейдя по указанной ссылке. Так же, у вас уже будет стоять метка по умолчанию.
— Отображать ссылку на страницу плагина, если поставите галочку, то в углу карты будет отображаться ссылка на сайт автора плагина.
— Информация, здесь можно настроить свой шорткод, для вставки на сайт, по определённым параметрам.

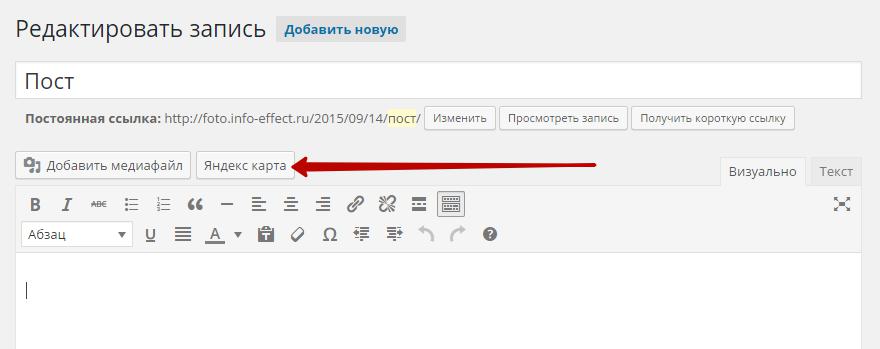
Настроить карту для своего сайта, можно будет прямо из визуального редактора wordpress. При создании записи или страницы, в меню визуального редактора, у вас появится кнопка — Яндекс карта.

Нажав на кнопку — Яндекс карта, у вас появится окно для настройки карты. В настройках можно указать:
— Адрес, укажите здесь адрес, который должен отображаться на карте.
— Координаты, кликните по полю и координаты отобразятся автоматически, но только в том случае, если указан адрес.
— Центр карты, здесь можно ничего не указывать, центром карты будет адрес, который вы указали для карты.
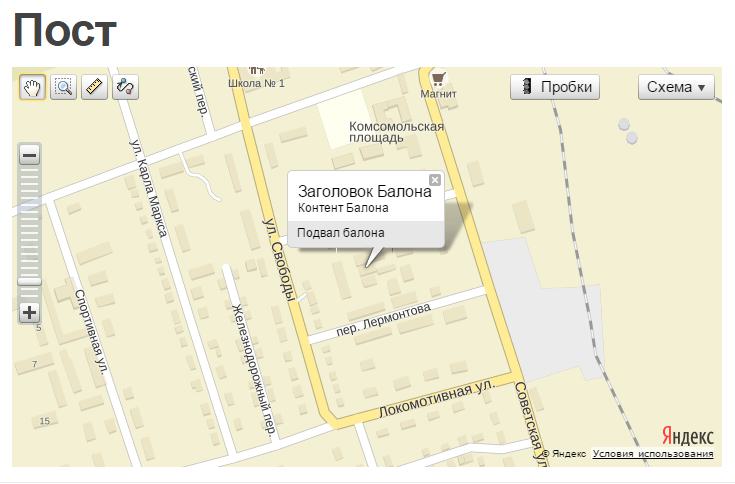
— Заголовок балона, балон — это окно, которое будет появляться при нажатии на метку. Здесь можно указать заголовок балона. Ниже на скриншоте карты будет показан балон.
— Контент балона, здесь можно указать текст, который будет отображаться внутри окна балона.
— Подвал балона, здесь можно указать текст, который будет отображаться внизу окна балона.
— Подсказка метки, здесь можно указать текст, который будет отображаться во всплывающей подсказке, при наведении курсора мыши на метку.
— Высота карты, укажите высоту карты, если не указывать, то высота будет та, которую вы указали в настройках по умолчанию.
— Ширина карты, укажите высоту карты, либо будет значение по умолчанию.
— Масштаб карты, укажите масштаб карты, либо оставьте по умолчанию.
— Заголовок метки, можно указать заголовок для метки.
— Тип метки, тип метки можно поменять в настройках по умолчанию.
— В конце жмём на кнопку — Add shortcode. (создать шорткод)

После того как вы настроите карту в визуальном редакторе и добавите её в запись, у вас появится шорткод, который на сайте преобразуется в готовую карту с вашими настройками.

Ниже на скриншотах, вы можете посмотреть как на карте выглядит метка и балон.


Итак друзья, на этом у меня всё, я надеюсь данная статья помогла вам в решении ваших задач, а я не прощаюсь с вами, до новых встреч !
Как добавить Яндекс карту на любой сайт, без плагина !

info-effect.ru
Как вставить Яндекс Карты на сайт html, wordpress и всех других

Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/

Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.

