Настройка адаптивного фона в WordPress (UPD: 02.02.18). Как в wordpress сделать фон страницы в
Как сделать фон сайта на WordPress активной ссылкой? – Денис Матаков
У меня есть определенный подход к работе с программными продуктами. В общих словах его можно выразить как “не лезь — не сломается”. Я стараюсь всеми силами не трогать исходный код WordPress, Shop-Script и прочих CMS, чтобы они сохраняли преемственность и обновляемость.
Передо мной задача — сделать фон сайта (background image) кликабельным.
Первое, что думает чуть-чуть разбирающийся во всех этих делах человек — сейчас я средствами CSS попытаюсь сделать это. Не получится. CSS не дает возможностей подобного рода.
Следующее бинго: JavaScript. На лету подхватываем нужный контейнер, меняем его наполнение, получаем ссылку. Конечно, идея хорошая, но не сработает. У вас просто нет нужного контейнера, чтобы его изменить.
Мысль продолжает разливаться по древу — а почему бы не найти плагин, который ставит код сразу после тега <body>? И выясняется, что подобное логичное решение просто не поддерживается вордпрессом в 2018 году.
Итак, мы влипли. Придется все-таки влезть в исходный код. Есть два способа — условно правильный и условно неправильный. Оба делают одно и то же, и оба одинаково легко поломают вашу доработку при обновлении.
Правильный способ по кодексу вордпресса — создать дочернюю тему. Почитайте, если вы используете стандартную тему и одним CSS-файлом, то этот вариант предпочтителен. В моем случае тема была замысловатая с десятками CSS-файлов, и импортировать их все предложенным способом дело довольно долгое.
Поэтому пошел неправильным способом — редактированием шаблона. Тут стоит учесть два фактора: при обновлении темы код придется добавлять опять, это раз. Но создание дочерней темы просто не обновит вам этот файл — что может за собой привлечь еще больше неприятностей с учетом одного необновленного файла.
Что надо знать для кликабельного фона:
- Мы размещаем код-ссылку между тегом <body> и первым контейнером <div>. Нам обязательно нужно знать id контейнера или его класс. Айди начинается с решетки #, класс начинается с точки “.”
- После размещения ссылки мы добавляем CSS-код, который будет управлять ее поведением. Также критически важно добавить CSS-код для контейнера, который идет следом, иначе ссылка просто ляжет поверх вашего сайта и заблокирует работу с ним.
Вот код ссылки:
<a href="https://ссылка_с_фона" target="_blank"></a>
<a href="https://ссылка_с_фона" target="_blank"></a> |
Вот он же, но уже с видимым тегом боди и видимым контейнером следом.
<body> <a href="https://сслыка_с_фона" target="_blank"></a> <div>
<body> <a href="https://сслыка_с_фона" target="_blank"></a> <div> |
Очень важно, повторюсь, запомнить id, который назначен для первого div. В нашем случае это page.
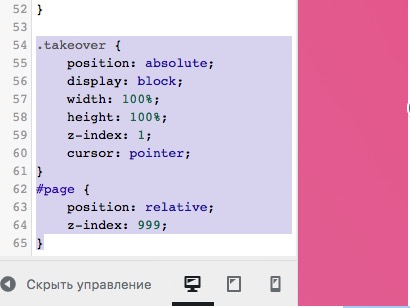
Остался последний шаг — добавить новый CSS. В некоторых темах есть возможность это сделать прямо на странице настройки темы, для остальных подойдет бесплатный плагин Custom CSS&JS. Ставим в CSS следующий код:
.takeover { position: absolute; display: block; width: 100%; height: 100%; z-index: 1; cursor: pointer; } #page { position: relative; z-index: 999; }
.takeover { position: absolute; display: block; width: 100%; height: 100%; z-index: 1; cursor: pointer; } #page { position: relative; z-index: 999; } |
Первый блок отвечает за фон. Называется .takeover
Название второго блока вы подставляете сами, у меня это #page. У вас будет, скорее всего, по другому.

Все, задача выполнена, фон кликабельный. CSS c обновлением темы сохранится, а вот код ссылки придется обновлять, каждый раз по новому вставлять, пока товарищи из WordPress не поставят сюда хук.
matakov.com
Настройка адаптивного фона в Wordpress (UPD: 02.02.18)
Всем хорош WordPress, но некоторые вещи на нем сделать несколько сложней, чем на самописном сайте или чем-то подобном. Ну, или по крайней мере, они не столь очевидны.
Пост о том, как сделать фон "резиновым" (растягивающимся по размеру экрана).
Проблема.
Столкнулся с проблемой с фоном. Текущий фон - планета Земля, имеет разрешение моего монитора: 1366x768, и если зайти на сайт с большего разрешения - фон будет либо повторяться (если включена опция "Замостить"), либо фон просто закончится (картинка будет не на весь экран, а все остальное будет залито цветом фона). И всё, всего два варианта: либо повтор (что смотрится некрасиво, этакая куча планеток, да еще и обрубленных в моем случае), либо цвет фона вокруг этого обрубка планетки (черный смотрится еще более менее). И да, планета обрублена потому, что если ставить целую - из-за колонки контента ее будет вовсе не видно. А не потому, что я или Лисий Департамент любят рубить планетки.
Решение.
Решение сперва было довольно извращенным, хотя и действенным. Найти в коде формирование стиля для body.custom-background, именно там формируется отображение основного фона, и поправить его, внеся свойство background-size:cover (именно оно растягивает фон по размеру экрана). Данная строчка кода была найдена в файле /wordpress/wp-includes/theme.php в функции _custom_background_cb, к переменной $style после ее окончательного формирования можно добавить необходимое свойство:
И подобное решение работает, к тому же, таким образом можно дописать в стиль фона что угодно (например, задать две картинки для фона и т.п., об этом, возможно, позже напишу) . Одно НО: после обновления или переустановки WordPress - файл примет исходное значение и придется делать всё сначала. Внести изменения недолго, но всё же уже бубнопляски немного. Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.

