Shumaher’s_Blog. Из wordpress в одноклассники
Настройка сайта OK.RU (Одноклассники) - Social Networks Auto-Poster
Ok.ru использует OAuth для доступа к API. Вам надо будет создать приложение и получить “Публичный ключ приложения”, “Секретный ключ приложения” а также “access_token” и “secret_session_key”. Вам так же нужно будет написать в поддержку ok.ru API и попросить права на публикацию.
Важно: Ok.ru API не выдают права на постинг в профайлы для внешних приложений, так что автопостинг возможен только в группы..
Вам нужно создать группу куда вы собираетесь размещать посты до того как писать email в поддержку ok.ru API.
Ok.ru App
1. Создать приложение Ok.ru для вашего вебсайта.
1. Залогинтесь в ваш Ok.ru аккаунт.2. Идите на страницу доступа для разработчика: https://ok.ru/devaccess
Если вы уже зарегистрированы как разработчик, переходите к шагу 3.
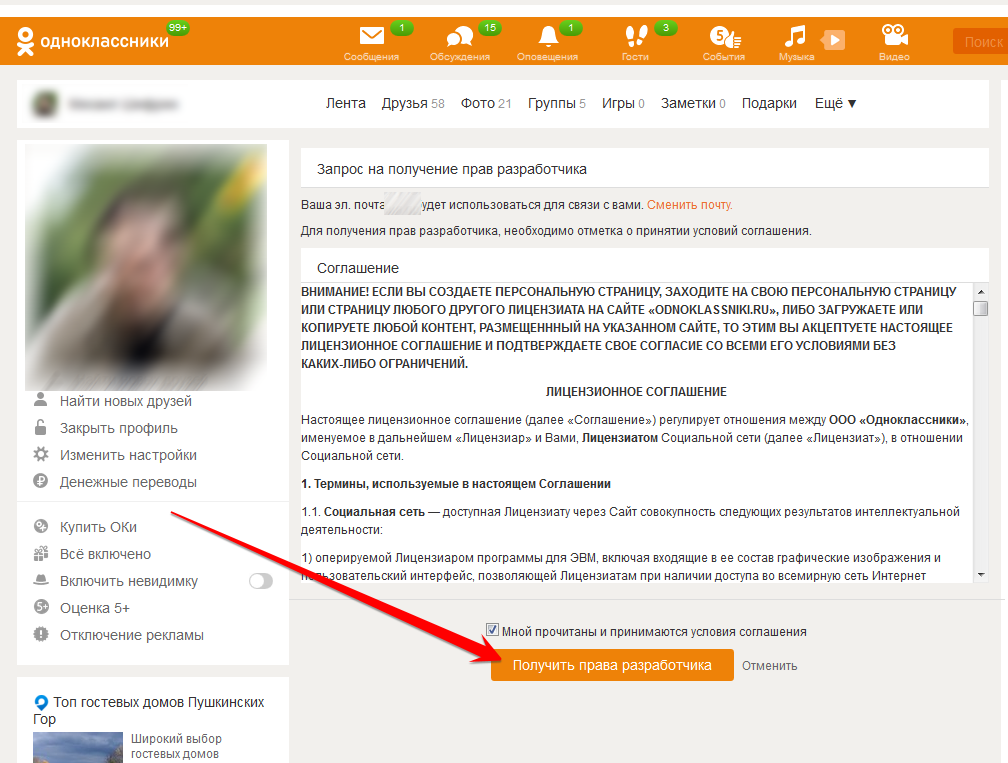
Нажмите “Получить права разработчика”.