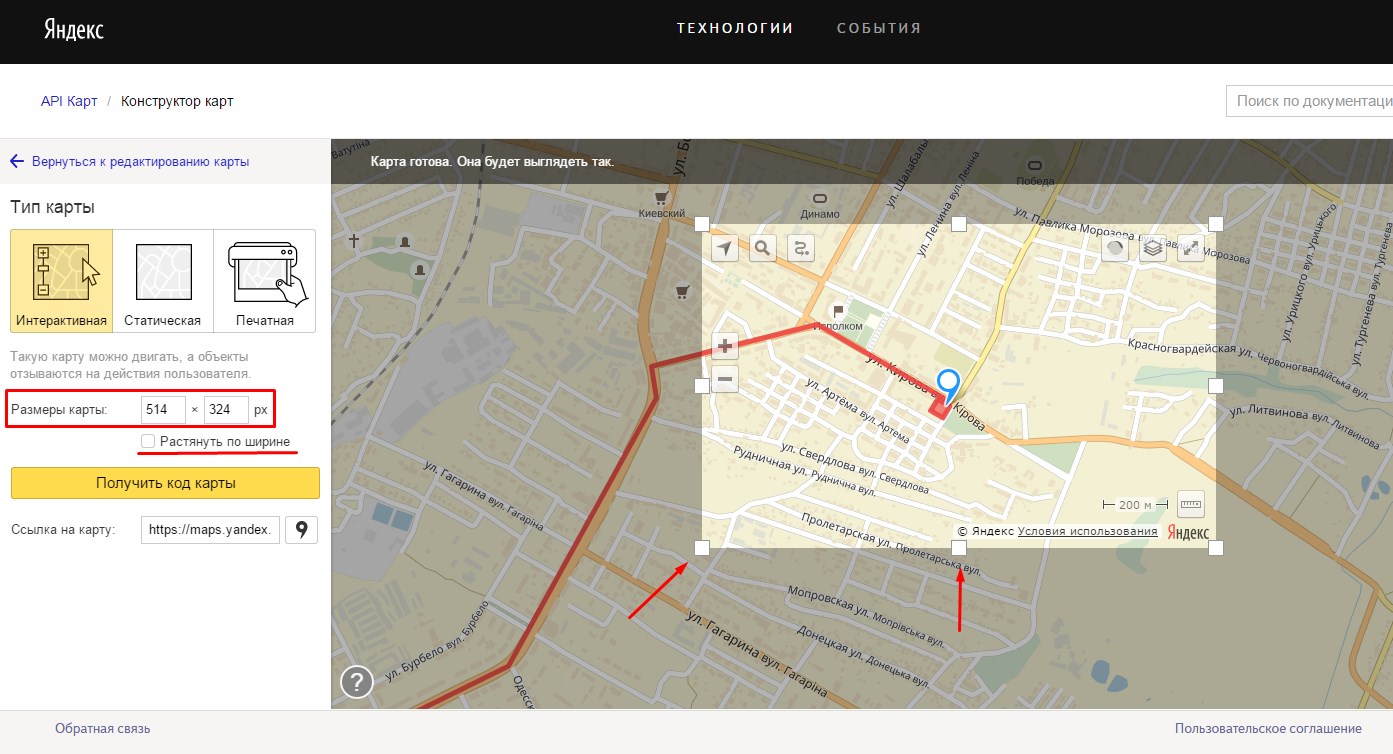
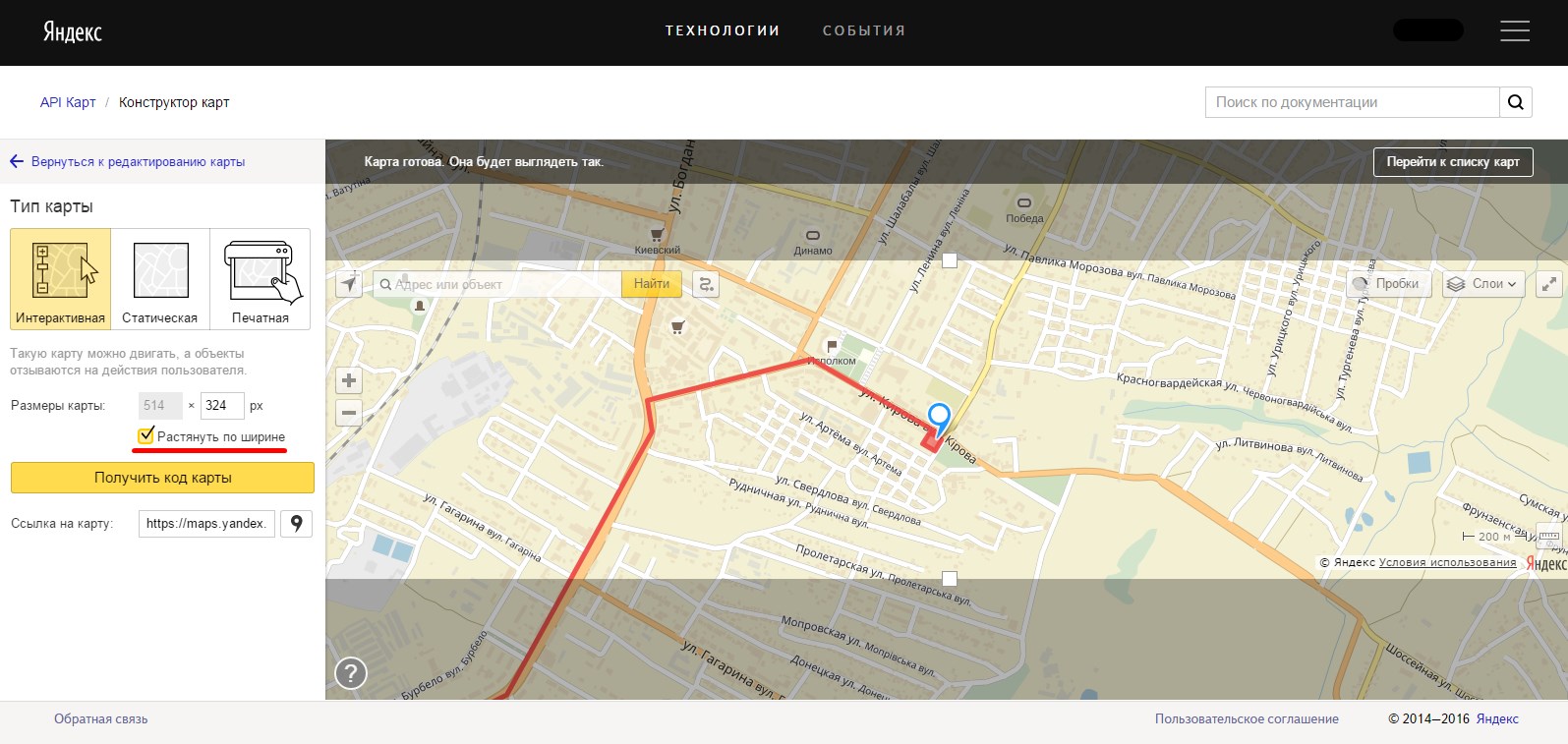
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.

Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.

Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.

Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»

либо, можно вставить в виджет.

Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Ну а теперь, вот что у меня вышло.
Так что все работает, проверено лично.
 Loading...
Loading... Как вставить карту яндекс на сайт WordPress
Добрый день, уважаемые читатели!
Сегодня я вам подробно расскажу, как вставить яндекс карту на сайт WordPress без использования плагинов. Это может пригодиться, в первую очередь, в случае, если у вас есть свой магазин или офис, и вы хотите на своем сайте WordPress показать клиентам, где он находится.
Итак, приступим.
Навигация по статье:

Создание и настройка яндекс карты
Для начала нам нужно создать карту расположения объекта на Яндекс.Картах. Для этого необходимо:
- 1.Перейти на страницу сервиса. Это можно сделать двумя путями:
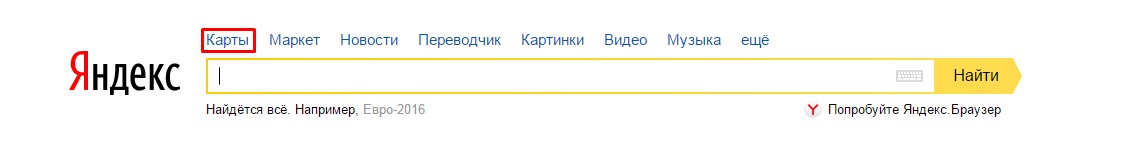
- Открыть страницу поиска Яндекс, и кликнуть по ссылке «Карты», которая находится над строкой поиска.

