Как вставить карту Google на сайт. Как вставить карту гугл на сайт wordpress
Вставка Яндекс и Google карт на сайт: способы установки
 Всем привет!
Всем привет!
Сегодня расскажу вам, как можно добавить на сайт или блог на WordPress карты от Яндекса или Гугла. Мы разберемся, в каких случаях может понадобиться такая функция, а также как установить карты на свой сайт с помощью плагинов и без них. Также в этой статье вы узнаете, как добавить свою организацию на Google и Yandex карты и какие это дает преимущества.
Содержание:
- Для чего нужны карты Яндекса и Google?
- Как добавить компанию на карты поисковых систем?
- Способы установки Яндекс карт на сайт
- Установка Google Карты на сайт или блог
- Плагины для WordPress по добавлению карт
Для каких целей нужны карты?
Существует два разных варианта добавления карты на сайт с точки зрения ее функциональности. Первый способ, это когда вы хотите поделиться, к примеру, местом проведения мероприятия или рассказать, где вы были на прошлых выходных. Этот вариант использования карт чаще применяется на информационных ресурсах и блогах. Для таких целей вам достаточно в статье, или в новом посте разместить код созданной вами карты. Подробнее о том, как это сделать расскажу в следующих разделах.
Второй вариант используется, как правило, для коммерческих организаций по продаже товаров или предоставлению услуг. В таком случае владельцы сайтов добавляют свою компанию на карты поисковых систем. Для этого они указывают реальное расположение своей фирмы или магазина, подтверждая свои права на владение ресурсом и достоверность поданной информации. Размещение на картах от Гугл или Яндекса в данном контексте происходит не только для удобства пользователей, но и как важный элемент SEO – продвижения в поисковых системах. Читайте подробнее о том, как продвигать сайт в регионах. Подобное отображение на картах Yandex и Google предоставляет дополнительные бонусы в поисковой выдаче.
Разберемся в преимуществах размещения компании на картах поисковых систем.
Google и Yandex карты в поисковой выдаче
Для того, чтобы ваша организация появилась на картах Яндекса и Google необходимо внести ее в соответствующие сервисы данных поисковых систем. Для Яндекса – это Справочник (https://yandex.ru/support/sprav/add-company/add-org.html). Для Google — Google Мой бизнес (http://www.google.ru/business).
Чтобы проверить, помогает ли такое размещение бизнесу, приведем ряд примеров. В первом мы будем искать магазин одежды для собак в Санкт-Петербурге. Это геозависимый поисковый запрос. Вводим запрос в Яндекс.
Как видно на скриншоте, справа отобразилась карта Санкт-Петербурга, на которой отмечены те магазины, которые внесли свои данные в Яндекс Карты. Кликнув на карту мы увидим расположение каждого магазина, а слева краткую информацию о нем.
Кроме того, карта отображается не только на первой, но и на последующих страницах выдачи Яндекса. Таким образом вы получаете дополнительную возможность привлечения посетителей на свой сайт. И, порой, при поиске услуги пользователи в первую очередь переходят именно на карту, а не просматривают страницы выдачи. Именно поэтому размещение на карте – такой важный пункт оптимизации сайта компании.
А вот еще одна особенность при размещении на карте Яндекса, которая ориентирована на удобство пользователей. Она работает, когда мы вводим запрос содержащий название фирмы.
Как видим, справа отображается карта с местоположением компании и описание ее услуг. Тут же имеется возможность для посетителей оценить данное место по пятибалльной шкале («Вы посещали это место?», после ответа «Да» можно дать оценку и добавить отзыв). Отзывы будут отображаться на Яндекс.Картах в описании фирмы. Еще ниже под названием организации, в нашем случае «Туристский клуб Пик», можно нажать кнопку «Как добраться». При нажатии мы попадаем на Яндекс.Карту, где можно простроить маршрут.
Теперь посмотрим, какие преимущества дает размещение на картах Google. Введем тот же запрос про одежду для собак.
Видим, что карта отображается сразу после рекламного объявления. Однако при переходе на следующую страницу поисковой выдачи, карта не появляется. Кликаем на карту, раскрывается полный формат Google Map.
В левой колонке — результаты выдачи (они по позициям отличаются от основной поисковой выдачи), справа – сама карта с отмеченными на ней магазинами. Выбирая и кликая на строки слева, можно посмотреть краткие сведения об организации.
Тут отображаются, адреса, телефоны, панорама, фото, рейтинг, оставленные отзывы.
Теперь введем в поисковую строку название компании.
Ситуация схожая с Яндексом. Мы можем увидеть карту с месторасположением, адреса и телефоны, панораму, можем проложить маршрут, кликнув на кнопку, или оставить отзыв и фото.
Теперь стало очевидным, что для коммерческой компании, размещения на картах Яндекса и Google – весьма полезный инструмент привлечения новых клиентов.
Далее разберемся подробнее, как добавить организацию на карты Яндекса и Гугла, а также, как вставить схему проезда Google или Яндекс к себе на сайт.
Как добавить компанию на Яндекс Карты: инструкция
Для начала создадим карточку компании на Яндекс Картах. Для этого заходим в Справочник (https://yandex.ru/sprav/main) – Добавить организацию. Предварительно нужно авторизоваться в Яндексе. Нажимаем «Новая организация» и вносим необходимые данные: название компании, телефоны, режим работы, адрес (выбираем на карте), вид деятельности и жмем «Добавить организацию».
Теперь необходимо подтвердить права на ресурс и достоверность данных. Для этого переходим в «Мои организации» (https://www.yandex.ru/sprav/companies), кликаем «Ожидают подтверждения» и жмем «Подтвердить».
Можно также найти компанию в справочнике: вводите ее название в поиске и выбираете «Это моя компания». В всплывающем окне («Добавление организации к аккаунту» укажите номер телефона и нажмите «Получить код»).
Далее полученный код нужно ввести на вкладке «Мои заявки» — «Заявки на подтверждение». (https://www.yandex.ru/sprav/requests/confirmation). После подтверждения Яндексом ваша организация станет доступна в Яндекс Справочнике, а также на картах Yandex, кроме того появится возможность редактировать адресный сниппет.
Также вы можете добавить информацию о месте на карте, заполнив «Карточку объекта».
Выбираем любое место на Яндекс Карте для примера и жмем правую кнопку мыши. Выбираем строку «Что здесь?».
На карте появилась наша метка. Теперь нажимаем «Добавить организацию».
Здесь нам советуют добавлять организацию все же через Яндекс Справочник. Но эта форма также может быть использована для внесения данных о выделенном на карте месте.
После заполнения всех данных жмем кнопку «Отправить» и ожидаем обработки Яндексом поданной нами информации.
Как добавить организацию на Google Maps?
Как ранее упоминалось, чтобы компания появилась на Гугл Картах, нужно ее зарегистрировать в Google Мой Бизнес. Для этого переходим по ссылке — https://www.google.ru/intl/ru/business/. Предварительно необходимо авторизоваться в Google. Жмем «Начать» и видим следующее:
Заполняем все строки и жмем «Продолжить». Свою компанию необходимо найти в перечне Гугла. Если кто-то другой уже подтвердил страницу вашей компании, тогда следуйте вот этой инструкции — https://support.google.com/business/answer/4566671.
Если же вы не нашли в перечне названия своей компании, тогда нажмите «Это не мои компании», либо «Название и адрес указаны правильно». Важно, чтобы по телефону, который вы указали, с вами можно было связаться.
Когда все поля заполнены верно, жмите – «Отправить».
Но кроме этого, вам так же нужно подтвердить данные компании. О том, как это сделать читайте здесь — https://support.google.com/business/answer/7107242. Есть варианты подтверждения по почте, телефону или электронке. Если вы ранее проходили проверку в Google Search Console, то подтверждение в Гугл Бизнес происходит автоматически. Для этого зайдите в Google Бизнес с аккаунта, с которого проходила проверка в Search Console (сервис, который позволяет увидеть, как поисковая система воспринимает ваш сайт).
После того, как проверки пройдены, можно управлять своим аккаунтом в Google Мой Бизнес и на Гугл Картах.
Вот видео-инструкция по добавлению организации в Гугл Бизнес:
Как вставить Google карту на сайт или блог?
Есть несколько способов добавить Гугл карты к себе на сайт.
Первый вариант используется для любых ресурсов, блогов (не только на Вордпресс).
Для этого открываем Google Maps (https://www.google.com/maps) – заходим в Меню.

Выбираем «Ссылка/Код».

В открывшемся окне выбираем «Код».

Выбираем размер карты, который нам нужен (Средняя, Большая, Маленькая, Другой размер) и копируем код из строки справа. Теперь этот код можно вставить в той области сайта, где вы хотите видеть карту. Для Вордпресса код нужно вставлять в режиме «Текст», а не в визуальном редакторе. Также данный код можно добавить в виджет.
Следующий способ – создать карту с помощью конструктора (https://mapsengine.google.com/map/).
Тут вы можете создавать карты разного вида и дизайна, добавлять маршруты и дополнительные слои.
Чтобы добавить код такой карты к себе на сайт, необходимо нажать «Поделиться» и в «Уровни доступа» выбрать «Для всех в интернете».
Жмем «Готово». Теперь напротив названия карты из раскрывающегося списка выбираем «Добавить на сайт».
Во всплывающем окне копируем код вида iframe.
Прямо в этом коде можно поменять ширину и высоту карты (width, height) и вставить карту Гугл на свой сайт или блог.
Как добавить Яндекс Карту проезда на сайт?
Первый самый простой метод добавления карты на страницы сайта осуществляется непосредственно через Yandex Maps.
Заходим в Карты Яндекса, вводим нужный нам адрес, ставим метку и в нижнем правом углу экрана жмем значок «Поделиться».
Нажимаем «Предпросмотр», чтобы увидеть, как выглядит наша карта и копируем код (iframe) для вставки на сайт.
Подобным образом можно получить код для вставки «Панорамы». Заходим на панораму заданного места, жмем кнопку «Поделиться», а далее «Вставить на сайт» и получаем код, перед этим выбрав размер панорамы.
Второй вариант создания в Яндексе карты для сайта — через Конструктор карт.
С его помощью можно сделать карту проезда с маршрутами, метками, остановками общественного транспорта, важными объектами и ориентирами. Стоит отметить, что Яндекс Карты более подробные и информативные для стран СНГ, нежели у Гугл.
Заходим в конструктор карт по ссылке — https://yandex.ru/map-constructor/.
Начинаем создание. Для этого вводим в поиске адрес, который хотим отметить, либо ставим метку на карте вручную.
В описании метки можно выбрать вид значка, его цвет, тип, сделать надпись. Кроме меток по аналогии с конструктором Гугл, можно создавать многоугольники (границы территории, района и проч.), линии. Тут также есть слои, возможно выбирать тип карты: схема, спутник или гибрид.
После того, как метки созданы, нажимаем «Сохранить и продолжить».
Выбираем область отображения (контуром на карте), ее тип (интерактивная, статическая, печатная), размер. Нажимая на каждый тип карты, вы будете видеть какой функционал она предлагает. Интерактивную карту можно увеличивать, двигать, пользоваться всеми функциями обычной для нас Яндекс Карты. Статическая – это карта в формате png с ограниченным функционалом. Печатную – можно распечатать в высоком разрешении (в формате png или jpg).
Мы выбираем интерактивную карту, к примеру, для раздела «Контакты» (а для вставки в статью вполне может подойти статическая карта).
Жмем «Получить код карты». Появляется html-код для вставки Яндекс Карты на сайт:
Это код с элементами Javascript. Полученный код прописываем в HTML-редакторе на вашей странице Вордпрес-блога. Если карта не отображается, либо возникли проблемы со вставкой кода, можно воспользоваться плагинами, которые мы рассмотрим ниже.
Статическая карта Яндекса добавляется на сайт, как картинка.
Вот тут технические характеристики и особенности работы с API картами от Яндекса: https://tech.yandex.ru/maps/doc/constructor/concepts/About-docpage/
Плагины WordPress для вставки карт на сайт
Есть плагины отдельно для Google и Yandex карт.
Для Яндекса рассмотрим Oi Yandex.Maps for WordPress. Этот плагин обновляется, достаточно простой и понятный. Установка плагина стандартная. В настройках нужно указать размер и масштабы карты, выбрать метку.
Настраивать карту можно непосредственно в визуальном редакторе Вордпресс, там появится кнопка «Яндекс Карта».
При нажатии на эту кнопку у вас появится окно настройки, где вы можете указать адрес, координаты, тип и заголовок метки, размеры и т.д. После всех настроек нажмите Add shortcode — в визуальном редакторе появится шорткод. После того, как запись будет опубликована, он преобразуется в карту на готовой странице.
Для вставки карт Google на сайт мы будем использовать плагин WP Google Maps.
После его активации, в админке появится отдельная строка Maps или Карты (в русском варианте плагина). Переходим в данный раздел и редактируем карту: указываем адрес, размер, масштаб и т.п. После того, как карта готова, копируем шорткод в верхней части экрана и вставляем его на выбранную страницу в html-редакторе.
Вот краткое видео по работе данного плагина:
Успехов и до новых встреч!
pro-wordpress.ru
Как вставить карту Гугл |

Приветствую, дорогие читатели! Сегодня мы разберем, как вставить карту Гугл к себе на сайт или блог. На самом деле это довольно простое действие, и начнем с самого-самого простого — вставим карту Гугла в премиум-шаблон с помощью шорткода.
Я записала небольшой видеоурок, где показываю, как это делается. В премиум-шаблоне Страйкинг вставить интерактивную карту Google в любое место сайта можно очень просто, с помощью шорткода.

Далее нужно заполнить табличку, до конца, как я показываю в ролике:

Посмотрите ролик:
Если что-то будет непонятно, задавайте пожалуйста вопросы в комментариях. Ссылка на карты Гугла: http://maps.google.com/Теперь вы знаете, как вставить карту Гугла на свой блог или сайт. Мы рассматривали сайт на WordPress, но с помощью кода можно вставить карту на любой сайт.
С уважением, Елена Метелева.
schkolauspeha.com
как добавить интерактивную карту Google на сайт в Нубексе
Большинству компаний полезно и даже необходимо размещать интерактивную карту на сайте, чтобы посетителям было удобнее вас найти. Это особенно актуально для больших городов: вашим клиентам будет намного легче сориентироваться, если они визуально увидят местоположение офиса, смогут продумать маршрут и рассчитать время на дорогу.
Добавить интерактивную карту на свой сайт позволяет, например, всемирно известная поисковая система Google. Сделать это можно с помощью бесплатного сервиса Google Maps.

Шаг 1. Получить код для установки карты Google на сайте
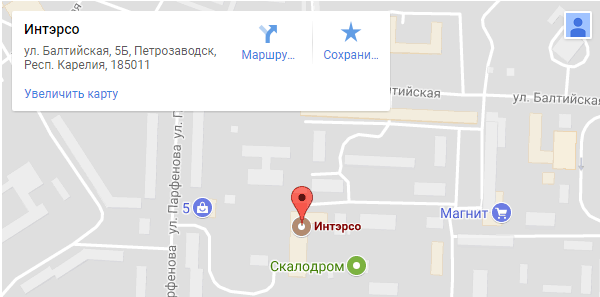
Итак, чтобы разместить интерактивную карту Google на своем сайте, в первую очередь нужно получить код карты с отметкой Вашей организации. Для этого на GoogleMaps введите адрес или название компании в строку поиска, либо вручную найдите необходимый дом на карте и установите метку кликом мыши.

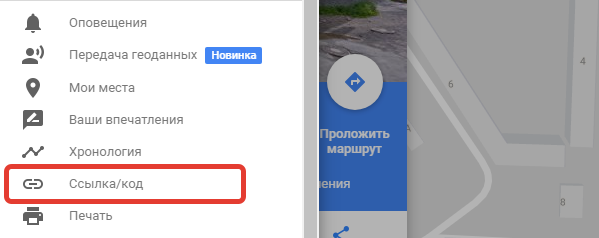
Когда отметка на карте установлена, нажмите на значок меню рядом со строкой поиска.

В открывшемся списке меню выберите пункт «Ссылка/код».

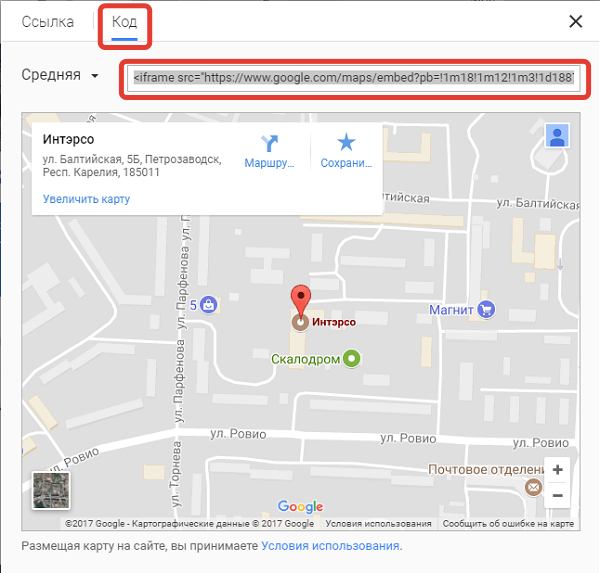
В открывшемся окошке перейдите во вкладку «Код», выберите размер карты и скопируйте предложенный html-код.

Шаг 2. Как вставить код карты 2gis на сайт
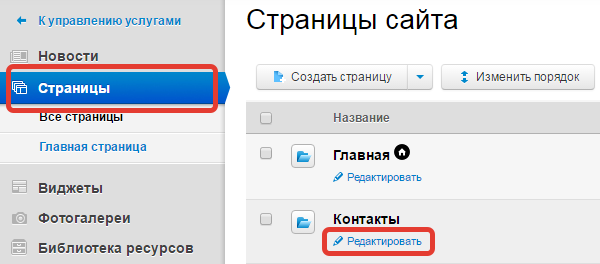
Итак, код получен, осталось только разместить его на нужной странице сайта. Мы решили добавить карту в раздел «Контакты». Заходим в админку «Нубекса», на панели управления выбираем раздел «Страницы», находим в списке нужный раздел и нажмимаем «Редактировать».

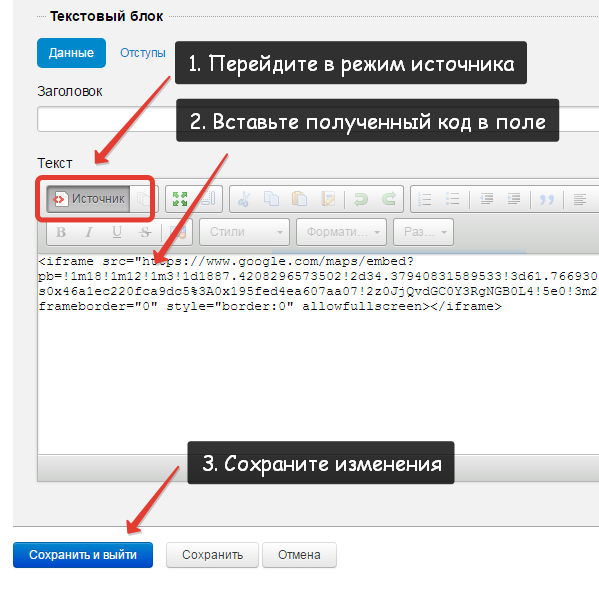
Работать будем с текстовым блоком. Нажимаем кнопку «Источник», чтобы перейти в режим редактирования кода. Вставляем в текстовое поле код, полученный на GoogleMaps, и сохраняем изменения.

Заходим на страницу «Контакты» нашего сайта и радуемся обновлениям!

Благодаря Google maps любой посетитель вашего сайта сможет увидеть местоположение организации, проложить маршрут на автомобиле, на общественном транспорте или пешком, а так же сохранить ваш адрес в своих заметках.
Кроме карт от Google, вы так же можете разместить на сайте карты от Яндекс и 2gis, о них мы расскажем в соответствующих статьях.
nubex.ru