Текст политики конфиденциальности для сайта и изменение шаблона WordPress под 152 ФЗ. Как добавить политику конфиденциальности на сайт wordpress
Как добавить политику конфиденциальности на сайт Wordpress
Привет. Сегодня расскажу, как добавить политику конфиденциальности на сайт. Первый вопрос, возникающий у новичков – где взять текст этой самой политики. Лучше всего написать его самому. В сети полно образцов. Скачиваете, отбираете пару подходящих, и на их основе вырабатываете собственный вариант. К слову, он вовсе не обязан быть юридически-заумным – многие интернет-предприниматели (в том числе известные) вообще не пользуются «правильными» казенными оборотами – просто оговаривают моменты, ради которых создается Private Policy:
- Какие данные о посетителях/пользователях собираются на сайте (в том числе автоматически)
- Цели сбора и хранения указанных данных
- Условия их передачи третьим лицам
- Право пользователей на изменение/удаление своих данных
- Меры, предпринимаемые администрацией сайта для защиты персональной информации
- Правила внесения изменений в политику конфиденциальности
- Актуальные контакты
Детали могут варьироваться в зависимости от ситуации. Главное – не дублировать бездумно чужие документы. Помню, на волне июльской истерии (мол, сейчас придет Роскомнадзор и всех перештрафует) народ кинулся качать типовые политики и пользовательские соглашения со специальных сервисов и друг у друга. Я почитала некоторые образцы…. от ошибок в нумерации до прямого разрешения копировать информацию с сайта, причем без каких бы то ни было ограничений типа «для личного пользования». То есть, по сути – «добро» на копипаст. Сомневаюсь, что большинство авторов действительно его давали – скорее, просто не вникали в суть написанного.
Еще одно. Чем серьезнее деятельность сайта, тем больше шансов, что он и вправду попадет под прицел определенных организаций. Возникает естественный вопрос: на фига козе баян? зачем рядовым блогерам (у многих из которых даже формы подписки нет) публиковать у себя в соглашении условия ведения коммерческой деятельности, коей они в реале не ведут (и не факт, что когда-нибудь будут)? Смотришь порой – обычный блог, а в документации чего только не упомянуто – и услуги, и продажи… Это тоже результат бездумного копирования. Вот когда пойдет конкретный бизнес, тогда и внесете соответствующие дополнения, а заранее не стоит приписывать себе налогооблагаемые занятия:).
Теперь собственно к добавлению «политики» на сайт. Пишем текст в редакторе Word и сохраняем его в формате PDF. Обратите внимание — название должно быть на латинице. Готовый файл загружаем на хостинг, в корневую папку. У меня для этой цели внутри нее создан каталог docs (от documents). Я не хочу, чтобы файлы из этого каталога индексировались, поэтому закрываю его в файле robots.txt:
Далее надо прописать в нижней части сайта слова «Политика конфиденциальности» и сделать их ссылкой на загруженный файл. Для этого идем в Консоль, открываем Редактор (у кого он доступен через админку WP) и ищем файл footer.php (Подвал):

Прокручиваем его в самый низ и перед последним закрывающим тегом вставляем надпись типа:

Давайте разберем ее подробнее:

Красным выделена обязательная составляющая – сама ссылка. Путь к файлу в кавычках меняете на полный адрес своей «политики». Между треугольными скобками – слово, при нажатии на которое будет открываться искомый документ (в данном случае «Политика конфиденциальности», в других — «Пользовательское соглашение» и т. д.). Все, что идет за словом “style”, отвечает за внешнее оформление ссылки (цвет, размер и т. д.). Атрибут target=”_blank” заставляет документ открываться в новом окне.
Если надпись прилипает к верхнему или нижнему краю, можно отодвинуть ее одиночным тегом <br> (пустая строка), вот так:

Не забывайте сохранять изменения.
Код-заготовку можете скопировать отсюда:
Политика конфиденциальностиТеперь вы знаете, как добавить политику конфиденциальности на сайт WordPress. Остальные документы добавляются аналогично.
 « Предыдущая запись
« Предыдущая запись  Следующая запись »
Следующая запись » in-blog.ru
Как добавить политику конфиденциальности в WordPress
Вы хотите добавить политику конфиденциальности на свой сайт WordPress? Политика конфиденциальности — это документ, требуемый законом, который раскрывает информацию, которую вы собираете о посетителях на своем веб-сайте. В этой статье мы покажем вам, как легко добавить политику конфиденциальности в WordPress.