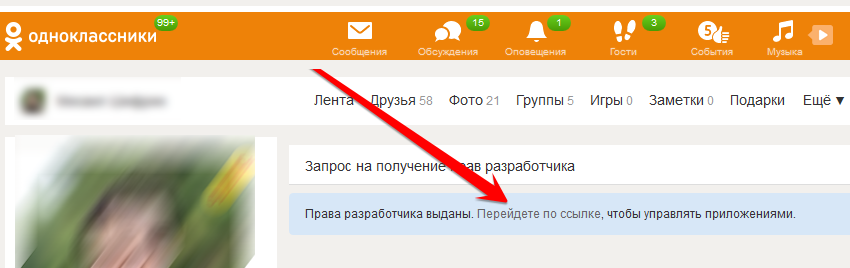
3. Нажмите на ссылку “Перейдите по ссылке” (https://ok.ru/dk?st.cmd=appsInfoMyDevList&st.vpl.mini=false).
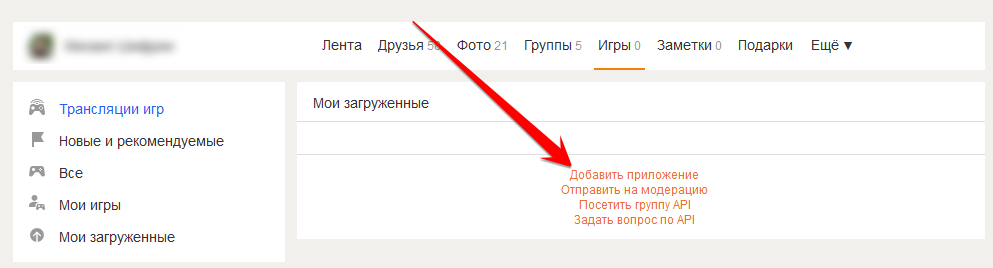
Нажмите на ссылку “Добавить приложение” (https://ok.ru/dk?st.cmd=appEdit&st._aid=Apps_Info_MyDev_AddApp&st.vpl.mini=false)

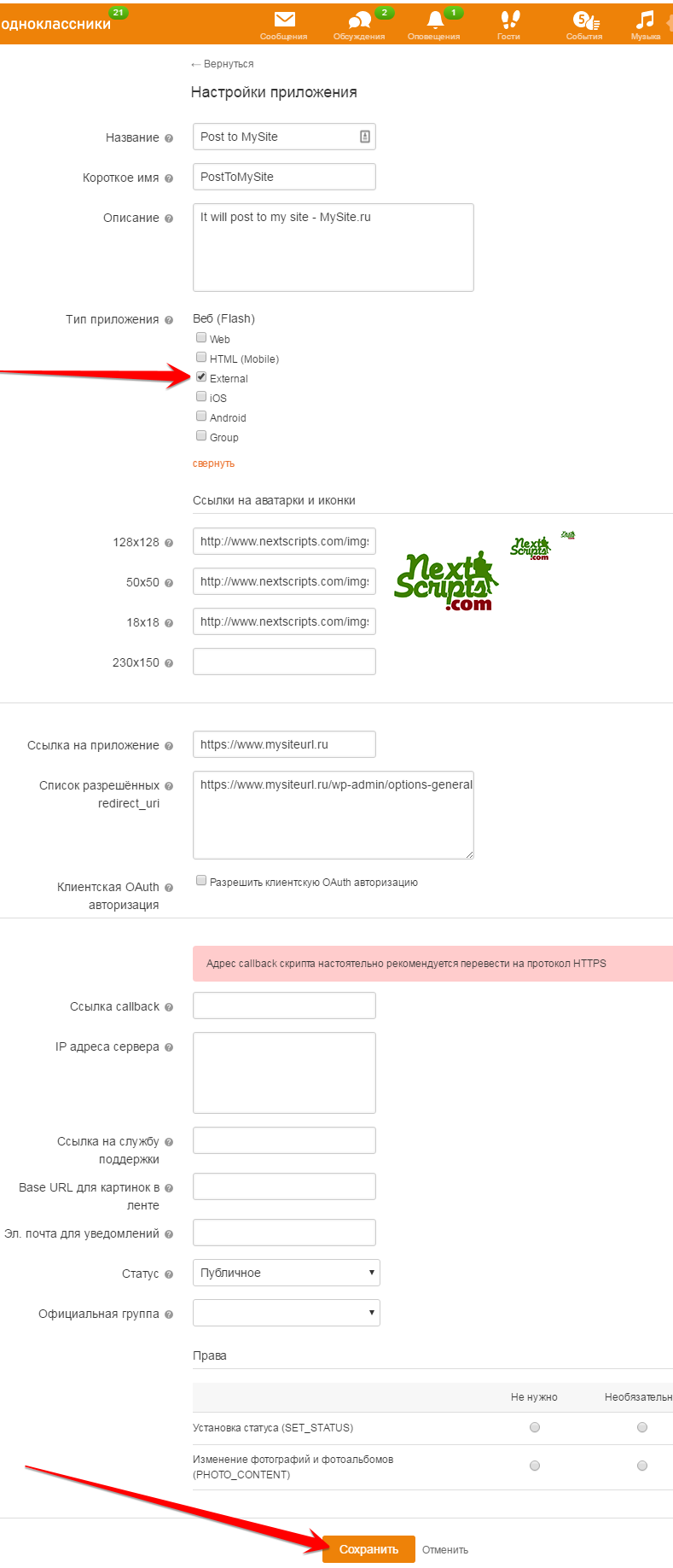
Заполните все необходимые поля. Вам понадобятся три картинки (128x128, 50x50, 18x18) загруженные на ваш сайт. Подробнее смотрите тут: https://apiok.ru/dev/app/create
Очень важно! Выбирайте тип приложения “External”(“Внешнее”). Никакие другие типы не будут работать.

Нажмите “Сохранить”. Вы увидите сообщение, что на ваш е-mail была выслана информация.

4. Зайдите в ваш email. Вы увидите Application ID, Публичный ключ приложения и Секретный ключ приложения в письме.

6. Важно!
Напишите e-mail на: [email protected] о том, что у вас есть вебсайт и вы бы хотели размещать новости или посты вашего сайта (или блога) в вашей ok.ru группе. А также напишите в письме, что вы создали application с ID xxxxxxxxxxxxxx(Application ID из шага 4 выше) и вы бы хотели получить для него следующие права: GROUP_CONTENT, PHOTO_CONTENT, VALUABLE_ACCESS.
7. Подождите несколько дней, пока поддержка ok.ru API группа вышлет вам разрешение.

8. Получение “access_token” и “secret_session_key”
Очень важно! Пожалуйста, переходите к этому шагу только ПОСЛЕ ТОГО, как вы получите e-mail с разрешением от поддержки. Если вы сделаете это до получения разрешения, то “access_token” и “secret_session_key” будут изменены и ваш “access_token” перестанет работать. Вам придется переделывать этот шаг.
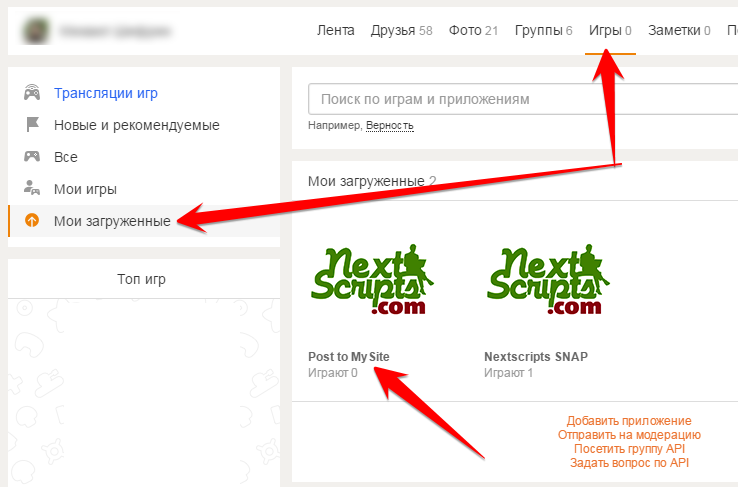
Пожалуйста, идите в “Игры->Мои загруженные” и нажмите на ваше приложение.
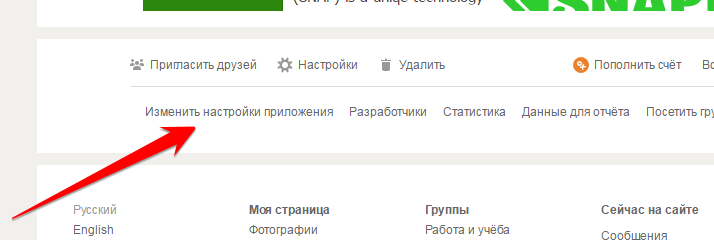
Прокрутите вниз и нажмите “Изменить настройки приложения” внизу страницы.

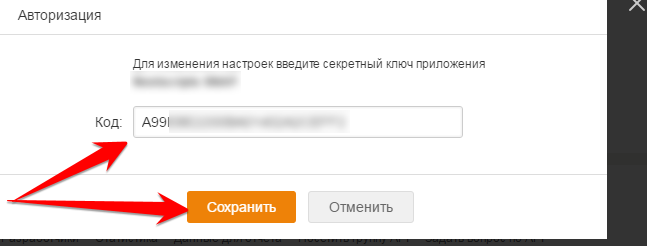
Введите секретный ключ приложения из письма, полученного на шаге 4.

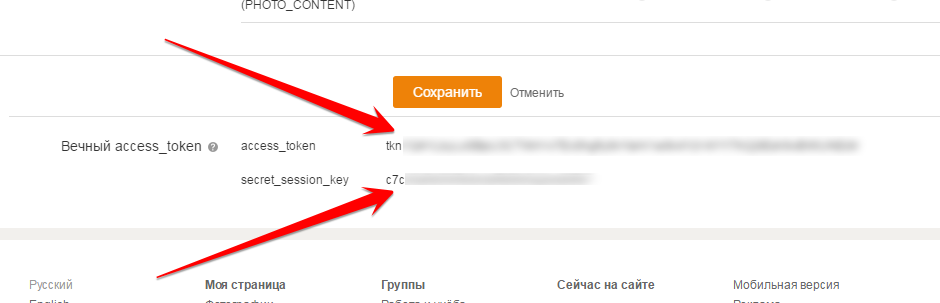
Прокрутите вниз и нажмите кнопку “Получить Access Token”.

Вы увидите access_token/b> and secret_session_key

9. Получение ID Группы
Идите на страницу “Группы” (https://ok.ru/okapy/groups/mine), нажмите “Модерирую”, выберите группу в которую вы хотите автоматически постить.

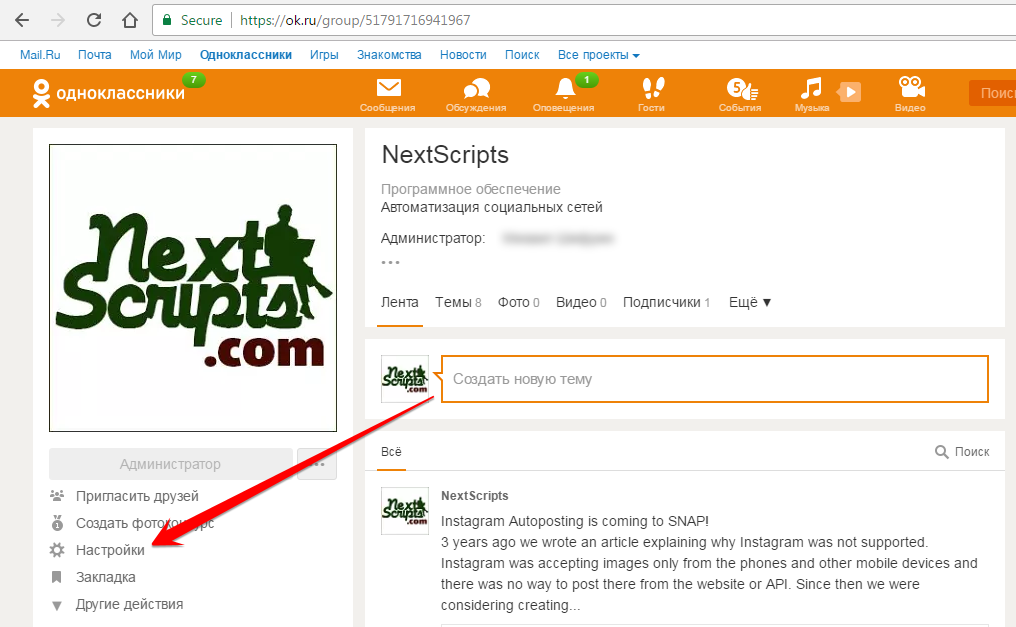
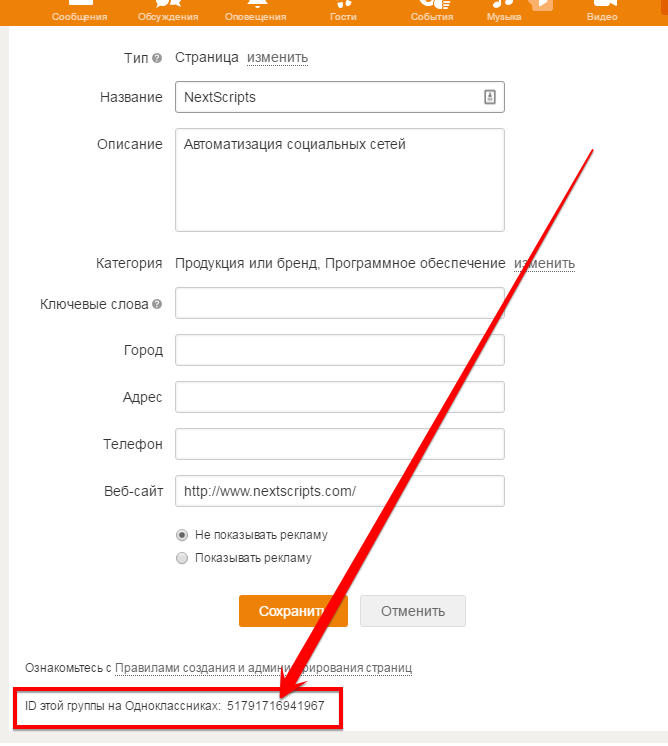
Нажмите “Настройки” в меню слева.

Вы найдете ID группы в самом низу страницы.

2. Добавление ok.ru в WordPress.
1. Залогинтесь в ваш WordPress Admin Panel, идите в Settings->Social Networks AutoPoster Options.2. Нажмите зеленую кнопку “Add new account”, выберите “OK.RU” из списка.3. Заполните “публичный ключ приложения” и “Секретный ключ приложения” (из 4 шага). Заполните “access_token” и “secret_session_key” (из 8 шага). Заполните ID группы (из 9 шага).4. Нажмите “Add Account”.5. Ваш OK.ru аккаунт готов к использованию.
www.nextscripts.com
Embed Odnoklassniki Video (встраивание видео с Одноклассников)
 Понадобилось мне для своего следующего сайта вставлять видео из небезызвестной социальной сети Одноклассники. Только вот, в отличие от всяких YouTube'ов или других [более лучших] соц. сетей, EMBED-код для этого там не предусмотрен. Видимо руководство против распростанения их видосов по сети, что странно, так как большая часть выложенного там — это на самом деле видео из той же "трубы", и это даже не перезаливы, а тупо вставляются через iframe. Гугление данного вопроса и даже спрашивание в ВиО-сервисах результата никакого не дало, так что оставалось вооружиться Firebug'ом и ковырять код страниц Одноклассников самому. В результате чего и был создан плагин Embed Odnoklassniki Video. Мой первый плагин для WordPress, кстати (не считая нескольких модификаций других плагинов для этого блога, которые вряд ли достойны внимания). Поэтому он простой как два рубля, и описывать его работу тут я не буду — всё ясно из описания в директории плагинов, даже на английском. Так как я на самом деле не очень люблю использовать плагины для таких простых вещей как вставка видео в пост (вот это поворот, да?), вместо этого я лучше расскажу о генерируемом плагином HTML-коде flash-плеера. Который хоть и получился даже компактнее того, что используется на самих Одноклассниках, всё-равно достаточно длинный. Так что, надеюсь, кому-то мой небольшой вклад в дело open-source'а всё же пригодится. А остальным — добро пожаловать под кат. Собственно, код: Несколько моментов:
Понадобилось мне для своего следующего сайта вставлять видео из небезызвестной социальной сети Одноклассники. Только вот, в отличие от всяких YouTube'ов или других [более лучших] соц. сетей, EMBED-код для этого там не предусмотрен. Видимо руководство против распростанения их видосов по сети, что странно, так как большая часть выложенного там — это на самом деле видео из той же "трубы", и это даже не перезаливы, а тупо вставляются через iframe. Гугление данного вопроса и даже спрашивание в ВиО-сервисах результата никакого не дало, так что оставалось вооружиться Firebug'ом и ковырять код страниц Одноклассников самому. В результате чего и был создан плагин Embed Odnoklassniki Video. Мой первый плагин для WordPress, кстати (не считая нескольких модификаций других плагинов для этого блога, которые вряд ли достойны внимания). Поэтому он простой как два рубля, и описывать его работу тут я не буду — всё ясно из описания в директории плагинов, даже на английском. Так как я на самом деле не очень люблю использовать плагины для таких простых вещей как вставка видео в пост (вот это поворот, да?), вместо этого я лучше расскажу о генерируемом плагином HTML-коде flash-плеера. Который хоть и получился даже компактнее того, что используется на самих Одноклассниках, всё-равно достаточно длинный. Так что, надеюсь, кому-то мой небольшой вклад в дело open-source'а всё же пригодится. А остальным — добро пожаловать под кат. Собственно, код: Несколько моментов: - URL плеера указан два раза для совместимости и с браузерами и с IE;