Появившийся параметр в настройке фона сайта
Послесловие.
Странно, что в WordPress из коробки не идет подобной функциональности (возможно, оно и есть в какой-нибудь из тем, но это не то + плагин универсальней), штука-то необходимая.Данный плагин, однако, не позволяет, к примеру, поставить два фоновых изображения или же настроить иные свойства фона, но пока что мне это и не нужно.P.S. Надеюсь, сее когда-нибудь кому-нибудь да поможет, ибо я не смог нагуглить (да, возможно, гуглер из меня никакой) данное решение. В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова "bacground" и "custom".
Важное Обновление от 02.02.2018 г.
В последних версиях (в 4.9.2 точно) WordPress таки появился нужный функционал "из коробки". Кликайте "Настроить" на админ панели сайта, переходите в "Фоновое изображение", выбирайте "Набор предустановок: Заполнить экран" и применяйте изменения.
Все вышеперечисленные изменения кода или плагин рекомендуется удалить (плагин уже давно не поддерживается и потенциально может содержать в себе дыры безопасности).

Настройка адаптивного фона средствами WordPress
lbad.ru
Редактируем фон на блоге WordPress
 Вы уже знаете, что внешний вид блога на WordPress можно изменить самыми разными способами, и что эти изменения производятся на самом деле в кодах PHP файлов, находящихся в папке активной темы дизайна на блоге.
Вы уже знаете, что внешний вид блога на WordPress можно изменить самыми разными способами, и что эти изменения производятся на самом деле в кодах PHP файлов, находящихся в папке активной темы дизайна на блоге.
Посмотрите теперь на Ваш блог критическим взглядом. Скоро на нем многое будет по-другому, потому что в принципе, Вы на своем блоге WordPress можете изменить все, что захотите. Конечно, только нужно знать, как это сделать.
В административной панели
 Зайдите в административную панель во Внешний вид — Редактор. Вы уже знаете, за что отвечают многие из шаблонов, но теперь Вас будут интересовать не шаблоны, а то, что находится под ними: Стили. Точнее, один раздел из них, который называется Список стилей.
Зайдите в административную панель во Внешний вид — Редактор. Вы уже знаете, за что отвечают многие из шаблонов, но теперь Вас будут интересовать не шаблоны, а то, что находится под ними: Стили. Точнее, один раздел из них, который называется Список стилей.
 Соответствует этому списку файл style.css. Этот файл находится на блоге в папке активной темы. Вы его всегда там сможете найти.
Соответствует этому списку файл style.css. Этот файл находится на блоге в папке активной темы. Вы его всегда там сможете найти.
В браузере
Просто откройте в браузере свой блог. У большинства браузеров есть хорошая функция: Вы можете нажать на любую область на блоге правой клавишей мыши, и выбрать из списка операций Просмотр кода элемента. Внизу появляется окно, в котором Вы можете найти интересную информацию об элементе, на который Вы нажимали.
 В этом окне слева Вы увидите код страницы, и в этом коде будет выделена строка. соответствующая данному элементу. А справа, в стилях, будут свойства этого элемента.
В этом окне слева Вы увидите код страницы, и в этом коде будет выделена строка. соответствующая данному элементу. А справа, в стилях, будут свойства этого элемента.
Размер шрифта, отступы, цвет текста и фона, выравнивание: все это находится в стилях, и все это можно изменить.
Меняем цвет фона
На блоге WordPress лично мне не нравится, когда фон статей и фон всего остального разный. В этом случае статьи в ленте идут отдельными блоками и, на мой взгляд, не очень хорошо смотрятся. Мы сделаем фон везде такой же, какой сейчас фон статьи. Нажимаем на фон, который мы хотим изменить, правой клавишей мыши, выбираем Просмотр кода элемента. Нас в той строке, которая будет выделена в результате справа, будет интересовать название атрибута class. Стили прописываются именно по классам.
В данном случае class = art-layout-cell Это означает, что в стилях, в файле style.css, тоже будет такой класс, и в нем уже будут прописаны свойства. Только выглядеть это будет по-другому, а именно:
 .art-layout-cell, а дальше в фигурных скобках будут прописаны свойства этого класса.
.art-layout-cell, а дальше в фигурных скобках будут прописаны свойства этого класса.
Находим класс с таким название в файле style.css. Воспользуемся функцией поиска Ctrl+F, и пропишем в окошке поиска название: art-layout-cell. Мы сразу увидим фон:
background-color: Transparent. Transparent означает прозрачный.

Открываете программу FSCapture, заходите в Настройки, и выбираете инструмент Экранная пипетка. Нажимаете на нужную область на экране. В окошке Hex Вы увидите код нужного Вам цвета: D2E8EE
Его Вы вставляете в стиль art-layout-cell вместо слова Transparent.
Смотрите, что получилось. Еще остается много работы, но начало уже положено.
Видео о том. как редактировать фон на блоге WordPress
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях. Это не займет много времени. Просто нажмите на ссылку ниже: Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru