Как добавить кнопки социальных сетей на сайт? Как добавить ссылки на соцсети в wordpress
Как добавить кнопки Вконтакте и Одноклассники в тему WordPress? — Сайт Профи
Для этого перейдем в админпанели WordPress в раздел Внешний вид — Настроить и в самом низу списка меню, найдем пункт Footer Social Icons. Чтобы в подвале сайта появились социальные кнопки, нам достаточно указать ссылки на соответствующие профили социальных сетей. Шаблон автоматически разместит красивые иконки в подвале сайта. Конечно, вы заметили, что здесь не хватает таких популярных сетей в России как Вконтакте и Одноклассники. Эту проблему можно исправить.
Добавляем кнопки Вконтакте и Одноклассники в тему Square

Принцип работы этих кнопок простой. Когда мы вставляем ссылку на социальный профиль в пустое поле Footer Social Icons, автоматически в подвале появляется иконка той соцсети, в которую мы вставили ссылку URL. Вначале мы просто вставим ссылки на Вконтакте и Одноклассники в поля Pinterest и Linkedin соответственно. После этого в подвале сайта автоматически появились иконки соцсетей Pinterest и Linkedin. Но при нажатии на них мы перейдем на сайты Вконтакте и Одноклассники. Теперь нам надо просто заменить иконки Pinterest и Linkedin.
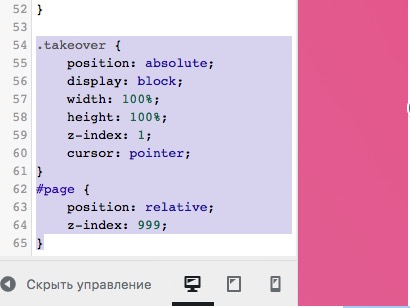
Давайте определим в каком файле нашего шаблона располагается код, который отвечает за вывод иконок. Для этого воспользуемся функцией «исследовать элемент» в браузере Mozila FireFox (см. фото).
Как мы видим все наши иконки соцсетей располагаются в контейнере (в div) под названием sq-site-social. Теперь посмотрим в каком именно файле шаблона присутствует этот div. Копируем значение div и заходим на наш FTP-сервер через Тотал Коммандер в папку установленной темы Square. И кликаем на значок бинокля, вызывая поиск. В графу С текстом, вводим значение sq-site-social.
Этот код присутствует в файле подвала — footer.php. Скопируем этот файл на свой компьютер. Загружаем его в наш редактор Notepad++, в котором очень удобно работать. Находим в документе все строчки, которые отвечают за вывод иконок социальных сетей. Нам в первую очередь интересуют строчки pinterest и linkedin.
Теперь нам нужно в коде просто заменить название иконок на другие. Видим, что название иконки pinterest —, т. е. fa-pinterest, а название иконки linkedin — т. е. fa-linkedin. Мы уже работали с этими шрифт-иконками, которые очень популярны сегодня в шаблонах WordPress и знаем, что все они находятся на сайте Font Awesome. Нужные нам иконки называются так: Вконтакте — fa-vk, а Одноклассники — fa-odnoklassniki. Значит просто вставляем эти названия вместо старых.
Было: Стало:Было: Стало:
Сохраняем файл footer.php и загружаем обратно на FTP-сервер, заменяя старый файл. Вот и всё! У нас появились в шаблоне Square социальные кнопки Вконтакте и Одноклассники.
Как заменить в шаблоне ссылку на создателя темы?
 Ранее мы уже добавили социальные кнопки Вконтакте и Одноклассники в наш шаблон Square, давайте теперь продолжим работу над подвалом этой темы WordPress. В прошлый раз мы выяснили, что весь код, который располагается в подвале нашего сайта находится в файле footer.php.Давайте отредактируем этот документ.
Ранее мы уже добавили социальные кнопки Вконтакте и Одноклассники в наш шаблон Square, давайте теперь продолжим работу над подвалом этой темы WordPress. В прошлый раз мы выяснили, что весь код, который располагается в подвале нашего сайта находится в файле footer.php.Давайте отредактируем этот документ.
Файл footer.php находится на нашем FTP-сервере, но в этот раз мы зайдем в него не через Тотал Коммандер, а через админпанель WordPress. Путь такой — Внешний вид — Редактор. В списке находим этот файл. Строчка с информацией о создателе темы и ссылкой на его сайт располагается в <div> Давайте просто заменим английские слова на нашу информацию. Также заменим ссылку. Меняйте внимательно! Не удаляйте кавычки и пробелы! Кроме того, соблюдайте порядок слов!
Когда текст в теме мы заменили, можно сохранять документ. Всё, мы сделали свою строчку в подвале темы Square (Квадратные)!
Как добавить кнопки социальных сетей на сайт
Приветствую вас, уважаемы посетители!
Сегодня я хотела бы поговорить с вами о том как повысить позиции сайта и привлечь новых посетителей с использованием социальных кнопок, как добавить кнопки социальных сетей на сайт и почему они так важны.
Если у вас ещё нет социальных кнопок на сайте, то обязательно дочитайте статью до конца!
Навигация по статье:
Для чего нужны кнопки социальных сетей?
На сегодняшний день социальные сети стали неотъемлемой частью большинства пользователей сети интернет и люди активно ими пользуются для того, чтобы общаться со своими друзьями и знакомыми. Наличие этих кнопок стимулирует пользователей рассказать о заинтересовавшей их информации. Но это ещё не всё!
Социальные сети играют немаловажную роль в поисковом продвижении:
- Во-первых, соцсети очень активно индексируются поисковыми системами и если ссылки на ваш сайт будут в социальных сетях, то они быстрее проиндексируются.
- Во-вторых, сегодня поисковые системы уделяют большое значение поведенчискому фактору, то есть тому как ведёт себя посетитель у вас на сайте (сколько времени он там провёл, на какие кнопки нажал, сколько страниц просмотрел, куда перешёл с вашего сайта и т.д.) поэтому когда поисковый робот видит что люди делятся вашей статьеёй в соцсетях то он делает для себя вывод что данная статья является полезной. И ваш сайт становится более значимым в глазах поискового робота.
- В-третьих, когда человек нажимает на кнопку «поделиться» то ссылка на ваш сайт сразу появляется на его странице в соцсети и её видет все его друзья и могут перейти по ней.
Таким образом это дает вам дополнительные возможности по привлечению и взаимодействию с посетителями, а также дает возможность распространять контент в нескольких соцсетях, помогающих для привлечения трафика на ваш интернет-ресурс.
Чем больше делятся вашим контентом, тем больше людей с ним ознакомятся и тем больше можно получить новых уникальных посетителей.

Какие виды социальных кнопок бывают?
Бывает два вида кнопок которые можно установить на свой веб-сайт и которые имеют принципиальные различия:
- Поделиться (share buttons).С их помощью пользователи могут сообщить своим друзьям о вашем блоге либо о какой-то отдельной статье, разместив запись у себя на странице соцсети, что позволяет привлечь новых посетителей, что по своей сути, является, бесплатной рекламой вашего интернет-проекта.
- Подписаться (follow buttons). Они позволяют пользователям перейти к нам в группу или на страницу в одной из социальных сетей, где они могут, при желании, подписаться на новости нашего проекта. Это дает возможность информировать своих пользователей, через соц. сети, о появлении нового контента.
Как добавить панель социальных кнопок?
Сегодня мы рассмотрим способы добавления панели соц. сетей для сайта на WordPress с русскими социальными сетями.
Это можно сделать двумя наиболее распространенными способами:
- Первый способ — с помощью онлайн-сервисов, таких как: Share42, AddThis, ShareThis, Pluso.
Для этого вам, нужно всего лишь, выбрать необходимые параметры панели, после чего, добавить сгенерированный код в шаблон страницы. Этот вариант очень удобен особенно для тех, кто не хочет перегружать свой сайт плагинами.
- Второй способ — использовать специальные плагины. Их, конечно же, большое множество. Вот одни из наиболее распространенных: Fixed Social buttons, Simple Social Buttons, Social Share Buttons for WordPress, UpToLike, Socialize It!
Использование плагина удобно тем, что, когда угодно, можно отключить или добавить новые кнопки без необходимости для этого копаться в коде.
Добавление соц. панели с помощью Share42
Настройка панели выполняется всего за несколько шагов:
- 1.Для установки панели нам необходимо перейти на сайт Share42.
- 2.Выбираем нужные нам социальные сети, а так же указываем размер иконок:
- 3.Далее, настраиваем свою панель:
- 1)Выбираем тип нашей панели (вертикальная или горизонтальная).
- 2)Выбираем кодировку UTF-8.
- 3)Соглашаемся или нет на размещение иконки Share42
- 4)В случае если у вас сайт сделан на WordPress, ставим галочку в пункте «К вашему сайту подключен JQuery»
- 4.Нажимаем кнопку «Скачать готовый скрипт», после чего, следуя инструкциям, устанавливаем скрипт себе на страницу:
- 1)Разархивируем архив.
- 2)При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3)Указываем путь к папке.
- 4)Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5)Вставляем в шаблон страницы сгенерированный код.



Так же, можно посмотреть, что у нас получается нажав на «Посмотрите, как это будет выглядеть».
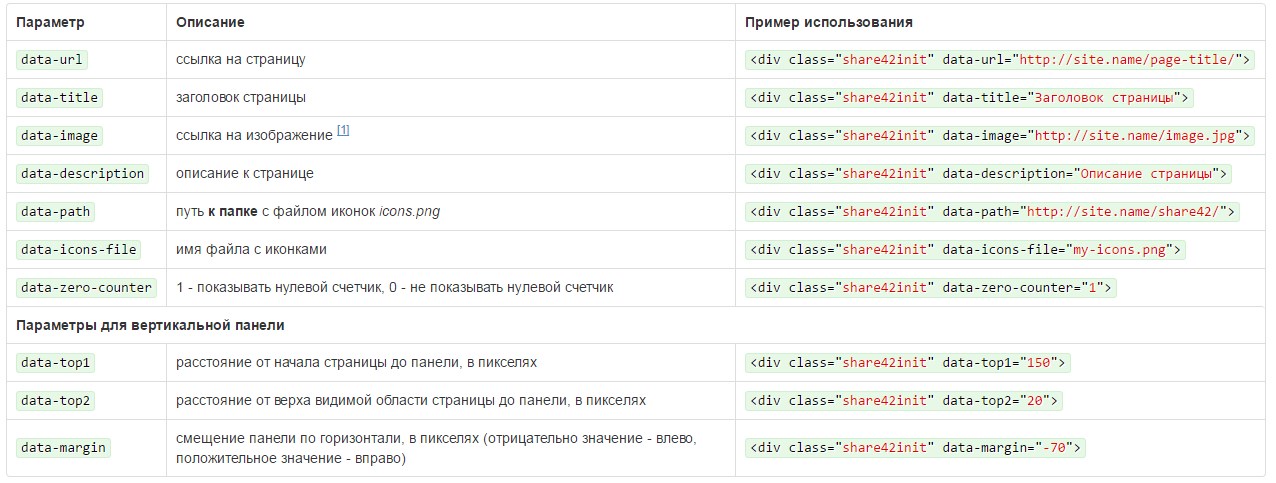
Так же, нажав ссылку «Параметры, которые вы можете указать» вы увидите таблицу с перечнем дополнительных параметров, а так же их описанием, которые можно использовать для настройки панели кнопок.

Куда вставлять код?
- Если вы хотите чтобы эти кнопку выводились под текстом статей, то данный код вам нужно будет вставить в шаблон single.php где то в самом конце.
- Если нужно вывести эти кнопки на всех страницах сайта, то кроме single.php нужно вставить код и в шаблон page.php
- Для вывода социальных кнопок в подвале сайта или как плавающую вертикальную панель – вставляем предложенный код в файл footer.php вашей темы.
- Для того чтобы открыть эти файлы подключаемся к сайту по ftp и заходим в папку:
wp-content – thems – папка с названием вашей темы.
- Для того чтобы выровнять эти кнопки по центру страницы нужно в файл style.css вашей темы прописать:
.share42init{ text-align:center; margin-top:20px; } </Files>
.share42init{
text-align:center;
margin-top:20px;
}
</Files>
Внимание! Возможно при добавлении в эти файлы кнопки соцсетей могут высветиться не в том месте, где вам нужно или не высветиться вообще. Здесь всё зависит от особенностей вашей темы и её структуры. В таком случае нужно будет поэкспериментировать с добавлением кода в другие части шаблона single.php и page.php.
Все готово! Что получиться, вы можете увидеть в конце статьи ![]()
Установка плагина Social Share Buttons for WordPress
Этот плагин для социальных кнопок на WordPress переведен на русский язык и, я думаю, у вас не возникнет трудностей с его установкой. Все достаточно просто и понятно.Для его установки и настройки нам понядобится проделать несколько шагов:
- 1.Для начала необходимо в административной панели сайта WP выбрать пункт Плагины => Добавить новый. Далее, при помощи поиска найти, установить, и активировать плагин Social Share Buttons for WordPress.
- 2.В боковом меню админпанели появиться пункт «Share Buttons», при нажатии по нему нам доступно три пункта меню:
- 1)Главные настройки
- 2)Share настройки
- 3)Like настройки
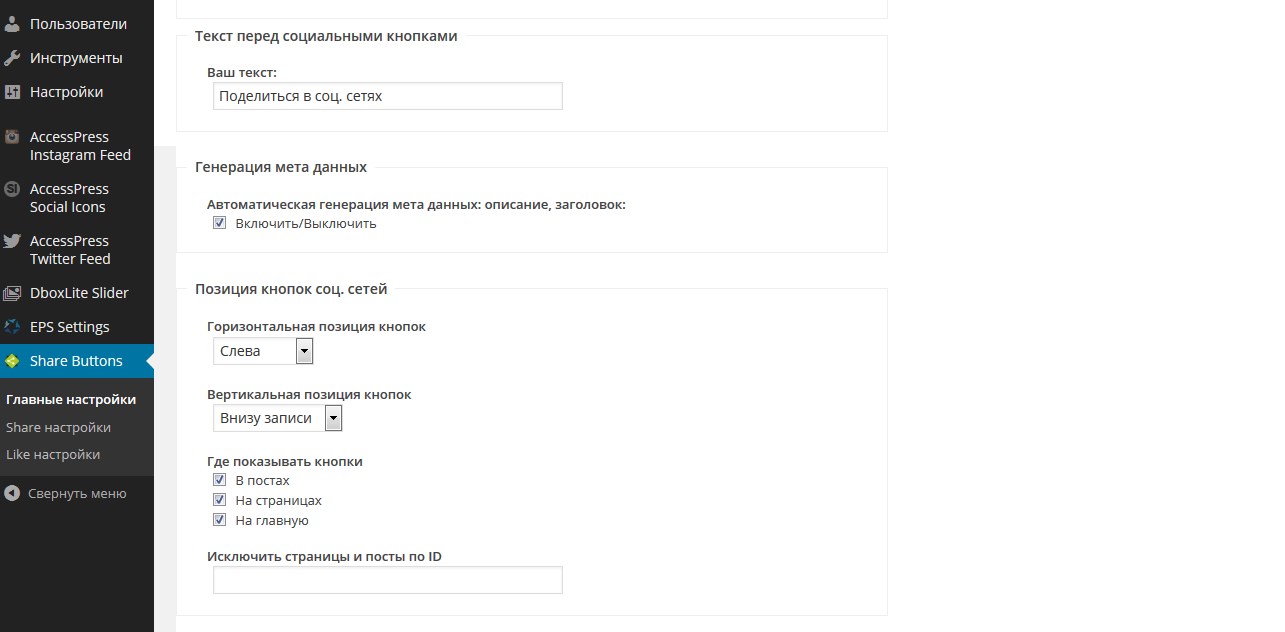
- 3.Выбрав «Главные настройки» обязательно настраиваем:
- 1)Текст, который будет отображаться перед нашей панелькой
- 2)Позицию кнопок соц. сетей. Где выбираем положение панели по вертикали и горизонтали, а так же есть возможность исключить типы страниц, где не нужно размещать панель.

- 4.Переходим в «Share настройки». Здесь делаем следующее:
- 1)В разделе «Включение/Отключение социальных кнопок» снимаем галочки с ненужных нам иконок.
- 2)Выбираем стиль оформления иконок.
- 3)В разделе «Сортировка кнопок», путем перетаскивания, располагаем кнопки в нужной нам последовательности.
- 4)Задаем отступы сверху и снизу панели.

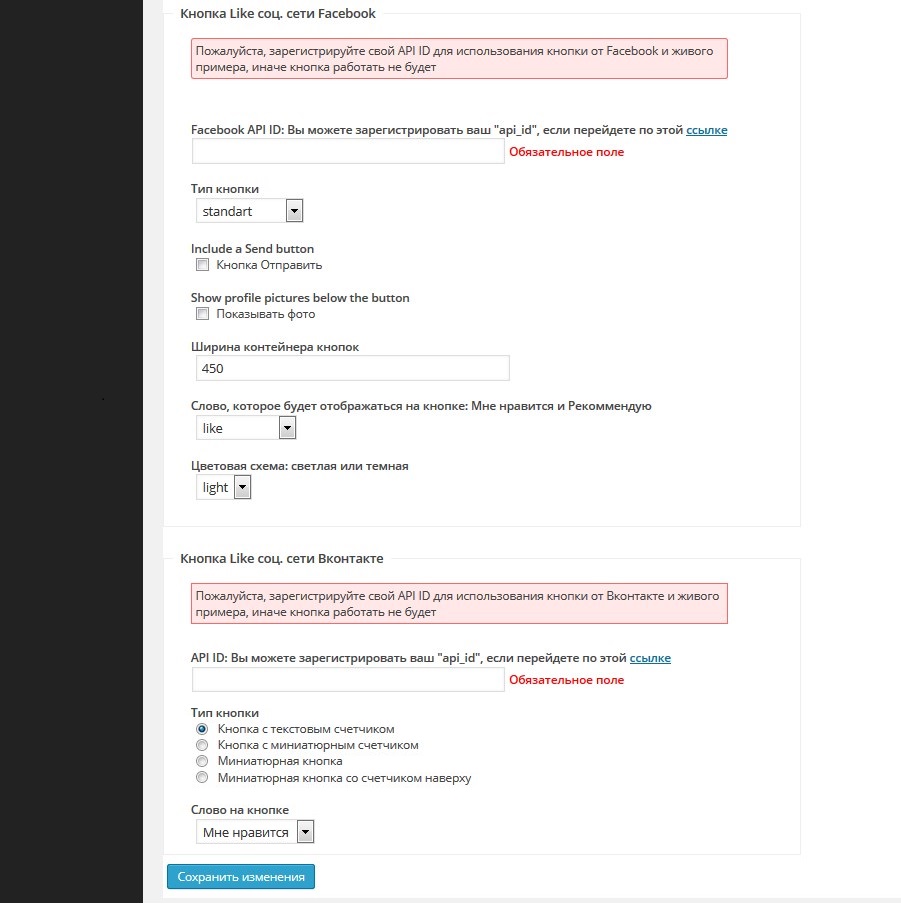
- 5.Выбираем «Like настройки», включаем и настраиваем нужные нам счетчики «лайков»

Обратите внимание! Для того, чтобы работали кнопки «лайков» Facebook и Вконтакте вам необходимо указать свой API ID. Для этого вам необходимо перейти по ссылкам приведенным над полями вода API ID. После прохождения регистрации вам будут выданы уникальные номера.