- 491 на 285 это обычный размер видео в постах на Одноклассниках, и такой же размер по умолчанию использует при вставке плагин;
- магия заключается в параметре metadataUrl, который содержит адрес остальных "атрибутов" видео (ссылки на сами MP4-файлы в разном качестве и постер), а также в адресе естественно присутствует и сам ID видео (тут: 12345) — всё это и позволило сократить итоговый HTML-код — по сравнению с оригинальным с сайта.
 то самое время скачать Embed Odnoklassniki Video. :-) ну и донатнуть мне немного мотивации:
то самое время скачать Embed Odnoklassniki Video. :-) ну и донатнуть мне немного мотивации: 
blogger.alexz.me
VKMarket for WooCommerce | WordPress.org
Включите синхронизацию с группой ВК и при создании, обновлении или удалении товара с сайта он будет автоматически создан, обновлен или удален из раздела Товары в вашей группе ВКонтакте.
Возможности
- Автоматическая синхронизация товаров на сайте с разделом Товары ВКонтакте (создание, обновление, удаление).
- !!! Управление описанием товара в разделе товары ВК: ссылка на товар на сайте, краткое и полное описание товара.
- Поддержка статуса “Нет в наличии” (в группе ВК товар будет отмечен как “Товар недоступен“).
- Синхронизация категорий товаров на сайте и в группе ВК (какой категории в ВК соответствует та или иная категория на сайте).
PRO версия VKMarket PRO for WooCommerce
- Массовый экспорт, удаление, обновление товаров из раздела Товары ВК по критериям.
- !!! Подборки товаров ВКонтакте: создание, изменение, удаление подборок, поддержка псевдовложенных подборок. Поддерживается массовое создание и удаление.
- !!! Товары: добавление в подборку, удаление.
- Управление описанием товара в разделе товары ВК: !!! ссылка на товар в корзине (при клике, товар автоматически помещается в корзину и открывается страница оформления заказа), атрибуты товара (product attributes, свойства), new: вариации товара (variations).
- new: Автоматичеcкая коррекция изображений товара, если размер не соответствует требованиям ВК.
- new: Автоматическое добавление к товару изображения по умолчанию, если оно отсутствует (ВК не принимает товары без фото).
English
Allows to create (and synchronize) shop in social network vk.com from woocommerce shop.
Спасибо
- Установите и активируйте плагин.
- В группе ВК, в меню Управление сообществом – Разделы – установите опцию Товары:включены.
- В меню плагина Товары ВК – Настройки VK API: создайте приложение ВК и подключите его к сайту.
- В меню плагина Товары ВК – Настройки: введите адрес группы ВК, включите синхронизацию и задайте категорию в ВК в которую будут отправляться товары с сайта.
- В меню woocommerce Товары – Категории: откройте любую категорию в режиме редактирования и установите, какой именно категории в ВК она соответствует.
- Откройте любой товар в режиме редактирования и нажмите кнопку Обновить. Товар будет опубликован в разделе Товары в вашей группе ВКонтакте.
Документация по работе с плагином Товары ВКонтакте PRO для WooCommerce.
Техническая поддежка и помощь.
Installation Instructions- Установите и активируйте плагин.
- В группе ВК, в меню Управление сообществом – Разделы – установите опцию Товары:включены.
- В меню плагина Товары ВК – Нас
wordpress.org