- Ввести в адресной строке браузера адрес сервиса: maps.yandex.ru.
- Открыть страницу поиска Яндекс, и кликнуть по ссылке «Карты», которая находится над строкой поиска.
- 2.На стартовой странице сайта кликаем на ссылку «Создать карту».
- 3.После чего, перед нами откроется «Конструктор карт». Где необходимо войти в учетную запись в Яндексе, и вам станет доступно создание новой карты.
- 4.В открывшемся окне нам необходимо найти местоположение нашего офиса. Это можно сделать при помощи поиска или вручную.
- 5.Далее, при помощи инструментов, наносим на яндекс карту точное местоположение офиса и схему проезда к нему, что бы вашим клиентам можно было легче сориентироваться.Для нанесения графических обозначений нам доступны следующие инструменты:
- Метки – предназначены для указания конкретного местоположения объекта.
- Линии – используются для нанесения схемы проезда к объекту.
- Многоугольник – позволяет обозначить территорию, прилегающую к объекту.

- 6.Когда вы задали свое местоположение и нанесли схему проезда к нему, задайте название и краткое описание к создаваемой карте. Нажимаем кнопку «Сохранить и продолжить».
- 7.Далее, выбираем тип карты. Доступны три варианта:
- Интерактивная – данный тип позволяет пользователю перемещаться по карте масштабировать ее, что бы подробнее рассмотреть маршрут и местоположение.
- Статическая – на выходе вы получите статическую картинку, заданного размера, в формате .png. Никаких действий с картой осуществлять нельзя.
- Печатная – похожа на статическую карту, с отличием в том, что изображение будет опубликовано в высоком разрешении и пользователь сможет ее распечатать.
- 8.Далее, вам необходимо задать размер карты, который будет соответствовать выделенному под нее области на странице вашего сайта WordPress. Это можно сделать в ручную, путем перетягивания уголков выделенной области на карте, либо задать ширину и высоту в соответствующих полях.
- 9.Нажимаем «Получить код карты» и в открывшемся окошке мы видим тот самый с генерированный код, который нам нужно скопировать.






Для интерактивной карты можно указать параметр «Растянуть по ширине». Если его задать, то на странице вашего сайта WordPress карта будет отображаться на всю ширину блока, в который вы ее вставите.


Вставка кода яндекс карты на сайт WordPress
Теперь, полученный код скрипта яндекс карты, нужно вставить в код страницы на вашем сайте WordPress. Для этого делаем следующее:
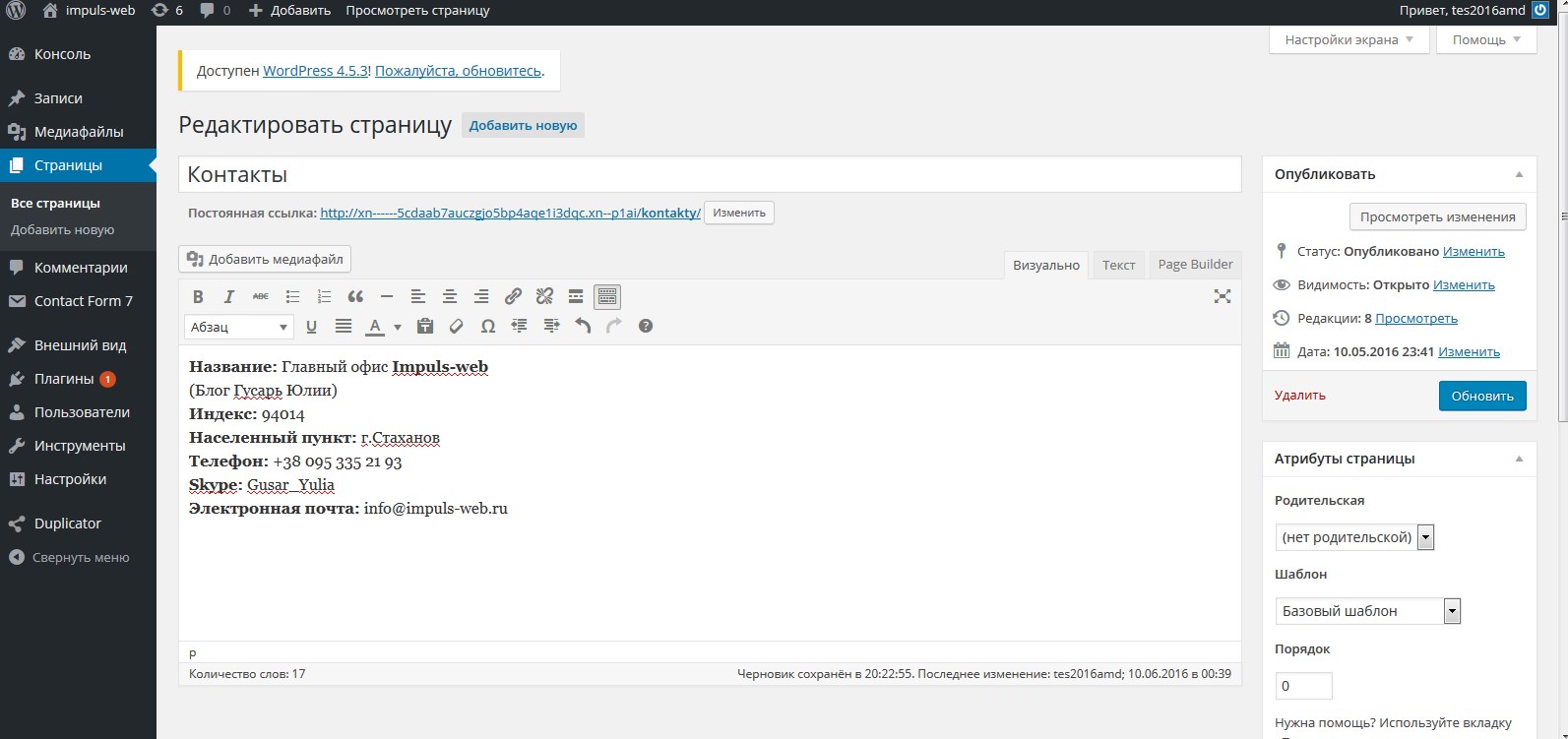
- 1.Переходим в административную часть нашего WordPress сайта и открываем нужную нам страницу, на который мы хотим разместить карту.
- 2.Обязательно, переходим на вкладку «Текст» и вставляем код яндекс карты
- 3.Жмем кнопку «Обновить», после чего, можно перейти на страницу и посмотреть, что у нас получилось.



Так же, вы можете разместить карту в шаблон страницы сайта, или если вам это понадобиться, в сайдбар. В этом случае, яндекс карта будет доступна на всех страницах сайта WordPress.
Как видите вставить яндекс карту на сайт WordPress очень просто, и вряд ли это займет у вас много времени. Но, если у вас появятся какие-то проблемы с созданием и вставкой карты, вы всегда можете задать мне вопрос в комментария.

На этом у меня сегодня все. Надеюсь, данная статья будет для вас полезна. Пишите комментарии, подписывайтесь на мой канал на YouTube и на мою рассылку.
До новых встреч в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Google и Яндекс карта WordPress
Здравствуйте, друзья блога FairHeart.ru! Если вы на блоге указываете адрес своей компании, любимого бара или просто место встречи, для красоты и удобства восприятия рекомендуется приложить карту, на которой маркером отмечено это место. В этой статье я расскажу вам как быстро и просто добавить Google Map и Яндекс карту в WordPress.

Яндекс Карта — плагин Yandex Maps for WordPress
Скачайте плагин Yandex Maps for WordPress, распакуйте архив, загрузите папку с файлами плагина на сервер в директорию wp-content/plugins и активируйте его. Для работы Яндекс Карты необходимо получить Yandex API Key. Это займет у нас несколько секунд. Переходите на страницу получения API-ключа. Достаточно ввести адрес вашего сайта, поставить галочку под пользовательским соглашением и нажать на ставшую активной кнопку «Получить API-ключ».

На следующей страницы нам уже выдают уникальный API-ключ, который следует скопировать и вставить в раздел админки WP «Плагины» — «Yandex Maps». Все, плагином уже можно пользоваться.
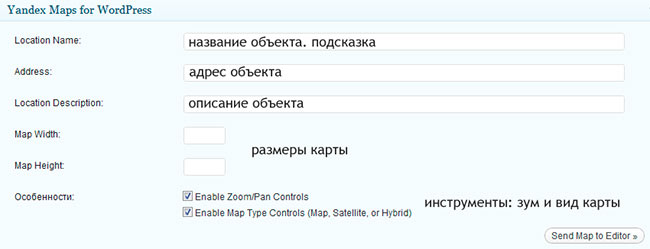
Теперь при создании страницы или записи во встроенном редакторе WordPress внизу можно заметить новый раздел опций «Yandex Maps for WordPress».

- Location Name — заголовок описания маркера.
- Address — адрес, который будет отмечен маркером.
- Location Description — описание маркера (можно использовать html тэги, но не стоить вводить одиночную кавычку).
- Map width \ height — размер карты в пикселях.
- Enable Zoom/Pan Controls — показывать элементы управления.
- Enable Map Type Controls (Map, Satellite, or Hybrid) — отображать или нет элементы настройки типа карты (улицы, спутник, гибрид).
Как только заполните все поля, нажмите на кнопку Send Map To Editor и плагин сам сгенерирует код и вставит его в текст статьи.
Google Карта WordPress — плагин Comprehensive Google Map Plugin
В качестве альтернативы рассмотренным выше Яндекс Картам хочу предложить просто шикарный плагин от Google, который по праву имеет рейтинг в пять звезд на wordpress.org — имя ему Comprehensive Google Map Plugin. Единственный его минус — он не принимает русские адреса, их приходится писать транслитом (английскими буквами русские слова). Зато сами карты полностью на русском, да и описание маркеров тоже можно задавать на своем родном языке. Этот плагин имеет просто огромный функционал, за который можно ему простить все на свете!
Плагин устанавливается стандартно, только скачайте свежую версию с официального репозитория на wordpress.org.
После активации, появляется отдельный пункт в панели администратора WordPress — Google Map. Настройки плагина разбиты на два раздела:
1. Shortcode Builder — генератор кода, который следует вставить в текст статьи или в виджет WP для отображения настроенной в этом разделе карты.
Рассмотрим опции этого раздела.
Basic Settings — основные настройки.

- Width и Height — ширина и высота карты в пикселях.
- Zoom — масштаб.
- Map type — тип карты.
- Alignment — выравнивание (расположение на странице).
- Direction Hint — подсказка направления.
- Map Language — язык.
- Powered By — переводится как «Приведенный в действие», но назначение данной опции осталось для меня загадкой.
Map Controls — элементы управления. Можно оставить настройки по умолчанию.
Map Markers — ставим маркеры на карту.

Для этого выбираем внешний вид маркера, указываем адрес его расположения и описание. Как я уже говорил, русские адреса плагин не воспринимает, поэтому их следует вводит английскими буквами, если и это не помогло — посмотрите в интернете правильно английское написание. Если адрес введет корректно, плагин появится чуть ниже.
Что еще можно отображать:
- Bike Paths — велосипедные дорожки.
- Traffic Info — транспортную информацию.
- Panoramio — фотографии местности.
Когда карта настроена и на нее нанесены все необходимые маркеры, нажмите на кнопку GENERATE SHORTCODE. Появится окошко с кодом, скопируйте его и вставьте в статью.
2. Settings — в этом разделе можно разрешить или запретить отображать опции генерации кода Google карты в редакторе WordPress (как это делается в плагине Yandex Maps for WordPress по умолчанию).
Кроме этого плагин создает новый виджет AZ :: Google Map. Настройки его полностью идентичны рассмотренным выше.
Спасибо за внимание! Всех Вам благ!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Как вставить карту Яндекс на сайт WordPress
Яндекс Карты – это сервис от поисковика, который предоставляет интерактивные географические карты. Они удобны и привычны русскоязычной аудитории. В этой статье я расскажу вам о том, как вставить карту Яндекс на сайт и приведу пошаговую инструкцию для этого. В результате вы сможете получить интерактивную карту с вашими метками, маршрутами и прочими полезными делами в любом месте вашего сайта.

Как вставить карту Яндекс на сайт
Для того, чтобы вставить карту Яндекс на сайт перейдите в сервис Конструктора карт Яндекс. И перед вами появится окно, в котором нажмите на «Создать карту».

В форме поиска введите необходимый географический пункт, чтобы найти его на карте.

При необходимости отрегулируйте масштаб карты с помощью скролла слева.

Следующие несколько шагов необязательные. Их вам нужно будет реализовать в том случае, если необходимо вставить карту Яндекс на сайт с собственными метками.
Итак, обратите внимание на кнопки под формой поиска. Рассмотрю функцию каждой из них по порядку:
Метки. Позволяет ставить свои метки, то есть точки на карте. Каждой метке можно задать свой цвет, подпись, присвоить иконку.

Линии. Можно рисовать на карте линии. Очень удобно для объяснения маршрута движения. К линиям можно задать описание, которое будет видно при клике на неё, а также настроить цвет, толщину и прозрачность.

Многоугольники. Эти элементы позволяют выделить на карте какую-либо область цветом. Есть возможность выбирать цвета контура, заливки области, настраивать прозрачность и толщину линий, а также присваивать описания, которые будут видны при клике.

Обратите внимание, что все элементы, которые вы добавляете на карту, отображаются в списке слева. И потом, если нужно будет отредактировать тот или иной элемент, нужно просто кликнуть на него в это списке.

Пробки. Включает на карте ситуацию о пробках на дорогах.

Слои. Можно включить отображение схематической, спутниковой или гибридной карты.

Теперь, когда все настройки сделаны, можно вставить карту Яндекс на сайт. Для этого сначала введите заголовок и описание для вашей карты, чтобы вы могли отличать её, если карт у вас будет много. А потом нажмите «Сохранить и продолжить».

Выберите область карты, которую нужно опубликовать. Затем выберите тип карты. Для сайта я рекомендую выбрать интерактивную, так посетитель в этом случае сможет с ней взаимодействовать. При необходимости измените размер, и в конце нажмите на «Получить код карты».

В результате вы получите код, который позволит вставить карту Яндекс на сайт.

Например, вот карта, которую я рисовал на скриншотах выше.
В условиях WordPress этот код можно поместить в любую запись или страницу. Вставлять в редактор нужно, переключившись во вкладку «Текст». Либо можно поместить код карты в виджете «Текст» в боковой колонке или другой области виджетов.
wp-system.ru
Как вставить Яндекс карту на сайт wordpress
Приветствую Вас снова друзья! На связи Владимир Савельев и в этой статье, мы с Вами узнаем — как вставить Яндекс карту на сайт wordpress.
При ведении собственного ресурса на WordPress довольно часто возникает необходимость размещения подробной масштабируемой карты. Чаще всего это делается на странице с контактными данными корпоративного сайта – указывается реальный адрес фирмы (офис, склад и т.д.).
Эти статьи должны быть прочитаны:
Кроме того, на карте можно отметить какие-то культурные достопримечательности, места встреч и много чего еще, что будет полезно посетителям сайта.
Итак, для того чтобы сделать карту, на определенной странице сайта, нам потребуется установить специальные плагины.
Как вставить Яндекс карту на сайт wordpress
Чтобы быстро и просто создать карту местности на WordPress, чаще всего используют специальные плагины. Плагин от Поисковика Яндекса называется — Yandex Maps for WordPress. После скачивания идет процедура стандартной установки и активации через админку.
Все настройки карты Яндекс, будут доступны по этому пути — «Плагины» — «Yandex Maps». Заходим туда и генерируем специальный API-ключ (Yandex API Key) – он нужен для корректной работы плагина.
Процедура генерации очень простая – в специальном поле следует лишь указать домен своего сайта, согласиться с условиями предоставления сервиса и кликнуть на «Получить API-ключ». Опция создания новой карты теперь будет доступна при редактировании/создании статичной странички.

В нижней части появится специальный раздел «Yandex Maps for WordPress». Здесь нужно заполнить несколько полей:
- Первое поле называется «Location Name» — здесь указываем заглавие маркера на нашей карте (к примеру, название города).
- Второе поле называется «Address» — здесь указываем конкретный адрес, он будет помечен маркером (город, улица, дом).
- В третьем поле «Location Description» задайте небольшое описание для маркера.
- В полях «Map Width» и «Map Height» указывается длина/ширина создаваемой карты в пикселях (px).
Поставленная напротив пункта «Enable Zoom/Pan Controls» галочка позволит отобразить для пользователей навигацию управления нашей картой.
Галочка напротив «Enable Map Type Controls» позволит пользователям выбирать один из вариантов карты – обычная, спутниковая или гибридная. После нажатия «Send Map To Editor» карта будет автоматически создана и добавлена в статью или на статичную страницу.
Как вставить яндекс карту на сайт wordpress я Вам показал, теперь расскажу и о плагине Google Map...
Как вставить Google карту на WordPress
Сделать это можно с помощью плагина, называется он Comprehensive Google Map Plugin. Скачиваем, устанавливаем и активируем – здесь все по стандарту. Сразу же после активации вы увидите новый пункт в админке блога под названием Google Map.
В первую очередь, заходим в раздел «Shortcode Builder». Это и есть непосредственный генератор кода. В подразделе «Basic Settings» располагаются базовые настройки будущей карты.

Для начала указываем ширину и высоту (пункты «Width» и «Height» соответственно). Можно задавать их в пикселях или процентах от ширины страницы.
- «Zoom» — это масштаб нашей карты в процентах.
- В пункте «Map Type» указываем тип карты (по умолчанию здесь стоит «Roadmap»).
- Пункт «Alignment» предназначен для выравнивания карты – по центру, слева или справа.
- Пункт «Map Language» позволяет выбрать русский язык, на котором будут отображаться все надписи (Default – это английский язык).
- Можно включить подсказку направления посредством опции «Direction Hint».
В подразделе «Map Controls» можно настроить элементы управления будущей картой. В подразделе «Map Markers» можно выбрать внешний вид того или иного маркера, привязать к нему конкретную географическую точку (город, улицу, дом).
После всех настроек, не забудьте кликнуть «Generate Shortcode».
Используя HTML-редактор, вставляйте готовый код в требуемое место страницы сайта.
Единственный недостаток Google-карты – это невозможность ввода географических названий, состоящих из русских букв (плагин попросту не распознает их). Единственный вариант – ввод названий на транслите, т.е. латинскими буквами.
На этом у меня все! Если у Вас есть вопросы и не совсем понятно как вставить яндекс карту на сайт wordpress или google карту, смело задавайте их в комментариях и я постараюсь помочь!
До скорого...
savme.ru
Плагины Яндекс и Google карт для Wordpress сайта
В предыдущих статьях были рассмотрены способы установки Яндекс и Google карт на сайт без использования плагинов. Так же, я расписал на каких сайтах могут применяться те или иные виды карт и привел примеры Яндекс карт для разработчиков с расширенным функционалом. Поэтому, в этой статье я лишь сделаю обзор 2 популярных WordPress плагинов карт для Яндекса и для Гугла.

Yandex Maps for WordPress – встроить карту на сайт легко!
Yandex Maps for WordPress – плагин Яндекс карт, который с легкостью позволяет встроить в запись или на страницу сайта интерактивную карту.
Скачать Вордпресс плагин Яндекс карт можно тут: http://wordpress.org/plugins/yandex-maps-for-wordpress/, либо установить сразу из консоли WP, воспользовавшись встроенным поиском плагинов.
Для того, чтобы карта работала на сайте, необходимо получить API-ключ. Сделать это можно тут:
http://api.yandex.ru/maps/form.xml
Все что нужно – это ввести адрес сайта, на котором будет использоваться ключ. Если используете локальный сервер (Денвер), то вводите соответствующий локальный адрес. Однако, не забудьте после установки на хостинг, получить новый ключ.

Подтвердите, что ознакомились с пользовательским соглашением и нажмите «Получить API-ключ».

Далее, вы попадете на страницу получения ключа:

Этот ключ необходимо скопировать и вставить в подтверждающее окно и нажать «Применить»:

Вот собственно и все, WordPress плагин Яндекс карт полностью готов к работе.
Теперь можно зайти на страницу или в запись и вы увидите поле вставки Яндекс карты.

Location Name – заголовок точки (маркера).
Address – указание адреса маркера.
Location Description – описание.
Map Width – ширина карты в пикселях.
Map Height – высота карты.
Enable Zoom/Pan Controls – опции приближения, панели управления.
Enable Map Type Controls (Map, Satellite, or Hybrid) – включить возможность переключить на карту гибрид или сателлит.
Вот такая карта получится на выходе:

Как по мне, я бы отказался от плагина и просто вставил код карты на сайт. Это позволяет сделать более гибкие и широкие настройки.
Вставляем карту Google в WordPress с помощью плагина
MapPress Easy Google Maps – WordPress плагин Гугл карт.
Доступен для скачивания из административной панели, либо скачиваем и распаковываем в нужную папку по ftp тут: http://wordpress.org/plugins/mappress-google-maps-for-wordpress/.
Установив данный плагин можно без труда добавить на сайт Google карту.
В отличие от Плагина Яндекс карт, описанного выше, в MapPress Easy Google Maps никаких API-ключей не нужно. После установки, можно перейти в раздел добавления записей или страниц и начать создавать карту.
Жмем «New map»:

В поле Map Title задаем заголовок карты.
Size – размер в пикселях. При редактировании размера, можно визуально посмотреть как все будет выглядеть.

Add POI – задаем местонахождение, точку, где будет расположен маркер. Достаточно просто ввести в это поле нужный адрес. Например: Славутич, Белый ангел.
Точек можно задать сколько угодно.

При нажатии на маркер, откроется окно редактирования:

Можно красиво оформить текст, который будет отображаться с помощью встроенной панели форматирования.
Есть функция вставки картинок, которые будут отображаться при клике по маркеру.
Можно вставить ссылки.
И что очень приятно - есть режим редактирования HTML.
В общем, WordPress плагин Google карт определенно предоставляет больше возможностей, нежели плагин Яндекс карт.
После того, как закончили делать основные настройки, нужно сохранить карту (save) и вставить в запись (insert into post).
Вот такая симпатичная карта получилась:

needsite.net