У нас должно получиться как то так:

Надеюсь что у вас всё получилось и моя статья вам помогла сделать для своего сайта красивую удобную, а главное, полезную панель соцсетей.
Если у вас остались вопросы, вы всегда можете задать их в комментариях.

Кстати, не забудьте испытать кнопки социальных стей в действии и нажать на несколько из них! Блок с этими кнопками вы сможете найти прямо под этой статьёй :)
Так же вы можете подписаться на новости блога и получать статьи себе на почту.Спасибо за то что наведались ко мне в гости и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как добавить свои соц. сети в тему WordPress?

Бывало у вас (начинающих сайто-делов) такое: скачиваете тему и понимаете, самых популярных в России соц. сетей в ней нет?
Сразу скажу, что добавить их не составит никакого труда. Вся процедура базируется на сочетании клавиш Ctrl + C и Ctrl + V.
Пару слов о том, как реализуется добавление доп. опций в тему. Любая тема WordPress имеет в своем каталоге файл customizer.php или customizer-options.php, возможны и другие варианты, но они крайне редкие и слово customizer там обязательно присутствует.
Этот файл отвечает за вывод списка доступных функций в режиме визуальной настройке темы. Конечно, можно просто добавить в фалы шаблона картинки с ссылками, но это колхоз, а мы будем делать все по уму.
Вывод ссылок на страницу файла, происходит намного сложнее. Все дело в том, что у каждой темы он сделан по-разному. Сложность заключается в нахождении этого файла в шаблонах темы. Чаще всего в названии присутствует слово social или его производные. Для упрощения я напишу план действий, который применяю сам:
- Найти все файлы, в названии которых так или иначе присутствует слово social.
- Добавить в настройках уже имеющиеся соц. Сети и посмотреть, как выглядит html который их выводит. Смотрите на структуру кода, классы css и title для ссылки. В теме, которую я использую в качестве примера это выглядит так:


Далее начинается 2-ой этап нашей работы.
Изменения в файле customizer самые простые. Вам надо только найти участков отвечающий за опции соц. сетей.

Скопировать существующий код, и вставить после всех доступных по дефолту. Изменить нужно название в квадратных скобках и id + label. Старайтесь не придумывать ничего своего, а просто использовать стандартные обозначения. Таким способом вы можете добавлять любое кол-во соц. сетей, а если вдруг надобность в интеграции с каким-нибудь сервисом отпадет, лезть в код не придётся (достаточно будет просто стереть ссылку из текстового поля в настройках темы).

Вот так вот выглядит добавление Вконтакте и Instagram.
Теперь если вы зайдете в настройки темы, то уже сможете добавить ссылки на группы или странички в новых соц. сетях, однако они не появятся на сайте.
Как же сделать так чтоб они появились? Для этого придётся отыскать наш файл social. В моем шаблоне код в нем выглядит так:
if ( get_theme_mod( 'vogue-social-email' ) ) :echo '<a href="' . esc_url( 'mailto:' . antispambot( get_theme_mod( 'vogue-social-email' ), 1 ) ) . '" title="' . __( 'Send Us an Email', 'vogue' ) . '">'<i>'</i>'</a>';endif;
Здесь меняем все тоже самое, что и в customizer + в теге <i> переписываем класс на: fa fa-название соц. сети. Если вдруг после этого соц сеть добавилась и в коде страницы она есть а значка нету, проверьте как точно пишется класс вашего ресурса. Проверить это не сложно, достаточно просто забить в поисковик fa fa-название соц. cети.
Если эта статья была вам полезна, или что-то было не понятно, опишите вашу проблему в комментариях. Спасибо за внимание!

Похожие статьи
mylma.ru