Содержание статьи
Что такое Политика конфиденциальности и для чего она нужна на вашем сайте?
Все сайты собирают информацию об своих посетителях по-разному. Во многих странах (включая Соединенные Штаты) веб-сайты по закону обязаны раскрывать информацию, которую они собирают о своих посетителях, и как эта информация используется.
Вот некоторые из способов, которыми типичный сайт WordPress собирает информацию пользователя.
- Имя и адрес электронной почты в формах комментариев
- Комментировать форму cookie, которая запоминает имя пользователя или адрес электронной почты.
- Имя и адрес электронной почты, отправленные пользователем, используя контактную форму
- Имя и адрес электронной почты, отправленные для регистрации в списке адресов электронной почты
- Информация, собранная, когда пользователи регистрируются на веб-сайте.
- Отслеживание Google Analytics
- Плагин на странице Facebook и подобные куки-файлы
- Другие виджеты платформы социальных сетей, которые отслеживают пользователей
- Рекламные программы, такие как Google Adsense, которые отслеживают пользователей
Все веб-сайты в Интернете должны иметь страницу политики конфиденциальности. Она защитит ваш бизнес от юридических вопросов, а также поможет повысить доверие ваш пользователей и клиентов.
Что включать в себя политика конфиденциальности?
Основные требования к политике конфиденциальности довольно просты. Вам необходимо указать все способы сбора или намерения собирать информацию о пользователе на своем веб-сайте.
Простая страница политики конфиденциальности должна содержать следующую информацию:
- Информация, которую вы собираете о посетителях, посещающих ваш сайт.
- Методы, используемые для сбора информации, например, файлы cookie и веб-маяки, регистрация, формы комментариев и.т.д.
- Упоминание всех сторонних рекламодателей, которые собирают информацию пользователя на вашем сайте, например, Google Adsense.
- Включите ссылки на политику конфиденциальности каждой рекламной программы, в которой вы участвуете
- Как пользователи могут блокировать куки и отказаться от сторонних рекламных объявлений
- Ваша контактная информация, чтобы пользователи могли связаться, если у них есть вопросы
В Интернете есть много веб-сайтов, которые позволяют автоматически генерировать текст для вашей политики конфиденциальности или условий обслуживания.
Вы также можете использовать страницу политики безопасности WPnova в качестве отправной точки. Просто замените все ссылки wpnova на название вашего сайта или бизнеса.
Добавление страницы политики конфиденциальности в WordPress
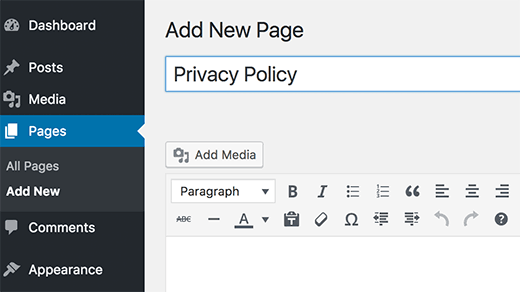
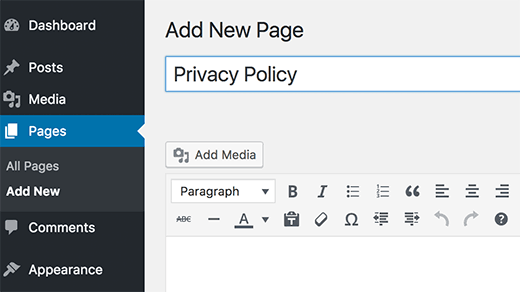
Сначала вам нужно посетить страницу «Страницы» « Добавить новую» в области администрирования WordPress, чтобы создать новую страницу политики конфиденциальности.
Вы должны указать свою Политику конфиденциальности вашей страницы, чтобы ваши пользователи сразу узнали, о чем идет речь.
Затем вам нужно добавить текст для своей страницы политики конфиденциальности. Вы можете скопировать текст нашей страницы политики конфиденциальности или использовать онлайн-генератор политики конфиденциальности.
Вы можете использовать плагин, например Политика конфиденциальности для сайта. Согласие под формами Contact-Form 7, для создания контента.
Не забудьте добавить свою контактную информацию и название компании, прежде чем нажать кнопку публикации.
Добавление ссылки на страницу политики конфиденциальности в WordPress
Большинство веб-сайтов отображают ссылку на страницу политики конфиденциальности в нижней части своего веб-сайта. Таким образом, ссылка появляется на каждой странице, но не занимает места в главном меню.
Существует несколько способов сделать это. Вы можете просто добавить ссылку в файл footer.php вашей темы.
<a href="http://site.ru/privacy-policy">Политика конфиденциальности</a>
Многие темы WordPress имеют области виджетов в нижнем колонтитуле. Вы можете добавить пользовательский виджет меню со ссылкой на страницу политики конфиденциальности в этой области.
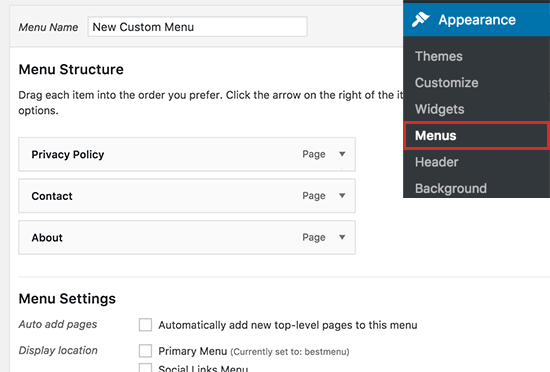
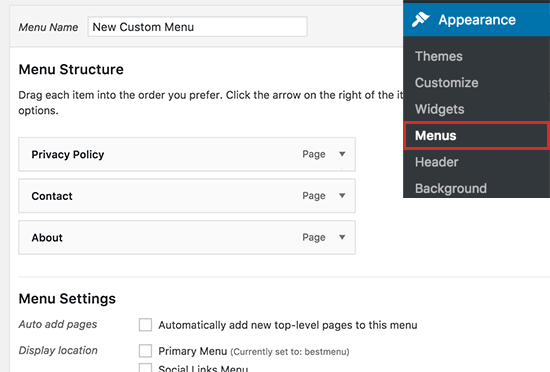
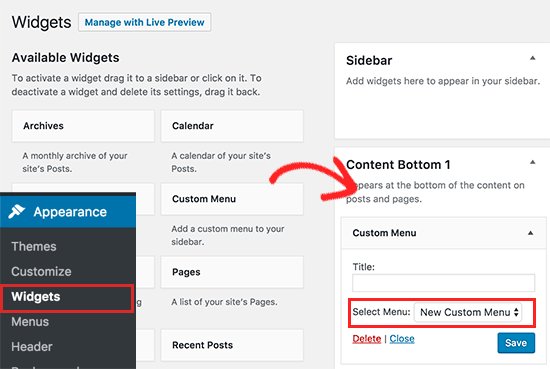
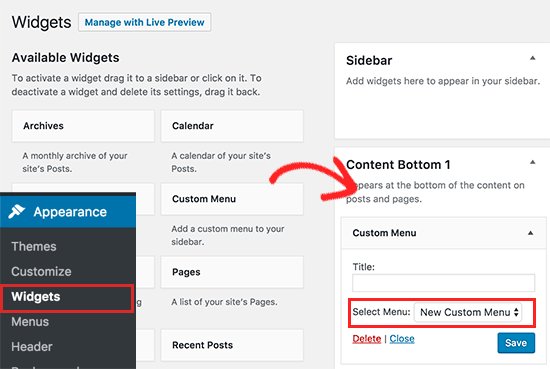
Во-первых, вам нужно посетить страницу « Внешний вид» и создать новое пользовательское меню.
Не забудьте нажать кнопку сохранения, чтобы сохранить новое меню.
После создания вашего меню перейдите на страницу « Внешний вид» виджета . Вы увидите виджет «Меню навигации» в списке доступных виджетов.
Вам нужно будет выбрать пользовательское меню, которое вы создали ранее в настройках виджета, а затем нажмите кнопку «Сохранить».
Вот и все, вы успешно добавили страницу политики конфиденциальности на свой сайт WordPress.
Мы надеемся, что эта статья поможет вам узнать, как добавить политику конфиденциальности в WordPress.
Как добавить политику конфиденциальности в WordPress
Сочувствие — неважная милостыня (Г. Лихтенберг).

 Вы хотите добавить информацию о политике конфиденциальности на ваш WordPress сайт? Политика конфиденциальности является документом, в соответствии с законодательством, который раскрывает информацию, которую вы собираете о посетителей на вашем сайте. В этой статье мы покажем вам, как легко добавить политику конфиденциальности в WordPress.
Вы хотите добавить информацию о политике конфиденциальности на ваш WordPress сайт? Политика конфиденциальности является документом, в соответствии с законодательством, который раскрывает информацию, которую вы собираете о посетителей на вашем сайте. В этой статье мы покажем вам, как легко добавить политику конфиденциальности в WordPress.Что такое политика конфиденциальности и почему она нужна на вашем сайте?
Все веб-сайты собирают информацию о своих посетителей по-разному. Во многих странах, веб-сайты обязаны по закону разглашать информацию, как они собирают информацию о своих посетителей и как используется эта информация.
Вот некоторые из способов, в которых типичный WordPress сайт собирает информацию пользователя.
- Имя и адрес электронной почты в комментарий форм
- Форма комментарий на основе куков, которая запоминает имя или адрес электронной почты пользователя.
- Имя и адреса электронной почты, представленный пользователем с помощью контактной формы
- Имя и адрес электронной почты, представленный в качестве подписки на почтовую рассылку
- Информация, собранная при регистрации пользователей на сайте.
- Отслеживание Google Analytics
- Другие виджеты социальных медиа платформ, которые позволяют отслеживать пользователей
- Рекламные программы, такие как Google Adsense, которые позволяют отслеживать пользователей
Все веб-сайты в Интернете, должны иметь страницу политики конфиденциальности. Она защищает ваш бизнес от юридических вопросов, а также способствует формированию доверия потребителей.
Что должно включаться в политику конфиденциальности?
Основные требования к политике конфиденциальности довольно просты. Вы должны перечислить все способы, которыми вы собираете или намерены собирать информацию о пользователях на своем сайте.
Простая страница политики конфиденциальности должна содержать следующую информацию:
- Информация, которую вы собираете о пользователях, посещающих ваш сайт.
- Методы, используемые для сбора информации, например, коки и веб-маяки, регистрация, комментарий формы и т.д.
- Упоминание всех сторонних рекламодателей, которые ведут сбор информации о пользователях на своем сайте, как Google Adsense.
- Добавьте ссылки на политику конфиденциальности каждой рекламной программы, в которой вы принимаете участие
- Пользователи могут блокировать куки и отказаться от рекламы третьих лиц
- Ваша контактная информация, так что пользователи могут обратиться, если у них есть вопросы
Есть много сайтов в Интернете, которые позволяют автоматически генерировать текст для вашей политики конфиденциальности или страниц условий предоставление услуг.
Добавление политики конфиденциальности на страницы в WordPress
Прежде всего, необходимо посетить Страницы »Добавить в вашей админки WordPress, чтобы создать новую страницу политики конфиденциальности.
Вы должны назвать вашу страницу Политика конфиденциальности, чтобы пользователи знали, что эта за страница.


Далее необходимо добавить текст на вашей странице политики конфиденциальности. Вы можете использовать генератор политики конфиденциальности в Интернете.
Вы даже можете использовать плагин Auto Terms of Service and Privacy Policy для создания контента.
Не забудьте добавить свою собственную контактную информацию и название компании перед нажатием кнопки публикации.
Добавление ссылки на страницу политики конфиденциальности в WordPress
Большинство веб-сайтов отображают ссылку на своей странице политики конфиденциальности в нижней области своего сайта. Таким образом, на каждой странице появляется ссылка, но она не занимая место в главном меню навигации.
Есть несколько способов сделать это. Вы можете просто добавить ссылку на файл footer.php вашей темы. Если это ваш первый опыт редактирования файла темы WordPress, то взгляните наше руководство о том, как скопировать фрагмент кода для вставки в WordPress.
<a href="http://example.ru/privacy-policy">Privacy Policy</a>
<a href="http://example.ru/privacy-policy">Privacy Policy</a> |
Многие темы WordPress имеют виджет области в сноске. Вы можете добавить виджет пользовательского меню со ссылкой на вашу страницу политики конфиденциальности в этой области.
Во- первых, вам нужно будет посетить страницу Внешний вид » Меню и создать новое пользовательское меню. Смотрите руководство начинающего пользователя на том, как добавить меню навигации в WordPress.


Не забудьте нажать на кнопку сохранения меню, чтобы сохранить новое меню.
После создания меню, перейдите на страницу Внешний вид » Виджеты. Вы заметите виджет ‘Пользовательское меню’ под списком доступных виджетов.
Добавьте этот виджет на свою область виджета колонтитула. Смотрите наш руководство о том, как добавлять и использовать виджеты в WordPress.


Вам нужно будет выбрать пользовательское меню, созданное ранее в настройках виджета, а затем нажмите на кнопку Сохранить.
Вот и все, вы успешно добавили страницу политики конфиденциальности для ваш WordPress сайт.
Мы надеемся , что эта статья помогла вам узнать , как добавить политику конфиденциальности в WordPress.
andreyex.ru
Страница настроек конфиденциальности в WordPress
В одном из текущих обновлений Вордпресс разработчики добавили кое-какие опции настроек: например, помощь в организации политики конфиденциальности.
В общем, эта опция сама по себе никаких путаниц у владельцев сайтов на WP не вызывает: всё просто! Однако внимательных новичков (впрочем, как и всегда — и это нормально) некоторые нюансы настроек волнуют… а некоторые и вовсе не ясны, — спрашивают… И чтобы как-то разом ответить на все вопросы по этой и многим другим настройкам Вордпресс, я и решил написать серию постов, касаемых админпанели. Кстати, посты будут сопровождаться видео.
Сегодня поподробнее разберём опцию «конфиденциальность», создадим и настоим страничку соглашения — благо, теперь в Вордпресс организовать конфиденциальность много проще.
Так же расскажу о плагине ats privacy policy, который помимо прочего, умеет добавлять к форме коментирования чекбокс согласия с пользовательским соглашением (ну и конфиде…)
Занавес представления открыт:
страница настроек конфиденциальности — WordPress
Если вы ещё не приступали к настройкам конфиденциальности своего сайта, то давайте стартанём от начала:
Открываем консоль управления сайтом на cms Вордпресс.
Открываем страничку управления опциями конфиденциальности. Добраться до требуемого раздела меню просто:
В правом горизонтальном меню нам нужно найти раздел «Настройки»… наводим на этот раздел курсор… откроется дополнительное окно опций: в нём выбираем «Конфиденциальность». Кликаем по имени…
Перед нами откроется такая милая страничка настроек и пояснений: на скриншоте ниже я дал кое-какие обозначения.

Для тех владельцев сайтов, у которых эта страничка уже есть, нужно просто-напросто её указать: раздел «Выберите существующую страницу» т.е. в выпадающем списке страниц сайта «использовать» укажите ту, которая необходима.
Контролировать эту самую страничку сейчас и в будущем возможно тут же, пройдя по ссылкам чуть выше… «Изменить» или «Посмотреть содержимое Вашей страницы…» (обведено коричневым)
Итак: как только страницу указали и сохранили настройки, в принципе она уже готова для отображения во фронтенде (на лицевой стороне сайта — для посетителей). Её можно увидеть на страничке входа на сайт (в админку), под формой, где вводят пару логин/пароль как раз и будет помещена ссылка:

Теперь посмотрим:
как создать страницу конфиденциальности и пользовательского соглашения на WP
Если вернётесь в прежнему скрину, то увидите кнопку «Создать новую страницу» — вот она нам и потребуется для создания страницы, рассказывающей о правилах конфиденциальности.
Кликаем, …нас перебросит в текстовый редактор для создания и, соответственно, редактирования новой страницы.
Как понимаете, нам нужно всего-то создать новую страницу, которую и будем использовать в качестве ознакомительного текста соглашения и конфиденциальности сайта…
Здесь внимание!!
раньше админам сайтов приходилось отыскивать какие-то вспомогательные тексты конфиденциальности для своего сайта на стороне, в сети… — теперь же разработчики Вордпрес добавили все необходимые пояснения, и более того, предложили варианты этих самых текстов. Это бесспорно удобно.
Снова взгляните на скрин выше: зелёная стрелка вправо указывает на раздел «Посмотрите наше руководство»… Кликаем, и переходим…
…на подобную скриншоту ниже страничку.
Ознакомьтесь.

Что примечательно! на этой вспомогательной странице возможно скопировать практически готовый к использованию текст «конфиденциальности», правда, возможно, слегка придётся поправить под стилистику вашего сайта…
Жмите смело кнопку «Копировать»!

Далее вставляйте скопированный текст в свою редактируемую страницу (о ней говорилось чуть выше) — о текстовом редакторе WP у меня есть целая рубрика «TinyMCE» прочтите на досуге, если требуются знания.
Наша страница соглашения практически готова! — отредактируйте мальца, и всё)) — предлагаемый текст слишком подробный и занудный, там, на мой взор, много лишнего о всяких сборах данных читателя нашего сайта — может и напугать неподготовленного гостя… Хотя, вся это писанина только фитюлька, и не более…
как добавить к форме комментирования чекбокс (ссылку) согласия с политикой конфиденциальности сайта
Обычно подобные ссылки добавляют в ручную: например, в футер (в подвальную часть сайта) ну или куда-то ещё…
…а вот, например, чтобы добавить на сайте предупреждение о политике конфиденциальности (принятии/отказе) в форме комментариев, в репозитории вордпресс существует плагин — ats privacy policy, — он умеет автоматически добавлять требуемую ссылку к форме комментирования, а также в опциях плагина есть возможность добавить помимо основной конфиде-ссылки и ещё какую-то иную… а возможно и какую-то текстовую информацию…
Словом, как вам нужно, так и настроите…
…в помощь по настройкам есть видео: для этого перейдите на официальную страничку плагина ats privacy policy, где помещено подробное описание настроек и даны разные полезные ссылки…
Как только активируете плагин — в вашей форме комментов появится примерно такая, как на скрине ниже, ссылка — предупреждение о наличии на сайте правил конфиденциальности: кстати сказать — прямо в настройках плагина возможно задавать ссылкам и их расположению свою CSS стилистику.

Перейдите по ссылке плагина ats privacy policy на оф.страницу, там всё настроечное в подробностях описано. …или сразу же отправьтесь в репозиторий WordPress.org… скачайте, установите…
…хотя, установить можно и из админки, в разделе «Плагины».
также, пользы для, советую обратить внимание на рубрику моего блога: консоль WordPress.
На этом занавес представления опускается……на рампы пыль печальная ложится…
Благодарности)) и вопросы в комментариях - помогу… в чём дюжу А также Вы можете просто:
mihalica.ru
Текст политики конфиденциальности для сайта и изменение шаблона WordPress под 152 ФЗ
 После изменения в законе о защите персональных данных, которые вступили вступили в силу с 1 июля, все владельцы интернет ресурсов оказались под угрозой заплатить штраф до 30 тысяч.
После изменения в законе о защите персональных данных, которые вступили вступили в силу с 1 июля, все владельцы интернет ресурсов оказались под угрозой заплатить штраф до 30 тысяч.
Но есть и хорошие новости: специально для вас добрые люди подготовили текст политики конфиденциальности для сайта 2017 .
В нём всё подогнано для сайтов и блогов фрилансеров и копирайтеров.
Посмотреть текст о неразглашении при регистрации на сайте можно по этой ссылке. Просто создайте такую же отдельную страничку (не пост!) с названием «Политика неразглашения» и разместите там этот текст о защите персональных данных сайта. Разумеется, надо заменить домен сайта, а также вписать туда свои данные . Ссылку на эту страничку на морду, пожалуйста.
Далее мы будем менять шаблон WordPress под 152 ФЗ.
Разместить текст политики конфиденциальности для сайта 2017 это еще не все.
Надо будет изменить сам WordPress под 152 ФЗ. Я честно говоря не гуглил, может уже сваяли плагин, который подгоняет все формы, ну тут дел на 5 минут.
Нам хватит установленного уже плагина CF7 c помощью которого мы уже как-то делали контактную форму для странички «Контакты».
Вот на этой страничке надо изменить форму, а также добавим согласие на 152 ФЗ под встроенной формой отправки комментариев.
Итак, у нас есть страничка http://03text.ru/politika-konfidentsialnosti или как вы там ее назвали.
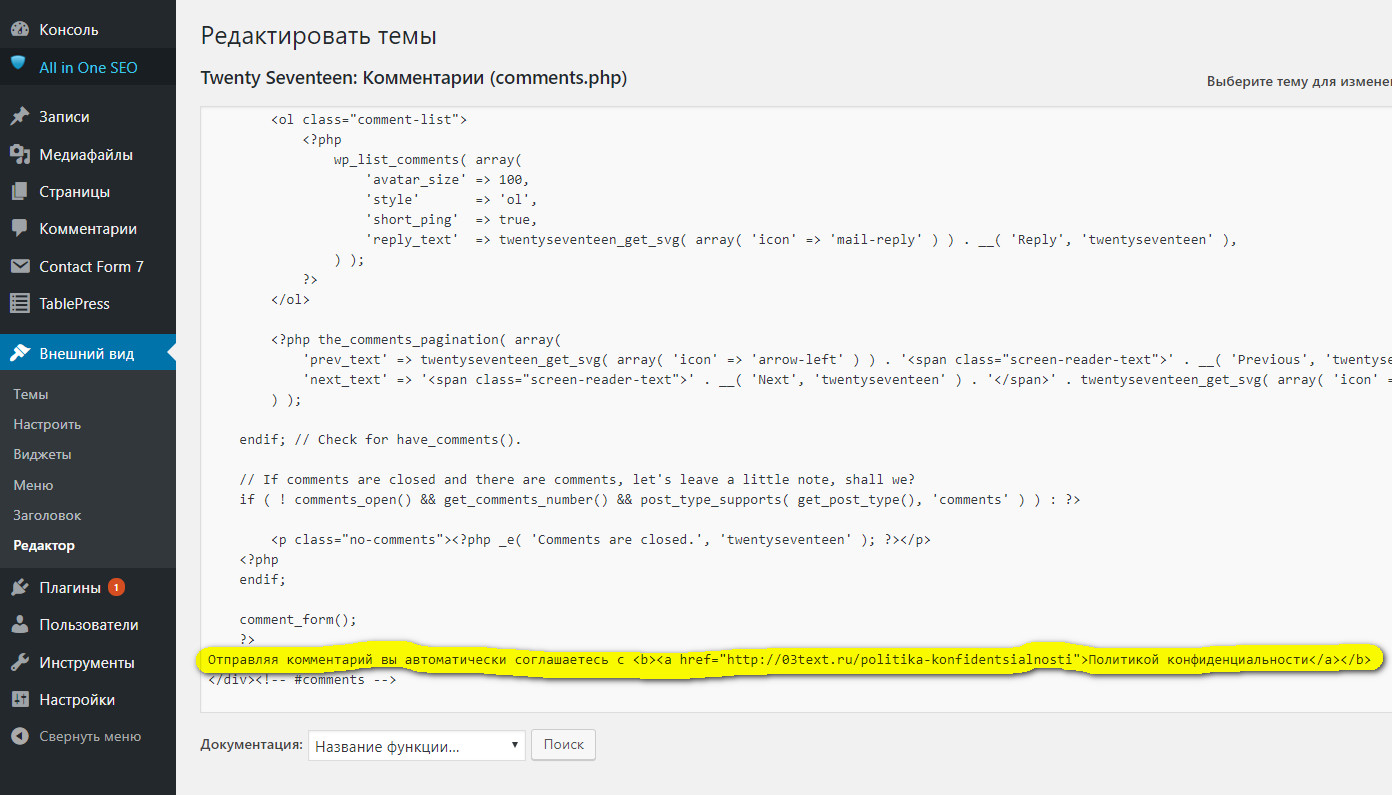
Идем в консоли в настройки внешнего вида , заходим на вкладочку «Редактор» (да сейчас будем файлы PHP изменять).
Там есть файл comments.php, или просто Комментарии.Открываете его в редакторе и в самом конце перед закрывающим тегом вставляете что-то вроде этого:
Отправляя комментарий вы автоматически соглашаетесь с <b><a href=»http://03text.ru/politika-konfidentsialnosti»>Пользовательским соглашением о политике конфиденциальности</a></b>

Также заменив ссылку на адрес вашей странички с этой «политикой».
И жмем на «Обновить файл».
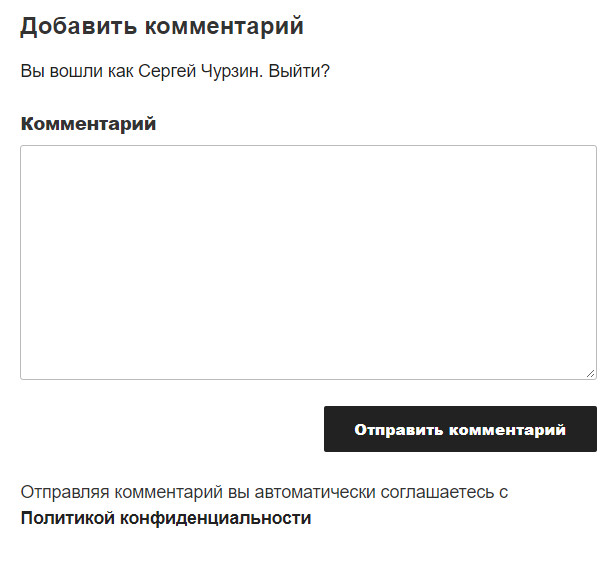
Теперь эта надпись появится под всеми формами комментариев на блоге.
Теперь нужно изменить контактную форму для странички «Контакты».
Для этого идем в консоли в пункт меню «Контактные формы» и нажимаем на «Изменить» под той формой, которую мы вставляли на страничку контакты.
В самом конце давайте добавим в форму поле «Принятие»,
а сразу после нее напишем туже мантру —
Отправляя свои контактные данные вы автоматически соглашаетесь с <b><a href=»http://03text.ru/politika-konfidentsialnosti»>Пользовательским соглашением о политике конфиденциальности</a></b>.
Для пущей строгости не ставьте там в настройках поля «Принятие» галочку «Сделать флажок по умолчанию заполненными». Теперь человек, который отправляет нам свои данные для связи должен будет обязательно принять нашу политику. Мы победили, ура.

Related Posts
- Закон разрешил фрилансерам работать
Правовой статус самозанятых граждан РФ наконец-то определён Государственной думой, сообщает «ТАСС». Самозанятыми считаются лица, «самостоятельно осуществляющее…
03text.ru
Как добавить политику конфиденциальности в WordPress — ХоТТ@BBыч.com
Вы хотите добавить политику конфиденциальности на свой сайт WordPress? Политика конфиденциальности — это документ, требуемый законом, который раскрывает информацию, которую вы собираете о посетителях на своем веб-сайте. В этой статье мы покажем вам, как легко добавить политику конфиденциальности в WordPress.
Что такое Политика конфиденциальности и вам нужно это на вашем сайте?
Все сайты собирают информацию об их посетителях по-разному. Во многих странах (включая Соединенные Штаты) веб-сайты по закону обязаны раскрывать информацию, которую они собирают о своих посетителях, и как эта информация используется.
Вот некоторые из способов, которыми типичный сайт WordPress собирает информацию пользователя.
- Имя и адрес электронной почты в формах комментариев
- Комментировать форму cookie, которая запоминает имя пользователя или адрес электронной почты.
- Имя и адрес электронной почты, отправленные пользователем, используя контактную форму
- Имя и адрес электронной почты, отправленные для регистрации в списке адресов электронной почты
- Информация, собранная, когда пользователи регистрируются на веб-сайте.
- Отслеживание Google Analytics
- Плагин на странице Facebook и подобные куки-файлы
- Другие виджеты платформы социальных сетей, которые отслеживают пользователей
- Рекламные программы, такие как Google Adsense, которые отслеживают пользователей
Все веб-сайты в Интернете должны иметь страницу политики конфиденциальности. Он защищает ваш бизнес от юридических вопросов, а также помогает повысить доверие потребителей.
Что включать в политику конфиденциальности?
Основные требования к политике конфиденциальности довольно просты. Вам необходимо указать все способы сбора или намерения собирать информацию о пользователе на своем веб-сайте.
Простая страница политики конфиденциальности должна содержать следующую информацию:
- Информация, которую вы собираете о посетителях, посещающих ваш сайт.
- Методы, используемые для сбора информации, например, файлы cookie и веб-маяки, регистрация, регистрация, формы комментариев и т. Д.
- Упомяните всех сторонних рекламодателей, которые собирают информацию пользователя на вашем сайте, например, Google Adsense .
- Включите ссылки на политику конфиденциальности каждой рекламной программы, в которой вы участвуете
- Как пользователи могут блокировать куки и отказаться от сторонних рекламных объявлений
- Ваша контактная информация, чтобы пользователи могли связаться, если у них есть вопросы
В Интернете есть много веб-сайтов, которые позволяют автоматически генерировать текст для вашей политики конфиденциальности или условий обслуживания.
Вы также можете использовать страницу политики безопасности WPBeginner в качестве отправной точки. Просто замените все ссылки на WPBeginner и нашу материнскую компанию на название вашего сайта или бизнеса.
Добавление страницы политики конфиденциальности в WordPress
Сначала вам нужно посетить страницу « Добавить новое» в области администрирования WordPress, чтобы создать новую страницу политики конфиденциальности.
Вы должны указать свою Политику конфиденциальности вашей страницы, чтобы ваши пользователи сразу узнали, о чем идет речь.
Затем вам нужно добавить текст для своей страницы политики конфиденциальности. Вы можете скопировать текст нашей страницы политики конфиденциальности или использовать онлайн-генератор политики конфиденциальности.
Вы можете использовать плагин, например Auto Terms of Service и Privacy Policy, для создания контента.
Не забудьте добавить свою контактную информацию и название компании, прежде чем нажать кнопку публикации.
Добавление ссылки на страницу политики конфиденциальности в WordPress
Большинство веб-сайтов отображают ссылку на страницу политики конфиденциальности в нижней части своего веб-сайта. Таким образом, ссылка появляется на каждой странице, но не занимает места в главном меню навигации .
Существует несколько способов сделать это. Вы можете просто добавить ссылку на файл footer.php вашей темы. Если вы впервые редактируете файл темы WordPress, ознакомьтесь с нашим руководством по копированию кода в WordPress .
<a href=»http://example.com/privacy-policy»>Privacy Policy</a>
Многие темы WordPress имеют области виджетов в нижнем колонтитуле. Вы можете добавить пользовательский виджет меню со ссылкой на страницу политики конфиденциальности в этой области.
Во-первых, вам нужно посетить страницу « Внешний вид» и создать новое пользовательское меню. Подробные инструкции см. В руководстве нашего новичка о том, как добавить меню навигации в WordPress .
Не забудьте нажать кнопку сохранения, чтобы сохранить новое меню.
После создания вашего меню перейдите на страницу « Внешний вид» виджета . Вы увидите виджет «Пользовательское меню» в списке доступных виджетов.
Добавьте этот виджет в область виджета нижнего колонтитула. Ознакомьтесь с нашим руководством по добавлению и использованию виджетов в WordPress .
Вам нужно будет выбрать пользовательское меню, которое вы создали ранее в настройках виджета, а затем нажмите кнопку «Сохранить».
Вот и все, вы успешно добавили страницу политики конфиденциальности на свой сайт WordPress.
Мы надеемся, что эта статья поможет вам узнать, как добавить политику конфиденциальности в WordPress. Вы также можете увидеть наш шаг за шагом WordPress SEO руководство для начинающих .
hottabbych.com
Как добавить на сайт политику конфиденциальности?
Привет, друзья! В этой статье расскажу вам, как добавить на сайт (лендинг) политику конфиденциальности. Без нее модераторы Вконтакте отклоняют таргетированные объявления, ну и для Яндекс.Директа она тоже желательна.
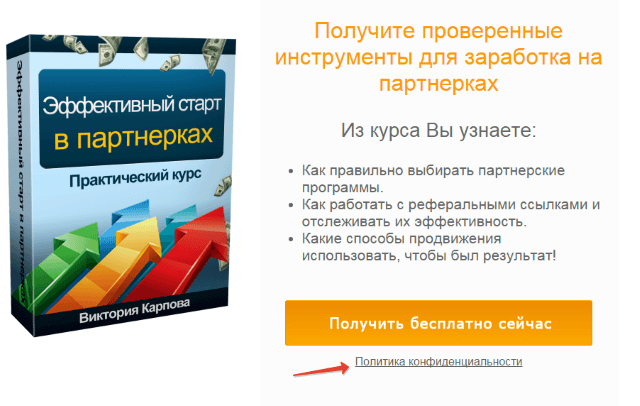
Информация пригодится для новичков. Если вы приобрели реселл-комплект или создали свой инфопродукт и хотите рекламировать его страницу подписки, то не забудьте добавить на нее политику конфиденциальности. Это формальность, но ее требуют, значит выполним. ![]()
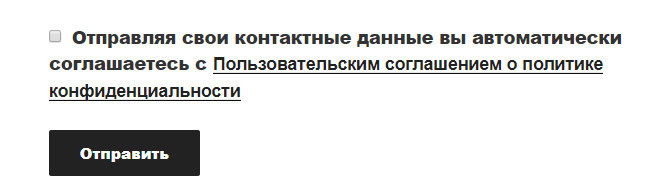
Я предложу вам два варианта – политика конфиденциальности на отдельной html-странице и pdf-документ, который мы загрузим к себе на хостинг. Ну а ссылку на политику конфиденциальности добавим в соответствующий текст на подписной странице. Как тут, например:

Текст политики, по сути, универсальный. Его можно скопировать и заменить только свои контактные данные.
Для удобства записала для вас видеоурок по добавлению политики конфиденциальности на сайт:
И также подготовила текстовую инструкцию.
Создаем html-страницу
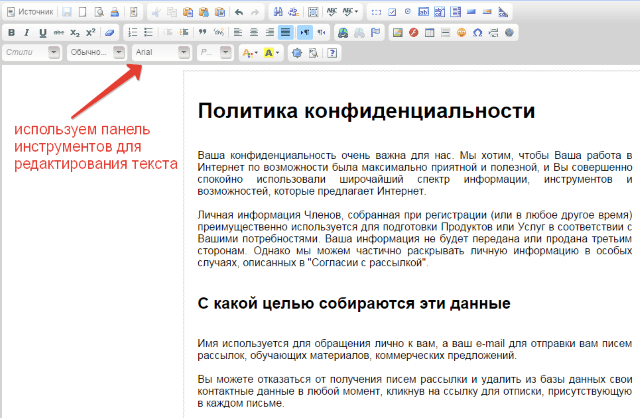
Для первого варианта, то есть создания html-страницы воспользуемся уже знакомым онлайн html-редактором. Я о нем рассказывала, когда создавала сайт-прокладку. С его помощью мы просто аккуратно оформим нашу страничку.
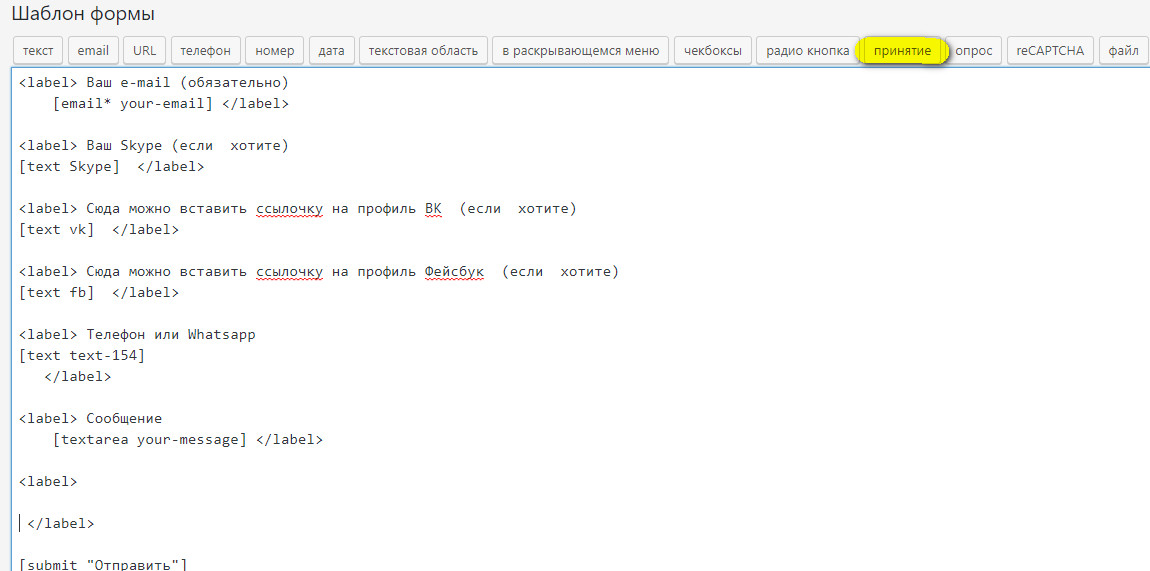
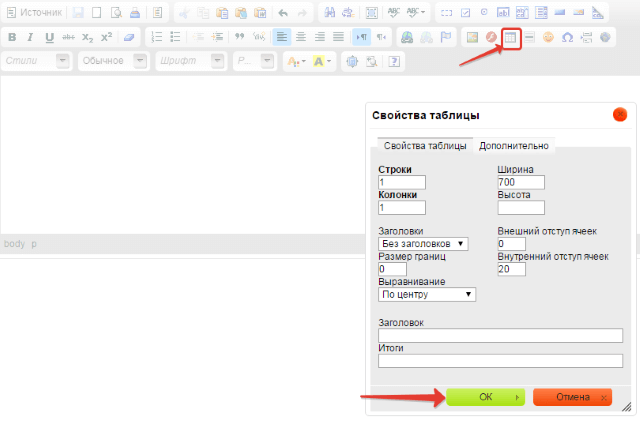
Итак, зайдем в редактор и первым делом создадим табличку, чтобы отделить текстовую часть от основного фона. В настройках указываем 1 колонку, одну строку, ширину 700 px, внутренний отступ ячеек 20 и выравнивание по центру.

Дальше добавляем в эту табличку наш текст политики конфиденциальности (можете скопировать его в моем примере). И редактируем его при помощи панели инструментов сверху.

Я лишь разбила текст на абзацы, выделила заголовок и подзаголовки, в конце указала свой эмейл для связи.
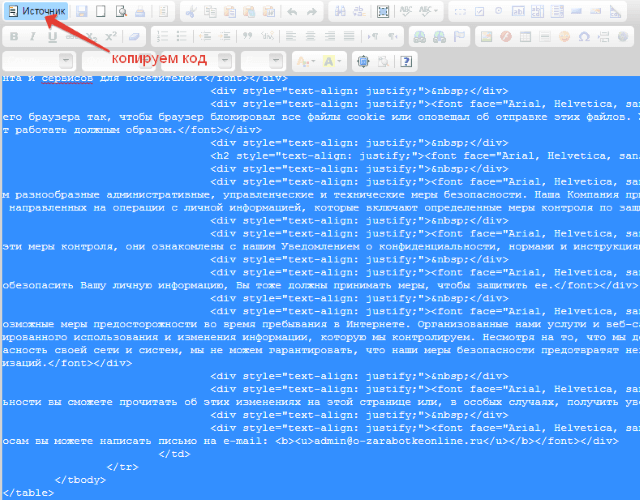
После того, как закончим редактирование, кликаем по вкладке «Источник» и копируем код. Для дальнейших манипуляций вставляем его в блокнот Notepad++ (если у вас не установлен, скачайте в сети, он бесплатный).

На этом этапе нужно добавить еще несколько фрагментов кода, чтобы страничка получилась полноценной.
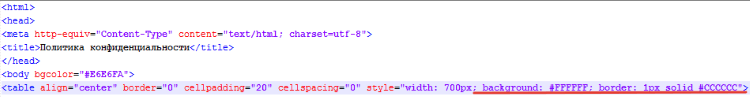
Эту часть добавим до начала нашего кода, который мы скопировали в редакторе:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Политика конфиденциальности</title> </head> <body bgcolor="#E6E6FA">Здесь вы можете изменить цвет фона. За этот параметр отвечает строчка:
<body bgcolor="#E6E6FA">В данном случае у меня выбран серый цвет.
А в конец нашего кода добавим 2 закрывающих тега:
</body> </html>Теперь, чтобы отделить текстовую часть от основного фона, добавим для нее границу и сделаем цвет внутреннего фона белым.
В строчку, которую я показала на скриншоте, добавим такой фрагмент: background: #FFFFFF; border: 1px solid #CCCCCC, где
background: #FFFFFF – это белый цвет фона;
border: 1px solid #CCCCCC – граница 1px, сплошная, серого цвета. По желанию эти параметры тоже можете менять.
Добавляем через пробел, после точки с запятой:
увеличьте кликом

И вот такая страничка у меня получилась.
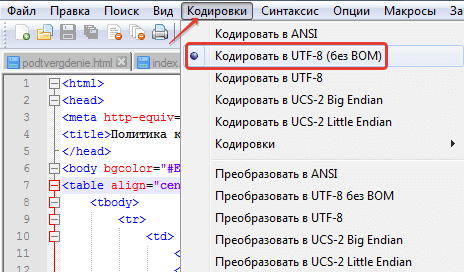
Прежде чем ее окончательно сохранить, зайдем во вкладку «Кодировки» и выберем «Кодировать в UTF-8 без BOM». Благодаря этому наша страница будет корректно отображаться в браузере кириллицей.

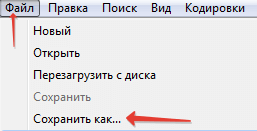
Для сохранения файла заходим во вкладку «Файл» – «Сохранить как» и сохраняем в формате html с названием index.

На рабочем столе своего компьютера создаем папку, называем ее, к примеру, politika и перетаскиваем в нее наш индексный файл. Все, страница готова для загрузки на хостинг. Для загрузки используем ftp-клиент (у меня файлзилла) или файловый менеджер хостинга (если он есть).
Ссылка на нашу страничку с политикой будет выглядеть так: http://вашдомен/politika
Создаем pdf-документ
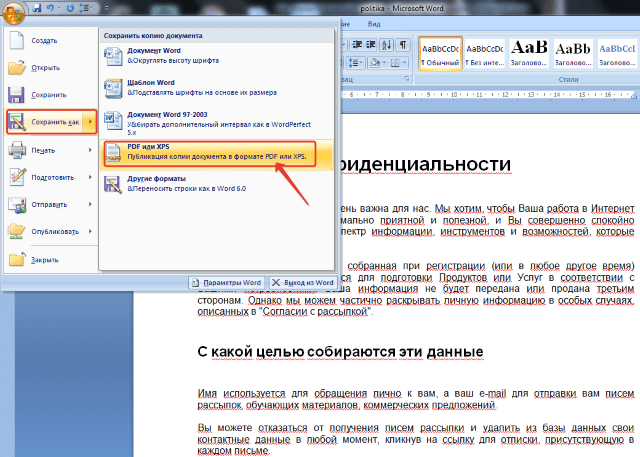
А сейчас о втором способе – сохраним политику конфиденциальности в виде pdf-документа и также загрузим его на хостинг.
Тут все еще проще – копируем текст политики в вордовский документ, вносим все необходимые правки и сохраняем его как pdf. В качестве альтернативы для конвертации word в pdf можно воспользоваться онлайн сервисом.

После этого загружаем полученный файл на хостинг в корневую папку сайта. Мой пример можете посмотреть здесь.
Ссылка получается такого формата: http://вашдомен/названиедокумента.pdf Название документа изначально указываем латиницей.
Теперь осталось добавить ссылку на политику конфиденциальности на лендинг. Чаще всего ее размещают в футере. Так мы и сделаем. Для редактирования лендинга можно открыть его в том же Notepad++, или в Дримвивере.
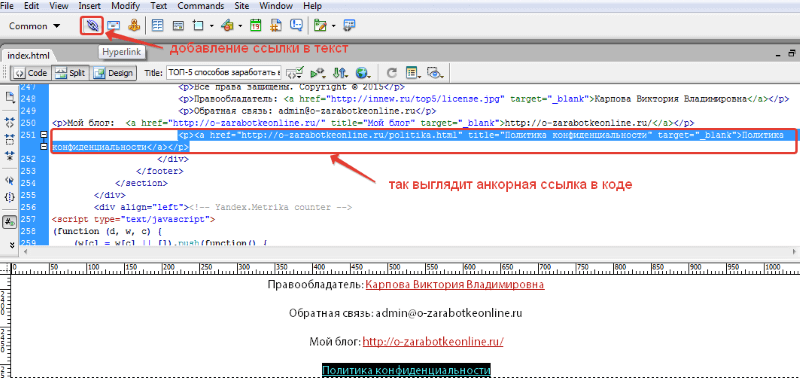
Я открыла лендинг в Дримвивере, в футере написала текст «Политика конфиденциальности» и просто сделала из него ссылку:

Если делаете в блокноте Notepad++, то там вручную надо будет прописать код:
<p><a href="Ваша ссылка" title="Политика конфиденциальности" target="_blank">Политика конфиденциальности</a></p> <p></p> - это междустрочные отступыМежду кавычками вместо текста «Ваша ссылка» ставите свою ссылку на политику.
target="_blank"> - открытие ссылки в новой вкладке.Сохраняем изменения и готово. ![]()
Вот такие способы добавления политики конфиденциальности на сайт. Ничего сложного, выбирайте тот, который вам больше походит.
Желаю успехов!
С уважением, Виктория Карпова
o-zarabotkeonline.ru










